
Oldalsáv
fogantyúja
Mozilla a megfelelő szolgáltatások – például az Oldalsáv, a könyvjelzők és a böngészőlapok – használatával a saját igényekhez igazítható.
Ez a fejezet a &brandShortName; böngészőjének, a Navigátornak a testreszabását ismerteti.
Az Oldalsáv a böngésző egyéni igények szerint kialakítható területe, ahol a gyakran használt elemek helyezhetők el – a számos lehetőség közül például a legfrissebb hírek és időjárás-jelentés, a saját címjegyzék, tőzsdei árfolyamok és egy naptár. Az Oldalsáv ezeket az elemeket folyamatosan frissített panellapokon jeleníti meg.
A &brandShortName; az Oldalsávon eleve tartalmaz néhány beállított panellapot, de ezek újakkal bővíthetők, eltávolíthatók és átrendezhetők.
Az Oldalsáv megnyitásához nyomjuk meg az F9 gombot vagy nyissuk meg a Nézet menüt az főablakban és válasszuk ki az Oldalsáv lehetőséget az almenüből
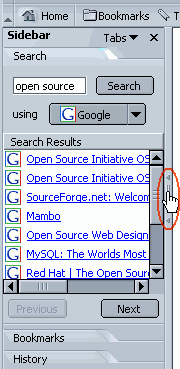
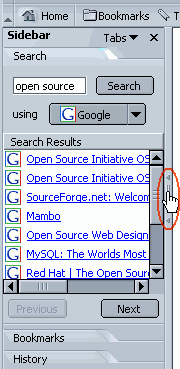
Amikor az Oldalsáv már meg van nyitva, az Oldalsáv fogantyújának segtségével az Oldalsáv kinyitható, bezárható és átméretezhető az Oldalsáv kerete. Mozgassuk az egérmutatót a &brandShortName; ablakának bal oldali szegélyén fel és le. Amikor az egérmutató érinti az Oldalsáv „fogantyúját”, kéz alakúra változik, ahogyan azt a képen is láthatjuk.
 |
Oldalsáv |
Az Oldalsáv és fogantyújának eltávolításához hajtsuk végre a következő műveletek egyikét:
Panellap megjelenítése:
Keresésszóra. A kereső panellap megjelenik, amelynek segítségével kereséseket végezhetünk az interneten.
Tipp: Az oldalsáv újratöltéséhez jobb gombbal kattintsunk a panellap címsorán és a megjelenő menüből válasszuk ki az Frissítés lehetőséget.
Az Oldalsáv panellapjainak felvétele:
Panellapokelemre, és válasszuk az Oldalsáv testreszabása parancsot.
Megjegyzés: ha nyolcnál több panellapot veszünk fel az Oldalsávra, a &brandShortName; a zsúfoltság csökkentése érdekében elrejti a többi panellapot. Az elrejtett panellapok az Oldalsáv alján látható lefelé mutató nyílra kattintva nézhetők át. A felfelé görgetés a felfelé mutató nyíllal lehetséges.
Tippek:
Panellapokelemre, és válasszuk az Oldalsáv-katalógus parancsot.
Az Oldalsáv panellapjait be- és kikapcsolhatjuk.
Panellapokelemre. Az aktuális panellapok neve megjelenik a menü alsó részén.
Tipp: az Oldalsáv valamelyik panellapjának gyors elrejtéséhez kattintsunk nevére az egér jobb oldali gombjával, és válasszuk a Panel elrejtése parancsot.
Megjegyzés: ez a művelet nem hajtható végre az összes panellapon.
Panellapokelemre, és válasszuk az Oldalsáv testreszabása parancsot.
Az utasítások a panellap készítőjétől függnek: a panellap szolgáltatója a &brandShortName; mellett tetszőleges vállalat, szervezet vagy az internetet használó magánszemély lehet.
Panellapokelemre, és válasszuk az Oldalsáv testreszabása parancsot.
Panellapokelemre, és válasszuk az Oldalsáv testreszabása parancsot.
A böngészőlapok segítségével egynél több weboldalt is megnyithatunk egyetlen ablakban. Minden oldalhoz saját böngészőlap tartozik egyetlen böngészőablakban. Ezek neve megjelenik a Fülek sávján. Három helyett egy ablakban meglátogatható például a www.fsf.hu, a mozilla.org és a mozilla.fsf.hu.
| Új böngészőlap megnyitásához kattintsunk ide. | |

|
|
| Az éppen látott böngészőlap. | Az éppen megtekintett böngészőlap bezárásához kattintsunk ide. |
| Fülek sávja | |
Több weboldal meglátogatásához nem szükséges több ablakot megnyitni, így helyet takaríthatunk meg az asztalon. A weboldalakat kényelmesen megnyithatjuk, bezárhatjuk és frissíthetjük egyetlen helyről is másik ablakba való áttérés nélkül.
>A böngészőlapok használata számos módon testreszabható. Módosíthatók például a beállítások úgy, hogy az új böngészőlapok nyíljanak a címmezőből. A böngészőlapok használata más módon is beállítható, például az új böngészőlapok a háttérben is betölthetők úgy, hogy az első oldal látható a második oldal betöltése alatt. További tudnivalók a &brandShortName; a böngészőlapjainak beállításaival kapcsolatban: Böngésző beállításai – Böngészőlapok.
Böngészőlap az alábbi módokon nyitható meg:
Új, üres böngészőlap megnyitása:
Új böngészőlapikon gombra
Weboldal hivatkozásának megnyitása böngészőlapon:
Megjegyzés: a Böngészőlapok beállítópanelén be kell állítani, hogy a Ctrl+Enter a címmezőből böngészőlapot nyisson meg. További tudnivalók: Böngésző beállításai – Böngészőlapok.
Tippek:
A lapok a megnyitás sorrendjében jelennek meg, de elképzelhető, hogy nem ez a megfelelő sorrend. A lapot a &brandShortName;-ablakon belül másik helyre is áthúzhatjuk az egérrel. A böngészőlap áthúzása közben a &brandShortName; megjelöli, hogy hova kerül áthelyezésre a böngészőlap. A másik lehetőség, hogy a megfelelő gyorsbillentyűvel helyezzük át a lapot a kívánt helyre.
Megjegyzés: a gyorsbillentyűk nem használhatóak abban az esetben, ha a egy szövegmezőn van a fókusz.
A könyvjelzővel megjelölt böngészőlapok csoportját csoportkönyvjelzőnek hívjuk. Az aktuális ablak böngészőlapcsoportjának megjelölése könyvjelzővel:
Böngészőlapok csoportjának könyvjelzőzéseparancsát.
Tipp: További tudnivalók a csoportkönyvjelzők használatáról: Böngésző beállításai – Böngésző.
A böngészőlapok számos módon bezárhatók:
Az éppen megtekintett böngészőlap bezárása:
Xgombra.
| Új böngészőlap megnyitásához kattintsunk ide. | |

|
|
| Az éppen látott böngészőlap. | Az éppen megtekintett böngészőlap bezárásához kattintsunk ide. |
| Fülek sávja | |
Tippek:
A szokásos esetekben a weboldalak a böngésző alapértelmezett betűkészletével vagy a weboldal szerzője által választott betűkészlettel jelennek meg.
Az alapértelmezett betűkészletek megváltoztatása:
Közép-európaielemet.
A weboldalak szerzői gyakran saját betűkészleteket és -méreteket választanak. Az alapbeállításként megadottakon kívüli betűkészletek használatához jelöljük be A dokumentumok használhatják a saját maguk által megadott betűkészleteket
jelölőnégyzetet.
A szokásos esetekben a weboldalak háttér- és szövegszínét a böngésző alapértelmezett színbeállításai vagy a weboldal szerzője által kiválasztott színek határozzák meg.
Az alapértelmezett színek megváltoztatása:
Szöveg, a
Háttér, a
Nem látogatott hivatkozásokés a
Látogatott hivatkozásokmelletti színes elemre. Válasszunk mindegyikhez színt a palettáról. Az is megadható, hogy a hivatkozások alá legyenek-e húzva.
MA weboldalak szerzői gyakran saját színeket választanak. Ezek a beállítások A megadott színek használata, figyelmen kívül hagyva a weboldal által megadottakat
jelölőnégyzet bejelölésével felülbírálhatók.
A weboldalak forrásának megtekintésekor a forrás HTML-elemei színekkel lesznek kiemelve, ha bejelöljük a Szintaxiskiemelés engedélyezése
jelölőnégyzetet.
A &brandShortName; általános megjelenítése megfelelő téma megadásával állítható be.
Megjegyzés: új téma megadásakor a módosítás érvénybe léptetéséhez ki kell lépni a &brandShortName; programból, majd újra kell indítani azt.
Másik megoldás: új téma beállításához a Nézet menü Témák alkalmazása parancsát is használhatjuk.
Az itt látható Böngésző eszköztár a web bejárására használható.

|
|||
| Vissza | Előre | Frissítés | Leállítás |
A Személyes eszköztár teljes mértékben a saját igények szerint alakítható: mi határozhatjuk meg, hogy mi szerepeljen rajta. A Személyes eszköztár alaphelyzetben is tartalmaz néhány gombot: ilyen a Kezdőlap és a Könyvjelzők.
 |
| Személyes eszköztár |
A Személyes eszköztár elemei egyszerűen felvehetők, törölhetők és átrendezhetők.
Válassza ki azokat a gombokat, amelyeket az eszköztáron szeretne látnicsoportban jelöljük ki a kívánt gombokat.
Felvehetjük a kedvenc könyvjelzők vagy a könyvjelzőket tartalmazó mappák gombjait is. A Személyes eszköztárra kerülő új könyvjelző létrehozása:
 ikont a Személyes eszköztár kívánt részére (az ikon a címmező tartalmától balra található). Az ikont közvetlenül a Személyes eszköztárra vagy annak egyik mappájára húzhatjuk. További tudnivalók könyvjelzőmappa felvételéről a Személyes eszköztárra: Könyvjelzőmappák felvétele a Személyes eszköztárra.
ikont a Személyes eszköztár kívánt részére (az ikon a címmező tartalmától balra található). Az ikont közvetlenül a Személyes eszköztárra vagy annak egyik mappájára húzhatjuk. További tudnivalók könyvjelzőmappa felvételéről a Személyes eszköztárra: Könyvjelzőmappák felvétele a Személyes eszköztárra.Megjegyzés: A könyvjelző  ikon más weboldalikonként jelenhet meg, ha bejelöltük A webhelyek ikonjai megjelenhetnek beállítást. A beállítás módosításáról lásd: Megjelenítési beállítások – Megjelenés.
ikon más weboldalikonként jelenhet meg, ha bejelöltük A webhelyek ikonjai megjelenhetnek beállítást. A beállítás módosításáról lásd: Megjelenítési beállítások – Megjelenés.
A Személyes eszköztár mappájának minden eleme gombként jelenik meg. Az összes megtekintéséhez valószínűleg növelni kell a böngészőablak méretét.
Könyvjelzőmappák felvétele a Személyes eszköztárra
A kedvenc könyvjelzők kategóriákba sorolásához könyvjelzőmappákat vehetünk fel a Személyes eszköztárra. Az egyik ilyen mappa tartalmazhatja például a kedvenc időtöltéssel kapcsolatos, míg egy másik a napi munkához szükséges könyvjelzőket. Új könyvjelző felvétele a Személyes eszköztárra:
Személyes eszköztár mappájakéntmegadott mappát.
Új mappa.
Az új könyvjelzőmappa megjelenik a Személyes eszköztár végén.
A Személyes eszköztár gombjai ekkor a megadott mappa könyvjelzőinek fognak megfelelni.
Tipp: a Személyes eszköztárról nem mappában lévő könyvjelző gyors eltávolításához kattintsunk az egér jobb oldali gombjával a könyvjelzőre, és válasszuk a Törlés parancsot.
Megjegyzés: a Személyes eszköztár szabványos gombjai, ilyen például a Keresés vagy a Kezdőlap, nem helyezhetők át, de ki- és bekapcsolhatók.
Tipp: a Személyes eszköztáron elhelyezett könyvjelzők gyors áthelyezéséhez kattintsunk a kívánt könyvjelzőre, és húzzuk új helyére vagy egy mappába.
Az állapotsor a &brandShortName;-ablakok alján jelenik meg. A következő elemeket tartalmazza:
 : akkor jelenik meg, ha a webhely egy sütit oly módon használt, amely értesítést igényel. További tudnivalók: Süti jelentése.
: akkor jelenik meg, ha a webhely egy sütit oly módon használt, amely értesítést igényel. További tudnivalók: Süti jelentése.A &brandShortName;-ablakok alján az állapotsor bal oldalán megjelenő ikonokkal a kívánt összetevő nyitható meg (például a böngésző vagy a levelező).

Az eszköztárak két módon rejthetők el:
Eszköztár kis méretűre állítása:
Eszköztár teljes elrejtése (beleértve a háromszög ikont is):
A fordított művelethez válasszuk a Nézet menü Eszköztárak parancsát, és jelöljük be a megjeleníteni kívánt eszköztárakat.
A könyvjelzők a kedvenc és leggyakrabban látogatott weboldalakra mutató parancsikonok. Hosszú webcímek beírása helyett létrehozhatunk könyvjelzőket, amelyekkel közvetlenül elérhetjük a látni kívánt oldalakat.
A könyvjelzők a Könyvjelzők menü, az Oldalsáv Könyvjelzők panellapja és a Könyvjelzők kezelése ablak segítségével érhetők el. A Könyvjelzők menüben megjelenő elemek a kedvenc weboldalak könyvjelzőinek felvételével és a könyvjelzők listájának rendszerezésével szabályozhatók.
A &brandShortName; eleve tartalmaz néhány könyvjelzőt. A könyvjelzők használata:
A kedvenc webhelyekhez könyvjelző rendelhető, így egyszerűen visszatérhetünk ezekhez.
Az aktuális oldal megjelöléséhez hajtsuk végre a megfelelő műveletet:
Tipp: ha egy ablakban több böngészőlap van megnyitva, a Könyvjelző a fülek csoportjából
jelölőnégyzet bejelölésével egyetlen könyvjelző vehető fel az aktuális ablak összes megnyitott panellapjának megnyitásához.
 a Személyes eszköztár kívánt részére. A könyvjelző a következő helyekre húzható:
a Személyes eszköztár kívánt részére. A könyvjelző a következő helyekre húzható:
További tudnivalók könyvjelzők felvételéről a Személyes eszköztárra: Könyvjelzők felvétele a Személyes eszköztárra.
 |
| Személyes eszköztár |
 a címmező mellett a Könyvjelzők panellap könyvjelzőlistájára.
a címmező mellett a Könyvjelzők panellap könyvjelzőlistájára.
Megjegyzés:
 ikon más weboldalikonként jelenhet meg, ha bejelöltük A webhelyek ikonjai megjelenhetnek beállítást. A beállítás módosításáról lásd: Megjelenítési beállítások – Megjelenés.
ikon más weboldalikonként jelenhet meg, ha bejelöltük A webhelyek ikonjai megjelenhetnek beállítást. A beállítás módosításáról lásd: Megjelenítési beállítások – Megjelenés.A könyvjelzők rendszerezéséhez válasszuk a Könyvjelzők menü Könyvjelzők kezelése parancsát. A Könyvjelzők kezelése ablakban hajtsuk végre a megfelelő műveletet.
Tipp: a Könyvjelzők kezelése ablak az Oldalsáv Könyvjelzők panellapjáról is megnyitható: ehhez kattintsunk a panellap tetején a Könyvjelzőkezelő elemre.
A mappákban lévő könyvjelzők megtekintése:
Könyvjelző vagy mappa áthelyezése a listán:
Új mappa vagy elválasztó létrehozása:
Könyvjelző vagy mappa eltávolítása a listáról:
A könyvjelzők sorba rendezése a Könyvjelzők kezelése ablakban:
Tipp: további oszlopok felvételéhez válasszuk a Nézet menü Oszlopok megjelenítése parancsát, és jelöljük ki az oszlopfejlécet a listán.
Amikor új könyvjelzőt hozunk létre, a &brandShortName; a könyvjelzőlista alján helyezi azt el. Ha a könyvjelzőket inkább mappában szeretnénk helyezni, megadhatunk egy mappát az új könyvjelzők számára.
Az egyes könyvjelzők adatait a következő lépésekkel módosíthatjuk:
Itt átnevezhetjük a könyvjelzőt (ez a név jelenik meg a könyvjelzőlistán), megfelelő leírást adhatunk meg, és kulcsszót is beállíthatunk. (A könyvjelző kulcsszavát a hely mezőbe írhatjuk be.) További részletek: Egyedi könyvjelző kulcsszavak használata.
Beállíthatjuk azt is, hogy a &brandShortName; ellenőrizze a jelölt webhelyek változásait.
Keresés a könyvjelzőlistán:
Lekérdezés mentése a könyvjelzők közébeállítást.
Tipp: nagyméretű listánál állítsuk nagyobbra a keresési eredmények ablakát.
A könyvjelzőket a bookmarks.html nevű fájl tárolja. Ezt a fájlt exportálhatjuk, és másolatát tetszőleges mappában elhelyezhetjük. Ezután ez a többi fájlhoz hasonlóan kezelhető és szerkeszthető.
Könyvjelzőfájl exportálásapárbeszédpanelen adjuk meg a kívánt mappát. Ebbe a mappába kerül a bookmarks.html fájl másolata.
Ez a művelet nem változtatja meg a &brandShortName; könyvjelzőket.
A más forrásokból származó könyvjelzőfájlok importálhatók. Ez végrehajtható például a &brandShortName; korábbi verzióiból, más böngészőkből vagy mások fájljaiból.
A művelet végrehajtása előtt ellenőrizzük, hogy az átvenni kívánt könyvjelzőfájl HTML típusú legyen.
Könyvjelzőfájl importálásapárbeszédpanelen jelöljük ki a kívánt fájlt.
Az importált könyvjelzőfájlt új könyvjelzők csoportjának tekinti a program, és a könyvjelzőlista alján helyezi el. Ha megadtuk az új könyvjelzők mappáját, az importált könyvjelzők ebbe kerülnek.
Megjegyzés: a művelet a könyvjelzőket és mappákat importálja a megadott fájlból, és nem hoz létre újabb könyvjelzőfájlt.
One of the most exciting ways to customize &brandShortName; is through the addition of Add-ons. In this section, you will learn what Add-ons are, how to install them, and how to use the Add-on Manager.
An Add-on is a piece of software that can be added to &brandShortName; to change its appearance, behavior, or to add new features. It can also change the language shown in the user interface. Add-ons can be classified in four types:
Note: Language packs only change the user interface language. Web pages, messages, newsgroup and news & blog posts will still be shown in the original language in which they were written.
Add-ons always come as packages. Each Add-on is a single file with the XPI extension, except in the case of plugins which usually are binaries specific to the target operating system.
There are a number of ways to install Add-ons:
Note: As an additonal security measure, &brandShortName; only allows installing Add-ons from a list of permitted websites in the Software Installation preferences panel.
Note: Plugins are usually installed as a separate program while &brandShortName; is closed so both the external program and the corresponding plugin for &brandShortName; get installed correctly.
The Add-on Manager enables you to install and uninstall Add-ons, enable and disable them and, in some cases, set preferences for them.
To access the Add-on Manager, follow any of these steps:
The Get Add-ons panel in the Add-on Manager uses web services provided by the Mozilla Add-ons website to present a list of recommended Add-ons, as well as giving you the option to search all available Mozilla Add-ons directly from the Add-on Manager. After accessing the Add-on Manager, click the Get Add-ons button to show the Get Add-ons panel. There, you can perform the following actions:
Note: Add-ons that are already installed or incompatible with your current version of &brandShortName; will not be displayed in the list of search results.
The Extensions panel in the Add-on Manager lists the installed extensions. After accessing the Add-on Manager, click the Extensions button to show the Extensions panel. There, you can perform the following actions:
Note: Disabled extensions will appear greyed out. Incompatible extensions will appear greyed out, since they are also disabled, and with a forbidden sign over the extension icon (incompatible extensions are those which define themselves as not compatible for the version of &brandShortName; you are using).
Note: If the extension does not feature a preferences panel, the Preferences button will be disabled. You can't access preferences of disabled or incompatible extensions.
If updates are found, they will be displayed in a new panel. In the panel, you can choose what extensions you want to update and then use the Install Updates button to retrieve updated Add-ons. Once downloaded, you will need to restart &brandShortName; to apply the updates.
The Themes panel in the Add-on Manager lists the installed themes. After accessing the Add-on Manager, click the Themes button to show the Themes panel. There, you can perform the following actions:
Note: Contrary to extensions, you only can use one theme at a time.
The Languages panel in the Add-on Manager lists the installed Language Packs. This panel only appears if you have installed a Language Pack.
After accessing the Add-on Manager, click the Languages button to show the Languages panel. There, you can perform the following actions:
Note: Enabling a language pack in the Language panel doesn't change the language shown in &brandShortName;'s user interface, it only makes the language available for selection in the Megjelenés beállításai panel.
The Plugins panel in the Add-on Manager lists the installed Add-ons of type Plugin. After accessing the Add-on Manager, click the Plugins button to show the Plugins panel. There, you can perform the following actions:
Note: Contrary to other types of Add-ons, enabling and disabling plugins doesn't require restarting &brandShortName;.
Megadhatjuk, hogy a böngésző indításakor melyik oldal jelenjen meg:
Megjegyzés: a Kezdőlap választásakor a Hely mezőbe írjuk be a címet.
&brandShortName; periodically saves your browsing session (open windows and tabs, including form data) to disk. When you start &brandShortName; with Session Restore enabled, the windows and tabs from your previous session will be restored. This is especially useful if your previous browsing session ended unexpectedly (e.g. your computer crashed or a website you visited forced &brandShortName; to terminate). &brandShortName; will automatically restore the previous session if "Restore Previous Session" under "Display on Browser Startup" has been selected. If you chose to not be warned when you close a browser window with multiple tabs open (see Tabbed Browsing preference panel), &brandShortName; will open a page from where you can choose which windows/tabs from the previous session you want to restore. The same will happen if &brandShortName; crashes repeatedly.
A kezdőlap akkor jelenik meg, amikor a Személyes eszköztáron a Kezdőlap gombra kattintunk. A beállításoktól függően ez lehet a &brandShortName; böngésző indításakor automatikusan megnyíló oldal is.
A kezdőlap megadása:
Tipp: a kezdőlap gyors megadásához a Személyes eszköztáron húzzuk a könyvjelző ikont  a címmezőből a Kezdőlap gombra.
a címmezőből a Kezdőlap gombra.
Megadhatjuk, hogy a &brandShortName; indításakor mely összetevők nyíljanak meg (például a Levelező és hírolvasó, valamint a HTML-szerkesztő):