diff options
Diffstat (limited to 'web/gui/confluence/README.md')
| -rw-r--r-- | web/gui/confluence/README.md | 50 |
1 files changed, 24 insertions, 26 deletions
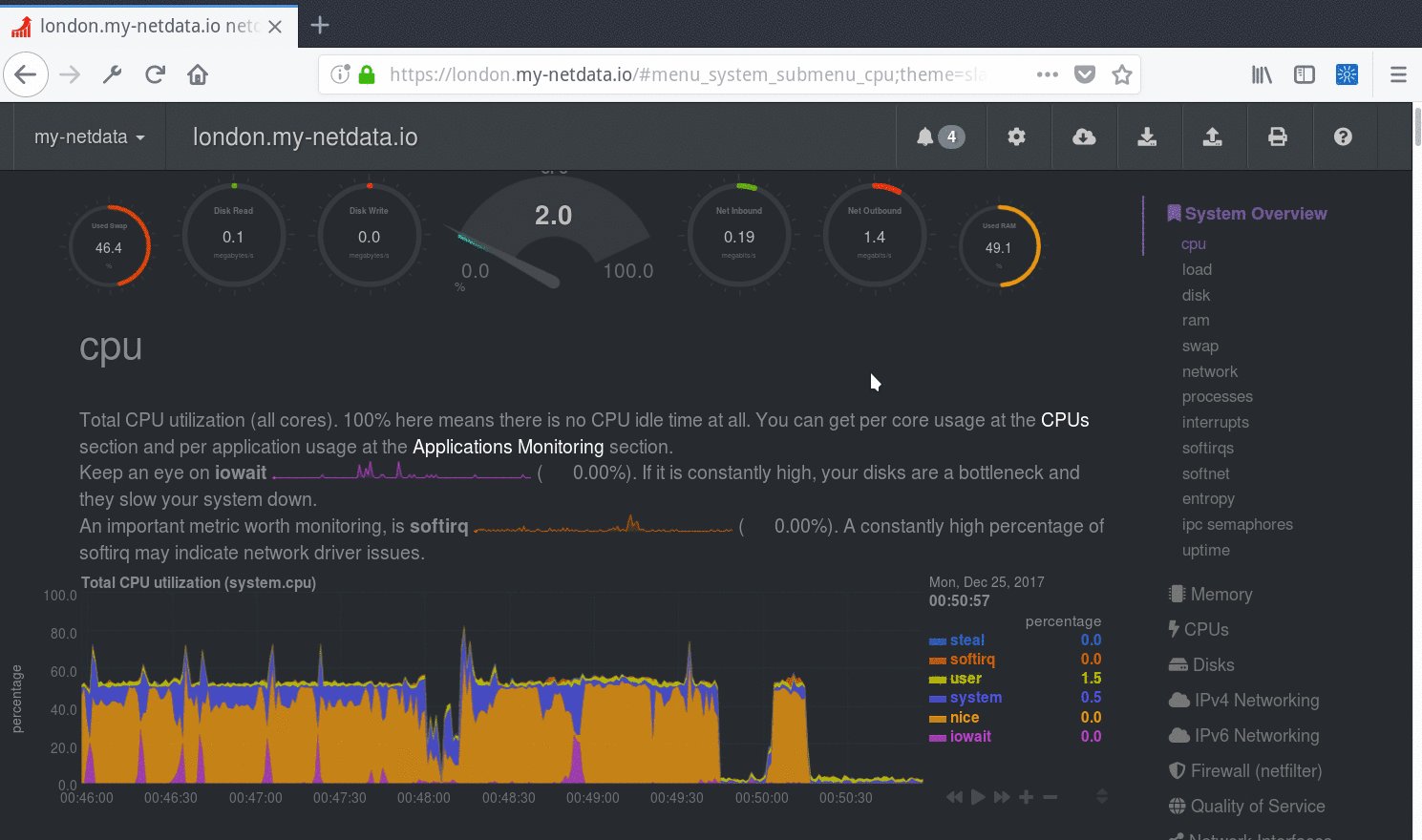
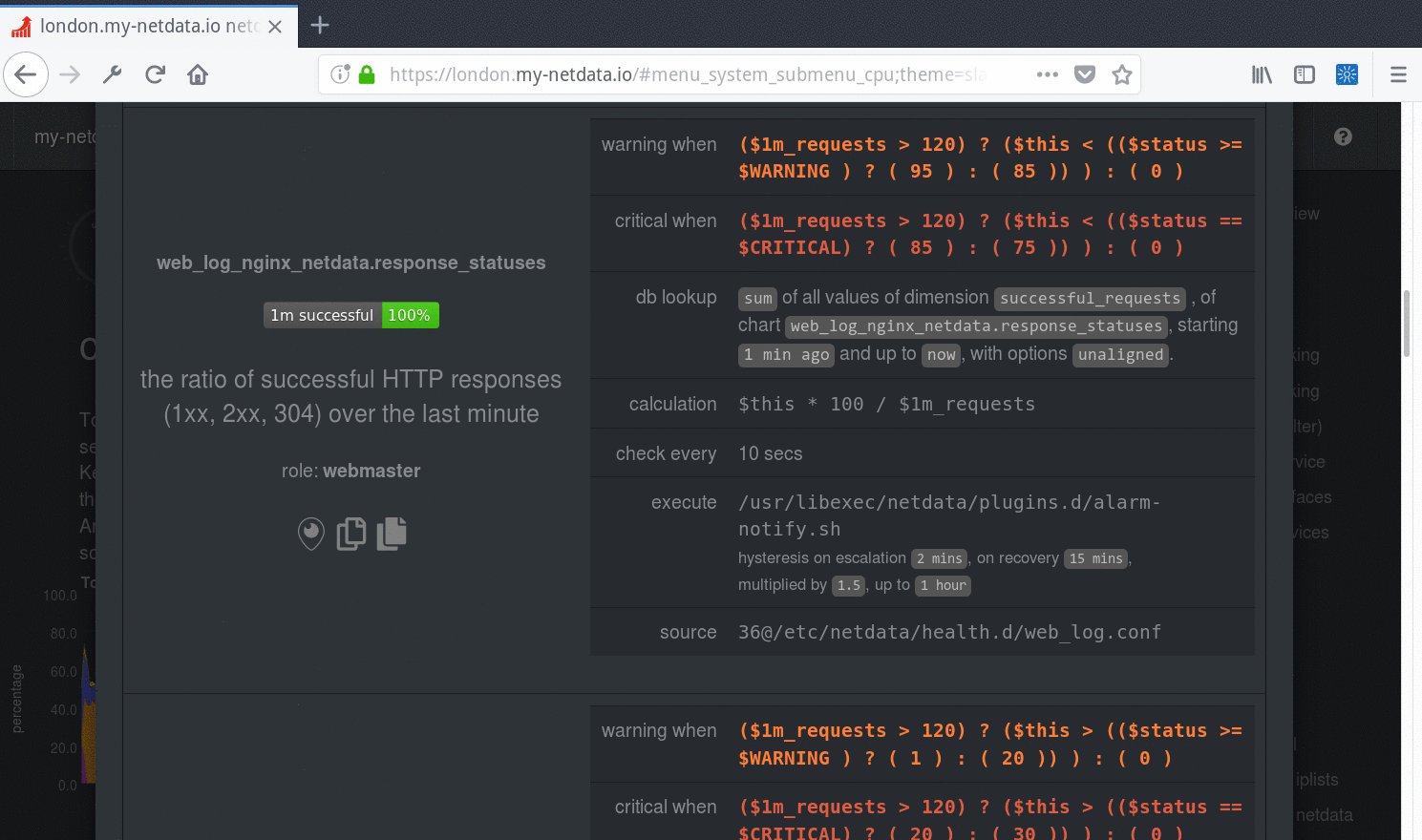
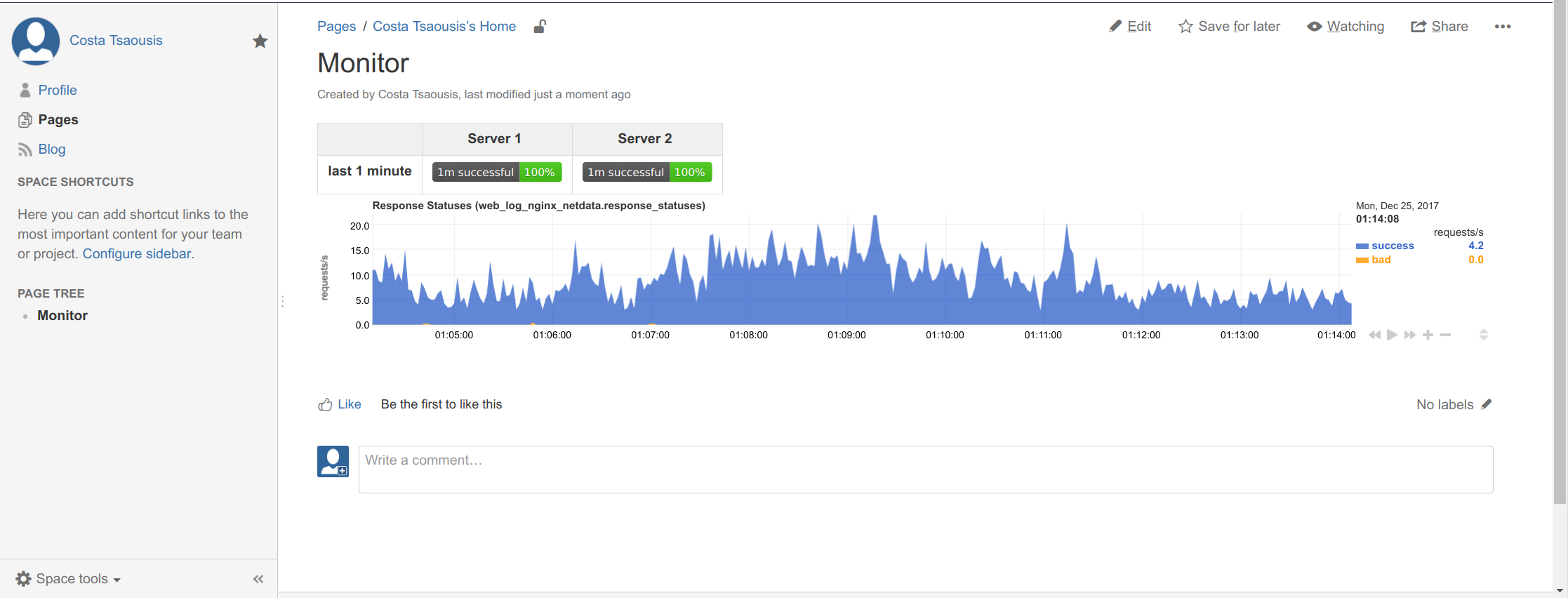
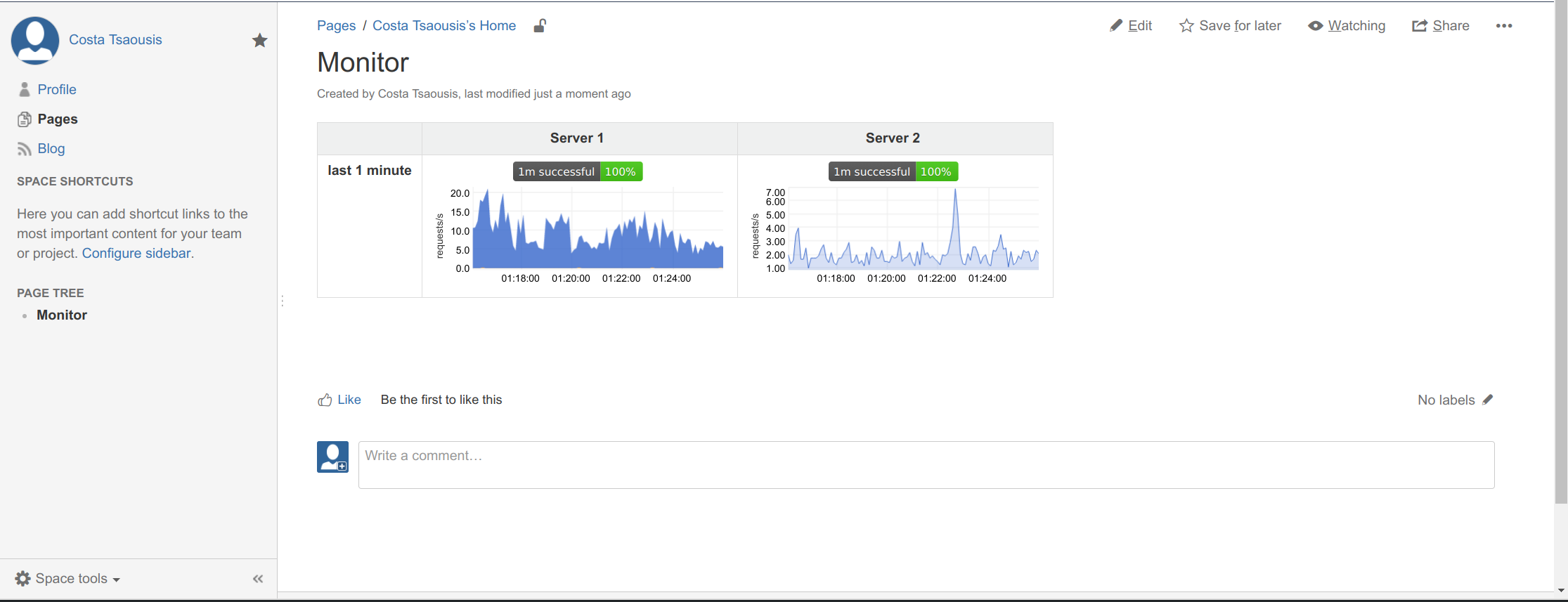
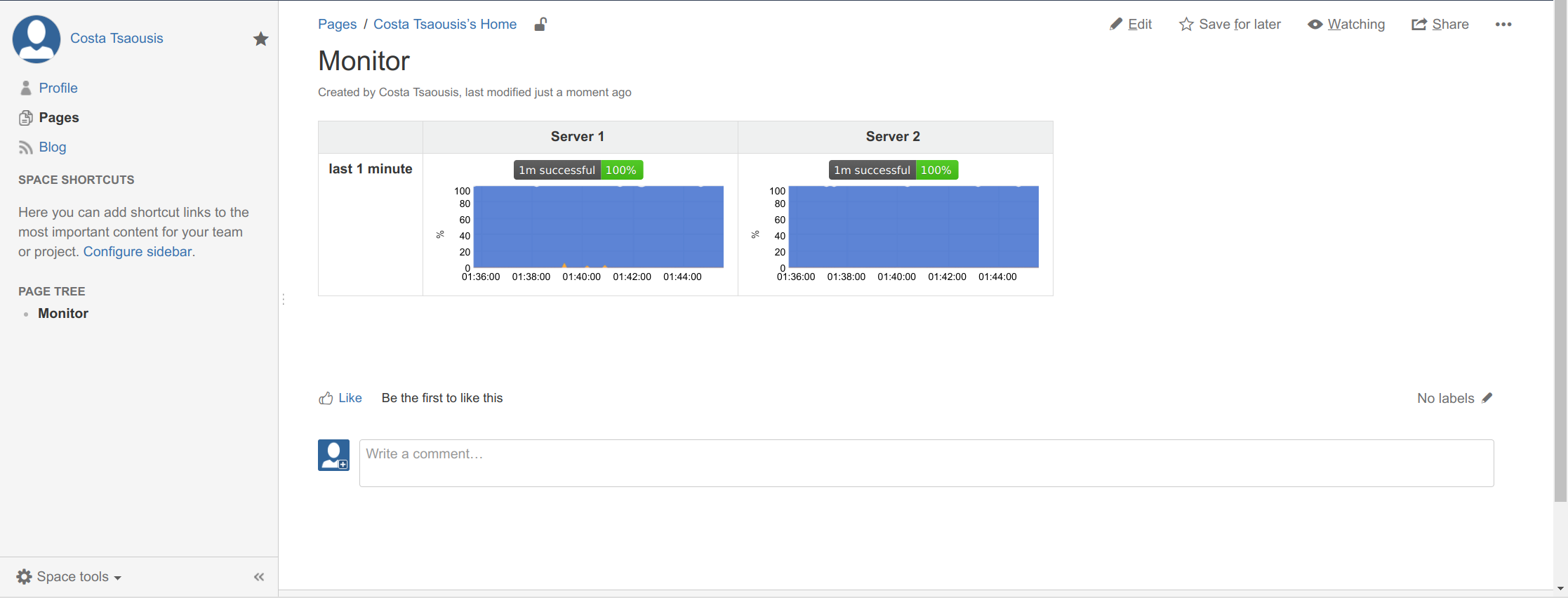
diff --git a/web/gui/confluence/README.md b/web/gui/confluence/README.md index 3d7eda6a1..221948357 100644 --- a/web/gui/confluence/README.md +++ b/web/gui/confluence/README.md @@ -1,20 +1,20 @@ # Atlassian Confluence dashboards -With netdata you can build **live, interactive, monitoring dashboards** directly on Atlassian's **Confluence** pages. +With Netdata you can build **live, interactive, monitoring dashboards** directly on Atlassian's **Confluence** pages. I see you already asking "why should I do this?" Well... think a bit of it.... confluence is the perfect place for something like that: -1. All the employees of your company already have access to it. +1. All the employees of your company already have access to it. -2. Most probably you have already several spaces on confluence, one for each project or service. Adding live monitoring information there is ideal: everything in one place. Your users will just click on the page and instantly the monitoring page they need will appear with only the information they need to know. +2. Most probably you have already several spaces on confluence, one for each project or service. Adding live monitoring information there is ideal: everything in one place. Your users will just click on the page and instantly the monitoring page they need will appear with only the information they need to know. -3. You can create monitoring pages for very specific purposes, hiding all the information that is too detailed for most users, or explaining in detail things that are difficult for them to understand. +3. You can create monitoring pages for very specific purposes, hiding all the information that is too detailed for most users, or explaining in detail things that are difficult for them to understand. -So, what can we expect? What can netdata do on confluence? +So, what can we expect? What can Netdata do on confluence? -You will be surprised! **Everything a netdata dashboard does!**. Example: +You will be surprised! **Everything a Netdata dashboard does!**. Example:  @@ -24,16 +24,16 @@ Let me show you how. ### Before you begin -Most likely your confluence is accessible via HTTPS. So, you need to proxy your netdata servers via an apache or nginx to make them HTTPS too. If your Confluence is HTTPS but your netdata are not, you will not be able to fetch the netdata content from the confluence page. The netdata wiki has many examples for proxying netdata through another web server. +Most likely your confluence is accessible via HTTPS. So, you need to proxy your Netdata servers via an apache or nginx to make them HTTPS too. If your Confluence is HTTPS but your Netdata are not, you will not be able to fetch the Netdata content from the confluence page. The Netdata wiki has many examples for proxying Netdata through another web server. -> So, make sure netdata and confluence can be accessed with the same protocol (**http**, or **https**). +> So, make sure Netdata and Confluence can be accessed with the same protocol (**http**, or **https**). For our example, I will use these 2 servers: -server|url -----|---- -Server 1 | https://london.my-netdata.io -Server 2 | https://frankfurt.my-netdata.io +| server | url | +|------|---| +| Server 1 | <https://london.my-netdata.io> | +| Server 2 | <https://frankfurt.my-netdata.io> | I will use the first server for the static dashboard javascript files. @@ -41,7 +41,7 @@ I will use the first server for the static dashboard javascript files. Then, you need to enable the `html` plugin of confluence. We will add some plain html content on that page, and this plugin is required. -### Create a new page +### Create a new page Create a new confluence page and paste this into an `html` box: @@ -64,7 +64,7 @@ like this (type `{html` for the html box to appear - you need the confluence htm ### Add a few badges -Then, go to your netdata and copy an alarm badge (the `<embed>` version of it): +Then, go to your Netdata and copy an alarm badge (the `<embed>` version of it):  @@ -78,7 +78,7 @@ Hit **update** and you will get this: This badge is now auto-refreshing. It will update itself based on the update frequency of the alarm. -> Keep in mind you can add badges with custom netdata queries too. netdata automatically creates badges for all the alarms, but every chart, every dimension on every chart, can be used for a badge. And netdata badges are quite powerful! Check [Creating Badges](../../api/badges/) for more information on badges. +> Keep in mind you can add badges with custom Netdata queries too. Netdata automatically creates badges for all the alarms, but every chart, every dimension on every chart, can be used for a badge. And Netdata badges are quite powerful! Check [Creating Badges](../../api/badges/) for more information on badges. So, let's create a table and add this badge for both our web servers: @@ -88,7 +88,7 @@ Now we get this:  -### Add a netdata chart +### Add a Netdata chart The simplest form of a chart is this (it adds the chart `web_log_nginx_netdata.response_statuses`, using 100% of the width, 150px height, and the last 10 minutes of data): @@ -110,7 +110,7 @@ And you will get this:  -> This chart is **alive**, fully interactive. You can drag it, pan it, zoom it, etc like you do on netdata dashboards! +> This chart is **alive**, fully interactive. You can drag it, pan it, zoom it, etc like you do on Netdata dashboards! Of course this too big. We need something smaller to add inside the table. Let's try this: @@ -128,7 +128,7 @@ Of course this too big. We need something smaller to add inside the table. Let's ></div> ``` -The chart name is shown on all netdata charts, so just copy it from a netdata dashboard. +The chart name is shown on all Netdata charts, so just copy it from a Netdata dashboard. We will fetch the same chart from both servers. To define the server we also added `data-host=` with the URL of each server, like this (we also added `<br/>` for a newline between the badge and the chart): @@ -138,8 +138,7 @@ Which gives us this:  -Note the color difference. This is because netdata automatically hides dimensions that are just zero (the frankfurt server has only successful requests). To instruct netdata to disable this feature, we need to add another html fragment at the bottom of the page (make sure this is added after loading `dashboard.js`). So we edit the first block we added, and append a new `<script>` section to it: - +Note the color difference. This is because Netdata automatically hides dimensions that are just zero (the frankfurt server has only successful requests). To instruct Netdata to disable this feature, we need to add another html fragment at the bottom of the page (make sure this is added after loading `dashboard.js`). So we edit the first block we added, and append a new `<script>` section to it: ```html <script> @@ -165,7 +164,7 @@ Now they match: #### more options -If you want to change the colors append `data-colors="#001122 #334455 #667788"`. The colors will be used for the dimensions top to bottom, as shown on a netdata dashboard. Keep in mind the default netdata dashboards hide by default all dimensions that are just zero, so enable them at the dashboard settings to see them all. +If you want to change the colors append `data-colors="#001122 #334455 #667788"`. The colors will be used for the dimensions top to bottom, as shown on a Netdata dashboard. Keep in mind the default Netdata dashboards hide by default all dimensions that are just zero, so enable them at the dashboard settings to see them all. You can get a percentage chart, by adding these on these charts: @@ -177,7 +176,7 @@ You can get a percentage chart, by adding these on these charts: data-units="%" ``` -The first line instructs netdata to calculate the percentage of each dimension, the second strips any fractional digits, the third instructs the charting library to size the chart from 0 to 100, the next one instructs it to include 0 in the chart and the last changes the units of the chart to `%`. This is how it will look: +The first line instructs Netdata to calculate the percentage of each dimension, the second strips any fractional digits, the third instructs the charting library to size the chart from 0 to 100, the next one instructs it to include 0 in the chart and the last changes the units of the chart to `%`. This is how it will look:  @@ -189,8 +188,8 @@ Let's now add a few gauges. The chart we added has several dimensions: `success` Let's say we want to add 2 gauges: -1. `success` and `redirect` together, in blue -2. `error`, `bad` and `other` together, in orange +1. `success` and `redirect` together, in blue +2. `error`, `bad` and `other` together, in orange We will add the following for each server. We have enclosed them in another a `<div>` because Confluence will wrap them if the page width is not enough to fit them. With that additional `<div>` they will always be next to each other. @@ -234,7 +233,6 @@ Adding the above will give you this:  - ### Final source - for the confluence source editor If you enable the source editor of Confluence, you can paste the whole example (implementing the first image on this post and demonstrating everything discussed on this page): @@ -1011,4 +1009,4 @@ NETDATA.options.current.eliminate_zero_dimensions = false; </div> ``` -[]() +[](<>) |
