4. Test cases description
4.1 Test cases for mix-blend-mode
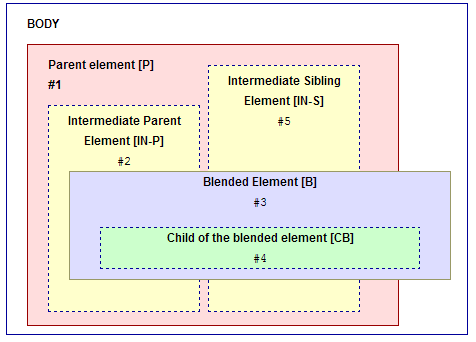
The following diagram describes a list of notations to be used later on in the document as well as the general document structure the test cases will follow. The test cases should not be limited to this structure. This should be a wireframe and people are encouraged to come up with complex test cases as well.

The intended structure of the document is the following:
<body>
<div id="[P]">
<div id="[IN-S]"></div>
<div id="[IN-P]">
<div id="[B]">
<div id="[CB]"></div>
</div>
</div>
</div>
</body>
Unless otherwise stated, test cases assume the following properties for the elements:
- default value for the
background-colorof thebody -
background-colorset to a fully opaque color for all the other elements
The CSS associated to the elements used in the tests shouldn't use properties that creates a stacking context, except the ones specified in the test case descriptions.
Here you can find a description of stacking contexts. Note that z-index applied to positioned elements creates a stacking context. This means that for [P], we must set the z-index and position (absolute, for example) properties to make sure it creates the stacking context.
Every test case has a description of the elements used. The notation from the image is used in the test case description too (e.g. for parent element the notation is [P]). Each test case uses only a subset of the elements while the other elements should just be removed.
4.1.1 An element with mix-blend-mode other than normal creates a stacking context
Refers to the following assertion in the spec: Applying a blendmode other than ‘normal’ to the element must establish a new stacking context [CSS21].
| Test name | Elements and styles | Expected result |
|---|---|---|
Simple <div> |
1 element required: [B] [B] - element with mix-blend-mode other than normal
|
The element [B] creates a stacking context |
4.1.2 An element with mix-blend-mode blends with the content within the current stacking context
Refers to the following assertion in the spec: An element that has blending applied, must blend with all the underlying content of the stacking context [CSS21] that that element belongs to.
This section tests if the blending operation is performed.
| Test name | Elements and styles | Expected result |
|---|---|---|
| Blending simple elements | 2 elements required: [P] and [B] [P] - parent element with a property that creates a stacking context (e.g. position:fixed) [B] - element with mix-blend-mode other than normal
|
The color of the parent element [P] mixes with the color of the child element [B]. |
| Blending with a sibling | 3 elements required: [P], [B] and [IN-S] [P] - parent element with a property that creates a stacking context (e.g. position:fixed) [B] - element with mix-blend-mode other than normal [IN-S] - sibling of the element [B] The [IN-S] element visually overlaps the [B] element |
The colors of the parent element [P] and the sibling element [IN-S] mixes with the color of the blended element [B]. |
| Blending with two levels of ascendants | 3 elements required: [P], [B] and [IN-P] [P] - parent element with a property that creates a stacking context (e.g. position:fixed) [B] - element with mix-blend-mode other than normal [IN-P] - Intermediate child element between the parent [P] and the child [B] |
The colors of the parent element [P] and the child element [IN-P] mixes with the color of the blended element [B]. |
4.1.3 An element with mix-blend-mode doesn't blend with anything outside the current stacking context
Refers to the following assertion in the spec: An element that has blending applied, must blend with all the underlying content of the stacking context [CSS21] that that element belongs to.
This section tests if the isolation is performed.
| Test name | Elements and styles | Expected result |
|---|---|---|
| Blending child overflows the parent | 2 elements required: [P] and [B] [P] - parent element with a property that creates a stacking context (e.g. position:fixed) [B] - element with mix-blend-mode other than normal The blending element [B] has content that lies outside the parent element. Set the background-color of the body to a value other than default |
The color of the parent element mixes with the color of the child element. The area of the child element outside of the parent element doesn't mix with the color of the body |
| Parent with transparent pixels | 2 elements required: [P] and [B] [P] - parent element with a property that creates a stacking context (e.g. position:fixed) The element has some text inside and default value for background-color [B] - element with mix-blend-mode other than normal The background-color of the body has a value other than default |
The color of the text from the parent element [P] mixes with the color of the child element [B]. No blending between the color of the body and the color of the blending element [B].
|
Parent with border-radius |
2 elements required: [P] and [B] [P] - parent element with a property that creates a stacking context (e.g. position:fixed) [P] has border-radius specified (e.g.50%). [B] - element with mix-blend-mode other than normal [B] has content that lies outside the parent element, over a rounded corner. The background-color of the body has a value other than default. |
The color of the parent element mixes with the color of the child element. The area of the child element which draws over the rounded corner doesn't mix with the color of the body |
4.1.4 An element with mix-blend-mode other than normal must cause a group to be isolated
Refers to the following assertion in the spec: operations that cause the creation of stacking context [CSS21] must cause a group to be isolated.
The following section also tests that mix-blend-mode is not inheritable. If you set mix-blend-mode on a parent, the child should not blend with the parent. Instead, the whole group should blend as a whole, using the parent's blending operator.
| Test name | Elements and styles | Expected result |
|---|---|---|
| Child of the blended element has opacity | 3 elements required: [P], [B] and [CB] [P] - parent element with a property that creates a stacking context (e.g. position:fixed) [B] - element with mix-blend-mode other than normal [CB] - child of the element [B] with opacity less than one. |
The group created by the two child elements([B] and [CB]) is blended with the parent element [P]. No blending between [B] and [CB] |
| Overflowed child of the blended element | 3 elements required: [P], [B] and [CB] [P] - parent element with a property that creates a stacking context (e.g. position:fixed) [B] - element with mix-blend-mode other than normal [CB] - child of the element [B] with content that lies outside the parent element [B]. |
The group created by the two child elements([B] and [CB]) is blended with the parent element [P]. No blending between [B] and [CB]. There is only one color for the entire element [CB] |
| Blended element with transparent pixels | 3 elements required: [P], [B] and [CB] [P] - parent element with a property that creates a stacking context (e.g. position:fixed) [B] - element with mix-blend-mode other than normal and transparent background-color [CB] - child of the element [B] |
The group created by the two child elements([B] and [CB]) is blended with the parent element [P]. No blending between [B] and [CB]. |
4.1.5 An element with mix-blend-mode must work properly with css transforms
| Test name | Elements and styles | Expected result |
|---|---|---|
| Parent with 3D transform | 2 elements required: [P] and [B] [P] - parent element with 3D transform [B] - element with mix-blend-mode other than normal
| The color of the parent element [P] mixes with the color of the child element [B] The element (and the content) of the element [P] is properly transformed |
| Blended element with 3D transform | 2 elements required: [P], [B] and [CB] [P] - parent element with a property that creates a stacking context (e.g. position:fixed) [B] - element with mix-blend-mode other than normal and 3D transform [CB] - child of the element [B] |
The color of the parent element [P] mixes with the color of the child element [B] The element (and the content) of the element [P] is properly transformed |
| Both parent and blended element with 3D transform | 2 elements required: [P] and [B] [P] - parent element with 3D transform [B] - element with mix-blend-mode other than normal and 3D transform
|
The color of the parent element [P] mixes with the color of the child element [B] The elements (and the content) of the elements [P] and [B] are properly transformed |
| Blended element should force transform-style to flat | 1 element required: [B] [B] - element with mix-blend-mode other than normal and transform-style.
|
For each value of the transform-style (preserve-3d or flat), [B]'s computed value of transform-style is equal to flat |
| Blended element with transform and preserve-3d | 3 elements required: [P], [B] and [CB] [P] - parent element with a property that creates a stacking context (e.g. position:fixed) [B] - element with mix-blend-mode other than normal and transform with transform-style:preserve-3d [CB] - child of the element [B]. It has 3D transform property |
The child element [CB] will NOT preserve its 3D position. mix-blend-mode override the behavior of transform-style:preserve-3d:
creates a flattened representation of the descendant elements The color of the group created by the child elements([B] and [CB]) will blend with the color of the parent element [P] |
| Blended element with transform and perspective | 2 elements required: [P] and [B] [P] - parent element with a property that creates a stacking context (e.g. position:fixed) [B] - element with mix-blend-mode other than normal and transform with perspective set to positive length |
The colors of the parent and the child are mixed ([P] and [B]) The element (and the content) of the element [B] is properly transformed |
| Sibling with 3D transform between the parent and the blended element | 3 elements required: [P], [B] and [IN-S] [P] - parent element with a property that creates a stacking context (e.g. position:fixed) [B] - element with mix-blend-mode other than normal [IN-S] - Sibling(of the element [B]) with 3D transform between the parent [P] and the child [B]
|
The colors of the parent element [P] and the transformed sibling element [IN-S] mixes with the color of the blended element [B]. The element (and the content) of the element [IN-S] is properly transformed |
| Parent with 3D transform and transition | 2 elements required: [P] and [B] [P] - parent element with 3D transform and transition [B] - element with mix-blend-mode other than normal
| The color of the parent element [P] mixes with the color of the child element [B] The element (and the content) of the element [P] is properly transformed |
| Sibling with 3D transform(and transition) between the parent and the blended element | 3 elements required: [P], [B] and [IN-S] [P] - parent element with a property that creates a stacking context (e.g. position:fixed) [B] - element with mix-blend-mode other than normal [IN-S] - sibling(of the element [B]) with 3D transform and transition between the parent [P] and the child [B]
|
The colors of the parent element [P] and the transformed sibling element [IN-S] mixes with the color of the blended element [B]. The element (and the content) of the element [IN-S] is properly transformed |
4.1.6 An element with mix-blend-mode must work properly with elements with overflow property
Parent element with overflow:scroll |
2 elements required: [P] and [B] [P] - parent element with a property that creates a stacking context (e.g. position:fixed) [P] has overflow:scroll [B] - element with mix-blend-mode other than normal tat overflows the parents [P] dimensions so that it creates scrolling for the parent
| The color of the parent element [P] mixes with the color of the child element [B]. The scrolling mechanism is not affected. |
Blended element with overflow:scroll |
2 elements required: [P] and [B] [P] - parent element with a property that creates a stacking context (e.g. position:fixed) [B] - element with mix-blend-mode other than normal, overflow:scroll and a child element that creates overflow for [B] |
The color of the parent element [P] mixes with the color of the child element [B] The scrolling mechanism is not affected. |
Parent element with overflow:scroll and blended with position:fixed |
2 elements required: [P] and [B] [P] - parent element with a property that creates a stacking context (e.g. position:fixed) [P] has overflow:scroll [B] - element with mix-blend-mode other than normal, position:fixed and should overflow the parents [P] dimensions so that it creates scrolling for the parent |
The color of the parent element [P] mixes with the color of the child element [B] The blending happens when scrolling the content of the parent element [P] too. The scrolling mechanism is not affected. |
Parent with overflow:hidden |
2 elements required: [P] and [B] [P] - parent element with a property that creates a stacking context (e.g. position:fixed) [P] has overflow:hidden[B] - element with mix-blend-mode other than normal with content that lies outside the parent elementSet the background-color of the body to a value other than default. |
The color of the parent element mixes with the color of the child element. |
Blended element with overflow:hidden |
3 elements required: [P] and [B] and [CB] [P] - parent element with a property that creates a stacking context (e.g. position:fixed) [B] - element with mix-blend-mode other than normal and overflow:hidden. [CB] - child of the element [B], with content that lies outside the parent element. |
The group created by the two child elements([B] and [CB]) is blended with the parent element [P]. No blending between [B] and [CB]. [CB] is properly clipped so no overflow is visible. |
Intermediate child with overflow:hiddenbetween the parent and the blended element |
3 elements required: [P], [B] and [IN-P] [P] - parent element with a property that creates a stacking context (e.g. position:fixed) [B] - element with mix-blend-mode other than normal that overflows the parents [IN-P] dimensions
[IN-P] - child(of the element [P]) with overflow:hidden
|
The colors of the parent element [P] and the child element [IN-P] mixes with the color of the blended element [B]. [B] is is properly clipped so no overflow is visible |
Parent with overflow:hidden and border-radius |
2 elements required: [P] and [B] [P] - parent element with a property that creates a stacking context (e.g. position:fixed) [P] has overflow:hidden and border-radius specified (e.g.50%) [B] - element with mix-blend-mode other than normal with content that lies outside the parent element, over a rounded corner Set the background-color of the body to a value other than default. |
The color of the parent element mixes with the color of the child element. The area of the child element which draws over the rounded corner is properly cut |
Blended element with overflow:hidden and border-radius |
3 elements required: [P] and [B] and [CB] [P] - parent element with a property that creates a stacking context (e.g. position:fixed) [B] - element with mix-blend-mode other than normal, overflow:hidden and border-radius specified (e.g.50%). [CB] - child of the element [B], with content that lies outside the parent element, over a rounded corner. |
The group created by the two child elements([B] and [CB]) is blended with the parent element [P]. No blending between [B] and [CB]. [CB] is properly clipped so no overflow is visible. |
Intermediate child with overflow:hidden and border-radius between the parent and the blended element |
3 elements required: [P], [B] and [IN-P] [P] - parent element with a property that creates a stacking context (e.g. position:fixed) [B] - element with mix-blend-mode other than normal that overflows the parents [IN-P] dimensions
[IN-P] - child(of the element [P]) with overflow:hidden and border-radius specified (e.g.50%)
|
The colors of the parent element [P] and the child element [IN-P] mixes with the color of the blended element [B]. [B] is is properly clipped so no overflow is visible |
4.1.7 Other test cases
| Test name | Elements and styles | Expected result |
|---|---|---|
Blended element with border-image |
2 elements required: [P] and [B] [P] - parent element with a property that creates a stacking context (e.g. position:fixed) [B] - element with mix-blend-mode other than normal and border-image specified as a png file
|
The color of the parent element [P] mixes with the color of the child element. The color of the border-image mixes with the color of the parent element [P].
|
Blending with <canvas> |
2 elements required: [B] and [IN-S] [B] - <canvas> element with mix-blend-mode other than normal [IN-S] - Sibling of the <canvas> element with some text The [IN-S] element overlaps the <canvas> element
|
The content of the <canvas> element mixes with the color of the sibling element and the text [IN-S]. |
Blended <canvas> |
2 elements required: [P] and [B] [P] - parent element with a property that creates a stacking context (e.g. position:fixed) [B] - Child <canvas> element with mix-blend-mode other than normal
|
The color of the <canvas> element [B] mixes with the color of the parent element [P] . |
Blending with <video> |
2 elements required: [B] and [IN-S] [B] - <video> element with mix-blend-mode other than normal [IN-S] - sibling(of the element [B]) visually overlaping the <video> element [IN-S] has some text inside |
The content of the video element [B] mixes with the colors of the sibling element and the text from [IN-S]. |
Blended <video> |
2 elements required: [P] and [B] [P] - parent element with a property that creates a stacking context (e.g. position:fixed) [B] - <video> element with mix-blend-mode other than normal
|
The color of the <video> element mixes with the color of the parent element [P] . |
Blending with <iframe> |
2 elements required: [B] and [IN-S] [B] - <iframe> element with mix-blend-mode other than normal [IN-S] - sibling(of the element [B]) with some text The [IN-S] element visually overlaps the <iframe> element
|
The color of the <iframe> element mixes with the color of the sibling element and the text [IN-S]. |
Blended <iframe> |
2 elements required: [P] and [B] [P] - parent element with a property that creates a stacking context (e.g. position:fixed) [B] - <iframe> element with mix-blend-mode other than normal
|
The color of the <iframe> element [B] mixes with the color of the parent element [P]. |
Blended element with mask property |
2 elements required: [P] and [B] [P] - parent element with a property that creates a stacking context (e.g. position:fixed) [B] - element with mix-blend-mode other than normal and mask property specified to an SVG image (e.g. circle) |
The colors of the parent and the masked child are mixed ([P] and [B]) |
Blended element with clip-path property |
2 elements required: [P] and [B] [P] - parent element with a property that creates a stacking context (e.g. position:fixed) [B] - element with mix-blend-mode other than normal and clip-path property specified to a basic shape (e.g. ellipse) |
The colors of the parent and the clipped child are mixed ([P] and [B]) |
Blended element with filter property |
2 elements required: [P] and [B] [P] - parent element with a property that creates a stacking context (e.g. position:fixed) [B] - element with mix-blend-mode other than normal and filter property value other than none |
The filter is applied and the result is mixed with the parent element |
Blended element with transition |
2 elements required: [P] and [B] [P] - parent element with a property that creates a stacking context (e.g. position:fixed) [B] - element with mix-blend-mode other than normal and transition-property for opacity |
The transition is applied and the result is mixed with the parent element |
Blended element with animation |
2 elements required: [P] and [B] [P] - parent element with a property that creates a stacking context (e.g. position:fixed) [B] - element with mix-blend-mode other than normal and animation specified |
The animation is applied to the child element and the result is mixed with the parent element |
| Blending with Image | 2 elements required: [B] and [IN-S] [B] - <img> element with mix-blend-mode other than normal [IN-S] - Sibling of the <img> elementThe [IN-S] element overlaps the <img> element
|
The content of the <img> element mixes with the color of the sibling element [IN-S]. |
| Blended Image | 2 elements required: [P] and [B] [P] - parent element with a property that creates a stacking context (e.g. position:fixed) [B] - <img> element (.jpeg or .gif image) with mix-blend-mode other than normal |
The color of the <img> is mixed with the color of the <div>. |
| Blending with SVG | 2 elements required: [B] and [IN-S] [B] - <svg> element with mix-blend-mode other than normal [IN-S] - Sibling of the <svg> elementThe [IN-S] element overlaps the <svg> element
|
The content of the <svg> element mixes with the color of the sibling element [IN-S]. |
| Blended SVG | 2 elements required: [P] and [B] [P] - parent element with a property that creates a stacking context (e.g. position:fixed) [B] - SVG element with mix-blend-mode other than normal |
The color of the SVG is mixed with the color of the <div>. |
| Linking SVG in an image | 1 element required: [B] [B] - img linking an svg element that has content with mix-blend-mode. Set the background-color of the body to a value other than default.
|
The contents of the SVG is not mixed with the color of the <body>. |
| Paragraph element | 2 elements required: [P] and [B] [P] - parent element with a property that creates a stacking context (e.g. position:fixed) [B] - paragraph element with mix-blend-mode other than normal |
The color of the text from the paragraph element is mixed with the color of the <div> |
| Paragraph element and background-image | 2 elements required: [P] and [B] [P] - parent element with a property that creates a stacking context (e.g. position:fixed) and background-image [B] - Child p element with some text and mix-blend-mode other than normal |
The color of the text from the p element is mixed with the background image of the <div>. |
| Set blending from JavaScript | 2 elements required: [P] and [B] [P] - parent element with a property that creates a stacking context (e.g. position:fixed) [B] - Child <div> element with no mix-blend-mode specifiedFrom JavaScript, set the mix-blend-mode property for the child <div> to a value other than normal |
The colors of the <div> elements are mixed. |
4.2 Test cases for SVG elements with mix-blend-mode
4.2.1 mix-blend-mode with simple SVG graphical elements
Refers to the following assertion in the spec : mix-blend-mode applies to svg, g, use, image, path, rect, circle, ellipse, line, polyline, polygon, text, tspan, and marker.
| Test name | Elements and styles | Expected result |
|---|---|---|
| Circle with SVG background | Set a background color for the SVG. Create 16 circle elements and fill them with a solid color.
Apply each mix-blend-mode on them. |
The color of the circle is mixed with the color of the background. |
| Ellipse with SVG background | Set a background color for the SVG. Create an ellipse element and fill it with a solid color.
Apply a mix-blend-mode on it other than normal. |
The color of the ellipse is mixed with the color of the background. |
| Image with SVG background | Set a background color for the SVG.
Create an image element and apply a mix-blend-mode other than normal. |
The image is mixed with the color of the background. |
| Line with SVG background | Set a background color for the SVG.
Create a line element and fill it with a solid color.
Apply a mix-blend-mode on it other than normal. |
The color of the line is mixed with the color of the background. |
| Path with SVG background | Set a background color for the SVG.
Create a path element and fill it with a solid color.
Apply a mix-blend-mode on it other than normal. |
The color of the path is mixed with the color of the background. |
| Polygon with SVG background | Set a background color for the SVG.
Create a polygon element and fill it with a solid color.
Apply a mix-blend-mode on it other than normal. |
The color of the polygon is mixed with the color of the background. |
| Polyline with SVG background | Set a background color for the SVG.
Create a polyline element and fill it with a solid color.
Apply a mix-blend-mode on it other than normal. |
The color of the polyline is mixed with the color of the background. |
| Rect with SVG background | Set a background color for the SVG.
Create a rect element and fill it with a solid color.
Apply a mix-blend-mode on it other than normal. |
The color of the rect is mixed with the color of the background. |
| Text with SVG background | Set a background color for the SVG.
Create a text element and apply a mix-blend-mode other than normal. |
The text is mixed with the color of the background. |
| Text having tspan with SVG background | Set a background color for the SVG.
Create a text element and a tspan inside it.
Apply a mix-blend-mode other than normal on the tspan. |
The text is mixed with the color of the background. |
| Gradient with SVG background | Set a background color for the SVG.
Create a rect element and fill it with a gradient.
Apply a mix-blend-mode on it other than normal. |
The gradient is mixed with the color of the background. |
| Pattern with SVG background | Set a background color for the SVG.
Create a rect element and fill it with a pattern.
Apply a mix-blend-mode on it other than normal. |
The pattern is mixed with the color of the background. |
| Set blending on an element from JavaScript | Set a background color for the SVG.
Create a rect element and fill it with a solid color.
Apply a mix-blend-mode (other than normal) on it from JavaScript. |
The color of the rect is mixed with the color of the background. |
| Marker with SVG background | Set a background color for the SVG.
Create a line element containing a marker.
Apply a mix-blend-mode other than normal on the marker. |
The marker color is mixed with the color of the background. |
| Metadata with SVG background | Set a background color for the SVG.
Create a metadata element containing an embedded pdf.
Apply a mix-blend-mode other than normal on the marker. |
The metadata content is not mixed with the color of the background. |
| ForeignObject with SVG background | Set a background color for the SVG.
Create a foreignObject element containing a simple xhtml file.
Apply a mix-blend-mode other than normal on the marker. |
The foreignObject content is not mixed with the color of the background. |
4.2.2 mix-blend-mode with SVG groups
| Test name | Elements and styles | Expected result |
|---|---|---|
| Group of overlapping elements with SVG background | Set a background color for the SVG.
Create a group element containing two overlapping rect elements, each filled with a different solid color.
Apply a mix-blend-mode other than normal on the group. |
The group is mixed as a whole with the color of the background. |
4.2.3 mix-blend-mode with isolated groups
Refers to the following assertion in the spec:
By default, every element must create a non-isolated group.
However, certain operations in SVG will create isolated groups.
If one of the following features is used, the group must become isolated:
- opacity
- filters
- 3D transforms (2D transforms must NOT cause isolation)
- blending
- masking
| Test name | Elements and styles | Expected result |
|---|---|---|
| Blending two elements in an isolated group | Set a background color for the SVG. Create a group element containing two overlapping rect elements, each filled with a different solid color.Apply opacity less than 1 on the group and a mix-blend-mode other than normal on the second rect. |
Only the intersection of the rect elements should mix. |
| Blending in a group with opacity | Set a background color for the SVG. Create a group element containing a rect element filled with a different solid color.Apply opacity less than 1 on the group and a mix-blend-mode other than normal on the rect. |
The rect will not mix with the content behind it. |
| Blending in a group with filter | Set a background color for the SVG. Create a group element containing a rect element filled with a different solid color.Apply a filter on the group and a mix-blend-mode other than normal on the rect. |
The rect will not mix with the content behind it. |
| Blending in a group with 2D transform | Set a background color for the SVG. Create a group element containing a rect element filled with a different solid color.Apply a transform on the group and a mix-blend-mode other than normal on the rect. |
The rect will mix with the content behind it. |
| Blending in a group with 3D transform | Set a background color for the SVG. Create a group element containing a rect element filled with a different solid color.Apply a 3d transform on the group and a mix-blend-mode other than normal on the rect. |
The rect will not mix with the content behind it. |
| Blending in a group with a mask | Set a background color for the SVG. Create a group element containing a rect element filled with a different solid color.Apply a mask on the group and a mix-blend-mode other than normal on the rect. |
The rect will not mix with the content behind it. |
| Blending in a group with mix-blend-mode | Set a background color for the SVG. Create a group element containing a rect element filled with a different solid color.Apply a mix-blend-mode other than normal on the group and a mix-blend-mode other than normal on the rect. |
The rect will not mix with the content behind it. |
4.2.4 Other test cases for SVG
| Blend with element having opacity | Set a background color for the SVG. Create a rect element filled with a different solid color.Apply opacity less than 1 and a mix-blend-mode other than normal on the rect. |
The rect will mix with the content behind it. |
| Blend with element having stroke | Set a background color for the SVG. Create a rect element filled with a different solid color.Apply a stroke and a mix-blend-mode other than normal on the rect. |
The rect will mix with the content behind it. |
| Blend with element having stroke-opacity | Set a background color for the SVG. Create a rect element filled with a different solid color.Apply a stroke, stroke-opacity less than 1 and a mix-blend-mode other than normal on the rect. |
The rect will mix with the content behind it. |
| Blend with element having stroke-dasharray | Set a background color for the SVG. Create a rect element filled with a different solid color.Apply a stroke-dasharray and a mix-blend-mode other than normal on the rect. |
The rect will mix with the content behind it. |
| Blend with element having transform | Set a background color for the SVG. Create an image element. Apply a transform (any combination of translate, rotate, scale, skew) and a mix-blend-mode other than normal on the image. |
The image will mix with the content behind it. |
| Blend with SVG having viewbox and preserveAspectRatio set | Set a background color for the SVG, as well as viewbox and preserveAspectRatio.Create a rect element filled with a different solid color and apply a mix-blend-mode other than normal on it. |
The rect will mix with the content behind it. |
| Blend with an element having color-profile set | Set a background color for the SVG. Create an image element. Apply a color-profile (sRGB, for example) and a mix-blend-mode other than normal on the image. |
The image will mix with the content behind it. |
| Blend with an element having overflow | Set a background color for the SVG. Create an image larger than the SVG.Apply overflow (visible, hidden, scroll) and a mix-blend-mode other than normal on the image. |
The image will mix with the content behind it. |
| Blend with an element having clip-path | Set a background color for the SVG. Create an image element. Apply a clip-path and a mix-blend-mode other than normal on the image. |
The image will mix with the content behind it. |
| Blend with an element having a mask | Set a background color for the SVG. Create an image element.Apply a mask and a mix-blend-mode other than normal on the image. |
The image will mix with the content behind it. |
| Blend with an element having a filter | Set a background color for the SVG. Create an image element.Apply a filter and a mix-blend-mode other than normal on the image. |
The image will mix with the content behind it. |
| Blend with an animated element | Set a background color for the SVG. Create a rect element filled with a different solid color.Apply an animateTransform and a mix-blend-mode other than normal on the rect. |
The rect will mix with the content behind it. |
| Set blending from an SVG script element | Set a background color for the SVG. Create a rect element and fill it with a solid color.Apply a mix-blend-mode (other than normal) on it from an svg script element. |
The rect will mix with the content behind it. |
4.3 Test cases for background-blend-mode
4.3.1 Blending between the background layers and the background color for an element with background-blend-mode
Refers to the following assertion in the spec: Each background layer must blend with the element's background layer that are below it and the element's background color.
| Test name | Elements and styles | Expected result |
|---|---|---|
| Images with different formats | Element with
<image> with different formats such as PNG, JPEG or SVG
|
The content of the background-image is mixed with the color of the background-color |
| Gradient and background color |
Element with
|
The content of the background-image is mixed with the color of the background-color |
| Image and gradient |
Element with
|
The content of the <image> is mixed with the content of the <gradient>
|
| Gradient and image | Element with
|
The content of the <image> is mixed with the content of the <gradient> |
| Two gradients | Element with
|
The content of the two gradients is mixed |
| Two images | Element with
|
The content of the two images is mixed |
| Image and background color with transparency | Element with
|
The content of the background-image is mixed with the color of the background-color |
| Cross-fade image and gradient | Element with
|
The content of the cross-faded image is mixed with the content of the <gradient> |
| SVG image and background color | Element with
|
The content of the image is mixed with the color of the background |
| Animated gif image and background color | Element with
|
The content of the image is mixed with the color of the background |
Set background-blend-mode from JavaScript |
Element with
background-blend-mode property to a value other than normal.
|
The content of the gradient is mixed with the color of the background |
background-blend-mode on element with 3D transform |
Element with
|
The content of the image is mixed with the color of the background |
4.3.2 Background layers do not blend with content outside the background (or behind the element)
Refers to the following assertion in the spec: Background layer must not blend with the content that is behind the element instead they must act as if they are rendered into an isolated group.
| Test name | Elements and styles | Expected result |
|---|---|---|
| One background layer | Element with
|
The background-image is not mixed with anything outside the element |
| Two elements | 2 elements required: a parent element with a child. Each one with the following properties:
| No blending between the background colors of the two elements |
Parent and child with background-blend-mode |
2 elements required: a parent element with a child Parent properties:
| The content of the image from the child element does not mixes with the background color from the parent element |
4.3.3 background-blend-mode list values apply to the corresponding background layer
Refers to the following assertion in the spec: The ‘background-blend-mode’ list must be applied in the same order as ‘background-image’[CSS3BG]. This means that the first element in the list will apply to the layer that is on top.
| Test name | Elements and styles | Expected result |
|---|---|---|
| Different blend modes applied between layers | Element with
|
The content of the three images is correctly mixed (multiply for I1, difference for I2 and screen for I3) |
4.3.4 background-blend-mode list values are repeated if the list is shorter than the background layer list
Refers to the following assertion in the spec: If a property doesn't have enough comma-separated values to match the number of layers, the UA must calculate its used value by repeating the list of values until there are enough.
| Test name | Elements and styles | Expected result |
|---|---|---|
| Blend mode list repeat | Element with
|
The unspecified blend modes should be obtained by repeating the blend mode list from the beginning |
4.3.5 The default background-blend-mode value for the background shorthand is 'normal'
Refers to the following assertion in the spec: If the ‘background’ [CSS3BG] shorthand is used, the ‘background-blend-mode’ property for that element must be reset to its initial value.
| Test name | Elements and styles | Expected result |
|---|---|---|
| Default blend mode for 'background' shorthand | Element with
|
The computed value of background-blend-mode is 'normal'
|
4.3.6 background-blend-mode for an element with background-position
| Test name | Elements and styles | Expected result |
|---|---|---|
background-position percentage |
Element with
|
The content of the background-image is mixed with the color of the background-color The background-image is correctly positioned
|
4.3.7 background-blend-mode for an element with background-size
| Test name | Elements and styles | Expected result |
|---|---|---|
| Background size defined in pixels | Element with
|
The content of the background-image is mixed with the color of the background-color The background-image has the correct size
|
| Background size defined in percentage (second phase) | Element with
|
The content of the background-image is mixed with the color of the background-color The background-image has the correct size
|
| Background size cover | Element with
|
The content of the background-image is mixed with the color of the background-color The background-image has the correct size
|
| Background size contain | Element with
|
The content of the background-image is mixed with the color of the background-color The background-image has the correct size
|
4.3.8 background-blend-mode for an element with background-repeat
| Test name | Elements and styles | Expected result |
|---|---|---|
background-repeat set to no-repeat |
Element with
|
The content of the background-image is mixed with the color of the background-color The background-image is not repeated
|
background-repeat set to space |
Element with
|
The content of the background-image is mixed with the color of the background-color |
background-repeat set to round |
Element with
|
The content of the background-image is mixed with the color of the background-color |
4.3.9 background-blend-mode for an element with background-clip
| Test name | Elements and styles | Expected result |
|---|---|---|
background-clip set to padding-box |
Element with
|
The content of the background-image is mixed with the color of the background-color No background is drawn below the border (background extends to the outside edge of the padding) |
background-clip set to content-box |
Element with
|
The content of the background-image is mixed with the color of the background-color The background is painted within (clipped to) the content box |
4.3.10 background-blend-mode for an element with background-origin
| Test name | Elements and styles | Expected result |
|---|---|---|
background-origin set to border-box |
Element with
|
The content of the background-image is mixed with the color of the background-color The background extends to the outside edge of the border (but underneath the border in z-ordering) |
background-origin set to content-box |
Element with
|
The content of the background-image is mixed with the color of the background-color The background is painted within (clipped to) the content box |
4.3.11 background-blend-mode for an element with background-attachement
| Test name | Elements and styles | Expected result |
|---|---|---|
background-attachment set to fixed |
Element with
|
The content of the background-image is mixed with the color of the background-color The background image will not scroll with its containing element, instead remaining stationary within the viewport |
2 background images with background-attachment set to fixed, scroll |
Element with
|
The background images will be mixed when they overlap while scrolling |
4.4 Test cases for isolation
4.4.1 An element with isolation:isolate creates a stacking context
Refers to the following assertion in the spec: For CSS, setting ‘isolation’ to ‘isolate’ will turn the element into a stacking context [CSS21].
| Test name | Elements and styles | Expected result |
|---|---|---|
| Isolation isolate | Have an element with isolation set to isolate |
The element creates a stacking context. |
4.4.2 An element with isolation:isolate creates an isolated group for blended children
| Test name | Elements and styles | Expected result |
|---|---|---|
| Isolation of blended child which overflows | 3 elements required:
[P],
[IN-P] and
[B] [P] - parent element with a property that creates a stacking context (e.g. position:fixed) [IN-P] - Intermediate child element between the parent [P] and the child [B] This element has isolation:isolate set.[B] - element with mix-blend-mode other than normal The blending element [B] has content that lies outside the parent element. |
The color of the child element [B] mixes with the color of the intermediate element [IN-P], where they overlap. The area of the child element outside of the intermediate parent element does not mix with the color of the parent element [P], or of the body.
|
| Isolation on intermediate element with transparent pixels | 3 elements required:
[P],
[IN-P] and
[B] [P] - parent element with a property that creates a stacking context (e.g. position:fixed); the element background-color is other than transparent[IN-P] - Intermediate child element between the parent [P] and the child [B] The intermediate element has text content, default value for background-color and isolation:isolate set[B] - element with mix-blend-mode other than normal
|
The color of the child element [B] mixes with the color of the intermediate element [IN-P], where they overlap. There is no blending between the color of the parent element [P] and the color of the blended element [B]. |
| Isolate inside a stacking context created by a 3d transform |
3 elements required:
[P],
[IN-P] and
[B] [P] - parent element with a 3D transform applied[IN-P] - Intermediate child element between the parent [P] and the child [B] The intermediate element has isolation:isolate set[B] - element with mix-blend-mode other than normal |
The color of the child element [B] mixes with the color of the intermediate element [IN-P], where they overlap. There is no blending between the color of the parent element [P] and the color of the blended element [B]. |
4.4.3 An element with isolation:auto set does not change the elements existing stacking context behavior
| Test name | Elements and styles | Expected result |
|---|---|---|
| Isolation auto | Have an element with isolation explicitly set to auto, and no other style that would create a stacking context |
The element does not create a stacking context - the computed value of its z-index is value auto |
| Stacking context not affected by isolation | 2 elements required:
[P] and
[B] [P] - parent element with a property that creates a stacking context (e.g. position:fixed); This element has isolation explicitly set to auto [B] - element with mix-blend-mode other than normal The blending element [B] has content that lies outside the parent element. Set the background-color of the body to a value other than default
|
The color of the parent element mixes with the color of the child element. The area of the child element outside of the parent element doesn't mix with the color of the body.In other words, setting the isolation to auto does not affect the creation of a stacking context by other properties.
|
4.5 Test cases for isolation in SVG
4.5.1 In SVG, an element with isolation:isolate creates an isolated group for blended children
Refers to the following assertion in the spec: In SVG, this defines whether an element is isolated or not.
| Test name | Elements and styles | Expected result |
|---|---|---|
| Blending in an isolated group | Set a background color for the SVG. Create a group element containing a rect element filled with a different solid color.Apply isolation:isolate on the group and a mix-blend-mode other than normal on the rect. |
The rect will not mix with the content behind it. |
| Blending two elements in an isolated group | Set a background color for the SVG. Create a group element containing two overlapping rect elements, each filled with a different solid color.Apply isolation:isolate on the group and a mix-blend-mode other than normal on the second rect. |
Only the intersection of the rect elements should mix. |
| Blending in an isolated group with 2D transform | Set a background color for the SVG. Create a group element containing a rect element filled with a different solid color.Apply isolation:isolate and 2D transform on the group and a mix-blend-mode other than normal on the rect. |
The rect will not mix with the content behind it. |
| Set isolation on an element from JavaScript | Set a background color for the SVG.
Create a rect element and fill it with a solid color and a mix-blend-mode other than normal.
Apply isolation:isolate on it from JavaScript. |
The rect will not mix with the content behind it. |
4.5.2 In SVG, an element with isolation:auto set does not change the rendering behaviour
| Test name | Elements and styles | Expected result |
|---|---|---|
Blending a group with isolation:auto |
Set a background color for the SVG. Create a group element containing a rect element filled with a different solid color.Apply isolation:auto on the group and a mix-blend-mode other than normal on the rect. |
The element will mix with the content behind it. |
| Blending in a group with opacity | Set a background color for the SVG. Create a group element containing a rect element filled with a different solid color.Apply opacity less than 1 and isolation:auto on the group and a mix-blend-mode other than normal on the rect. |
The rect will not mix with the content behind it. |