diff options
Diffstat (limited to '')
| -rw-r--r-- | web/gui/README.md | 136 |
1 files changed, 73 insertions, 63 deletions
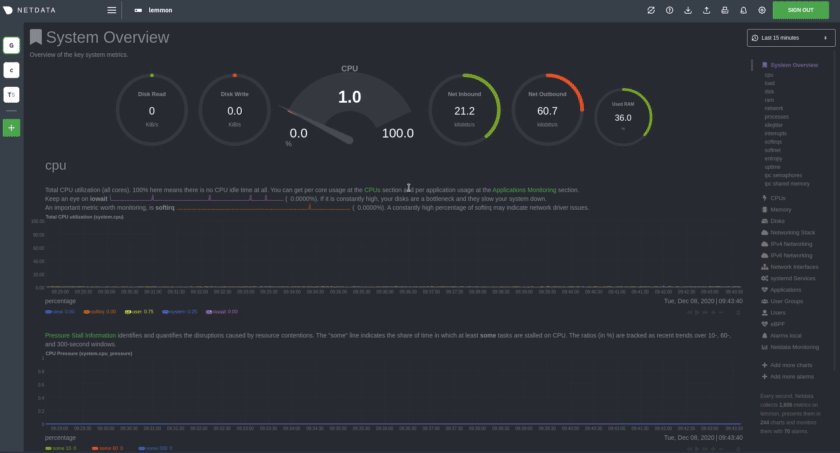
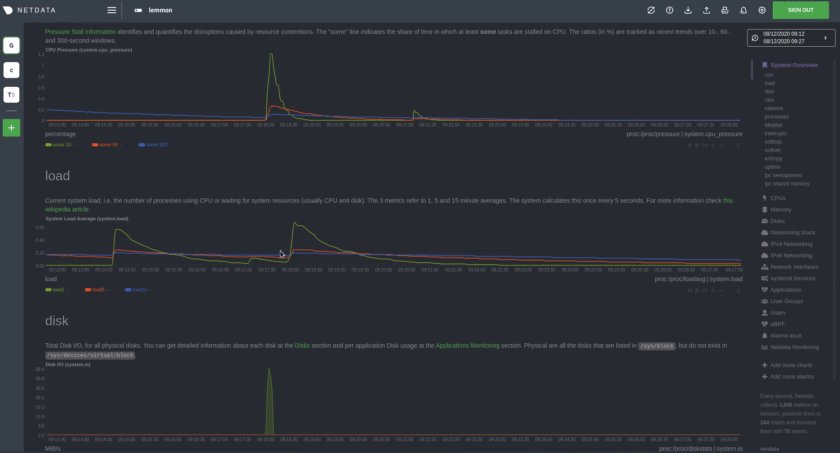
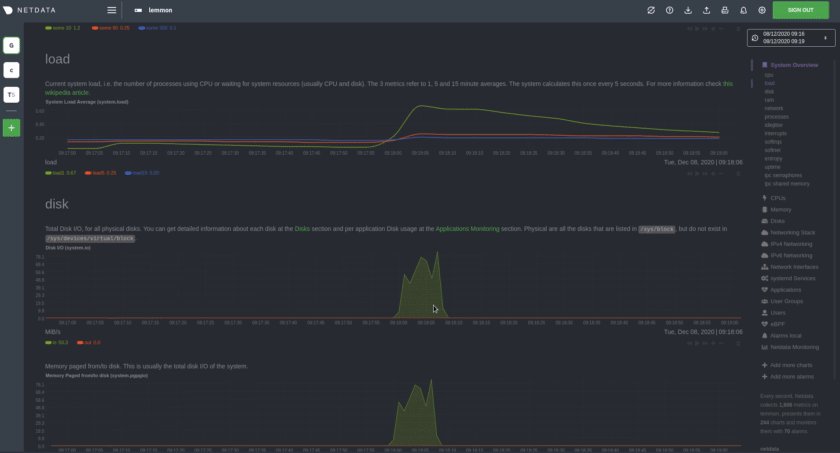
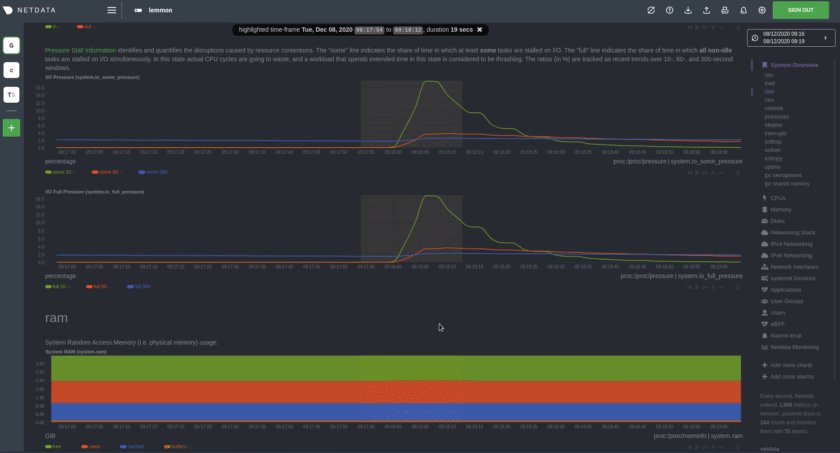
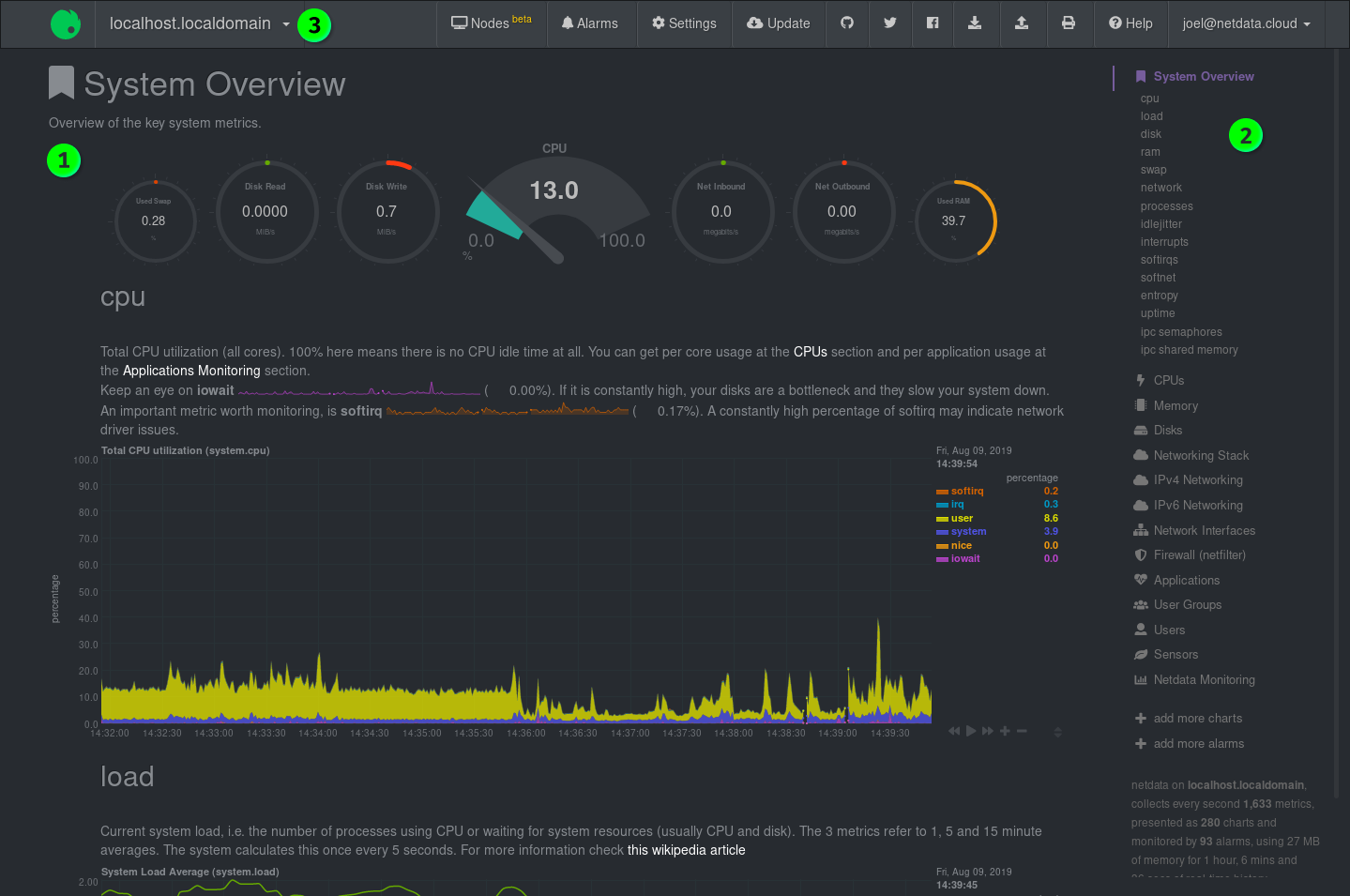
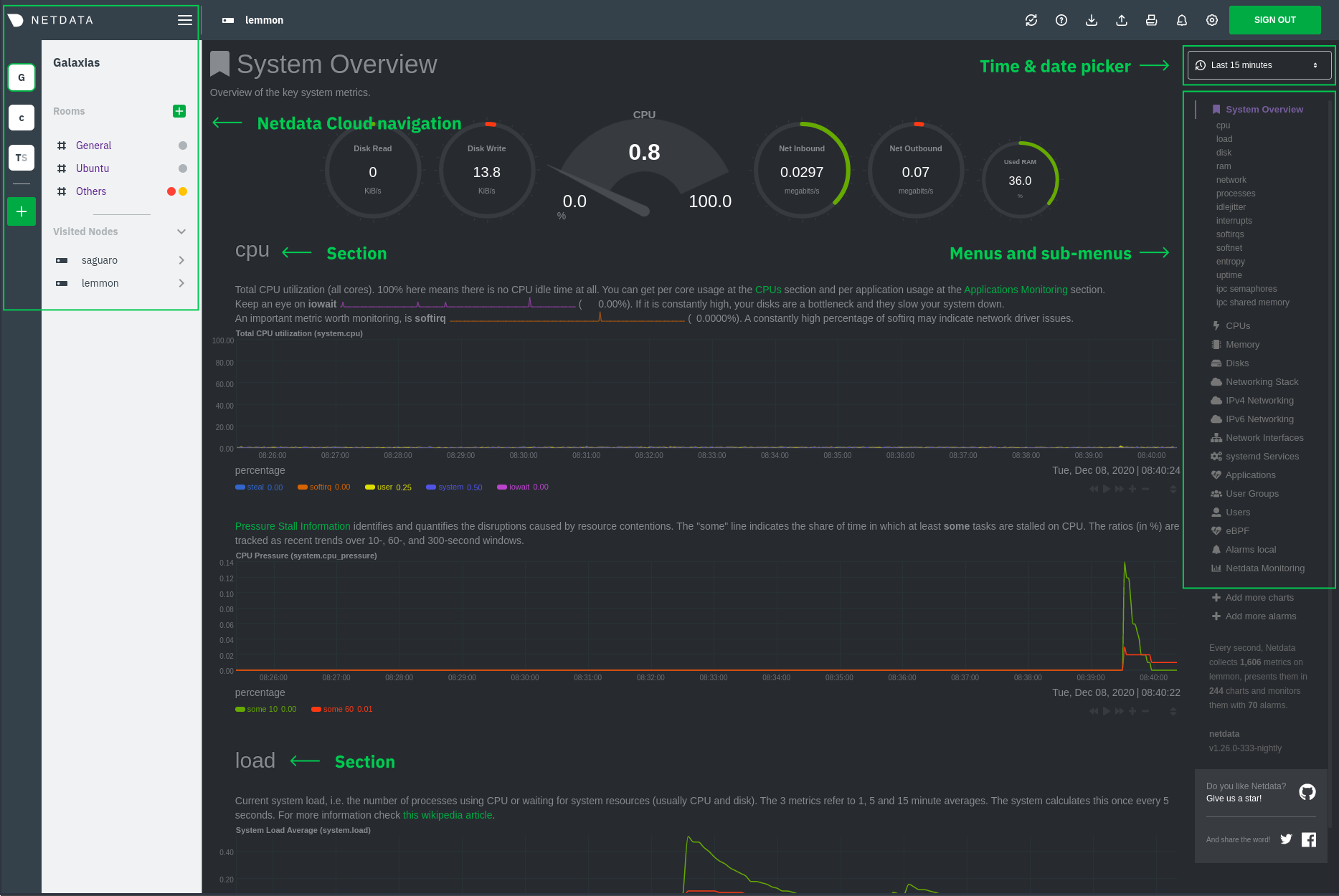
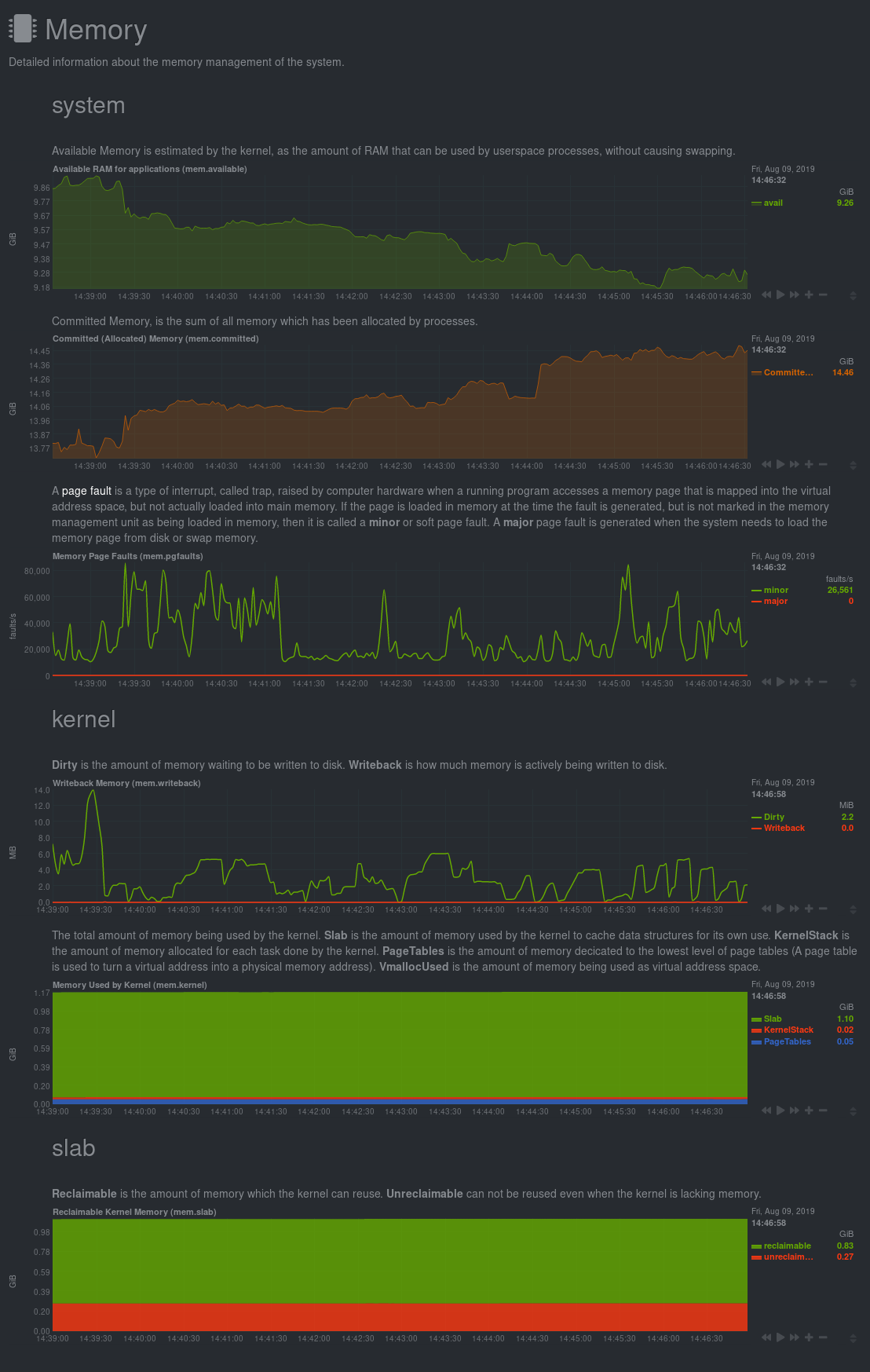
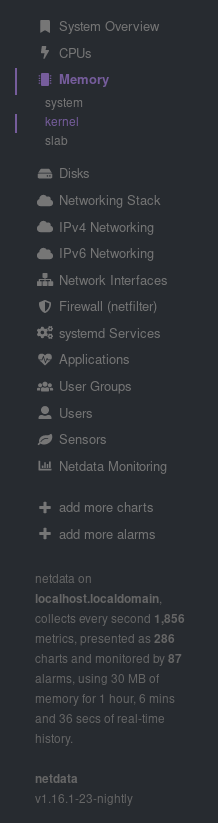
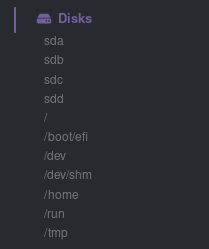
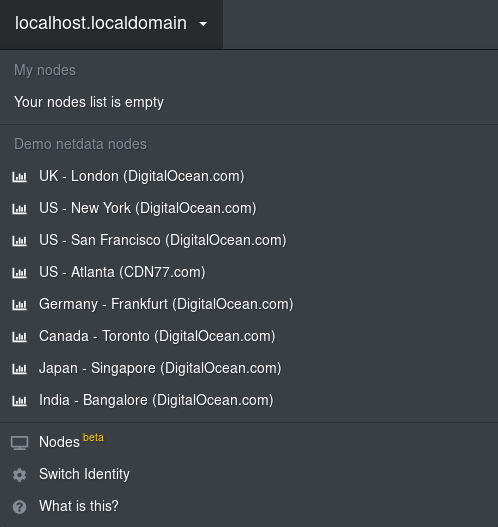
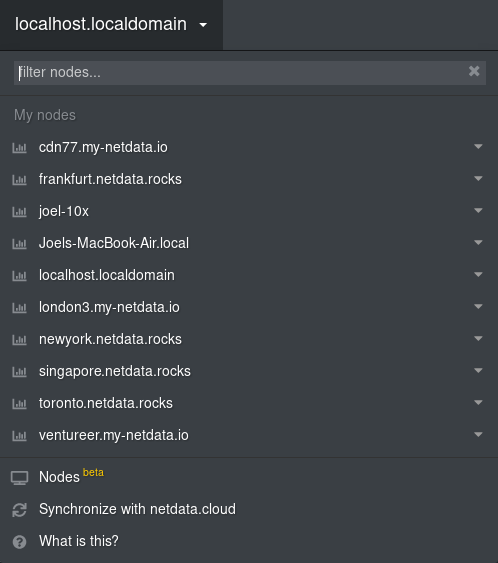
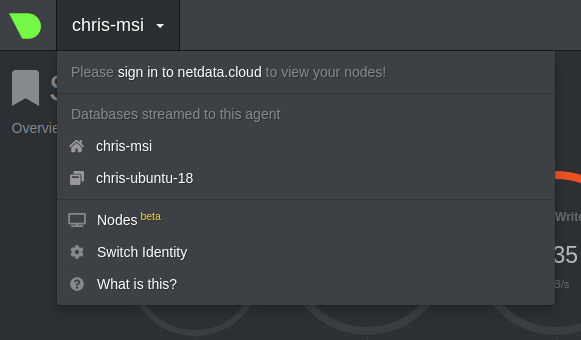
diff --git a/web/gui/README.md b/web/gui/README.md index cb7dc8987..c13f3d6cb 100644 --- a/web/gui/README.md +++ b/web/gui/README.md @@ -1,97 +1,108 @@ -# The standard web dashboard +<!-- +title: "Local Agent dashboard" +description: "The local Netdata Agent dashboard is the heart of health monitoring and performance troubleshooting, with hundreds of real-time charts." +custom_edit_url: https://github.com/netdata/netdata/edit/master/web/gui/README.md +--> -The standard web dashboard is the heart of Netdata's performance troubleshooting -toolkit. You've probably seen it before: +# Local Agent dashboard - +The local Netdata Agent dashboard is the heart of Netdata's performance troubleshooting toolkit. You've probably seen it +before: -Learn more about how dashboards work and how they're populated using the -`dashboards.js` file in our [web dashboards overview](../). + -By default, Netdata starts a web server for its dashboard at port `19999`. Open -up your web browser of choice and navigate to `http://SERVER-IP:19999`, or -`http://localhost:19999` on `localhost`. +Learn more about how dashboards work and how they're populated using the `dashboards.js` file in our [web dashboards +overview](/web/README.md). -Netdata uses an [internal, static-threaded web server](../server/) to host the -HTML, CSS, and JavaScript files that make up the standard dashboard. You don't -have to configure anything to access it, although you can adjust [your -settings](../server/#other-netdataconf-web-section-options) in the -`netdata.conf` file, or run Netdata behind an Nginx proxy, and so on. +By default, Netdata starts a web server for its dashboard at port `19999`. Open up your web browser of choice and +navigate to `http://NODE:19999`, replacing `NODE` with the IP address or hostname of your Agent. If you're unsure, try +`http://localhost:19999` first. -## Navigating the standard dashboard +Netdata uses an [internal, static-threaded web server](/web/server/README.md) to host the HTML, CSS, and JavaScript +files that make up the local Agent dashboard. You don't have to configure anything to access it, although you can adjust +[your settings](/web/server/README.md#other-netdataconf-web-section-options) in the `netdata.conf` file, or run Netdata +behind an [Nginx proxy](https://learn.netdata.cloud/docs/agent/running-behind-nginx), and so on. -Beyond charts, the standard dashboard can be broken down into three key areas: +## Navigating the local dashboard + +Beyond charts, the local dashboard can be broken down into three key areas: 1. [**Sections**](#sections) -2. [**Menus/submenus**](#menus) -3. [**Nodes menu**](#nodes-menu) +2. [**Time & date picker](#time--date-picker) +3. [**Metrics menus/submenus**](#metrics-menus) +4. [**Netdata Cloud menus: Spaces, War Rooms, and Visited nodes)**](#cloud-menus-spaces-war-rooms-and-visited-nodes) - + ### Sections Netdata is broken up into multiple **sections**, such as **System Overview**, **CPU**, **Disk**, and more. Inside each section you'll find a number of charts, -broken down into [contexts](../#contexts) and -[families](../#families). +broken down into [contexts](/web/README.md#contexts) and +[families](/web/README.md#families). An example of the **Memory** section on a Linux desktop system.  +dashboard](https://user-images.githubusercontent.com/1153921/101508423-e354cc00-3934-11eb-9b33-3ad57a5988b4.png) -All sections and their associated charts appear on a single "page," so all you -need to do to view different sections is scroll up and down the page. But it's -usually quicker to use the [menus](#menus). +All sections and their associated charts appear on a single page, so all you need to do to view different sections is +scroll up and down. But it's usually quicker to use the [menus](#metrics-menus). -### Menus +### Time & date picker -**Menus** appears on the right-hand side of the standard dashboard. Netdata -generates a menu for each section, and menus link to the section they're -associated with. +The local dashboard features a time & date picker to help you visualize specific timeframes of historical metrics. The +picker chooses an appropriate default to always show per-second granularity based on the width of your browser's +viewport. - + -Most menu items will contain several **submenu** entries, which represent any -[families](../#families) from that section. Netdata automatically -generates these submenu entries. +Use the Quick Selector to show metrics from the last 5 minutes, 15 minutes, 30 minutes, 2 hours, 6 hours, or 12 hours. -Here's a **Disks** menu with several submenu entries for each disk drive and -partition Netdata recognizes. +Beneath the Quick Selector is an input field and dropdown you use in combination to select a specific timeframe of +minutes, hours, days, or months. Enter a number and choose the appropriate unit of time. + +Use the calendar to select multiple days. Click on a date to begin the timeframe selection, then an ending date. + +Click **Apply** to re-render all visualizations with new metrics data, or **Clear** to restore the default timeframe. - +[Increase the metrics retention policy](/docs/store/change-metrics-storage.md) for your node to see more historical +timeframes. -### Nodes menu +### Metrics menus -The nodes menu appears in the top-left corner of the standard dashboard and is -labeled with the hostname of the system Netdata is monitoring. +**Metrics menus** appears on the right-hand side of the local Agent dashboard. Netdata generates a menu for each +section, and menus link to the section they're associated with. -Clicking on it will display a drop-down menu of any nodes you might have -connected via the [Netdata registry](../../registry/). By default, you'll find -nothing under the **My nodes** heading, but you can try out any of the demo -Netdata nodes to see how the nodes menu works. + + +Most metrics menu items will contain several **submenu** entries, which represent any +[families](/web/README.md#families) from that section. Netdata automatically +generates these submenu entries. + +Here's a **Disks** menu with several submenu entries for each disk drive and +partition Netdata recognizes. - + -Once you add nodes via [Netdata Cloud](../../docs/netdata-cloud/) or a [private -registry](../../registry/#run-your-own-registry), you will see them appear under -the **My nodes** heading. +### Cloud menus (Spaces, War Rooms, and Visited nodes) - +The dashboard also features a menu related to Netdata Cloud functionality. You can view your existing Spaces or create +new ones via the left vertical column of boxes. This menu also displays the name of your current Space, shows a list of +any War Rooms you've added you your Space, and lists any notes you recently visited via their Agent dashboards. Click on +a War Room's name to jump to the Netdata Cloud web interface. -The nodes menu will also show the master netdata node and all slave nodes -streaming to that master, if you have [configured streaming](../../streaming). + - +If you want to know more about how Cloud populates this menu, and the Agent-Cloud integration at a high level, see our +document on [using the Agent with Netdata Cloud](/docs/agent-cloud.md). -## Customizing the standard dashboard +## Customizing the local dashboard Netdata stores information about individual charts in the `dashboard_info.js` file. This file includes section and subsection headings, descriptions, colors, @@ -114,8 +125,7 @@ If you want to customize this information, you should avoid editing overwrite the file when it's updated. Instead, you should create a new file with your customizations. -We created an example file at -[`dashboard_info_custom_example.js`](dashboard_info_custom_example.js). You can +We created an example file at `dashboard_info_custom_example.js`. You can copy this to a new file with a name of your choice in the `web/` directory. This directory changes based on your operating system and installation method. If you're on a Linux system, it should be at `/usr/share/netdata/web/`. @@ -153,7 +163,7 @@ file](https://user-images.githubusercontent.com/1153921/62798924-570e6c80-ba94-1 ## Custom dashboards -For information on creating custom dashboards from scratch, see the [custom -dashboards](custom/) or [Atlassian Confluence dashboards](confluence/) guides. +For information on creating custom dashboards from scratch, see the [custom dashboards](/web/gui/custom/README.md) or +[Atlassian Confluence dashboards](/web/gui/confluence/README.md) guides. []() |
