diff options
Diffstat (limited to 'web')
89 files changed, 25222 insertions, 12724 deletions
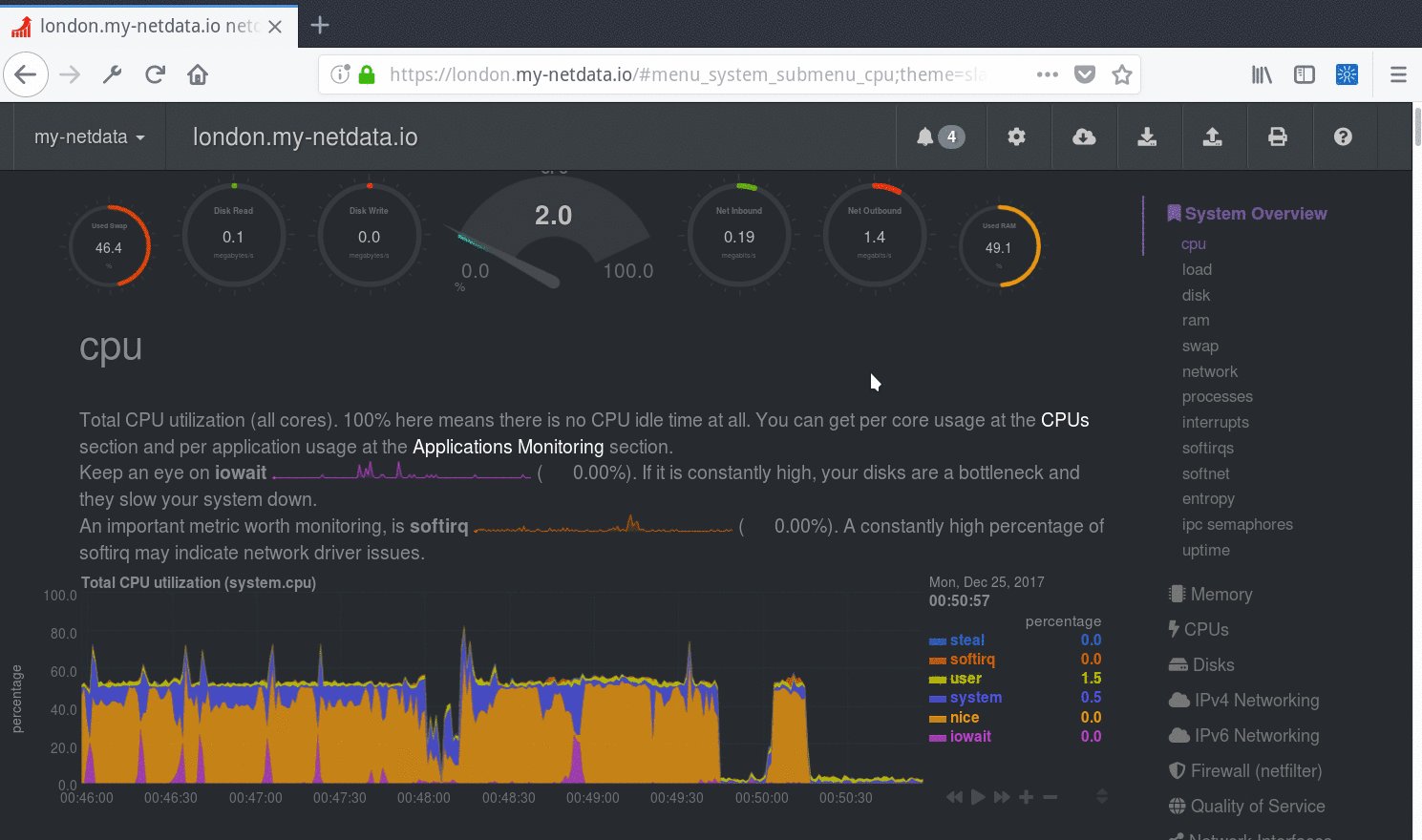
diff --git a/web/Makefile.am b/web/Makefile.am index 1ec8d586d..c4e5fd50a 100644 --- a/web/Makefile.am +++ b/web/Makefile.am @@ -11,4 +11,6 @@ SUBDIRS = \ dist_noinst_DATA = \ README.md \ + gui/confluence/README.md \ + gui/custom/README.md \ $(NULL) diff --git a/web/Makefile.in b/web/Makefile.in index d598811bc..661f819c5 100644 --- a/web/Makefile.in +++ b/web/Makefile.in @@ -338,6 +338,8 @@ SUBDIRS = \ dist_noinst_DATA = \ README.md \ + gui/confluence/README.md \ + gui/custom/README.md \ $(NULL) all: all-recursive diff --git a/web/README.md b/web/README.md index e69de29bb..8e59ca5fd 100644 --- a/web/README.md +++ b/web/README.md @@ -0,0 +1,26 @@ +# Web Dashboards Overview + +The default port is 19999; for example, to access the dashboard on localhost, use: http://localhost:19999 + +To view netdata collected data you access its **[REST API v1](api/)**. + +For our convenience, netdata provides 2 more layers: + +1. The `dashboard.js` javascript library that allows us to design custom dashboards using plain HTML. For information on creating custom dashboards, see **[Custom Dashboards](gui/custom/)** and **[Atlassian Confluence Dashboards](gui/confluence/)** + +2. Ready to be used web dashboards that render all the charts a netdata server maintains. + +## customizing the standard dashboards + +Charts information is stored at /usr/share/netdata/web/[dashboard_info.js](gui/dashboard_info.js). This file includes information that is rendered on the dashboard, controls chart colors, section and subsection heading, titles, etc. + +If you change that file, your changes will be overwritten when netdata is updated. You can preserve your settings by creating a new such file (there is /usr/share/netdata/web/[dashboard_info_custom.example.js](gui/dashboard_info_custom_example.js) you can use to start with). + +You have to copy the example file under a new name, so that it will not be overwritten with netdata updates. + +To configure your info file set in netdata.conf: + +``` +[web] + custom dashboard_info.js = your_file_name.js +``` diff --git a/web/api/README.md b/web/api/README.md index 973d1bb6b..813998016 100644 --- a/web/api/README.md +++ b/web/api/README.md @@ -1,10 +1,12 @@ -# netdata REST API +# API + +## Netdata REST API The complete documentation of the netdata API is available at the **[Swagger Editor](https://editor.swagger.io/?url=https://raw.githubusercontent.com/netdata/netdata/master/web/api/netdata-swagger.yaml)**. If your prefer it over the Swagger Editor, you can also use **[Swagger UI](https://registry.my-netdata.io/swagger/#!/default/get_data)**. This however does not provide all the information available. -## google charts +## Google charts API netdata is a [Google Visualization API datatable and datasource provider](https://developers.google.com/chart/interactive/docs/reference), so it can directly be used with [Google Charts](https://developers.google.com/chart/interactive/docs/). @@ -15,4 +17,3 @@ Check this [single chart, jsfiddle example](https://jsfiddle.net/ktsaou/ensu4uws and this [multi chart, jsfiddle example](https://jsfiddle.net/ktsaou/L5y2eqp2/):  - diff --git a/web/api/badges/README.md b/web/api/badges/README.md index cf0b22bea..11d04d064 100644 --- a/web/api/badges/README.md +++ b/web/api/badges/README.md @@ -20,7 +20,7 @@ Similarly, there is [a chart that shows outbound bandwidth per class](http://lon The right one is a **volume** calculation. Netdata calculated the total of the last 86.400 seconds (a day) which gives `kilobits`, then divided it by 8 to make it KB, then by 1024 to make it MB and then by 1024 to make it GB. Calculations like this are quite accurate, since for every value collected, every second, netdata interpolates it to second boundary using microsecond calculations. -Let's see a few more badge examples (they come from the [netdata registry](https://github.com/netdata/netdata/wiki/mynetdata-menu-item)): +Let's see a few more badge examples (they come from the [netdata registry](../../../registry/)): - **cpu usage of user `root`** (you can pick any user; 100% = 1 core). This will be `green <10%`, `yellow <20%`, `orange <50%`, `blue <100%` (1 core), `red` otherwise (you define thresholds and colors on the URL). @@ -56,14 +56,14 @@ Here is what you can put for `options` (these are standard netdata API options): ```html <a href="#"> - <img src="http://registry.my-netdata.io/api/v1/badge.svg?chart=system.cpu"></img> + <img src="https://registry.my-netdata.io/api/v1/badge.svg?chart=system.cpu"></img> </a> ``` Which produces this: <a href="#"> - <img src="http://registry.my-netdata.io/api/v1/badge.svg?chart=system.cpu"></img> + <img src="https://registry.my-netdata.io/api/v1/badge.svg?chart=system.cpu"></img> </a> - `alarm=NAME` @@ -84,14 +84,14 @@ Here is what you can put for `options` (these are standard netdata API options): ```html <a href="#"> - <img src="http://registry.my-netdata.io/api/v1/badge.svg?chart=system.cpu&dimensions=system%7Cnice"></img> + <img src="https://registry.my-netdata.io/api/v1/badge.svg?chart=system.cpu&dimensions=system%7Cnice"></img> </a> ``` Which produces this: <a href="#"> - <img src="http://registry.my-netdata.io/api/v1/badge.svg?chart=system.cpu&dimensions=system%7Cnice"></img> + <img src="https://registry.my-netdata.io/api/v1/badge.svg?chart=system.cpu&dimensions=system%7Cnice"></img> </a> - `before=SECONDS` and `after=SECONDS` @@ -106,28 +106,28 @@ Here is what you can put for `options` (these are standard netdata API options): ```html <a href="#"> - <img src="http://registry.my-netdata.io/api/v1/badge.svg?chart=system.cpu&after=-60"></img> + <img src="https://registry.my-netdata.io/api/v1/badge.svg?chart=system.cpu&after=-60"></img> </a> ``` Which produces the average of last complete minute (XX:XX:00 - XX:XX:59): <a href="#"> - <img src="http://registry.my-netdata.io/api/v1/badge.svg?chart=system.cpu&after=-60"></img> + <img src="https://registry.my-netdata.io/api/v1/badge.svg?chart=system.cpu&after=-60"></img> </a> While this is the previous minute (one minute before the last one, again aligned XX:XX:00 - XX:XX:59): ```html <a href="#"> - <img src="http://registry.my-netdata.io/api/v1/badge.svg?chart=system.cpu&before=-60&after=-60"></img> + <img src="https://registry.my-netdata.io/api/v1/badge.svg?chart=system.cpu&before=-60&after=-60"></img> </a> ``` It produces this: <a href="#"> - <img src="http://registry.my-netdata.io/api/v1/badge.svg?chart=system.cpu&before=-60&after=-60"></img> + <img src="https://registry.my-netdata.io/api/v1/badge.svg?chart=system.cpu&before=-60&after=-60"></img> </a> - `group=min` or `group=max` or `group=average` (the default) or `group=sum` or `group=incremental-sum` @@ -208,11 +208,11 @@ These are options dedicated to badges: This option scales the svg image. It accepts values above or equal to 100 (100% is the default scale). For example, lets get a few different sizes: - <img src="http://registry.my-netdata.io/api/v1/badge.svg?chart=system.cpu&after=-60&scale=100"></img> original<br/> - <img src="http://registry.my-netdata.io/api/v1/badge.svg?chart=system.cpu&after=-60&scale=125"></img> `scale=125`<br/> - <img src="http://registry.my-netdata.io/api/v1/badge.svg?chart=system.cpu&after=-60&scale=150"></img> `scale=150`<br/> - <img src="http://registry.my-netdata.io/api/v1/badge.svg?chart=system.cpu&after=-60&scale=175"></img> `scale=175`<br/> - <img src="http://registry.my-netdata.io/api/v1/badge.svg?chart=system.cpu&after=-60&scale=200"></img> `scale=200` + <img src="https://registry.my-netdata.io/api/v1/badge.svg?chart=system.cpu&after=-60&scale=100"></img> original<br/> + <img src="https://registry.my-netdata.io/api/v1/badge.svg?chart=system.cpu&after=-60&scale=125"></img> `scale=125`<br/> + <img src="https://registry.my-netdata.io/api/v1/badge.svg?chart=system.cpu&after=-60&scale=150"></img> `scale=150`<br/> + <img src="https://registry.my-netdata.io/api/v1/badge.svg?chart=system.cpu&after=-60&scale=175"></img> `scale=175`<br/> + <img src="https://registry.my-netdata.io/api/v1/badge.svg?chart=system.cpu&after=-60&scale=200"></img> `scale=200` - `refresh=auto` or `refresh=SECONDS` @@ -243,7 +243,7 @@ These are options dedicated to badges: </script> ``` -A more advanced badges refresh method is to include `http://your.netdata.ip:19999/refresh-badges.js` in your page. For more information and use example, [check this](https://github.com/netdata/netdata/blob/master/web/gui/refresh-badges.js). +A more advanced badges refresh method is to include `http://your.netdata.ip:19999/refresh-badges.js` in your page. For more information and use example, [check this](../../gui/refresh-badges.js). --- @@ -321,4 +321,4 @@ You can refresh them from your browser console though. Press F12 to open the web ```js var len = document.images.length; while(len--) { document.images[len].src = document.images[len].src.replace(/\?cacheBuster=\d*/, "") + "?cacheBuster=" + new Date().getTime().toString(); }; -```
\ No newline at end of file +``` diff --git a/web/api/exporters/README.md b/web/api/exporters/README.md index e69de29bb..02e04abbf 100644 --- a/web/api/exporters/README.md +++ b/web/api/exporters/README.md @@ -0,0 +1,3 @@ +# Exporters + +TBD diff --git a/web/api/web_api_v1.c b/web/api/web_api_v1.c index 1e03828e4..5c54d52fc 100644 --- a/web/api/web_api_v1.c +++ b/web/api/web_api_v1.c @@ -429,6 +429,20 @@ inline int web_client_api_request_v1_data(RRDHOST *host, struct web_client *w, c return ret; } +// Pings a netdata server: +// /api/v1/registry?action=hello +// +// Access to a netdata registry: +// /api/v1/registry?action=access&machine=${machine_guid}&name=${hostname}&url=${url} +// +// Delete from a netdata registry: +// /api/v1/registry?action=delete&machine=${machine_guid}&name=${hostname}&url=${url}&delete_url=${delete_url} +// +// Search for the URLs of a machine: +// /api/v1/registry?action=search&machine=${machine_guid}&name=${hostname}&url=${url}&for=${machine_guid} +// +// Impersonate: +// /api/v1/registry?action=switch&machine=${machine_guid}&name=${hostname}&url=${url}&to=${new_person_guid} inline int web_client_api_request_v1_registry(RRDHOST *host, struct web_client *w, char *url) { static uint32_t hash_action = 0, hash_access = 0, hash_hello = 0, hash_delete = 0, hash_search = 0, hash_switch = 0, hash_machine = 0, hash_url = 0, hash_name = 0, hash_delete_url = 0, hash_for = 0, diff --git a/web/gui/Makefile.am b/web/gui/Makefile.am index 314ca3773..05d6f6542 100644 --- a/web/gui/Makefile.am +++ b/web/gui/Makefile.am @@ -3,9 +3,46 @@ # SPDX-License-Identifier: GPL-3.0-or-later # MAINTAINERCLEANFILES= $(srcdir)/Makefile.in +CLEANFILES = \ + dashboard.js \ + version.txt \ + $(NULL) + +DASHBOARD_JS_FILES = \ + src/dashboard.js/prologue.js.inc \ + src/dashboard.js/utils.js \ + src/dashboard.js/server-detection.js \ + src/dashboard.js/dependencies.js \ + src/dashboard.js/error-handling.js \ + src/dashboard.js/compatibility.js \ + src/dashboard.js/xss.js \ + src/dashboard.js/colors.js \ + src/dashboard.js/units-conversion.js \ + src/dashboard.js/options.js \ + src/dashboard.js/localstorage.js \ + src/dashboard.js/timeout.js \ + src/dashboard.js/themes.js \ + src/dashboard.js/charting/dygraph.js \ + src/dashboard.js/charting/sparkline.js \ + src/dashboard.js/charting/google-charts.js \ + src/dashboard.js/charting/gauge.js \ + src/dashboard.js/charting/easy-pie-chart.js \ + src/dashboard.js/charting/d3pie.js \ + src/dashboard.js/charting/d3.js \ + src/dashboard.js/charting/peity.js \ + src/dashboard.js/charting.js \ + src/dashboard.js/chart-registry.js \ + src/dashboard.js/common.js \ + src/dashboard.js/main.js \ + src/dashboard.js/alarms.js \ + src/dashboard.js/registry.js \ + src/dashboard.js/boot.js \ + src/dashboard.js/epilogue.js.inc \ + $(NULL) dist_noinst_DATA = \ README.md \ + $(DASHBOARD_JS_FILES) \ $(NULL) dist_web_DATA = \ @@ -22,10 +59,11 @@ dist_web_DATA = \ favicon.ico \ goto-host-from-alarm.html \ index.html \ + main.css \ + main.js \ infographic.html \ robots.txt \ refresh-badges.js \ - registry.html \ sitemap.xml \ tv.html \ version.txt \ @@ -89,20 +127,37 @@ dist_webimages_DATA = \ images/check-mark-2-multi-size-green.ico \ images/netdata.svg \ images/post.png \ - images/seo-performance-16.png \ - images/seo-performance-24.png \ - images/seo-performance-32.png \ - images/seo-performance-48.png \ - images/seo-performance-64.png \ - images/seo-performance-72.png \ - images/seo-performance-114.png \ - images/seo-performance-128.png \ - images/seo-performance-256.png \ - images/seo-performance-512.png \ - images/seo-performance-multi-size.ico \ - images/seo-performance-multi-size.icns \ + images/android-icon-36x36.png \ + images/android-icon-48x48.png \ + images/android-icon-72x72.png \ + images/android-icon-96x96.png \ + images/android-icon-144x144.png \ + images/android-icon-192x192.png \ + images/apple-icon-57x57.png \ + images/apple-icon-60x60.png \ + images/apple-icon-72x72.png \ + images/apple-icon-76x76.png \ + images/apple-icon-114x114.png \ + images/apple-icon-120x120.png \ + images/apple-icon-144x144.png \ + images/apple-icon-152x152.png \ + images/apple-icon-180x180.png \ + images/apple-icon-precomposed.png \ + images/apple-icon.png \ + images/favicon-16x16.png \ + images/favicon-32x32.png \ + images/favicon-96x96.png \ + images/favicon.ico \ + images/ms-icon-70x70.png \ + images/ms-icon-144x144.png \ + images/ms-icon-150x150.png \ + images/ms-icon-310x310.png \ + images/banner-icon-144x144.png \ $(NULL) +dashboard.js: $(DASHBOARD_JS_FILES) + if test -f $@; then rm -f $@; fi + cat $(DASHBOARD_JS_FILES) > $@.tmp && mv $@.tmp $@ webwellknowndir=$(webdir)/.well-known dist_webwellknown_DATA = \ @@ -120,4 +175,5 @@ version.txt: test -s $@.tmp || echo 0 > $@.tmp mv $@.tmp $@ -.PHONY: version.txt +# regenerate these files, even if they are up to date +.PHONY: version.txt dashboard.js diff --git a/web/gui/Makefile.in b/web/gui/Makefile.in index 2f79809ef..76c157685 100644 --- a/web/gui/Makefile.in +++ b/web/gui/Makefile.in @@ -309,8 +309,46 @@ webdir = @webdir@ # SPDX-License-Identifier: GPL-3.0-or-later # MAINTAINERCLEANFILES = $(srcdir)/Makefile.in +CLEANFILES = \ + dashboard.js \ + version.txt \ + $(NULL) + +DASHBOARD_JS_FILES = \ + src/dashboard.js/prologue.js.inc \ + src/dashboard.js/utils.js \ + src/dashboard.js/server-detection.js \ + src/dashboard.js/dependencies.js \ + src/dashboard.js/error-handling.js \ + src/dashboard.js/compatibility.js \ + src/dashboard.js/xss.js \ + src/dashboard.js/colors.js \ + src/dashboard.js/units-conversion.js \ + src/dashboard.js/options.js \ + src/dashboard.js/localstorage.js \ + src/dashboard.js/timeout.js \ + src/dashboard.js/themes.js \ + src/dashboard.js/charting/dygraph.js \ + src/dashboard.js/charting/sparkline.js \ + src/dashboard.js/charting/google-charts.js \ + src/dashboard.js/charting/gauge.js \ + src/dashboard.js/charting/easy-pie-chart.js \ + src/dashboard.js/charting/d3pie.js \ + src/dashboard.js/charting/d3.js \ + src/dashboard.js/charting/peity.js \ + src/dashboard.js/charting.js \ + src/dashboard.js/chart-registry.js \ + src/dashboard.js/common.js \ + src/dashboard.js/main.js \ + src/dashboard.js/alarms.js \ + src/dashboard.js/registry.js \ + src/dashboard.js/boot.js \ + src/dashboard.js/epilogue.js.inc \ + $(NULL) + dist_noinst_DATA = \ README.md \ + $(DASHBOARD_JS_FILES) \ $(NULL) dist_web_DATA = \ @@ -327,10 +365,11 @@ dist_web_DATA = \ favicon.ico \ goto-host-from-alarm.html \ index.html \ + main.css \ + main.js \ infographic.html \ robots.txt \ refresh-badges.js \ - registry.html \ sitemap.xml \ tv.html \ version.txt \ @@ -394,18 +433,32 @@ dist_webimages_DATA = \ images/check-mark-2-multi-size-green.ico \ images/netdata.svg \ images/post.png \ - images/seo-performance-16.png \ - images/seo-performance-24.png \ - images/seo-performance-32.png \ - images/seo-performance-48.png \ - images/seo-performance-64.png \ - images/seo-performance-72.png \ - images/seo-performance-114.png \ - images/seo-performance-128.png \ - images/seo-performance-256.png \ - images/seo-performance-512.png \ - images/seo-performance-multi-size.ico \ - images/seo-performance-multi-size.icns \ + images/android-icon-36x36.png \ + images/android-icon-48x48.png \ + images/android-icon-72x72.png \ + images/android-icon-96x96.png \ + images/android-icon-144x144.png \ + images/android-icon-192x192.png \ + images/apple-icon-57x57.png \ + images/apple-icon-60x60.png \ + images/apple-icon-72x72.png \ + images/apple-icon-76x76.png \ + images/apple-icon-114x114.png \ + images/apple-icon-120x120.png \ + images/apple-icon-144x144.png \ + images/apple-icon-152x152.png \ + images/apple-icon-180x180.png \ + images/apple-icon-precomposed.png \ + images/apple-icon.png \ + images/favicon-16x16.png \ + images/favicon-32x32.png \ + images/favicon-96x96.png \ + images/favicon.ico \ + images/ms-icon-70x70.png \ + images/ms-icon-144x144.png \ + images/ms-icon-150x150.png \ + images/ms-icon-310x310.png \ + images/banner-icon-144x144.png \ $(NULL) webwellknowndir = $(webdir)/.well-known @@ -663,6 +716,7 @@ install-strip: mostlyclean-generic: clean-generic: + -test -z "$(CLEANFILES)" || rm -f $(CLEANFILES) distclean-generic: -test -z "$(CONFIG_CLEAN_FILES)" || rm -f $(CONFIG_CLEAN_FILES) @@ -765,6 +819,10 @@ uninstall-am: uninstall-dist_webDATA uninstall-dist_webcssDATA \ uninstall-dist_webwellknownDATA +dashboard.js: $(DASHBOARD_JS_FILES) + if test -f $@; then rm -f $@; fi + cat $(DASHBOARD_JS_FILES) > $@.tmp && mv $@.tmp $@ + version.txt: if test -d "$(top_srcdir)/.git"; then \ git --git-dir="$(top_srcdir)/.git" log -n 1 --format=%H; \ @@ -772,7 +830,8 @@ version.txt: test -s $@.tmp || echo 0 > $@.tmp mv $@.tmp $@ -.PHONY: version.txt +# regenerate these files, even if they are up to date +.PHONY: version.txt dashboard.js # Tell versions [3.59,3.63) of GNU make to not export all variables. # Otherwise a system limit (for SysV at least) may be exceeded. diff --git a/web/gui/README.md b/web/gui/README.md index e69de29bb..4cb050256 100644 --- a/web/gui/README.md +++ b/web/gui/README.md @@ -0,0 +1,106 @@ +# Netdata Agent Web GUI + +## Generating dashboard.js + +The monolithic `dashboards.js` file is automatically generated by concatenating the source files located in the `web/gui/src/dashboard.js/` directory by running the build script: + +```sh +cd web/gui +make +``` + +After every change in the `src` directory, the `dashboard.js` file should be regenerated and commited to the repository. + +## Custom Dashboards + +For information on creating custom dashboards, see **[Custom Dashboards](custom/)** and **[Atlassian Confluence Dashboards](confluence/)** + +## Supported chart libraries + +- Dygraph +- jQuery Sparkline +- Peity +- Google Charts +- Morris +- EasyPieChart +- Gauge.js +- D3 +- C3 + +### Dygraph + +#### Settings + +[Example settings here](https://github.com/netdata/netdata/blob/e91f00d99f4965e985981b93fa46ef33f94dd726/web/dashboard.js#L3793) + +#### Value Range + +You can set the min and max values of the y-axis using `data-dygraph-valuerange="[MIN, MAX]"` + +### EasyPieChart + +#### Settings + +TBD + +#### Value Range + +You can set the max value of the chart using the following snippet: +```html +<div data-netdata="unique.id" + data-chart-library="easypiechart" + data-easypiechart-max-value="40" + ></div> +``` +Be aware that values that exceed the max value will get expanded (e.g. "41" is still 100%). Similar for the minimum: +```html +<div data-netdata="unique.id" + data-chart-library="easypiechart" + data-easypiechart-min-value="20" + ></div> +``` +If you specify both minimum and maximum, the rendering behavior changes. Instead of displaying the `value` based from zero, it is now based on the range that is provided by the snippet: +```html +<div data-netdata="unique.id" + data-chart-library="easypiechart" + data-easypiechart-min-value="20" + data-easypiechart-max-value="40" + ></div> +``` +In the first example, a value of `30`, without specifying the minimum, fills the chart bar to `75%` (100% / 40 * 30). However, in this example the range is now `20` (40 - 20 = 20). The value `30` will fill the chart to **`50%`**, since it's in the middle between 20 and 40. + +This szenario is useful if you have metrics that change only within a specific range, e.g. temperatures that are very unlikely to fall out of range. In these cases it is more useful to have the chart render the values between the given min and max, to better highlight the changes within them. + +#### Negative Values + +EasyPieCharts can render negative values with the following flag: +```html +<div data-netdata="unique.id" + data-chart-library="easypiechart" + data-override-options="signed" + ></div> +``` +Negative values are rendered counter-clockwise. + +#### Full example + +This is a chart that displays the hotwater temperature in the given range of 40 to 50. +```html +<div data-netdata="stiebeleltron_system.hotwater.hotwatertemp" + data-title="Hot Water Temperature" + data-decimal-digits="1" + data-chart-library="easypiechart" + data-colors="#FE3912" + data-width="55%" + data-height="50%" + data-points="1200" + data-after="-1200" + data-dimensions="actual" + data-units="°C" + data-easypiechart-max-value="50" + data-easypiechart-min-value="40" + data-common-max="netdata-hotwater-max" + data-common-min="netdata-hotwater-min" +></div> +``` + diff --git a/web/gui/confluence/README.md b/web/gui/confluence/README.md new file mode 100644 index 000000000..3973c10be --- /dev/null +++ b/web/gui/confluence/README.md @@ -0,0 +1,1012 @@ +# Atlassian Confluence Dashboards + +With netdata you can build **live, interactive, monitoring dashboards** directly on Atlassian's **Confluence** pages. + +I see you already asking "why should I do this?" + +Well... think a bit of it.... confluence is the perfect place for something like that: + +1. All the employees of your company already have access to it. + +2. Most probably you have already several spaces on confluence, one for each project or service. Adding live monitoring information there is ideal: everything in one place. Your users will just click on the page and instantly the monitoring page they need will appear with only the information they need to know. + +3. You can create monitoring pages for very specific purposes, hiding all the information that is too detailed for most users, or explaining in detail things that are difficult for them to understand. + +So, what can we expect? What can netdata do on confluence? + +You will be surprised! **Everything a netdata dashboard does!**. Example: + + + +Let me show you how. + +> Let's assume we have 2 web servers we want to monitor. We will create a simple dashboard with key information about them, directly on confluence. + +### Before you begin + +Most likely your confluence is accessible via HTTPS. So, you need to proxy your netdata servers via an apache or nginx to make them HTTPS too. If your Confluence is HTTPS but your netdata are not, you will not be able to fetch the netdata content from the confluence page. The netdata wiki has many examples for proxying netdata through another web server. + +> So, make sure netdata and confluence can be accessed with the same protocol (**http**, or **https**). + +For our example, I will use these 2 servers: + +server|url +----|---- +Server 1 | https://london.my-netdata.io +Server 2 | https://frankfurt.my-netdata.io + +I will use the first server for the static dashboard javascript files. + +--- + +Then, you need to enable the `html` plugin of confluence. We will add some plain html content on that page, and this plugin is required. + +### Create a new page + +Create a new confluence page and paste this into an `html` box: + +```html +<script> +// don't load bootstrap - confluence does not need this +var netdataNoBootstrap = true; + +// select the web notifications to show on this dashboard +// var netdataShowAlarms = true; +// var netdataAlarmsRecipients = [ 'sysadmin', 'webmaster' ]; +</script> + +<script src="https://london.my-netdata.io/dashboard.js"></script> +``` + +like this (type `{html` for the html box to appear - you need the confluence html plugin enabled): + + + +### Add a few badges + +Then, go to your netdata and copy an alarm badge (the `<embed>` version of it): + + + +Then add another HTML box on the page, and paste it, like this: + + + +Hit **update** and you will get this: + + + +This badge is now auto-refreshing. It will update itself based on the update frequency of the alarm. + +> Keep in mind you can add badges with custom netdata queries too. netdata automatically creates badges for all the alarms, but every chart, every dimension on every chart, can be used for a badge. And netdata badges are quite powerful! Check [Creating Badges](../../api/badges/) for more information on badges. + +So, let's create a table and add this badge for both our web servers: + + + +Now we get this: + + + +### Add a netdata chart + +The simplest form of a chart is this (it adds the chart `web_log_nginx_netdata.response_statuses`, using 100% of the width, 150px height, and the last 10 minutes of data): + +```html +<div + data-netdata="web_log_nginx_netdata.response_statuses" + data-width="100%" + data-height="150px" + data-before="0" + data-after="-600" +></div> +``` + +Add this to `html` block on confluence: + + + +And you will get this: + + + +> This chart is **alive**, fully interactive. You can drag it, pan it, zoom it, etc like you do on netdata dashboards! + +Of course this too big. We need something smaller to add inside the table. Let's try this: + +```html +<div + data-netdata="web_log_nginx_netdata.response_statuses" + data-legend="false" + data-dygraph-yaxislabelwidth="35" + data-dygraph-ypixelsperlabel="8" + data-after="-600" + data-before="0" + data-title="" + data-height="100px" + data-width="300px" +></div> +``` + +The chart name is shown on all netdata charts, so just copy it from a netdata dashboard. + +We will fetch the same chart from both servers. To define the server we also added `data-host=` with the URL of each server, like this (we also added `<br/>` for a newline between the badge and the chart): + + + +Which gives us this: + + + +Note the color difference. This is because netdata automatically hides dimensions that are just zero (the frankfurt server has only successful requests). To instruct netdata to disable this feature, we need to add another html fragment at the bottom of the page (make sure this is added after loading `dashboard.js`). So we edit the first block we added, and append a new `<script>` section to it: + + +```html +<script> +// don't load bootstrap - confluence does not need this +var netdataNoBootstrap = true; + +// select the web notifications to show on this dashboard +// var netdataShowAlarms = true; +// var netdataAlarmsRecipients = [ 'sysadmin', 'webmaster' ]; +</script> + +<script src="https://london.my-netdata.io/dashboard.js"></script> + +<script> +// do not hide dimensions with just zeros +NETDATA.options.current.eliminate_zero_dimensions = false; +</script> +``` + +Now they match: + + + +#### more options + +If you want to change the colors append `data-colors="#001122 #334455 #667788"`. The colors will be used for the dimensions top to bottom, as shown on a netdata dashboard. Keep in mind the default netdata dashboards hide by default all dimensions that are just zero, so enable them at the dashboard settings to see them all. + +You can get a percentage chart, by adding these on these charts: + +```html + data-append-options="percentage" + data-decimal-digits="0" + data-dygraph-valuerange="[0, 100]" + data-dygraph-includezero="true" + data-units="%" +``` + +The first line instructs netdata to calculate the percentage of each dimension, the second strips any fractional digits, the third instructs the charting library to size the chart from 0 to 100, the next one instructs it to include 0 in the chart and the last changes the units of the chart to `%`. This is how it will look: + + + +You can make any number of charts have common min and max on the y-range by adding `common-min="NAME"` and `common-max="NAME"`, where `NAME` is anything you like. Keep in mind for best results all the charts with the same `NAME` should be visible at once, otherwise a not-visible chart will influence the range and until it is updated the range will not adapt. + +### Add gauges + +Let's now add a few gauges. The chart we added has several dimensions: `success`, `error`, `redirect`, `bad` and `other`. + +Let's say we want to add 2 gauges: + +1. `success` and `redirect` together, in blue +2. `error`, `bad` and `other` together, in orange + +We will add the following for each server. We have enclosed them in another a `<div>` because Confluence will wrap them if the page width is not enough to fit them. With that additional `<div>` they will always be next to each other. + +```html +<div style="width: 300px; text-align: center;"> +<div + data-netdata="web_log_nginx_netdata.response_statuses" + data-host="https://london.my-netdata.io" + data-dimensions="success,redirect" + data-chart-library="gauge" + data-title="Good" + data-units="requests/s" + data-gauge-adjust="width" + data-width="120" + data-before="0" + data-after="-600" + data-points="600" + data-common-max="response_statuses" + data-colors="#007ec6" + data-decimal-digits="0" + ></div><div + data-netdata="web_log_nginx_netdata.response_statuses" + data-host="https://london.my-netdata.io" + data-dimensions="error,bad,other" + data-chart-library="gauge" + data-title="Bad" + data-units="requests/s" + data-gauge-adjust="width" + data-width="120" + data-before="0" + data-after="-600" + data-points="600" + data-common-max="response_statuses" + data-colors="#97CA00" + data-decimal-digits="0" + ></div> +</div> +``` + +Adding the above will give you this: + + + + +### Final source - for the confluence source editor + +If you enable the source editor of Confluence, you can paste the whole example (implementing the first image on this post and demonstrating everything discussed on this page): + +```html +<p class="auto-cursor-target">Monitoring the health of the web servers, by analyzing the response codes they send.</p> +<table> + <colgroup> + <col/> + <col/> + <col/> + <col/> + <col/> + </colgroup> + <tbody> + <tr> + <th style="text-align: center;"> + <br/> + </th> + <th style="text-align: center;">London</th> + <th style="text-align: center;">Frankfurt</th> + <th colspan="1" style="text-align: center;">San Francisco</th> + <th colspan="1" style="text-align: center;">Toronto</th> + </tr> + <tr> + <td colspan="1" style="text-align: right;"> + <strong>last hour</strong> + <br/> + <strong>requests</strong> + </td> + <td colspan="1" style="text-align: center;"> + <div class="content-wrapper"> + <p class="auto-cursor-target"> + <br/> + </p> + <ac:structured-macro ac:macro-id="5771a1db-b461-478f-a820-edcb67809eb1" ac:name="html" ac:schema-version="1"> + <ac:plain-text-body><![CDATA[<div + data-netdata="web_log_nginx_netdata.response_statuses" + data-host="https://london.my-netdata.io" + data-chart-library="easypiechart" + data-after="-14400" + data-before="0" + data-points="4" + data-title="london" + data-method="sum" + data-append-options="unaligned" + data-update-every="60" + data-width="120px" + data-common-max="1h_requests_pie" + data-decimal-digits="0" +></div>]]></ac:plain-text-body> + </ac:structured-macro> + <p class="auto-cursor-target"> + <br/> + </p> + </div> + </td> + <td colspan="1" style="text-align: center;"> + <div class="content-wrapper"> + <p class="auto-cursor-target"> + <br/> + </p> + <ac:structured-macro ac:macro-id="aff4446a-1432-407b-beb0-488c33eced18" ac:name="html" ac:schema-version="1"> + <ac:plain-text-body><![CDATA[<div + data-netdata="web_log_nginx_netdata.response_statuses" + data-host="https://frankfurt.my-netdata.io" + data-chart-library="easypiechart" + data-after="-14400" + data-before="0" + data-points="4" + data-title="frankfurt" + data-method="sum" + data-append-options="unaligned" + data-update-every="60" + data-width="120px" + data-common-max="1h_requests_pie" + data-decimal-digits="0" +></div>]]></ac:plain-text-body> + </ac:structured-macro> + <p class="auto-cursor-target"> + <br/> + </p> + </div> + </td> + <td colspan="1" style="text-align: center;"> + <div class="content-wrapper"> + <p class="auto-cursor-target"> + <br/> + </p> + <ac:structured-macro ac:macro-id="fd310534-627c-47bd-a184-361eb3f00489" ac:name="html" ac:schema-version="1"> + <ac:plain-text-body><![CDATA[<div + data-netdata="web_log_nginx_netdata.response_statuses" + data-host="https://sanfrancisco.my-netdata.io" + data-chart-library="easypiechart" + data-after="-14400" + data-before="0" + data-points="4" + data-title="sanfrancisco" + data-method="sum" + data-append-options="unaligned" + data-update-every="60" + data-width="120px" + data-common-max="1h_requests_pie" + data-decimal-digits="0" +></div>]]></ac:plain-text-body> + </ac:structured-macro> + <p class="auto-cursor-target"> + <br/> + </p> + </div> + </td> + <td colspan="1" style="text-align: center;"> + <div class="content-wrapper"> + <p class="auto-cursor-target"> + <br/> + </p> + <ac:structured-macro ac:macro-id="eb1261d5-8ff2-4a5c-8945-701bf04fb75b" ac:name="html" ac:schema-version="1"> + <ac:plain-text-body><![CDATA[<div + data-netdata="web_log_nginx_netdata.response_statuses" + data-host="https://toronto.my-netdata.io" + data-chart-library="easypiechart" + data-after="-14400" + data-before="0" + data-points="4" + data-title="toronto" + data-method="sum" + data-append-options="unaligned" + data-update-every="60" + data-width="120px" + data-common-max="1h_requests_pie" + data-decimal-digits="0" +></div>]]></ac:plain-text-body> + </ac:structured-macro> + <p class="auto-cursor-target"> + <br/> + </p> + </div> + </td> + </tr> + <tr> + <td colspan="1" style="text-align: right;"> + <strong>last<br/>1 hour</strong> + </td> + <td colspan="1" style="text-align: center;"> + <div class="content-wrapper"> + <p class="auto-cursor-target"> + <br/> + </p> + <ac:structured-macro ac:macro-id="d2ee8425-2c6c-4e26-8c5a-17f6153fdce1" ac:name="html" ac:schema-version="1"> + <ac:plain-text-body><![CDATA[<div + data-netdata="web_log_nginx_netdata.response_statuses" +data-host="https://london.my-netdata.io" + data-legend="false" + data-dygraph-yaxislabelwidth="35" + data-dygraph-ypixelsperlabel="8" +data-dygraph-xpixelsperlabel="30" +data-dygraph-xaxislabelwidth="26" + data-after="-3600" + data-before="0" + data-title="" + data-height="100px" + data-width="300px" +data-common-max="1h_requests" +data-decimal-digits="0" +></div>]]></ac:plain-text-body> + </ac:structured-macro> + <p class="auto-cursor-target"> + <br/> + </p> + </div> + </td> + <td colspan="1" style="text-align: center;"> + <div class="content-wrapper"> + <p class="auto-cursor-target"> + <br/> + </p> + <ac:structured-macro ac:macro-id="b3fb482a-4e9e-4b69-bb0b-9885d1687334" ac:name="html" ac:schema-version="1"> + <ac:plain-text-body><![CDATA[<div + data-netdata="web_log_nginx_netdata.response_statuses" +data-host="https://frankfurt.my-netdata.io" + data-legend="false" + data-dygraph-yaxislabelwidth="35" + data-dygraph-ypixelsperlabel="8" +data-dygraph-xpixelsperlabel="30" +data-dygraph-xaxislabelwidth="26" + data-after="-3600" + data-before="0" + data-title="" + data-height="100px" + data-width="300px" +data-common-max="1h_requests" +data-decimal-digits="0" +></div>]]></ac:plain-text-body> + </ac:structured-macro> + <p class="auto-cursor-target"> + <br/> + </p> + </div> + </td> + <td colspan="1" style="text-align: center;"> + <div class="content-wrapper"> + <p class="auto-cursor-target"> + <br/> + </p> + <ac:structured-macro ac:macro-id="199b1618-64be-4614-9662-f84cd01c6d8d" ac:name="html" ac:schema-version="1"> + <ac:plain-text-body><![CDATA[<div + data-netdata="web_log_nginx_netdata.response_statuses" +data-host="https://sanfrancisco.my-netdata.io" + data-legend="false" + data-dygraph-yaxislabelwidth="35" + data-dygraph-ypixelsperlabel="8" +data-dygraph-xpixelsperlabel="30" +data-dygraph-xaxislabelwidth="26" + data-after="-3600" + data-before="0" + data-title="" + data-height="100px" + data-width="300px" +data-common-max="1h_requests" +data-decimal-digits="0" +></div>]]></ac:plain-text-body> + </ac:structured-macro> + <p class="auto-cursor-target"> + <br/> + </p> + </div> + </td> + <td colspan="1" style="text-align: center;"> + <div class="content-wrapper"> + <p class="auto-cursor-target"> + <br/> + </p> + <ac:structured-macro ac:macro-id="61b2d444-fb2b-42e0-b4eb-611fb37dcb66" ac:name="html" ac:schema-version="1"> + <ac:plain-text-body><![CDATA[<div + data-netdata="web_log_nginx_netdata.response_statuses" +data-host="https://toronto.my-netdata.io" + data-legend="false" + data-dygraph-yaxislabelwidth="35" + data-dygraph-ypixelsperlabel="8" +data-dygraph-xpixelsperlabel="30" +data-dygraph-xaxislabelwidth="26" + data-after="-3600" + data-before="0" + data-title="" + data-height="100px" + data-width="300px" +data-common-max="1h_requests" +data-decimal-digits="0" +></div>]]></ac:plain-text-body> + </ac:structured-macro> + <p class="auto-cursor-target"> + <br/> + </p> + </div> + </td> + </tr> + <tr> + <td colspan="1" style="text-align: right;"> + <strong>last 10<br/>minutes</strong> + </td> + <td colspan="1" style="text-align: center;"> + <div class="content-wrapper"> + <p class="auto-cursor-target"> + <br/> + </p> + <ac:structured-macro ac:macro-id="f29e7663-f2e6-4e1d-a090-38704e0f2bd3" ac:name="html" ac:schema-version="1"> + <ac:plain-text-body><![CDATA[<div + data-netdata="web_log_nginx_netdata.response_statuses" +data-host="https://london.my-netdata.io" + data-legend="false" + data-dygraph-yaxislabelwidth="35" + data-dygraph-ypixelsperlabel="8" + data-after="-600" + data-before="0" + data-title="" + data-height="100px" + data-width="300px" +data-common-max="10m_requests" +data-decimal-digits="0" +></div>]]></ac:plain-text-body> + </ac:structured-macro> + <p class="auto-cursor-target"> + <br/> + </p> + </div> + </td> + <td colspan="1" style="text-align: center;"> + <div class="content-wrapper"> + <p class="auto-cursor-target"> + <br/> + </p> + <ac:structured-macro ac:macro-id="245ccc90-1505-430b-ba13-15e6a9793c11" ac:name="html" ac:schema-version="1"> + <ac:plain-text-body><![CDATA[<div + data-netdata="web_log_nginx_netdata.response_statuses" +data-host="https://frankfurt.my-netdata.io" + data-legend="false" + data-dygraph-yaxislabelwidth="35" + data-dygraph-ypixelsperlabel="8" + data-after="-600" + data-before="0" + data-title="" + data-height="100px" + data-width="300px" +data-common-max="10m_requests" +data-decimal-digits="0" +></div>]]></ac:plain-text-body> + </ac:structured-macro> + <p class="auto-cursor-target"> + <br/> + </p> + </div> + </td> + <td colspan="1" style="text-align: center;"> + <div class="content-wrapper"> + <p class="auto-cursor-target"> + <br/> + </p> + <ac:structured-macro ac:macro-id="864ff17f-f372-47e4-9d57-54e44b142240" ac:name="html" ac:schema-version="1"> + <ac:plain-text-body><![CDATA[<div + data-netdata="web_log_nginx_netdata.response_statuses" +data-host="https://sanfrancisco.my-netdata.io" + data-legend="false" + data-dygraph-yaxislabelwidth="35" + data-dygraph-ypixelsperlabel="8" + data-after="-600" + data-before="0" + data-title="" + data-height="100px" + data-width="300px" +data-common-max="10m_requests" +data-decimal-digits="0" +></div>]]></ac:plain-text-body> + </ac:structured-macro> + <p class="auto-cursor-target"> + <br/> + </p> + </div> + </td> + <td colspan="1" style="text-align: center;"> + <div class="content-wrapper"> + <p class="auto-cursor-target"> + <br/> + </p> + <ac:structured-macro ac:macro-id="e0072f2b-0169-4ecf-8ddf-724270d185b8" ac:name="html" ac:schema-version="1"> + <ac:plain-text-body><![CDATA[<div + data-netdata="web_log_nginx_netdata.response_statuses" +data-host="https://toronto.my-netdata.io" + data-legend="false" + data-dygraph-yaxislabelwidth="35" + data-dygraph-ypixelsperlabel="8" + data-after="-600" + data-before="0" + data-title="" + data-height="100px" + data-width="300px" +data-common-max="10m_requests" +data-decimal-digits="0" +></div>]]></ac:plain-text-body> + </ac:structured-macro> + <p class="auto-cursor-target"> + <br/> + </p> + </div> + </td> + </tr> + <tr> + <td style="text-align: right;"> + <strong>last 1<br/>minute</strong> + </td> + <td style="text-align: center;"> + <div class="content-wrapper"> + <p class="auto-cursor-target"> + <br/> + </p> + <ac:structured-macro ac:macro-id="8c041cfb-a5a0-425c-afe6-207f4986cb26" ac:name="html" ac:schema-version="1"> + <ac:plain-text-body><![CDATA[<embed src="https://london.my-netdata.io/api/v1/badge.svg?chart=web_log_nginx_netdata.response_statuses&alarm=1m_successful&refresh=auto&label=1m%20london%20successful%20requests" type="image/svg+xml" height="20"/> +<br/> +<div + data-netdata="web_log_nginx_netdata.response_statuses" +data-host="https://london.my-netdata.io" + data-legend="false" + data-dygraph-yaxislabelwidth="35" + data-dygraph-ypixelsperlabel="8" + data-after="-60" + data-before="0" + data-title="" + data-height="100px" + data-width="300px" + data-append-options="percentage" + data-decimal-digits="0" + data-dygraph-valuerange="[0, 100]" + data-dygraph-includezero="true" + data-units="%" +data-dimensions="success" +data-colors="#009900" +></div>]]></ac:plain-text-body> + </ac:structured-macro> + <p class="auto-cursor-target"> + <br/> + </p> + </div> + </td> + <td style="text-align: center;"> + <div class="content-wrapper"> + <p class="auto-cursor-target"> + <br/> + </p> + <ac:structured-macro ac:macro-id="a3777583-9919-4997-891c-94a8cec60604" ac:name="html" ac:schema-version="1"> + <ac:plain-text-body><![CDATA[<embed src="https://frankfurt.my-netdata.io/api/v1/badge.svg?chart=web_log_nginx_netdata.response_statuses&alarm=1m_successful&refresh=auto&label=1m%20frankfurt%20successful%20requests" type="image/svg+xml" height="20"/> +<br/> +<div + data-netdata="web_log_nginx_netdata.response_statuses" +data-host="https://frankfurt.my-netdata.io" + data-legend="false" + data-dygraph-yaxislabelwidth="35" + data-dygraph-ypixelsperlabel="8" + data-after="-60" + data-before="0" + data-title="" + data-height="100px" + data-width="300px" + data-append-options="percentage" + data-decimal-digits="0" + data-dygraph-valuerange="[0, 100]" + data-dygraph-includezero="true" + data-units="%" +data-dimensions="success" +data-colors="#009900" +></div>]]></ac:plain-text-body> + </ac:structured-macro> + <p class="auto-cursor-target"> + <br/> + </p> + </div> + </td> + <td colspan="1" style="text-align: center;"> + <div class="content-wrapper"> + <p class="auto-cursor-target"> + <br/> + </p> + <ac:structured-macro ac:macro-id="e003deba-82fa-4aec-8264-6cb7d814a299" ac:name="html" ac:schema-version="1"> + <ac:plain-text-body><![CDATA[<embed src="https://sanfrancisco.my-netdata.io/api/v1/badge.svg?chart=web_log_nginx_netdata.response_statuses&alarm=1m_successful&refresh=auto&label=1m%20sanfrancisco%20successful%20requests" type="image/svg+xml" height="20"/> +<br/> +<div + data-netdata="web_log_nginx_netdata.response_statuses" +data-host="https://sanfrancisco.my-netdata.io" + data-legend="false" + data-dygraph-yaxislabelwidth="35" + data-dygraph-ypixelsperlabel="8" + data-after="-60" + data-before="0" + data-title="" + data-height="100px" + data-width="300px" + data-append-options="percentage" + data-decimal-digits="0" + data-dygraph-valuerange="[0, 100]" + data-dygraph-includezero="true" + data-units="%" +data-dimensions="success" +data-colors="#009900" +></div>]]></ac:plain-text-body> + </ac:structured-macro> + <p class="auto-cursor-target"> + <br/> + </p> + </div> + </td> + <td colspan="1" style="text-align: center;"> + <div class="content-wrapper"> + <p class="auto-cursor-target"> + <br/> + </p> + <ac:structured-macro ac:macro-id="046fcda5-98db-4776-8c51-3981d0e68f38" ac:name="html" ac:schema-version="1"> + <ac:plain-text-body><![CDATA[<embed src="https://toronto.my-netdata.io/api/v1/badge.svg?chart=web_log_nginx_netdata.response_statuses&alarm=1m_successful&refresh=auto&label=1m%20toronto%20successful%20requests" type="image/svg+xml" height="20"/> +<br/> +<div + data-netdata="web_log_nginx_netdata.response_statuses" +data-host="https://toronto.my-netdata.io" + data-legend="false" + data-dygraph-yaxislabelwidth="35" + data-dygraph-ypixelsperlabel="8" + data-after="-60" + data-before="0" + data-title="" + data-height="100px" + data-width="300px" + data-append-options="percentage" + data-decimal-digits="0" + data-dygraph-valuerange="[0, 100]" + data-dygraph-includezero="true" + data-units="%" +data-dimensions="success" +data-colors="#009900" +></div>]]></ac:plain-text-body> + </ac:structured-macro> + <p class="auto-cursor-target"> + <br/> + </p> + </div> + </td> + </tr> + <tr> + <td colspan="1" style="text-align: right;"> + <strong>now</strong> + </td> + <td colspan="1" style="text-align: left;"> + <div class="content-wrapper"> + <p class="auto-cursor-target"> + <br/> + </p> + <ac:structured-macro ac:macro-id="4aef31d3-9439-439b-838d-7350a26bde5f" ac:name="html" ac:schema-version="1"> + <ac:plain-text-body><![CDATA[<div style="width: 300px; text-align: center;"> +<div + data-netdata="web_log_nginx_netdata.response_statuses" + data-host="https://london.my-netdata.io" + data-dimensions="success" + data-chart-library="gauge" + data-title="Success" + data-units="requests/s" + data-gauge-adjust="width" + data-width="120" + data-before="0" + data-after="-60" + data-points="60" + data-common-max="response_statuses" + data-colors="#009900" + data-decimal-digits="0" + ></div><div + data-netdata="web_log_nginx_netdata.response_statuses" + data-host="https://london.my-netdata.io" + data-dimensions="redirect,error,bad,other" + data-chart-library="gauge" + data-title="All Others" + data-units="requests/s" + data-gauge-adjust="width" + data-width="120" + data-before="0" + data-after="-60" + data-points="60" + data-common-max="response_statuses" + data-colors="#fe7d37" + data-decimal-digits="0" + ></div> +</div> +<br/> +<div + data-netdata="web_log_nginx_netdata.response_statuses" + data-host="https://london.my-netdata.io" + data-dygraph-theme="sparkline" + data-width="300" + data-height="20" + data-before="0" + data-after="-60" + data-points="60" + data-common-max="1m_requests_sparkline" + ></div>]]></ac:plain-text-body> + </ac:structured-macro> + <p class="auto-cursor-target"> + <br/> + </p> + </div> + </td> + <td colspan="1" style="text-align: left;"> + <div class="content-wrapper"> + <p class="auto-cursor-target"> + <br/> + </p> + <ac:structured-macro ac:macro-id="bf9fb1c4-ceaf-4ad8-972e-a64d23eb48f8" ac:name="html" ac:schema-version="1"> + <ac:plain-text-body><![CDATA[<div style="width: 300px; text-align: center;"> +<div + data-netdata="web_log_nginx_netdata.response_statuses" + data-host="https://frankfurt.my-netdata.io" + data-dimensions="success" + data-chart-library="gauge" + data-title="Success" + data-units="requests/s" + data-gauge-adjust="width" + data-width="120" + data-before="0" + data-after="-60" + data-points="60" + data-common-max="response_statuses" + data-colors="#009900" + data-decimal-digits="0" + ></div><div + data-netdata="web_log_nginx_netdata.response_statuses" + data-host="https://frankfurt.my-netdata.io" + data-dimensions="redirect,error,bad,other" + data-chart-library="gauge" + data-title="All Others" + data-units="requests/s" + data-gauge-adjust="width" + data-width="120" + data-before="0" + data-after="-60" + data-points="60" + data-common-max="response_statuses" + data-colors="#fe7d37" + data-decimal-digits="0" + ></div> +</div> +<br/> +<div + data-netdata="web_log_nginx_netdata.response_statuses" + data-host="https://frankfurt.my-netdata.io" + data-dygraph-theme="sparkline" + data-width="300" + data-height="20" + data-before="0" + data-after="-60" + data-points="60" + data-common-max="1m_requests_sparkline" + ></div>]]></ac:plain-text-body> + </ac:structured-macro> + <p class="auto-cursor-target"> + <br/> + </p> + </div> + </td> + <td colspan="1"> + <div class="content-wrapper"> + <p class="auto-cursor-target"> + <br/> + </p> + <ac:structured-macro ac:macro-id="60b4c9bc-353a-4e64-b7c8-365ae74156c4" ac:name="html" ac:schema-version="1"> + <ac:plain-text-body><![CDATA[<div style="width: 300px; text-align: center;"> +<div + data-netdata="web_log_nginx_netdata.response_statuses" + data-host="https://sanfrancisco.my-netdata.io" + data-dimensions="success" + data-chart-library="gauge" + data-title="Success" + data-units="requests/s" + data-gauge-adjust="width" + data-width="120" + data-before="0" + data-after="-60" + data-points="60" + data-common-max="response_statuses" + data-colors="#009900" + data-decimal-digits="0" + ></div><div + data-netdata="web_log_nginx_netdata.response_statuses" + data-host="https://sanfrancisco.my-netdata.io" + data-dimensions="redirect,error,bad,other" + data-chart-library="gauge" + data-title="All Others" + data-units="requests/s" + data-gauge-adjust="width" + data-width="120" + data-before="0" + data-after="-60" + data-points="60" + data-common-max="response_statuses" + data-colors="#fe7d37" + data-decimal-digits="0" + ></div> +</div> +<br/> +<div + data-netdata="web_log_nginx_netdata.response_statuses" + data-host="https://sanfrancisco.my-netdata.io" + data-dygraph-theme="sparkline" + data-width="300" + data-height="20" + data-before="0" + data-after="-60" + data-points="60" + data-common-max="1m_requests_sparkline" + ></div>]]></ac:plain-text-body> + </ac:structured-macro> + <p class="auto-cursor-target"> + <br/> + </p> + </div> + </td> + <td colspan="1"> + <div class="content-wrapper"> + <p class="auto-cursor-target"> + <br/> + </p> + <ac:structured-macro ac:macro-id="75e03235-9681-4aaf-bd85-b0ffbb9e3602" ac:name="html" ac:schema-version="1"> + <ac:plain-text-body><![CDATA[<div style="width: 300px; text-align: center;"> +<div + data-netdata="web_log_nginx_netdata.response_statuses" + data-host="https://toronto.my-netdata.io" + data-dimensions="success" + data-chart-library="gauge" + data-title="Success" + data-units="requests/s" + data-gauge-adjust="width" + data-width="120" + data-before="0" + data-after="-60" + data-points="60" + data-common-max="response_statuses" + data-colors="#009900" + data-decimal-digits="0" + ></div><div + data-netdata="web_log_nginx_netdata.response_statuses" + data-host="https://toronto.my-netdata.io" + data-dimensions="redirect,error,bad,other" + data-chart-library="gauge" + data-title="All Others" + data-units="requests/s" + data-gauge-adjust="width" + data-width="120" + data-before="0" + data-after="-60" + data-points="60" + data-common-max="response_statuses" + data-colors="#fe7d37" + data-decimal-digits="0" + ></div> +</div> +<br/> +<div + data-netdata="web_log_nginx_netdata.response_statuses" + data-host="https://toronto.my-netdata.io" + data-dygraph-theme="sparkline" + data-width="300" + data-height="20" + data-before="0" + data-after="-60" + data-points="60" + data-common-max="1m_requests_sparkline" + ></div>]]></ac:plain-text-body> + </ac:structured-macro> + <p class="auto-cursor-target"> + <br/> + </p> + </div> + </td> + </tr> + </tbody> +</table> +<p class="auto-cursor-target"> + <br/> +</p> +<p> + <br/> +</p> +<ac:structured-macro ac:macro-id="10bbb1a6-cd65-4a27-9b3a-cb86a5a0ebe1" ac:name="html" ac:schema-version="1"> + <ac:plain-text-body><![CDATA[<script> +// don't load bootstrap - confluence does not need this +var netdataNoBootstrap = true; + +// select the web notifications to show on this dashboard +// var netdataShowAlarms = true; +// var netdataAlarmsRecipients = [ 'sysadmin', 'webmaster' ]; +</script> + +<script src="https://london.my-netdata.io/dashboard.js"></script> + + +<script> +// do not hide dimensions with just zeros +NETDATA.options.current.eliminate_zero_dimensions = false; +</script>]]></ac:plain-text-body> +</ac:structured-macro> +<p class="auto-cursor-target"> + <br/> +</p> +<div> + <span style="color: rgb(52,52,52);font-family: "Source Code Pro" , monospace;font-size: 16.2px;white-space: pre-wrap;background-color: rgb(252,252,252);"> + <br/> + </span> +</div> +<div> + <span style="color: rgb(52,52,52);font-family: "Source Code Pro" , monospace;font-size: 16.2px;white-space: pre-wrap;background-color: rgb(252,252,252);"> + <br/> + </span> +</div> +``` diff --git a/web/gui/custom/README.md b/web/gui/custom/README.md new file mode 100644 index 000000000..7e1877a4d --- /dev/null +++ b/web/gui/custom/README.md @@ -0,0 +1,412 @@ +# Custom Dashboards + +You can: + +- create your own dashboards using simple HTML (no javascript is required for basic dashboards) +- utilizing any or all of the available chart libraries, on the same dashboard +- using data from one or more netdata servers, on the same dashboard +- host your dashboard HTML page on any web server, anywhere + +netdata charts can also be added to existing web pages. + +Check this **[very simple working example of a custom dashboard](http://netdata.firehol.org/demo.html)**, and its **[html source](../demo.html)**. + +If you plan to put it on TV, check **[tv.html](../tv.html)**. This is a screenshot of it, monitoring 2 servers on the same page: + + +-- + +## Web directory + +The default web root directory is `/usr/share/netdata/web` where you will find examples such as tv.html, and demo.html as well as the main dashboard contained in index.html. +Note: index.html have a different syntax. Don't use it as a template for simple custom dashboards. + +## Example empty dashboard + +If you need to create a new dashboard on an empty page, we suggest the following header: + +```html +<!DOCTYPE html> +<html lang="en"> +<head> + <title>Your dashboard</title> + + <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> + <meta charset="utf-8"> + <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> + <meta name="viewport" content="width=device-width, initial-scale=1"> + <meta name="apple-mobile-web-app-capable" content="yes"> + <meta name="apple-mobile-web-app-status-bar-style" content="black-translucent"> + + <!-- here we will add dashboard.js --> + +</head> +<body> + +<!-- here we will add charts --> + +</body> +</html> +``` + + +## dashboard.js + +To add netdata charts to any web page (dedicated to netdata or not), you need to include the `/dashboard.js` file of a netdata server. + +For example, if your netdata server listens at `http://box:19999/`, you will need to add the following to the `head` section of your web page: + +```html +<script type="text/javascript" src="http://box:19999/dashboard.js"></script> +``` + +### what dashboard.js does? + +`dashboard.js` will automatically load the following: + +1. `dashboard.css`, required for the netdata charts + +2. `jquery.min.js`, (only if jquery is not already loaded for this web page) + +3. `bootstrap.min.js` (only if bootstrap is not already loaded) and `bootstrap.min.css`. + + You can disable this by adding the following before loading `dashboard.js`: + +```html +<script>var netdataNoBootstrap = true;</script> +``` + +4. `jquery.nanoscroller.min.js`, required for the scrollbar of the chart legends. + +5. `bootstrap-toggle.min.js` and `bootstrap-toggle.min.css`, required for the settings toggle buttons. + +6. `font-awesome.min.css`, for icons. + +When `dashboard.js` loads will scan the page for elements that define charts (see below) and immediately start refreshing them. Keep in mind more javascript modules may be loaded (every chart library is a different javascript file, that is loaded on first use). + +### Prevent dashboard.js from starting chart refreshes + +If your web page is not static and you plan to add charts using javascript, you can tell `dashboard.js` not to start processing charts immediately after loaded, by adding this fragment before loading it: + +```html +<script>var netdataDontStart = true;</script> +``` + +The above, will inform the `dashboard.js` to load everything, but not process the web page until you tell it to. +You can tell it to start processing the page, by running this javascript code: + +```js +NETDATA.start(); +``` + +Be careful not to call the `NETDATA.start()` multiple times. Each call to this function will spawn a new thread that will start refreshing the charts. + +If, after calling `NETDATA.start()` you need to update the page (or even get your javascript code synchronized with `dashboard.js`), you can call (after you loaded `dashboard.js`): + +```js +NETDATA.pause(function() { + // ok, it is paused + + // update the DOM as you wish + + // and then call this to let the charts refresh: + NETDATA.unpause(); +}); +``` + +### The default netdata server + +`dashboard.js` will attempt to auto-detect the URL of the netdata server it is loaded from, and set this server as the default netdata server for all charts. + +If you need to set any other URL as the default netdata server for all charts that do not specify a netdata server, add this before loading `dashboard.js`: + +```html +<script type="text/javascript">var netdataServer = "http://your.netdata.server:19999";</script> +``` + +--- + +# Adding charts + +To add charts, you need to add a `div` for each of them. Each of these `div` elements accept a few `data-` attributes: + +### The chart unique ID + +The unique ID of a chart is shown at the title of the chart of the default netdata dashboard. You can also find all the charts available at your netdata server with this URL: `http://your.netdata.server:19999/api/v1/charts` ([example](http://netdata.firehol.org/api/v1/charts)). + +To specify the unique id, use this: + +```html +<div data-netdata="unique.id"></div> +``` + +The above is enough for adding a chart. It most probably have the wrong visual settings though. Keep reading... + +### The duration of the chart + +You can specify the duration of the chart (how much time of data it will show) using: + +```html +<div data-netdata="unique.id" + data-after="AFTER_SECONDS" + data-before="BEFORE_SECONDS" + ></div> +``` + +`AFTER_SECONDS` and `BEFORE_SECONDS` are numbers representing a time-frame in seconds. + +The can be either: + +- **absolute** unix timestamps (in javascript terms, they are `new Date().getTime() / 1000`. Using absolute timestamps you can have a chart showing always the same time-frame. + +- **relative** number of seconds to now. To show the last 10 minutes of data, `AFTER_SECONDS` must be `-600` (relative to now) and `BEFORE_SECONDS` must be `0` (meaning: now). If you want the chart to auto-refresh the current values, you need to specify **relative** values. + +### Chart sizes + +You can set the size of the chart using this: + +```html +<div data-netdata="unique.id" + data-width="WIDTH" + data-height="HEIGHT" + ></div> +``` + +`WIDTH` and `HEIGHT` can be anything CSS accepts for width and height (e.g. percentages, pixels, etc). +Keep in mind that for certain chart libraries, `dashboard.js` may apply an aspect ratio to these. + +If you want `dashboard.js` to remember permanently (browser local storage) the dimensions of the chart (the user may resize it), you can add: `data-id="SETTINGS_ID"`, where `SETTINGS_ID` is anything that will be common for this chart across user sessions. + +### Netdata server + +Each chart can get data from a different netdata server. You can give per chart the netdata server using: + +```html +<div data-netdata="unique.id" + data-host="http://another.netdata.server:19999/" + ></div> +``` + +If you have ephemeral monitoring setup ([More info here](../../../streaming/#monitoring-ephemeral-nodes)) and have no direct access to the nodes dashboards, you can use the following: + +```html +<div data-netdata="unique.id" + data-host="http://yournetdata.server:19999/host/reported-hostname" + ></div> +``` +### Chart library + +The default chart library is `dygraph`. You set a different chart library per chart using this: + +```html +<div data-netdata="unique.id" + data-chart-library="gauge" + ></div> +``` + +Each chart library may support more chart-library specific settings. Please refer to the documentation of the chart library you are interested, in this wiki or the source code: + +- options `data-dygraph-XXX` [here](https://github.com/netdata/netdata/blob/643cfe20a8d8beba0ed31ec6afaade80853fd310/web/dashboard.js#L6251-L6361) +- options `data-easypiechart-XXX` [here](https://github.com/netdata/netdata/blob/643cfe20a8d8beba0ed31ec6afaade80853fd310/web/dashboard.js#L7954-L7966) +- options `data-gauge-XXX` [here](https://github.com/netdata/netdata/blob/643cfe20a8d8beba0ed31ec6afaade80853fd310/web/dashboard.js#L8182-L8189) +- options `data-d3pie-XXX` [here](https://github.com/netdata/netdata/blob/643cfe20a8d8beba0ed31ec6afaade80853fd310/web/dashboard.js#L7394-L7561) +- options `data-sparkline-XXX` [here](https://github.com/netdata/netdata/blob/643cfe20a8d8beba0ed31ec6afaade80853fd310/web/dashboard.js#L5940-L5985) +- options `data-peity-XXX` [here](https://github.com/netdata/netdata/blob/643cfe20a8d8beba0ed31ec6afaade80853fd310/web/dashboard.js#L5892) + + +### Data points + +For the time-frame requested, `dashboard.js` will use the chart dimensions and the settings of the chart library to find out how many data points it can show. + +For example, most line chart libraries are using 3 pixels per data point. If the chart shows 10 minutes of data (600 seconds), its update frequency is 1 second, and the chart width is 1800 pixels, then `dashboard.js` will request from the netdata server: 10 minutes of data, represented in 600 points, and the chart will be refreshed per second. If the user resizes the window so that the chart becomes 600 pixels wide, then `dashboard.js` will request the same 10 minutes of data, represented in 200 points and the chart will be refreshed once every 3 seconds. + +If you need to have a fixed number of points in the data source retrieved from the netdata server, you can set: + +```html +<div data-netdata="unique.id" + data-points="DATA_POINTS" + ></div> +``` + +Where `DATA_POINTS` is the number of points you need. + +You can also overwrite the pixels-per-point per chart using this: + +```html +<div data-netdata="unique.id" + data-pixels-per-point="PIXELS_PER_POINT" + ></div> +``` + +Where `PIXELS_PER_POINT` is the number of pixels each data point should occupy. + +### Data grouping method + +Netdata supports **average** (the default), **sum** and **max** grouping methods. The grouping method is used when the netdata server is requested to return fewer points for a time-frame, compared to the number of points available. + +You can give it per chart, using: + +```html +<div data-netdata="unique.id" + data-method="max" + ></div> +``` + +### Changing rates + +Netdata can change the rate of charts on the fly. So a charts that shows values **per second** can be turned to **per minute** (or any other, e.g. **per 10 seconds**), with this: + +```html +<div data-netdata="unique.id" + data-method="average" + data-gtime="60" + data-units="per minute" + ></div> +``` + +The above will provide the average rate per minute (60 seconds). +Use 60 for `/minute`, 3600 for `/hour`, 86400 for `/day` (provided you have that many data). + +- The `data-gtime` setting does not change the units of the chart. You have to change them yourself with `data-units`. +- This works only for `data-method="average"`. +- netdata may aggregate multiple points to satisfy the `data-points` setting. For example, you request `per minute` but the requested number of points to be returned are not enough to report every single minute. In this case netdata will sum the `per second` raw data of the database to find the `per minute` for every single minute and then **average** them to find the **average per minute rate of every X minutes**. So, it works as if the data collection frequency was per minute. + +### Selecting dimensions + +By default, `dashboard.js` will show all the dimensions of the chart. +You can select specific dimensions using this: + +```html +<div data-netdata="unique.id" + data-dimensions="dimension1,dimension2,dimension3,..." + ></div> +``` + +netdata supports coma (` , `) or pipe (` | `) separated [simple patterns](../../../libnetdata/simple_pattern/) for dimensions. By default it searches for both dimension IDs and dimension NAMEs. You can control the target of the match with: `data-append-options="match-ids"` or `data-append-options="match-names"`. Spaces in `data-dimensions=""` are matched in the dimension names and IDs. + +### Chart title + +You can overwrite the title of the chart using this: + +```html +<div data-netdata="unique.id" + data-title="my super chart" + ></div> +``` + +### Chart units + +You can overwrite the units of measurement of the dimensions of the chart, using this: + +```html +<div data-netdata="unique.id" + data-units="words/second" + ></div> +``` + +### Chart colors + +`dashboard.js` has an internal palette of colors for the dimensions of the charts. +You can prepend colors to it (so that your will be used first) using this: + +```html +<div data-netdata="unique.id" + data-colors="#AABBCC #DDEEFF ..." + ></div> +``` + +### Extracting dimension values + +`dashboard.js` can update the selected values of the chart at elements you specify. For example, let's assume we have a chart that measures the bandwidth of eth0, with 2 dimensions `in` and `out`. You can use this: + +```html +<div data-netdata="net.eth0" + data-show-value-of-in-at="eth0_in_value" + data-show-value-of-out-at="eth0_out_value" + ></div> + +My eth0 interface, is receiving <span id="eth0_in_value"></span> +and transmitting <span id="eth0_out_value"></span>. +``` + +### Hiding the legend of a chart + +On charts that by default have a legend managed by `dashboard.js` you can remove it, using this: + +```html +<div data-netdata="unique.id" + data-legend="no" + ></div> +``` + +### API options + +You can append netdata **[[REST API v1]]** data options, using this: + +```html +<div data-netdata="unique.id" + data-append-options="absolute,percentage" + ></div> +``` + +A few useful options are: + +- `absolute` to show all values are absolute (i.e. turn negative dimensions to positive) +- `percentage` to express the values as a percentage of the chart total (so, the values of the dimensions are added, and the sum of them if expressed as a percentage of the sum of all dimensions) +- `unaligned` to prevent netdata from aligning the charts (e.g. when requesting 60 seconds aggregation per point, netdata returns chart data aligned to XX:XX:00 to XX:XX:59 - similarly for hours, days, etc - the `unaligned` option disables this feature) +- `match-ids` or `match-names` is used to control what `data-dimensions=` will match. + +### Chart library performance + +`dashboard.js` measures the performance of the chart library when it renders the charts. You can specify an element ID you want this information to be visualized, using this: + +```html +<div data-netdata="unique.id" + data-dt-element-name="measurement1" + ></div> + +refreshed in <span id="measurement1"></span> milliseconds! +``` + +### Syncing charts y-range + +If you give the same `data-common-max="NAME"` to 2+ charts, then all of them will share the same max value of their y-range. If one spikes, all of them will be aligned to have the same scale. This is done for the cpu interrupts and and cpu softnet charts at the dashboard and also for the `gauge` and `easypiecharts` of the netdata home page. + +```html +<div data-netdata="chart1" + data-common-max="chart-group-1" + ></div> + +<div data-netdata="chart2" + data-common-max="chart-group-1" + ></div> +``` + +The same functionality exists for `data-common-min`. + +### Syncing chart units + +netdata dashboards support auto-scaling of units. So, `MB` can become `KB`, `GB`, etc dynamically, based on the value to be shown. + +Giving the same `NAME` with `data-common-units="NAME"`, 2+ charts can be forced to always have the same units. + +```html +<div data-netdata="chart1" + data-common-units="chart-group-1" + ></div> + +<div data-netdata="chart2" + data-common-units="chart-group-1" + ></div> +``` + +### Setting desired units + +Charts can be scaled to specific units with `data-desired-units="UNITS"`. If the dashboard can convert the units to the desired one, it will do. + +```html +<div data-netdata="chart1" + data-desired-units="GB" + ></div> +``` + diff --git a/web/gui/dashboard.html b/web/gui/dashboard.html index 4d0685b08..e0afefda0 100644 --- a/web/gui/dashboard.html +++ b/web/gui/dashboard.html @@ -56,7 +56,7 @@ This is a template for building custom dashboards. To build a dashboard you just <li>You can host your dashboard anywhere.</li> <li>You can add as many charts as you like.</li> <li>You can have charts from many different netdata servers (add <pre>data-host="http://another.netdata.server:19999/"</pre> to each chart).</li> - <li>You can use different chart libraries on the same page: <b>peity</b>, <b>sparkline</b>, <b>dygraph</b>, <b>google</b>, <b>morris</b></li> + <li>You can use different chart libraries on the same page: <b>peity</b>, <b>sparkline</b>, <b>dygraph</b>, <b>google</b></li> <li>You can customize each chart to your preferences. For each chart library most of their attributes can be given in <b>data-</b> attributes.</li> <li>Each chart can have each own duration - it is controlled with the <b>data-after</b> attribute to give that many seconds of data.</li> <li>Depending on the width of the chart and <b>data-after</b> attribute, netdata will automatically refresh the chart when it needs to be updated. For example giving 600 pixels for width for -600 seconds of data, using a chart library that needs 3 pixels per point, will yeld in a chart updated once every 3 seconds.</li> @@ -555,11 +555,8 @@ NetData is a complete Google Visualization API provider. <small>rendered in <span id="time303">X</span> ms</small> </div> - - - - - +<!-- + <hr> <h1>Morris Charts</h1> Unfortunatelly, Morris Charts are very slow. Here we force them to lower their detail to get acceptable results. @@ -644,6 +641,7 @@ So, to avoid flashing the charts, we destroy and re-create the charts on each up <small>rendered in <span id="time803">X</span> ms</small> </div> +--> <hr> <h1>d3pie Charts</h1> diff --git a/web/gui/dashboard.js b/web/gui/dashboard.js index 16fbf88d0..8a8061a55 100644 --- a/web/gui/dashboard.js +++ b/web/gui/dashboard.js @@ -1,7 +1,12 @@ // SPDX-License-Identifier: GPL-3.0-or-later + +// DO NOT EDIT: This file is automatically generated from the source files in src/ + // ---------------------------------------------------------------------------- // You can set the following variables before loading this script: +// 'use strict'; + /*global netdataNoDygraphs *//* boolean, disable dygraph charts * (default: false) */ /*global netdataNoSparklines *//* boolean, disable sparkline charts @@ -72,9441 +77,9973 @@ // ---------------------------------------------------------------------------- // global namespace -var NETDATA = window.NETDATA || {}; +const NETDATA = window.NETDATA || {}; (function(window, document, $, undefined) { - NETDATA.encodeURIComponent = function(s) { - if(typeof(s) === 'string') - return encodeURIComponent(s); - - return s; - }; - - // ------------------------------------------------------------------------ - // compatibility fixes - - // fix IE issue with console - if(!window.console) { window.console = { log: function(){} }; } - - // if string.endsWith is not defined, define it - if(typeof String.prototype.endsWith !== 'function') { - String.prototype.endsWith = function(s) { - if(s.length > this.length) return false; - return this.slice(-s.length) === s; - }; +// *** src/dashboard.js/utils.js + +NETDATA.name2id = function (s) { + return s + .replace(/ /g, '_') + .replace(/:/g, '_') + .replace(/\(/g, '_') + .replace(/\)/g, '_') + .replace(/\./g, '_') + .replace(/\//g, '_'); +}; + +NETDATA.encodeURIComponent = function (s) { + if (typeof(s) === 'string') { + return encodeURIComponent(s); } - // if string.startsWith is not defined, define it - if(typeof String.prototype.startsWith !== 'function') { - String.prototype.startsWith = function(s) { - if(s.length > this.length) return false; - return this.slice(s.length) === s; - }; - } - - NETDATA.name2id = function(s) { - return s - .replace(/ /g, '_') - .replace(/\(/g, '_') - .replace(/\)/g, '_') - .replace(/\./g, '_') - .replace(/\//g, '_'); - }; - - // ---------------------------------------------------------------------------------------------------------------- - // XSS checks - - NETDATA.xss = { - enabled: (typeof netdataCheckXSS === 'undefined')?false:netdataCheckXSS, - enabled_for_data: (typeof netdataCheckXSS === 'undefined')?false:netdataCheckXSS, - - string: function (s) { - return s.toString() - .replace(/</g, '<') - .replace(/>/g, '>') - .replace(/"/g, '"') - .replace(/'/g, '''); - }, - - object: function(name, obj, ignore_regex) { - if(typeof ignore_regex !== 'undefined' && ignore_regex.test(name) === true) { - // console.log('XSS: ignoring "' + name + '"'); - return obj; - } - - switch (typeof(obj)) { - case 'string': - var ret = this.string(obj); - if(ret !== obj) console.log('XSS protection changed string ' + name + ' from "' + obj + '" to "' + ret + '"'); - return ret; - - case 'object': - if(obj === null) return obj; + return s; +}; - if(Array.isArray(obj) === true) { - // console.log('checking array "' + name + '"'); +/// A heuristic for detecting slow devices. +let isSlowDeviceResult = undefined; +const isSlowDevice = function () { + if (!isSlowDeviceResult) { + return isSlowDeviceResult; + } - var len = obj.length; - while(len--) - obj[len] = this.object(name + '[' + len + ']', obj[len], ignore_regex); - } - else { - // console.log('checking object "' + name + '"'); + try { + let ua = navigator.userAgent.toLowerCase(); - for(var i in obj) { - if(obj.hasOwnProperty(i) === false) continue; - if(this.string(i) !== i) { - console.log('XSS protection removed invalid object member "' + name + '.' + i + '"'); - delete obj[i]; - } - else - obj[i] = this.object(name + '.' + i, obj[i], ignore_regex); - } - } - return obj; + let iOS = /ipad|iphone|ipod/.test(ua) && !window.MSStream; + let android = /android/.test(ua) && !window.MSStream; + isSlowDeviceResult = (iOS || android); + } catch (e) { + isSlowDeviceResult = false; + } - default: - return obj; - } - }, + return isSlowDeviceResult; +}; - checkOptional: function(name, obj, ignore_regex) { - if(this.enabled === true) { - //console.log('XSS: checking optional "' + name + '"...'); - return this.object(name, obj, ignore_regex); - } - return obj; - }, +NETDATA.guid = function () { + function s4() { + return Math.floor((1 + Math.random()) * 0x10000) + .toString(16) + .substring(1); + } - checkAlways: function(name, obj, ignore_regex) { - //console.log('XSS: checking always "' + name + '"...'); - return this.object(name, obj, ignore_regex); - }, + return s4() + s4() + '-' + s4() + '-' + s4() + '-' + s4() + '-' + s4() + s4() + s4(); +}; - checkData: function(name, obj, ignore_regex) { - if(this.enabled_for_data === true) { - //console.log('XSS: checking data "' + name + '"...'); - return this.object(name, obj, ignore_regex); +NETDATA.zeropad = function (x) { + if (x > -10 && x < 10) { + return '0' + x.toString(); + } else { + return x.toString(); + } +}; + +NETDATA.seconds4human = function (seconds, options) { + let defaultOptions = { + now: 'now', + space: ' ', + negative_suffix: 'ago', + day: 'day', + days: 'days', + hour: 'hour', + hours: 'hours', + minute: 'min', + minutes: 'mins', + second: 'sec', + seconds: 'secs', + and: 'and' + }; + + if (typeof options !== 'object') { + options = defaultOptions; + } else { + for (const x in defaultOptions) { + if (typeof options[x] !== 'string') { + options[x] = defaultOptions[x]; } - return obj; } - }; + } - // ---------------------------------------------------------------------------------------------------------------- - // Detect the netdata server + if (typeof seconds === 'string') { + seconds = parseInt(seconds, 10); + } - // http://stackoverflow.com/questions/984510/what-is-my-script-src-url - // http://stackoverflow.com/questions/6941533/get-protocol-domain-and-port-from-url - NETDATA._scriptSource = function() { - var script = null; + if (seconds === 0) { + return options.now; + } - if(typeof document.currentScript !== 'undefined') { - script = document.currentScript; - } - else { - var all_scripts = document.getElementsByTagName('script'); - script = all_scripts[all_scripts.length - 1]; + let suffix = ''; + if (seconds < 0) { + seconds = -seconds; + if (options.negative_suffix !== '') { + suffix = options.space + options.negative_suffix; } + } - if (typeof script.getAttribute.length !== 'undefined') - script = script.src; - else - script = script.getAttribute('src', -1); + let days = Math.floor(seconds / 86400); + seconds -= (days * 86400); - return script; - }; + let hours = Math.floor(seconds / 3600); + seconds -= (hours * 3600); - if(typeof netdataServer !== 'undefined') - NETDATA.serverDefault = netdataServer; - else { - var s = NETDATA._scriptSource(); - if(s) NETDATA.serverDefault = s.replace(/\/dashboard.js(\?.*)?$/g, ""); - else { - console.log('WARNING: Cannot detect the URL of the netdata server.'); - NETDATA.serverDefault = null; - } - } + let minutes = Math.floor(seconds / 60); + seconds -= (minutes * 60); - if(NETDATA.serverDefault === null) - NETDATA.serverDefault = ''; - else if(NETDATA.serverDefault.slice(-1) !== '/') - NETDATA.serverDefault += '/'; + let strings = []; - if(typeof netdataServerStatic !== 'undefined' && netdataServerStatic !== null && netdataServerStatic !== '') { - NETDATA.serverStatic = netdataServerStatic; - if(NETDATA.serverStatic.slice(-1) !== '/') - NETDATA.serverStatic += '/'; + if (days > 1) { + strings.push(days.toString() + options.space + options.days); + } else if (days === 1) { + strings.push(days.toString() + options.space + options.day); } - else { - NETDATA.serverStatic = NETDATA.serverDefault; - } - - - // default URLs for all the external files we need - // make them RELATIVE so that the whole thing can also be - // installed under a web server - NETDATA.jQuery = NETDATA.serverStatic + 'lib/jquery-2.2.4.min.js'; - NETDATA.peity_js = NETDATA.serverStatic + 'lib/jquery.peity-3.2.0.min.js'; - NETDATA.sparkline_js = NETDATA.serverStatic + 'lib/jquery.sparkline-2.1.2.min.js'; - NETDATA.easypiechart_js = NETDATA.serverStatic + 'lib/jquery.easypiechart-97b5824.min.js'; - NETDATA.gauge_js = NETDATA.serverStatic + 'lib/gauge-1.3.2.min.js'; - NETDATA.dygraph_js = NETDATA.serverStatic + 'lib/dygraph-c91c859.min.js'; - NETDATA.dygraph_smooth_js = NETDATA.serverStatic + 'lib/dygraph-smooth-plotter-c91c859.js'; - NETDATA.raphael_js = NETDATA.serverStatic + 'lib/raphael-2.2.4-min.js'; - NETDATA.c3_js = NETDATA.serverStatic + 'lib/c3-0.4.18.min.js'; - NETDATA.c3_css = NETDATA.serverStatic + 'css/c3-0.4.18.min.css'; - NETDATA.d3pie_js = NETDATA.serverStatic + 'lib/d3pie-0.2.1-netdata-3.js'; - NETDATA.d3_js = NETDATA.serverStatic + 'lib/d3-4.12.2.min.js'; - NETDATA.morris_js = NETDATA.serverStatic + 'lib/morris-0.5.1.min.js'; - NETDATA.morris_css = NETDATA.serverStatic + 'css/morris-0.5.1.css'; - NETDATA.google_js = 'https://www.google.com/jsapi'; - - NETDATA.themes = { - white: { - bootstrap_css: NETDATA.serverStatic + 'css/bootstrap-3.3.7.css', - dashboard_css: NETDATA.serverStatic + 'dashboard.css?v20180210-1', - background: '#FFFFFF', - foreground: '#000000', - grid: '#F0F0F0', - axis: '#F0F0F0', - highlight: '#F5F5F5', - colors: [ '#3366CC', '#DC3912', '#109618', '#FF9900', '#990099', '#DD4477', - '#3B3EAC', '#66AA00', '#0099C6', '#B82E2E', '#AAAA11', '#5574A6', - '#994499', '#22AA99', '#6633CC', '#E67300', '#316395', '#8B0707', - '#329262', '#3B3EAC' ], - easypiechart_track: '#f0f0f0', - easypiechart_scale: '#dfe0e0', - gauge_pointer: '#C0C0C0', - gauge_stroke: '#F0F0F0', - gauge_gradient: false, - d3pie: { - title: '#333333', - subtitle: '#666666', - footer: '#888888', - other: '#aaaaaa', - mainlabel: '#333333', - percentage: '#dddddd', - value: '#aaaa22', - tooltip_bg: '#000000', - tooltip_fg: '#efefef', - segment_stroke: "#ffffff", - gradient_color: '#000000' - } - }, - slate: { - bootstrap_css: NETDATA.serverStatic + 'css/bootstrap-slate-flat-3.3.7.css?v20161229-1', - dashboard_css: NETDATA.serverStatic + 'dashboard.slate.css?v20180210-1', - background: '#272b30', - foreground: '#C8C8C8', - grid: '#283236', - axis: '#283236', - highlight: '#383838', -/* colors: [ '#55bb33', '#ff2222', '#0099C6', '#faa11b', '#adbce0', '#DDDD00', - '#4178ba', '#f58122', '#a5cc39', '#f58667', '#f5ef89', '#cf93c0', - '#a5d18a', '#b8539d', '#3954a3', '#c8a9cf', '#c7de8a', '#fad20a', - '#a6a479', '#a66da8' ], -*/ - colors: [ '#66AA00', '#FE3912', '#3366CC', '#D66300', '#0099C6', '#DDDD00', - '#5054e6', '#EE9911', '#BB44CC', '#e45757', '#ef0aef', '#CC7700', - '#22AA99', '#109618', '#905bfd', '#f54882', '#4381bf', '#ff3737', - '#329262', '#3B3EFF' ], - easypiechart_track: '#373b40', - easypiechart_scale: '#373b40', - gauge_pointer: '#474b50', - gauge_stroke: '#373b40', - gauge_gradient: false, - d3pie: { - title: '#C8C8C8', - subtitle: '#283236', - footer: '#283236', - other: '#283236', - mainlabel: '#C8C8C8', - percentage: '#dddddd', - value: '#cccc44', - tooltip_bg: '#272b30', - tooltip_fg: '#C8C8C8', - segment_stroke: "#283236", - gradient_color: '#000000' - } - } - }; - - if(typeof netdataTheme !== 'undefined' && typeof NETDATA.themes[netdataTheme] !== 'undefined') - NETDATA.themes.current = NETDATA.themes[netdataTheme]; - else - NETDATA.themes.current = NETDATA.themes.white; - - NETDATA.colors = NETDATA.themes.current.colors; - - // these are the colors Google Charts are using - // we have them here to attempt emulate their look and feel on the other chart libraries - // http://there4.io/2012/05/02/google-chart-color-list/ - //NETDATA.colors = [ '#3366CC', '#DC3912', '#FF9900', '#109618', '#990099', '#3B3EAC', '#0099C6', - // '#DD4477', '#66AA00', '#B82E2E', '#316395', '#994499', '#22AA99', '#AAAA11', - // '#6633CC', '#E67300', '#8B0707', '#329262', '#5574A6', '#3B3EAC' ]; - - // an alternative set - // http://www.mulinblog.com/a-color-palette-optimized-for-data-visualization/ - // (blue) (red) (orange) (green) (pink) (brown) (purple) (yellow) (gray) - //NETDATA.colors = [ '#5DA5DA', '#F15854', '#FAA43A', '#60BD68', '#F17CB0', '#B2912F', '#B276B2', '#DECF3F', '#4D4D4D' ]; - - NETDATA.icons = { - left: '<i class="fas fa-backward"></i>', - reset: '<i class="fas fa-play"></i>', - right: '<i class="fas fa-forward"></i>', - zoomIn: '<i class="fas fa-plus"></i>', - zoomOut: '<i class="fas fa-minus"></i>', - resize: '<i class="fas fa-sort"></i>', - lineChart: '<i class="fas fa-chart-line"></i>', - areaChart: '<i class="fas fa-chart-area"></i>', - noChart: '<i class="fas fa-chart-area"></i>', - loading: '<i class="fas fa-sync-alt"></i>', - noData: '<i class="fas fa-exclamation-triangle"></i>' - }; - if(typeof netdataIcons === 'object') { - for(var icon in NETDATA.icons) { - if(NETDATA.icons.hasOwnProperty(icon) && typeof(netdataIcons[icon]) === 'string') - NETDATA.icons[icon] = netdataIcons[icon]; - } + if (hours > 1) { + strings.push(hours.toString() + options.space + options.hours); + } else if (hours === 1) { + strings.push(hours.toString() + options.space + options.hour); } - if(typeof netdataSnapshotData === 'undefined') - netdataSnapshotData = null; - - if(typeof netdataShowHelp === 'undefined') - netdataShowHelp = true; - - if(typeof netdataShowAlarms === 'undefined') - netdataShowAlarms = false; - - if(typeof netdataRegistryAfterMs !== 'number' || netdataRegistryAfterMs < 0) - netdataRegistryAfterMs = 1500; + if (minutes > 1) { + strings.push(minutes.toString() + options.space + options.minutes); + } else if (minutes === 1) { + strings.push(minutes.toString() + options.space + options.minute); + } - if(typeof netdataRegistry === 'undefined') { - // backward compatibility - netdataRegistry = (typeof netdataNoRegistry !== 'undefined' && netdataNoRegistry === false); + if (seconds > 1) { + strings.push(Math.floor(seconds).toString() + options.space + options.seconds); + } else if (seconds === 1) { + strings.push(Math.floor(seconds).toString() + options.space + options.second); } - if(netdataRegistry === false && typeof netdataRegistryCallback === 'function') - netdataRegistry = true; + if (strings.length === 1) { + return strings.pop() + suffix; + } - // ---------------------------------------------------------------------------------------------------------------- - // detect if this is probably a slow device + let last = strings.pop(); + return strings.join(", ") + " " + options.and + " " + last + suffix; +}; - var isSlowDeviceResult = undefined; - var isSlowDevice = function() { - if(isSlowDeviceResult !== undefined) - return isSlowDeviceResult; +// ---------------------------------------------------------------------------------------------------------------- +// element data attributes - try { - var ua = navigator.userAgent.toLowerCase(); +NETDATA.dataAttribute = function (element, attribute, def) { + let key = 'data-' + attribute.toString(); + if (element.hasAttribute(key)) { + let data = element.getAttribute(key); - var iOS = /ipad|iphone|ipod/.test(ua) && !window.MSStream; - var android = /android/.test(ua) && !window.MSStream; - isSlowDeviceResult = (iOS === true || android === true); + if (data === 'true') { + return true; } - catch (e) { - isSlowDeviceResult = false; + if (data === 'false') { + return false; + } + if (data === 'null') { + return null; } - return isSlowDeviceResult; - }; - - // ---------------------------------------------------------------------------------------------------------------- - // the defaults for all charts - - // if the user does not specify any of these, the following will be used - - NETDATA.chartDefaults = { - width: '100%', // the chart width - can be null - height: '100%', // the chart height - can be null - min_width: null, // the chart minimum width - can be null - library: 'dygraph', // the graphing library to use - method: 'average', // the grouping method - before: 0, // panning - after: -600, // panning - pixels_per_point: 1, // the detail of the chart - fill_luminance: 0.8 // luminance of colors in solid areas - }; - - // ---------------------------------------------------------------------------------------------------------------- - // global options - - NETDATA.options = { - pauseCallback: null, // a callback when we are really paused - - pause: false, // when enabled we don't auto-refresh the charts - - targets: [], // an array of all the state objects that are - // currently active (independently of their - // viewport visibility) - - updated_dom: true, // when true, the DOM has been updated with - // new elements we have to check. - - auto_refresher_fast_weight: 0, // this is the current time in ms, spent - // rendering charts continuously. - // used with .current.fast_render_timeframe + // Only convert to a number if it doesn't change the string + if (data === +data + '') { + return +data; + } - page_is_visible: true, // when true, this page is visible + if (/^(?:\{[\w\W]*\}|\[[\w\W]*\])$/.test(data)) { + return JSON.parse(data); + } - auto_refresher_stop_until: 0, // timestamp in ms - used internally, to stop the - // auto-refresher for some time (when a chart is - // performing pan or zoom, we need to stop refreshing - // all other charts, to have the maximum speed for - // rendering the chart that is panned or zoomed). - // Used with .current.global_pan_sync_time + return data; + } else { + return def; + } +}; - on_scroll_refresher_stop_until: 0, // timestamp in ms - used to stop evaluating - // charts for some time, after a page scroll +NETDATA.dataAttributeBoolean = function (element, attribute, def) { + let value = NETDATA.dataAttribute(element, attribute, def); - last_page_resize: Date.now(), // the timestamp of the last resize request + if (value === true || value === false) // gmosx: Love this :) + { + return value; + } - last_page_scroll: 0, // the timestamp the last time the page was scrolled + if (typeof(value) === 'string') { + if (value === 'yes' || value === 'on') { + return true; + } - browser_timezone: 'unknown', // timezone detected by javascript - server_timezone: 'unknown', // timezone reported by the server + if (value === '' || value === 'no' || value === 'off' || value === 'null') { + return false; + } - force_data_points: 0, // force the number of points to be returned for charts - fake_chart_rendering: false, // when set to true, the dashboard will download data but will not render the charts + return def; + } - passive_events: null, // true if the browser supports passive events + if (typeof(value) === 'number') { + return value !== 0; + } - // the current profile - // we may have many... - current: { - units: 'auto', // can be 'auto' or 'original' - temperature: 'celsius', // can be 'celsius' or 'fahrenheit' - seconds_as_time: true, // show seconds as DDd:HH:MM:SS ? - timezone: 'default', // the timezone to use, or 'default' - user_set_server_timezone: 'default', // as set by the user on the dashboard + return def; +}; - legend_toolbox: true, // show the legend toolbox on charts - resize_charts: true, // show the resize handler on charts +// ---------------------------------------------------------------------------------------------------------------- +// fast numbers formatting - pixels_per_point: isSlowDevice()?5:1, // the minimum pixels per point for all charts - // increase this to speed javascript up - // each chart library has its own limit too - // the max of this and the chart library is used - // the final is calculated every time, so a change - // here will have immediate effect on the next chart - // update +NETDATA.fastNumberFormat = { + formattersFixed: [], + formattersZeroBased: [], - idle_between_charts: 100, // ms - how much time to wait between chart updates + // this is the fastest and the preferred + getIntlNumberFormat: function (min, max) { + let key = max; + if (min === max) { + if (typeof this.formattersFixed[key] === 'undefined') { + this.formattersFixed[key] = new Intl.NumberFormat(undefined, { + // style: 'decimal', + // minimumIntegerDigits: 1, + // minimumSignificantDigits: 1, + // maximumSignificantDigits: 1, + useGrouping: true, + minimumFractionDigits: min, + maximumFractionDigits: max + }); + } - fast_render_timeframe: 200, // ms - render continuously until this time of continuous - // rendering has been reached - // this setting is used to make it render e.g. 10 - // charts at once, sleep idle_between_charts time - // and continue for another 10 charts. + return this.formattersFixed[key]; + } else if (min === 0) { + if (typeof this.formattersZeroBased[key] === 'undefined') { + this.formattersZeroBased[key] = new Intl.NumberFormat(undefined, { + // style: 'decimal', + // minimumIntegerDigits: 1, + // minimumSignificantDigits: 1, + // maximumSignificantDigits: 1, + useGrouping: true, + minimumFractionDigits: min, + maximumFractionDigits: max + }); + } - idle_between_loops: 500, // ms - if all charts have been updated, wait this - // time before starting again. + return this.formattersZeroBased[key]; + } else { + // this is never used + // it is added just for completeness + return new Intl.NumberFormat(undefined, { + // style: 'decimal', + // minimumIntegerDigits: 1, + // minimumSignificantDigits: 1, + // maximumSignificantDigits: 1, + useGrouping: true, + minimumFractionDigits: min, + maximumFractionDigits: max + }); + } + }, - idle_parallel_loops: 100, // ms - the time between parallel refresher updates + // this respects locale + getLocaleString: function (min, max) { + let key = max; + if (min === max) { + if (typeof this.formattersFixed[key] === 'undefined') { + this.formattersFixed[key] = { + format: function (value) { + return value.toLocaleString(undefined, { + // style: 'decimal', + // minimumIntegerDigits: 1, + // minimumSignificantDigits: 1, + // maximumSignificantDigits: 1, + useGrouping: true, + minimumFractionDigits: min, + maximumFractionDigits: max + }); + } + }; + } - idle_lost_focus: 500, // ms - when the window does not have focus, check - // if focus has been regained, every this time + return this.formattersFixed[key]; + } else if (min === 0) { + if (typeof this.formattersZeroBased[key] === 'undefined') { + this.formattersZeroBased[key] = { + format: function (value) { + return value.toLocaleString(undefined, { + // style: 'decimal', + // minimumIntegerDigits: 1, + // minimumSignificantDigits: 1, + // maximumSignificantDigits: 1, + useGrouping: true, + minimumFractionDigits: min, + maximumFractionDigits: max + }); + } + }; + } - global_pan_sync_time: 300, // ms - when you pan or zoom a chart, the background - // auto-refreshing of charts is paused for this amount - // of time + return this.formattersZeroBased[key]; + } else { + return { + format: function (value) { + return value.toLocaleString(undefined, { + // style: 'decimal', + // minimumIntegerDigits: 1, + // minimumSignificantDigits: 1, + // maximumSignificantDigits: 1, + useGrouping: true, + minimumFractionDigits: min, + maximumFractionDigits: max + }); + } + }; + } + }, - sync_selection_delay: 400, // ms - when you pan or zoom a chart, wait this amount - // of time before setting up synchronized selections - // on hover. + // the fallback + getFixed: function (min, max) { + let key = max; + if (min === max) { + if (typeof this.formattersFixed[key] === 'undefined') { + this.formattersFixed[key] = { + format: function (value) { + if (value === 0) { + return "0"; + } + return value.toFixed(max); + } + }; + } - sync_selection: true, // enable or disable selection sync + return this.formattersFixed[key]; + } else if (min === 0) { + if (typeof this.formattersZeroBased[key] === 'undefined') { + this.formattersZeroBased[key] = { + format: function (value) { + if (value === 0) { + return "0"; + } + return value.toFixed(max); + } + }; + } - pan_and_zoom_delay: 50, // when panning or zooming, how ofter to update the chart + return this.formattersZeroBased[key]; + } else { + return { + format: function (value) { + if (value === 0) { + return "0"; + } + return value.toFixed(max); + } + }; + } + }, - sync_pan_and_zoom: true, // enable or disable pan and zoom sync + testIntlNumberFormat: function () { + let value = 1.12345; + let e1 = "1.12", e2 = "1,12"; + let s = ""; - pan_and_zoom_data_padding: true, // fetch more data for the master chart when panning or zooming + try { + let x = new Intl.NumberFormat(undefined, { + useGrouping: true, + minimumFractionDigits: 2, + maximumFractionDigits: 2 + }); - update_only_visible: true, // enable or disable visibility management / used for printing + s = x.format(value); + } catch (e) { + s = ""; + } - parallel_refresher: (isSlowDevice() === false), // enable parallel refresh of charts + // console.log('NumberFormat: ', s); + return (s === e1 || s === e2); + }, - concurrent_refreshes: true, // when parallel_refresher is enabled, sync also the charts + testLocaleString: function () { + let value = 1.12345; + let e1 = "1.12", e2 = "1,12"; + let s = ""; - destroy_on_hide: (isSlowDevice() === true), // destroy charts when they are not visible + try { + s = value.toLocaleString(undefined, { + useGrouping: true, + minimumFractionDigits: 2, + maximumFractionDigits: 2 + }); + } catch (e) { + s = ""; + } + + // console.log('localeString: ', s); + return (s === e1 || s === e2); + }, + + // on first run we decide which formatter to use + get: function (min, max) { + if (this.testIntlNumberFormat()) { + // console.log('numberformat'); + this.get = this.getIntlNumberFormat; + } else if (this.testLocaleString()) { + // console.log('localestring'); + this.get = this.getLocaleString; + } else { + // console.log('fixed'); + this.get = this.getFixed; + } + return this.get(min, max); + } +}; - show_help: netdataShowHelp, // when enabled the charts will show some help - show_help_delay_show_ms: 500, - show_help_delay_hide_ms: 0, +// ---------------------------------------------------------------------------------------------------------------- +// Detect the netdata server - eliminate_zero_dimensions: true, // do not show dimensions with just zeros +// http://stackoverflow.com/questions/984510/what-is-my-script-src-url +// http://stackoverflow.com/questions/6941533/get-protocol-domain-and-port-from-url +NETDATA._scriptSource = function () { + let script = null; - stop_updates_when_focus_is_lost: true, // boolean - shall we stop auto-refreshes when document does not have user focus - stop_updates_while_resizing: 1000, // ms - time to stop auto-refreshes while resizing the charts + if (typeof document.currentScript !== 'undefined') { + script = document.currentScript; + } else { + const all_scripts = document.getElementsByTagName('script'); + script = all_scripts[all_scripts.length - 1]; + } - double_click_speed: 500, // ms - time between clicks / taps to detect double click/tap + if (typeof script.getAttribute.length !== 'undefined') { + script = script.src; + } else { + script = script.getAttribute('src', -1); + } - smooth_plot: (isSlowDevice() === false), // enable smooth plot, where possible + return script; +}; - color_fill_opacity_line: 1.0, - color_fill_opacity_area: 0.2, - color_fill_opacity_stacked: 0.8, +// *** src/dashboard.js/server-detection.js - pan_and_zoom_factor: 0.25, // the increment when panning and zooming with the toolbox - pan_and_zoom_factor_multiplier_control: 2.0, - pan_and_zoom_factor_multiplier_shift: 3.0, - pan_and_zoom_factor_multiplier_alt: 4.0, +if (typeof netdataServer !== 'undefined') { + NETDATA.serverDefault = netdataServer; +} else { + let s = NETDATA._scriptSource(); + if (s) { + NETDATA.serverDefault = s.replace(/\/dashboard.js(\?.*)?$/g, ""); + } else { + console.log('WARNING: Cannot detect the URL of the netdata server.'); + NETDATA.serverDefault = null; + } +} + +if (NETDATA.serverDefault === null) { + NETDATA.serverDefault = ''; +} else if (NETDATA.serverDefault.slice(-1) !== '/') { + NETDATA.serverDefault += '/'; +} + +if (typeof netdataServerStatic !== 'undefined' && netdataServerStatic !== null && netdataServerStatic !== '') { + NETDATA.serverStatic = netdataServerStatic; + if (NETDATA.serverStatic.slice(-1) !== '/') { + NETDATA.serverStatic += '/'; + } +} else { + NETDATA.serverStatic = NETDATA.serverDefault; +} + +// *** src/dashboard.js/dependencies.js + +// default URLs for all the external files we need +// make them RELATIVE so that the whole thing can also be +// installed under a web server +NETDATA.jQuery = NETDATA.serverStatic + 'lib/jquery-2.2.4.min.js'; +NETDATA.peity_js = NETDATA.serverStatic + 'lib/jquery.peity-3.2.0.min.js'; +NETDATA.sparkline_js = NETDATA.serverStatic + 'lib/jquery.sparkline-2.1.2.min.js'; +NETDATA.easypiechart_js = NETDATA.serverStatic + 'lib/jquery.easypiechart-97b5824.min.js'; +NETDATA.gauge_js = NETDATA.serverStatic + 'lib/gauge-1.3.2.min.js'; +NETDATA.dygraph_js = NETDATA.serverStatic + 'lib/dygraph-c91c859.min.js'; +NETDATA.dygraph_smooth_js = NETDATA.serverStatic + 'lib/dygraph-smooth-plotter-c91c859.js'; +// NETDATA.raphael_js = NETDATA.serverStatic + 'lib/raphael-2.2.4-min.js'; +// NETDATA.c3_js = NETDATA.serverStatic + 'lib/c3-0.4.18.min.js'; +// NETDATA.c3_css = NETDATA.serverStatic + 'css/c3-0.4.18.min.css'; +NETDATA.d3pie_js = NETDATA.serverStatic + 'lib/d3pie-0.2.1-netdata-3.js'; +NETDATA.d3_js = NETDATA.serverStatic + 'lib/d3-4.12.2.min.js'; +// NETDATA.morris_js = NETDATA.serverStatic + 'lib/morris-0.5.1.min.js'; +// NETDATA.morris_css = NETDATA.serverStatic + 'css/morris-0.5.1.css'; +NETDATA.google_js = 'https://www.google.com/jsapi'; +// Error Handling + +NETDATA.errorCodes = { + 100: {message: "Cannot load chart library", alert: true}, + 101: {message: "Cannot load jQuery", alert: true}, + 402: {message: "Chart library not found", alert: false}, + 403: {message: "Chart library not enabled/is failed", alert: false}, + 404: {message: "Chart not found", alert: false}, + 405: {message: "Cannot download charts index from server", alert: true}, + 406: {message: "Invalid charts index downloaded from server", alert: true}, + 407: {message: "Cannot HELLO netdata server", alert: false}, + 408: {message: "Netdata servers sent invalid response to HELLO", alert: false}, + 409: {message: "Cannot ACCESS netdata registry", alert: false}, + 410: {message: "Netdata registry ACCESS failed", alert: false}, + 411: {message: "Netdata registry server send invalid response to DELETE ", alert: false}, + 412: {message: "Netdata registry DELETE failed", alert: false}, + 413: {message: "Netdata registry server send invalid response to SWITCH ", alert: false}, + 414: {message: "Netdata registry SWITCH failed", alert: false}, + 415: {message: "Netdata alarms download failed", alert: false}, + 416: {message: "Netdata alarms log download failed", alert: false}, + 417: {message: "Netdata registry server send invalid response to SEARCH ", alert: false}, + 418: {message: "Netdata registry SEARCH failed", alert: false} +}; + +NETDATA.errorLast = { + code: 0, + message: "", + datetime: 0 +}; + +NETDATA.error = function (code, msg) { + NETDATA.errorLast.code = code; + NETDATA.errorLast.message = msg; + NETDATA.errorLast.datetime = Date.now(); + + console.log("ERROR " + code + ": " + NETDATA.errorCodes[code].message + ": " + msg); + + let ret = true; + if (typeof netdataErrorCallback === 'function') { + ret = netdataErrorCallback('system', code, msg); + } - abort_ajax_on_scroll: false, // kill pending ajax page scroll - async_on_scroll: false, // sync/async onscroll handler - onscroll_worker_duration_threshold: 30, // time in ms, for async scroll handler + if (ret && NETDATA.errorCodes[code].alert) { + alert("ERROR " + code + ": " + NETDATA.errorCodes[code].message + ": " + msg); + } +}; - retries_on_data_failures: 3, // how many retries to make if we can't fetch chart data from the server +NETDATA.errorReset = function () { + NETDATA.errorLast.code = 0; + NETDATA.errorLast.message = "You are doing fine!"; + NETDATA.errorLast.datetime = 0; +}; +// *** src/dashboard.js/compatibility.js - setOptionCallback: function() { } - }, +// Compatibility fixes. - debug: { - show_boxes: false, - main_loop: false, - focus: false, - visibility: false, - chart_data_url: false, - chart_errors: false, // remember to set it to false before merging - chart_timing: false, - chart_calls: false, - libraries: false, - dygraph: false, - globalSelectionSync:false, - globalPanAndZoom: false +// fix IE issue with console +if (!window.console) { + window.console = { + log: function () { } }; +} - NETDATA.statistics = { - refreshes_total: 0, - refreshes_active: 0, - refreshes_active_max: 0 +// if string.endsWith is not defined, define it +if (typeof String.prototype.endsWith !== 'function') { + String.prototype.endsWith = function (s) { + if (s.length > this.length) { + return false; + } + return this.slice(-s.length) === s; }; +} +// if string.startsWith is not defined, define it +if (typeof String.prototype.startsWith !== 'function') { + String.prototype.startsWith = function (s) { + if (s.length > this.length) { + return false; + } + return this.slice(s.length) === s; + }; +} +// ---------------------------------------------------------------------------------------------------------------- +// XSS checks - // ---------------------------------------------------------------------------------------------------------------- - - NETDATA.timeout = { - // by default, these are just wrappers to setTimeout() / clearTimeout() - - step: function(callback) { - return window.setTimeout(callback, 1000 / 60); - }, - - set: function(callback, delay) { - return window.setTimeout(callback, delay); - }, - - clear: function(id) { - return window.clearTimeout(id); - }, - - init: function() { - var custom = true; +NETDATA.xss = { + enabled: (typeof netdataCheckXSS === 'undefined') ? false : netdataCheckXSS, + enabled_for_data: (typeof netdataCheckXSS === 'undefined') ? false : netdataCheckXSS, - if(window.requestAnimationFrame) { - this.step = function(callback) { - return window.requestAnimationFrame(callback); - }; + string: function (s) { + return s.toString() + .replace(/</g, '<') + .replace(/>/g, '>') + .replace(/"/g, '"') + .replace(/'/g, '''); + }, - this.clear = function(handle) { - return window.cancelAnimationFrame(handle.value); - }; - } - else if(window.webkitRequestAnimationFrame) { - this.step = function(callback) { - return window.webkitRequestAnimationFrame(callback); - }; + object: function (name, obj, ignore_regex) { + if (typeof ignore_regex !== 'undefined' && ignore_regex.test(name)) { + // console.log('XSS: ignoring "' + name + '"'); + return obj; + } - if(window.webkitCancelAnimationFrame) { - this.clear = function (handle) { - return window.webkitCancelAnimationFrame(handle.value); - }; + switch (typeof(obj)) { + case 'string': + const ret = this.string(obj); + if (ret !== obj) { + console.log('XSS protection changed string ' + name + ' from "' + obj + '" to "' + ret + '"'); } - else if(window.webkitCancelRequestAnimationFrame) { - this.clear = function (handle) { - return window.webkitCancelRequestAnimationFrame(handle.value); - }; - } - } - else if(window.mozRequestAnimationFrame) { - this.step = function(callback) { - return window.mozRequestAnimationFrame(callback); - }; - - this.clear = function(handle) { - return window.mozCancelRequestAnimationFrame(handle.value); - }; - } - else if(window.oRequestAnimationFrame) { - this.step = function(callback) { - return window.oRequestAnimationFrame(callback); - }; + return ret; - this.clear = function(handle) { - return window.oCancelRequestAnimationFrame(handle.value); - }; - } - else if(window.msRequestAnimationFrame) { - this.step = function(callback) { - return window.msRequestAnimationFrame(callback); - }; - - this.clear = function(handle) { - return window.msCancelRequestAnimationFrame(handle.value); - }; - } - else - custom = false; - - - if(custom === true) { - // we have installed custom .step() / .clear() functions - // overwrite the .set() too - - this.set = function(callback, delay) { - var that = this; + case 'object': + if (obj === null) { + return obj; + } - var start = Date.now(), - handle = new Object(); + if (Array.isArray(obj)) { + // console.log('checking array "' + name + '"'); - function loop() { - var current = Date.now(), - delta = current - start; + let len = obj.length; + while (len--) { + obj[len] = this.object(name + '[' + len + ']', obj[len], ignore_regex); + } + } else { + // console.log('checking object "' + name + '"'); - if(delta >= delay) { - callback.call(); + for (const i in obj) { + if (obj.hasOwnProperty(i) === false) { + continue; } - else { - handle.value = that.step(loop); + if (this.string(i) !== i) { + console.log('XSS protection removed invalid object member "' + name + '.' + i + '"'); + delete obj[i]; + } else { + obj[i] = this.object(name + '.' + i, obj[i], ignore_regex); } } + } + return obj; - handle.value = that.step(loop); - return handle; - }; - } + default: + return obj; } - }; + }, - NETDATA.timeout.init(); - - - // ---------------------------------------------------------------------------------------------------------------- - // local storage options - - NETDATA.localStorage = { - default: {}, - current: {}, - callback: {} // only used for resetting back to defaults - }; + checkOptional: function (name, obj, ignore_regex) { + if (this.enabled) { + //console.log('XSS: checking optional "' + name + '"...'); + return this.object(name, obj, ignore_regex); + } + return obj; + }, - NETDATA.localStorageTested = -1; - NETDATA.localStorageTest = function() { - if(NETDATA.localStorageTested !== -1) - return NETDATA.localStorageTested; + checkAlways: function (name, obj, ignore_regex) { + //console.log('XSS: checking always "' + name + '"...'); + return this.object(name, obj, ignore_regex); + }, - if(typeof Storage !== "undefined" && typeof localStorage === 'object') { - var test = 'test'; - try { - localStorage.setItem(test, test); - localStorage.removeItem(test); - NETDATA.localStorageTested = true; - } - catch (e) { - NETDATA.localStorageTested = false; - } + checkData: function (name, obj, ignore_regex) { + if (this.enabled_for_data) { + //console.log('XSS: checking data "' + name + '"...'); + return this.object(name, obj, ignore_regex); } - else - NETDATA.localStorageTested = false; + return obj; + } +}; +NETDATA.colorHex2Rgb = function (hex) { + // Expand shorthand form (e.g. "03F") to full form (e.g. "0033FF") + let shorthandRegex = /^#?([a-f\d])([a-f\d])([a-f\d])$/i; + hex = hex.replace(shorthandRegex, function (m, r, g, b) { + return r + r + g + g + b + b; + }); - return NETDATA.localStorageTested; - }; + let result = /^#?([a-f\d]{2})([a-f\d]{2})([a-f\d]{2})$/i.exec(hex); + return result ? { + r: parseInt(result[1], 16), + g: parseInt(result[2], 16), + b: parseInt(result[3], 16) + } : null; +}; + +NETDATA.colorLuminance = function (hex, lum) { + // validate hex string + hex = String(hex).replace(/[^0-9a-f]/gi, ''); + if (hex.length < 6) { + hex = hex[0] + hex[0] + hex[1] + hex[1] + hex[2] + hex[2]; + } - NETDATA.localStorageGet = function(key, def, callback) { - var ret = def; + lum = lum || 0; - if(typeof NETDATA.localStorage.default[key.toString()] === 'undefined') { - NETDATA.localStorage.default[key.toString()] = def; - NETDATA.localStorage.callback[key.toString()] = callback; - } + // convert to decimal and change luminosity + let rgb = "#"; + for (let i = 0; i < 3; i++) { + let c = parseInt(hex.substr(i * 2, 2), 16); + c = Math.round(Math.min(Math.max(0, c + (c * lum)), 255)).toString(16); + rgb += ("00" + c).substr(c.length); + } - if(NETDATA.localStorageTest() === true) { - try { - // console.log('localStorage: loading "' + key.toString() + '"'); - ret = localStorage.getItem(key.toString()); - // console.log('netdata loaded: ' + key.toString() + ' = ' + ret.toString()); - if(ret === null || ret === 'undefined') { - // console.log('localStorage: cannot load it, saving "' + key.toString() + '" with value "' + JSON.stringify(def) + '"'); - localStorage.setItem(key.toString(), JSON.stringify(def)); - ret = def; + return rgb; +}; +NETDATA.unitsConversion = { + keys: {}, // keys for data-common-units + latest: {}, // latest selected units for data-common-units + + globalReset: function () { + this.keys = {}; + this.latest = {}; + }, + + scalableUnits: { + 'packets/s': { + 'pps': 1, + 'Kpps': 1000, + 'Mpps': 1000000 + }, + 'pps': { + 'pps': 1, + 'Kpps': 1000, + 'Mpps': 1000000 + }, + 'kilobits/s': { + 'bits/s': 1 / 1000, + 'kilobits/s': 1, + 'megabits/s': 1000, + 'gigabits/s': 1000000, + 'terabits/s': 1000000000 + }, + 'kilobytes/s': { + 'bytes/s': 1 / 1024, + 'kilobytes/s': 1, + 'megabytes/s': 1024, + 'gigabytes/s': 1024 * 1024, + 'terabytes/s': 1024 * 1024 * 1024 + }, + 'KB/s': { + 'B/s': 1 / 1024, + 'KB/s': 1, + 'MB/s': 1024, + 'GB/s': 1024 * 1024, + 'TB/s': 1024 * 1024 * 1024 + }, + 'KB': { + 'B': 1 / 1024, + 'KB': 1, + 'MB': 1024, + 'GB': 1024 * 1024, + 'TB': 1024 * 1024 * 1024 + }, + 'MB': { + 'B': 1 / (1024 * 1024), + 'KB': 1 / 1024, + 'MB': 1, + 'GB': 1024, + 'TB': 1024 * 1024, + 'PB': 1024 * 1024 * 1024 + }, + 'GB': { + 'B': 1 / (1024 * 1024 * 1024), + 'KB': 1 / (1024 * 1024), + 'MB': 1 / 1024, + 'GB': 1, + 'TB': 1024, + 'PB': 1024 * 1024, + 'EB': 1024 * 1024 * 1024 + } + /* + 'milliseconds': { + 'seconds': 1000 + }, + 'seconds': { + 'milliseconds': 0.001, + 'seconds': 1, + 'minutes': 60, + 'hours': 3600, + 'days': 86400 + } + */ + }, + + convertibleUnits: { + 'Celsius': { + 'Fahrenheit': { + check: function (max) { + void(max); + return NETDATA.options.current.temperature === 'fahrenheit'; + }, + convert: function (value) { + return value * 9 / 5 + 32; } - else { - // console.log('localStorage: got "' + key.toString() + '" with value "' + ret + '"'); - ret = JSON.parse(ret); - // console.log('localStorage: loaded "' + key.toString() + '" as value ' + ret + ' of type ' + typeof(ret)); + } + }, + 'celsius': { + 'fahrenheit': { + check: function (max) { + void(max); + return NETDATA.options.current.temperature === 'fahrenheit'; + }, + convert: function (value) { + return value * 9 / 5 + 32; } } - catch(error) { - console.log('localStorage: failed to read "' + key.toString() + '", using default: "' + def.toString() + '"'); - ret = def; + }, + 'seconds': { + 'time': { + check: function (max) { + void(max); + return NETDATA.options.current.seconds_as_time; + }, + convert: function (seconds) { + return NETDATA.unitsConversion.seconds2time(seconds); + } } - } + }, + 'milliseconds': { + 'milliseconds': { + check: function (max) { + return NETDATA.options.current.seconds_as_time && max < 1000; + }, + convert: function (milliseconds) { + let tms = Math.round(milliseconds * 10); + milliseconds = Math.floor(tms / 10); - if(typeof ret === 'undefined' || ret === 'undefined') { - console.log('localStorage: LOADED UNDEFINED "' + key.toString() + '" as value ' + ret + ' of type ' + typeof(ret)); - ret = def; - } + tms -= milliseconds * 10; - NETDATA.localStorage.current[key.toString()] = ret; - return ret; - }; + return (milliseconds).toString() + '.' + tms.toString(); + } + }, + 'seconds': { + check: function (max) { + return NETDATA.options.current.seconds_as_time && max >= 1000 && max < 60000; + }, + convert: function (milliseconds) { + milliseconds = Math.round(milliseconds); - NETDATA.localStorageSet = function(key, value, callback) { - if(typeof value === 'undefined' || value === 'undefined') { - console.log('localStorage: ATTEMPT TO SET UNDEFINED "' + key.toString() + '" as value ' + value + ' of type ' + typeof(value)); - } + let seconds = Math.floor(milliseconds / 1000); + milliseconds -= seconds * 1000; - if(typeof NETDATA.localStorage.default[key.toString()] === 'undefined') { - NETDATA.localStorage.default[key.toString()] = value; - NETDATA.localStorage.current[key.toString()] = value; - NETDATA.localStorage.callback[key.toString()] = callback; - } + milliseconds = Math.round(milliseconds / 10); - if(NETDATA.localStorageTest() === true) { - // console.log('localStorage: saving "' + key.toString() + '" with value "' + JSON.stringify(value) + '"'); - try { - localStorage.setItem(key.toString(), JSON.stringify(value)); - } - catch(e) { - console.log('localStorage: failed to save "' + key.toString() + '" with value: "' + value.toString() + '"'); + return seconds.toString() + '.' + + NETDATA.zeropad(milliseconds); + } + }, + 'M:SS.ms': { + check: function (max) { + return NETDATA.options.current.seconds_as_time && max >= 60000; + }, + convert: function (milliseconds) { + milliseconds = Math.round(milliseconds); + + let minutes = Math.floor(milliseconds / 60000); + milliseconds -= minutes * 60000; + + let seconds = Math.floor(milliseconds / 1000); + milliseconds -= seconds * 1000; + + milliseconds = Math.round(milliseconds / 10); + + return minutes.toString() + ':' + + NETDATA.zeropad(seconds) + '.' + + NETDATA.zeropad(milliseconds); + } } } + }, - NETDATA.localStorage.current[key.toString()] = value; - return value; - }; + seconds2time: function (seconds) { + seconds = Math.abs(seconds); - NETDATA.localStorageGetRecursive = function(obj, prefix, callback) { - var keys = Object.keys(obj); - var len = keys.length; - while(len--) { - var i = keys[len]; + let days = Math.floor(seconds / 86400); + seconds -= days * 86400; - if(typeof obj[i] === 'object') { - //console.log('object ' + prefix + '.' + i.toString()); - NETDATA.localStorageGetRecursive(obj[i], prefix + '.' + i.toString(), callback); - continue; - } + let hours = Math.floor(seconds / 3600); + seconds -= hours * 3600; - obj[i] = NETDATA.localStorageGet(prefix + '.' + i.toString(), obj[i], callback); - } - }; + let minutes = Math.floor(seconds / 60); + seconds -= minutes * 60; - NETDATA.setOption = function(key, value) { - if(key.toString() === 'setOptionCallback') { - if(typeof NETDATA.options.current.setOptionCallback === 'function') { - NETDATA.options.current[key.toString()] = value; - NETDATA.options.current.setOptionCallback(); - } - } - else if(NETDATA.options.current[key.toString()] !== value) { - var name = 'options.' + key.toString(); + seconds = Math.round(seconds); - if(typeof NETDATA.localStorage.default[name.toString()] === 'undefined') - console.log('localStorage: setOption() on unsaved option: "' + name.toString() + '", value: ' + value); + let ms_txt = ''; + /* + let ms = seconds - Math.floor(seconds); + seconds -= ms; + ms = Math.round(ms * 1000); - //console.log(NETDATA.localStorage); - //console.log('setOption: setting "' + key.toString() + '" to "' + value + '" of type ' + typeof(value) + ' original type ' + typeof(NETDATA.options.current[key.toString()])); - //console.log(NETDATA.options); - NETDATA.options.current[key.toString()] = NETDATA.localStorageSet(name.toString(), value, null); + if (ms > 1) { + if (ms < 10) + ms_txt = '.00' + ms.toString(); + else if (ms < 100) + ms_txt = '.0' + ms.toString(); + else + ms_txt = '.' + ms.toString(); + } + */ + + return ((days > 0) ? days.toString() + 'd:' : '').toString() + + NETDATA.zeropad(hours) + ':' + + NETDATA.zeropad(minutes) + ':' + + NETDATA.zeropad(seconds) + + ms_txt; + }, + + // get a function that converts the units + // + every time units are switched call the callback + get: function (uuid, min, max, units, desired_units, common_units_name, switch_units_callback) { + // validate the parameters + if (typeof units === 'undefined') { + units = 'undefined'; + } + + // check if we support units conversion + if (typeof this.scalableUnits[units] === 'undefined' && typeof this.convertibleUnits[units] === 'undefined') { + // we can't convert these units + //console.log('DEBUG: ' + uuid.toString() + ' can\'t convert units: ' + units.toString()); + return function (value) { + return value; + }; + } - if(typeof NETDATA.options.current.setOptionCallback === 'function') - NETDATA.options.current.setOptionCallback(); + // check if the caller wants the original units + if (typeof desired_units === 'undefined' || desired_units === null || desired_units === 'original' || desired_units === units) { + //console.log('DEBUG: ' + uuid.toString() + ' original units wanted'); + switch_units_callback(units); + return function (value) { + return value; + }; } - return true; - }; + // now we know we can convert the units + // and the caller wants some kind of conversion - NETDATA.getOption = function(key) { - return NETDATA.options.current[key.toString()]; - }; + let tunits = null; + let tdivider = 0; - // read settings from local storage - NETDATA.localStorageGetRecursive(NETDATA.options.current, 'options', null); + if (typeof this.scalableUnits[units] !== 'undefined') { + // units that can be scaled + // we decide a divider - // always start with this option enabled. - NETDATA.setOption('stop_updates_when_focus_is_lost', true); + // console.log('NETDATA.unitsConversion.get(' + units.toString() + ', ' + desired_units.toString() + ', function()) decide divider with min = ' + min.toString() + ', max = ' + max.toString()); - NETDATA.resetOptions = function() { - var keys = Object.keys(NETDATA.localStorage.default); - var len = keys.length; - while(len--) { - var i = keys[len]; - var a = i.split('.'); + if (desired_units === 'auto') { + // the caller wants to auto-scale the units - if(a[0] === 'options') { - if(a[1] === 'setOptionCallback') continue; - if(typeof NETDATA.localStorage.default[i] === 'undefined') continue; - if(NETDATA.options.current[i] === NETDATA.localStorage.default[i]) continue; + // find the absolute maximum value that is rendered on the chart + // based on this we decide the scale + min = Math.abs(min); + max = Math.abs(max); + if (min > max) { + max = min; + } - NETDATA.setOption(a[1], NETDATA.localStorage.default[i]); - } - else if(a[0] === 'chart_heights') { - if(typeof NETDATA.localStorage.callback[i] === 'function' && typeof NETDATA.localStorage.default[i] !== 'undefined') { - NETDATA.localStorage.callback[i](NETDATA.localStorage.default[i]); + // find the smallest scale that provides integers + // for (x in this.scalableUnits[units]) { + // if (this.scalableUnits[units].hasOwnProperty(x)) { + // let m = this.scalableUnits[units][x]; + // if (m <= max && m > tdivider) { + // tunits = x; + // tdivider = m; + // } + // } + // } + const sunit = this.scalableUnits[units]; + for (const x of Object.keys(sunit)) { + let m = sunit[x]; + if (m <= max && m > tdivider) { + tunits = x; + tdivider = m; + } } - } - } - NETDATA.dateTime.init(NETDATA.options.current.timezone); - }; + if (tunits === null || tdivider <= 0) { + // we couldn't find one + //console.log('DEBUG: ' + uuid.toString() + ' cannot find an auto-scaling candidate for units: ' + units.toString() + ' (max: ' + max.toString() + ')'); + switch_units_callback(units); + return function (value) { + return value; + }; + } - // ---------------------------------------------------------------------------------------------------------------- + if (typeof common_units_name === 'string' && typeof uuid === 'string') { + // the caller wants several charts to have the same units + // data-common-units - if(NETDATA.options.debug.main_loop === true) - console.log('welcome to NETDATA'); + let common_units_key = common_units_name + '-' + units; - NETDATA.onresizeCallback = null; - NETDATA.onresize = function() { - NETDATA.options.last_page_resize = Date.now(); - NETDATA.onscroll(); + // add our divider into the list of keys + let t = this.keys[common_units_key]; + if (typeof t === 'undefined') { + this.keys[common_units_key] = {}; + t = this.keys[common_units_key]; + } + t[uuid] = { + units: tunits, + divider: tdivider + }; - if(typeof NETDATA.onresizeCallback === 'function') - NETDATA.onresizeCallback(); - }; + // find the max divider of all charts + let common_units = t[uuid]; + for (const x in t) { + if (t.hasOwnProperty(x) && t[x].divider > common_units.divider) { + common_units = t[x]; + } + } + + // save our common_max to the latest keys + let latest = this.latest[common_units_key]; + if (typeof latest === 'undefined') { + this.latest[common_units_key] = {}; + latest = this.latest[common_units_key]; + } + latest.units = common_units.units; + latest.divider = common_units.divider; + + tunits = latest.units; + tdivider = latest.divider; + + //console.log('DEBUG: ' + uuid.toString() + ' converted units: ' + units.toString() + ' to units: ' + tunits.toString() + ' with divider ' + tdivider.toString() + ', common-units=' + common_units_name.toString() + ((t[uuid].divider !== tdivider)?' USED COMMON, mine was ' + t[uuid].units:' set common').toString()); + + // apply it to this chart + switch_units_callback(tunits); + return function (value) { + if (tdivider !== latest.divider) { + // another chart switched our common units + // we should switch them too + //console.log('DEBUG: ' + uuid + ' switching units due to a common-units change, from ' + tunits.toString() + ' to ' + latest.units.toString()); + tunits = latest.units; + tdivider = latest.divider; + switch_units_callback(tunits); + } - NETDATA.abort_all_refreshes = function() { - var targets = NETDATA.options.targets; - var len = targets.length; + return value / tdivider; + }; + } else { + // the caller did not give data-common-units + // this chart auto-scales independently of all others + //console.log('DEBUG: ' + uuid.toString() + ' converted units: ' + units.toString() + ' to units: ' + tunits.toString() + ' with divider ' + tdivider.toString() + ', autonomously'); + + switch_units_callback(tunits); + return function (value) { + return value / tdivider; + }; + } + } else { + // the caller wants specific units - while (len--) { - if (targets[len].fetching_data === true) { - if (typeof targets[len].xhr !== 'undefined') { - targets[len].xhr.abort(); - targets[len].running = false; - targets[len].fetching_data = false; + if (typeof this.scalableUnits[units][desired_units] !== 'undefined') { + // all good, set the new units + tdivider = this.scalableUnits[units][desired_units]; + // console.log('DEBUG: ' + uuid.toString() + ' converted units: ' + units.toString() + ' to units: ' + desired_units.toString() + ' with divider ' + tdivider.toString() + ', by reference'); + switch_units_callback(desired_units); + return function (value) { + return value / tdivider; + }; + } else { + // oops! switch back to original units + console.log('Units conversion from ' + units.toString() + ' to ' + desired_units.toString() + ' is not supported.'); + switch_units_callback(units); + return function (value) { + return value; + }; + } + } + } else if (typeof this.convertibleUnits[units] !== 'undefined') { + // units that can be converted + if (desired_units === 'auto') { + for (const x in this.convertibleUnits[units]) { + if (this.convertibleUnits[units].hasOwnProperty(x)) { + if (this.convertibleUnits[units][x].check(max)) { + //console.log('DEBUG: ' + uuid.toString() + ' converting ' + units.toString() + ' to: ' + x.toString()); + switch_units_callback(x); + return this.convertibleUnits[units][x].convert; + } + } } + + // none checked ok + //console.log('DEBUG: ' + uuid.toString() + ' no conversion available for ' + units.toString() + ' to: ' + desired_units.toString()); + switch_units_callback(units); + return function (value) { + return value; + }; + } else if (typeof this.convertibleUnits[units][desired_units] !== 'undefined') { + switch_units_callback(desired_units); + return this.convertibleUnits[units][desired_units].convert; + } else { + console.log('Units conversion from ' + units.toString() + ' to ' + desired_units.toString() + ' is not supported.'); + switch_units_callback(units); + return function (value) { + return value; + }; } + } else { + // hm... did we forget to implement the new type? + console.log(`Unmatched unit conversion method for units ${units.toString()}`); + switch_units_callback(units); + return function (value) { + return value; + }; } - }; + } +}; + +NETDATA.icons = { + left: '<i class="fas fa-backward"></i>', + reset: '<i class="fas fa-play"></i>', + right: '<i class="fas fa-forward"></i>', + zoomIn: '<i class="fas fa-plus"></i>', + zoomOut: '<i class="fas fa-minus"></i>', + resize: '<i class="fas fa-sort"></i>', + lineChart: '<i class="fas fa-chart-line"></i>', + areaChart: '<i class="fas fa-chart-area"></i>', + noChart: '<i class="fas fa-chart-area"></i>', + loading: '<i class="fas fa-sync-alt"></i>', + noData: '<i class="fas fa-exclamation-triangle"></i>' +}; + +if (typeof netdataIcons === 'object') { + // for (let icon in NETDATA.icons) { + // if (NETDATA.icons.hasOwnProperty(icon) && typeof(netdataIcons[icon]) === 'string') + // NETDATA.icons[icon] = netdataIcons[icon]; + // } + for (const icon of Object.keys(NETDATA.icons)) { + if (typeof(netdataIcons[icon]) === 'string') { + NETDATA.icons[icon] = netdataIcons[icon] + } + } +} - NETDATA.onscroll_start_delay = function() { - NETDATA.options.last_page_scroll = Date.now(); +if (typeof netdataSnapshotData === 'undefined') { + netdataSnapshotData = null; +} - NETDATA.options.on_scroll_refresher_stop_until = - NETDATA.options.last_page_scroll - + ((NETDATA.options.current.async_on_scroll === true) ? 1000 : 0); - }; +if (typeof netdataShowHelp === 'undefined') { + netdataShowHelp = true; +} - NETDATA.onscroll_end_delay = function() { - NETDATA.options.on_scroll_refresher_stop_until = - Date.now() - + ((NETDATA.options.current.async_on_scroll === true) ? NETDATA.options.current.onscroll_worker_duration_threshold : 0); - }; +if (typeof netdataShowAlarms === 'undefined') { + netdataShowAlarms = false; +} - NETDATA.onscroll_updater_timeout_id = undefined; - NETDATA.onscroll_updater = function() { - NETDATA.globalSelectionSync.stop(); +if (typeof netdataRegistryAfterMs !== 'number' || netdataRegistryAfterMs < 0) { + netdataRegistryAfterMs = 1500; +} - if(NETDATA.options.abort_ajax_on_scroll === true) - NETDATA.abort_all_refreshes(); +if (typeof netdataRegistry === 'undefined') { + // backward compatibility + netdataRegistry = (typeof netdataNoRegistry !== 'undefined' && netdataNoRegistry === false); +} - // when the user scrolls he sees that we have - // hidden all the not-visible charts - // using this little function we try to switch - // the charts back to visible quickly +if (netdataRegistry === false && typeof netdataRegistryCallback === 'function') { + netdataRegistry = true; +} - if(NETDATA.intersectionObserver.enabled() === false) { - if (NETDATA.options.current.parallel_refresher === false) { - var targets = NETDATA.options.targets; - var len = targets.length; +// ---------------------------------------------------------------------------------------------------------------- +// the defaults for all charts - while (len--) - if (targets[len].running === false) - targets[len].isVisible(); - } - } +// if the user does not specify any of these, the following will be used - NETDATA.onscroll_end_delay(); - }; +NETDATA.chartDefaults = { + width: '100%', // the chart width - can be null + height: '100%', // the chart height - can be null + min_width: null, // the chart minimum width - can be null + library: 'dygraph', // the graphing library to use + method: 'average', // the grouping method + before: 0, // panning + after: -600, // panning + pixels_per_point: 1, // the detail of the chart + fill_luminance: 0.8 // luminance of colors in solid areas +}; - NETDATA.scrollUp = false; - NETDATA.scrollY = window.scrollY; - NETDATA.onscroll = function() { - //console.log('onscroll() begin'); +// ---------------------------------------------------------------------------------------------------------------- +// global options - NETDATA.onscroll_start_delay(); - NETDATA.chartRefresherReschedule(); +NETDATA.options = { + pauseCallback: null, // a callback when we are really paused - NETDATA.scrollUp = (window.scrollY > NETDATA.scrollY); - NETDATA.scrollY = window.scrollY; + pause: false, // when enabled we don't auto-refresh the charts - if(NETDATA.onscroll_updater_timeout_id) - NETDATA.timeout.clear(NETDATA.onscroll_updater_timeout_id); + targets: [], // an array of all the state objects that are + // currently active (independently of their + // viewport visibility) - NETDATA.onscroll_updater_timeout_id = NETDATA.timeout.set(NETDATA.onscroll_updater, 0); - //console.log('onscroll() end'); - }; + updated_dom: true, // when true, the DOM has been updated with + // new elements we have to check. - NETDATA.supportsPassiveEvents = function() { - if(NETDATA.options.passive_events === null) { - var supportsPassive = false; - try { - var opts = Object.defineProperty({}, 'passive', { - get: function () { - supportsPassive = true; - } - }); - window.addEventListener("test", null, opts); - } catch (e) { - console.log('browser does not support passive events'); - } + auto_refresher_fast_weight: 0, // this is the current time in ms, spent + // rendering charts continuously. + // used with .current.fast_render_timeframe - NETDATA.options.passive_events = supportsPassive; - } + page_is_visible: true, // when true, this page is visible - // console.log('passive ' + NETDATA.options.passive_events); - return NETDATA.options.passive_events; - }; + auto_refresher_stop_until: 0, // timestamp in ms - used internally, to stop the + // auto-refresher for some time (when a chart is + // performing pan or zoom, we need to stop refreshing + // all other charts, to have the maximum speed for + // rendering the chart that is panned or zoomed). + // Used with .current.global_pan_sync_time - window.addEventListener('resize', NETDATA.onresize, NETDATA.supportsPassiveEvents() ? { passive: true } : false); - window.addEventListener('scroll', NETDATA.onscroll, NETDATA.supportsPassiveEvents() ? { passive: true } : false); - // window.onresize = NETDATA.onresize; - // window.onscroll = NETDATA.onscroll; + on_scroll_refresher_stop_until: 0, // timestamp in ms - used to stop evaluating + // charts for some time, after a page scroll - // ---------------------------------------------------------------------------------------------------------------- - // Error Handling - - NETDATA.errorCodes = { - 100: { message: "Cannot load chart library", alert: true }, - 101: { message: "Cannot load jQuery", alert: true }, - 402: { message: "Chart library not found", alert: false }, - 403: { message: "Chart library not enabled/is failed", alert: false }, - 404: { message: "Chart not found", alert: false }, - 405: { message: "Cannot download charts index from server", alert: true }, - 406: { message: "Invalid charts index downloaded from server", alert: true }, - 407: { message: "Cannot HELLO netdata server", alert: false }, - 408: { message: "Netdata servers sent invalid response to HELLO", alert: false }, - 409: { message: "Cannot ACCESS netdata registry", alert: false }, - 410: { message: "Netdata registry ACCESS failed", alert: false }, - 411: { message: "Netdata registry server send invalid response to DELETE ", alert: false }, - 412: { message: "Netdata registry DELETE failed", alert: false }, - 413: { message: "Netdata registry server send invalid response to SWITCH ", alert: false }, - 414: { message: "Netdata registry SWITCH failed", alert: false }, - 415: { message: "Netdata alarms download failed", alert: false }, - 416: { message: "Netdata alarms log download failed", alert: false }, - 417: { message: "Netdata registry server send invalid response to SEARCH ", alert: false }, - 418: { message: "Netdata registry SEARCH failed", alert: false } - }; - NETDATA.errorLast = { - code: 0, - message: "", - datetime: 0 - }; + last_page_resize: Date.now(), // the timestamp of the last resize request - NETDATA.error = function(code, msg) { - NETDATA.errorLast.code = code; - NETDATA.errorLast.message = msg; - NETDATA.errorLast.datetime = Date.now(); + last_page_scroll: 0, // the timestamp the last time the page was scrolled - console.log("ERROR " + code + ": " + NETDATA.errorCodes[code].message + ": " + msg); + browser_timezone: 'unknown', // timezone detected by javascript + server_timezone: 'unknown', // timezone reported by the server - var ret = true; - if(typeof netdataErrorCallback === 'function') { - ret = netdataErrorCallback('system', code, msg); - } + force_data_points: 0, // force the number of points to be returned for charts + fake_chart_rendering: false, // when set to true, the dashboard will download data but will not render the charts - if(ret && NETDATA.errorCodes[code].alert) - alert("ERROR " + code + ": " + NETDATA.errorCodes[code].message + ": " + msg); - }; + passive_events: null, // true if the browser supports passive events - NETDATA.errorReset = function() { - NETDATA.errorLast.code = 0; - NETDATA.errorLast.message = "You are doing fine!"; - NETDATA.errorLast.datetime = 0; - }; + // the current profile + // we may have many... + current: { + units: 'auto', // can be 'auto' or 'original' + temperature: 'celsius', // can be 'celsius' or 'fahrenheit' + seconds_as_time: true, // show seconds as DDd:HH:MM:SS ? + timezone: 'default', // the timezone to use, or 'default' + user_set_server_timezone: 'default', // as set by the user on the dashboard - // ---------------------------------------------------------------------------------------------------------------- - // fast numbers formatting - - NETDATA.fastNumberFormat = { - formatters_fixed: [], - formatters_zero_based: [], - - // this is the fastest and the preferred - getIntlNumberFormat: function(min, max) { - var key = max; - if(min === max) { - if(typeof this.formatters_fixed[key] === 'undefined') - this.formatters_fixed[key] = new Intl.NumberFormat(undefined, { - // style: 'decimal', - // minimumIntegerDigits: 1, - // minimumSignificantDigits: 1, - // maximumSignificantDigits: 1, - useGrouping: true, - minimumFractionDigits: min, - maximumFractionDigits: max - }); + legend_toolbox: true, // show the legend toolbox on charts + resize_charts: true, // show the resize handler on charts - return this.formatters_fixed[key]; - } - else if(min === 0) { - if(typeof this.formatters_zero_based[key] === 'undefined') - this.formatters_zero_based[key] = new Intl.NumberFormat(undefined, { - // style: 'decimal', - // minimumIntegerDigits: 1, - // minimumSignificantDigits: 1, - // maximumSignificantDigits: 1, - useGrouping: true, - minimumFractionDigits: min, - maximumFractionDigits: max - }); + pixels_per_point: isSlowDevice() ? 5 : 1, // the minimum pixels per point for all charts + // increase this to speed javascript up + // each chart library has its own limit too + // the max of this and the chart library is used + // the final is calculated every time, so a change + // here will have immediate effect on the next chart + // update - return this.formatters_zero_based[key]; - } - else { - // this is never used - // it is added just for completeness - return new Intl.NumberFormat(undefined, { - // style: 'decimal', - // minimumIntegerDigits: 1, - // minimumSignificantDigits: 1, - // maximumSignificantDigits: 1, - useGrouping: true, - minimumFractionDigits: min, - maximumFractionDigits: max - }); - } - }, + idle_between_charts: 100, // ms - how much time to wait between chart updates - // this respects locale - getLocaleString: function(min, max) { - var key = max; - if(min === max) { - if(typeof this.formatters_fixed[key] === 'undefined') - this.formatters_fixed[key] = { - format: function (value) { - return value.toLocaleString(undefined, { - // style: 'decimal', - // minimumIntegerDigits: 1, - // minimumSignificantDigits: 1, - // maximumSignificantDigits: 1, - useGrouping: true, - minimumFractionDigits: min, - maximumFractionDigits: max - }); - } - }; + fast_render_timeframe: 200, // ms - render continuously until this time of continuous + // rendering has been reached + // this setting is used to make it render e.g. 10 + // charts at once, sleep idle_between_charts time + // and continue for another 10 charts. - return this.formatters_fixed[key]; - } - else if(min === 0) { - if(typeof this.formatters_zero_based[key] === 'undefined') - this.formatters_zero_based[key] = { - format: function (value) { - return value.toLocaleString(undefined, { - // style: 'decimal', - // minimumIntegerDigits: 1, - // minimumSignificantDigits: 1, - // maximumSignificantDigits: 1, - useGrouping: true, - minimumFractionDigits: min, - maximumFractionDigits: max - }); - } - }; + idle_between_loops: 500, // ms - if all charts have been updated, wait this + // time before starting again. - return this.formatters_zero_based[key]; - } - else { - return { - format: function (value) { - return value.toLocaleString(undefined, { - // style: 'decimal', - // minimumIntegerDigits: 1, - // minimumSignificantDigits: 1, - // maximumSignificantDigits: 1, - useGrouping: true, - minimumFractionDigits: min, - maximumFractionDigits: max - }); - } - }; - } - }, + idle_parallel_loops: 100, // ms - the time between parallel refresher updates - // the fallback - getFixed: function(min, max) { - var key = max; - if(min === max) { - if(typeof this.formatters_fixed[key] === 'undefined') - this.formatters_fixed[key] = { - format: function (value) { - if(value === 0) return "0"; - return value.toFixed(max); - } - }; + idle_lost_focus: 500, // ms - when the window does not have focus, check + // if focus has been regained, every this time - return this.formatters_fixed[key]; - } - else if(min === 0) { - if(typeof this.formatters_zero_based[key] === 'undefined') - this.formatters_zero_based[key] = { - format: function (value) { - if(value === 0) return "0"; - return value.toFixed(max); - } - }; + global_pan_sync_time: 300, // ms - when you pan or zoom a chart, the background + // auto-refreshing of charts is paused for this amount + // of time - return this.formatters_zero_based[key]; - } - else { - return { - format: function (value) { - if(value === 0) return "0"; - return value.toFixed(max); - } - }; - } - }, + sync_selection_delay: 400, // ms - when you pan or zoom a chart, wait this amount + // of time before setting up synchronized selections + // on hover. - testIntlNumberFormat: function() { - var value = 1.12345; - var e1 = "1.12", e2 = "1,12"; - var s = ""; + sync_selection: true, // enable or disable selection sync - try { - var x = new Intl.NumberFormat(undefined, { - useGrouping: true, - minimumFractionDigits: 2, - maximumFractionDigits: 2 - }); + pan_and_zoom_delay: 50, // when panning or zooming, how ofter to update the chart - s = x.format(value); - } - catch(e) { - s = ""; - } - - // console.log('NumberFormat: ', s); - return (s === e1 || s === e2); - }, + sync_pan_and_zoom: true, // enable or disable pan and zoom sync - testLocaleString: function() { - var value = 1.12345; - var e1 = "1.12", e2 = "1,12"; - var s = ""; + pan_and_zoom_data_padding: true, // fetch more data for the master chart when panning or zooming - try { - s = value.toLocaleString(undefined, { - useGrouping: true, - minimumFractionDigits: 2, - maximumFractionDigits: 2 - }); - } - catch(e) { - s = ""; - } + update_only_visible: true, // enable or disable visibility management / used for printing - // console.log('localeString: ', s); - return (s === e1 || s === e2); - }, + parallel_refresher: !isSlowDevice(), // enable parallel refresh of charts - // on first run we decide which formatter to use - get: function(min, max) { - if(this.testIntlNumberFormat()) { - // console.log('numberformat'); - this.get = this.getIntlNumberFormat; - } - else if(this.testLocaleString()) { - // console.log('localestring'); - this.get = this.getLocaleString; - } - else { - // console.log('fixed'); - this.get = this.getFixed; - } - return this.get(min, max); - } - }; + concurrent_refreshes: true, // when parallel_refresher is enabled, sync also the charts - // ---------------------------------------------------------------------------------------------------------------- - // element data attributes + destroy_on_hide: isSlowDevice(), // destroy charts when they are not visible - NETDATA.dataAttribute = function(element, attribute, def) { - var key = 'data-' + attribute.toString(); - if(element.hasAttribute(key) === true) { - var data = element.getAttribute(key); + show_help: netdataShowHelp, // when enabled the charts will show some help + show_help_delay_show_ms: 500, + show_help_delay_hide_ms: 0, - if(data === 'true') return true; - if(data === 'false') return false; - if(data === 'null') return null; + eliminate_zero_dimensions: true, // do not show dimensions with just zeros - // Only convert to a number if it doesn't change the string - if(data === +data + '') return +data; + stop_updates_when_focus_is_lost: true, // boolean - shall we stop auto-refreshes when document does not have user focus + stop_updates_while_resizing: 1000, // ms - time to stop auto-refreshes while resizing the charts - if(/^(?:\{[\w\W]*\}|\[[\w\W]*\])$/.test(data)) - return JSON.parse(data); + double_click_speed: 500, // ms - time between clicks / taps to detect double click/tap - return data; - } - else return def; - }; + smooth_plot: !isSlowDevice(), // enable smooth plot, where possible - NETDATA.dataAttributeBoolean = function(element, attribute, def) { - var value = NETDATA.dataAttribute(element, attribute, def); + color_fill_opacity_line: 1.0, + color_fill_opacity_area: 0.2, + color_fill_opacity_stacked: 0.8, - if(value === true || value === false) - return value; + pan_and_zoom_factor: 0.25, // the increment when panning and zooming with the toolbox + pan_and_zoom_factor_multiplier_control: 2.0, + pan_and_zoom_factor_multiplier_shift: 3.0, + pan_and_zoom_factor_multiplier_alt: 4.0, - if(typeof(value) === 'string') { - if(value === 'yes' || value === 'on') - return true; + abort_ajax_on_scroll: false, // kill pending ajax page scroll + async_on_scroll: false, // sync/async onscroll handler + onscroll_worker_duration_threshold: 30, // time in ms, for async scroll handler - if(value === '' || value === 'no' || value === 'off' || value === 'null') - return false; + retries_on_data_failures: 3, // how many retries to make if we can't fetch chart data from the server - return def; + setOptionCallback: function () { } + }, - if(typeof(value) === 'number') - return value !== 0; + debug: { + show_boxes: false, + main_loop: false, + focus: false, + visibility: false, + chart_data_url: false, + chart_errors: true, // remember to set it to false before merging + chart_timing: false, + chart_calls: false, + libraries: false, + dygraph: false, + globalSelectionSync: false, + globalPanAndZoom: false + } +}; - return def; - }; +NETDATA.statistics = { + refreshes_total: 0, + refreshes_active: 0, + refreshes_active_max: 0 +}; - // ---------------------------------------------------------------------------------------------------------------- - // commonMin & commonMax +// local storage options - NETDATA.commonMin = { - keys: {}, - latest: {}, +NETDATA.localStorage = { + default: {}, + current: {}, + callback: {} // only used for resetting back to defaults +}; - globalReset: function() { - this.keys = {}; - this.latest = {}; - }, +NETDATA.localStorageTested = -1; +NETDATA.localStorageTest = function () { + if (NETDATA.localStorageTested !== -1) { + return NETDATA.localStorageTested; + } - get: function(state) { - if(typeof state.tmp.__commonMin === 'undefined') { - // get the commonMin setting - state.tmp.__commonMin = NETDATA.dataAttribute(state.element, 'common-min', null); - } + if (typeof Storage !== "undefined" && typeof localStorage === 'object') { + let test = 'test'; + try { + localStorage.setItem(test, test); + localStorage.removeItem(test); + NETDATA.localStorageTested = true; + } catch (e) { + NETDATA.localStorageTested = false; + } + } else { + NETDATA.localStorageTested = false; + } - var min = state.data.min; - var name = state.tmp.__commonMin; + return NETDATA.localStorageTested; +}; - if(name === null) { - // we don't need commonMin - //state.log('no need for commonMin'); - return min; - } +NETDATA.localStorageGet = function (key, def, callback) { + let ret = def; - var t = this.keys[name]; - if(typeof t === 'undefined') { - // add our commonMin - this.keys[name] = {}; - t = this.keys[name]; - } + if (typeof NETDATA.localStorage.default[key.toString()] === 'undefined') { + NETDATA.localStorage.default[key.toString()] = def; + NETDATA.localStorage.callback[key.toString()] = callback; + } - var uuid = state.uuid; - if(typeof t[uuid] !== 'undefined') { - if(t[uuid] === min) { - //state.log('commonMin ' + state.tmp.__commonMin + ' not changed: ' + this.latest[name]); - return this.latest[name]; - } - else if(min < this.latest[name]) { - //state.log('commonMin ' + state.tmp.__commonMin + ' increased: ' + min); - t[uuid] = min; - this.latest[name] = min; - return min; - } + if (NETDATA.localStorageTest()) { + try { + // console.log('localStorage: loading "' + key.toString() + '"'); + ret = localStorage.getItem(key.toString()); + // console.log('netdata loaded: ' + key.toString() + ' = ' + ret.toString()); + if (ret === null || ret === 'undefined') { + // console.log('localStorage: cannot load it, saving "' + key.toString() + '" with value "' + JSON.stringify(def) + '"'); + localStorage.setItem(key.toString(), JSON.stringify(def)); + ret = def; + } else { + // console.log('localStorage: got "' + key.toString() + '" with value "' + ret + '"'); + ret = JSON.parse(ret); + // console.log('localStorage: loaded "' + key.toString() + '" as value ' + ret + ' of type ' + typeof(ret)); } + } catch (error) { + console.log('localStorage: failed to read "' + key.toString() + '", using default: "' + def.toString() + '"'); + ret = def; + } + } - // add our min - t[uuid] = min; + if (typeof ret === 'undefined' || ret === 'undefined') { + console.log('localStorage: LOADED UNDEFINED "' + key.toString() + '" as value ' + ret + ' of type ' + typeof(ret)); + ret = def; + } - // find the common min - var m = min; - for(var i in t) - if(t.hasOwnProperty(i) && t[i] < m) m = t[i]; + NETDATA.localStorage.current[key.toString()] = ret; + return ret; +}; - //state.log('commonMin ' + state.tmp.__commonMin + ' updated: ' + m); - this.latest[name] = m; - return m; - } - }; +NETDATA.localStorageSet = function (key, value, callback) { + if (typeof value === 'undefined' || value === 'undefined') { + console.log('localStorage: ATTEMPT TO SET UNDEFINED "' + key.toString() + '" as value ' + value + ' of type ' + typeof(value)); + } - NETDATA.commonMax = { - keys: {}, - latest: {}, + if (typeof NETDATA.localStorage.default[key.toString()] === 'undefined') { + NETDATA.localStorage.default[key.toString()] = value; + NETDATA.localStorage.current[key.toString()] = value; + NETDATA.localStorage.callback[key.toString()] = callback; + } - globalReset: function() { - this.keys = {}; - this.latest = {}; - }, + if (NETDATA.localStorageTest()) { + // console.log('localStorage: saving "' + key.toString() + '" with value "' + JSON.stringify(value) + '"'); + try { + localStorage.setItem(key.toString(), JSON.stringify(value)); + } catch (e) { + console.log('localStorage: failed to save "' + key.toString() + '" with value: "' + value.toString() + '"'); + } + } - get: function(state) { - if(typeof state.tmp.__commonMax === 'undefined') { - // get the commonMax setting - state.tmp.__commonMax = NETDATA.dataAttribute(state.element, 'common-max', null); - } + NETDATA.localStorage.current[key.toString()] = value; + return value; +}; - var max = state.data.max; - var name = state.tmp.__commonMax; +NETDATA.localStorageGetRecursive = function (obj, prefix, callback) { + let keys = Object.keys(obj); + let len = keys.length; + while (len--) { + let i = keys[len]; - if(name === null) { - // we don't need commonMax - //state.log('no need for commonMax'); - return max; - } + if (typeof obj[i] === 'object') { + //console.log('object ' + prefix + '.' + i.toString()); + NETDATA.localStorageGetRecursive(obj[i], prefix + '.' + i.toString(), callback); + continue; + } - var t = this.keys[name]; - if(typeof t === 'undefined') { - // add our commonMax - this.keys[name] = {}; - t = this.keys[name]; - } + obj[i] = NETDATA.localStorageGet(prefix + '.' + i.toString(), obj[i], callback); + } +}; - var uuid = state.uuid; - if(typeof t[uuid] !== 'undefined') { - if(t[uuid] === max) { - //state.log('commonMax ' + state.tmp.__commonMax + ' not changed: ' + this.latest[name]); - return this.latest[name]; - } - else if(max > this.latest[name]) { - //state.log('commonMax ' + state.tmp.__commonMax + ' increased: ' + max); - t[uuid] = max; - this.latest[name] = max; - return max; - } - } +NETDATA.setOption = function (key, value) { + if (key.toString() === 'setOptionCallback') { + if (typeof NETDATA.options.current.setOptionCallback === 'function') { + NETDATA.options.current[key.toString()] = value; + NETDATA.options.current.setOptionCallback(); + } + } else if (NETDATA.options.current[key.toString()] !== value) { + let name = 'options.' + key.toString(); - // add our max - t[uuid] = max; + if (typeof NETDATA.localStorage.default[name.toString()] === 'undefined') { + console.log('localStorage: setOption() on unsaved option: "' + name.toString() + '", value: ' + value); + } - // find the common max - var m = max; - for(var i in t) - if(t.hasOwnProperty(i) && t[i] > m) m = t[i]; + //console.log(NETDATA.localStorage); + //console.log('setOption: setting "' + key.toString() + '" to "' + value + '" of type ' + typeof(value) + ' original type ' + typeof(NETDATA.options.current[key.toString()])); + //console.log(NETDATA.options); + NETDATA.options.current[key.toString()] = NETDATA.localStorageSet(name.toString(), value, null); - //state.log('commonMax ' + state.tmp.__commonMax + ' updated: ' + m); - this.latest[name] = m; - return m; + if (typeof NETDATA.options.current.setOptionCallback === 'function') { + NETDATA.options.current.setOptionCallback(); } - }; + } - NETDATA.commonColors = { - keys: {}, + return true; +}; - globalReset: function() { - this.keys = {}; - }, +NETDATA.getOption = function (key) { + return NETDATA.options.current[key.toString()]; +}; - get: function(state, label) { - var ret = this.refill(state); +// read settings from local storage +NETDATA.localStorageGetRecursive(NETDATA.options.current, 'options', null); - if(typeof ret.assigned[label] === 'undefined') - ret.assigned[label] = ret.available.shift(); +// always start with this option enabled. +NETDATA.setOption('stop_updates_when_focus_is_lost', true); - return ret.assigned[label]; - }, +NETDATA.resetOptions = function () { + let keys = Object.keys(NETDATA.localStorage.default); + let len = keys.length; - refill: function(state) { - var ret, len; + while (len--) { + let i = keys[len]; + let a = i.split('.'); - if(typeof state.tmp.__commonColors === 'undefined') - ret = this.prepare(state); - else { - ret = this.keys[state.tmp.__commonColors]; - if(typeof ret === 'undefined') - ret = this.prepare(state); + if (a[0] === 'options') { + if (a[1] === 'setOptionCallback') { + continue; + } + if (typeof NETDATA.localStorage.default[i] === 'undefined') { + continue; + } + if (NETDATA.options.current[i] === NETDATA.localStorage.default[i]) { + continue; } - if(ret.available.length === 0) { - if(ret.copy_theme === true || ret.custom.length === 0) { - // copy the theme colors - len = NETDATA.themes.current.colors.length; - while (len--) - ret.available.unshift(NETDATA.themes.current.colors[len]); - } - - // copy the custom colors - len = ret.custom.length; - while (len--) - ret.available.unshift(ret.custom[len]); + NETDATA.setOption(a[1], NETDATA.localStorage.default[i]); + } else if (a[0] === 'chart_heights') { + if (typeof NETDATA.localStorage.callback[i] === 'function' && typeof NETDATA.localStorage.default[i] !== 'undefined') { + NETDATA.localStorage.callback[i](NETDATA.localStorage.default[i]); } + } + } - state.colors_assigned = ret.assigned; - state.colors_available = ret.available; - state.colors_custom = ret.custom; + NETDATA.dateTime.init(NETDATA.options.current.timezone); +}; - return ret; - }, +// *** src/dashboard.js/timeout.js - __read_custom_colors: function(state, ret) { - // add the user supplied colors - var c = NETDATA.dataAttribute(state.element, 'colors', undefined); - if (typeof c === 'string' && c.length > 0) { - c = c.split(' '); - var len = c.length; +// TODO: Better name needed - if (len > 0 && c[len - 1] === 'ONLY') { - len--; - ret.copy_theme = false; - } +NETDATA.timeout = { + // by default, these are just wrappers to setTimeout() / clearTimeout() - while (len--) - ret.custom.unshift(c[len]); - } - }, + step: function (callback) { + return window.setTimeout(callback, 1000 / 60); + }, + + set: function (callback, delay) { + return window.setTimeout(callback, delay); + }, - prepare: function(state) { - var has_custom_colors = false; + clear: function (id) { + return window.clearTimeout(id); + }, - if(typeof state.tmp.__commonColors === 'undefined') { - var defname = state.chart.context; + init: function () { + let custom = true; + + if (window.requestAnimationFrame) { + this.step = function (callback) { + return window.requestAnimationFrame(callback); + }; - // if this chart has data-colors="" - // we should use the chart uuid as the default key (private palette) - // (data-common-colors="NAME" will be used anyways) - var c = NETDATA.dataAttribute(state.element, 'colors', undefined); - if (typeof c === 'string' && c.length > 0) { - defname = state.uuid; - has_custom_colors = true; + this.clear = function (handle) { + return window.cancelAnimationFrame(handle.value); + }; + // } else if (window.webkitRequestAnimationFrame) { + // this.step = function (callback) { + // return window.webkitRequestAnimationFrame(callback); + // }; + + // if (window.webkitCancelAnimationFrame) { + // this.clear = function (handle) { + // return window.webkitCancelAnimationFrame(handle.value); + // }; + // } else if (window.webkitCancelRequestAnimationFrame) { + // this.clear = function (handle) { + // return window.webkitCancelRequestAnimationFrame(handle.value); + // }; + // } + // } else if (window.mozRequestAnimationFrame) { + // this.step = function (callback) { + // return window.mozRequestAnimationFrame(callback); + // }; + + // this.clear = function (handle) { + // return window.mozCancelRequestAnimationFrame(handle.value); + // }; + // } else if (window.oRequestAnimationFrame) { + // this.step = function (callback) { + // return window.oRequestAnimationFrame(callback); + // }; + + // this.clear = function (handle) { + // return window.oCancelRequestAnimationFrame(handle.value); + // }; + // } else if (window.msRequestAnimationFrame) { + // this.step = function (callback) { + // return window.msRequestAnimationFrame(callback); + // }; + + // this.clear = function (handle) { + // return window.msCancelRequestAnimationFrame(handle.value); + // }; + } else { + custom = false; + } + + if (custom) { + // we have installed custom .step() / .clear() functions + // overwrite the .set() too + + this.set = function (callback, delay) { + let start = Date.now(), + handle = new Object(); + + const loop = () => { + let current = Date.now(), + delta = current - start; + + if (delta >= delay) { + callback.call(); + } else { + handle.value = this.step(loop); + } } - // get the commonColors setting - state.tmp.__commonColors = NETDATA.dataAttribute(state.element, 'common-colors', defname); - } + handle.value = this.step(loop); + return handle; + }; + } + } +}; + +NETDATA.timeout.init(); + +NETDATA.themes = { + white: { + bootstrap_css: NETDATA.serverStatic + 'css/bootstrap-3.3.7.css', + dashboard_css: NETDATA.serverStatic + 'dashboard.css?v20180210-1', + background: '#FFFFFF', + foreground: '#000000', + grid: '#F0F0F0', + axis: '#F0F0F0', + highlight: '#F5F5F5', + colors: ['#3366CC', '#DC3912', '#109618', '#FF9900', '#990099', '#DD4477', + '#3B3EAC', '#66AA00', '#0099C6', '#B82E2E', '#AAAA11', '#5574A6', + '#994499', '#22AA99', '#6633CC', '#E67300', '#316395', '#8B0707', + '#329262', '#3B3EAC'], + easypiechart_track: '#f0f0f0', + easypiechart_scale: '#dfe0e0', + gauge_pointer: '#C0C0C0', + gauge_stroke: '#F0F0F0', + gauge_gradient: false, + d3pie: { + title: '#333333', + subtitle: '#666666', + footer: '#888888', + other: '#aaaaaa', + mainlabel: '#333333', + percentage: '#dddddd', + value: '#aaaa22', + tooltip_bg: '#000000', + tooltip_fg: '#efefef', + segment_stroke: "#ffffff", + gradient_color: '#000000' + } + }, + slate: { + bootstrap_css: NETDATA.serverStatic + 'css/bootstrap-slate-flat-3.3.7.css?v20161229-1', + dashboard_css: NETDATA.serverStatic + 'dashboard.slate.css?v20180210-1', + background: '#272b30', + foreground: '#C8C8C8', + grid: '#283236', + axis: '#283236', + highlight: '#383838', + /* colors: [ '#55bb33', '#ff2222', '#0099C6', '#faa11b', '#adbce0', '#DDDD00', + '#4178ba', '#f58122', '#a5cc39', '#f58667', '#f5ef89', '#cf93c0', + '#a5d18a', '#b8539d', '#3954a3', '#c8a9cf', '#c7de8a', '#fad20a', + '#a6a479', '#a66da8' ], + */ + colors: ['#66AA00', '#FE3912', '#3366CC', '#D66300', '#0099C6', '#DDDD00', + '#5054e6', '#EE9911', '#BB44CC', '#e45757', '#ef0aef', '#CC7700', + '#22AA99', '#109618', '#905bfd', '#f54882', '#4381bf', '#ff3737', + '#329262', '#3B3EFF'], + easypiechart_track: '#373b40', + easypiechart_scale: '#373b40', + gauge_pointer: '#474b50', + gauge_stroke: '#373b40', + gauge_gradient: false, + d3pie: { + title: '#C8C8C8', + subtitle: '#283236', + footer: '#283236', + other: '#283236', + mainlabel: '#C8C8C8', + percentage: '#dddddd', + value: '#cccc44', + tooltip_bg: '#272b30', + tooltip_fg: '#C8C8C8', + segment_stroke: "#283236", + gradient_color: '#000000' + } + } +}; + +if (typeof netdataTheme !== 'undefined' && typeof NETDATA.themes[netdataTheme] !== 'undefined') { + NETDATA.themes.current = NETDATA.themes[netdataTheme]; +} else { + NETDATA.themes.current = NETDATA.themes.white; +} + +NETDATA.colors = NETDATA.themes.current.colors; + +// these are the colors Google Charts are using +// we have them here to attempt emulate their look and feel on the other chart libraries +// http://there4.io/2012/05/02/google-chart-color-list/ +//NETDATA.colors = [ '#3366CC', '#DC3912', '#FF9900', '#109618', '#990099', '#3B3EAC', '#0099C6', +// '#DD4477', '#66AA00', '#B82E2E', '#316395', '#994499', '#22AA99', '#AAAA11', +// '#6633CC', '#E67300', '#8B0707', '#329262', '#5574A6', '#3B3EAC' ]; + +// an alternative set +// http://www.mulinblog.com/a-color-palette-optimized-for-data-visualization/ +// (blue) (red) (orange) (green) (pink) (brown) (purple) (yellow) (gray) +//NETDATA.colors = [ '#5DA5DA', '#F15854', '#FAA43A', '#60BD68', '#F17CB0', '#B2912F', '#B276B2', '#DECF3F', '#4D4D4D' ]; +// dygraph + +NETDATA.dygraph = { + smooth: false +}; + +NETDATA.dygraphToolboxPanAndZoom = function (state, after, before) { + if (after < state.netdata_first) { + after = state.netdata_first; + } - var name = state.tmp.__commonColors; - var ret = this.keys[name]; + if (before > state.netdata_last) { + before = state.netdata_last; + } - if(typeof ret === 'undefined') { - // add our commonMax - this.keys[name] = { - assigned: {}, // name-value of dimensions and their colors - available: [], // an array of colors available to be used - custom: [], // the array of colors defined by the user - charts: {}, // the charts linked to this - copy_theme: true - }; - ret = this.keys[name]; - } + state.setMode('zoom'); + NETDATA.globalSelectionSync.stop(); + NETDATA.globalSelectionSync.delay(); + state.tmp.dygraph_user_action = true; + state.tmp.dygraph_force_zoom = true; + // state.log('toolboxPanAndZoom'); + state.updateChartPanOrZoom(after, before); + NETDATA.globalPanAndZoom.setMaster(state, after, before); +}; + +NETDATA.dygraphSetSelection = function (state, t) { + if (typeof state.tmp.dygraph_instance !== 'undefined') { + let r = state.calculateRowForTime(t); + if (r !== -1) { + state.tmp.dygraph_instance.setSelection(r); + return true; + } else { + state.tmp.dygraph_instance.clearSelection(); + state.legendShowUndefined(); + } + } - if(typeof ret.charts[state.uuid] === 'undefined') { - ret.charts[state.uuid] = state; + return false; +}; - if(has_custom_colors === true) - this.__read_custom_colors(state, ret); +NETDATA.dygraphClearSelection = function (state) { + if (typeof state.tmp.dygraph_instance !== 'undefined') { + state.tmp.dygraph_instance.clearSelection(); + } + return true; +}; + +NETDATA.dygraphSmoothInitialize = function (callback) { + $.ajax({ + url: NETDATA.dygraph_smooth_js, + cache: true, + dataType: "script", + xhrFields: {withCredentials: true} // required for the cookie + }) + .done(function () { + NETDATA.dygraph.smooth = true; + smoothPlotter.smoothing = 0.3; + }) + .fail(function () { + NETDATA.dygraph.smooth = false; + }) + .always(function () { + if (typeof callback === "function") { + return callback(); } + }); +}; - return ret; +NETDATA.dygraphInitialize = function (callback) { + if (typeof netdataNoDygraphs === 'undefined' || !netdataNoDygraphs) { + $.ajax({ + url: NETDATA.dygraph_js, + cache: true, + dataType: "script", + xhrFields: {withCredentials: true} // required for the cookie + }) + .done(function () { + NETDATA.registerChartLibrary('dygraph', NETDATA.dygraph_js); + }) + .fail(function () { + NETDATA.chartLibraries.dygraph.enabled = false; + NETDATA.error(100, NETDATA.dygraph_js); + }) + .always(function () { + if (NETDATA.chartLibraries.dygraph.enabled && NETDATA.options.current.smooth_plot) { + NETDATA.dygraphSmoothInitialize(callback); + } else if (typeof callback === "function") { + return callback(); + } + }); + } else { + NETDATA.chartLibraries.dygraph.enabled = false; + if (typeof callback === "function") { + return callback(); } - }; + } +}; - // ---------------------------------------------------------------------------------------------------------------- - // Chart Registry +NETDATA.dygraphChartUpdate = function (state, data) { + let dygraph = state.tmp.dygraph_instance; - // When multiple charts need the same chart, we avoid downloading it - // multiple times (and having it in browser memory multiple time) - // by using this registry. + if (typeof dygraph === 'undefined') { + return NETDATA.dygraphChartCreate(state, data); + } - // Every time we download a chart definition, we save it here with .add() - // Then we try to get it back with .get(). If that fails, we download it. + // when the chart is not visible, and hidden + // if there is a window resize, dygraph detects + // its element size as 0x0. + // this will make it re-appear properly - NETDATA.fixHost = function(host) { - while(host.slice(-1) === '/') - host = host.substring(0, host.length - 1); + if (state.tm.last_unhidden > state.tmp.dygraph_last_rendered) { + dygraph.resize(); + } - return host; + let options = { + file: data.result.data, + colors: state.chartColors(), + labels: data.result.labels, + //labelsDivWidth: state.chartWidth() - 70, + includeZero: state.tmp.dygraph_include_zero, + visibility: state.dimensions_visibility.selected2BooleanArray(state.data.dimension_names) }; - NETDATA.chartRegistry = { - charts: {}, - - globalReset: function() { - this.charts = {}; - }, - - add: function(host, id, data) { - if(typeof this.charts[host] === 'undefined') - this.charts[host] = {}; - - //console.log('added ' + host + '/' + id); - this.charts[host][id] = data; - }, + if (state.tmp.dygraph_chart_type === 'stacked') { + if (options.includeZero && state.dimensions_visibility.countSelected() < options.visibility.length) { + options.includeZero = 0; + } + } - get: function(host, id) { - if(typeof this.charts[host] === 'undefined') - return null; + if (!NETDATA.chartLibraries.dygraph.isSparkline(state)) { + options.ylabel = state.units_current; // (state.units_desired === 'auto')?"":state.units_current; + } - if(typeof this.charts[host][id] === 'undefined') - return null; + if (state.tmp.dygraph_force_zoom) { + if (NETDATA.options.debug.dygraph || state.debug) { + state.log('dygraphChartUpdate() forced zoom update'); + } - //console.log('cached ' + host + '/' + id); - return this.charts[host][id]; - }, + options.dateWindow = (state.requested_padding !== null) ? [state.view_after, state.view_before] : null; + //options.isZoomedIgnoreProgrammaticZoom = true; + state.tmp.dygraph_force_zoom = false; + } else if (state.current.name !== 'auto') { + if (NETDATA.options.debug.dygraph || state.debug) { + state.log('dygraphChartUpdate() loose update'); + } + } else { + if (NETDATA.options.debug.dygraph || state.debug) { + state.log('dygraphChartUpdate() strict update'); + } - downloadAll: function(host, callback) { - host = NETDATA.fixHost(host); + options.dateWindow = (state.requested_padding !== null) ? [state.view_after, state.view_before] : null; + //options.isZoomedIgnoreProgrammaticZoom = true; + } - var self = this; + options.valueRange = state.tmp.dygraph_options.valueRange; - function got_data(h, data, callback) { - if(data !== null) { - self.charts[h] = data.charts; + let oldMax = null, oldMin = null; + if (state.tmp.__commonMin !== null) { + state.data.min = state.tmp.dygraph_instance.axes_[0].extremeRange[0]; + oldMin = options.valueRange[0] = NETDATA.commonMin.get(state); + } + if (state.tmp.__commonMax !== null) { + state.data.max = state.tmp.dygraph_instance.axes_[0].extremeRange[1]; + oldMax = options.valueRange[1] = NETDATA.commonMax.get(state); + } - // update the server timezone in our options - if(typeof data.timezone === 'string') - NETDATA.options.server_timezone = data.timezone; - } - else NETDATA.error(406, h + '/api/v1/charts'); + if (state.tmp.dygraph_smooth_eligible) { + if ((NETDATA.options.current.smooth_plot && state.tmp.dygraph_options.plotter !== smoothPlotter) + || (NETDATA.options.current.smooth_plot === false && state.tmp.dygraph_options.plotter === smoothPlotter)) { + NETDATA.dygraphChartCreate(state, data); + return; + } + } - if(typeof callback === 'function') - callback(data); - } + if (netdataSnapshotData !== null && NETDATA.globalPanAndZoom.isActive() && NETDATA.globalPanAndZoom.isMaster(state) === false) { + // pan and zoom on snapshots + options.dateWindow = [NETDATA.globalPanAndZoom.force_after_ms, NETDATA.globalPanAndZoom.force_before_ms]; + //options.isZoomedIgnoreProgrammaticZoom = true; + } - if(netdataSnapshotData !== null) { - got_data(host, netdataSnapshotData.charts, callback); - } - else { - $.ajax({ - url: host + '/api/v1/charts', - async: true, - cache: false, - xhrFields: {withCredentials: true} // required for the cookie - }) - .done(function (data) { - data = NETDATA.xss.checkOptional('/api/v1/charts', data); - got_data(host, data, callback); - }) - .fail(function () { - NETDATA.error(405, host + '/api/v1/charts'); - - if (typeof callback === 'function') - callback(null); - }); - } + if (NETDATA.chartLibraries.dygraph.isLogScale(state)) { + if (Array.isArray(options.valueRange) && options.valueRange[0] <= 0) { + options.valueRange[0] = null; } - }; + } - // ---------------------------------------------------------------------------------------------------------------- - // Global Pan and Zoom on charts + dygraph.updateOptions(options); - // Using this structure are synchronize all the charts, so that - // when you pan or zoom one, all others are automatically refreshed - // to the same timespan. + let redraw = false; + if (oldMin !== null && oldMin > state.tmp.dygraph_instance.axes_[0].extremeRange[0]) { + state.data.min = state.tmp.dygraph_instance.axes_[0].extremeRange[0]; + options.valueRange[0] = NETDATA.commonMin.get(state); + redraw = true; + } + if (oldMax !== null && oldMax < state.tmp.dygraph_instance.axes_[0].extremeRange[1]) { + state.data.max = state.tmp.dygraph_instance.axes_[0].extremeRange[1]; + options.valueRange[1] = NETDATA.commonMax.get(state); + redraw = true; + } - NETDATA.globalPanAndZoom = { - seq: 0, // timestamp ms - // every time a chart is panned or zoomed - // we set the timestamp here - // then we use it as a sequence number - // to find if other charts are synchronized - // to this time-range + if (redraw) { + // state.log('forcing redraw to adapt to common- min/max'); + dygraph.updateOptions(options); + } - master: null, // the master chart (state), to which all others - // are synchronized + state.tmp.dygraph_last_rendered = Date.now(); + return true; +}; - force_before_ms: null, // the timespan to sync all other charts - force_after_ms: null, +NETDATA.dygraphChartCreate = function (state, data) { + if (NETDATA.options.debug.dygraph || state.debug) { + state.log('dygraphChartCreate()'); + } - callback: null, + state.tmp.dygraph_chart_type = NETDATA.dataAttribute(state.element, 'dygraph-type', state.chart.chart_type); + if (state.tmp.dygraph_chart_type === 'stacked' && data.dimensions === 1) { + state.tmp.dygraph_chart_type = 'area'; + } + if (state.tmp.dygraph_chart_type === 'stacked' && NETDATA.chartLibraries.dygraph.isLogScale(state)) { + state.tmp.dygraph_chart_type = 'area'; + } - globalReset: function() { - this.clearMaster(); - this.seq = 0; - this.master = null; - this.force_after_ms = null; - this.force_before_ms = null; - this.callback = null; - }, + let highlightCircleSize = NETDATA.chartLibraries.dygraph.isSparkline(state) ? 3 : 4; + + let smooth = NETDATA.dygraph.smooth + ? (NETDATA.dataAttributeBoolean(state.element, 'dygraph-smooth', (state.tmp.dygraph_chart_type === 'line' && NETDATA.chartLibraries.dygraph.isSparkline(state) === false))) + : false; + + state.tmp.dygraph_include_zero = NETDATA.dataAttribute(state.element, 'dygraph-includezero', (state.tmp.dygraph_chart_type === 'stacked')); + let drawAxis = NETDATA.dataAttributeBoolean(state.element, 'dygraph-drawaxis', true); + + state.tmp.dygraph_options = { + colors: NETDATA.dataAttribute(state.element, 'dygraph-colors', state.chartColors()), + + // leave a few pixels empty on the right of the chart + rightGap: NETDATA.dataAttribute(state.element, 'dygraph-rightgap', 5), + showRangeSelector: NETDATA.dataAttributeBoolean(state.element, 'dygraph-showrangeselector', false), + showRoller: NETDATA.dataAttributeBoolean(state.element, 'dygraph-showroller', false), + title: NETDATA.dataAttribute(state.element, 'dygraph-title', state.title), + titleHeight: NETDATA.dataAttribute(state.element, 'dygraph-titleheight', 19), + legend: NETDATA.dataAttribute(state.element, 'dygraph-legend', 'always'), // we need this to get selection events + labels: data.result.labels, + labelsDiv: NETDATA.dataAttribute(state.element, 'dygraph-labelsdiv', state.element_legend_childs.hidden), + //labelsDivStyles: NETDATA.dataAttribute(state.element, 'dygraph-labelsdivstyles', { 'fontSize':'1px' }), + //labelsDivWidth: NETDATA.dataAttribute(state.element, 'dygraph-labelsdivwidth', state.chartWidth() - 70), + labelsSeparateLines: NETDATA.dataAttributeBoolean(state.element, 'dygraph-labelsseparatelines', true), + labelsShowZeroValues: NETDATA.chartLibraries.dygraph.isLogScale(state) ? false : NETDATA.dataAttributeBoolean(state.element, 'dygraph-labelsshowzerovalues', true), + labelsKMB: false, + labelsKMG2: false, + showLabelsOnHighlight: NETDATA.dataAttributeBoolean(state.element, 'dygraph-showlabelsonhighlight', true), + hideOverlayOnMouseOut: NETDATA.dataAttributeBoolean(state.element, 'dygraph-hideoverlayonmouseout', true), + includeZero: state.tmp.dygraph_include_zero, + xRangePad: NETDATA.dataAttribute(state.element, 'dygraph-xrangepad', 0), + yRangePad: NETDATA.dataAttribute(state.element, 'dygraph-yrangepad', 1), + valueRange: NETDATA.dataAttribute(state.element, 'dygraph-valuerange', [null, null]), + ylabel: state.units_current, // (state.units_desired === 'auto')?"":state.units_current, + yLabelWidth: NETDATA.dataAttribute(state.element, 'dygraph-ylabelwidth', 12), + + // the function to plot the chart + plotter: null, + + // The width of the lines connecting data points. + // This can be used to increase the contrast or some graphs. + strokeWidth: NETDATA.dataAttribute(state.element, 'dygraph-strokewidth', ((state.tmp.dygraph_chart_type === 'stacked') ? 0.1 : ((smooth === true) ? 1.5 : 0.7))), + strokePattern: NETDATA.dataAttribute(state.element, 'dygraph-strokepattern', undefined), + + // The size of the dot to draw on each point in pixels (see drawPoints). + // A dot is always drawn when a point is "isolated", + // i.e. there is a missing point on either side of it. + // This also controls the size of those dots. + drawPoints: NETDATA.dataAttributeBoolean(state.element, 'dygraph-drawpoints', false), + + // Draw points at the edges of gaps in the data. + // This improves visibility of small data segments or other data irregularities. + drawGapEdgePoints: NETDATA.dataAttributeBoolean(state.element, 'dygraph-drawgapedgepoints', true), + connectSeparatedPoints: NETDATA.chartLibraries.dygraph.isLogScale(state) ? false : NETDATA.dataAttributeBoolean(state.element, 'dygraph-connectseparatedpoints', false), + pointSize: NETDATA.dataAttribute(state.element, 'dygraph-pointsize', 1), + + // enabling this makes the chart with little square lines + stepPlot: NETDATA.dataAttributeBoolean(state.element, 'dygraph-stepplot', false), + + // Draw a border around graph lines to make crossing lines more easily + // distinguishable. Useful for graphs with many lines. + strokeBorderColor: NETDATA.dataAttribute(state.element, 'dygraph-strokebordercolor', NETDATA.themes.current.background), + strokeBorderWidth: NETDATA.dataAttribute(state.element, 'dygraph-strokeborderwidth', (state.tmp.dygraph_chart_type === 'stacked') ? 0.0 : 0.0), + fillGraph: NETDATA.dataAttribute(state.element, 'dygraph-fillgraph', (state.tmp.dygraph_chart_type === 'area' || state.tmp.dygraph_chart_type === 'stacked')), + fillAlpha: NETDATA.dataAttribute(state.element, 'dygraph-fillalpha', + ((state.tmp.dygraph_chart_type === 'stacked') + ? NETDATA.options.current.color_fill_opacity_stacked + : NETDATA.options.current.color_fill_opacity_area) + ), + stackedGraph: NETDATA.dataAttribute(state.element, 'dygraph-stackedgraph', (state.tmp.dygraph_chart_type === 'stacked')), + stackedGraphNaNFill: NETDATA.dataAttribute(state.element, 'dygraph-stackedgraphnanfill', 'none'), + drawAxis: drawAxis, + axisLabelFontSize: NETDATA.dataAttribute(state.element, 'dygraph-axislabelfontsize', 10), + axisLineColor: NETDATA.dataAttribute(state.element, 'dygraph-axislinecolor', NETDATA.themes.current.axis), + axisLineWidth: NETDATA.dataAttribute(state.element, 'dygraph-axislinewidth', 1.0), + drawGrid: NETDATA.dataAttributeBoolean(state.element, 'dygraph-drawgrid', true), + gridLinePattern: NETDATA.dataAttribute(state.element, 'dygraph-gridlinepattern', null), + gridLineWidth: NETDATA.dataAttribute(state.element, 'dygraph-gridlinewidth', 1.0), + gridLineColor: NETDATA.dataAttribute(state.element, 'dygraph-gridlinecolor', NETDATA.themes.current.grid), + maxNumberWidth: NETDATA.dataAttribute(state.element, 'dygraph-maxnumberwidth', 8), + sigFigs: NETDATA.dataAttribute(state.element, 'dygraph-sigfigs', null), + digitsAfterDecimal: NETDATA.dataAttribute(state.element, 'dygraph-digitsafterdecimal', 2), + valueFormatter: NETDATA.dataAttribute(state.element, 'dygraph-valueformatter', undefined), + highlightCircleSize: NETDATA.dataAttribute(state.element, 'dygraph-highlightcirclesize', highlightCircleSize), + highlightSeriesOpts: NETDATA.dataAttribute(state.element, 'dygraph-highlightseriesopts', null), // TOO SLOW: { strokeWidth: 1.5 }, + highlightSeriesBackgroundAlpha: NETDATA.dataAttribute(state.element, 'dygraph-highlightseriesbackgroundalpha', null), // TOO SLOW: (state.tmp.dygraph_chart_type === 'stacked')?0.7:0.5, + pointClickCallback: NETDATA.dataAttribute(state.element, 'dygraph-pointclickcallback', undefined), + visibility: state.dimensions_visibility.selected2BooleanArray(state.data.dimension_names), + logscale: NETDATA.chartLibraries.dygraph.isLogScale(state) ? 'y' : undefined, + + axes: { + x: { + pixelsPerLabel: NETDATA.dataAttribute(state.element, 'dygraph-xpixelsperlabel', 50), + ticker: Dygraph.dateTicker, + axisLabelWidth: NETDATA.dataAttribute(state.element, 'dygraph-xaxislabelwidth', 60), + drawAxis: NETDATA.dataAttributeBoolean(state.element, 'dygraph-drawxaxis', drawAxis), + axisLabelFormatter: function (d, gran) { + void(gran); + return NETDATA.dateTime.xAxisTimeString(d); + } + }, + y: { + logscale: NETDATA.chartLibraries.dygraph.isLogScale(state) ? true : undefined, + pixelsPerLabel: NETDATA.dataAttribute(state.element, 'dygraph-ypixelsperlabel', 15), + axisLabelWidth: NETDATA.dataAttribute(state.element, 'dygraph-yaxislabelwidth', 50), + drawAxis: NETDATA.dataAttributeBoolean(state.element, 'dygraph-drawyaxis', drawAxis), + axisLabelFormatter: function (y) { + + // unfortunately, we have to call this every single time + state.legendFormatValueDecimalsFromMinMax( + this.axes_[0].extremeRange[0], + this.axes_[0].extremeRange[1] + ); - delay: function() { - if(NETDATA.options.debug.globalPanAndZoom === true) - console.log('globalPanAndZoom.delay()'); + let old_units = this.user_attrs_.ylabel; + let v = state.legendFormatValue(y); + let new_units = state.units_current; + + if (state.units_desired === 'auto' && typeof old_units !== 'undefined' && new_units !== old_units && !NETDATA.chartLibraries.dygraph.isSparkline(state)) { + // console.log(this); + // state.log('units discrepancy: old = ' + old_units + ', new = ' + new_units); + let len = this.plugins_.length; + while (len--) { + // console.log(this.plugins_[len]); + if (typeof this.plugins_[len].plugin.ylabel_div_ !== 'undefined' + && this.plugins_[len].plugin.ylabel_div_ !== null + && typeof this.plugins_[len].plugin.ylabel_div_.children !== 'undefined' + && this.plugins_[len].plugin.ylabel_div_.children !== null + && typeof this.plugins_[len].plugin.ylabel_div_.children[0].children !== 'undefined' + && this.plugins_[len].plugin.ylabel_div_.children[0].children !== null + ) { + this.plugins_[len].plugin.ylabel_div_.children[0].children[0].innerHTML = new_units; + this.user_attrs_.ylabel = new_units; + break; + } + } + + if (len < 0) { + state.log('units discrepancy, but cannot find dygraphs div to change: old = ' + old_units + ', new = ' + new_units); + } + } - NETDATA.options.auto_refresher_stop_until = Date.now() + NETDATA.options.current.global_pan_sync_time; + return v; + } + } }, + legendFormatter: function (data) { + if (state.tmp.dygraph_mouse_down) { + return; + } - // set a new master - setMaster: function(state, after, before) { - this.delay(); + let elements = state.element_legend_childs; - if(NETDATA.options.current.sync_pan_and_zoom === false) + // if the hidden div is not there + // we are not managing the legend + if (elements.hidden === null) { return; - - if(this.master === null) { - if(NETDATA.options.debug.globalPanAndZoom === true) - console.log('globalPanAndZoom.setMaster(' + state.id + ', ' + after + ', ' + before + ') SET MASTER'); } - else if(this.master !== state) { - if(NETDATA.options.debug.globalPanAndZoom === true) - console.log('globalPanAndZoom.setMaster(' + state.id + ', ' + after + ', ' + before + ') CHANGED MASTER'); - this.master.resetChart(true, true); + if (typeof data.x !== 'undefined') { + state.legendSetDate(data.x); + let i = data.series.length; + while (i--) { + let series = data.series[i]; + if (series.isVisible) { + state.legendSetLabelValue(series.label, series.y); + } else { + state.legendSetLabelValue(series.label, null); + } + } } - var now = Date.now(); - this.master = state; - this.seq = now; - this.force_after_ms = after; - this.force_before_ms = before; - - if(typeof this.callback === 'function') - this.callback(true, after, before); + return ''; }, + drawCallback: function (dygraph, is_initial) { - // clear the master - clearMaster: function() { - if(NETDATA.options.debug.globalPanAndZoom === true) - console.log('globalPanAndZoom.clearMaster()'); + // the user has panned the chart and this is called to re-draw the chart + // 1. refresh this chart by adding data to it + // 2. notify all the other charts about the update they need - if(this.master !== null) { - var st = this.master; - this.master = null; - st.resetChart(); - } + // to prevent an infinite loop (feedback), we use + // state.tmp.dygraph_user_action + // - when true, this is initiated by a user + // - when false, this is feedback - this.master = null; - this.seq = 0; - this.force_after_ms = null; - this.force_before_ms = null; - NETDATA.options.auto_refresher_stop_until = 0; + if (state.current.name !== 'auto' && state.tmp.dygraph_user_action) { + state.tmp.dygraph_user_action = false; - if(typeof this.callback === 'function') - this.callback(false, 0, 0); - }, + let x_range = dygraph.xAxisRange(); + let after = Math.round(x_range[0]); + let before = Math.round(x_range[1]); - // is the given state the master of the global - // pan and zoom sync? - isMaster: function(state) { - return (this.master === state); - }, + if (NETDATA.options.debug.dygraph) { + state.log('dygraphDrawCallback(dygraph, ' + is_initial + '): mode ' + state.current.name + ' ' + (after / 1000).toString() + ' - ' + (before / 1000).toString()); + //console.log(state); + } - // are we currently have a global pan and zoom sync? - isActive: function() { - return (this.master !== null && this.force_before_ms !== null && this.force_after_ms !== null && this.seq !== 0); + if (before <= state.netdata_last && after >= state.netdata_first) { + // update only when we are within the data limits + state.updateChartPanOrZoom(after, before); + } + } }, + zoomCallback: function (minDate, maxDate, yRanges) { - // check if a chart, other than the master - // needs to be refreshed, due to the global pan and zoom - shouldBeAutoRefreshed: function(state) { - if(this.master === null || this.seq === 0) - return false; + // the user has selected a range on the chart + // 1. refresh this chart by adding data to it + // 2. notify all the other charts about the update they need - //if(state.needsRecreation()) - // return true; + void(yRanges); - return (state.tm.pan_and_zoom_seq !== this.seq); - } - }; + if (NETDATA.options.debug.dygraph) { + state.log('dygraphZoomCallback(): ' + state.current.name); + } - // ---------------------------------------------------------------------------------------------------------------- - // global chart underlay (time-frame highlighting) - - NETDATA.globalChartUnderlay = { - callback: null, // what to call when a highlighted range is setup - after: null, // highlight after this time - before: null, // highlight before this time - view_after: null, // the charts after_ms viewport when the highlight was setup - view_before: null, // the charts before_ms viewport, when the highlight was setup - state: null, // the chart the highlight was setup - - isActive: function() { - return (this.after !== null && this.before !== null); - }, + NETDATA.globalSelectionSync.stop(); + NETDATA.globalSelectionSync.delay(); + state.setMode('zoom'); - hasViewport: function() { - return (this.state !== null && this.view_after !== null && this.view_before !== null); + // refresh it to the greatest possible zoom level + state.tmp.dygraph_user_action = true; + state.tmp.dygraph_force_zoom = true; + state.updateChartPanOrZoom(minDate, maxDate); }, + highlightCallback: function (event, x, points, row, seriesName) { + void(seriesName); - init: function(state, after, before, view_after, view_before) { - this.state = (typeof state !== 'undefined') ? state : null; - this.after = (typeof after !== 'undefined' && after !== null && after > 0) ? after : null; - this.before = (typeof before !== 'undefined' && before !== null && before > 0) ? before : null; - this.view_after = (typeof view_after !== 'undefined' && view_after !== null && view_after > 0) ? view_after : null; - this.view_before = (typeof view_before !== 'undefined' && view_before !== null && view_before > 0) ? view_before : null; - }, + state.pauseChart(); - setup: function() { - if(this.isActive() === true) { - if (this.state === null) - this.state = NETDATA.options.targets[0]; + // there is a bug in dygraph when the chart is zoomed enough + // the time it thinks is selected is wrong + // here we calculate the time t based on the row number selected + // which is ok + // let t = state.data_after + row * state.data_update_every; + // console.log('row = ' + row + ', x = ' + x + ', t = ' + t + ' ' + ((t === x)?'SAME':(Math.abs(x-t)<=state.data_update_every)?'SIMILAR':'DIFFERENT') + ', rows in db: ' + state.data_points + ' visible(x) = ' + state.timeIsVisible(x) + ' visible(t) = ' + state.timeIsVisible(t) + ' r(x) = ' + state.calculateRowForTime(x) + ' r(t) = ' + state.calculateRowForTime(t) + ' range: ' + state.data_after + ' - ' + state.data_before + ' real: ' + state.data.after + ' - ' + state.data.before + ' every: ' + state.data_update_every); - if (typeof this.callback === 'function') - this.callback(true, this.after, this.before); - } - else { - if (typeof this.callback === 'function') - this.callback(false, 0, 0); + if (state.tmp.dygraph_mouse_down !== true) { + NETDATA.globalSelectionSync.sync(state, x); } + + // fix legend zIndex using the internal structures of dygraph legend module + // this works, but it is a hack! + // state.tmp.dygraph_instance.plugins_[0].plugin.legend_div_.style.zIndex = 10000; }, + unhighlightCallback: function (event) { + void(event); - set: function(state, after, before, view_after, view_before) { - if(after > before) { - var t = after; - after = before; - before = t; + if (state.tmp.dygraph_mouse_down) { + return; } - this.init(state, after, before, view_after, view_before); - - if (this.hasViewport() === true) - NETDATA.globalPanAndZoom.setMaster(this.state, this.view_after, this.view_before); + if (NETDATA.options.debug.dygraph || state.debug) { + state.log('dygraphUnhighlightCallback()'); + } - this.setup(); + state.unpauseChart(); + NETDATA.globalSelectionSync.stop(); }, + underlayCallback: function (canvas, area, g) { - clear: function() { - this.after = null; - this.before = null; - this.state = null; - this.view_after = null; - this.view_before = null; + // the chart is about to be drawn + // this function renders global highlighted time-frame - if(typeof this.callback === 'function') - this.callback(false, 0, 0); - }, + if (NETDATA.globalChartUnderlay.isActive()) { + let after = NETDATA.globalChartUnderlay.after; + let before = NETDATA.globalChartUnderlay.before; - focus: function() { - if(this.isActive() === true && this.hasViewport() === true) { - if(this.state === null) - this.state = NETDATA.options.targets[0]; + if (after < state.view_after) { + after = state.view_after; + } + + if (before > state.view_before) { + before = state.view_before; + } + + if (after < before) { + let bottom_left = g.toDomCoords(after, -20); + let top_right = g.toDomCoords(before, +20); - if(NETDATA.globalPanAndZoom.isMaster(this.state) === true) - NETDATA.globalPanAndZoom.clearMaster(); + let left = bottom_left[0]; + let right = top_right[0]; - NETDATA.globalPanAndZoom.setMaster(this.state, this.view_after, this.view_before, true); + canvas.fillStyle = NETDATA.themes.current.highlight; + canvas.fillRect(left, area.y, right - left, area.h); + } } - } - }; + }, + interactionModel: { + mousedown: function (event, dygraph, context) { + if (NETDATA.options.debug.dygraph || state.debug) { + state.log('interactionModel.mousedown()'); + } - // ---------------------------------------------------------------------------------------------------------------- - // dimensions selection + state.tmp.dygraph_user_action = true; - // TODO - // move color assignment to dimensions, here + if (NETDATA.options.debug.dygraph) { + state.log('dygraphMouseDown()'); + } - var dimensionStatus = function(parent, label, name_div, value_div, color) { - this.enabled = false; - this.parent = parent; - this.label = label; - this.name_div = null; - this.value_div = null; - this.color = NETDATA.themes.current.foreground; - this.selected = (parent.unselected_count === 0); - - this.setOptions(name_div, value_div, color); - }; + // Right-click should not initiate anything. + if (event.button && event.button === 2) { + return; + } - dimensionStatus.prototype.invalidate = function() { - this.name_div = null; - this.value_div = null; - this.enabled = false; - }; + NETDATA.globalSelectionSync.stop(); + NETDATA.globalSelectionSync.delay(); - dimensionStatus.prototype.setOptions = function(name_div, value_div, color) { - this.color = color; + state.tmp.dygraph_mouse_down = true; + context.initializeMouseDown(event, dygraph, context); - if(this.name_div !== name_div) { - this.name_div = name_div; - this.name_div.title = this.label; - this.name_div.style.setProperty('color', this.color, 'important'); - if(this.selected === false) - this.name_div.className = 'netdata-legend-name not-selected'; - else - this.name_div.className = 'netdata-legend-name selected'; - } + //console.log(event); + if (event.button && event.button === 1) { + if (event.shiftKey) { + //console.log('middle mouse button dragging (PAN)'); - if(this.value_div !== value_div) { - this.value_div = value_div; - this.value_div.title = this.label; - this.value_div.style.setProperty('color', this.color, 'important'); - if(this.selected === false) - this.value_div.className = 'netdata-legend-value not-selected'; - else - this.value_div.className = 'netdata-legend-value selected'; - } + state.setMode('pan'); + // NETDATA.globalSelectionSync.delay(); + state.tmp.dygraph_highlight_after = null; + Dygraph.startPan(event, dygraph, context); + } else if (event.altKey || event.ctrlKey || event.metaKey) { + //console.log('middle mouse button highlight'); - this.enabled = true; - this.setHandler(); - }; + if (!(event.offsetX && event.offsetY)) { + event.offsetX = event.layerX - event.target.offsetLeft; + event.offsetY = event.layerY - event.target.offsetTop; + } + state.tmp.dygraph_highlight_after = dygraph.toDataXCoord(event.offsetX); + Dygraph.startZoom(event, dygraph, context); + } else { + //console.log('middle mouse button selection for zoom (ZOOM)'); - dimensionStatus.prototype.setHandler = function() { - if(this.enabled === false) return; + state.setMode('zoom'); + // NETDATA.globalSelectionSync.delay(); + state.tmp.dygraph_highlight_after = null; + Dygraph.startZoom(event, dygraph, context); + } + } else { + if (event.shiftKey) { + //console.log('left mouse button selection for zoom (ZOOM)'); - var ds = this; + state.setMode('zoom'); + // NETDATA.globalSelectionSync.delay(); + state.tmp.dygraph_highlight_after = null; + Dygraph.startZoom(event, dygraph, context); + } else if (event.altKey || event.ctrlKey || event.metaKey) { + //console.log('left mouse button highlight'); - // this.name_div.onmousedown = this.value_div.onmousedown = function(e) { - this.name_div.onclick = this.value_div.onclick = function(e) { - e.preventDefault(); - if(ds.isSelected()) { - // this is selected - if(e.shiftKey === true || e.ctrlKey === true) { - // control or shift key is pressed -> unselect this (except is none will remain selected, in which case select all) - ds.unselect(); + if (!(event.offsetX && event.offsetY)) { + event.offsetX = event.layerX - event.target.offsetLeft; + event.offsetY = event.layerY - event.target.offsetTop; + } + state.tmp.dygraph_highlight_after = dygraph.toDataXCoord(event.offsetX); + Dygraph.startZoom(event, dygraph, context); + } else { + //console.log('left mouse button dragging (PAN)'); - if(ds.parent.countSelected() === 0) - ds.parent.selectAll(); - } - else { - // no key is pressed -> select only this (except if it is the only selected already, in which case select all) - if(ds.parent.countSelected() === 1) { - ds.parent.selectAll(); - } - else { - ds.parent.selectNone(); - ds.select(); + state.setMode('pan'); + // NETDATA.globalSelectionSync.delay(); + state.tmp.dygraph_highlight_after = null; + Dygraph.startPan(event, dygraph, context); } } - } - else { - // this is not selected - if(e.shiftKey === true || e.ctrlKey === true) { - // control or shift key is pressed -> select this too - ds.select(); - } - else { - // no key is pressed -> select only this - ds.parent.selectNone(); - ds.select(); + }, + mousemove: function (event, dygraph, context) { + if (NETDATA.options.debug.dygraph || state.debug) { + state.log('interactionModel.mousemove()'); } - } - ds.parent.state.redrawChart(); - } - }; - - dimensionStatus.prototype.select = function() { - if(this.enabled === false) return; - - this.name_div.className = 'netdata-legend-name selected'; - this.value_div.className = 'netdata-legend-value selected'; - this.selected = true; - }; + if (state.tmp.dygraph_highlight_after !== null) { + //console.log('highlight selection...'); - dimensionStatus.prototype.unselect = function() { - if(this.enabled === false) return; - - this.name_div.className = 'netdata-legend-name not-selected'; - this.value_div.className = 'netdata-legend-value hidden'; - this.selected = false; - }; + NETDATA.globalSelectionSync.stop(); + NETDATA.globalSelectionSync.delay(); - dimensionStatus.prototype.isSelected = function() { - return(this.enabled === true && this.selected === true); - }; + state.tmp.dygraph_user_action = true; + Dygraph.moveZoom(event, dygraph, context); + event.preventDefault(); + } else if (context.isPanning) { + //console.log('panning...'); - // ---------------------------------------------------------------------------------------------------------------- + NETDATA.globalSelectionSync.stop(); + NETDATA.globalSelectionSync.delay(); - var dimensionsVisibility = function(state) { - this.state = state; - this.len = 0; - this.dimensions = {}; - this.selected_count = 0; - this.unselected_count = 0; - }; + state.tmp.dygraph_user_action = true; + //NETDATA.globalSelectionSync.stop(); + //NETDATA.globalSelectionSync.delay(); + state.setMode('pan'); + context.is2DPan = false; + Dygraph.movePan(event, dygraph, context); + } else if (context.isZooming) { + //console.log('zooming...'); - dimensionsVisibility.prototype.dimensionAdd = function(label, name_div, value_div, color) { - if(typeof this.dimensions[label] === 'undefined') { - this.len++; - this.dimensions[label] = new dimensionStatus(this, label, name_div, value_div, color); - } - else - this.dimensions[label].setOptions(name_div, value_div, color); + NETDATA.globalSelectionSync.stop(); + NETDATA.globalSelectionSync.delay(); - return this.dimensions[label]; - }; + state.tmp.dygraph_user_action = true; + //NETDATA.globalSelectionSync.stop(); + //NETDATA.globalSelectionSync.delay(); + state.setMode('zoom'); + Dygraph.moveZoom(event, dygraph, context); + } + }, + mouseup: function (event, dygraph, context) { + state.tmp.dygraph_mouse_down = false; - dimensionsVisibility.prototype.dimensionGet = function(label) { - return this.dimensions[label]; - }; + if (NETDATA.options.debug.dygraph || state.debug) { + state.log('interactionModel.mouseup()'); + } - dimensionsVisibility.prototype.invalidateAll = function() { - var keys = Object.keys(this.dimensions); - var len = keys.length; - while(len--) - this.dimensions[keys[len]].invalidate(); - }; + if (state.tmp.dygraph_highlight_after !== null) { + //console.log('done highlight selection'); - dimensionsVisibility.prototype.selectAll = function() { - var keys = Object.keys(this.dimensions); - var len = keys.length; - while(len--) - this.dimensions[keys[len]].select(); - }; + NETDATA.globalSelectionSync.stop(); + NETDATA.globalSelectionSync.delay(); - dimensionsVisibility.prototype.countSelected = function() { - var selected = 0; - var keys = Object.keys(this.dimensions); - var len = keys.length; - while(len--) - if(this.dimensions[keys[len]].isSelected()) selected++; + if (!(event.offsetX && event.offsetY)) { + event.offsetX = event.layerX - event.target.offsetLeft; + event.offsetY = event.layerY - event.target.offsetTop; + } - return selected; - }; + NETDATA.globalChartUnderlay.set(state + , state.tmp.dygraph_highlight_after + , dygraph.toDataXCoord(event.offsetX) + , state.view_after + , state.view_before + ); - dimensionsVisibility.prototype.selectNone = function() { - var keys = Object.keys(this.dimensions); - var len = keys.length; - while(len--) - this.dimensions[keys[len]].unselect(); - }; + state.tmp.dygraph_highlight_after = null; - dimensionsVisibility.prototype.selected2BooleanArray = function(array) { - var ret = []; - this.selected_count = 0; - this.unselected_count = 0; + context.isZooming = false; + dygraph.clearZoomRect_(); + dygraph.drawGraph_(false); - var len = array.length; - while(len--) { - var ds = this.dimensions[array[len]]; - if(typeof ds === 'undefined') { - // console.log(array[i] + ' is not found'); - ret.unshift(false); - } - else if(ds.isSelected()) { - ret.unshift(true); - this.selected_count++; - } - else { - ret.unshift(false); - this.unselected_count++; - } - } + // refresh all the charts immediately + NETDATA.options.auto_refresher_stop_until = 0; + } else if (context.isPanning) { + //console.log('done panning'); - if(this.selected_count === 0 && this.unselected_count !== 0) { - this.selectAll(); - return this.selected2BooleanArray(array); - } + NETDATA.globalSelectionSync.stop(); + NETDATA.globalSelectionSync.delay(); - return ret; - }; + state.tmp.dygraph_user_action = true; + Dygraph.endPan(event, dygraph, context); + // refresh all the charts immediately + NETDATA.options.auto_refresher_stop_until = 0; + } else if (context.isZooming) { + //console.log('done zomming'); - // ---------------------------------------------------------------------------------------------------------------- - // date/time conversion + NETDATA.globalSelectionSync.stop(); + NETDATA.globalSelectionSync.delay(); - NETDATA.dateTime = { - using_timezone: false, + state.tmp.dygraph_user_action = true; + Dygraph.endZoom(event, dygraph, context); - // these are the old netdata functions - // we fallback to these, if the new ones fail + // refresh all the charts immediately + NETDATA.options.auto_refresher_stop_until = 0; + } + }, + click: function (event, dygraph, context) { + void(dygraph); + void(context); - localeDateStringNative: function(d) { - return d.toLocaleDateString(); - }, + if (NETDATA.options.debug.dygraph || state.debug) { + state.log('interactionModel.click()'); + } - localeTimeStringNative: function(d) { - return d.toLocaleTimeString(); - }, + event.preventDefault(); + }, + dblclick: function (event, dygraph, context) { + void(event); + void(dygraph); + void(context); - xAxisTimeStringNative: function(d) { - return NETDATA.zeropad(d.getHours()) + ":" - + NETDATA.zeropad(d.getMinutes()) + ":" - + NETDATA.zeropad(d.getSeconds()); - }, + if (NETDATA.options.debug.dygraph || state.debug) { + state.log('interactionModel.dblclick()'); + } + NETDATA.resetAllCharts(state); + }, + wheel: function (event, dygraph, context) { + void(context); - // initialize the new date/time conversion - // functions. - // if this fails, we fallback to the above - init: function(timezone) { - //console.log('init with timezone: ' + timezone); + if (NETDATA.options.debug.dygraph || state.debug) { + state.log('interactionModel.wheel()'); + } - // detect browser timezone - try { - NETDATA.options.browser_timezone = Intl.DateTimeFormat().resolvedOptions().timeZone; - } - catch(e) { - console.log('failed to detect browser timezone: ' + e.toString()); - NETDATA.options.browser_timezone = 'cannot-detect-it'; - } + // Take the offset of a mouse event on the dygraph canvas and + // convert it to a pair of percentages from the bottom left. + // (Not top left, bottom is where the lower value is.) + function offsetToPercentage(g, offsetX, offsetY) { + // This is calculating the pixel offset of the leftmost date. + let xOffset = g.toDomCoords(g.xAxisRange()[0], null)[0]; + let yar0 = g.yAxisRange(0); + + // This is calculating the pixel of the highest value. (Top pixel) + let yOffset = g.toDomCoords(null, yar0[1])[1]; + + // x y w and h are relative to the corner of the drawing area, + // so that the upper corner of the drawing area is (0, 0). + let x = offsetX - xOffset; + let y = offsetY - yOffset; + + // This is computing the rightmost pixel, effectively defining the + // width. + let w = g.toDomCoords(g.xAxisRange()[1], null)[0] - xOffset; + + // This is computing the lowest pixel, effectively defining the height. + let h = g.toDomCoords(null, yar0[0])[1] - yOffset; + + // Percentage from the left. + let xPct = w === 0 ? 0 : (x / w); + // Percentage from the top. + let yPct = h === 0 ? 0 : (y / h); + + // The (1-) part below changes it from "% distance down from the top" + // to "% distance up from the bottom". + return [xPct, (1 - yPct)]; + } - var ret = false; + // Adjusts [x, y] toward each other by zoomInPercentage% + // Split it so the left/bottom axis gets xBias/yBias of that change and + // tight/top gets (1-xBias)/(1-yBias) of that change. + // + // If a bias is missing it splits it down the middle. + function zoomRange(g, zoomInPercentage, xBias, yBias) { + xBias = xBias || 0.5; + yBias = yBias || 0.5; + + function adjustAxis(axis, zoomInPercentage, bias) { + let delta = axis[1] - axis[0]; + let increment = delta * zoomInPercentage; + let foo = [increment * bias, increment * (1 - bias)]; + + return [axis[0] + foo[0], axis[1] - foo[1]]; + } - try { - var dateOptions ={ - localeMatcher: 'best fit', - formatMatcher: 'best fit', - weekday: 'short', - year: 'numeric', - month: 'short', - day: '2-digit' - }; + let yAxes = g.yAxisRanges(); + let newYAxes = []; + for (let i = 0; i < yAxes.length; i++) { + newYAxes[i] = adjustAxis(yAxes[i], zoomInPercentage, yBias); + } - var timeOptions = { - localeMatcher: 'best fit', - hour12: false, - formatMatcher: 'best fit', - hour: '2-digit', - minute: '2-digit', - second: '2-digit' - }; + return adjustAxis(g.xAxisRange(), zoomInPercentage, xBias); + } - var xAxisOptions = { - localeMatcher: 'best fit', - hour12: false, - formatMatcher: 'best fit', - hour: '2-digit', - minute: '2-digit', - second: '2-digit' - }; + if (event.altKey || event.shiftKey) { + state.tmp.dygraph_user_action = true; - if(typeof timezone === 'string' && timezone !== '' && timezone !== 'default') { - dateOptions.timeZone = timezone; - timeOptions.timeZone = timezone; - timeOptions.timeZoneName = 'short'; - xAxisOptions.timeZone = timezone; - this.using_timezone = true; - } - else { - timezone = 'default'; - this.using_timezone = false; - } + NETDATA.globalSelectionSync.stop(); + NETDATA.globalSelectionSync.delay(); - this.dateFormat = new Intl.DateTimeFormat(navigator.language, dateOptions); - this.timeFormat = new Intl.DateTimeFormat(navigator.language, timeOptions); - this.xAxisFormat = new Intl.DateTimeFormat(navigator.language, xAxisOptions); + // http://dygraphs.com/gallery/interaction-api.js + let normal_def; + if (typeof event.wheelDelta === 'number' && !isNaN(event.wheelDelta)) + // chrome + { + normal_def = event.wheelDelta / 40; + } else + // firefox + { + normal_def = event.deltaY * -1.2; + } - this.localeDateString = function(d) { - return this.dateFormat.format(d); - }; + let normal = (event.detail) ? event.detail * -1 : normal_def; + let percentage = normal / 50; - this.localeTimeString = function(d) { - return this.timeFormat.format(d); - }; + if (!(event.offsetX && event.offsetY)) { + event.offsetX = event.layerX - event.target.offsetLeft; + event.offsetY = event.layerY - event.target.offsetTop; + } - this.xAxisTimeString = function(d) { - return this.xAxisFormat.format(d); - }; + let percentages = offsetToPercentage(dygraph, event.offsetX, event.offsetY); + let xPct = percentages[0]; + let yPct = percentages[1]; - //var d = new Date(); - //var t = this.dateFormat.format(d) + ' ' + this.timeFormat.format(d) + ' ' + this.xAxisFormat.format(d); + let new_x_range = zoomRange(dygraph, percentage, xPct, yPct); + let after = new_x_range[0]; + let before = new_x_range[1]; - ret = true; - } - catch(e) { - console.log('Cannot setup Date/Time formatting: ' + e.toString()); + let first = state.netdata_first + state.data_update_every; + let last = state.netdata_last + state.data_update_every; - timezone = 'default'; - this.localeDateString = this.localeDateStringNative; - this.localeTimeString = this.localeTimeStringNative; - this.xAxisTimeString = this.xAxisTimeStringNative; - this.using_timezone = false; + if (before > last) { + after -= (before - last); + before = last; + } + if (after < first) { + after = first; + } - ret = false; - } + state.setMode('zoom'); + state.updateChartPanOrZoom(after, before, function () { + dygraph.updateOptions({dateWindow: [after, before]}); + }); - // save it - //console.log('init setOption timezone: ' + timezone); - NETDATA.setOption('timezone', timezone); + event.preventDefault(); + } + }, + touchstart: function (event, dygraph, context) { + state.tmp.dygraph_mouse_down = true; - return ret; - } - }; - NETDATA.dateTime.init(NETDATA.options.current.timezone); + if (NETDATA.options.debug.dygraph || state.debug) { + state.log('interactionModel.touchstart()'); + } + state.tmp.dygraph_user_action = true; + state.setMode('zoom'); + state.pauseChart(); - // ---------------------------------------------------------------------------------------------------------------- - // units conversion + NETDATA.globalSelectionSync.stop(); + NETDATA.globalSelectionSync.delay(); - NETDATA.unitsConversion = { - keys: {}, // keys for data-common-units - latest: {}, // latest selected units for data-common-units + Dygraph.defaultInteractionModel.touchstart(event, dygraph, context); - globalReset: function() { - this.keys = {}; - this.latest = {}; - }, + // we overwrite the touch directions at the end, to overwrite + // the internal default of dygraph + context.touchDirections = {x: true, y: false}; - scalableUnits: { - 'packets/s': { - 'pps': 1, - 'Kpps': 1000, - 'Mpps': 1000000 - }, - 'pps': { - 'pps': 1, - 'Kpps': 1000, - 'Mpps': 1000000 - }, - 'kilobits/s': { - 'bits/s': 1 / 1000, - 'kilobits/s': 1, - 'megabits/s': 1000, - 'gigabits/s': 1000000, - 'terabits/s': 1000000000 - }, - 'kilobytes/s': { - 'bytes/s': 1 / 1024, - 'kilobytes/s': 1, - 'megabytes/s': 1024, - 'gigabytes/s': 1024 * 1024, - 'terabytes/s': 1024 * 1024 * 1024 - }, - 'KB/s': { - 'B/s': 1 / 1024, - 'KB/s': 1, - 'MB/s': 1024, - 'GB/s': 1024 * 1024, - 'TB/s': 1024 * 1024 * 1024 - }, - 'KB': { - 'B': 1 / 1024, - 'KB': 1, - 'MB': 1024, - 'GB': 1024 * 1024, - 'TB': 1024 * 1024 * 1024 - }, - 'MB': { - 'B': 1 / (1024 * 1024), - 'KB': 1 / 1024, - 'MB': 1, - 'GB': 1024, - 'TB': 1024 * 1024, - 'PB': 1024 * 1024 * 1024 - }, - 'GB': { - 'B': 1 / (1024 * 1024 * 1024), - 'KB': 1 / (1024 * 1024), - 'MB': 1 / 1024, - 'GB': 1, - 'TB': 1024, - 'PB': 1024 * 1024, - 'EB': 1024 * 1024 * 1024 - } - /* - 'milliseconds': { - 'seconds': 1000 - }, - 'seconds': { - 'milliseconds': 0.001, - 'seconds': 1, - 'minutes': 60, - 'hours': 3600, - 'days': 86400 - } - */ - }, + state.dygraph_last_touch_start = Date.now(); + state.dygraph_last_touch_move = 0; - convertibleUnits: { - 'Celsius': { - 'Fahrenheit': { - check: function(max) { void(max); return NETDATA.options.current.temperature === 'fahrenheit'; }, - convert: function(value) { return value * 9 / 5 + 32; } - } - }, - 'celsius': { - 'fahrenheit': { - check: function(max) { void(max); return NETDATA.options.current.temperature === 'fahrenheit'; }, - convert: function(value) { return value * 9 / 5 + 32; } + if (typeof event.touches[0].pageX === 'number') { + state.dygraph_last_touch_page_x = event.touches[0].pageX; + } else { + state.dygraph_last_touch_page_x = 0; } }, - 'seconds': { - 'time': { - check: function (max) { void(max); return NETDATA.options.current.seconds_as_time; }, - convert: function(seconds) { return NETDATA.unitsConversion.seconds2time(seconds); } + touchmove: function (event, dygraph, context) { + if (NETDATA.options.debug.dygraph || state.debug) { + state.log('interactionModel.touchmove()'); } - }, - 'milliseconds': { - 'milliseconds': { - check: function (max) { return NETDATA.options.current.seconds_as_time && max < 1000; }, - convert: function(milliseconds) { - var tms = Math.round(milliseconds * 10); - milliseconds = Math.floor(tms / 10); - tms -= milliseconds * 10; + NETDATA.globalSelectionSync.stop(); + NETDATA.globalSelectionSync.delay(); - return (milliseconds).toString() + '.' + tms.toString(); - } - }, - 'seconds': { - check: function (max) { return NETDATA.options.current.seconds_as_time && max >= 1000 && max < 60000; }, - convert: function(milliseconds) { - milliseconds = Math.round(milliseconds); + state.tmp.dygraph_user_action = true; + Dygraph.defaultInteractionModel.touchmove(event, dygraph, context); - var seconds = Math.floor(milliseconds / 1000); - milliseconds -= seconds * 1000; + state.dygraph_last_touch_move = Date.now(); + }, + touchend: function (event, dygraph, context) { + state.tmp.dygraph_mouse_down = false; - milliseconds = Math.round(milliseconds / 10); + if (NETDATA.options.debug.dygraph || state.debug) { + state.log('interactionModel.touchend()'); + } - return seconds.toString() + '.' - + NETDATA.zeropad(milliseconds); - } - }, - 'M:SS.ms': { - check: function (max) { return NETDATA.options.current.seconds_as_time && max >= 60000; }, - convert: function(milliseconds) { - milliseconds = Math.round(milliseconds); + NETDATA.globalSelectionSync.stop(); + NETDATA.globalSelectionSync.delay(); - var minutes = Math.floor(milliseconds / 60000); - milliseconds -= minutes * 60000; + state.tmp.dygraph_user_action = true; + Dygraph.defaultInteractionModel.touchend(event, dygraph, context); - var seconds = Math.floor(milliseconds / 1000); - milliseconds -= seconds * 1000; + // if it didn't move, it is a selection + if (state.dygraph_last_touch_move === 0 && state.dygraph_last_touch_page_x !== 0) { + NETDATA.globalSelectionSync.dontSyncBefore = 0; + NETDATA.globalSelectionSync.setMaster(state); - milliseconds = Math.round(milliseconds / 10); + // internal api of dygraph + let pct = (state.dygraph_last_touch_page_x - (dygraph.plotter_.area.x + state.element.getBoundingClientRect().left)) / dygraph.plotter_.area.w; + console.log('pct: ' + pct.toString()); - return minutes.toString() + ':' - + NETDATA.zeropad(seconds) + '.' - + NETDATA.zeropad(milliseconds); + let t = Math.round(state.view_after + (state.view_before - state.view_after) * pct); + if (NETDATA.dygraphSetSelection(state, t)) { + NETDATA.globalSelectionSync.sync(state, t); } } - } - }, - seconds2time: function(seconds) { - seconds = Math.abs(seconds); - - var days = Math.floor(seconds / 86400); - seconds -= days * 86400; - - var hours = Math.floor(seconds / 3600); - seconds -= hours * 3600; - - var minutes = Math.floor(seconds / 60); - seconds -= minutes * 60; - - seconds = Math.round(seconds); - - var ms_txt = ''; - /* - var ms = seconds - Math.floor(seconds); - seconds -= ms; - ms = Math.round(ms * 1000); - - if(ms > 1) { - if(ms < 10) - ms_txt = '.00' + ms.toString(); - else if(ms < 100) - ms_txt = '.0' + ms.toString(); - else - ms_txt = '.' + ms.toString(); - } - */ - - return ((days > 0)?days.toString() + 'd:':'').toString() - + NETDATA.zeropad(hours) + ':' - + NETDATA.zeropad(minutes) + ':' - + NETDATA.zeropad(seconds) - + ms_txt; - }, + // if it was double tap within double click time, reset the charts + let now = Date.now(); + if (typeof state.dygraph_last_touch_end !== 'undefined') { + if (state.dygraph_last_touch_move === 0) { + let dt = now - state.dygraph_last_touch_end; + if (dt <= NETDATA.options.current.double_click_speed) { + NETDATA.resetAllCharts(state); + } + } + } - // get a function that converts the units - // + every time units are switched call the callback - get: function(uuid, min, max, units, desired_units, common_units_name, switch_units_callback) { - // validate the parameters - if(typeof units === 'undefined') - units = 'undefined'; + // remember the timestamp of the last touch end + state.dygraph_last_touch_end = now; - // check if we support units conversion - if(typeof this.scalableUnits[units] === 'undefined' && typeof this.convertibleUnits[units] === 'undefined') { - // we can't convert these units - //console.log('DEBUG: ' + uuid.toString() + ' can\'t convert units: ' + units.toString()); - return function(value) { return value; }; + // refresh all the charts immediately + NETDATA.options.auto_refresher_stop_until = 0; } + } + }; - // check if the caller wants the original units - if(typeof desired_units === 'undefined' || desired_units === null || desired_units === 'original' || desired_units === units) { - //console.log('DEBUG: ' + uuid.toString() + ' original units wanted'); - switch_units_callback(units); - return function(value) { return value; }; - } - - // now we know we can convert the units - // and the caller wants some kind of conversion - - var tunits = null; - var tdivider = 0; - var x; - - if(typeof this.scalableUnits[units] !== 'undefined') { - // units that can be scaled - // we decide a divider - - // console.log('NETDATA.unitsConversion.get(' + units.toString() + ', ' + desired_units.toString() + ', function()) decide divider with min = ' + min.toString() + ', max = ' + max.toString()); - - if (desired_units === 'auto') { - // the caller wants to auto-scale the units - - // find the absolute maximum value that is rendered on the chart - // based on this we decide the scale - min = Math.abs(min); - max = Math.abs(max); - if (min > max) max = min; + if (NETDATA.chartLibraries.dygraph.isLogScale(state)) { + if (Array.isArray(state.tmp.dygraph_options.valueRange) && state.tmp.dygraph_options.valueRange[0] <= 0) { + state.tmp.dygraph_options.valueRange[0] = null; + } + } - // find the smallest scale that provides integers - for (x in this.scalableUnits[units]) { - if (this.scalableUnits[units].hasOwnProperty(x)) { - var m = this.scalableUnits[units][x]; - if (m <= max && m > tdivider) { - tunits = x; - tdivider = m; - } - } - } + if (NETDATA.chartLibraries.dygraph.isSparkline(state)) { + state.tmp.dygraph_options.drawGrid = false; + state.tmp.dygraph_options.drawAxis = false; + state.tmp.dygraph_options.title = undefined; + state.tmp.dygraph_options.ylabel = undefined; + state.tmp.dygraph_options.yLabelWidth = 0; + //state.tmp.dygraph_options.labelsDivWidth = 120; + //state.tmp.dygraph_options.labelsDivStyles.width = '120px'; + state.tmp.dygraph_options.labelsSeparateLines = true; + state.tmp.dygraph_options.rightGap = 0; + state.tmp.dygraph_options.yRangePad = 1; + state.tmp.dygraph_options.axes.x.drawAxis = false; + state.tmp.dygraph_options.axes.y.drawAxis = false; + } - if(tunits === null || tdivider <= 0) { - // we couldn't find one - //console.log('DEBUG: ' + uuid.toString() + ' cannot find an auto-scaling candidate for units: ' + units.toString() + ' (max: ' + max.toString() + ')'); - switch_units_callback(units); - return function(value) { return value; }; - } + if (smooth) { + state.tmp.dygraph_smooth_eligible = true; - if(typeof common_units_name === 'string' && typeof uuid === 'string') { - // the caller wants several charts to have the same units - // data-common-units + if (NETDATA.options.current.smooth_plot) { + state.tmp.dygraph_options.plotter = smoothPlotter; + } + } + else { + state.tmp.dygraph_smooth_eligible = false; + } - var common_units_key = common_units_name + '-' + units; + if (netdataSnapshotData !== null && NETDATA.globalPanAndZoom.isActive() && NETDATA.globalPanAndZoom.isMaster(state) === false) { + // pan and zoom on snapshots + state.tmp.dygraph_options.dateWindow = [NETDATA.globalPanAndZoom.force_after_ms, NETDATA.globalPanAndZoom.force_before_ms]; + //state.tmp.dygraph_options.isZoomedIgnoreProgrammaticZoom = true; + } - // add our divider into the list of keys - var t = this.keys[common_units_key]; - if(typeof t === 'undefined') { - this.keys[common_units_key] = {}; - t = this.keys[common_units_key]; - } - t[uuid] = { - units: tunits, - divider: tdivider - }; - - // find the max divider of all charts - var common_units = t[uuid]; - for(x in t) { - if (t.hasOwnProperty(x) && t[x].divider > common_units.divider) - common_units = t[x]; - } + state.tmp.dygraph_instance = new Dygraph(state.element_chart, + data.result.data, state.tmp.dygraph_options); - // save our common_max to the latest keys - var latest = this.latest[common_units_key]; - if(typeof latest === 'undefined') { - this.latest[common_units_key] = {}; - latest = this.latest[common_units_key]; - } - latest.units = common_units.units; - latest.divider = common_units.divider; - - tunits = latest.units; - tdivider = latest.divider; - - //console.log('DEBUG: ' + uuid.toString() + ' converted units: ' + units.toString() + ' to units: ' + tunits.toString() + ' with divider ' + tdivider.toString() + ', common-units=' + common_units_name.toString() + ((t[uuid].divider !== tdivider)?' USED COMMON, mine was ' + t[uuid].units:' set common').toString()); - - // apply it to this chart - switch_units_callback(tunits); - return function(value) { - if(tdivider !== latest.divider) { - // another chart switched our common units - // we should switch them too - //console.log('DEBUG: ' + uuid + ' switching units due to a common-units change, from ' + tunits.toString() + ' to ' + latest.units.toString()); - tunits = latest.units; - tdivider = latest.divider; - switch_units_callback(tunits); - } + state.tmp.dygraph_force_zoom = false; + state.tmp.dygraph_user_action = false; + state.tmp.dygraph_last_rendered = Date.now(); + state.tmp.dygraph_highlight_after = null; - return value / tdivider; - }; - } - else { - // the caller did not give data-common-units - // this chart auto-scales independently of all others - //console.log('DEBUG: ' + uuid.toString() + ' converted units: ' + units.toString() + ' to units: ' + tunits.toString() + ' with divider ' + tdivider.toString() + ', autonomously'); + if (state.tmp.dygraph_options.valueRange[0] === null && state.tmp.dygraph_options.valueRange[1] === null) { + if (typeof state.tmp.dygraph_instance.axes_[0].extremeRange !== 'undefined') { + state.tmp.__commonMin = NETDATA.dataAttribute(state.element, 'common-min', null); + state.tmp.__commonMax = NETDATA.dataAttribute(state.element, 'common-max', null); + } else { + state.log('incompatible version of Dygraph detected'); + state.tmp.__commonMin = null; + state.tmp.__commonMax = null; + } + } else { + // if the user gave a valueRange, respect it + state.tmp.__commonMin = null; + state.tmp.__commonMax = null; + } - switch_units_callback(tunits); - return function (value) { return value / tdivider; }; - } - } - else { - // the caller wants specific units - - if(typeof this.scalableUnits[units][desired_units] !== 'undefined') { - // all good, set the new units - tdivider = this.scalableUnits[units][desired_units]; - // console.log('DEBUG: ' + uuid.toString() + ' converted units: ' + units.toString() + ' to units: ' + desired_units.toString() + ' with divider ' + tdivider.toString() + ', by reference'); - switch_units_callback(desired_units); - return function (value) { return value / tdivider; }; - } - else { - // oops! switch back to original units - console.log('Units conversion from ' + units.toString() + ' to ' + desired_units.toString() + ' is not supported.'); - switch_units_callback(units); - return function (value) { return value; }; - } - } - } - else if(typeof this.convertibleUnits[units] !== 'undefined') { - // units that can be converted - if(desired_units === 'auto') { - for(x in this.convertibleUnits[units]) { - if (this.convertibleUnits[units].hasOwnProperty(x)) { - if (this.convertibleUnits[units][x].check(max)) { - //console.log('DEBUG: ' + uuid.toString() + ' converting ' + units.toString() + ' to: ' + x.toString()); - switch_units_callback(x); - return this.convertibleUnits[units][x].convert; - } - } - } + return true; +}; +// ---------------------------------------------------------------------------------------------------------------- +// sparkline - // none checked ok - //console.log('DEBUG: ' + uuid.toString() + ' no conversion available for ' + units.toString() + ' to: ' + desired_units.toString()); - switch_units_callback(units); - return function (value) { return value; }; - } - else if(typeof this.convertibleUnits[units][desired_units] !== 'undefined') { - switch_units_callback(desired_units); - return this.convertibleUnits[units][desired_units].convert; - } - else { - console.log('Units conversion from ' + units.toString() + ' to ' + desired_units.toString() + ' is not supported.'); - switch_units_callback(units); - return function (value) { return value; }; +NETDATA.sparklineInitialize = function (callback) { + if (typeof netdataNoSparklines === 'undefined' || !netdataNoSparklines) { + $.ajax({ + url: NETDATA.sparkline_js, + cache: true, + dataType: "script", + xhrFields: {withCredentials: true} // required for the cookie + }) + .done(function () { + NETDATA.registerChartLibrary('sparkline', NETDATA.sparkline_js); + }) + .fail(function () { + NETDATA.chartLibraries.sparkline.enabled = false; + NETDATA.error(100, NETDATA.sparkline_js); + }) + .always(function () { + if (typeof callback === "function") { + return callback(); } - } - else { - // hm... did we forget to implement the new type? - console.log('Unmatched unit conversion method for units ' + units.toString()); - switch_units_callback(units); - return function (value) { return value; }; - } + }); + } else { + NETDATA.chartLibraries.sparkline.enabled = false; + if (typeof callback === "function") { + return callback(); } - }; - - // ---------------------------------------------------------------------------------------------------------------- - // global selection sync + } +}; + +NETDATA.sparklineChartUpdate = function (state, data) { + state.sparkline_options.width = state.chartWidth(); + state.sparkline_options.height = state.chartHeight(); + + $(state.element_chart).sparkline(data.result, state.sparkline_options); + return true; +}; + +NETDATA.sparklineChartCreate = function (state, data) { + let type = NETDATA.dataAttribute(state.element, 'sparkline-type', 'line'); + let lineColor = NETDATA.dataAttribute(state.element, 'sparkline-linecolor', state.chartCustomColors()[0]); + let fillColor = NETDATA.dataAttribute(state.element, 'sparkline-fillcolor', ((state.chart.chart_type === 'line') ? NETDATA.themes.current.background : NETDATA.colorLuminance(lineColor, NETDATA.chartDefaults.fill_luminance))); + let chartRangeMin = NETDATA.dataAttribute(state.element, 'sparkline-chartrangemin', undefined); + let chartRangeMax = NETDATA.dataAttribute(state.element, 'sparkline-chartrangemax', undefined); + let composite = NETDATA.dataAttribute(state.element, 'sparkline-composite', undefined); + let enableTagOptions = NETDATA.dataAttribute(state.element, 'sparkline-enabletagoptions', undefined); + let tagOptionPrefix = NETDATA.dataAttribute(state.element, 'sparkline-tagoptionprefix', undefined); + let tagValuesAttribute = NETDATA.dataAttribute(state.element, 'sparkline-tagvaluesattribute', undefined); + let disableHiddenCheck = NETDATA.dataAttribute(state.element, 'sparkline-disablehiddencheck', undefined); + let defaultPixelsPerValue = NETDATA.dataAttribute(state.element, 'sparkline-defaultpixelspervalue', undefined); + let spotColor = NETDATA.dataAttribute(state.element, 'sparkline-spotcolor', undefined); + let minSpotColor = NETDATA.dataAttribute(state.element, 'sparkline-minspotcolor', undefined); + let maxSpotColor = NETDATA.dataAttribute(state.element, 'sparkline-maxspotcolor', undefined); + let spotRadius = NETDATA.dataAttribute(state.element, 'sparkline-spotradius', undefined); + let valueSpots = NETDATA.dataAttribute(state.element, 'sparkline-valuespots', undefined); + let highlightSpotColor = NETDATA.dataAttribute(state.element, 'sparkline-highlightspotcolor', undefined); + let highlightLineColor = NETDATA.dataAttribute(state.element, 'sparkline-highlightlinecolor', undefined); + let lineWidth = NETDATA.dataAttribute(state.element, 'sparkline-linewidth', undefined); + let normalRangeMin = NETDATA.dataAttribute(state.element, 'sparkline-normalrangemin', undefined); + let normalRangeMax = NETDATA.dataAttribute(state.element, 'sparkline-normalrangemax', undefined); + let drawNormalOnTop = NETDATA.dataAttribute(state.element, 'sparkline-drawnormalontop', undefined); + let xvalues = NETDATA.dataAttribute(state.element, 'sparkline-xvalues', undefined); + let chartRangeClip = NETDATA.dataAttribute(state.element, 'sparkline-chartrangeclip', undefined); + let chartRangeMinX = NETDATA.dataAttribute(state.element, 'sparkline-chartrangeminx', undefined); + let chartRangeMaxX = NETDATA.dataAttribute(state.element, 'sparkline-chartrangemaxx', undefined); + let disableInteraction = NETDATA.dataAttributeBoolean(state.element, 'sparkline-disableinteraction', false); + let disableTooltips = NETDATA.dataAttributeBoolean(state.element, 'sparkline-disabletooltips', false); + let disableHighlight = NETDATA.dataAttributeBoolean(state.element, 'sparkline-disablehighlight', false); + let highlightLighten = NETDATA.dataAttribute(state.element, 'sparkline-highlightlighten', 1.4); + let highlightColor = NETDATA.dataAttribute(state.element, 'sparkline-highlightcolor', undefined); + let tooltipContainer = NETDATA.dataAttribute(state.element, 'sparkline-tooltipcontainer', undefined); + let tooltipClassname = NETDATA.dataAttribute(state.element, 'sparkline-tooltipclassname', undefined); + let tooltipFormat = NETDATA.dataAttribute(state.element, 'sparkline-tooltipformat', undefined); + let tooltipPrefix = NETDATA.dataAttribute(state.element, 'sparkline-tooltipprefix', undefined); + let tooltipSuffix = NETDATA.dataAttribute(state.element, 'sparkline-tooltipsuffix', ' ' + state.units_current); + let tooltipSkipNull = NETDATA.dataAttributeBoolean(state.element, 'sparkline-tooltipskipnull', true); + let tooltipValueLookups = NETDATA.dataAttribute(state.element, 'sparkline-tooltipvaluelookups', undefined); + let tooltipFormatFieldlist = NETDATA.dataAttribute(state.element, 'sparkline-tooltipformatfieldlist', undefined); + let tooltipFormatFieldlistKey = NETDATA.dataAttribute(state.element, 'sparkline-tooltipformatfieldlistkey', undefined); + let numberFormatter = NETDATA.dataAttribute(state.element, 'sparkline-numberformatter', function (n) { + return n.toFixed(2); + }); + let numberDigitGroupSep = NETDATA.dataAttribute(state.element, 'sparkline-numberdigitgroupsep', undefined); + let numberDecimalMark = NETDATA.dataAttribute(state.element, 'sparkline-numberdecimalmark', undefined); + let numberDigitGroupCount = NETDATA.dataAttribute(state.element, 'sparkline-numberdigitgroupcount', undefined); + let animatedZooms = NETDATA.dataAttributeBoolean(state.element, 'sparkline-animatedzooms', false); - NETDATA.globalSelectionSync = { - state: null, - dont_sync_before: 0, - last_t: 0, - slaves: [], - timeout_id: undefined, + if (spotColor === 'disable') { + spotColor = ''; + } + if (minSpotColor === 'disable') { + minSpotColor = ''; + } + if (maxSpotColor === 'disable') { + maxSpotColor = ''; + } - globalReset: function() { - this.stop(); - this.state = null; - this.dont_sync_before = 0; - this.last_t = 0; - this.slaves = []; - this.timeout_id = undefined; + // state.log('sparkline type ' + type + ', lineColor: ' + lineColor + ', fillColor: ' + fillColor); + + state.sparkline_options = { + type: type, + lineColor: lineColor, + fillColor: fillColor, + chartRangeMin: chartRangeMin, + chartRangeMax: chartRangeMax, + composite: composite, + enableTagOptions: enableTagOptions, + tagOptionPrefix: tagOptionPrefix, + tagValuesAttribute: tagValuesAttribute, + disableHiddenCheck: disableHiddenCheck, + defaultPixelsPerValue: defaultPixelsPerValue, + spotColor: spotColor, + minSpotColor: minSpotColor, + maxSpotColor: maxSpotColor, + spotRadius: spotRadius, + valueSpots: valueSpots, + highlightSpotColor: highlightSpotColor, + highlightLineColor: highlightLineColor, + lineWidth: lineWidth, + normalRangeMin: normalRangeMin, + normalRangeMax: normalRangeMax, + drawNormalOnTop: drawNormalOnTop, + xvalues: xvalues, + chartRangeClip: chartRangeClip, + chartRangeMinX: chartRangeMinX, + chartRangeMaxX: chartRangeMaxX, + disableInteraction: disableInteraction, + disableTooltips: disableTooltips, + disableHighlight: disableHighlight, + highlightLighten: highlightLighten, + highlightColor: highlightColor, + tooltipContainer: tooltipContainer, + tooltipClassname: tooltipClassname, + tooltipChartTitle: state.title, + tooltipFormat: tooltipFormat, + tooltipPrefix: tooltipPrefix, + tooltipSuffix: tooltipSuffix, + tooltipSkipNull: tooltipSkipNull, + tooltipValueLookups: tooltipValueLookups, + tooltipFormatFieldlist: tooltipFormatFieldlist, + tooltipFormatFieldlistKey: tooltipFormatFieldlistKey, + numberFormatter: numberFormatter, + numberDigitGroupSep: numberDigitGroupSep, + numberDecimalMark: numberDecimalMark, + numberDigitGroupCount: numberDigitGroupCount, + animatedZooms: animatedZooms, + width: state.chartWidth(), + height: state.chartHeight() + }; + + $(state.element_chart).sparkline(data.result, state.sparkline_options); + + return true; +}; +// google charts + +NETDATA.googleInitialize = function (callback) { + if (typeof netdataNoGoogleCharts === 'undefined' || !netdataNoGoogleCharts) { + $.ajax({ + url: NETDATA.google_js, + cache: true, + dataType: "script", + xhrFields: {withCredentials: true} // required for the cookie + }) + .done(function () { + NETDATA.registerChartLibrary('google', NETDATA.google_js); + google.load('visualization', '1.1', { + 'packages': ['corechart', 'controls'], + 'callback': callback + }); + }) + .fail(function () { + NETDATA.chartLibraries.google.enabled = false; + NETDATA.error(100, NETDATA.google_js); + if (typeof callback === "function") { + return callback(); + } + }); + } else { + NETDATA.chartLibraries.google.enabled = false; + if (typeof callback === "function") { + return callback(); + } + } +}; + +NETDATA.googleChartUpdate = function (state, data) { + let datatable = new google.visualization.DataTable(data.result); + state.google_instance.draw(datatable, state.google_options); + return true; +}; + +NETDATA.googleChartCreate = function (state, data) { + let datatable = new google.visualization.DataTable(data.result); + + state.google_options = { + colors: state.chartColors(), + + // do not set width, height - the chart resizes itself + //width: state.chartWidth(), + //height: state.chartHeight(), + lineWidth: 1, + title: state.title, + fontSize: 11, + hAxis: { + // title: "Time of Day", + // format:'HH:mm:ss', + viewWindowMode: 'maximized', + slantedText: false, + format: 'HH:mm:ss', + textStyle: { + fontSize: 9 + }, + gridlines: { + color: '#EEE' + } }, - - active: function() { - return (this.state !== null); + vAxis: { + title: state.units_current, + viewWindowMode: 'pretty', + minValue: -0.1, + maxValue: 0.1, + direction: 1, + textStyle: { + fontSize: 9 + }, + gridlines: { + color: '#EEE' + } }, - - // return true if global selection sync can be enabled now - enabled: function() { - // console.log('enabled()'); - // can we globally apply selection sync? - if(NETDATA.options.current.sync_selection === false) - return false; - - return (this.dont_sync_before <= Date.now()); + chartArea: { + width: '65%', + height: '80%' }, - - // set the global selection sync master - setMaster: function(state) { - if(this.enabled() === false) { - this.stop(); - return; + focusTarget: 'category', + annotation: { + '1': { + style: 'line' } + }, + pointsVisible: 0, + titlePosition: 'out', + titleTextStyle: { + fontSize: 11 + }, + tooltip: { + isHtml: false, + ignoreBounds: true, + textStyle: { + fontSize: 9 + } + }, + curveType: 'function', + areaOpacity: 0.3, + isStacked: false + }; + + switch (state.chart.chart_type) { + case "area": + state.google_options.vAxis.viewWindowMode = 'maximized'; + state.google_options.areaOpacity = NETDATA.options.current.color_fill_opacity_area; + state.google_instance = new google.visualization.AreaChart(state.element_chart); + break; + + case "stacked": + state.google_options.isStacked = true; + state.google_options.areaOpacity = NETDATA.options.current.color_fill_opacity_stacked; + state.google_options.vAxis.viewWindowMode = 'maximized'; + state.google_options.vAxis.minValue = null; + state.google_options.vAxis.maxValue = null; + state.google_instance = new google.visualization.AreaChart(state.element_chart); + break; + + default: + case "line": + state.google_options.lineWidth = 2; + state.google_instance = new google.visualization.LineChart(state.element_chart); + break; + } - if(this.state === state) - return; + state.google_instance.draw(datatable, state.google_options); + return true; +}; +// gauge.js - if(this.state !== null) - this.stop(); +NETDATA.gaugeInitialize = function (callback) { + if (typeof netdataNoGauge === 'undefined' || !netdataNoGauge) { + $.ajax({ + url: NETDATA.gauge_js, + cache: true, + dataType: "script", + xhrFields: {withCredentials: true} // required for the cookie + }) + .done(function () { + NETDATA.registerChartLibrary('gauge', NETDATA.gauge_js); + }) + .fail(function () { + NETDATA.chartLibraries.gauge.enabled = false; + NETDATA.error(100, NETDATA.gauge_js); + }) + .always(function () { + if (typeof callback === "function") { + return callback(); + } + }) + } + else { + NETDATA.chartLibraries.gauge.enabled = false; + if (typeof callback === "function") { + return callback(); + } + } +}; - if(NETDATA.options.debug.globalSelectionSync === true) - console.log('globalSelectionSync.setMaster(' + state.id + ')'); +NETDATA.gaugeAnimation = function (state, status) { + let speed = 32; - state.selected = true; - this.state = state; - this.last_t = 0; + if (typeof status === 'boolean' && status === false) { + speed = 1000000000; + } else if (typeof status === 'number') { + speed = status; + } - // find all slaves - var targets = NETDATA.intersectionObserver.targets(); - this.slaves = []; - var len = targets.length; - while(len--) { - var st = targets[len]; - if (this.state !== st && st.globalSelectionSyncIsEligible() === true) - this.slaves.push(st); - } + // console.log('gauge speed ' + speed); + state.tmp.gauge_instance.animationSpeed = speed; + state.tmp.___gaugeOld__.speed = speed; +}; - // this.delay(100); - }, +NETDATA.gaugeSet = function (state, value, min, max) { + if (typeof value !== 'number') { + value = 0; + } + if (typeof min !== 'number') { + min = 0; + } + if (typeof max !== 'number') { + max = 0; + } + if (value > max) { + max = value; + } + if (value < min) { + min = value; + } + if (min > max) { + let t = min; + min = max; + max = t; + } + else if (min === max) { + max = min + 1; + } - // stop global selection sync - stop: function() { - if(this.state !== null) { - if(NETDATA.options.debug.globalSelectionSync === true) - console.log('globalSelectionSync.stop()'); + state.legendFormatValueDecimalsFromMinMax(min, max); - var len = this.slaves.length; - while (len--) - this.slaves[len].clearSelection(); + // gauge.js has an issue if the needle + // is smaller than min or larger than max + // when we set the new values + // the needle will go crazy - this.state.clearSelection(); + // to prevent it, we always feed it + // with a percentage, so that the needle + // is always between min and max + let pcent = (value - min) * 100 / (max - min); - this.last_t = 0; - this.slaves = []; - this.state = null; - } - }, + // bug fix for gauge.js 1.3.1 + // if the value is the absolute min or max, the chart is broken + if (pcent < 0.001) { + pcent = 0.001; + } + if (pcent > 99.999) { + pcent = 99.999; + } - // delay global selection sync for some time - delay: function(ms) { - if(NETDATA.options.current.sync_selection === true) { - if(NETDATA.options.debug.globalSelectionSync === true) - console.log('globalSelectionSync.delay()'); + state.tmp.gauge_instance.set(pcent); + // console.log('gauge set ' + pcent + ', value ' + value + ', min ' + min + ', max ' + max); - if(typeof ms === 'number') - this.dont_sync_before = Date.now() + ms; - else - this.dont_sync_before = Date.now() + NETDATA.options.current.sync_selection_delay; - } - }, + state.tmp.___gaugeOld__.value = value; + state.tmp.___gaugeOld__.min = min; + state.tmp.___gaugeOld__.max = max; +}; - __syncSlaves: function() { - if(NETDATA.globalSelectionSync.enabled() === true) { - if(NETDATA.options.debug.globalSelectionSync === true) - console.log('globalSelectionSync.__syncSlaves()'); +NETDATA.gaugeSetLabels = function (state, value, min, max) { + if (state.tmp.___gaugeOld__.valueLabel !== value) { + state.tmp.___gaugeOld__.valueLabel = value; + state.tmp.gaugeChartLabel.innerText = state.legendFormatValue(value); + } + if (state.tmp.___gaugeOld__.minLabel !== min) { + state.tmp.___gaugeOld__.minLabel = min; + state.tmp.gaugeChartMin.innerText = state.legendFormatValue(min); + } + if (state.tmp.___gaugeOld__.maxLabel !== max) { + state.tmp.___gaugeOld__.maxLabel = max; + state.tmp.gaugeChartMax.innerText = state.legendFormatValue(max); + } +}; - var t = NETDATA.globalSelectionSync.last_t; - var len = NETDATA.globalSelectionSync.slaves.length; - while (len--) - NETDATA.globalSelectionSync.slaves[len].setSelection(t); +NETDATA.gaugeClearSelection = function (state, force) { + if (typeof state.tmp.gaugeEvent !== 'undefined' && typeof state.tmp.gaugeEvent.timer !== 'undefined') { + NETDATA.timeout.clear(state.tmp.gaugeEvent.timer); + state.tmp.gaugeEvent.timer = undefined; + } - this.timeout_id = undefined; - } - }, + if (state.isAutoRefreshable() && state.data !== null && force !== true) { + NETDATA.gaugeChartUpdate(state, state.data); + } else { + NETDATA.gaugeAnimation(state, false); + NETDATA.gaugeSetLabels(state, null, null, null); + NETDATA.gaugeSet(state, null, null, null); + } - // sync all the visible charts to the given time - // this is to be called from the chart libraries - sync: function(state, t) { - if(NETDATA.options.current.sync_selection === true) { - if(NETDATA.options.debug.globalSelectionSync === true) - console.log('globalSelectionSync.sync(' + state.id + ', ' + t.toString() + ')'); + NETDATA.gaugeAnimation(state, true); + return true; +}; - this.setMaster(state); +NETDATA.gaugeSetSelection = function (state, t) { + if (state.timeIsVisible(t) !== true) { + return NETDATA.gaugeClearSelection(state, true); + } - if(t === this.last_t) - return; + let slot = state.calculateRowForTime(t); + if (slot < 0 || slot >= state.data.result.length) { + return NETDATA.gaugeClearSelection(state, true); + } - this.last_t = t; + if (typeof state.tmp.gaugeEvent === 'undefined') { + state.tmp.gaugeEvent = { + timer: undefined, + value: 0, + min: 0, + max: 0 + }; + } - if (state.foreign_element_selection !== null) - state.foreign_element_selection.innerText = NETDATA.dateTime.localeDateString(t) + ' ' + NETDATA.dateTime.localeTimeString(t); + let value = state.data.result[state.data.result.length - 1 - slot]; + let min = (state.tmp.gaugeMin === null) ? NETDATA.commonMin.get(state) : state.tmp.gaugeMin; + let max = (state.tmp.gaugeMax === null) ? NETDATA.commonMax.get(state) : state.tmp.gaugeMax; - if (this.timeout_id) - NETDATA.timeout.clear(this.timeout_id); + // make sure it is zero based + // but only if it has not been set by the user + if (state.tmp.gaugeMin === null && min > 0) { + min = 0; + } + if (state.tmp.gaugeMax === null && max < 0) { + max = 0; + } - this.timeout_id = NETDATA.timeout.set(this.__syncSlaves, 0); - } - } - }; + state.tmp.gaugeEvent.value = value; + state.tmp.gaugeEvent.min = min; + state.tmp.gaugeEvent.max = max; + NETDATA.gaugeSetLabels(state, value, min, max); - NETDATA.intersectionObserver = { - observer: null, - visible_targets: [], + if (state.tmp.gaugeEvent.timer === undefined) { + NETDATA.gaugeAnimation(state, false); - options: { - root: null, - rootMargin: "0px", - threshold: null - }, + state.tmp.gaugeEvent.timer = NETDATA.timeout.set(function () { + state.tmp.gaugeEvent.timer = undefined; + NETDATA.gaugeSet(state, state.tmp.gaugeEvent.value, state.tmp.gaugeEvent.min, state.tmp.gaugeEvent.max); + }, 0); + } - enabled: function() { - return this.observer !== null; - }, + return true; +}; - globalReset: function() { - if(this.observer !== null) { - this.visible_targets = []; - this.observer.disconnect(); - this.init(); - } - }, +NETDATA.gaugeChartUpdate = function (state, data) { + let value, min, max; - targets: function() { - if(this.enabled() === true && this.visible_targets.length > 0) - return this.visible_targets; - else - return NETDATA.options.targets; - }, + if (NETDATA.globalPanAndZoom.isActive() || state.isAutoRefreshable() === false) { + NETDATA.gaugeSetLabels(state, null, null, null); + state.tmp.gauge_instance.set(0); + } else { + value = data.result[0]; + min = (state.tmp.gaugeMin === null) ? NETDATA.commonMin.get(state) : state.tmp.gaugeMin; + max = (state.tmp.gaugeMax === null) ? NETDATA.commonMax.get(state) : state.tmp.gaugeMax; + if (value < min) { + min = value; + } + if (value > max) { + max = value; + } - switchChartVisibility: function() { - var old = this.__visibilityRatioOld; + // make sure it is zero based + // but only if it has not been set by the user + if (state.tmp.gaugeMin === null && min > 0) { + min = 0; + } + if (state.tmp.gaugeMax === null && max < 0) { + max = 0; + } - if(old !== this.__visibilityRatio) { - if (old === 0 && this.__visibilityRatio > 0) - this.unhideChart(); - else if (old > 0 && this.__visibilityRatio === 0) - this.hideChart(); + NETDATA.gaugeSet(state, value, min, max); + NETDATA.gaugeSetLabels(state, value, min, max); + } - this.__visibilityRatioOld = this.__visibilityRatio; - } - }, + return true; +}; + +NETDATA.gaugeChartCreate = function (state, data) { + // let chart = $(state.element_chart); + + let value = data.result[0]; + let min = NETDATA.dataAttribute(state.element, 'gauge-min-value', null); + let max = NETDATA.dataAttribute(state.element, 'gauge-max-value', null); + // let adjust = NETDATA.dataAttribute(state.element, 'gauge-adjust', null); + let pointerColor = NETDATA.dataAttribute(state.element, 'gauge-pointer-color', NETDATA.themes.current.gauge_pointer); + let strokeColor = NETDATA.dataAttribute(state.element, 'gauge-stroke-color', NETDATA.themes.current.gauge_stroke); + let startColor = NETDATA.dataAttribute(state.element, 'gauge-start-color', state.chartCustomColors()[0]); + let stopColor = NETDATA.dataAttribute(state.element, 'gauge-stop-color', void 0); + let generateGradient = NETDATA.dataAttribute(state.element, 'gauge-generate-gradient', false); + + if (min === null) { + min = NETDATA.commonMin.get(state); + state.tmp.gaugeMin = null; + } else { + state.tmp.gaugeMin = min; + } - handler: function(entries, observer) { - entries.forEach(function(entry) { - var state = NETDATA.chartState(entry.target); - - var idx; - if(entry.intersectionRatio > 0) { - idx = NETDATA.intersectionObserver.visible_targets.indexOf(state); - if(idx === -1) { - if(NETDATA.scrollUp === true) - NETDATA.intersectionObserver.visible_targets.push(state); - else - NETDATA.intersectionObserver.visible_targets.unshift(state); - } - else if(state.__visibilityRatio === 0) - state.log("was not visible until now, but was already in visible_targets"); - } - else { - idx = NETDATA.intersectionObserver.visible_targets.indexOf(state); - if(idx !== -1) - NETDATA.intersectionObserver.visible_targets.splice(idx, 1); - else if(state.__visibilityRatio > 0) - state.log("was visible, but not found in visible_targets"); - } + if (max === null) { + max = NETDATA.commonMax.get(state); + state.tmp.gaugeMax = null; + } else { + state.tmp.gaugeMax = max; + } - state.__visibilityRatio = entry.intersectionRatio; + // make sure it is zero based + // but only if it has not been set by the user + if (state.tmp.gaugeMin === null && min > 0) { + min = 0; + } + if (state.tmp.gaugeMax === null && max < 0) { + max = 0; + } - if(NETDATA.options.current.async_on_scroll === false) { - if(window.requestIdleCallback) - window.requestIdleCallback(function() { - NETDATA.intersectionObserver.switchChartVisibility.call(state); - }, {timeout: 100}); - else - NETDATA.intersectionObserver.switchChartVisibility.call(state); - } - }); + let width = state.chartWidth(), height = state.chartHeight(); //, ratio = 1.5; + // console.log('gauge width: ' + width.toString() + ', height: ' + height.toString()); + //switch(adjust) { + // case 'width': width = height * ratio; break; + // case 'height': + // default: height = width / ratio; break; + //} + //state.element.style.width = width.toString() + 'px'; + //state.element.style.height = height.toString() + 'px'; + + let lum_d = 0.05; + + let options = { + lines: 12, // The number of lines to draw + angle: 0.14, // The span of the gauge arc + lineWidth: 0.57, // The line thickness + radiusScale: 1.0, // Relative radius + pointer: { + length: 0.85, // 0.9 The radius of the inner circle + strokeWidth: 0.045, // The rotation offset + color: pointerColor // Fill color }, + limitMax: true, // If false, the max value of the gauge will be updated if value surpass max + limitMin: true, // If true, the min value of the gauge will be fixed unless you set it manually + colorStart: startColor, // Colors + colorStop: stopColor, // just experiment with them + strokeColor: strokeColor, // to see which ones work best for you + generateGradient: (generateGradient === true), // gmosx: + gradientType: 0, + highDpiSupport: true // High resolution support + }; + + if (generateGradient.constructor === Array) { + // example options: + // data-gauge-generate-gradient="[0, 50, 100]" + // data-gauge-gradient-percent-color-0="#FFFFFF" + // data-gauge-gradient-percent-color-50="#999900" + // data-gauge-gradient-percent-color-100="#000000" + + options.percentColors = []; + let len = generateGradient.length; + while (len--) { + let pcent = generateGradient[len]; + let color = NETDATA.dataAttribute(state.element, 'gauge-gradient-percent-color-' + pcent.toString(), false); + if (color !== false) { + let a = []; + a[0] = pcent / 100; + a[1] = color; + options.percentColors.unshift(a); + } + } + if (options.percentColors.length === 0) { + delete options.percentColors; + } + } else if (generateGradient === false && NETDATA.themes.current.gauge_gradient) { + //noinspection PointlessArithmeticExpressionJS + options.percentColors = [ + [0.0, NETDATA.colorLuminance(startColor, (lum_d * 10) - (lum_d * 0))], + [0.1, NETDATA.colorLuminance(startColor, (lum_d * 10) - (lum_d * 1))], + [0.2, NETDATA.colorLuminance(startColor, (lum_d * 10) - (lum_d * 2))], + [0.3, NETDATA.colorLuminance(startColor, (lum_d * 10) - (lum_d * 3))], + [0.4, NETDATA.colorLuminance(startColor, (lum_d * 10) - (lum_d * 4))], + [0.5, NETDATA.colorLuminance(startColor, (lum_d * 10) - (lum_d * 5))], + [0.6, NETDATA.colorLuminance(startColor, (lum_d * 10) - (lum_d * 6))], + [0.7, NETDATA.colorLuminance(startColor, (lum_d * 10) - (lum_d * 7))], + [0.8, NETDATA.colorLuminance(startColor, (lum_d * 10) - (lum_d * 8))], + [0.9, NETDATA.colorLuminance(startColor, (lum_d * 10) - (lum_d * 9))], + [1.0, NETDATA.colorLuminance(startColor, 0.0)]]; + } - observe: function(state) { - if(this.enabled() === true) { - state.__visibilityRatioOld = 0; - state.__visibilityRatio = 0; - this.observer.observe(state.element); - - state.isVisible = function() { - if(NETDATA.options.current.update_only_visible === false) - return true; - - NETDATA.intersectionObserver.switchChartVisibility.call(this); + state.tmp.gauge_canvas = document.createElement('canvas'); + state.tmp.gauge_canvas.id = 'gauge-' + state.uuid + '-canvas'; + state.tmp.gauge_canvas.className = 'gaugeChart'; + state.tmp.gauge_canvas.width = width; + state.tmp.gauge_canvas.height = height; + state.element_chart.appendChild(state.tmp.gauge_canvas); + + let valuefontsize = Math.floor(height / 5); + let valuetop = Math.round((height - valuefontsize) / 3.2); + state.tmp.gaugeChartLabel = document.createElement('span'); + state.tmp.gaugeChartLabel.className = 'gaugeChartLabel'; + state.tmp.gaugeChartLabel.style.fontSize = valuefontsize + 'px'; + state.tmp.gaugeChartLabel.style.top = valuetop.toString() + 'px'; + state.element_chart.appendChild(state.tmp.gaugeChartLabel); + + let titlefontsize = Math.round(valuefontsize / 2.1); + let titletop = 0; + state.tmp.gaugeChartTitle = document.createElement('span'); + state.tmp.gaugeChartTitle.className = 'gaugeChartTitle'; + state.tmp.gaugeChartTitle.innerText = state.title; + state.tmp.gaugeChartTitle.style.fontSize = titlefontsize + 'px'; + state.tmp.gaugeChartTitle.style.lineHeight = titlefontsize + 'px'; + state.tmp.gaugeChartTitle.style.top = titletop.toString() + 'px'; + state.element_chart.appendChild(state.tmp.gaugeChartTitle); + + let unitfontsize = Math.round(titlefontsize * 0.9); + state.tmp.gaugeChartUnits = document.createElement('span'); + state.tmp.gaugeChartUnits.className = 'gaugeChartUnits'; + state.tmp.gaugeChartUnits.innerText = state.units_current; + state.tmp.gaugeChartUnits.style.fontSize = unitfontsize + 'px'; + state.element_chart.appendChild(state.tmp.gaugeChartUnits); + + state.tmp.gaugeChartMin = document.createElement('span'); + state.tmp.gaugeChartMin.className = 'gaugeChartMin'; + state.tmp.gaugeChartMin.style.fontSize = Math.round(valuefontsize * 0.75).toString() + 'px'; + state.element_chart.appendChild(state.tmp.gaugeChartMin); + + state.tmp.gaugeChartMax = document.createElement('span'); + state.tmp.gaugeChartMax.className = 'gaugeChartMax'; + state.tmp.gaugeChartMax.style.fontSize = Math.round(valuefontsize * 0.75).toString() + 'px'; + state.element_chart.appendChild(state.tmp.gaugeChartMax); + + // when we just re-create the chart + // do not animate the first update + let animate = true; + if (typeof state.tmp.gauge_instance !== 'undefined') { + animate = false; + } - return this.__visibilityRatio > 0; - } - } - }, + state.tmp.gauge_instance = new Gauge(state.tmp.gauge_canvas).setOptions(options); // create sexy gauge! - init: function() { - if(typeof netdataIntersectionObserver === 'undefined' || netdataIntersectionObserver === true) { - try { - this.observer = new IntersectionObserver(this.handler, this.options); - } - catch (e) { - console.log("IntersectionObserver is not supported on this browser"); - this.observer = null; - } - } - //else { - // console.log("IntersectionObserver is disabled"); - //} - } + state.tmp.___gaugeOld__ = { + value: value, + min: min, + max: max, + valueLabel: null, + minLabel: null, + maxLabel: null }; - NETDATA.intersectionObserver.init(); - // ---------------------------------------------------------------------------------------------------------------- - // Our state object, where all per-chart values are stored + // we will always feed a percentage + state.tmp.gauge_instance.minValue = 0; + state.tmp.gauge_instance.maxValue = 100; - var chartState = function(element) { - this.element = element; + NETDATA.gaugeAnimation(state, animate); + NETDATA.gaugeSet(state, value, min, max); + NETDATA.gaugeSetLabels(state, value, min, max); + NETDATA.gaugeAnimation(state, true); - // IMPORTANT: - // all private functions should use 'that', instead of 'this' - var that = this; + state.legendSetUnitsString = function (units) { + if (typeof state.tmp.gaugeChartUnits !== 'undefined' && state.tmp.units !== units) { + state.tmp.gaugeChartUnits.innerText = units; + state.tmp.___gaugeOld__.valueLabel = null; + state.tmp.___gaugeOld__.minLabel = null; + state.tmp.___gaugeOld__.maxLabel = null; + state.tmp.units = units; + } + }; + state.legendShowUndefined = function () { + if (typeof state.tmp.gauge_instance !== 'undefined') { + NETDATA.gaugeClearSelection(state); + } + }; - // ============================================================================================================ - // ERROR HANDLING + return true; +}; +// ---------------------------------------------------------------------------------------------------------------- - /* error() - private - * show an error instead of the chart - */ - var error = function(msg) { - var ret = true; +NETDATA.easypiechartPercentFromValueMinMax = function (state, value, min, max) { + if (typeof value !== 'number') { + value = 0; + } + if (typeof min !== 'number') { + min = 0; + } + if (typeof max !== 'number') { + max = 0; + } - if(typeof netdataErrorCallback === 'function') { - ret = netdataErrorCallback('chart', that.id, msg); - } + if (min > max) { + let t = min; + min = max; + max = t; + } - if(ret) { - that.element.innerHTML = that.id + ': ' + msg; - that.enabled = false; - that.current = that.pan; - } - }; + if (min > value) { + min = value; + } + if (max < value) { + max = value; + } - // console logging - this.log = function(msg) { - console.log(this.id + ' (' + this.library_name + ' ' + this.uuid + '): ' + msg); - }; + state.legendFormatValueDecimalsFromMinMax(min, max); + if (state.tmp.easyPieChartMin === null && min > 0) { + min = 0; + } + if (state.tmp.easyPieChartMax === null && max < 0) { + max = 0; + } - // ============================================================================================================ - // EARLY INITIALIZATION + let pcent; + + if (min < 0 && max > 0) { + // it is both positive and negative + // zero at the top center of the chart + max = (-min > max) ? -min : max; + pcent = Math.round(value * 100 / max); + } else if (value >= 0 && min >= 0 && max >= 0) { + // clockwise + pcent = Math.round((value - min) * 100 / (max - min)); + if (pcent === 0) { + pcent = 0.1; + } + } else { + // counter clockwise + pcent = Math.round((value - max) * 100 / (max - min)); + if (pcent === 0) { + pcent = -0.1; + } + } - // These are variables that should exist even if the chart is never to be rendered. - // Be careful what you add here - there may be thousands of charts on the page. + return pcent; +}; - // GUID - a unique identifier for the chart - this.uuid = NETDATA.guid(); +// ---------------------------------------------------------------------------------------------------------------- +// easy-pie-chart - // string - the name of chart - this.id = NETDATA.dataAttribute(this.element, 'netdata', undefined); - if(typeof this.id === 'undefined') { - error("netdata elements need data-netdata"); - return; +NETDATA.easypiechartInitialize = function (callback) { + if (typeof netdataNoEasyPieChart === 'undefined' || !netdataNoEasyPieChart) { + $.ajax({ + url: NETDATA.easypiechart_js, + cache: true, + dataType: "script", + xhrFields: {withCredentials: true} // required for the cookie + }) + .done(function () { + NETDATA.registerChartLibrary('easypiechart', NETDATA.easypiechart_js); + }) + .fail(function () { + NETDATA.chartLibraries.easypiechart.enabled = false; + NETDATA.error(100, NETDATA.easypiechart_js); + }) + .always(function () { + if (typeof callback === "function") { + return callback(); + } + }) + } else { + NETDATA.chartLibraries.easypiechart.enabled = false; + if (typeof callback === "function") { + return callback(); } + } +}; - // string - the key for localStorage settings - this.settings_id = NETDATA.dataAttribute(this.element, 'id', null); - - // the user given dimensions of the element - this.width = NETDATA.dataAttribute(this.element, 'width', NETDATA.chartDefaults.width); - this.height = NETDATA.dataAttribute(this.element, 'height', NETDATA.chartDefaults.height); - this.height_original = this.height; +NETDATA.easypiechartClearSelection = function (state, force) { + if (typeof state.tmp.easyPieChartEvent !== 'undefined' && typeof state.tmp.easyPieChartEvent.timer !== 'undefined') { + NETDATA.timeout.clear(state.tmp.easyPieChartEvent.timer); + state.tmp.easyPieChartEvent.timer = undefined; + } - if(this.settings_id !== null) { - this.height = NETDATA.localStorageGet('chart_heights.' + this.settings_id, this.height, function(height) { - // this is the callback that will be called - // if and when the user resets all localStorage variables - // to their defaults + if (state.isAutoRefreshable() && state.data !== null && force !== true) { + NETDATA.easypiechartChartUpdate(state, state.data); + } + else { + state.tmp.easyPieChartLabel.innerText = state.legendFormatValue(null); + state.tmp.easyPieChart_instance.update(0); + } + state.tmp.easyPieChart_instance.enableAnimation(); - resizeChartToHeight(height); - }); - } + return true; +}; - // the chart library requested by the user - this.library_name = NETDATA.dataAttribute(this.element, 'chart-library', NETDATA.chartDefaults.library); +NETDATA.easypiechartSetSelection = function (state, t) { + if (state.timeIsVisible(t) !== true) { + return NETDATA.easypiechartClearSelection(state, true); + } - // check the requested library is available - // we don't initialize it here - it will be initialized when - // this chart will be first used - if(typeof NETDATA.chartLibraries[this.library_name] === 'undefined') { - NETDATA.error(402, this.library_name); - error('chart library "' + this.library_name + '" is not found'); - this.enabled = false; - } - else if(NETDATA.chartLibraries[this.library_name].enabled === false) { - NETDATA.error(403, this.library_name); - error('chart library "' + this.library_name + '" is not enabled'); - this.enabled = false; - } - else - this.library = NETDATA.chartLibraries[this.library_name]; + let slot = state.calculateRowForTime(t); + if (slot < 0 || slot >= state.data.result.length) { + return NETDATA.easypiechartClearSelection(state, true); + } - this.auto = { - name: 'auto', - autorefresh: true, - force_update_at: 0, // the timestamp to force the update at - force_before_ms: null, - force_after_ms: null - }; - this.pan = { - name: 'pan', - autorefresh: false, - force_update_at: 0, // the timestamp to force the update at - force_before_ms: null, - force_after_ms: null - }; - this.zoom = { - name: 'zoom', - autorefresh: false, - force_update_at: 0, // the timestamp to force the update at - force_before_ms: null, - force_after_ms: null + if (typeof state.tmp.easyPieChartEvent === 'undefined') { + state.tmp.easyPieChartEvent = { + timer: undefined, + value: 0, + pcent: 0 }; + } - // this is a pointer to one of the sub-classes below - // auto, pan, zoom - this.current = this.auto; - - this.running = false; // boolean - true when the chart is being refreshed now - this.enabled = true; // boolean - is the chart enabled for refresh? - - this.force_update_every = null; // number - overwrite the visualization update frequency of the chart - - this.tmp = {}; - - this.foreign_element_before = null; - this.foreign_element_after = null; - this.foreign_element_duration = null; - this.foreign_element_update_every = null; - this.foreign_element_selection = null; - - // ============================================================================================================ - // PRIVATE FUNCTIONS - - // reset the runtime status variables to their defaults - var runtimeInit = function() { - that.paused = false; // boolean - is the chart paused for any reason? - that.selected = false; // boolean - is the chart shown a selection? - - that.chart_created = false; // boolean - is the library.create() been called? - that.dom_created = false; // boolean - is the chart DOM been created? - that.fetching_data = false; // boolean - true while we fetch data via ajax - - that.updates_counter = 0; // numeric - the number of refreshes made so far - that.updates_since_last_unhide = 0; // numeric - the number of refreshes made since the last time the chart was unhidden - that.updates_since_last_creation = 0; // numeric - the number of refreshes made since the last time the chart was created - - that.tm = { - last_initialized: 0, // milliseconds - the timestamp it was last initialized - last_dom_created: 0, // milliseconds - the timestamp its DOM was last created - last_mode_switch: 0, // milliseconds - the timestamp it switched modes - - last_info_downloaded: 0, // milliseconds - the timestamp we downloaded the chart - last_updated: 0, // the timestamp the chart last updated with data - pan_and_zoom_seq: 0, // the sequence number of the global synchronization - // between chart. - // Used with NETDATA.globalPanAndZoom.seq - last_visible_check: 0, // the time we last checked if it is visible - last_resized: 0, // the time the chart was resized - last_hidden: 0, // the time the chart was hidden - last_unhidden: 0, // the time the chart was unhidden - last_autorefreshed: 0 // the time the chart was last refreshed - }; + let value = state.data.result[state.data.result.length - 1 - slot]; + let min = (state.tmp.easyPieChartMin === null) ? NETDATA.commonMin.get(state) : state.tmp.easyPieChartMin; + let max = (state.tmp.easyPieChartMax === null) ? NETDATA.commonMax.get(state) : state.tmp.easyPieChartMax; + let pcent = NETDATA.easypiechartPercentFromValueMinMax(state, value, min, max); - that.data = null; // the last data as downloaded from the netdata server - that.data_url = 'invalid://'; // string - the last url used to update the chart - that.data_points = 0; // number - the number of points returned from netdata - that.data_after = 0; // milliseconds - the first timestamp of the data - that.data_before = 0; // milliseconds - the last timestamp of the data - that.data_update_every = 0; // milliseconds - the frequency to update the data + state.tmp.easyPieChartEvent.value = value; + state.tmp.easyPieChartEvent.pcent = pcent; + state.tmp.easyPieChartLabel.innerText = state.legendFormatValue(value); - that.tmp = {}; // members that can be destroyed to save memory - }; + if (state.tmp.easyPieChartEvent.timer === undefined) { + state.tmp.easyPieChart_instance.disableAnimation(); - // initialize all the variables that are required for the chart to be rendered - var lateInitialization = function() { - if(typeof that.host !== 'undefined') - return; + state.tmp.easyPieChartEvent.timer = NETDATA.timeout.set(function () { + state.tmp.easyPieChartEvent.timer = undefined; + state.tmp.easyPieChart_instance.update(state.tmp.easyPieChartEvent.pcent); + }, 0); + } - // string - the netdata server URL, without any path - that.host = NETDATA.dataAttribute(that.element, 'host', NETDATA.serverDefault); + return true; +}; - // make sure the host does not end with / - // all netdata API requests use absolute paths - while(that.host.slice(-1) === '/') - that.host = that.host.substring(0, that.host.length - 1); +NETDATA.easypiechartChartUpdate = function (state, data) { + let value, min, max, pcent; - // string - the grouping method requested by the user - that.method = NETDATA.dataAttribute(that.element, 'method', NETDATA.chartDefaults.method); - that.gtime = NETDATA.dataAttribute(that.element, 'gtime', 0); + if (NETDATA.globalPanAndZoom.isActive() || state.isAutoRefreshable() === false) { + value = null; + pcent = 0; + } + else { + value = data.result[0]; + min = (state.tmp.easyPieChartMin === null) ? NETDATA.commonMin.get(state) : state.tmp.easyPieChartMin; + max = (state.tmp.easyPieChartMax === null) ? NETDATA.commonMax.get(state) : state.tmp.easyPieChartMax; + pcent = NETDATA.easypiechartPercentFromValueMinMax(state, value, min, max); + } - // the time-range requested by the user - that.after = NETDATA.dataAttribute(that.element, 'after', NETDATA.chartDefaults.after); - that.before = NETDATA.dataAttribute(that.element, 'before', NETDATA.chartDefaults.before); + state.tmp.easyPieChartLabel.innerText = state.legendFormatValue(value); + state.tmp.easyPieChart_instance.update(pcent); + return true; +}; - // the pixels per point requested by the user - that.pixels_per_point = NETDATA.dataAttribute(that.element, 'pixels-per-point', 1); - that.points = NETDATA.dataAttribute(that.element, 'points', null); +NETDATA.easypiechartChartCreate = function (state, data) { + let chart = $(state.element_chart); - // the forced update_every - that.force_update_every = NETDATA.dataAttribute(that.element, 'update-every', null); - if(typeof that.force_update_every !== 'number' || that.force_update_every <= 1) { - if(that.force_update_every !== null) - that.log('ignoring invalid value of property data-update-every'); + let value = data.result[0]; + let min = NETDATA.dataAttribute(state.element, 'easypiechart-min-value', null); + let max = NETDATA.dataAttribute(state.element, 'easypiechart-max-value', null); - that.force_update_every = null; - } - else - that.force_update_every *= 1000; + if (min === null) { + min = NETDATA.commonMin.get(state); + state.tmp.easyPieChartMin = null; + } + else { + state.tmp.easyPieChartMin = min; + } - // the dimensions requested by the user - that.dimensions = NETDATA.encodeURIComponent(NETDATA.dataAttribute(that.element, 'dimensions', null)); + if (max === null) { + max = NETDATA.commonMax.get(state); + state.tmp.easyPieChartMax = null; + } + else { + state.tmp.easyPieChartMax = max; + } - that.title = NETDATA.dataAttribute(that.element, 'title', null); // the title of the chart - that.units = NETDATA.dataAttribute(that.element, 'units', null); // the units of the chart dimensions - that.units_desired = NETDATA.dataAttribute(that.element, 'desired-units', NETDATA.options.current.units); // the units of the chart dimensions - that.units_current = that.units; - that.units_common = NETDATA.dataAttribute(that.element, 'common-units', null); + let size = state.chartWidth(); + let stroke = Math.floor(size / 22); + if (stroke < 3) { + stroke = 2; + } - // additional options to pass to netdata - that.append_options = NETDATA.encodeURIComponent(NETDATA.dataAttribute(that.element, 'append-options', null)); + let valuefontsize = Math.floor((size * 2 / 3) / 5); + let valuetop = Math.round((size - valuefontsize - (size / 40)) / 2); + state.tmp.easyPieChartLabel = document.createElement('span'); + state.tmp.easyPieChartLabel.className = 'easyPieChartLabel'; + state.tmp.easyPieChartLabel.innerText = state.legendFormatValue(value); + state.tmp.easyPieChartLabel.style.fontSize = valuefontsize + 'px'; + state.tmp.easyPieChartLabel.style.top = valuetop.toString() + 'px'; + state.element_chart.appendChild(state.tmp.easyPieChartLabel); + + let titlefontsize = Math.round(valuefontsize * 1.6 / 3); + let titletop = Math.round(valuetop - (titlefontsize * 2) - (size / 40)); + state.tmp.easyPieChartTitle = document.createElement('span'); + state.tmp.easyPieChartTitle.className = 'easyPieChartTitle'; + state.tmp.easyPieChartTitle.innerText = state.title; + state.tmp.easyPieChartTitle.style.fontSize = titlefontsize + 'px'; + state.tmp.easyPieChartTitle.style.lineHeight = titlefontsize + 'px'; + state.tmp.easyPieChartTitle.style.top = titletop.toString() + 'px'; + state.element_chart.appendChild(state.tmp.easyPieChartTitle); + + let unitfontsize = Math.round(titlefontsize * 0.9); + let unittop = Math.round(valuetop + (valuefontsize + unitfontsize) + (size / 40)); + state.tmp.easyPieChartUnits = document.createElement('span'); + state.tmp.easyPieChartUnits.className = 'easyPieChartUnits'; + state.tmp.easyPieChartUnits.innerText = state.units_current; + state.tmp.easyPieChartUnits.style.fontSize = unitfontsize + 'px'; + state.tmp.easyPieChartUnits.style.top = unittop.toString() + 'px'; + state.element_chart.appendChild(state.tmp.easyPieChartUnits); + + let barColor = NETDATA.dataAttribute(state.element, 'easypiechart-barcolor', undefined); + if (typeof barColor === 'undefined' || barColor === null) { + barColor = state.chartCustomColors()[0]; + } else { + // <div ... data-easypiechart-barcolor="(function(percent){return(percent < 50 ? '#5cb85c' : percent < 85 ? '#f0ad4e' : '#cb3935');})" ...></div> + let tmp = eval(barColor); + if (typeof tmp === 'function') { + barColor = tmp; + } + } - // override options to pass to netdata - that.override_options = NETDATA.encodeURIComponent(NETDATA.dataAttribute(that.element, 'override-options', null)); + let pcent = NETDATA.easypiechartPercentFromValueMinMax(state, value, min, max); + chart.data('data-percent', pcent); + + chart.easyPieChart({ + barColor: barColor, + trackColor: NETDATA.dataAttribute(state.element, 'easypiechart-trackcolor', NETDATA.themes.current.easypiechart_track), + scaleColor: NETDATA.dataAttribute(state.element, 'easypiechart-scalecolor', NETDATA.themes.current.easypiechart_scale), + scaleLength: NETDATA.dataAttribute(state.element, 'easypiechart-scalelength', 5), + lineCap: NETDATA.dataAttribute(state.element, 'easypiechart-linecap', 'round'), + lineWidth: NETDATA.dataAttribute(state.element, 'easypiechart-linewidth', stroke), + trackWidth: NETDATA.dataAttribute(state.element, 'easypiechart-trackwidth', undefined), + size: NETDATA.dataAttribute(state.element, 'easypiechart-size', size), + rotate: NETDATA.dataAttribute(state.element, 'easypiechart-rotate', 0), + animate: NETDATA.dataAttribute(state.element, 'easypiechart-animate', {duration: 500, enabled: true}), + easing: NETDATA.dataAttribute(state.element, 'easypiechart-easing', undefined) + }); - that.debug = NETDATA.dataAttributeBoolean(that.element, 'debug', false); + // when we just re-create the chart + // do not animate the first update + let animate = true; + if (typeof state.tmp.easyPieChart_instance !== 'undefined') { + animate = false; + } - that.value_decimal_detail = -1; - var d = NETDATA.dataAttribute(that.element, 'decimal-digits', -1); - if(typeof d === 'number') - that.value_decimal_detail = d; - else if(typeof d !== 'undefined') - that.log('ignoring decimal-digits value: ' + d.toString()); + state.tmp.easyPieChart_instance = chart.data('easyPieChart'); + if (animate === false) { + state.tmp.easyPieChart_instance.disableAnimation(); + } + state.tmp.easyPieChart_instance.update(pcent); + if (animate === false) { + state.tmp.easyPieChart_instance.enableAnimation(); + } - // if we need to report the rendering speed - // find the element that needs to be updated - var refresh_dt_element_name = NETDATA.dataAttribute(that.element, 'dt-element-name', null); // string - the element to print refresh_dt_ms + state.legendSetUnitsString = function (units) { + if (typeof state.tmp.easyPieChartUnits !== 'undefined' && state.tmp.units !== units) { + state.tmp.easyPieChartUnits.innerText = units; + state.tmp.units = units; + } + }; + state.legendShowUndefined = function () { + if (typeof state.tmp.easyPieChart_instance !== 'undefined') { + NETDATA.easypiechartClearSelection(state); + } + }; - if(refresh_dt_element_name !== null) { - that.refresh_dt_element = document.getElementById(refresh_dt_element_name) || null; - } - else - that.refresh_dt_element = null; - - that.dimensions_visibility = new dimensionsVisibility(that); - - that.netdata_first = 0; // milliseconds - the first timestamp in netdata - that.netdata_last = 0; // milliseconds - the last timestamp in netdata - that.requested_after = null; // milliseconds - the timestamp of the request after param - that.requested_before = null; // milliseconds - the timestamp of the request before param - that.requested_padding = null; - that.view_after = 0; - that.view_before = 0; - - that.refresh_dt_ms = 0; // milliseconds - the time the last refresh took - - // how many retries we have made to load chart data from the server - that.retries_on_data_failures = 0; - - // color management - that.colors = null; - that.colors_assigned = null; - that.colors_available = null; - that.colors_custom = null; - - that.element_message = null; // the element already created by the user - that.element_chart = null; // the element with the chart - that.element_legend = null; // the element with the legend of the chart (if created by us) - that.element_legend_childs = { - content: null, - hidden: null, - title_date: null, - title_time: null, - title_units: null, - perfect_scroller: null, // the container to apply perfect scroller to - series: null - }; + return true; +}; - that.chart_url = null; // string - the url to download chart info - that.chart = null; // object - the chart as downloaded from the server +// d3pie - function get_foreign_element_by_id(opt) { - var id = NETDATA.dataAttribute(that.element, opt, null); - if(id === null) { - //that.log('option "' + opt + '" is undefined'); - return null; - } +NETDATA.d3pieInitialize = function (callback) { + if (typeof netdataNoD3pie === 'undefined' || !netdataNoD3pie) { - var el = document.getElementById(id); - if(typeof el === 'undefined') { - that.log('cannot find an element with name "' + id.toString() + '"'); - return null; + // d3pie requires D3 + if (!NETDATA.chartLibraries.d3.initialized) { + if (NETDATA.chartLibraries.d3.enabled) { + NETDATA.d3Initialize(function () { + NETDATA.d3pieInitialize(callback); + }); + } else { + NETDATA.chartLibraries.d3pie.enabled = false; + if (typeof callback === "function") { + return callback(); } - - return el; } + } else { + $.ajax({ + url: NETDATA.d3pie_js, + cache: true, + dataType: "script", + xhrFields: {withCredentials: true} // required for the cookie + }) + .done(function () { + NETDATA.registerChartLibrary('d3pie', NETDATA.d3pie_js); + }) + .fail(function () { + NETDATA.chartLibraries.d3pie.enabled = false; + NETDATA.error(100, NETDATA.d3pie_js); + }) + .always(function () { + if (typeof callback === "function") { + return callback(); + } + }); + } + } else { + NETDATA.chartLibraries.d3pie.enabled = false; + if (typeof callback === "function") { + return callback(); + } + } +}; + +NETDATA.d3pieSetContent = function (state, data, index) { + state.legendFormatValueDecimalsFromMinMax( + data.min, + data.max + ); + + let content = []; + let colors = state.chartColors(); + let len = data.result.labels.length; + for (let i = 1; i < len; i++) { + let label = data.result.labels[i]; + let value = data.result.data[index][label]; + let color = colors[i - 1]; + + if (value !== null && value > 0) { + content.push({ + label: label, + value: value, + color: color + }); + } + } - that.foreign_element_before = get_foreign_element_by_id('show-before-at'); - that.foreign_element_after = get_foreign_element_by_id('show-after-at'); - that.foreign_element_duration = get_foreign_element_by_id('show-duration-at'); - that.foreign_element_update_every = get_foreign_element_by_id('show-update-every-at'); - that.foreign_element_selection = get_foreign_element_by_id('show-selection-at'); - }; - - var destroyDOM = function() { - if(that.enabled === false) return; + if (content.length === 0) { + content.push({ + label: 'no data', + value: 100, + color: '#666666' + }); + } - if(that.debug === true) - that.log('destroyDOM()'); + state.tmp.d3pie_last_slot = index; + return content; +}; - // that.element.className = 'netdata-message icon'; - // that.element.innerHTML = '<i class="fas fa-sync"></i> netdata'; - that.element.innerHTML = ''; - that.element_message = null; - that.element_legend = null; - that.element_chart = null; - that.element_legend_childs.series = null; +NETDATA.d3pieDateRange = function (state, data, index) { + let dt = Math.round((data.before - data.after + 1) / data.points); + let dt_str = NETDATA.seconds4human(dt); - that.chart_created = false; - that.dom_created = false; + let before = data.result.data[index].time; + let after = before - (dt * 1000); - that.tm.last_resized = 0; - that.tm.last_dom_created = 0; - }; + let d1 = NETDATA.dateTime.localeDateString(after); + let t1 = NETDATA.dateTime.localeTimeString(after); + let d2 = NETDATA.dateTime.localeDateString(before); + let t2 = NETDATA.dateTime.localeTimeString(before); - var createDOM = function() { - if(that.enabled === false) return; - lateInitialization(); + if (d1 === d2) { + return d1 + ' ' + t1 + ' to ' + t2 + ', ' + dt_str; + } - destroyDOM(); + return d1 + ' ' + t1 + ' to ' + d2 + ' ' + t2 + ', ' + dt_str; +}; - if(that.debug === true) - that.log('createDOM()'); +NETDATA.d3pieSetSelection = function (state, t) { + if (state.timeIsVisible(t) !== true) { + return NETDATA.d3pieClearSelection(state, true); + } - that.element_message = document.createElement('div'); - that.element_message.className = 'netdata-message icon hidden'; - that.element.appendChild(that.element_message); + let slot = state.calculateRowForTime(t); + slot = state.data.result.data.length - slot - 1; - that.dom_created = true; - that.chart_created = false; + if (slot < 0 || slot >= state.data.result.length) { + return NETDATA.d3pieClearSelection(state, true); + } - that.tm.last_dom_created = - that.tm.last_resized = Date.now(); + if (state.tmp.d3pie_last_slot === slot) { + // we already show this slot, don't do anything + return true; + } - showLoading(); - }; + if (state.tmp.d3pie_timer === undefined) { + state.tmp.d3pie_timer = NETDATA.timeout.set(function () { + state.tmp.d3pie_timer = undefined; + NETDATA.d3pieChange(state, NETDATA.d3pieSetContent(state, state.data, slot), NETDATA.d3pieDateRange(state, state.data, slot)); + }, 0); + } - var initDOM = function() { - that.element.className = that.library.container_class(that); + return true; +}; - if(typeof(that.width) === 'string') - that.element.style.width = that.width; - else if(typeof(that.width) === 'number') - that.element.style.width = that.width.toString() + 'px'; +NETDATA.d3pieClearSelection = function (state, force) { + if (typeof state.tmp.d3pie_timer !== 'undefined') { + NETDATA.timeout.clear(state.tmp.d3pie_timer); + state.tmp.d3pie_timer = undefined; + } - if(typeof(that.library.aspect_ratio) === 'undefined') { - if(typeof(that.height) === 'string') - that.element.style.height = that.height; - else if(typeof(that.height) === 'number') - that.element.style.height = that.height.toString() + 'px'; - } + if (state.isAutoRefreshable() && state.data !== null && force !== true) { + NETDATA.d3pieChartUpdate(state, state.data); + } else { + if (state.tmp.d3pie_last_slot !== -1) { + state.tmp.d3pie_last_slot = -1; + NETDATA.d3pieChange(state, [{label: 'no data', value: 1, color: '#666666'}], 'no data available'); + } + } - if(NETDATA.chartDefaults.min_width !== null) - that.element.style.min_width = NETDATA.chartDefaults.min_width; - }; + return true; +}; - var invisibleSearchableText = function() { - return '<span style="position:absolute; opacity: 0; width: 0px;">' + that.id + '</span>'; - }; +NETDATA.d3pieChange = function (state, content, footer) { + if (state.d3pie_forced_subtitle === null) { + //state.d3pie_instance.updateProp("header.subtitle.text", state.units_current); + state.d3pie_instance.options.header.subtitle.text = state.units_current; + } - /* init() private - * initialize state variables - * destroy all (possibly) created state elements - * create the basic DOM for a chart - */ - var init = function(opt) { - if(that.enabled === false) return; + if (state.d3pie_forced_footer === null) { + //state.d3pie_instance.updateProp("footer.text", footer); + state.d3pie_instance.options.footer.text = footer; + } - runtimeInit(); - that.element.innerHTML = invisibleSearchableText(); + //state.d3pie_instance.updateProp("data.content", content); + state.d3pie_instance.options.data.content = content; + state.d3pie_instance.destroy(); + state.d3pie_instance.recreate(); + return true; +}; - that.tm.last_initialized = Date.now(); - that.setMode('auto'); +NETDATA.d3pieChartUpdate = function (state, data) { + return NETDATA.d3pieChange(state, NETDATA.d3pieSetContent(state, data, 0), NETDATA.d3pieDateRange(state, data, 0)); +}; - if(opt !== 'fast') { - if (that.isVisible(true) || opt === 'force') - createDOM(); - } - }; +NETDATA.d3pieChartCreate = function (state, data) { - var maxMessageFontSize = function() { - var screenHeight = screen.height; - var el = that.element; + state.element_chart.id = 'd3pie-' + state.uuid; + // console.log('id = ' + state.element_chart.id); - // normally we want a font size, as tall as the element - var h = el.clientHeight; + let content = NETDATA.d3pieSetContent(state, data, 0); - // but give it some air, 20% let's say, or 5 pixels min - var lost = Math.max(h * 0.2, 5); - h -= lost; + state.d3pie_forced_title = NETDATA.dataAttribute(state.element, 'd3pie-title', null); + state.d3pie_forced_subtitle = NETDATA.dataAttribute(state.element, 'd3pie-subtitle', null); + state.d3pie_forced_footer = NETDATA.dataAttribute(state.element, 'd3pie-footer', null); - // center the text, vertically - var paddingTop = (lost - 5) / 2; + state.d3pie_options = { + header: { + title: { + text: (state.d3pie_forced_title !== null) ? state.d3pie_forced_title : state.title, + color: NETDATA.dataAttribute(state.element, 'd3pie-title-color', NETDATA.themes.current.d3pie.title), + fontSize: NETDATA.dataAttribute(state.element, 'd3pie-title-fontsize', 12), + fontWeight: NETDATA.dataAttribute(state.element, 'd3pie-title-fontweight', "bold"), + font: NETDATA.dataAttribute(state.element, 'd3pie-title-font', "arial") + }, + subtitle: { + text: (state.d3pie_forced_subtitle !== null) ? state.d3pie_forced_subtitle : state.units_current, + color: NETDATA.dataAttribute(state.element, 'd3pie-subtitle-color', NETDATA.themes.current.d3pie.subtitle), + fontSize: NETDATA.dataAttribute(state.element, 'd3pie-subtitle-fontsize', 10), + fontWeight: NETDATA.dataAttribute(state.element, 'd3pie-subtitle-fontweight', "normal"), + font: NETDATA.dataAttribute(state.element, 'd3pie-subtitle-font', "arial") + }, + titleSubtitlePadding: 1 + }, + footer: { + text: (state.d3pie_forced_footer !== null) ? state.d3pie_forced_footer : NETDATA.d3pieDateRange(state, data, 0), + color: NETDATA.dataAttribute(state.element, 'd3pie-footer-color', NETDATA.themes.current.d3pie.footer), + fontSize: NETDATA.dataAttribute(state.element, 'd3pie-footer-fontsize', 9), + fontWeight: NETDATA.dataAttribute(state.element, 'd3pie-footer-fontweight', "bold"), + font: NETDATA.dataAttribute(state.element, 'd3pie-footer-font', "arial"), + location: NETDATA.dataAttribute(state.element, 'd3pie-footer-location', "bottom-center") // bottom-left, bottom-center, bottom-right + }, + size: { + canvasHeight: state.chartHeight(), + canvasWidth: state.chartWidth(), + pieInnerRadius: NETDATA.dataAttribute(state.element, 'd3pie-pieinnerradius', "45%"), + pieOuterRadius: NETDATA.dataAttribute(state.element, 'd3pie-pieouterradius', "80%") + }, + data: { + // none, random, value-asc, value-desc, label-asc, label-desc + sortOrder: NETDATA.dataAttribute(state.element, 'd3pie-sortorder', "value-desc"), + smallSegmentGrouping: { + enabled: NETDATA.dataAttributeBoolean(state.element, "d3pie-smallsegmentgrouping-enabled", false), + value: NETDATA.dataAttribute(state.element, 'd3pie-smallsegmentgrouping-value', 1), + // percentage, value + valueType: NETDATA.dataAttribute(state.element, 'd3pie-smallsegmentgrouping-valuetype', "percentage"), + label: NETDATA.dataAttribute(state.element, 'd3pie-smallsegmentgrouping-label', "other"), + color: NETDATA.dataAttribute(state.element, 'd3pie-smallsegmentgrouping-color', NETDATA.themes.current.d3pie.other) + }, - // but check the width too - // it should fit 10 characters in it - var w = el.clientWidth / 10; - if(h > w) { - paddingTop += (h - w) / 2; - h = w; - } + // REQUIRED! This is where you enter your pie data; it needs to be an array of objects + // of this form: { label: "label", value: 1.5, color: "#000000" } - color is optional + content: content + }, + labels: { + outer: { + // label, value, percentage, label-value1, label-value2, label-percentage1, label-percentage2 + format: NETDATA.dataAttribute(state.element, 'd3pie-labels-outer-format', "label-value1"), + hideWhenLessThanPercentage: NETDATA.dataAttribute(state.element, 'd3pie-labels-outer-hidewhenlessthanpercentage', null), + pieDistance: NETDATA.dataAttribute(state.element, 'd3pie-labels-outer-piedistance', 15) + }, + inner: { + // label, value, percentage, label-value1, label-value2, label-percentage1, label-percentage2 + format: NETDATA.dataAttribute(state.element, 'd3pie-labels-inner-format', "percentage"), + hideWhenLessThanPercentage: NETDATA.dataAttribute(state.element, 'd3pie-labels-inner-hidewhenlessthanpercentage', 2) + }, + mainLabel: { + color: NETDATA.dataAttribute(state.element, 'd3pie-labels-mainLabel-color', NETDATA.themes.current.d3pie.mainlabel), // or 'segment' for dynamic color + font: NETDATA.dataAttribute(state.element, 'd3pie-labels-mainLabel-font', "arial"), + fontSize: NETDATA.dataAttribute(state.element, 'd3pie-labels-mainLabel-fontsize', 10), + fontWeight: NETDATA.dataAttribute(state.element, 'd3pie-labels-mainLabel-fontweight', "normal") + }, + percentage: { + color: NETDATA.dataAttribute(state.element, 'd3pie-labels-percentage-color', NETDATA.themes.current.d3pie.percentage), + font: NETDATA.dataAttribute(state.element, 'd3pie-labels-percentage-font', "arial"), + fontSize: NETDATA.dataAttribute(state.element, 'd3pie-labels-percentage-fontsize', 10), + fontWeight: NETDATA.dataAttribute(state.element, 'd3pie-labels-percentage-fontweight', "bold"), + decimalPlaces: 0 + }, + value: { + color: NETDATA.dataAttribute(state.element, 'd3pie-labels-value-color', NETDATA.themes.current.d3pie.value), + font: NETDATA.dataAttribute(state.element, 'd3pie-labels-value-font', "arial"), + fontSize: NETDATA.dataAttribute(state.element, 'd3pie-labels-value-fontsize', 10), + fontWeight: NETDATA.dataAttribute(state.element, 'd3pie-labels-value-fontweight', "bold") + }, + lines: { + enabled: NETDATA.dataAttributeBoolean(state.element, 'd3pie-labels-lines-enabled', true), + style: NETDATA.dataAttribute(state.element, 'd3pie-labels-lines-style', "curved"), + color: NETDATA.dataAttribute(state.element, 'd3pie-labels-lines-color', "segment") // "segment" or a hex color + }, + truncation: { + enabled: NETDATA.dataAttributeBoolean(state.element, 'd3pie-labels-truncation-enabled', false), + truncateLength: NETDATA.dataAttribute(state.element, 'd3pie-labels-truncation-truncatelength', 30) + }, + formatter: function (context) { + // console.log(context); + if (context.part === 'value') { + return state.legendFormatValue(context.value); + } + if (context.part === 'percentage') { + return context.label + '%'; + } - // and don't make it too huge - // 5% of the screen size is good - if(h > screenHeight / 20) { - paddingTop += (h - (screenHeight / 20)) / 2; - h = screenHeight / 20; + return context.label; } - - // set it - that.element_message.style.fontSize = h.toString() + 'px'; - that.element_message.style.paddingTop = paddingTop.toString() + 'px'; - }; - - var showMessageIcon = function(icon) { - that.element_message.innerHTML = icon; - maxMessageFontSize(); - $(that.element_message).removeClass('hidden'); - that.tmp.___messageHidden___ = undefined; - }; - - var hideMessage = function() { - if(typeof that.tmp.___messageHidden___ === 'undefined') { - that.tmp.___messageHidden___ = true; - $(that.element_message).addClass('hidden'); + }, + effects: { + load: { + effect: "none", // none / default + speed: 0 // commented in the d3pie code to speed it up + }, + pullOutSegmentOnClick: { + effect: "bounce", // none / linear / bounce / elastic / back + speed: 400, + size: 5 + }, + highlightSegmentOnMouseover: true, + highlightLuminosity: -0.2 + }, + tooltips: { + enabled: false, + type: "placeholder", // caption|placeholder + string: "", + placeholderParser: null, // function + styles: { + fadeInSpeed: 250, + backgroundColor: NETDATA.themes.current.d3pie.tooltip_bg, + backgroundOpacity: 0.5, + color: NETDATA.themes.current.d3pie.tooltip_fg, + borderRadius: 2, + font: "arial", + fontSize: 12, + padding: 4 } - }; + }, + misc: { + colors: { + background: 'transparent', // transparent or color # + // segments: state.chartColors(), + segmentStroke: NETDATA.dataAttribute(state.element, 'd3pie-misc-colors-segmentstroke', NETDATA.themes.current.d3pie.segment_stroke) + }, + gradient: { + enabled: NETDATA.dataAttributeBoolean(state.element, 'd3pie-misc-gradient-enabled', false), + percentage: NETDATA.dataAttribute(state.element, 'd3pie-misc-colors-percentage', 95), + color: NETDATA.dataAttribute(state.element, 'd3pie-misc-gradient-color', NETDATA.themes.current.d3pie.gradient_color) + }, + canvasPadding: { + top: 5, + right: 5, + bottom: 5, + left: 5 + }, + pieCenterOffset: { + x: 0, + y: 0 + }, + cssPrefix: NETDATA.dataAttribute(state.element, 'd3pie-cssprefix', null) + }, + callbacks: { + onload: null, + onMouseoverSegment: null, + onMouseoutSegment: null, + onClickSegment: null + } + }; - var showRendering = function() { - var icon; - if(that.chart !== null) { - if(that.chart.chart_type === 'line') - icon = NETDATA.icons.lineChart; - else - icon = NETDATA.icons.areaChart; - } - else - icon = NETDATA.icons.noChart; + state.d3pie_instance = new d3pie(state.element_chart, state.d3pie_options); + return true; +}; - showMessageIcon(icon + ' netdata' + invisibleSearchableText()); - }; +// ---------------------------------------------------------------------------------------------------------------- +// D3 - var showLoading = function() { - if(that.chart_created === false) { - showMessageIcon(NETDATA.icons.loading + ' netdata'); - return true; - } - return false; - }; +NETDATA.d3Initialize = function(callback) { + if (typeof netdataStopD3 === 'undefined' || !netdataStopD3) { + $.ajax({ + url: NETDATA.d3_js, + cache: true, + dataType: "script", + xhrFields: { withCredentials: true } // required for the cookie + }) + .done(function() { + NETDATA.registerChartLibrary('d3', NETDATA.d3_js); + }) + .fail(function() { + NETDATA.chartLibraries.d3.enabled = false; + NETDATA.error(100, NETDATA.d3_js); + }) + .always(function() { + if (typeof callback === "function") + return callback(); + }); + } else { + NETDATA.chartLibraries.d3.enabled = false; + if (typeof callback === "function") + return callback(); + } +}; - var isHidden = function() { - return (typeof that.tmp.___chartIsHidden___ !== 'undefined'); - }; +NETDATA.d3ChartUpdate = function(state, data) { + void(state); + void(data); - // hide the chart, when it is not visible - called from isVisible() - this.hideChart = function() { - // hide it, if it is not already hidden - if(isHidden() === true) return; - - if(this.chart_created === true) { - if(NETDATA.options.current.show_help === true) { - if(this.element_legend_childs.toolbox !== null) { - if(this.debug === true) - this.log('hideChart(): hidding legend popovers'); - - $(this.element_legend_childs.toolbox_left).popover('hide'); - $(this.element_legend_childs.toolbox_reset).popover('hide'); - $(this.element_legend_childs.toolbox_right).popover('hide'); - $(this.element_legend_childs.toolbox_zoomin).popover('hide'); - $(this.element_legend_childs.toolbox_zoomout).popover('hide'); - } + return false; +}; - if(this.element_legend_childs.resize_handler !== null) - $(this.element_legend_childs.resize_handler).popover('hide'); +NETDATA.d3ChartCreate = function(state, data) { + void(state); + void(data); - if(this.element_legend_childs.content !== null) - $(this.element_legend_childs.content).popover('hide'); - } + return false; +}; - if(NETDATA.options.current.destroy_on_hide === true) { - if(this.debug === true) - this.log('hideChart(): initializing chart'); +// peity - // we should destroy it - init('force'); +NETDATA.peityInitialize = function (callback) { + if (typeof netdataNoPeitys === 'undefined' || !netdataNoPeitys) { + $.ajax({ + url: NETDATA.peity_js, + cache: true, + dataType: "script", + xhrFields: {withCredentials: true} // required for the cookie + }) + .done(function () { + NETDATA.registerChartLibrary('peity', NETDATA.peity_js); + }) + .fail(function () { + NETDATA.chartLibraries.peity.enabled = false; + NETDATA.error(100, NETDATA.peity_js); + }) + .always(function () { + if (typeof callback === "function") { + return callback(); } - else { - if(this.debug === true) - this.log('hideChart(): hiding chart'); + }); + } else { + NETDATA.chartLibraries.peity.enabled = false; + if (typeof callback === "function") { + return callback(); + } + } +}; - showRendering(); - this.element_chart.style.display = 'none'; - this.element.style.willChange = 'auto'; - if(this.element_legend !== null) this.element_legend.style.display = 'none'; - if(this.element_legend_childs.toolbox !== null) this.element_legend_childs.toolbox.style.display = 'none'; - if(this.element_legend_childs.resize_handler !== null) this.element_legend_childs.resize_handler.style.display = 'none'; +NETDATA.peityChartUpdate = function (state, data) { + state.peity_instance.innerHTML = data.result; - this.tm.last_hidden = Date.now(); + if (state.peity_options.stroke !== state.chartCustomColors()[0]) { + state.peity_options.stroke = state.chartCustomColors()[0]; + if (state.chart.chart_type === 'line') { + state.peity_options.fill = NETDATA.themes.current.background; + } else { + state.peity_options.fill = NETDATA.colorLuminance(state.chartCustomColors()[0], NETDATA.chartDefaults.fill_luminance); + } + } - // de-allocate data - // This works, but I not sure there are no corner cases somewhere - // so it is commented - if the user has memory issues he can - // set Destroy on Hide for all charts - // this.data = null; - } - } + $(state.peity_instance).peity('line', state.peity_options); + return true; +}; - this.tmp.___chartIsHidden___ = true; - }; +NETDATA.peityChartCreate = function (state, data) { + state.peity_instance = document.createElement('div'); + state.element_chart.appendChild(state.peity_instance); - // unhide the chart, when it is visible - called from isVisible() - this.unhideChart = function() { - if(isHidden() === false) return; + state.peity_options = { + stroke: NETDATA.themes.current.foreground, + strokeWidth: NETDATA.dataAttribute(state.element, 'peity-strokewidth', 1), + width: state.chartWidth(), + height: state.chartHeight(), + fill: NETDATA.themes.current.foreground + }; - this.tmp.___chartIsHidden___ = undefined; - this.updates_since_last_unhide = 0; + NETDATA.peityChartUpdate(state, data); + return true; +}; - if(this.chart_created === false) { - if(this.debug === true) - this.log('unhideChart(): initializing chart'); +// Charts Libraries Registration - // we need to re-initialize it, to show our background - // logo in bootstrap tabs, until the chart loads - init('force'); +NETDATA.chartLibraries = { + "dygraph": { + initialize: NETDATA.dygraphInitialize, + create: NETDATA.dygraphChartCreate, + update: NETDATA.dygraphChartUpdate, + resize: function (state) { + if (typeof state.tmp.dygraph_instance !== 'undefined' && typeof state.tmp.dygraph_instance.resize === 'function') { + state.tmp.dygraph_instance.resize(); } - else { - if(this.debug === true) - this.log('unhideChart(): unhiding chart'); - - this.element.style.willChange = 'transform'; - this.tm.last_unhidden = Date.now(); - this.element_chart.style.display = ''; - if(this.element_legend !== null) this.element_legend.style.display = ''; - if(this.element_legend_childs.toolbox !== null) this.element_legend_childs.toolbox.style.display = ''; - if(this.element_legend_childs.resize_handler !== null) this.element_legend_childs.resize_handler.style.display = ''; - resizeChart(); - hideMessage(); + }, + setSelection: NETDATA.dygraphSetSelection, + clearSelection: NETDATA.dygraphClearSelection, + toolboxPanAndZoom: NETDATA.dygraphToolboxPanAndZoom, + initialized: false, + enabled: true, + xssRegexIgnore: new RegExp('^/api/v1/data\.result.data$'), + format: function (state) { + void(state); + return 'json'; + }, + options: function (state) { + return 'ms' + '%7C' + 'flip' + (this.isLogScale(state) ? ('%7C' + 'abs') : '').toString(); + }, + legend: function (state) { + return (this.isSparkline(state) === false && NETDATA.dataAttributeBoolean(state.element, 'legend', true) === true) ? 'right-side' : null; + }, + autoresize: function (state) { + void(state); + return true; + }, + max_updates_to_recreate: function (state) { + void(state); + return 5000; + }, + track_colors: function (state) { + void(state); + return true; + }, + pixels_per_point: function (state) { + return (this.isSparkline(state) === false) ? 3 : 2; + }, + isSparkline: function (state) { + if (typeof state.tmp.dygraph_sparkline === 'undefined') { + state.tmp.dygraph_sparkline = (this.theme(state) === 'sparkline'); } + return state.tmp.dygraph_sparkline; + }, + isLogScale: function (state) { + if (typeof state.tmp.dygraph_logscale === 'undefined') { + state.tmp.dygraph_logscale = (this.theme(state) === 'logscale'); + } + return state.tmp.dygraph_logscale; + }, + theme: function (state) { + if (typeof state.tmp.dygraph_theme === 'undefined') { + state.tmp.dygraph_theme = NETDATA.dataAttribute(state.element, 'dygraph-theme', 'default'); + } + return state.tmp.dygraph_theme; + }, + container_class: function (state) { + if (this.legend(state) !== null) { + return 'netdata-container-with-legend'; + } + return 'netdata-container'; + } + }, + "sparkline": { + initialize: NETDATA.sparklineInitialize, + create: NETDATA.sparklineChartCreate, + update: NETDATA.sparklineChartUpdate, + resize: null, + setSelection: undefined, // function(state, t) { void(state); return true; }, + clearSelection: undefined, // function(state) { void(state); return true; }, + toolboxPanAndZoom: null, + initialized: false, + enabled: true, + xssRegexIgnore: new RegExp('^/api/v1/data\.result$'), + format: function (state) { + void(state); + return 'array'; + }, + options: function (state) { + void(state); + return 'flip' + '%7C' + 'abs'; + }, + legend: function (state) { + void(state); + return null; + }, + autoresize: function (state) { + void(state); + return false; + }, + max_updates_to_recreate: function (state) { + void(state); + return 5000; + }, + track_colors: function (state) { + void(state); + return false; + }, + pixels_per_point: function (state) { + void(state); + return 3; + }, + container_class: function (state) { + void(state); + return 'netdata-container'; + } + }, + "peity": { + initialize: NETDATA.peityInitialize, + create: NETDATA.peityChartCreate, + update: NETDATA.peityChartUpdate, + resize: null, + setSelection: undefined, // function(state, t) { void(state); return true; }, + clearSelection: undefined, // function(state) { void(state); return true; }, + toolboxPanAndZoom: null, + initialized: false, + enabled: true, + xssRegexIgnore: new RegExp('^/api/v1/data\.result$'), + format: function (state) { + void(state); + return 'ssvcomma'; + }, + options: function (state) { + void(state); + return 'null2zero' + '%7C' + 'flip' + '%7C' + 'abs'; + }, + legend: function (state) { + void(state); + return null; + }, + autoresize: function (state) { + void(state); + return false; + }, + max_updates_to_recreate: function (state) { + void(state); + return 5000; + }, + track_colors: function (state) { + void(state); + return false; + }, + pixels_per_point: function (state) { + void(state); + return 3; + }, + container_class: function (state) { + void(state); + return 'netdata-container'; + } + }, + // "morris": { + // initialize: NETDATA.morrisInitialize, + // create: NETDATA.morrisChartCreate, + // update: NETDATA.morrisChartUpdate, + // resize: null, + // setSelection: undefined, // function(state, t) { void(state); return true; }, + // clearSelection: undefined, // function(state) { void(state); return true; }, + // toolboxPanAndZoom: null, + // initialized: false, + // enabled: true, + // xssRegexIgnore: new RegExp('^/api/v1/data\.result.data$'), + // format: function(state) { void(state); return 'json'; }, + // options: function(state) { void(state); return 'objectrows' + '%7C' + 'ms'; }, + // legend: function(state) { void(state); return null; }, + // autoresize: function(state) { void(state); return false; }, + // max_updates_to_recreate: function(state) { void(state); return 50; }, + // track_colors: function(state) { void(state); return false; }, + // pixels_per_point: function(state) { void(state); return 15; }, + // container_class: function(state) { void(state); return 'netdata-container'; } + // }, + "google": { + initialize: NETDATA.googleInitialize, + create: NETDATA.googleChartCreate, + update: NETDATA.googleChartUpdate, + resize: null, + setSelection: undefined, //function(state, t) { void(state); return true; }, + clearSelection: undefined, //function(state) { void(state); return true; }, + toolboxPanAndZoom: null, + initialized: false, + enabled: true, + xssRegexIgnore: new RegExp('^/api/v1/data\.result.rows$'), + format: function (state) { + void(state); + return 'datatable'; + }, + options: function (state) { + void(state); + return ''; + }, + legend: function (state) { + void(state); + return null; + }, + autoresize: function (state) { + void(state); + return false; + }, + max_updates_to_recreate: function (state) { + void(state); + return 300; + }, + track_colors: function (state) { + void(state); + return false; + }, + pixels_per_point: function (state) { + void(state); + return 4; + }, + container_class: function (state) { + void(state); + return 'netdata-container'; + } + }, + // "raphael": { + // initialize: NETDATA.raphaelInitialize, + // create: NETDATA.raphaelChartCreate, + // update: NETDATA.raphaelChartUpdate, + // resize: null, + // setSelection: undefined, // function(state, t) { void(state); return true; }, + // clearSelection: undefined, // function(state) { void(state); return true; }, + // toolboxPanAndZoom: null, + // initialized: false, + // enabled: true, + // xssRegexIgnore: new RegExp('^/api/v1/data\.result.data$'), + // format: function(state) { void(state); return 'json'; }, + // options: function(state) { void(state); return ''; }, + // legend: function(state) { void(state); return null; }, + // autoresize: function(state) { void(state); return false; }, + // max_updates_to_recreate: function(state) { void(state); return 5000; }, + // track_colors: function(state) { void(state); return false; }, + // pixels_per_point: function(state) { void(state); return 3; }, + // container_class: function(state) { void(state); return 'netdata-container'; } + // }, + // "c3": { + // initialize: NETDATA.c3Initialize, + // create: NETDATA.c3ChartCreate, + // update: NETDATA.c3ChartUpdate, + // resize: null, + // setSelection: undefined, // function(state, t) { void(state); return true; }, + // clearSelection: undefined, // function(state) { void(state); return true; }, + // toolboxPanAndZoom: null, + // initialized: false, + // enabled: true, + // xssRegexIgnore: new RegExp('^/api/v1/data\.result$'), + // format: function(state) { void(state); return 'csvjsonarray'; }, + // options: function(state) { void(state); return 'milliseconds'; }, + // legend: function(state) { void(state); return null; }, + // autoresize: function(state) { void(state); return false; }, + // max_updates_to_recreate: function(state) { void(state); return 5000; }, + // track_colors: function(state) { void(state); return false; }, + // pixels_per_point: function(state) { void(state); return 15; }, + // container_class: function(state) { void(state); return 'netdata-container'; } + // }, + "d3pie": { + initialize: NETDATA.d3pieInitialize, + create: NETDATA.d3pieChartCreate, + update: NETDATA.d3pieChartUpdate, + resize: null, + setSelection: NETDATA.d3pieSetSelection, + clearSelection: NETDATA.d3pieClearSelection, + toolboxPanAndZoom: null, + initialized: false, + enabled: true, + xssRegexIgnore: new RegExp('^/api/v1/data\.result.data$'), + format: function (state) { + void(state); + return 'json'; + }, + options: function (state) { + void(state); + return 'objectrows' + '%7C' + 'ms'; + }, + legend: function (state) { + void(state); + return null; + }, + autoresize: function (state) { + void(state); + return false; + }, + max_updates_to_recreate: function (state) { + void(state); + return 5000; + }, + track_colors: function (state) { + void(state); + return false; + }, + pixels_per_point: function (state) { + void(state); + return 15; + }, + container_class: function (state) { + void(state); + return 'netdata-container'; + } + }, + "d3": { + initialize: NETDATA.d3Initialize, + create: NETDATA.d3ChartCreate, + update: NETDATA.d3ChartUpdate, + resize: null, + setSelection: undefined, // function(state, t) { void(state); return true; }, + clearSelection: undefined, // function(state) { void(state); return true; }, + toolboxPanAndZoom: null, + initialized: false, + enabled: true, + xssRegexIgnore: new RegExp('^/api/v1/data\.result.data$'), + format: function (state) { + void(state); + return 'json'; + }, + options: function (state) { + void(state); + return ''; + }, + legend: function (state) { + void(state); + return null; + }, + autoresize: function (state) { + void(state); + return false; + }, + max_updates_to_recreate: function (state) { + void(state); + return 5000; + }, + track_colors: function (state) { + void(state); + return false; + }, + pixels_per_point: function (state) { + void(state); + return 3; + }, + container_class: function (state) { + void(state); + return 'netdata-container'; + } + }, + "easypiechart": { + initialize: NETDATA.easypiechartInitialize, + create: NETDATA.easypiechartChartCreate, + update: NETDATA.easypiechartChartUpdate, + resize: null, + setSelection: NETDATA.easypiechartSetSelection, + clearSelection: NETDATA.easypiechartClearSelection, + toolboxPanAndZoom: null, + initialized: false, + enabled: true, + xssRegexIgnore: new RegExp('^/api/v1/data\.result$'), + format: function (state) { + void(state); + return 'array'; + }, + options: function (state) { + void(state); + return 'absolute'; + }, + legend: function (state) { + void(state); + return null; + }, + autoresize: function (state) { + void(state); + return false; + }, + max_updates_to_recreate: function (state) { + void(state); + return 5000; + }, + track_colors: function (state) { + void(state); + return true; + }, + pixels_per_point: function (state) { + void(state); + return 3; + }, + aspect_ratio: 100, + container_class: function (state) { + void(state); + return 'netdata-container-easypiechart'; + } + }, + "gauge": { + initialize: NETDATA.gaugeInitialize, + create: NETDATA.gaugeChartCreate, + update: NETDATA.gaugeChartUpdate, + resize: null, + setSelection: NETDATA.gaugeSetSelection, + clearSelection: NETDATA.gaugeClearSelection, + toolboxPanAndZoom: null, + initialized: false, + enabled: true, + xssRegexIgnore: new RegExp('^/api/v1/data\.result$'), + format: function (state) { + void(state); + return 'array'; + }, + options: function (state) { + void(state); + return 'absolute'; + }, + legend: function (state) { + void(state); + return null; + }, + autoresize: function (state) { + void(state); + return false; + }, + max_updates_to_recreate: function (state) { + void(state); + return 5000; + }, + track_colors: function (state) { + void(state); + return true; + }, + pixels_per_point: function (state) { + void(state); + return 3; + }, + aspect_ratio: 60, + container_class: function (state) { + void(state); + return 'netdata-container-gauge'; + } + } +}; - if(this.__redraw_on_unhide === true) { - - if(this.debug === true) - this.log("redrawing chart on unhide"); +NETDATA.registerChartLibrary = function (library, url) { + if (NETDATA.options.debug.libraries) { + console.log("registering chart library: " + library); + } - this.__redraw_on_unhide = undefined; - this.redrawChart(); - } - }; + NETDATA.chartLibraries[library].url = url; + NETDATA.chartLibraries[library].initialized = true; + NETDATA.chartLibraries[library].enabled = true; +}; - var canBeRendered = function(uncached_visibility) { - if(that.debug === true) - that.log('canBeRendered() called'); +// *** src/dashboard.js/chart-registry.js - if(NETDATA.options.current.update_only_visible === false) - return true; +// Chart Registry - var ret = ( - ( - NETDATA.options.page_is_visible === true || - NETDATA.options.current.stop_updates_when_focus_is_lost === false || - that.updates_since_last_unhide === 0 - ) - && isHidden() === false && that.isVisible(uncached_visibility) === true - ); +// When multiple charts need the same chart, we avoid downloading it +// multiple times (and having it in browser memory multiple time) +// by using this registry. - if(that.debug === true) - that.log('canBeRendered(): ' + ret); +// Every time we download a chart definition, we save it here with .add() +// Then we try to get it back with .get(). If that fails, we download it. - return ret; - }; +NETDATA.fixHost = function (host) { + while (host.slice(-1) === '/') { + host = host.substring(0, host.length - 1); + } - // https://github.com/petkaantonov/bluebird/wiki/Optimization-killers - var callChartLibraryUpdateSafely = function(data) { - var status; + return host; +}; - // we should not do this here - // if we prevent rendering the chart then: - // 1. globalSelectionSync will be wrong - // 2. globalPanAndZoom will be wrong - //if(canBeRendered(true) === false) - // return false; +NETDATA.chartRegistry = { + charts: {}, - if(NETDATA.options.fake_chart_rendering === true) - return true; + globalReset: function () { + this.charts = {}; + }, - that.updates_counter++; - that.updates_since_last_unhide++; - that.updates_since_last_creation++; + add: function (host, id, data) { + if (typeof this.charts[host] === 'undefined') { + this.charts[host] = {}; + } - if(NETDATA.options.debug.chart_errors === true) - status = that.library.update(that, data); - else { - try { - status = that.library.update(that, data); - } - catch(err) { - status = false; - } - } + //console.log('added ' + host + '/' + id); + this.charts[host][id] = data; + }, - if(status === false) { - error('chart failed to be updated as ' + that.library_name); - return false; - } + get: function (host, id) { + if (typeof this.charts[host] === 'undefined') { + return null; + } - return true; - }; + if (typeof this.charts[host][id] === 'undefined') { + return null; + } - // https://github.com/petkaantonov/bluebird/wiki/Optimization-killers - var callChartLibraryCreateSafely = function(data) { - var status; + //console.log('cached ' + host + '/' + id); + return this.charts[host][id]; + }, - // we should not do this here - // if we prevent rendering the chart then: - // 1. globalSelectionSync will be wrong - // 2. globalPanAndZoom will be wrong - //if(canBeRendered(true) === false) - // return false; + downloadAll: function (host, callback) { + host = NETDATA.fixHost(host); - if(NETDATA.options.fake_chart_rendering === true) - return true; + let self = this; - that.updates_counter++; - that.updates_since_last_unhide++; - that.updates_since_last_creation++; + function got_data(h, data, callback) { + if (data !== null) { + self.charts[h] = data.charts; - if(NETDATA.options.debug.chart_errors === true) - status = that.library.create(that, data); - else { - try { - status = that.library.create(that, data); - } - catch(err) { - status = false; + // update the server timezone in our options + if (typeof data.timezone === 'string') { + NETDATA.options.server_timezone = data.timezone; } + } else { + NETDATA.error(406, h + '/api/v1/charts'); } - if(status === false) { - error('chart failed to be created as ' + that.library_name); - return false; + if (typeof callback === 'function') { + callback(data); } + } - that.chart_created = true; - that.updates_since_last_creation = 0; - return true; - }; + if (netdataSnapshotData !== null) { + got_data(host, netdataSnapshotData.charts, callback); + } else { + $.ajax({ + url: host + '/api/v1/charts', + async: true, + cache: false, + xhrFields: {withCredentials: true} // required for the cookie + }) + .done(function (data) { + data = NETDATA.xss.checkOptional('/api/v1/charts', data); + got_data(host, data, callback); + }) + .fail(function () { + NETDATA.error(405, host + '/api/v1/charts'); - // ---------------------------------------------------------------------------------------------------------------- - // Chart Resize + if (typeof callback === 'function') { + callback(null); + } + }); + } + } +}; - // resizeChart() - private - // to be called just before the chart library to make sure that - // a properly sized dom is available - var resizeChart = function() { - if(that.tm.last_resized < NETDATA.options.last_page_resize) { - if(that.chart_created === false) return; +// Compute common (joint) values over multiple charts. - if(that.needsRecreation()) { - if(that.debug === true) - that.log('resizeChart(): initializing chart'); - init('force'); - } - else if(typeof that.library.resize === 'function') { - if(that.debug === true) - that.log('resizeChart(): resizing chart'); +// commonMin & commonMax - that.library.resize(that); +NETDATA.commonMin = { + keys: {}, + latest: {}, - if(that.element_legend_childs.perfect_scroller !== null) - Ps.update(that.element_legend_childs.perfect_scroller); + globalReset: function () { + this.keys = {}; + this.latest = {}; + }, - maxMessageFontSize(); - } + get: function (state) { + if (typeof state.tmp.__commonMin === 'undefined') { + // get the commonMin setting + state.tmp.__commonMin = NETDATA.dataAttribute(state.element, 'common-min', null); + } - that.tm.last_resized = Date.now(); - } - }; + let min = state.data.min; + let name = state.tmp.__commonMin; - // this is the actual chart resize algorithm - // it will: - // - resize the entire container - // - update the internal states - // - resize the chart as the div changes height - // - update the scrollbar of the legend - var resizeChartToHeight = function(h) { - // console.log(h); - that.element.style.height = h; - - if(that.settings_id !== null) - NETDATA.localStorageSet('chart_heights.' + that.settings_id, h); - - var now = Date.now(); - NETDATA.options.last_page_scroll = now; - NETDATA.options.auto_refresher_stop_until = now + NETDATA.options.current.stop_updates_while_resizing; - - // force a resize - that.tm.last_resized = 0; - resizeChart(); - }; + if (name === null) { + // we don't need commonMin + //state.log('no need for commonMin'); + return min; + } - this.resizeForPrint = function() { - if(typeof this.element_legend_childs !== 'undefined' && this.element_legend_childs.perfect_scroller !== null) { - var current = this.element.clientHeight; - var optimal = current - + this.element_legend_childs.perfect_scroller.scrollHeight - - this.element_legend_childs.perfect_scroller.clientHeight; + let t = this.keys[name]; + if (typeof t === 'undefined') { + // add our commonMin + this.keys[name] = {}; + t = this.keys[name]; + } - if(optimal > current) { - // this.log('resized'); - this.element.style.height = optimal + 'px'; - this.library.resize(this); - } + let uuid = state.uuid; + if (typeof t[uuid] !== 'undefined') { + if (t[uuid] === min) { + //state.log('commonMin ' + state.tmp.__commonMin + ' not changed: ' + this.latest[name]); + return this.latest[name]; + } else if (min < this.latest[name]) { + //state.log('commonMin ' + state.tmp.__commonMin + ' increased: ' + min); + t[uuid] = min; + this.latest[name] = min; + return min; } - }; - - this.resizeHandler = function(e) { - e.preventDefault(); + } - if(typeof this.event_resize === 'undefined' - || this.event_resize.chart_original_w === 'undefined' - || this.event_resize.chart_original_h === 'undefined') - this.event_resize = { - chart_original_w: this.element.clientWidth, - chart_original_h: this.element.clientHeight, - last: 0 - }; + // add our min + t[uuid] = min; - if(e.type === 'touchstart') { - this.event_resize.mouse_start_x = e.touches.item(0).pageX; - this.event_resize.mouse_start_y = e.touches.item(0).pageY; - } - else { - this.event_resize.mouse_start_x = e.clientX; - this.event_resize.mouse_start_y = e.clientY; + // find the common min + let m = min; + // for (let i in t) { + // if (t.hasOwnProperty(i) && t[i] < m) m = t[i]; + // } + for (const ti of Object.values(t)) { + if (ti < m) { + m = ti; } + } - this.event_resize.chart_start_w = this.element.clientWidth; - this.event_resize.chart_start_h = this.element.clientHeight; - this.event_resize.chart_last_w = this.element.clientWidth; - this.event_resize.chart_last_h = this.element.clientHeight; + //state.log('commonMin ' + state.tmp.__commonMin + ' updated: ' + m); + this.latest[name] = m; + return m; + } +}; - var now = Date.now(); - if(now - this.event_resize.last <= NETDATA.options.current.double_click_speed && this.element_legend_childs.perfect_scroller !== null) { - // double click / double tap event +NETDATA.commonMax = { + keys: {}, + latest: {}, - // console.dir(this.element_legend_childs.content); - // console.dir(this.element_legend_childs.perfect_scroller); + globalReset: function () { + this.keys = {}; + this.latest = {}; + }, - // the optimal height of the chart - // showing the entire legend - var optimal = this.event_resize.chart_last_h - + this.element_legend_childs.perfect_scroller.scrollHeight - - this.element_legend_childs.perfect_scroller.clientHeight; + get: function (state) { + if (typeof state.tmp.__commonMax === 'undefined') { + // get the commonMax setting + state.tmp.__commonMax = NETDATA.dataAttribute(state.element, 'common-max', null); + } - // if we are not optimal, be optimal - if(this.event_resize.chart_last_h !== optimal) { - // this.log('resize to optimal, current = ' + this.event_resize.chart_last_h.toString() + 'px, original = ' + this.event_resize.chart_original_h.toString() + 'px, optimal = ' + optimal.toString() + 'px, internal = ' + this.height_original.toString()); - resizeChartToHeight(optimal.toString() + 'px'); - } + let max = state.data.max; + let name = state.tmp.__commonMax; - // else if the current height is not the original/saved height - // reset to the original/saved height - else if(this.event_resize.chart_last_h !== this.event_resize.chart_original_h) { - // this.log('resize to original, current = ' + this.event_resize.chart_last_h.toString() + 'px, original = ' + this.event_resize.chart_original_h.toString() + 'px, optimal = ' + optimal.toString() + 'px, internal = ' + this.height_original.toString()); - resizeChartToHeight(this.event_resize.chart_original_h.toString() + 'px'); - } + if (name === null) { + // we don't need commonMax + //state.log('no need for commonMax'); + return max; + } - // else if the current height is not the internal default height - // reset to the internal default height - else if((this.event_resize.chart_last_h.toString() + 'px') !== this.height_original) { - // this.log('resize to internal default, current = ' + this.event_resize.chart_last_h.toString() + 'px, original = ' + this.event_resize.chart_original_h.toString() + 'px, optimal = ' + optimal.toString() + 'px, internal = ' + this.height_original.toString()); - resizeChartToHeight(this.height_original.toString()); - } + let t = this.keys[name]; + if (typeof t === 'undefined') { + // add our commonMax + this.keys[name] = {}; + t = this.keys[name]; + } - // else if the current height is not the firstchild's clientheight - // resize to it - else if(typeof this.element_legend_childs.perfect_scroller.firstChild !== 'undefined') { - var parent_rect = this.element.getBoundingClientRect(); - var content_rect = this.element_legend_childs.perfect_scroller.firstElementChild.getBoundingClientRect(); - var wanted = content_rect.top - parent_rect.top + this.element_legend_childs.perfect_scroller.firstChild.clientHeight + 18; // 15 = toolbox + 3 space + let uuid = state.uuid; + if (typeof t[uuid] !== 'undefined') { + if (t[uuid] === max) { + //state.log('commonMax ' + state.tmp.__commonMax + ' not changed: ' + this.latest[name]); + return this.latest[name]; + } else if (max > this.latest[name]) { + //state.log('commonMax ' + state.tmp.__commonMax + ' increased: ' + max); + t[uuid] = max; + this.latest[name] = max; + return max; + } + } - // console.log(parent_rect); - // console.log(content_rect); - // console.log(wanted); + // add our max + t[uuid] = max; - // this.log('resize to firstChild, current = ' + this.event_resize.chart_last_h.toString() + 'px, original = ' + this.event_resize.chart_original_h.toString() + 'px, optimal = ' + optimal.toString() + 'px, internal = ' + this.height_original.toString() + 'px, firstChild = ' + wanted.toString() + 'px' ); - if(this.event_resize.chart_last_h !== wanted) - resizeChartToHeight(wanted.toString() + 'px'); - } + // find the common max + let m = max; + // for (let i in t) { + // if (t.hasOwnProperty(i) && t[i] > m) m = t[i]; + // } + for (const ti of Object.values(t)) { + if (ti > m) { + m = ti; } - else { - this.event_resize.last = now; + } - // process movement event - document.onmousemove = - document.ontouchmove = - this.element_legend_childs.resize_handler.onmousemove = - this.element_legend_childs.resize_handler.ontouchmove = - function(e) { - var y = null; - - switch(e.type) { - case 'mousemove': y = e.clientY; break; - case 'touchmove': y = e.touches.item(e.touches - 1).pageY; break; - } + //state.log('commonMax ' + state.tmp.__commonMax + ' updated: ' + m); + this.latest[name] = m; + return m; + } +}; - if(y !== null) { - var newH = that.event_resize.chart_start_h + y - that.event_resize.mouse_start_y; +NETDATA.commonColors = { + keys: {}, - if(newH >= 70 && newH !== that.event_resize.chart_last_h) { - resizeChartToHeight(newH.toString() + 'px'); - that.event_resize.chart_last_h = newH; - } - } - }; + globalReset: function () { + this.keys = {}; + }, - // process end event - document.onmouseup = - document.ontouchend = - this.element_legend_childs.resize_handler.onmouseup = - this.element_legend_childs.resize_handler.ontouchend = - function(e) { - void(e); - - // remove all the hooks - document.onmouseup = - document.onmousemove = - document.ontouchmove = - document.ontouchend = - that.element_legend_childs.resize_handler.onmousemove = - that.element_legend_childs.resize_handler.ontouchmove = - that.element_legend_childs.resize_handler.onmouseout = - that.element_legend_childs.resize_handler.onmouseup = - that.element_legend_childs.resize_handler.ontouchend = - null; - - // allow auto-refreshes - NETDATA.options.auto_refresher_stop_until = 0; - }; - } - }; + get: function (state, label) { + let ret = this.refill(state); + if (typeof ret.assigned[label] === 'undefined') { + ret.assigned[label] = ret.available.shift(); + } - var noDataToShow = function() { - showMessageIcon(NETDATA.icons.noData + ' empty'); - that.legendUpdateDOM(); - that.tm.last_autorefreshed = Date.now(); - // that.data_update_every = 30 * 1000; - //that.element_chart.style.display = 'none'; - //if(that.element_legend !== null) that.element_legend.style.display = 'none'; - //that.tmp.___chartIsHidden___ = true; - }; + return ret.assigned[label]; + }, - // ============================================================================================================ - // PUBLIC FUNCTIONS + refill: function (state) { + let ret, len; - this.error = function(msg) { - error(msg); - }; + if (typeof state.tmp.__commonColors === 'undefined') { + ret = this.prepare(state); + } else { + ret = this.keys[state.tmp.__commonColors]; + if (typeof ret === 'undefined') { + ret = this.prepare(state); + } + } - this.setMode = function(m) { - if(this.current !== null && this.current.name === m) return; + if (ret.available.length === 0) { + if (ret.copy_theme || ret.custom.length === 0) { + // copy the theme colors + len = NETDATA.themes.current.colors.length; + while (len--) { + ret.available.unshift(NETDATA.themes.current.colors[len]); + } + } - if(m === 'auto') - this.current = this.auto; - else if(m === 'pan') - this.current = this.pan; - else if(m === 'zoom') - this.current = this.zoom; - else - this.current = this.auto; + // copy the custom colors + len = ret.custom.length; + while (len--) { + ret.available.unshift(ret.custom[len]); + } + } - this.current.force_update_at = 0; - this.current.force_before_ms = null; - this.current.force_after_ms = null; + state.colors_assigned = ret.assigned; + state.colors_available = ret.available; + state.colors_custom = ret.custom; - this.tm.last_mode_switch = Date.now(); - }; + return ret; + }, - // ---------------------------------------------------------------------------------------------------------------- - // global selection sync for slaves + __read_custom_colors: function (state, ret) { + // add the user supplied colors + let c = NETDATA.dataAttribute(state.element, 'colors', undefined); + if (typeof c === 'string' && c.length > 0) { + c = c.split(' '); + let len = c.length; - // can the chart participate to the global selection sync as a slave? - this.globalSelectionSyncIsEligible = function() { - return (this.enabled === true - && this.library !== null - && typeof this.library.setSelection === 'function' - && this.isVisible() === true - && this.chart_created === true); - }; + if (len > 0 && c[len - 1] === 'ONLY') { + len--; + ret.copy_theme = false; + } - this.setSelection = function(t) { - if(typeof this.library.setSelection === 'function') - this.selected = (this.library.setSelection(this, t) === true); - else - this.selected = true; + while (len--) { + ret.custom.unshift(c[len]); + } + } + }, - if(this.selected === true && this.debug === true) - this.log('selection set to ' + t.toString()); + prepare: function (state) { + let has_custom_colors = false; - if (this.foreign_element_selection !== null) - this.foreign_element_selection.innerText = NETDATA.dateTime.localeDateString(t) + ' ' + NETDATA.dateTime.localeTimeString(t); + if (typeof state.tmp.__commonColors === 'undefined') { + let defname = state.chart.context; - return this.selected; - }; + // if this chart has data-colors="" + // we should use the chart uuid as the default key (private palette) + // (data-common-colors="NAME" will be used anyways) + let c = NETDATA.dataAttribute(state.element, 'colors', undefined); + if (typeof c === 'string' && c.length > 0) { + defname = state.uuid; + has_custom_colors = true; + } - this.clearSelection = function() { - if(this.selected === true) { - if(typeof this.library.clearSelection === 'function') - this.selected = (this.library.clearSelection(this) !== true); - else - this.selected = false; + // get the commonColors setting + state.tmp.__commonColors = NETDATA.dataAttribute(state.element, 'common-colors', defname); + } - if(this.selected === false && this.debug === true) - this.log('selection cleared'); + let name = state.tmp.__commonColors; + let ret = this.keys[name]; - if (this.foreign_element_selection !== null) - this.foreign_element_selection.innerText = ''; + if (typeof ret === 'undefined') { + // add our commonMax + this.keys[name] = { + assigned: {}, // name-value of dimensions and their colors + available: [], // an array of colors available to be used + custom: [], // the array of colors defined by the user + charts: {}, // the charts linked to this + copy_theme: true + }; + ret = this.keys[name]; + } - this.legendReset(); + if (typeof ret.charts[state.uuid] === 'undefined') { + ret.charts[state.uuid] = state; + + if (has_custom_colors) { + this.__read_custom_colors(state, ret); } + } - return this.selected; - }; + return ret; + } +}; - // ---------------------------------------------------------------------------------------------------------------- +// *** src/dashboard.js/main.js - // find if a timestamp (ms) is shown in the current chart - this.timeIsVisible = function(t) { - return (t >= this.data_after && t <= this.data_before); - }; +if (NETDATA.options.debug.main_loop) { + console.log('welcome to NETDATA'); +} - this.calculateRowForTime = function(t) { - if(this.timeIsVisible(t) === false) return -1; - return Math.floor((t - this.data_after) / this.data_update_every); - }; +NETDATA.onresizeCallback = null; +NETDATA.onresize = function () { + NETDATA.options.last_page_resize = Date.now(); + NETDATA.onscroll(); - // ---------------------------------------------------------------------------------------------------------------- + if (typeof NETDATA.onresizeCallback === 'function') { + NETDATA.onresizeCallback(); + } +}; - this.pauseChart = function() { - if(this.paused === false) { - if(this.debug === true) - this.log('pauseChart()'); +NETDATA.abortAllRefreshes = function () { + let targets = NETDATA.options.targets; + let len = targets.length; - this.paused = true; + while (len--) { + if (targets[len].fetching_data) { + if (typeof targets[len].xhr !== 'undefined') { + targets[len].xhr.abort(); + targets[len].running = false; + targets[len].fetching_data = false; } - }; + } + } +}; - this.unpauseChart = function() { - if(this.paused === true) { - if(this.debug === true) - this.log('unpauseChart()'); +NETDATA.onscrollStartDelay = function () { + NETDATA.options.last_page_scroll = Date.now(); - this.paused = false; - } - }; + NETDATA.options.on_scroll_refresher_stop_until = + NETDATA.options.last_page_scroll + + (NETDATA.options.current.async_on_scroll ? 1000 : 0); +}; - this.resetChart = function(dont_clear_master, dont_update) { - if(this.debug === true) - this.log('resetChart(' + dont_clear_master + ', ' + dont_update + ') called'); +NETDATA.onscrollEndDelay = function () { + NETDATA.options.on_scroll_refresher_stop_until = + Date.now() + + (NETDATA.options.current.async_on_scroll ? NETDATA.options.current.onscroll_worker_duration_threshold : 0); +}; - if(typeof dont_clear_master === 'undefined') - dont_clear_master = false; +NETDATA.onscroll_updater_timeout_id = undefined; +NETDATA.onscrollUpdater = function () { + NETDATA.globalSelectionSync.stop(); - if(typeof dont_update === 'undefined') - dont_update = false; + if (NETDATA.options.abort_ajax_on_scroll) { + NETDATA.abortAllRefreshes(); + } - if(dont_clear_master !== true && NETDATA.globalPanAndZoom.isMaster(this) === true) { - if(this.debug === true) - this.log('resetChart() diverting to clearMaster().'); - // this will call us back with master === true - NETDATA.globalPanAndZoom.clearMaster(); - return; + // when the user scrolls he sees that we have + // hidden all the not-visible charts + // using this little function we try to switch + // the charts back to visible quickly + + if (!NETDATA.intersectionObserver.enabled()) { + if (!NETDATA.options.current.parallel_refresher) { + let targets = NETDATA.options.targets; + let len = targets.length; + + while (len--) { + if (!targets[len].running) { + targets[len].isVisible(); + } } + } + } - this.clearSelection(); + NETDATA.onscrollEndDelay(); +}; - this.tm.pan_and_zoom_seq = 0; +NETDATA.scrollUp = false; +NETDATA.scrollY = window.scrollY; +NETDATA.onscroll = function () { + //console.log('onscroll() begin'); - this.setMode('auto'); - this.current.force_update_at = 0; - this.current.force_before_ms = null; - this.current.force_after_ms = null; - this.tm.last_autorefreshed = 0; - this.paused = false; - this.selected = false; - this.enabled = true; - // this.debug = false; + NETDATA.onscrollStartDelay(); + NETDATA.chartRefresherReschedule(); - // do not update the chart here - // or the chart will flip-flop when it is the master - // of a selection sync and another chart becomes - // the new master + NETDATA.scrollUp = (window.scrollY > NETDATA.scrollY); + NETDATA.scrollY = window.scrollY; - if(dont_update !== true && this.isVisible() === true) { - this.updateChart(); - } - }; + if (NETDATA.onscroll_updater_timeout_id) { + NETDATA.timeout.clear(NETDATA.onscroll_updater_timeout_id); + } - this.updateChartPanOrZoom = function(after, before, callback) { - var logme = 'updateChartPanOrZoom(' + after + ', ' + before + '): '; - var ret = true; + NETDATA.onscroll_updater_timeout_id = NETDATA.timeout.set(NETDATA.onscrollUpdater, 0); + //console.log('onscroll() end'); +}; - NETDATA.globalPanAndZoom.delay(); - NETDATA.globalSelectionSync.delay(); +NETDATA.supportsPassiveEvents = function () { + if (NETDATA.options.passive_events === null) { + let supportsPassive = false; + try { + let opts = Object.defineProperty({}, 'passive', { + get: function () { + supportsPassive = true; + } + }); + window.addEventListener("test", null, opts); + } catch (e) { + console.log('browser does not support passive events'); + } - if(this.debug === true) - this.log(logme); + NETDATA.options.passive_events = supportsPassive; + } - if(before < after) { - if(this.debug === true) - this.log(logme + 'flipped parameters, rejecting it.'); + // console.log('passive ' + NETDATA.options.passive_events); + return NETDATA.options.passive_events; +}; - return false; - } +window.addEventListener('resize', NETDATA.onresize, NETDATA.supportsPassiveEvents() ? {passive: true} : false); +window.addEventListener('scroll', NETDATA.onscroll, NETDATA.supportsPassiveEvents() ? {passive: true} : false); +// window.onresize = NETDATA.onresize; +// window.onscroll = NETDATA.onscroll; - if(typeof this.fixed_min_duration === 'undefined') - this.fixed_min_duration = Math.round((this.chartWidth() / 30) * this.chart.update_every * 1000); +// ---------------------------------------------------------------------------------------------------------------- +// Global Pan and Zoom on charts - var min_duration = this.fixed_min_duration; - var current_duration = Math.round(this.view_before - this.view_after); +// Using this structure are synchronize all the charts, so that +// when you pan or zoom one, all others are automatically refreshed +// to the same timespan. - // round the numbers - after = Math.round(after); - before = Math.round(before); +NETDATA.globalPanAndZoom = { + seq: 0, // timestamp ms + // every time a chart is panned or zoomed + // we set the timestamp here + // then we use it as a sequence number + // to find if other charts are synchronized + // to this time-range - // align them to update_every - // stretching them further away - after -= after % this.data_update_every; - before += this.data_update_every - (before % this.data_update_every); + master: null, // the master chart (state), to which all others + // are synchronized - // the final wanted duration - var wanted_duration = before - after; + force_before_ms: null, // the timespan to sync all other charts + force_after_ms: null, - // to allow panning, accept just a point below our minimum - if((current_duration - this.data_update_every) < min_duration) - min_duration = current_duration - this.data_update_every; + callback: null, - // we do it, but we adjust to minimum size and return false - // when the wanted size is below the current and the minimum - // and we zoom - if(wanted_duration < current_duration && wanted_duration < min_duration) { - if(this.debug === true) - this.log(logme + 'too small: min_duration: ' + (min_duration / 1000).toString() + ', wanted: ' + (wanted_duration / 1000).toString()); + globalReset: function () { + this.clearMaster(); + this.seq = 0; + this.master = null; + this.force_after_ms = null; + this.force_before_ms = null; + this.callback = null; + }, - min_duration = this.fixed_min_duration; + delay: function () { + if (NETDATA.options.debug.globalPanAndZoom) { + console.log('globalPanAndZoom.delay()'); + } - var dt = (min_duration - wanted_duration) / 2; - before += dt; - after -= dt; - wanted_duration = before - after; - ret = false; - } + NETDATA.options.auto_refresher_stop_until = Date.now() + NETDATA.options.current.global_pan_sync_time; + }, - var tolerance = this.data_update_every * 2; - var movement = Math.abs(before - this.view_before); + // set a new master + setMaster: function (state, after, before) { + this.delay(); - if(Math.abs(current_duration - wanted_duration) <= tolerance && movement <= tolerance && ret === true) { - if(this.debug === true) - this.log(logme + 'REJECTING UPDATE: current/min duration: ' + (current_duration / 1000).toString() + '/' + (this.fixed_min_duration / 1000).toString() + ', wanted duration: ' + (wanted_duration / 1000).toString() + ', duration diff: ' + (Math.round(Math.abs(current_duration - wanted_duration) / 1000)).toString() + ', movement: ' + (movement / 1000).toString() + ', tolerance: ' + (tolerance / 1000).toString() + ', returning: ' + false); - return false; - } + if (!NETDATA.options.current.sync_pan_and_zoom) { + return; + } - if(this.current.name === 'auto') { - this.log(logme + 'caller called me with mode: ' + this.current.name); - this.setMode('pan'); + if (this.master === null) { + if (NETDATA.options.debug.globalPanAndZoom) { + console.log('globalPanAndZoom.setMaster(' + state.id + ', ' + after + ', ' + before + ') SET MASTER'); + } + } else if (this.master !== state) { + if (NETDATA.options.debug.globalPanAndZoom) { + console.log('globalPanAndZoom.setMaster(' + state.id + ', ' + after + ', ' + before + ') CHANGED MASTER'); } - if(this.debug === true) - this.log(logme + 'ACCEPTING UPDATE: current/min duration: ' + (current_duration / 1000).toString() + '/' + (this.fixed_min_duration / 1000).toString() + ', wanted duration: ' + (wanted_duration / 1000).toString() + ', duration diff: ' + (Math.round(Math.abs(current_duration - wanted_duration) / 1000)).toString() + ', movement: ' + (movement / 1000).toString() + ', tolerance: ' + (tolerance / 1000).toString() + ', returning: ' + ret); + this.master.resetChart(true, true); + } - this.current.force_update_at = Date.now() + NETDATA.options.current.pan_and_zoom_delay; - this.current.force_after_ms = after; - this.current.force_before_ms = before; - NETDATA.globalPanAndZoom.setMaster(this, after, before); + let now = Date.now(); + this.master = state; + this.seq = now; + this.force_after_ms = after; + this.force_before_ms = before; - if(ret === true && typeof callback === 'function') - callback(); + if (typeof this.callback === 'function') { + this.callback(true, after, before); + } + }, - return ret; - }; + // clear the master + clearMaster: function () { + // if (NETDATA.options.debug.globalPanAndZoom === true) + // console.log('globalPanAndZoom.clearMaster()'); + if (NETDATA.options.debug.globalPanAndZoom) { + console.log('globalPanAndZoom.clearMaster()'); + } - this.updateChartPanOrZoomAsyncTimeOutId = undefined; - this.updateChartPanOrZoomAsync = function(after, before, callback) { - NETDATA.globalPanAndZoom.delay(); - NETDATA.globalSelectionSync.delay(); + if (this.master !== null) { + let st = this.master; + this.master = null; + st.resetChart(); + } - if(NETDATA.globalPanAndZoom.isMaster(this) === false) { - this.pauseChart(); - NETDATA.globalPanAndZoom.setMaster(this, after, before); - // NETDATA.globalSelectionSync.stop(); - NETDATA.globalSelectionSync.setMaster(this); - } + this.master = null; + this.seq = 0; + this.force_after_ms = null; + this.force_before_ms = null; + NETDATA.options.auto_refresher_stop_until = 0; - if(this.updateChartPanOrZoomAsyncTimeOutId) - NETDATA.timeout.clear(this.updateChartPanOrZoomAsyncTimeOutId); + if (typeof this.callback === 'function') { + this.callback(false, 0, 0); + } + }, - NETDATA.timeout.set(function() { - that.updateChartPanOrZoomAsyncTimeOutId = undefined; - that.updateChartPanOrZoom(after, before, callback); - }, 0); - }; + // is the given state the master of the global + // pan and zoom sync? + isMaster: function (state) { + return (this.master === state); + }, - var __unitsConversionLastUnits = undefined; - var __unitsConversionLastUnitsDesired = undefined; - var __unitsConversionLastMin = undefined; - var __unitsConversionLastMax = undefined; - var __unitsConversion = function(value) { return value; }; - this.unitsConversionSetup = function(min, max) { - if(this.units !== __unitsConversionLastUnits - || this.units_desired !== __unitsConversionLastUnitsDesired - || min !== __unitsConversionLastMin - || max !== __unitsConversionLastMax) { - - __unitsConversionLastUnits = this.units; - __unitsConversionLastUnitsDesired = this.units_desired; - __unitsConversionLastMin = min; - __unitsConversionLastMax = max; - - __unitsConversion = NETDATA.unitsConversion.get(this.uuid, min, max, this.units, this.units_desired, this.units_common, function (units) { - // console.log('switching units from ' + that.units.toString() + ' to ' + units.toString()); - that.units_current = units; - that.legendSetUnitsString(that.units_current); - }); - } - }; + // are we currently have a global pan and zoom sync? + isActive: function () { + return (this.master !== null && this.force_before_ms !== null && this.force_after_ms !== null && this.seq !== 0); + }, - var __legendFormatValueChartDecimalsLastMin = undefined; - var __legendFormatValueChartDecimalsLastMax = undefined; - var __legendFormatValueChartDecimals = -1; - var __intlNumberFormat = null; - this.legendFormatValueDecimalsFromMinMax = function(min, max) { - if(min === __legendFormatValueChartDecimalsLastMin && max === __legendFormatValueChartDecimalsLastMax) - return; + // check if a chart, other than the master + // needs to be refreshed, due to the global pan and zoom + shouldBeAutoRefreshed: function (state) { + if (this.master === null || this.seq === 0) { + return false; + } - this.unitsConversionSetup(min, max); - if(__unitsConversion !== null) { - min = __unitsConversion(min); - max = __unitsConversion(max); + //if (state.needsRecreation()) + // return true; - if(typeof min !== 'number' || typeof max !== 'number') - return; + return (state.tm.pan_and_zoom_seq !== this.seq); + } +}; + +// ---------------------------------------------------------------------------------------------------------------- +// global chart underlay (time-frame highlighting) + +NETDATA.globalChartUnderlay = { + callback: null, // what to call when a highlighted range is setup + after: null, // highlight after this time + before: null, // highlight before this time + view_after: null, // the charts after_ms viewport when the highlight was setup + view_before: null, // the charts before_ms viewport, when the highlight was setup + state: null, // the chart the highlight was setup + + isActive: function () { + return (this.after !== null && this.before !== null); + }, + + hasViewport: function () { + return (this.state !== null && this.view_after !== null && this.view_before !== null); + }, + + init: function (state, after, before, view_after, view_before) { + this.state = (typeof state !== 'undefined') ? state : null; + this.after = (typeof after !== 'undefined' && after !== null && after > 0) ? after : null; + this.before = (typeof before !== 'undefined' && before !== null && before > 0) ? before : null; + this.view_after = (typeof view_after !== 'undefined' && view_after !== null && view_after > 0) ? view_after : null; + this.view_before = (typeof view_before !== 'undefined' && view_before !== null && view_before > 0) ? view_before : null; + }, + + setup: function () { + if (this.isActive()) { + if (this.state === null) { + this.state = NETDATA.options.targets[0]; + } + + if (typeof this.callback === 'function') { + this.callback(true, this.after, this.before); + } + } else { + if (typeof this.callback === 'function') { + this.callback(false, 0, 0); } + } + }, - __legendFormatValueChartDecimalsLastMin = min; - __legendFormatValueChartDecimalsLastMax = max; + set: function (state, after, before, view_after, view_before) { + if (after > before) { + let t = after; + after = before; + before = t; + } - var old = __legendFormatValueChartDecimals; + this.init(state, after, before, view_after, view_before); - if(this.data !== null && this.data.min === this.data.max) - // it is a fixed number, let the visualizer decide based on the value - __legendFormatValueChartDecimals = -1; + // if (this.hasViewport() === true) + // NETDATA.globalPanAndZoom.setMaster(this.state, this.view_after, this.view_before); + if (this.hasViewport()) { + NETDATA.globalPanAndZoom.setMaster(this.state, this.view_after, this.view_before); + } - else if(this.value_decimal_detail !== -1) - // there is an override - __legendFormatValueChartDecimals = this.value_decimal_detail; + this.setup(); + }, - else { - // ok, let's calculate the proper number of decimal points - var delta; - - if (min === max) - delta = Math.abs(min); - else - delta = Math.abs(max - min); - - if (delta > 1000) __legendFormatValueChartDecimals = 0; - else if (delta > 10) __legendFormatValueChartDecimals = 1; - else if (delta > 1) __legendFormatValueChartDecimals = 2; - else if (delta > 0.1) __legendFormatValueChartDecimals = 2; - else if (delta > 0.01) __legendFormatValueChartDecimals = 4; - else if (delta > 0.001) __legendFormatValueChartDecimals = 5; - else if (delta > 0.0001) __legendFormatValueChartDecimals = 6; - else __legendFormatValueChartDecimals = 7; - } - - if(__legendFormatValueChartDecimals !== old) { - if(__legendFormatValueChartDecimals < 0) - __intlNumberFormat = null; - else - __intlNumberFormat = NETDATA.fastNumberFormat.get( - __legendFormatValueChartDecimals, - __legendFormatValueChartDecimals - ); - } - }; + clear: function () { + this.after = null; + this.before = null; + this.state = null; + this.view_after = null; + this.view_before = null; - this.legendFormatValue = function(value) { - if(typeof value !== 'number') - return '-'; + if (typeof this.callback === 'function') { + this.callback(false, 0, 0); + } + }, - value = __unitsConversion(value); + focus: function () { + if (this.isActive() && this.hasViewport()) { + if (this.state === null) { + this.state = NETDATA.options.targets[0]; + } - if(typeof value !== 'number') - return value; + if (NETDATA.globalPanAndZoom.isMaster(this.state)) { + NETDATA.globalPanAndZoom.clearMaster(); + } - if(__intlNumberFormat !== null) - return __intlNumberFormat.format(value); + NETDATA.globalPanAndZoom.setMaster(this.state, this.view_after, this.view_before, true); + } + } +}; + +// ---------------------------------------------------------------------------------------------------------------- +// dimensions selection + +// TODO +// move color assignment to dimensions, here + +let dimensionStatus = function (parent, label, name_div, value_div, color) { + this.enabled = false; + this.parent = parent; + this.label = label; + this.name_div = null; + this.value_div = null; + this.color = NETDATA.themes.current.foreground; + this.selected = (parent.unselected_count === 0); + + this.setOptions(name_div, value_div, color); +}; + +dimensionStatus.prototype.invalidate = function () { + this.name_div = null; + this.value_div = null; + this.enabled = false; +}; + +dimensionStatus.prototype.setOptions = function (name_div, value_div, color) { + this.color = color; + + if (this.name_div !== name_div) { + this.name_div = name_div; + this.name_div.title = this.label; + this.name_div.style.setProperty('color', this.color, 'important'); + if (!this.selected) { + this.name_div.className = 'netdata-legend-name not-selected'; + } else { + this.name_div.className = 'netdata-legend-name selected'; + } + } - var dmin, dmax; - if(this.value_decimal_detail !== -1) { - dmin = dmax = this.value_decimal_detail; - } - else { - dmin = 0; - var abs = (value < 0) ? -value : value; - if (abs > 1000) dmax = 0; - else if (abs > 10) dmax = 1; - else if (abs > 1) dmax = 2; - else if (abs > 0.1) dmax = 2; - else if (abs > 0.01) dmax = 4; - else if (abs > 0.001) dmax = 5; - else if (abs > 0.0001) dmax = 6; - else dmax = 7; - } - - return NETDATA.fastNumberFormat.get(dmin, dmax).format(value); - }; + if (this.value_div !== value_div) { + this.value_div = value_div; + this.value_div.title = this.label; + this.value_div.style.setProperty('color', this.color, 'important'); + if (!this.selected) { + this.value_div.className = 'netdata-legend-value not-selected'; + } else { + this.value_div.className = 'netdata-legend-value selected'; + } + } - this.legendSetLabelValue = function(label, value) { - var series = this.element_legend_childs.series[label]; - if(typeof series === 'undefined') return; - if(series.value === null && series.user === null) return; + this.enabled = true; + this.setHandler(); +}; - /* - // this slows down firefox and edge significantly - // since it requires to use innerHTML(), instead of innerText() +dimensionStatus.prototype.setHandler = function () { + if (!this.enabled) { + return; + } - // if the value has not changed, skip DOM update - //if(series.last === value) return; + let ds = this; - var s, r; - if(typeof value === 'number') { - var v = Math.abs(value); - s = r = this.legendFormatValue(value); + // this.name_div.onmousedown = this.value_div.onmousedown = function(e) { + this.name_div.onclick = this.value_div.onclick = function (e) { + e.preventDefault(); + if (ds.isSelected()) { + // this is selected + if (e.shiftKey || e.ctrlKey) { + // control or shift key is pressed -> unselect this (except is none will remain selected, in which case select all) + ds.unselect(); - if(typeof series.last === 'number') { - if(v > series.last) s += '<i class="fas fa-angle-up" style="width: 8px; text-align: center; overflow: hidden; vertical-align: middle;"></i>'; - else if(v < series.last) s += '<i class="fas fa-angle-down" style="width: 8px; text-align: center; overflow: hidden; vertical-align: middle;"></i>'; - else s += '<i class="fas fa-angle-left" style="width: 8px; text-align: center; overflow: hidden; vertical-align: middle;"></i>'; + if (ds.parent.countSelected() === 0) { + ds.parent.selectAll(); + } + } else { + // no key is pressed -> select only this (except if it is the only selected already, in which case select all) + if (ds.parent.countSelected() === 1) { + ds.parent.selectAll(); + } else { + ds.parent.selectNone(); + ds.select(); } - else s += '<i class="fas fa-angle-right" style="width: 8px; text-align: center; overflow: hidden; vertical-align: middle;"></i>'; - - series.last = v; } - else { - if(value === null) - s = r = ''; - else - s = r = value; - - series.last = value; + } + else { + // this is not selected + if (e.shiftKey || e.ctrlKey) { + // control or shift key is pressed -> select this too + ds.select(); + } else { + // no key is pressed -> select only this + ds.parent.selectNone(); + ds.select(); } - */ - - var s = this.legendFormatValue(value); - - // caching: do not update the update to show the same value again - if(s === series.last_shown_value) return; - series.last_shown_value = s; + } - if(series.value !== null) series.value.innerText = s; - if(series.user !== null) series.user.innerText = s; - }; + ds.parent.state.redrawChart(); + } +}; - this.legendSetDateString = function(date) { - if(this.element_legend_childs.title_date !== null && date !== this.tmp.__last_shown_legend_date) { - this.element_legend_childs.title_date.innerText = date; - this.tmp.__last_shown_legend_date = date; - } - }; +dimensionStatus.prototype.select = function () { + if (!this.enabled) { + return; + } - this.legendSetTimeString = function(time) { - if(this.element_legend_childs.title_time !== null && time !== this.tmp.__last_shown_legend_time) { - this.element_legend_childs.title_time.innerText = time; - this.tmp.__last_shown_legend_time = time; - } - }; + this.name_div.className = 'netdata-legend-name selected'; + this.value_div.className = 'netdata-legend-value selected'; + this.selected = true; +}; - this.legendSetUnitsString = function(units) { - if(this.element_legend_childs.title_units !== null && units !== this.tmp.__last_shown_legend_units) { - this.element_legend_childs.title_units.innerText = units; - this.tmp.__last_shown_legend_units = units; - } - }; +dimensionStatus.prototype.unselect = function () { + if (!this.enabled) { + return; + } - this.legendSetDateLast = { - ms: 0, - date: undefined, - time: undefined - }; + this.name_div.className = 'netdata-legend-name not-selected'; + this.value_div.className = 'netdata-legend-value hidden'; + this.selected = false; +}; + +dimensionStatus.prototype.isSelected = function () { + // return(this.enabled === true && this.selected === true); + return this.enabled && this.selected; +}; + +// ---------------------------------------------------------------------------------------------------------------- + +let dimensionsVisibility = function (state) { + this.state = state; + this.len = 0; + this.dimensions = {}; + this.selected_count = 0; + this.unselected_count = 0; +}; + +dimensionsVisibility.prototype.dimensionAdd = function (label, name_div, value_div, color) { + if (typeof this.dimensions[label] === 'undefined') { + this.len++; + this.dimensions[label] = new dimensionStatus(this, label, name_div, value_div, color); + } else { + this.dimensions[label].setOptions(name_div, value_div, color); + } - this.legendSetDate = function(ms) { - if(typeof ms !== 'number') { - this.legendShowUndefined(); - return; - } + return this.dimensions[label]; +}; - if(this.legendSetDateLast.ms !== ms) { - var d = new Date(ms); - this.legendSetDateLast.ms = ms; - this.legendSetDateLast.date = NETDATA.dateTime.localeDateString(d); - this.legendSetDateLast.time = NETDATA.dateTime.localeTimeString(d); - } +dimensionsVisibility.prototype.dimensionGet = function (label) { + return this.dimensions[label]; +}; - this.legendSetDateString(this.legendSetDateLast.date); - this.legendSetTimeString(this.legendSetDateLast.time); - this.legendSetUnitsString(this.units_current) - }; +dimensionsVisibility.prototype.invalidateAll = function () { + let keys = Object.keys(this.dimensions); + let len = keys.length; + while (len--) { + this.dimensions[keys[len]].invalidate(); + } +}; - this.legendShowUndefined = function() { - this.legendSetDateString(this.legendPluginModuleString(false)); - this.legendSetTimeString(this.chart.context.toString()); - // this.legendSetUnitsString(' '); +dimensionsVisibility.prototype.selectAll = function () { + let keys = Object.keys(this.dimensions); + let len = keys.length; + while (len--) { + this.dimensions[keys[len]].select(); + } +}; - if(this.data && this.element_legend_childs.series !== null) { - var labels = this.data.dimension_names; - var i = labels.length; - while(i--) { - var label = labels[i]; +dimensionsVisibility.prototype.countSelected = function () { + let selected = 0; + let keys = Object.keys(this.dimensions); + let len = keys.length; + while (len--) { + if (this.dimensions[keys[len]].isSelected()) { + selected++; + } + } - if(typeof label === 'undefined' || typeof this.element_legend_childs.series[label] === 'undefined') continue; - this.legendSetLabelValue(label, null); - } - } - }; + return selected; +}; - this.legendShowLatestValues = function() { - if(this.chart === null) return; - if(this.selected) return; +dimensionsVisibility.prototype.selectNone = function () { + let keys = Object.keys(this.dimensions); + let len = keys.length; + while (len--) { + this.dimensions[keys[len]].unselect(); + } +}; + +dimensionsVisibility.prototype.selected2BooleanArray = function (array) { + let ret = []; + this.selected_count = 0; + this.unselected_count = 0; + + let len = array.length; + while (len--) { + let ds = this.dimensions[array[len]]; + if (typeof ds === 'undefined') { + // console.log(array[i] + ' is not found'); + ret.unshift(false); + } else if (ds.isSelected()) { + ret.unshift(true); + this.selected_count++; + } else { + ret.unshift(false); + this.unselected_count++; + } + } - if(this.data === null || this.element_legend_childs.series === null) { - this.legendShowUndefined(); - return; - } + if (this.selected_count === 0 && this.unselected_count !== 0) { + this.selectAll(); + return this.selected2BooleanArray(array); + } - var show_undefined = true; - if(Math.abs(this.netdata_last - this.view_before) <= this.data_update_every) - show_undefined = false; + return ret; +}; - if(show_undefined) { - this.legendShowUndefined(); - return; - } +// ---------------------------------------------------------------------------------------------------------------- +// date/time conversion - this.legendSetDate(this.view_before); +NETDATA.dateTime = { + using_timezone: false, - var labels = this.data.dimension_names; - var i = labels.length; - while(i--) { - var label = labels[i]; + // these are the old netdata functions + // we fallback to these, if the new ones fail - if(typeof label === 'undefined') continue; - if(typeof this.element_legend_childs.series[label] === 'undefined') continue; + localeDateStringNative: function (d) { + return d.toLocaleDateString(); + }, - this.legendSetLabelValue(label, this.data.view_latest_values[i]); - } - }; + localeTimeStringNative: function (d) { + return d.toLocaleTimeString(); + }, - this.legendReset = function() { - this.legendShowLatestValues(); - }; + xAxisTimeStringNative: function (d) { + return NETDATA.zeropad(d.getHours()) + ":" + + NETDATA.zeropad(d.getMinutes()) + ":" + + NETDATA.zeropad(d.getSeconds()); + }, - // this should be called just ONCE per dimension per chart - this.__chartDimensionColor = function(label) { - var c = NETDATA.commonColors.get(this, label); + // initialize the new date/time conversion + // functions. + // if this fails, we fallback to the above + init: function (timezone) { + //console.log('init with timezone: ' + timezone); - // it is important to maintain a list of colors - // for this chart only, since the chart library - // uses this to assign colors to dimensions in the same - // order the dimension are given to it - this.colors.push(c); + // detect browser timezone + try { + NETDATA.options.browser_timezone = Intl.DateTimeFormat().resolvedOptions().timeZone; + } catch (e) { + console.log('failed to detect browser timezone: ' + e.toString()); + NETDATA.options.browser_timezone = 'cannot-detect-it'; + } - return c; - }; + let ret = false; - this.chartPrepareColorPalette = function() { - NETDATA.commonColors.refill(this); - }; + try { + let dateOptions = { + localeMatcher: 'best fit', + formatMatcher: 'best fit', + weekday: 'short', + year: 'numeric', + month: 'short', + day: '2-digit' + }; - // get the ordered list of chart colors - // this includes user defined colors - this.chartCustomColors = function() { - this.chartPrepareColorPalette(); + let timeOptions = { + localeMatcher: 'best fit', + hour12: false, + formatMatcher: 'best fit', + hour: '2-digit', + minute: '2-digit', + second: '2-digit' + }; - var colors; - if(this.colors_custom.length) - colors = this.colors_custom; - else - colors = this.colors; + let xAxisOptions = { + localeMatcher: 'best fit', + hour12: false, + formatMatcher: 'best fit', + hour: '2-digit', + minute: '2-digit', + second: '2-digit' + }; - if(this.debug === true) { - this.log("chartCustomColors() returns:"); - this.log(colors); + if (typeof timezone === 'string' && timezone !== '' && timezone !== 'default') { + dateOptions.timeZone = timezone; + timeOptions.timeZone = timezone; + timeOptions.timeZoneName = 'short'; + xAxisOptions.timeZone = timezone; + this.using_timezone = true; + } else { + timezone = 'default'; + this.using_timezone = false; } - return colors; - }; + this.dateFormat = new Intl.DateTimeFormat(navigator.language, dateOptions); + this.timeFormat = new Intl.DateTimeFormat(navigator.language, timeOptions); + this.xAxisFormat = new Intl.DateTimeFormat(navigator.language, xAxisOptions); - // get the ordered list of chart ASSIGNED colors - // (this returns only the colors that have been - // assigned to dimensions, prepended with any - // custom colors defined) - this.chartColors = function() { - this.chartPrepareColorPalette(); + this.localeDateString = function (d) { + return this.dateFormat.format(d); + }; - if(this.debug === true) { - this.log("chartColors() returns:"); - this.log(this.colors); - } + this.localeTimeString = function (d) { + return this.timeFormat.format(d); + }; - return this.colors; - }; + this.xAxisTimeString = function (d) { + return this.xAxisFormat.format(d); + }; - this.legendPluginModuleString = function(withContext) { - var str = ' '; - var context = ''; + //let d = new Date(); + //let t = this.dateFormat.format(d) + ' ' + this.timeFormat.format(d) + ' ' + this.xAxisFormat.format(d); - if(typeof this.chart !== 'undefined') { - if(withContext && typeof this.chart.context === 'string') - context = this.chart.context; + ret = true; + } catch (e) { + console.log('Cannot setup Date/Time formatting: ' + e.toString()); - if (typeof this.chart.plugin === 'string' && this.chart.plugin !== '') { - str = this.chart.plugin; + timezone = 'default'; + this.localeDateString = this.localeDateStringNative; + this.localeTimeString = this.localeTimeStringNative; + this.xAxisTimeString = this.xAxisTimeStringNative; + this.using_timezone = false; - if(str.endsWith(".plugin")) - str = str.substring(0, str.length - 7); + ret = false; + } - if (typeof this.chart.module === 'string' && this.chart.module !== '') - str += ':' + this.chart.module; + // save it + //console.log('init setOption timezone: ' + timezone); + NETDATA.setOption('timezone', timezone); - if (withContext && context !== '') - str += ', ' + context; - } - else if (withContext && context !== '') - str = context; - } + return ret; + } +}; +NETDATA.dateTime.init(NETDATA.options.current.timezone); + +// ---------------------------------------------------------------------------------------------------------------- +// global selection sync + +NETDATA.globalSelectionSync = { + state: null, + dontSyncBefore: 0, + last_t: 0, + slaves: [], + timeoutId: undefined, + + globalReset: function () { + this.stop(); + this.state = null; + this.dontSyncBefore = 0; + this.last_t = 0; + this.slaves = []; + this.timeoutId = undefined; + }, + + active: function () { + return (this.state !== null); + }, + + // return true if global selection sync can be enabled now + enabled: function () { + // console.log('enabled()'); + // can we globally apply selection sync? + if (!NETDATA.options.current.sync_selection) { + return false; + } - return str; - }; + return (this.dontSyncBefore <= Date.now()); + }, - this.legendResolutionTooltip = function () { - if(!this.chart) return ''; + // set the global selection sync master + setMaster: function (state) { + if (!this.enabled()) { + this.stop(); + return; + } - var collected = this.chart.update_every; - var viewed = (this.data)?this.data.view_update_every:collected; + if (this.state === state) { + return; + } - if(collected === viewed) - return "resolution " + NETDATA.seconds4human(collected); + if (this.state !== null) { + this.stop(); + } - return "resolution " + NETDATA.seconds4human(viewed) + ", collected every " + NETDATA.seconds4human(collected); - }; + if (NETDATA.options.debug.globalSelectionSync) { + console.log('globalSelectionSync.setMaster(' + state.id + ')'); + } - this.legendUpdateDOM = function() { - var needed = false, dim, keys, len, i; + state.selected = true; + this.state = state; + this.last_t = 0; - // check that the legend DOM is up to date for the downloaded dimensions - if(typeof this.element_legend_childs.series !== 'object' || this.element_legend_childs.series === null) { - // this.log('the legend does not have any series - requesting legend update'); - needed = true; - } - else if(this.data === null) { - // this.log('the chart does not have any data - requesting legend update'); - needed = true; + // find all slaves + let targets = NETDATA.intersectionObserver.targets(); + this.slaves = []; + let len = targets.length; + while (len--) { + let st = targets[len]; + if (this.state !== st && st.globalSelectionSyncIsEligible()) { + this.slaves.push(st); } - else if(typeof this.element_legend_childs.series.labels_key === 'undefined') { - needed = true; + } + + // this.delay(100); + }, + + // stop global selection sync + stop: function () { + if (this.state !== null) { + if (NETDATA.options.debug.globalSelectionSync) { + console.log('globalSelectionSync.stop()'); } - else { - var labels = this.data.dimension_names.toString(); - if(labels !== this.element_legend_childs.series.labels_key) { - needed = true; - if(this.debug === true) - this.log('NEW LABELS: "' + labels + '" NOT EQUAL OLD LABELS: "' + this.element_legend_childs.series.labels_key + '"'); - } + let len = this.slaves.length; + while (len--) { + this.slaves[len].clearSelection(); } - if(needed === false) { - // make sure colors available - this.chartPrepareColorPalette(); + this.state.clearSelection(); - // do we have to update the current values? - // we do this, only when the visible chart is current - if(Math.abs(this.netdata_last - this.view_before) <= this.data_update_every) { - if(this.debug === true) - this.log('chart is in latest position... updating values on legend...'); + this.last_t = 0; + this.slaves = []; + this.state = null; + } + }, - //var labels = this.data.dimension_names; - //var i = labels.length; - //while(i--) - // this.legendSetLabelValue(labels[i], this.data.view_latest_values[i]); - } - return; + // delay global selection sync for some time + delay: function (ms) { + if (NETDATA.options.current.sync_selection) { + // if (NETDATA.options.debug.globalSelectionSync === true) { + if (NETDATA.options.debug.globalSelectionSync) { + console.log('globalSelectionSync.delay()'); } - if(this.colors === null) { - // this is the first time we update the chart - // let's assign colors to all dimensions - if(this.library.track_colors() === true) { - this.colors = []; - keys = Object.keys(this.chart.dimensions); - len = keys.length; - for(i = 0; i < len ;i++) - NETDATA.commonColors.get(this, this.chart.dimensions[keys[i]].name); - } + if (typeof ms === 'number') { + this.dontSyncBefore = Date.now() + ms; + } else { + this.dontSyncBefore = Date.now() + NETDATA.options.current.sync_selection_delay; } + } + }, - // we will re-generate the colors for the chart - // based on the dimensions this result has data for - this.colors = []; + __syncSlaves: function () { + // if (NETDATA.globalSelectionSync.enabled() === true) { + if (NETDATA.globalSelectionSync.enabled()) { + // if (NETDATA.options.debug.globalSelectionSync === true) + if (NETDATA.options.debug.globalSelectionSync) { + console.log('globalSelectionSync.__syncSlaves()'); + } - if(this.debug === true) - this.log('updating Legend DOM'); + let t = NETDATA.globalSelectionSync.last_t; + let len = NETDATA.globalSelectionSync.slaves.length; + while (len--) { + NETDATA.globalSelectionSync.slaves[len].setSelection(t); + } - // mark all dimensions as invalid - this.dimensions_visibility.invalidateAll(); + this.timeoutId = undefined; + } + }, - var genLabel = function(state, parent, dim, name, count) { - var color = state.__chartDimensionColor(name); + // sync all the visible charts to the given time + // this is to be called from the chart libraries + sync: function (state, t) { + // if (NETDATA.options.current.sync_selection === true) { + if (NETDATA.options.current.sync_selection) { + // if (NETDATA.options.debug.globalSelectionSync === true) + if (NETDATA.options.debug.globalSelectionSync) { + console.log('globalSelectionSync.sync(' + state.id + ', ' + t.toString() + ')'); + } - var user_element = null; - var user_id = NETDATA.dataAttribute(state.element, 'show-value-of-' + name.toLowerCase() + '-at', null); - if(user_id === null) - user_id = NETDATA.dataAttribute(state.element, 'show-value-of-' + dim.toLowerCase() + '-at', null); - if(user_id !== null) { - user_element = document.getElementById(user_id) || null; - if (user_element === null) - state.log('Cannot find element with id: ' + user_id); - } + this.setMaster(state); - state.element_legend_childs.series[name] = { - name: document.createElement('span'), - value: document.createElement('span'), - user: user_element, - last: null, - last_shown_value: null - }; + if (t === this.last_t) { + return; + } - var label = state.element_legend_childs.series[name]; + this.last_t = t; - // create the dimension visibility tracking for this label - state.dimensions_visibility.dimensionAdd(name, label.name, label.value, color); + if (state.foreignElementSelection !== null) { + state.foreignElementSelection.innerText = NETDATA.dateTime.localeDateString(t) + ' ' + NETDATA.dateTime.localeTimeString(t); + } - var rgb = NETDATA.colorHex2Rgb(color); - label.name.innerHTML = '<table class="netdata-legend-name-table-' - + state.chart.chart_type - + '" style="background-color: ' - + 'rgba(' + rgb.r + ',' + rgb.g + ',' + rgb.b + ',' + NETDATA.options.current['color_fill_opacity_' + state.chart.chart_type] + ') !important' - + '"><tr class="netdata-legend-name-tr"><td class="netdata-legend-name-td"></td></tr></table>'; + if (this.timeoutId) { + NETDATA.timeout.clear(this.timeoutId); + } - var text = document.createTextNode(' ' + name); - label.name.appendChild(text); + this.timeoutId = NETDATA.timeout.set(this.__syncSlaves, 0); + } + } +}; - if(count > 0) - parent.appendChild(document.createElement('br')); +NETDATA.intersectionObserver = { + observer: null, + visible_targets: [], - parent.appendChild(label.name); - parent.appendChild(label.value); - }; + options: { + root: null, + rootMargin: "0px", + threshold: null + }, - var content = document.createElement('div'); - - if(this.element_chart === null) { - this.element_chart = document.createElement('div'); - this.element_chart.id = this.library_name + '-' + this.uuid + '-chart'; - this.element.appendChild(this.element_chart); - - if(this.hasLegend() === true) - this.element_chart.className = 'netdata-chart-with-legend-right netdata-' + this.library_name + '-chart-with-legend-right'; - else - this.element_chart.className = ' netdata-chart netdata-' + this.library_name + '-chart'; - } - - if(this.hasLegend() === true) { - if(this.element_legend === null) { - this.element_legend = document.createElement('div'); - this.element_legend.className = 'netdata-chart-legend netdata-' + this.library_name + '-legend'; - this.element.appendChild(this.element_legend); - } - else - this.element_legend.innerHTML = ''; - - this.element_legend_childs = { - content: content, - resize_handler: null, - toolbox: null, - toolbox_left: null, - toolbox_right: null, - toolbox_reset: null, - toolbox_zoomin: null, - toolbox_zoomout: null, - toolbox_volume: null, - title_date: document.createElement('span'), - title_time: document.createElement('span'), - title_units: document.createElement('span'), - perfect_scroller: document.createElement('div'), - series: {} - }; + enabled: function () { + return this.observer !== null; + }, - if(NETDATA.options.current.legend_toolbox === true && this.library.toolboxPanAndZoom !== null) { - this.element_legend_childs.toolbox = document.createElement('div'); - this.element_legend_childs.toolbox_left = document.createElement('div'); - this.element_legend_childs.toolbox_right = document.createElement('div'); - this.element_legend_childs.toolbox_reset = document.createElement('div'); - this.element_legend_childs.toolbox_zoomin = document.createElement('div'); - this.element_legend_childs.toolbox_zoomout = document.createElement('div'); - this.element_legend_childs.toolbox_volume = document.createElement('div'); - - var get_pan_and_zoom_step = function(event) { - if (event.ctrlKey) - return NETDATA.options.current.pan_and_zoom_factor * NETDATA.options.current.pan_and_zoom_factor_multiplier_control; + globalReset: function () { + if (this.observer !== null) { + this.visible_targets = []; + this.observer.disconnect(); + this.init(); + } + }, - else if (event.shiftKey) - return NETDATA.options.current.pan_and_zoom_factor * NETDATA.options.current.pan_and_zoom_factor_multiplier_shift; + targets: function () { + if (this.enabled() && this.visible_targets.length > 0) { + return this.visible_targets; + } else { + return NETDATA.options.targets; + } + }, - else if (event.altKey) - return NETDATA.options.current.pan_and_zoom_factor * NETDATA.options.current.pan_and_zoom_factor_multiplier_alt; + switchChartVisibility: function () { + let old = this.__visibilityRatioOld; - else - return NETDATA.options.current.pan_and_zoom_factor; - }; + if (old !== this.__visibilityRatio) { + if (old === 0 && this.__visibilityRatio > 0) { + this.unhideChart(); + } else if (old > 0 && this.__visibilityRatio === 0) { + this.hideChart(); + } - this.element_legend_childs.toolbox.className += ' netdata-legend-toolbox'; - this.element.appendChild(this.element_legend_childs.toolbox); + this.__visibilityRatioOld = this.__visibilityRatio; + } + }, - this.element_legend_childs.toolbox_left.className += ' netdata-legend-toolbox-button'; - this.element_legend_childs.toolbox_left.innerHTML = NETDATA.icons.left; - this.element_legend_childs.toolbox.appendChild(this.element_legend_childs.toolbox_left); - this.element_legend_childs.toolbox_left.onclick = function(e) { - e.preventDefault(); + handler: function (entries, observer) { + entries.forEach(function (entry) { + let state = NETDATA.chartState(entry.target); - var step = (that.view_before - that.view_after) * get_pan_and_zoom_step(e); - var before = that.view_before - step; - var after = that.view_after - step; - if(after >= that.netdata_first) - that.library.toolboxPanAndZoom(that, after, before); - }; - if(NETDATA.options.current.show_help === true) - $(this.element_legend_childs.toolbox_left).popover({ - container: "body", - animation: false, - html: true, - trigger: 'hover', - placement: 'bottom', - delay: { show: NETDATA.options.current.show_help_delay_show_ms, hide: NETDATA.options.current.show_help_delay_hide_ms }, - title: 'Pan Left', - content: 'Pan the chart to the left. You can also <b>drag it</b> with your mouse or your finger (on touch devices).<br/><small>Help can be disabled from the settings.</small>' - }); + let idx; + if (entry.intersectionRatio > 0) { + idx = NETDATA.intersectionObserver.visible_targets.indexOf(state); + if (idx === -1) { + if (NETDATA.scrollUp) { + NETDATA.intersectionObserver.visible_targets.push(state); + } else { + NETDATA.intersectionObserver.visible_targets.unshift(state); + } + } + else if (state.__visibilityRatio === 0) { + state.log("was not visible until now, but was already in visible_targets"); + } + } else { + idx = NETDATA.intersectionObserver.visible_targets.indexOf(state); + if (idx !== -1) { + NETDATA.intersectionObserver.visible_targets.splice(idx, 1); + } else if (state.__visibilityRatio > 0) { + state.log("was visible, but not found in visible_targets"); + } + } + state.__visibilityRatio = entry.intersectionRatio; - this.element_legend_childs.toolbox_reset.className += ' netdata-legend-toolbox-button'; - this.element_legend_childs.toolbox_reset.innerHTML = NETDATA.icons.reset; - this.element_legend_childs.toolbox.appendChild(this.element_legend_childs.toolbox_reset); - this.element_legend_childs.toolbox_reset.onclick = function(e) { - e.preventDefault(); - NETDATA.resetAllCharts(that); - }; - if(NETDATA.options.current.show_help === true) - $(this.element_legend_childs.toolbox_reset).popover({ - container: "body", - animation: false, - html: true, - trigger: 'hover', - placement: 'bottom', - delay: { show: NETDATA.options.current.show_help_delay_show_ms, hide: NETDATA.options.current.show_help_delay_hide_ms }, - title: 'Chart Reset', - content: 'Reset all the charts to their default auto-refreshing state. You can also <b>double click</b> the chart contents with your mouse or your finger (on touch devices).<br/><small>Help can be disabled from the settings.</small>' - }); + if (!NETDATA.options.current.async_on_scroll) { + if (window.requestIdleCallback) { + window.requestIdleCallback(function () { + NETDATA.intersectionObserver.switchChartVisibility.call(state); + }, {timeout: 100}); + } else { + NETDATA.intersectionObserver.switchChartVisibility.call(state); + } + } + }); + }, - this.element_legend_childs.toolbox_right.className += ' netdata-legend-toolbox-button'; - this.element_legend_childs.toolbox_right.innerHTML = NETDATA.icons.right; - this.element_legend_childs.toolbox.appendChild(this.element_legend_childs.toolbox_right); - this.element_legend_childs.toolbox_right.onclick = function(e) { - e.preventDefault(); - var step = (that.view_before - that.view_after) * get_pan_and_zoom_step(e); - var before = that.view_before + step; - var after = that.view_after + step; - if(before <= that.netdata_last) - that.library.toolboxPanAndZoom(that, after, before); - }; - if(NETDATA.options.current.show_help === true) - $(this.element_legend_childs.toolbox_right).popover({ - container: "body", - animation: false, - html: true, - trigger: 'hover', - placement: 'bottom', - delay: { show: NETDATA.options.current.show_help_delay_show_ms, hide: NETDATA.options.current.show_help_delay_hide_ms }, - title: 'Pan Right', - content: 'Pan the chart to the right. You can also <b>drag it</b> with your mouse or your finger (on touch devices).<br/><small>Help, can be disabled from the settings.</small>' - }); + observe: function (state) { + if (this.enabled()) { + state.__visibilityRatioOld = 0; + state.__visibilityRatio = 0; + this.observer.observe(state.element); + state.isVisible = function () { + if (!NETDATA.options.current.update_only_visible) { + return true; + } - this.element_legend_childs.toolbox_zoomin.className += ' netdata-legend-toolbox-button'; - this.element_legend_childs.toolbox_zoomin.innerHTML = NETDATA.icons.zoomIn; - this.element_legend_childs.toolbox.appendChild(this.element_legend_childs.toolbox_zoomin); - this.element_legend_childs.toolbox_zoomin.onclick = function(e) { - e.preventDefault(); - var dt = ((that.view_before - that.view_after) * (get_pan_and_zoom_step(e) * 0.8) / 2); - var before = that.view_before - dt; - var after = that.view_after + dt; - that.library.toolboxPanAndZoom(that, after, before); - }; - if(NETDATA.options.current.show_help === true) - $(this.element_legend_childs.toolbox_zoomin).popover({ - container: "body", - animation: false, - html: true, - trigger: 'hover', - placement: 'bottom', - delay: { show: NETDATA.options.current.show_help_delay_show_ms, hide: NETDATA.options.current.show_help_delay_hide_ms }, - title: 'Chart Zoom In', - content: 'Zoom in the chart. You can also press SHIFT and select an area of the chart, or press SHIFT or ALT and use the mouse wheel or 2-finger touchpad scroll to zoom in or out.<br/><small>Help, can be disabled from the settings.</small>' - }); + NETDATA.intersectionObserver.switchChartVisibility.call(this); - this.element_legend_childs.toolbox_zoomout.className += ' netdata-legend-toolbox-button'; - this.element_legend_childs.toolbox_zoomout.innerHTML = NETDATA.icons.zoomOut; - this.element_legend_childs.toolbox.appendChild(this.element_legend_childs.toolbox_zoomout); - this.element_legend_childs.toolbox_zoomout.onclick = function(e) { - e.preventDefault(); - var dt = (((that.view_before - that.view_after) / (1.0 - (get_pan_and_zoom_step(e) * 0.8)) - (that.view_before - that.view_after)) / 2); - var before = that.view_before + dt; - var after = that.view_after - dt; + return this.__visibilityRatio > 0; + } + } + }, - that.library.toolboxPanAndZoom(that, after, before); - }; - if(NETDATA.options.current.show_help === true) - $(this.element_legend_childs.toolbox_zoomout).popover({ - container: "body", - animation: false, - html: true, - trigger: 'hover', - placement: 'bottom', - delay: { show: NETDATA.options.current.show_help_delay_show_ms, hide: NETDATA.options.current.show_help_delay_hide_ms }, - title: 'Chart Zoom Out', - content: 'Zoom out the chart. You can also press SHIFT or ALT and use the mouse wheel, or 2-finger touchpad scroll to zoom in or out.<br/><small>Help, can be disabled from the settings.</small>' - }); + init: function () { + if (typeof netdataIntersectionObserver === 'undefined' || netdataIntersectionObserver) { + try { + this.observer = new IntersectionObserver(this.handler, this.options); + } catch (e) { + console.log("IntersectionObserver is not supported on this browser"); + this.observer = null; + } + } + //else { + // console.log("IntersectionObserver is disabled"); + //} + } +}; +NETDATA.intersectionObserver.init(); - //this.element_legend_childs.toolbox_volume.className += ' netdata-legend-toolbox-button'; - //this.element_legend_childs.toolbox_volume.innerHTML = '<i class="fas fa-sort-amount-down"></i>'; - //this.element_legend_childs.toolbox_volume.title = 'Visible Volume'; - //this.element_legend_childs.toolbox.appendChild(this.element_legend_childs.toolbox_volume); - //this.element_legend_childs.toolbox_volume.onclick = function(e) { - //e.preventDefault(); - //alert('clicked toolbox_volume on ' + that.id); - //} - } - - if(NETDATA.options.current.resize_charts === true) { - this.element_legend_childs.resize_handler = document.createElement('div'); - - this.element_legend_childs.resize_handler.className += " netdata-legend-resize-handler"; - this.element_legend_childs.resize_handler.innerHTML = NETDATA.icons.resize; - this.element.appendChild(this.element_legend_childs.resize_handler); - if (NETDATA.options.current.show_help === true) - $(this.element_legend_childs.resize_handler).popover({ - container: "body", - animation: false, - html: true, - trigger: 'hover', - placement: 'bottom', - delay: { - show: NETDATA.options.current.show_help_delay_show_ms, - hide: NETDATA.options.current.show_help_delay_hide_ms - }, - title: 'Chart Resize', - content: 'Drag this point with your mouse or your finger (on touch devices), to resize the chart vertically. You can also <b>double click it</b> or <b>double tap it</b> to reset between 2 states: the default and the one that fits all the values.<br/><small>Help, can be disabled from the settings.</small>' - }); +// ---------------------------------------------------------------------------------------------------------------- +// Our state object, where all per-chart values are stored - // mousedown event - this.element_legend_childs.resize_handler.onmousedown = - function (e) { - that.resizeHandler(e); - }; +let chartState = function (element) { + this.element = element; - // touchstart event - this.element_legend_childs.resize_handler.addEventListener('touchstart', function (e) { - that.resizeHandler(e); - }, false); - } + // IMPORTANT: + // all private functions should use 'that', instead of 'this' + // Alternatively, you can use arrow functions (related issue #4514) + let that = this; - if(this.chart) { - this.element_legend_childs.title_date.title = this.legendPluginModuleString(true); - this.element_legend_childs.title_time.title = this.legendResolutionTooltip(); - } + // ============================================================================================================ + // ERROR HANDLING - this.element_legend_childs.title_date.className += " netdata-legend-title-date"; - this.element_legend.appendChild(this.element_legend_childs.title_date); - this.tmp.__last_shown_legend_date = undefined; + /* error() - private + * show an error instead of the chart + */ + let error = (msg) => { + let ret = true; - this.element_legend.appendChild(document.createElement('br')); + if (typeof netdataErrorCallback === 'function') { + ret = netdataErrorCallback('chart', this.id, msg); + } - this.element_legend_childs.title_time.className += " netdata-legend-title-time"; - this.element_legend.appendChild(this.element_legend_childs.title_time); - this.tmp.__last_shown_legend_time = undefined; + if (ret) { + this.element.innerHTML = this.id + ': ' + msg; + this.enabled = false; + this.current = this.pan; + } + }; - this.element_legend.appendChild(document.createElement('br')); + // console logging + this.log = function (msg) { + console.log(this.id + ' (' + this.library_name + ' ' + this.uuid + '): ' + msg); + }; - this.element_legend_childs.title_units.className += " netdata-legend-title-units"; - this.element_legend_childs.title_units.innerText = this.units_current; - this.element_legend.appendChild(this.element_legend_childs.title_units); - this.tmp.__last_shown_legend_units = undefined; + this.debugLog = function (msg) { + if (this.debug) { + this.log(msg); + } + }; - this.element_legend.appendChild(document.createElement('br')); + // ============================================================================================================ + // EARLY INITIALIZATION - this.element_legend_childs.perfect_scroller.className = 'netdata-legend-series'; - this.element_legend.appendChild(this.element_legend_childs.perfect_scroller); + // These are variables that should exist even if the chart is never to be rendered. + // Be careful what you add here - there may be thousands of charts on the page. - content.className = 'netdata-legend-series-content'; - this.element_legend_childs.perfect_scroller.appendChild(content); + // GUID - a unique identifier for the chart + this.uuid = NETDATA.guid(); - this.element_legend_childs.content = content; + // string - the name of chart + this.id = NETDATA.dataAttribute(this.element, 'netdata', undefined); + if (typeof this.id === 'undefined') { + error("netdata elements need data-netdata"); + return; + } - if(NETDATA.options.current.show_help === true) - $(content).popover({ - container: "body", - animation: false, - html: true, - trigger: 'hover', - placement: 'bottom', - title: 'Chart Legend', - delay: { show: NETDATA.options.current.show_help_delay_show_ms, hide: NETDATA.options.current.show_help_delay_hide_ms }, - content: 'You can click or tap on the values or the labels to select dimensions. By pressing SHIFT or CONTROL, you can enable or disable multiple dimensions.<br/><small>Help, can be disabled from the settings.</small>' - }); - } - else { - this.element_legend_childs = { - content: content, - resize_handler: null, - toolbox: null, - toolbox_left: null, - toolbox_right: null, - toolbox_reset: null, - toolbox_zoomin: null, - toolbox_zoomout: null, - toolbox_volume: null, - title_date: null, - title_time: null, - title_units: null, - perfect_scroller: null, - series: {} - }; - } + // string - the key for localStorage settings + this.settings_id = NETDATA.dataAttribute(this.element, 'id', null); - if(this.data) { - this.element_legend_childs.series.labels_key = this.data.dimension_names.toString(); - if(this.debug === true) - this.log('labels from data: "' + this.element_legend_childs.series.labels_key + '"'); + // the user given dimensions of the element + this.width = NETDATA.dataAttribute(this.element, 'width', NETDATA.chartDefaults.width); + this.height = NETDATA.dataAttribute(this.element, 'height', NETDATA.chartDefaults.height); + this.height_original = this.height; - for(i = 0, len = this.data.dimension_names.length; i < len ;i++) { - genLabel(this, content, this.data.dimension_ids[i], this.data.dimension_names[i], i); - } - } - else { - var tmp = []; - keys = Object.keys(this.chart.dimensions); - for(i = 0, len = keys.length; i < len ;i++) { - dim = keys[i]; - tmp.push(this.chart.dimensions[dim].name); - genLabel(this, content, dim, this.chart.dimensions[dim].name, i); - } - this.element_legend_childs.series.labels_key = tmp.toString(); - if(this.debug === true) - this.log('labels from chart: "' + this.element_legend_childs.series.labels_key + '"'); - } - - // create a hidden div to be used for hidding - // the original legend of the chart library - var el = document.createElement('div'); - if(this.element_legend !== null) - this.element_legend.appendChild(el); - el.style.display = 'none'; - - this.element_legend_childs.hidden = document.createElement('div'); - el.appendChild(this.element_legend_childs.hidden); - - if(this.element_legend_childs.perfect_scroller !== null) { - Ps.initialize(this.element_legend_childs.perfect_scroller, { - wheelSpeed: 0.2, - wheelPropagation: true, - swipePropagation: true, - minScrollbarLength: null, - maxScrollbarLength: null, - useBothWheelAxes: false, - suppressScrollX: true, - suppressScrollY: false, - scrollXMarginOffset: 0, - scrollYMarginOffset: 0, - theme: 'default' - }); - Ps.update(this.element_legend_childs.perfect_scroller); - } + if (this.settings_id !== null) { + this.height = NETDATA.localStorageGet('chart_heights.' + this.settings_id, this.height, function (height) { + // this is the callback that will be called + // if and when the user resets all localStorage variables + // to their defaults - this.legendShowLatestValues(); - }; + resizeChartToHeight(height); + }); + } - this.hasLegend = function() { - if(typeof this.tmp.___hasLegendCache___ !== 'undefined') - return this.tmp.___hasLegendCache___; + // the chart library requested by the user + this.library_name = NETDATA.dataAttribute(this.element, 'chart-library', NETDATA.chartDefaults.library); - var leg = false; - if(this.library && this.library.legend(this) === 'right-side') - leg = true; + // check the requested library is available + // we don't initialize it here - it will be initialized when + // this chart will be first used + if (typeof NETDATA.chartLibraries[this.library_name] === 'undefined') { + NETDATA.error(402, this.library_name); + error('chart library "' + this.library_name + '" is not found'); + this.enabled = false; + } else if (!NETDATA.chartLibraries[this.library_name].enabled) { + NETDATA.error(403, this.library_name); + error('chart library "' + this.library_name + '" is not enabled'); + this.enabled = false; + } else { + this.library = NETDATA.chartLibraries[this.library_name]; + } - this.tmp.___hasLegendCache___ = leg; - return leg; + this.auto = { + name: 'auto', + autorefresh: true, + force_update_at: 0, // the timestamp to force the update at + force_before_ms: null, + force_after_ms: null + }; + this.pan = { + name: 'pan', + autorefresh: false, + force_update_at: 0, // the timestamp to force the update at + force_before_ms: null, + force_after_ms: null + }; + this.zoom = { + name: 'zoom', + autorefresh: false, + force_update_at: 0, // the timestamp to force the update at + force_before_ms: null, + force_after_ms: null + }; + + // this is a pointer to one of the sub-classes below + // auto, pan, zoom + this.current = this.auto; + + this.running = false; // boolean - true when the chart is being refreshed now + this.enabled = true; // boolean - is the chart enabled for refresh? + + this.force_update_every = null; // number - overwrite the visualization update frequency of the chart + + this.tmp = {}; + + this.foreignElementBefore = null; + this.foreignElementAfter = null; + this.foreignElementDuration = null; + this.foreignElementUpdateEvery = null; + this.foreignElementSelection = null; + + // ============================================================================================================ + // PRIVATE FUNCTIONS + + // reset the runtime status variables to their defaults + const runtimeInit = () => { + this.paused = false; // boolean - is the chart paused for any reason? + this.selected = false; // boolean - is the chart shown a selection? + + this.chart_created = false; // boolean - is the library.create() been called? + this.dom_created = false; // boolean - is the chart DOM been created? + this.fetching_data = false; // boolean - true while we fetch data via ajax + + this.updates_counter = 0; // numeric - the number of refreshes made so far + this.updates_since_last_unhide = 0; // numeric - the number of refreshes made since the last time the chart was unhidden + this.updates_since_last_creation = 0; // numeric - the number of refreshes made since the last time the chart was created + + this.tm = { + last_initialized: 0, // milliseconds - the timestamp it was last initialized + last_dom_created: 0, // milliseconds - the timestamp its DOM was last created + last_mode_switch: 0, // milliseconds - the timestamp it switched modes + + last_info_downloaded: 0, // milliseconds - the timestamp we downloaded the chart + last_updated: 0, // the timestamp the chart last updated with data + pan_and_zoom_seq: 0, // the sequence number of the global synchronization + // between chart. + // Used with NETDATA.globalPanAndZoom.seq + last_visible_check: 0, // the time we last checked if it is visible + last_resized: 0, // the time the chart was resized + last_hidden: 0, // the time the chart was hidden + last_unhidden: 0, // the time the chart was unhidden + last_autorefreshed: 0 // the time the chart was last refreshed }; - this.legendWidth = function() { - return (this.hasLegend())?140:0; - }; + this.data = null; // the last data as downloaded from the netdata server + this.data_url = 'invalid://'; // string - the last url used to update the chart + this.data_points = 0; // number - the number of points returned from netdata + this.data_after = 0; // milliseconds - the first timestamp of the data + this.data_before = 0; // milliseconds - the last timestamp of the data + this.data_update_every = 0; // milliseconds - the frequency to update the data - this.legendHeight = function() { - return $(this.element).height(); - }; + this.tmp = {}; // members that can be destroyed to save memory + }; - this.chartWidth = function() { - return $(this.element).width() - this.legendWidth(); - }; + // initialize all the variables that are required for the chart to be rendered + const lateInitialization = () => { + if (typeof this.host !== 'undefined') { + return; + } - this.chartHeight = function() { - return $(this.element).height(); - }; + // string - the netdata server URL, without any path + this.host = NETDATA.dataAttribute(this.element, 'host', NETDATA.serverDefault); - this.chartPixelsPerPoint = function() { - // force an options provided detail - var px = this.pixels_per_point; + // make sure the host does not end with / + // all netdata API requests use absolute paths + while (this.host.slice(-1) === '/') { + this.host = this.host.substring(0, this.host.length - 1); + } - if(this.library && px < this.library.pixels_per_point(this)) - px = this.library.pixels_per_point(this); + // string - the grouping method requested by the user + this.method = NETDATA.dataAttribute(this.element, 'method', NETDATA.chartDefaults.method); + this.gtime = NETDATA.dataAttribute(this.element, 'gtime', 0); - if(px < NETDATA.options.current.pixels_per_point) - px = NETDATA.options.current.pixels_per_point; + // the time-range requested by the user + this.after = NETDATA.dataAttribute(this.element, 'after', NETDATA.chartDefaults.after); + this.before = NETDATA.dataAttribute(this.element, 'before', NETDATA.chartDefaults.before); - return px; - }; + // the pixels per point requested by the user + this.pixels_per_point = NETDATA.dataAttribute(this.element, 'pixels-per-point', 1); + this.points = NETDATA.dataAttribute(this.element, 'points', null); - this.needsRecreation = function() { - var ret = ( - this.chart_created === true - && this.library - && this.library.autoresize() === false - && this.tm.last_resized < NETDATA.options.last_page_resize - ); + // the forced update_every + this.force_update_every = NETDATA.dataAttribute(this.element, 'update-every', null); + if (typeof this.force_update_every !== 'number' || this.force_update_every <= 1) { + if (this.force_update_every !== null) { + this.log('ignoring invalid value of property data-update-every'); + } - if(this.debug === true) - this.log('needsRecreation(): ' + ret.toString() + ', chart_created = ' + this.chart_created.toString()); + this.force_update_every = null; + } else { + this.force_update_every *= 1000; + } - return ret; - }; + // the dimensions requested by the user + this.dimensions = NETDATA.encodeURIComponent(NETDATA.dataAttribute(this.element, 'dimensions', null)); - this.chartDataUniqueID = function() { - return this.id + ',' + this.library_name + ',' + this.dimensions + ',' + this.chartURLOptions(); - }; + this.title = NETDATA.dataAttribute(this.element, 'title', null); // the title of the chart + this.units = NETDATA.dataAttribute(this.element, 'units', null); // the units of the chart dimensions + this.units_desired = NETDATA.dataAttribute(this.element, 'desired-units', NETDATA.options.current.units); // the units of the chart dimensions + this.units_current = this.units; + this.units_common = NETDATA.dataAttribute(this.element, 'common-units', null); - this.chartURLOptions = function() { - var ret = ''; + // additional options to pass to netdata + this.append_options = NETDATA.encodeURIComponent(NETDATA.dataAttribute(this.element, 'append-options', null)); - if(this.override_options !== null) - ret = this.override_options.toString(); - else - ret = this.library.options(this); + // override options to pass to netdata + this.override_options = NETDATA.encodeURIComponent(NETDATA.dataAttribute(this.element, 'override-options', null)); - if(this.append_options !== null) - ret += '%7C' + this.append_options.toString(); + this.debug = NETDATA.dataAttributeBoolean(this.element, 'debug', false); - ret += '%7C' + 'jsonwrap'; + this.value_decimal_detail = -1; + let d = NETDATA.dataAttribute(this.element, 'decimal-digits', -1); + if (typeof d === 'number') { + this.value_decimal_detail = d; + } else if (typeof d !== 'undefined') { + this.log('ignoring decimal-digits value: ' + d.toString()); + } - if(NETDATA.options.current.eliminate_zero_dimensions === true) - ret += '%7C' + 'nonzero'; + // if we need to report the rendering speed + // find the element that needs to be updated + let refresh_dt_element_name = NETDATA.dataAttribute(this.element, 'dt-element-name', null); // string - the element to print refresh_dt_ms - return ret; + if (refresh_dt_element_name !== null) { + this.refresh_dt_element = document.getElementById(refresh_dt_element_name) || null; + } + else { + this.refresh_dt_element = null; + } + + this.dimensions_visibility = new dimensionsVisibility(that); + + this.netdata_first = 0; // milliseconds - the first timestamp in netdata + this.netdata_last = 0; // milliseconds - the last timestamp in netdata + this.requested_after = null; // milliseconds - the timestamp of the request after param + this.requested_before = null; // milliseconds - the timestamp of the request before param + this.requested_padding = null; + this.view_after = 0; + this.view_before = 0; + + this.refresh_dt_ms = 0; // milliseconds - the time the last refresh took + + // how many retries we have made to load chart data from the server + this.retries_on_data_failures = 0; + + // color management + this.colors = null; + this.colors_assigned = null; + this.colors_available = null; + this.colors_custom = null; + + this.element_message = null; // the element already created by the user + this.element_chart = null; // the element with the chart + this.element_legend = null; // the element with the legend of the chart (if created by us) + this.element_legend_childs = { + content: null, + hidden: null, + title_date: null, + title_time: null, + title_units: null, + perfect_scroller: null, // the container to apply perfect scroller to + series: null }; - this.chartURL = function() { - var after, before, points_multiplier = 1; - if(NETDATA.globalPanAndZoom.isActive()) { - if(this.current.force_before_ms !== null && this.current.force_after_ms !== null) { - this.tm.pan_and_zoom_seq = 0; - - before = Math.round(this.current.force_before_ms / 1000); - after = Math.round(this.current.force_after_ms / 1000); - this.view_after = after * 1000; - this.view_before = before * 1000; - - if(NETDATA.options.current.pan_and_zoom_data_padding === true) { - this.requested_padding = Math.round((before - after) / 2); - after -= this.requested_padding; - before += this.requested_padding; - this.requested_padding *= 1000; - points_multiplier = 2; - } + this.chart_url = null; // string - the url to download chart info + this.chart = null; // object - the chart as downloaded from the server - this.current.force_before_ms = null; - this.current.force_after_ms = null; - } - else { - this.tm.pan_and_zoom_seq = NETDATA.globalPanAndZoom.seq; - - after = Math.round(NETDATA.globalPanAndZoom.force_after_ms / 1000); - before = Math.round(NETDATA.globalPanAndZoom.force_before_ms / 1000); - this.view_after = after * 1000; - this.view_before = before * 1000; - - this.requested_padding = null; - points_multiplier = 1; - } + const getForeignElementById = (opt) => { + let id = NETDATA.dataAttribute(this.element, opt, null); + if (id === null) { + //this.log('option "' + opt + '" is undefined'); + return null; } - else { - this.tm.pan_and_zoom_seq = 0; - before = this.before; - after = this.after; - this.view_after = after * 1000; - this.view_before = before * 1000; - - this.requested_padding = null; - points_multiplier = 1; + let el = document.getElementById(id); + if (typeof el === 'undefined') { + this.log('cannot find an element with name "' + id.toString() + '"'); + return null; } - this.requested_after = after * 1000; - this.requested_before = before * 1000; - - var data_points; - if(NETDATA.options.force_data_points !== 0) { - data_points = NETDATA.options.force_data_points; - this.data_points = data_points; - } - else { - this.data_points = this.points || Math.round(this.chartWidth() / this.chartPixelsPerPoint()); - data_points = this.data_points * points_multiplier; - } + return el; + }; - // build the data URL - this.data_url = this.host + this.chart.data_url; - this.data_url += "&format=" + this.library.format(); - this.data_url += "&points=" + (data_points).toString(); - this.data_url += "&group=" + this.method; - this.data_url += ">ime=" + this.gtime; - this.data_url += "&options=" + this.chartURLOptions(); + this.foreignElementBefore = getForeignElementById('show-before-at'); + this.foreignElementAfter = getForeignElementById('show-after-at'); + this.foreignElementDuration = getForeignElementById('show-duration-at'); + this.foreignElementUpdateEvery = getForeignElementById('show-update-every-at'); + this.foreignElementSelection = getForeignElementById('show-selection-at'); + }; - if(after) - this.data_url += "&after=" + after.toString(); + const destroyDOM = () => { + if (!this.enabled) { + return; + } - if(before) - this.data_url += "&before=" + before.toString(); + if (this.debug) { + this.log('destroyDOM()'); + } - if(this.dimensions) - this.data_url += "&dimensions=" + this.dimensions; + // this.element.className = 'netdata-message icon'; + // this.element.innerHTML = '<i class="fas fa-sync"></i> netdata'; + this.element.innerHTML = ''; + this.element_message = null; + this.element_legend = null; + this.element_chart = null; + this.element_legend_childs.series = null; - if(NETDATA.options.debug.chart_data_url === true || this.debug === true) - this.log('chartURL(): ' + this.data_url + ' WxH:' + this.chartWidth() + 'x' + this.chartHeight() + ' points: ' + data_points.toString() + ' library: ' + this.library_name); - }; + this.chart_created = false; + this.dom_created = false; - this.redrawChart = function() { - if(this.data !== null) - this.updateChartWithData(this.data); - }; + this.tm.last_resized = 0; + this.tm.last_dom_created = 0; + }; - this.updateChartWithData = function(data) { - if(this.debug === true) - this.log('updateChartWithData() called.'); + let createDOM = () => { + if (!this.enabled) { + return; + } + lateInitialization(); - // this may force the chart to be re-created - resizeChart(); + destroyDOM(); - this.data = data; + if (this.debug) { + this.log('createDOM()'); + } - var started = Date.now(); - var view_update_every = data.view_update_every * 1000; + this.element_message = document.createElement('div'); + this.element_message.className = 'netdata-message icon hidden'; + this.element.appendChild(this.element_message); + this.dom_created = true; + this.chart_created = false; - if(this.data_update_every !== view_update_every) { - if(this.element_legend_childs.title_time) - this.element_legend_childs.title_time.title = this.legendResolutionTooltip(); - } + this.tm.last_dom_created = this.tm.last_resized = Date.now(); - // if the result is JSON, find the latest update-every - this.data_update_every = view_update_every; - this.data_after = data.after * 1000; - this.data_before = data.before * 1000; - this.netdata_first = data.first_entry * 1000; - this.netdata_last = data.last_entry * 1000; - this.data_points = data.points; + showLoading(); + }; - data.state = this; + const initDOM = () => { + this.element.className = this.library.container_class(that); - if(NETDATA.options.current.pan_and_zoom_data_padding === true && this.requested_padding !== null) { - if(this.view_after < this.data_after) { - // console.log('adjusting view_after from ' + this.view_after + ' to ' + this.data_after); - this.view_after = this.data_after; - } + if (typeof(this.width) === 'string') { + this.element.style.width = this.width; + } else if (typeof(this.width) === 'number') { + this.element.style.width = this.width.toString() + 'px'; + } - if(this.view_before > this.data_before) { - // console.log('adjusting view_before from ' + this.view_before + ' to ' + this.data_before); - this.view_before = this.data_before; - } - } - else { - this.view_after = this.data_after; - this.view_before = this.data_before; + if (typeof(this.library.aspect_ratio) === 'undefined') { + if (typeof(this.height) === 'string') { + this.element.style.height = this.height; + } else if (typeof(this.height) === 'number') { + this.element.style.height = this.height.toString() + 'px'; } + } - if(this.debug === true) { - this.log('UPDATE No ' + this.updates_counter + ' COMPLETED'); + if (NETDATA.chartDefaults.min_width !== null) { + this.element.style.min_width = NETDATA.chartDefaults.min_width; + } + }; - if(this.current.force_after_ms) - this.log('STATUS: forced : ' + (this.current.force_after_ms / 1000).toString() + ' - ' + (this.current.force_before_ms / 1000).toString()); - else - this.log('STATUS: forced : unset'); + const invisibleSearchableText = () => { + return '<span style="position:absolute; opacity: 0; width: 0px;">' + this.id + '</span>'; + }; - this.log('STATUS: requested : ' + (this.requested_after / 1000).toString() + ' - ' + (this.requested_before / 1000).toString()); - this.log('STATUS: downloaded: ' + (this.data_after / 1000).toString() + ' - ' + (this.data_before / 1000).toString()); - this.log('STATUS: rendered : ' + (this.view_after / 1000).toString() + ' - ' + (this.view_before / 1000).toString()); - this.log('STATUS: points : ' + (this.data_points).toString()); - } + /* init() private + * initialize state variables + * destroy all (possibly) created state elements + * create the basic DOM for a chart + */ + const init = (opt) => { + if (!this.enabled) { + return; + } - if(this.data_points === 0) { - noDataToShow(); - return; - } + runtimeInit(); + this.element.innerHTML = invisibleSearchableText(); - if(this.updates_since_last_creation >= this.library.max_updates_to_recreate()) { - if(this.debug === true) - this.log('max updates of ' + this.updates_since_last_creation.toString() + ' reached. Forcing re-generation.'); + this.tm.last_initialized = Date.now(); + this.setMode('auto'); - init('force'); - return; + if (opt !== 'fast') { + if (this.isVisible(true) || opt === 'force') { + createDOM(); } + } + }; - // check and update the legend - this.legendUpdateDOM(); + const maxMessageFontSize = () => { + let screenHeight = screen.height; + let el = this.element; - if(this.chart_created === true - && typeof this.library.update === 'function') { + // normally we want a font size, as tall as the element + let h = el.clientHeight; - if(this.debug === true) - this.log('updating chart...'); + // but give it some air, 20% let's say, or 5 pixels min + let lost = Math.max(h * 0.2, 5); + h -= lost; - if(callChartLibraryUpdateSafely(data) === false) - return; - } - else { - if(this.debug === true) - this.log('creating chart...'); + // center the text, vertically + let paddingTop = (lost - 5) / 2; - if(callChartLibraryCreateSafely(data) === false) - return; - } - if(this.isVisible() === true) { - hideMessage(); - this.legendShowLatestValues(); - } - else { - this.__redraw_on_unhide = true; + // but check the width too + // it should fit 10 characters in it + let w = el.clientWidth / 10; + if (h > w) { + paddingTop += (h - w) / 2; + h = w; + } - if(this.debug === true) - this.log("drawn while not visible"); - } + // and don't make it too huge + // 5% of the screen size is good + if (h > screenHeight / 20) { + paddingTop += (h - (screenHeight / 20)) / 2; + h = screenHeight / 20; + } - if(this.selected === true) - NETDATA.globalSelectionSync.stop(); + // set it + this.element_message.style.fontSize = h.toString() + 'px'; + this.element_message.style.paddingTop = paddingTop.toString() + 'px'; + }; - // update the performance counters - var now = Date.now(); - this.tm.last_updated = now; + const showMessageIcon = (icon) => { + this.element_message.innerHTML = icon; + maxMessageFontSize(); + $(this.element_message).removeClass('hidden'); + this.tmp.___messageHidden___ = undefined; + }; - // don't update last_autorefreshed if this chart is - // forced to be updated with global PanAndZoom - if(NETDATA.globalPanAndZoom.isActive()) - this.tm.last_autorefreshed = 0; - else { - if(NETDATA.options.current.parallel_refresher === true && NETDATA.options.current.concurrent_refreshes === true && typeof this.force_update_every !== 'number') - this.tm.last_autorefreshed = now - (now % this.data_update_every); - else - this.tm.last_autorefreshed = now; - } + const hideMessage = () => { + if (typeof this.tmp.___messageHidden___ === 'undefined') { + this.tmp.___messageHidden___ = true; + $(this.element_message).addClass('hidden'); + } + }; - this.refresh_dt_ms = now - started; - NETDATA.options.auto_refresher_fast_weight += this.refresh_dt_ms; + const showRendering = () => { + let icon; + if (this.chart !== null) { + if (this.chart.chart_type === 'line') { + icon = NETDATA.icons.lineChart; + } else { + icon = NETDATA.icons.areaChart; + } + } + else { + icon = NETDATA.icons.noChart; + } - if(this.refresh_dt_element !== null) - this.refresh_dt_element.innerText = this.refresh_dt_ms.toString(); + showMessageIcon(icon + ' netdata' + invisibleSearchableText()); + }; - if(this.foreign_element_before !== null) - this.foreign_element_before.innerText = NETDATA.dateTime.localeDateString(this.view_before) + ' ' + NETDATA.dateTime.localeTimeString(this.view_before); + const showLoading = () => { + if (!this.chart_created) { + showMessageIcon(NETDATA.icons.loading + ' netdata'); + return true; + } + return false; + }; - if(this.foreign_element_after !== null) - this.foreign_element_after.innerText = NETDATA.dateTime.localeDateString(this.view_after) + ' ' + NETDATA.dateTime.localeTimeString(this.view_after); + const isHidden = () => { + return (typeof this.tmp.___chartIsHidden___ !== 'undefined'); + }; - if(this.foreign_element_duration !== null) - this.foreign_element_duration.innerText = NETDATA.seconds4human(Math.floor((this.view_before - this.view_after) / 1000) + 1); + // hide the chart, when it is not visible - called from isVisible() + this.hideChart = function () { + // hide it, if it is not already hidden + if (isHidden()) { + return; + } - if(this.foreign_element_update_every !== null) - this.foreign_element_update_every.innerText = NETDATA.seconds4human(Math.floor(this.data_update_every / 1000)); - }; + if (this.chart_created) { + if (NETDATA.options.current.show_help) { + if (this.element_legend_childs.toolbox !== null) { + if (this.debug) { + this.log('hideChart(): hidding legend popovers'); + } - this.getSnapshotData = function(key) { - if(this.debug === true) - this.log('updating from snapshot: ' + key); + $(this.element_legend_childs.toolbox_left).popover('hide'); + $(this.element_legend_childs.toolbox_reset).popover('hide'); + $(this.element_legend_childs.toolbox_right).popover('hide'); + $(this.element_legend_childs.toolbox_zoomin).popover('hide'); + $(this.element_legend_childs.toolbox_zoomout).popover('hide'); + } - if(typeof netdataSnapshotData.data[key] === 'undefined') { - this.log('snapshot does not include data for key "' + key + '"'); - return null; - } + if (this.element_legend_childs.resize_handler !== null) { + $(this.element_legend_childs.resize_handler).popover('hide'); + } - if(typeof netdataSnapshotData.data[key] !== 'string') { - this.log('snapshot data for key "' + key + '" is not string'); - return null; + if (this.element_legend_childs.content !== null) { + $(this.element_legend_childs.content).popover('hide'); + } } - var uncompressed; - try { - uncompressed = netdataSnapshotData.uncompress(netdataSnapshotData.data[key]); + if (NETDATA.options.current.destroy_on_hide) { + if (this.debug) { + this.log('hideChart(): initializing chart'); + } - if(uncompressed === null) { - this.log('uncompressed snapshot data for key ' + key + ' is null'); - return null; + // we should destroy it + init('force'); + } else { + if (this.debug) { + this.log('hideChart(): hiding chart'); } - if(typeof uncompressed === 'undefined') { - this.log('uncompressed snapshot data for key ' + key + ' is undefined'); - return null; + showRendering(); + this.element_chart.style.display = 'none'; + this.element.style.willChange = 'auto'; + if (this.element_legend !== null) { + this.element_legend.style.display = 'none'; + } + if (this.element_legend_childs.toolbox !== null) { + this.element_legend_childs.toolbox.style.display = 'none'; + } + if (this.element_legend_childs.resize_handler !== null) { + this.element_legend_childs.resize_handler.style.display = 'none'; } - } - catch(e) { - this.log('decompression of snapshot data for key ' + key + ' failed'); - console.log(e); - uncompressed = null; - } - if(typeof uncompressed !== 'string') { - this.log('uncompressed snapshot data for key ' + key + ' is not string'); - return null; - } + this.tm.last_hidden = Date.now(); - var data; - try { - data = JSON.parse(uncompressed); - } - catch(e) { - this.log('parsing snapshot data for key ' + key + ' failed'); - console.log(e); - data = null; + // de-allocate data + // This works, but I not sure there are no corner cases somewhere + // so it is commented - if the user has memory issues he can + // set Destroy on Hide for all charts + // this.data = null; } + } - return data; - }; - - this.updateChart = function(callback) { - if (this.debug === true) - this.log('updateChart()'); + this.tmp.___chartIsHidden___ = true; + }; - if (this.fetching_data === true) { - if (this.debug === true) - this.log('updateChart(): I am already updating...'); + // unhide the chart, when it is visible - called from isVisible() + this.unhideChart = function () { + if (!isHidden()) { + return; + } - if (typeof callback === 'function') - return callback(false, 'already running'); + this.tmp.___chartIsHidden___ = undefined; + this.updates_since_last_unhide = 0; - return; + if (!this.chart_created) { + if (this.debug) { + this.log('unhideChart(): initializing chart'); } - // due to late initialization of charts and libraries - // we need to check this too - if (this.enabled === false) { - if (this.debug === true) - this.log('updateChart(): I am not enabled'); - - if (typeof callback === 'function') - return callback(false, 'not enabled'); - - return; + // we need to re-initialize it, to show our background + // logo in bootstrap tabs, until the chart loads + init('force'); + } else { + if (this.debug) { + this.log('unhideChart(): unhiding chart'); } - if (canBeRendered() === false) { - if (this.debug === true) - this.log('updateChart(): cannot be rendered'); - - if (typeof callback === 'function') - return callback(false, 'cannot be rendered'); - - return; + this.element.style.willChange = 'transform'; + this.tm.last_unhidden = Date.now(); + this.element_chart.style.display = ''; + if (this.element_legend !== null) { + this.element_legend.style.display = ''; } - - if (that.dom_created !== true) { - if (this.debug === true) - this.log('updateChart(): creating DOM'); - - createDOM(); + if (this.element_legend_childs.toolbox !== null) { + this.element_legend_childs.toolbox.style.display = ''; } - - if (this.chart === null) { - if (this.debug === true) - this.log('updateChart(): getting chart'); - - return this.getChart(function () { - return that.updateChart(callback); - }); + if (this.element_legend_childs.resize_handler !== null) { + this.element_legend_childs.resize_handler.style.display = ''; } + resizeChart(); + hideMessage(); + } - if(this.library.initialized === false) { - if(this.library.enabled === true) { - if(this.debug === true) - this.log('updateChart(): initializing chart library'); + if (this.__redraw_on_unhide) { + if (this.debug) { + this.log("redrawing chart on unhide"); + } - return this.library.initialize(function () { - return that.updateChart(callback); - }); - } - else { - error('chart library "' + this.library_name + '" is not available.'); + this.__redraw_on_unhide = undefined; + this.redrawChart(); + } + }; - if(typeof callback === 'function') - return callback(false, 'library not available'); + const canBeRendered = (uncached_visibility) => { + if (this.debug) { + this.log('canBeRendered() called'); + } - return; - } - } + if (!NETDATA.options.current.update_only_visible) { + return true; + } - this.clearSelection(); - this.chartURL(); + let ret = ( + ( + NETDATA.options.page_is_visible || + NETDATA.options.current.stop_updates_when_focus_is_lost === false || + this.updates_since_last_unhide === 0 + ) + && isHidden() === false && this.isVisible(uncached_visibility) + ); - NETDATA.statistics.refreshes_total++; - NETDATA.statistics.refreshes_active++; + if (this.debug) { + this.log('canBeRendered(): ' + ret); + } - if(NETDATA.statistics.refreshes_active > NETDATA.statistics.refreshes_active_max) - NETDATA.statistics.refreshes_active_max = NETDATA.statistics.refreshes_active; + return ret; + }; - var ok = false; - this.fetching_data = true; + // https://github.com/petkaantonov/bluebird/wiki/Optimization-killers + const callChartLibraryUpdateSafely = (data) => { + let status; - if(netdataSnapshotData !== null) { - var key = this.chartDataUniqueID(); - var data = this.getSnapshotData(key); - if (data !== null) { - ok = true; - data = NETDATA.xss.checkData('/api/v1/data', data, this.library.xssRegexIgnore); - this.updateChartWithData(data); - } - else { - ok = false; - error('cannot get data from snapshot for key: "' + key + '"'); - that.tm.last_autorefreshed = Date.now(); - } + // we should not do this here + // if we prevent rendering the chart then: + // 1. globalSelectionSync will be wrong + // 2. globalPanAndZoom will be wrong + //if (canBeRendered(true) === false) + // return false; - NETDATA.statistics.refreshes_active--; - this.fetching_data = false; + if (NETDATA.options.fake_chart_rendering) { + return true; + } - if(typeof callback === 'function') - callback(ok, 'snapshot'); + this.updates_counter++; + this.updates_since_last_unhide++; + this.updates_since_last_creation++; - return; + if (NETDATA.options.debug.chart_errors) { + status = this.library.update(that, data); + } else { + try { + status = this.library.update(that, data); + } catch (err) { + status = false; } + } - if(this.debug === true) - this.log('updating from ' + this.data_url); + if (!status) { + error('chart failed to be updated as ' + this.library_name); + return false; + } - this.xhr = $.ajax( { - url: this.data_url, - cache: false, - async: true, - headers: { - 'Cache-Control': 'no-cache, no-store', - 'Pragma': 'no-cache' - }, - xhrFields: { withCredentials: true } // required for the cookie - }) - .done(function(data) { - data = NETDATA.xss.checkData('/api/v1/data', data, that.library.xssRegexIgnore); + return true; + }; - that.xhr = undefined; - that.retries_on_data_failures = 0; - ok = true; + // https://github.com/petkaantonov/bluebird/wiki/Optimization-killers + const callChartLibraryCreateSafely = (data) => { + let status; - if(that.debug === true) - that.log('data received. updating chart.'); + // we should not do this here + // if we prevent rendering the chart then: + // 1. globalSelectionSync will be wrong + // 2. globalPanAndZoom will be wrong + //if (canBeRendered(true) === false) + // return false; - that.updateChartWithData(data); - }) - .fail(function(msg) { - that.xhr = undefined; + if (NETDATA.options.fake_chart_rendering) { + return true; + } - if(msg.statusText !== 'abort') { - that.retries_on_data_failures++; - if(that.retries_on_data_failures > NETDATA.options.current.retries_on_data_failures) { - // that.log('failed ' + that.retries_on_data_failures.toString() + ' times - giving up'); - that.retries_on_data_failures = 0; - error('data download failed for url: ' + that.data_url); - } - else { - that.tm.last_autorefreshed = Date.now(); - // that.log('failed ' + that.retries_on_data_failures.toString() + ' times, but I will retry'); - } - } - }) - .always(function() { - that.xhr = undefined; + this.updates_counter++; + this.updates_since_last_unhide++; + this.updates_since_last_creation++; - NETDATA.statistics.refreshes_active--; - that.fetching_data = false; + if (NETDATA.options.debug.chart_errors) { + status = this.library.create(that, data); + } else { + try { + status = this.library.create(that, data); + } catch (err) { + status = false; + } + } - if(typeof callback === 'function') - return callback(ok, 'download'); - }); - }; + if (!status) { + error('chart failed to be created as ' + this.library_name); + return false; + } - var __isVisible = function() { - var ret = true; + this.chart_created = true; + this.updates_since_last_creation = 0; + return true; + }; - if(NETDATA.options.current.update_only_visible !== false) { - // tolerance is the number of pixels a chart can be off-screen - // to consider it as visible and refresh it as if was visible - var tolerance = 0; + // ---------------------------------------------------------------------------------------------------------------- + // Chart Resize + + // resizeChart() - private + // to be called just before the chart library to make sure that + // a properly sized dom is available + const resizeChart = () => { + if (this.tm.last_resized < NETDATA.options.last_page_resize) { + if (!this.chart_created) { + return; + } - that.tm.last_visible_check = Date.now(); + if (this.needsRecreation()) { + if (this.debug) { + this.log('resizeChart(): initializing chart'); + } - var rect = that.element.getBoundingClientRect(); + init('force'); + } else if (typeof this.library.resize === 'function') { + if (this.debug) { + this.log('resizeChart(): resizing chart'); + } - var screenTop = window.scrollY; - var screenBottom = screenTop + window.innerHeight; + this.library.resize(that); - var chartTop = rect.top + screenTop; - var chartBottom = chartTop + rect.height; + if (this.element_legend_childs.perfect_scroller !== null) { + Ps.update(this.element_legend_childs.perfect_scroller); + } - ret = !(rect.width === 0 || rect.height === 0 || chartBottom + tolerance < screenTop || chartTop - tolerance > screenBottom); + maxMessageFontSize(); } - if(that.debug === true) - that.log('__isVisible(): ' + ret); - - return ret; - }; - - this.isVisible = function(nocache) { - // this.log('last_visible_check: ' + this.tm.last_visible_check + ', last_page_scroll: ' + NETDATA.options.last_page_scroll); + this.tm.last_resized = Date.now(); + } + }; - // caching - we do not evaluate the charts visibility - // if the page has not been scrolled since the last check - if((typeof nocache !== 'undefined' && nocache === true) - || typeof this.tmp.___isVisible___ === 'undefined' - || this.tm.last_visible_check <= NETDATA.options.last_page_scroll) { - this.tmp.___isVisible___ = __isVisible(); - if (this.tmp.___isVisible___ === true) this.unhideChart(); - else this.hideChart(); - } + // this is the actual chart resize algorithm + // it will: + // - resize the entire container + // - update the internal states + // - resize the chart as the div changes height + // - update the scrollbar of the legend + const resizeChartToHeight = (h) => { + // console.log(h); + this.element.style.height = h; - if(this.debug === true) - this.log('isVisible(' + nocache + '): ' + this.tmp.___isVisible___); + if (this.settings_id !== null) { + NETDATA.localStorageSet('chart_heights.' + this.settings_id, h); + } - return this.tmp.___isVisible___; - }; + let now = Date.now(); + NETDATA.options.last_page_scroll = now; + NETDATA.options.auto_refresher_stop_until = now + NETDATA.options.current.stop_updates_while_resizing; - this.isAutoRefreshable = function() { - return (this.current.autorefresh); - }; + // force a resize + this.tm.last_resized = 0; + resizeChart(); + }; - this.canBeAutoRefreshed = function() { - if(this.enabled === false) { - if(this.debug === true) - this.log('canBeAutoRefreshed() -> not enabled'); + this.resizeForPrint = function () { + if (typeof this.element_legend_childs !== 'undefined' && this.element_legend_childs.perfect_scroller !== null) { + let current = this.element.clientHeight; + let optimal = current + + this.element_legend_childs.perfect_scroller.scrollHeight + - this.element_legend_childs.perfect_scroller.clientHeight; - return false; + if (optimal > current) { + // this.log('resized'); + this.element.style.height = optimal + 'px'; + this.library.resize(this); } + } + }; - if(this.running === true) { - if(this.debug === true) - this.log('canBeAutoRefreshed() -> already running'); - - return false; - } + this.resizeHandler = function (e) { + e.preventDefault(); - if(this.library === null || this.library.enabled === false) { - error('charting library "' + this.library_name + '" is not available'); - if(this.debug === true) - this.log('canBeAutoRefreshed() -> chart library ' + this.library_name + ' is not available'); + if (typeof this.event_resize === 'undefined' + || this.event_resize.chart_original_w === 'undefined' + || this.event_resize.chart_original_h === 'undefined') { + this.event_resize = { + chart_original_w: this.element.clientWidth, + chart_original_h: this.element.clientHeight, + last: 0 + }; + } - return false; - } + if (e.type === 'touchstart') { + this.event_resize.mouse_start_x = e.touches.item(0).pageX; + this.event_resize.mouse_start_y = e.touches.item(0).pageY; + } else { + this.event_resize.mouse_start_x = e.clientX; + this.event_resize.mouse_start_y = e.clientY; + } - if(this.isVisible() === false) { - if(NETDATA.options.debug.visibility === true || this.debug === true) - this.log('canBeAutoRefreshed() -> not visible'); + this.event_resize.chart_start_w = this.element.clientWidth; + this.event_resize.chart_start_h = this.element.clientHeight; + this.event_resize.chart_last_w = this.element.clientWidth; + this.event_resize.chart_last_h = this.element.clientHeight; - return false; - } + let now = Date.now(); + if (now - this.event_resize.last <= NETDATA.options.current.double_click_speed && this.element_legend_childs.perfect_scroller !== null) { + // double click / double tap event - var now = Date.now(); + // console.dir(this.element_legend_childs.content); + // console.dir(this.element_legend_childs.perfect_scroller); - if(this.current.force_update_at !== 0 && this.current.force_update_at < now) { - if(this.debug === true) - this.log('canBeAutoRefreshed() -> timed force update - allowing this update'); + // the optimal height of the chart + // showing the entire legend + let optimal = this.event_resize.chart_last_h + + this.element_legend_childs.perfect_scroller.scrollHeight + - this.element_legend_childs.perfect_scroller.clientHeight; - this.current.force_update_at = 0; - return true; + // if we are not optimal, be optimal + if (this.event_resize.chart_last_h !== optimal) { + // this.log('resize to optimal, current = ' + this.event_resize.chart_last_h.toString() + 'px, original = ' + this.event_resize.chart_original_h.toString() + 'px, optimal = ' + optimal.toString() + 'px, internal = ' + this.height_original.toString()); + resizeChartToHeight(optimal.toString() + 'px'); } - if(this.isAutoRefreshable() === false) { - if(this.debug === true) - this.log('canBeAutoRefreshed() -> not auto-refreshable'); - - return false; + // else if the current height is not the original/saved height + // reset to the original/saved height + else if (this.event_resize.chart_last_h !== this.event_resize.chart_original_h) { + // this.log('resize to original, current = ' + this.event_resize.chart_last_h.toString() + 'px, original = ' + this.event_resize.chart_original_h.toString() + 'px, optimal = ' + optimal.toString() + 'px, internal = ' + this.height_original.toString()); + resizeChartToHeight(this.event_resize.chart_original_h.toString() + 'px'); } - // allow the first update, even if the page is not visible - if(NETDATA.options.page_is_visible === false && this.updates_counter && this.updates_since_last_unhide) { - if(NETDATA.options.debug.focus === true || this.debug === true) - this.log('canBeAutoRefreshed() -> not the first update, and page does not have focus'); - - return false; + // else if the current height is not the internal default height + // reset to the internal default height + else if ((this.event_resize.chart_last_h.toString() + 'px') !== this.height_original) { + // this.log('resize to internal default, current = ' + this.event_resize.chart_last_h.toString() + 'px, original = ' + this.event_resize.chart_original_h.toString() + 'px, optimal = ' + optimal.toString() + 'px, internal = ' + this.height_original.toString()); + resizeChartToHeight(this.height_original.toString()); } - if(this.needsRecreation() === true) { - if(this.debug === true) - this.log('canBeAutoRefreshed() -> needs re-creation.'); + // else if the current height is not the firstchild's clientheight + // resize to it + else if (typeof this.element_legend_childs.perfect_scroller.firstChild !== 'undefined') { + let parent_rect = this.element.getBoundingClientRect(); + let content_rect = this.element_legend_childs.perfect_scroller.firstElementChild.getBoundingClientRect(); + let wanted = content_rect.top - parent_rect.top + this.element_legend_childs.perfect_scroller.firstChild.clientHeight + 18; // 15 = toolbox + 3 space - return true; - } - - if(NETDATA.options.auto_refresher_stop_until >= now) { - if(this.debug === true) - this.log('canBeAutoRefreshed() -> stopped until is in future.'); + // console.log(parent_rect); + // console.log(content_rect); + // console.log(wanted); - return false; + // this.log('resize to firstChild, current = ' + this.event_resize.chart_last_h.toString() + 'px, original = ' + this.event_resize.chart_original_h.toString() + 'px, optimal = ' + optimal.toString() + 'px, internal = ' + this.height_original.toString() + 'px, firstChild = ' + wanted.toString() + 'px' ); + if (this.event_resize.chart_last_h !== wanted) { + resizeChartToHeight(wanted.toString() + 'px'); + } } + } else { + this.event_resize.last = now; - // options valid only for autoRefresh() - if(NETDATA.globalPanAndZoom.isActive()) { - if(NETDATA.globalPanAndZoom.shouldBeAutoRefreshed(this)) { - if(this.debug === true) - this.log('canBeAutoRefreshed(): global panning: I need an update.'); - - return true; - } - else { - if(this.debug === true) - this.log('canBeAutoRefreshed(): global panning: I am already up to date.'); + // process movement event + document.onmousemove = + document.ontouchmove = + this.element_legend_childs.resize_handler.onmousemove = + this.element_legend_childs.resize_handler.ontouchmove = + function (e) { + let y = null; + + switch (e.type) { + case 'mousemove': + y = e.clientY; + break; + case 'touchmove': + y = e.touches.item(e.touches - 1).pageY; + break; + } - return false; - } - } + if (y !== null) { + let newH = that.event_resize.chart_start_h + y - that.event_resize.mouse_start_y; - if(this.selected === true) { - if(this.debug === true) - this.log('canBeAutoRefreshed(): I have a selection in place.'); + if (newH >= 70 && newH !== that.event_resize.chart_last_h) { + resizeChartToHeight(newH.toString() + 'px'); + that.event_resize.chart_last_h = newH; + } + } + }; - return false; - } + // process end event + document.onmouseup = + document.ontouchend = + this.element_legend_childs.resize_handler.onmouseup = + this.element_legend_childs.resize_handler.ontouchend = + function (e) { + void(e); - if(this.paused === true) { - if(this.debug === true) - this.log('canBeAutoRefreshed(): I am paused.'); + // remove all the hooks + document.onmouseup = + document.onmousemove = + document.ontouchmove = + document.ontouchend = + that.element_legend_childs.resize_handler.onmousemove = + that.element_legend_childs.resize_handler.ontouchmove = + that.element_legend_childs.resize_handler.onmouseout = + that.element_legend_childs.resize_handler.onmouseup = + that.element_legend_childs.resize_handler.ontouchend = + null; - return false; - } + // allow auto-refreshes + NETDATA.options.auto_refresher_stop_until = 0; + }; + } + }; - var data_update_every = this.data_update_every; - if(typeof this.force_update_every === 'number') - data_update_every = this.force_update_every; + const noDataToShow = () => { + showMessageIcon(NETDATA.icons.noData + ' empty'); + this.legendUpdateDOM(); + this.tm.last_autorefreshed = Date.now(); + // this.data_update_every = 30 * 1000; + //this.element_chart.style.display = 'none'; + //if (this.element_legend !== null) this.element_legend.style.display = 'none'; + //this.tmp.___chartIsHidden___ = true; + }; - if(now - this.tm.last_autorefreshed >= data_update_every) { - if(this.debug === true) - this.log('canBeAutoRefreshed(): It is time to update me. Now: ' + now.toString() + ', last_autorefreshed: ' + this.tm.last_autorefreshed + ', data_update_every: ' + data_update_every + ', delta: ' + (now - this.tm.last_autorefreshed).toString()); + // ============================================================================================================ + // PUBLIC FUNCTIONS - return true; - } + this.error = function (msg) { + error(msg); + }; - return false; - }; + this.setMode = function (m) { + if (this.current !== null && this.current.name === m) { + return; + } - this.autoRefresh = function(callback) { - var state = that; + if (m === 'auto') { + this.current = this.auto; + } else if (m === 'pan') { + this.current = this.pan; + } else if (m === 'zoom') { + this.current = this.zoom; + } else { + this.current = this.auto; + } - if(state.canBeAutoRefreshed() === true && state.running === false) { + this.current.force_update_at = 0; + this.current.force_before_ms = null; + this.current.force_after_ms = null; - state.running = true; - state.updateChart(function() { - state.running = false; + this.tm.last_mode_switch = Date.now(); + }; - if(typeof callback === 'function') - return callback(); - }); - } - else { - if(typeof callback === 'function') - return callback(); - } - }; + // ---------------------------------------------------------------------------------------------------------------- + // global selection sync for slaves + + // can the chart participate to the global selection sync as a slave? + this.globalSelectionSyncIsEligible = function () { + return ( + this.enabled && + this.library !== null && + typeof this.library.setSelection === 'function' && + this.isVisible() && + this.chart_created + ); + }; - this.__defaultsFromDownloadedChart = function(chart) { - this.chart = chart; - this.chart_url = chart.url; - this.data_update_every = chart.update_every * 1000; - this.data_points = Math.round(this.chartWidth() / this.chartPixelsPerPoint()); - this.tm.last_info_downloaded = Date.now(); + this.setSelection = function (t) { + if (typeof this.library.setSelection === 'function') { + // this.selected = this.library.setSelection(this, t) === true; + this.selected = this.library.setSelection(this, t); + } else { + this.selected = true; + } - if(this.title === null) - this.title = chart.title; + if (this.selected && this.debug) { + this.log('selection set to ' + t.toString()); + } - if(this.units === null) { - this.units = chart.units; - this.units_current = this.units; - } - }; + if (this.foreignElementSelection !== null) { + this.foreignElementSelection.innerText = NETDATA.dateTime.localeDateString(t) + ' ' + NETDATA.dateTime.localeTimeString(t); + } - // fetch the chart description from the netdata server - this.getChart = function(callback) { - this.chart = NETDATA.chartRegistry.get(this.host, this.id); - if(this.chart) { - this.__defaultsFromDownloadedChart(this.chart); + return this.selected; + }; - if(typeof callback === 'function') - return callback(); + this.clearSelection = function () { + if (this.selected) { + if (typeof this.library.clearSelection === 'function') { + this.selected = (this.library.clearSelection(this) !== true); + } else { + this.selected = false; } - else if(netdataSnapshotData !== null) { - // console.log(this); - // console.log(NETDATA.chartRegistry); - NETDATA.error(404, 'host: ' + this.host + ', chart: ' + this.id); - error('chart not found in snapshot'); - if(typeof callback === 'function') - return callback(); + if (this.selected === false && this.debug) { + this.log('selection cleared'); } - else { - this.chart_url = "/api/v1/chart?chart=" + this.id; - - if(this.debug === true) - this.log('downloading ' + this.chart_url); - - $.ajax( { - url: this.host + this.chart_url, - cache: false, - async: true, - xhrFields: { withCredentials: true } // required for the cookie - }) - .done(function(chart) { - chart = NETDATA.xss.checkOptional('/api/v1/chart', chart); - chart.url = that.chart_url; - that.__defaultsFromDownloadedChart(chart); - NETDATA.chartRegistry.add(that.host, that.id, chart); - }) - .fail(function() { - NETDATA.error(404, that.chart_url); - error('chart not found on url "' + that.chart_url + '"'); - }) - .always(function() { - if(typeof callback === 'function') - return callback(); - }); + if (this.foreignElementSelection !== null) { + this.foreignElementSelection.innerText = ''; } - }; - // ============================================================================================================ - // INITIALIZATION + this.legendReset(); + } - initDOM(); - init('fast'); + return this.selected; }; - NETDATA.resetAllCharts = function(state) { - // first clear the global selection sync - // to make sure no chart is in selected state - NETDATA.globalSelectionSync.stop(); - - // there are 2 possibilities here - // a. state is the global Pan and Zoom master - // b. state is not the global Pan and Zoom master - var master = true; - if(NETDATA.globalPanAndZoom.isMaster(state) === false) - master = false; - - // clear the global Pan and Zoom - // this will also refresh the master - // and unblock any charts currently mirroring the master - NETDATA.globalPanAndZoom.clearMaster(); - - // if we were not the master, reset our status too - // this is required because most probably the mouse - // is over this chart, blocking it from auto-refreshing - if(master === false && (state.paused === true || state.selected === true)) - state.resetChart(); - }; + // ---------------------------------------------------------------------------------------------------------------- - // get or create a chart state, given a DOM element - NETDATA.chartState = function(element) { - var self = $(element); + // find if a timestamp (ms) is shown in the current chart + this.timeIsVisible = function (t) { + return (t >= this.data_after && t <= this.data_before); + }; - var state = self.data('netdata-state-object') || null; - if(state === null) { - state = new chartState(element); - self.data('netdata-state-object', state); + this.calculateRowForTime = function (t) { + if (!this.timeIsVisible(t)) { + return -1; } - return state; + return Math.floor((t - this.data_after) / this.data_update_every); }; // ---------------------------------------------------------------------------------------------------------------- - // Library functions - - // Load a script without jquery - // This is used to load jquery - after it is loaded, we use jquery - NETDATA._loadjQuery = function(callback) { - if(typeof jQuery === 'undefined') { - if(NETDATA.options.debug.main_loop === true) - console.log('loading ' + NETDATA.jQuery); - - var script = document.createElement('script'); - script.type = 'text/javascript'; - script.async = true; - script.src = NETDATA.jQuery; - - // script.onabort = onError; - script.onerror = function() { NETDATA.error(101, NETDATA.jQuery); }; - if(typeof callback === "function") { - script.onload = function () { - $ = jQuery; - return callback(); - }; + + this.pauseChart = function () { + if (!this.paused) { + if (this.debug) { + this.log('pauseChart()'); } - var s = document.getElementsByTagName('script')[0]; - s.parentNode.insertBefore(script, s); - } - else if(typeof callback === "function") { - $ = jQuery; - return callback(); + this.paused = true; } }; - NETDATA._loadCSS = function(filename) { - // don't use jQuery here - // styles are loaded before jQuery - // to eliminate showing an unstyled page to the user - - var fileref = document.createElement("link"); - fileref.setAttribute("rel", "stylesheet"); - fileref.setAttribute("type", "text/css"); - fileref.setAttribute("href", filename); - - if (typeof fileref !== 'undefined') - document.getElementsByTagName("head")[0].appendChild(fileref); - }; - - NETDATA.colorHex2Rgb = function(hex) { - // Expand shorthand form (e.g. "03F") to full form (e.g. "0033FF") - var shorthandRegex = /^#?([a-f\d])([a-f\d])([a-f\d])$/i; - hex = hex.replace(shorthandRegex, function(m, r, g, b) { - return r + r + g + g + b + b; - }); + this.unpauseChart = function () { + if (this.paused) { + if (this.debug) { + this.log('unpauseChart()'); + } - var result = /^#?([a-f\d]{2})([a-f\d]{2})([a-f\d]{2})$/i.exec(hex); - return result ? { - r: parseInt(result[1], 16), - g: parseInt(result[2], 16), - b: parseInt(result[3], 16) - } : null; + this.paused = false; + } }; - NETDATA.colorLuminance = function(hex, lum) { - // validate hex string - hex = String(hex).replace(/[^0-9a-f]/gi, ''); - if (hex.length < 6) - hex = hex[0]+hex[0]+hex[1]+hex[1]+hex[2]+hex[2]; - - lum = lum || 0; + this.resetChart = function (dontClearMaster, dontUpdate) { + if (this.debug) { + this.log('resetChart(' + dontClearMaster + ', ' + dontUpdate + ') called'); + } - // convert to decimal and change luminosity - var rgb = "#", c, i; - for (i = 0; i < 3; i++) { - c = parseInt(hex.substr(i*2,2), 16); - c = Math.round(Math.min(Math.max(0, c + (c * lum)), 255)).toString(16); - rgb += ("00"+c).substr(c.length); + if (typeof dontClearMaster === 'undefined') { + dontClearMaster = false; } - return rgb; - }; + if (typeof dontUpdate === 'undefined') { + dontUpdate = false; + } - NETDATA.guid = function() { - function s4() { - return Math.floor((1 + Math.random()) * 0x10000) - .toString(16) - .substring(1); + if (dontClearMaster !== true && NETDATA.globalPanAndZoom.isMaster(this)) { + if (this.debug) { + this.log('resetChart() diverting to clearMaster().'); } + // this will call us back with master === true + NETDATA.globalPanAndZoom.clearMaster(); + return; + } - return s4() + s4() + '-' + s4() + '-' + s4() + '-' + s4() + '-' + s4() + s4() + s4(); - }; + this.clearSelection(); - NETDATA.zeropad = function(x) { - if(x > -10 && x < 10) return '0' + x.toString(); - else return x.toString(); - }; + this.tm.pan_and_zoom_seq = 0; - // user function to signal us the DOM has been - // updated. - NETDATA.updatedDom = function() { - NETDATA.options.updated_dom = true; - }; + this.setMode('auto'); + this.current.force_update_at = 0; + this.current.force_before_ms = null; + this.current.force_after_ms = null; + this.tm.last_autorefreshed = 0; + this.paused = false; + this.selected = false; + this.enabled = true; + // this.debug = false; - NETDATA.ready = function(callback) { - NETDATA.options.pauseCallback = callback; - }; + // do not update the chart here + // or the chart will flip-flop when it is the master + // of a selection sync and another chart becomes + // the new master - NETDATA.pause = function(callback) { - if(typeof callback === 'function') { - if (NETDATA.options.pause === true) - return callback(); - else - NETDATA.options.pauseCallback = callback; + if (dontUpdate !== true && this.isVisible()) { + this.updateChart(); } }; - NETDATA.unpause = function() { - NETDATA.options.pauseCallback = null; - NETDATA.options.updated_dom = true; - NETDATA.options.pause = false; - }; + this.updateChartPanOrZoom = function (after, before, callback) { + let logme = 'updateChartPanOrZoom(' + after + ', ' + before + '): '; + let ret = true; - NETDATA.seconds4human = function (seconds, options) { - var default_options = { - now: 'now', - space: ' ', - negative_suffix: 'ago', - day: 'day', - days: 'days', - hour: 'hour', - hours: 'hours', - minute: 'min', - minutes: 'mins', - second: 'sec', - seconds: 'secs', - and: 'and' - }; + NETDATA.globalPanAndZoom.delay(); + NETDATA.globalSelectionSync.delay(); - if(typeof options !== 'object') - options = default_options; - else { - var x; - for(x in default_options) { - if(typeof options[x] !== 'string') - options[x] = default_options[x]; - } + if (this.debug) { + this.log(logme); } - if(typeof seconds === 'string') - seconds = parseInt(seconds, 10); - - if(seconds === 0) - return options.now; - - var suffix = ''; - if(seconds < 0) { - seconds = -seconds; - if(options.negative_suffix !== '') suffix = options.space + options.negative_suffix; + if (before < after) { + if (this.debug) { + this.log(logme + 'flipped parameters, rejecting it.'); + } + return false; } - var days = Math.floor(seconds / 86400); - seconds -= (days * 86400); + if (typeof this.fixed_min_duration === 'undefined') { + this.fixed_min_duration = Math.round((this.chartWidth() / 30) * this.chart.update_every * 1000); + } - var hours = Math.floor(seconds / 3600); - seconds -= (hours * 3600); + let min_duration = this.fixed_min_duration; + let current_duration = Math.round(this.view_before - this.view_after); - var minutes = Math.floor(seconds / 60); - seconds -= (minutes * 60); + // round the numbers + after = Math.round(after); + before = Math.round(before); - var strings = []; + // align them to update_every + // stretching them further away + after -= after % this.data_update_every; + before += this.data_update_every - (before % this.data_update_every); - if(days > 1) strings.push(days.toString() + options.space + options.days); - else if(days === 1) strings.push(days.toString() + options.space + options.day); + // the final wanted duration + let wanted_duration = before - after; - if(hours > 1) strings.push(hours.toString() + options.space + options.hours); - else if(hours === 1) strings.push(hours.toString() + options.space + options.hour); + // to allow panning, accept just a point below our minimum + if ((current_duration - this.data_update_every) < min_duration) { + min_duration = current_duration - this.data_update_every; + } - if(minutes > 1) strings.push(minutes.toString() + options.space + options.minutes); - else if(minutes === 1) strings.push(minutes.toString() + options.space + options.minute); + // we do it, but we adjust to minimum size and return false + // when the wanted size is below the current and the minimum + // and we zoom + if (wanted_duration < current_duration && wanted_duration < min_duration) { + if (this.debug) { + this.log(logme + 'too small: min_duration: ' + (min_duration / 1000).toString() + ', wanted: ' + (wanted_duration / 1000).toString()); + } - if(seconds > 1) strings.push(Math.floor(seconds).toString() + options.space + options.seconds); - else if(seconds === 1) strings.push(Math.floor(seconds).toString() + options.space + options.second); + min_duration = this.fixed_min_duration; - if(strings.length === 1) - return strings.pop() + suffix; + let dt = (min_duration - wanted_duration) / 2; + before += dt; + after -= dt; + wanted_duration = before - after; + ret = false; + } - var last = strings.pop(); - return strings.join(", ") + " " + options.and + " " + last + suffix; - }; + let tolerance = this.data_update_every * 2; + let movement = Math.abs(before - this.view_before); - // ---------------------------------------------------------------------------------------------------------------- - - // this is purely sequential charts refresher - // it is meant to be autonomous - NETDATA.chartRefresherNoParallel = function(index, callback) { - var targets = NETDATA.intersectionObserver.targets(); + if (Math.abs(current_duration - wanted_duration) <= tolerance && movement <= tolerance && ret) { + if (this.debug) { + this.log(logme + 'REJECTING UPDATE: current/min duration: ' + (current_duration / 1000).toString() + '/' + (this.fixed_min_duration / 1000).toString() + ', wanted duration: ' + (wanted_duration / 1000).toString() + ', duration diff: ' + (Math.round(Math.abs(current_duration - wanted_duration) / 1000)).toString() + ', movement: ' + (movement / 1000).toString() + ', tolerance: ' + (tolerance / 1000).toString() + ', returning: ' + false); + } + return false; + } - if(NETDATA.options.debug.main_loop === true) - console.log('NETDATA.chartRefresherNoParallel(' + index + ')'); + if (this.current.name === 'auto') { + this.log(logme + 'caller called me with mode: ' + this.current.name); + this.setMode('pan'); + } - if(NETDATA.options.updated_dom === true) { - // the dom has been updated - // get the dom parts again - NETDATA.parseDom(callback); - return; + if (this.debug) { + this.log(logme + 'ACCEPTING UPDATE: current/min duration: ' + (current_duration / 1000).toString() + '/' + (this.fixed_min_duration / 1000).toString() + ', wanted duration: ' + (wanted_duration / 1000).toString() + ', duration diff: ' + (Math.round(Math.abs(current_duration - wanted_duration) / 1000)).toString() + ', movement: ' + (movement / 1000).toString() + ', tolerance: ' + (tolerance / 1000).toString() + ', returning: ' + ret); } - if(index >= targets.length) { - if(NETDATA.options.debug.main_loop === true) - console.log('waiting to restart main loop...'); - NETDATA.options.auto_refresher_fast_weight = 0; + this.current.force_update_at = Date.now() + NETDATA.options.current.pan_and_zoom_delay; + this.current.force_after_ms = after; + this.current.force_before_ms = before; + NETDATA.globalPanAndZoom.setMaster(this, after, before); + + if (ret && typeof callback === 'function') { callback(); } - else { - var state = targets[index]; - if(NETDATA.options.auto_refresher_fast_weight < NETDATA.options.current.fast_render_timeframe) { - if(NETDATA.options.debug.main_loop === true) - console.log('fast rendering...'); + return ret; + }; - if(state.isVisible() === true) - NETDATA.timeout.set(function() { - state.autoRefresh(function () { - NETDATA.chartRefresherNoParallel(++index, callback); - }); - }, 0); - else - NETDATA.chartRefresherNoParallel(++index, callback); - } - else { - if(NETDATA.options.debug.main_loop === true) console.log('waiting for next refresh...'); - NETDATA.options.auto_refresher_fast_weight = 0; + this.updateChartPanOrZoomAsyncTimeOutId = undefined; + this.updateChartPanOrZoomAsync = function (after, before, callback) { + NETDATA.globalPanAndZoom.delay(); + NETDATA.globalSelectionSync.delay(); - NETDATA.timeout.set(function() { - state.autoRefresh(function() { - NETDATA.chartRefresherNoParallel(++index, callback); - }); - }, NETDATA.options.current.idle_between_charts); - } + if (!NETDATA.globalPanAndZoom.isMaster(this)) { + this.pauseChart(); + NETDATA.globalPanAndZoom.setMaster(this, after, before); + // NETDATA.globalSelectionSync.stop(); + NETDATA.globalSelectionSync.setMaster(this); } - }; - NETDATA.chartRefresherWaitTime = function() { - return NETDATA.options.current.idle_parallel_loops; - }; + if (this.updateChartPanOrZoomAsyncTimeOutId) { + NETDATA.timeout.clear(this.updateChartPanOrZoomAsyncTimeOutId); + } - // the default refresher - NETDATA.chartRefresherLastRun = 0; - NETDATA.chartRefresherRunsAfterParseDom = 0; - NETDATA.chartRefresherTimeoutId = undefined; + NETDATA.timeout.set(function () { + that.updateChartPanOrZoomAsyncTimeOutId = undefined; + that.updateChartPanOrZoom(after, before, callback); + }, 0); + }; - NETDATA.chartRefresherReschedule = function() { - if(NETDATA.options.current.async_on_scroll === true) { - if(NETDATA.chartRefresherTimeoutId) - NETDATA.timeout.clear(NETDATA.chartRefresherTimeoutId); - NETDATA.chartRefresherTimeoutId = NETDATA.timeout.set(NETDATA.chartRefresher, NETDATA.options.current.onscroll_worker_duration_threshold); - //console.log('chartRefresherReschedule()'); + let _unitsConversionLastUnits = undefined; + let _unitsConversionLastUnitsDesired = undefined; + let _unitsConversionLastMin = undefined; + let _unitsConversionLastMax = undefined; + let _unitsConversion = function (value) { + return value; + }; + this.unitsConversionSetup = function (min, max) { + if (this.units !== _unitsConversionLastUnits + || this.units_desired !== _unitsConversionLastUnitsDesired + || min !== _unitsConversionLastMin + || max !== _unitsConversionLastMax) { + + _unitsConversionLastUnits = this.units; + _unitsConversionLastUnitsDesired = this.units_desired; + _unitsConversionLastMin = min; + _unitsConversionLastMax = max; + + _unitsConversion = NETDATA.unitsConversion.get(this.uuid, min, max, this.units, this.units_desired, this.units_common, function (units) { + // console.log('switching units from ' + that.units.toString() + ' to ' + units.toString()); + that.units_current = units; + that.legendSetUnitsString(that.units_current); + }); } }; - NETDATA.chartRefresher = function() { - // console.log('chartRefresher() begin ' + (Date.now() - NETDATA.chartRefresherLastRun).toString() + ' ms since last run'); + let _legendFormatValueChartDecimalsLastMin = undefined; + let _legendFormatValueChartDecimalsLastMax = undefined; + let _legendFormatValueChartDecimals = -1; + let _intlNumberFormat = null; + this.legendFormatValueDecimalsFromMinMax = function (min, max) { + if (min === _legendFormatValueChartDecimalsLastMin && max === _legendFormatValueChartDecimalsLastMax) { + return; + } - if(NETDATA.options.page_is_visible === false - && NETDATA.options.current.stop_updates_when_focus_is_lost === true - && NETDATA.chartRefresherLastRun > NETDATA.options.last_page_resize - && NETDATA.chartRefresherLastRun > NETDATA.options.last_page_scroll - && NETDATA.chartRefresherRunsAfterParseDom > 10 - ) { - setTimeout( - NETDATA.chartRefresher, - NETDATA.options.current.idle_lost_focus - ); + this.unitsConversionSetup(min, max); + if (_unitsConversion !== null) { + min = _unitsConversion(min); + max = _unitsConversion(max); - // console.log('chartRefresher() page without focus, will run in ' + NETDATA.options.current.idle_lost_focus.toString() + ' ms, ' + NETDATA.chartRefresherRunsAfterParseDom.toString()); - return; + if (typeof min !== 'number' || typeof max !== 'number') { + return; + } } - NETDATA.chartRefresherRunsAfterParseDom++; - var now = Date.now(); - NETDATA.chartRefresherLastRun = now; + _legendFormatValueChartDecimalsLastMin = min; + _legendFormatValueChartDecimalsLastMax = max; - if( now < NETDATA.options.on_scroll_refresher_stop_until ) { - NETDATA.chartRefresherTimeoutId = NETDATA.timeout.set( - NETDATA.chartRefresher, - NETDATA.chartRefresherWaitTime() - ); + let old = _legendFormatValueChartDecimals; - // console.log('chartRefresher() end1 will run in ' + NETDATA.chartRefresherWaitTime().toString() + ' ms'); - return; + if (this.data !== null && this.data.min === this.data.max) + // it is a fixed number, let the visualizer decide based on the value + { + _legendFormatValueChartDecimals = -1; + } else if (this.value_decimal_detail !== -1) + // there is an override + { + _legendFormatValueChartDecimals = this.value_decimal_detail; + } else { + // ok, let's calculate the proper number of decimal points + let delta; + + if (min === max) { + delta = Math.abs(min); + } else { + delta = Math.abs(max - min); + } + + if (delta > 1000) { + _legendFormatValueChartDecimals = 0; + } else if (delta > 10) { + _legendFormatValueChartDecimals = 1; + } else if (delta > 1) { + _legendFormatValueChartDecimals = 2; + } else if (delta > 0.1) { + _legendFormatValueChartDecimals = 2; + } else if (delta > 0.01) { + _legendFormatValueChartDecimals = 4; + } else if (delta > 0.001) { + _legendFormatValueChartDecimals = 5; + } else if (delta > 0.0001) { + _legendFormatValueChartDecimals = 6; + } else { + _legendFormatValueChartDecimals = 7; + } + } + + if (_legendFormatValueChartDecimals !== old) { + if (_legendFormatValueChartDecimals < 0) { + _intlNumberFormat = null; + } else { + _intlNumberFormat = NETDATA.fastNumberFormat.get( + _legendFormatValueChartDecimals, + _legendFormatValueChartDecimals + ); + } } + }; - if( now < NETDATA.options.auto_refresher_stop_until ) { - NETDATA.chartRefresherTimeoutId = NETDATA.timeout.set( - NETDATA.chartRefresher, - NETDATA.chartRefresherWaitTime() - ); - - // console.log('chartRefresher() end2 will run in ' + NETDATA.chartRefresherWaitTime().toString() + ' ms'); - return; + this.legendFormatValue = function (value) { + if (typeof value !== 'number') { + return '-'; } - if(NETDATA.options.pause === true) { - // console.log('auto-refresher is paused'); - NETDATA.chartRefresherTimeoutId = NETDATA.timeout.set( - NETDATA.chartRefresher, - NETDATA.chartRefresherWaitTime() - ); + value = _unitsConversion(value); - // console.log('chartRefresher() end3 will run in ' + NETDATA.chartRefresherWaitTime().toString() + ' ms'); - return; + if (typeof value !== 'number') { + return value; } - if(typeof NETDATA.options.pauseCallback === 'function') { - // console.log('auto-refresher is calling pauseCallback'); - - NETDATA.options.pause = true; - NETDATA.options.pauseCallback(); - NETDATA.chartRefresher(); + if (_intlNumberFormat !== null) { + return _intlNumberFormat.format(value); + } - // console.log('chartRefresher() end4 (nested)'); - return; + let dmin, dmax; + if (this.value_decimal_detail !== -1) { + dmin = dmax = this.value_decimal_detail; + } else { + dmin = 0; + let abs = (value < 0) ? -value : value; + if (abs > 1000) { + dmax = 0; + } else if (abs > 10) { + dmax = 1; + } else if (abs > 1) { + dmax = 2; + } else if (abs > 0.1) { + dmax = 2; + } else if (abs > 0.01) { + dmax = 4; + } else if (abs > 0.001) { + dmax = 5; + } else if (abs > 0.0001) { + dmax = 6; + } else { + dmax = 7; + } } - if(NETDATA.options.current.parallel_refresher === false) { - // console.log('auto-refresher is calling chartRefresherNoParallel(0)'); - NETDATA.chartRefresherNoParallel(0, function() { - NETDATA.chartRefresherTimeoutId = NETDATA.timeout.set( - NETDATA.chartRefresher, - NETDATA.options.current.idle_between_loops - ); - }); - // console.log('chartRefresher() end5 (no parallel, nested)'); + return NETDATA.fastNumberFormat.get(dmin, dmax).format(value); + }; + + this.legendSetLabelValue = function (label, value) { + let series = this.element_legend_childs.series[label]; + if (typeof series === 'undefined') { return; } - - if(NETDATA.options.updated_dom === true) { - // the dom has been updated - // get the dom parts again - // console.log('auto-refresher is calling parseDom()'); - NETDATA.parseDom(NETDATA.chartRefresher); - // console.log('chartRefresher() end6 (parseDom)'); + if (series.value === null && series.user === null) { return; } - if(NETDATA.globalSelectionSync.active() === false) { - var parallel = []; - var targets = NETDATA.intersectionObserver.targets(); - var len = targets.length; - var state; - while(len--) { - state = targets[len]; - if(state.running === true || state.isVisible() === false) - continue; - - if(state.library.initialized === false) { - if(state.library.enabled === true) { - state.library.initialize(NETDATA.chartRefresher); - //console.log('chartRefresher() end6 (library init)'); - return; - } - else { - state.error('chart library "' + state.library_name + '" is not enabled.'); - } - } + /* + // this slows down firefox and edge significantly + // since it requires to use innerHTML(), instead of innerText() - if(NETDATA.scrollUp === true) - parallel.unshift(state); - else - parallel.push(state); - } + // if the value has not changed, skip DOM update + //if (series.last === value) return; - len = parallel.length; - while (len--) { - state = parallel[len]; - // console.log('auto-refresher executing in parallel for ' + parallel.length.toString() + ' charts'); - // this will execute the jobs in parallel + let s, r; + if (typeof value === 'number') { + let v = Math.abs(value); + s = r = this.legendFormatValue(value); - if (state.running === false) - NETDATA.timeout.set(state.autoRefresh, 0); + if (typeof series.last === 'number') { + if (v > series.last) s += '<i class="fas fa-angle-up" style="width: 8px; text-align: center; overflow: hidden; vertical-align: middle;"></i>'; + else if (v < series.last) s += '<i class="fas fa-angle-down" style="width: 8px; text-align: center; overflow: hidden; vertical-align: middle;"></i>'; + else s += '<i class="fas fa-angle-left" style="width: 8px; text-align: center; overflow: hidden; vertical-align: middle;"></i>'; } - //else { - // console.log('auto-refresher nothing to do'); - //} - } - - // run the next refresh iteration - NETDATA.chartRefresherTimeoutId = NETDATA.timeout.set( - NETDATA.chartRefresher, - NETDATA.chartRefresherWaitTime() - ); + else s += '<i class="fas fa-angle-right" style="width: 8px; text-align: center; overflow: hidden; vertical-align: middle;"></i>'; - //console.log('chartRefresher() completed in ' + (Date.now() - now).toString() + ' ms'); - }; + series.last = v; + } + else { + if (value === null) + s = r = ''; + else + s = r = value; - NETDATA.parseDom = function(callback) { - //console.log('parseDom()'); + series.last = value; + } + */ - NETDATA.options.last_page_scroll = Date.now(); - NETDATA.options.updated_dom = false; - NETDATA.chartRefresherRunsAfterParseDom = 0; + let s = this.legendFormatValue(value); - var targets = $('div[data-netdata]'); //.filter(':visible'); + // caching: do not update the update to show the same value again + if (s === series.last_shown_value) { + return; + } + series.last_shown_value = s; - if(NETDATA.options.debug.main_loop === true) - console.log('DOM updated - there are ' + targets.length + ' charts on page.'); + if (series.value !== null) { + series.value.innerText = s; + } + if (series.user !== null) { + series.user.innerText = s; + } + }; - NETDATA.intersectionObserver.globalReset(); - NETDATA.options.targets = []; - var len = targets.length; - while(len--) { - // the initialization will take care of sizing - // and the "loading..." message - var state = NETDATA.chartState(targets[len]); - NETDATA.options.targets.push(state); - NETDATA.intersectionObserver.observe(state); + this.legendSetDateString = function (date) { + if (this.element_legend_childs.title_date !== null && date !== this.tmp.__last_shown_legend_date) { + this.element_legend_childs.title_date.innerText = date; + this.tmp.__last_shown_legend_date = date; } + }; - if(NETDATA.globalChartUnderlay.isActive() === true) - NETDATA.globalChartUnderlay.setup(); - else - NETDATA.globalChartUnderlay.clear(); + this.legendSetTimeString = function (time) { + if (this.element_legend_childs.title_time !== null && time !== this.tmp.__last_shown_legend_time) { + this.element_legend_childs.title_time.innerText = time; + this.tmp.__last_shown_legend_time = time; + } + }; - if(typeof callback === 'function') - return callback(); + this.legendSetUnitsString = function (units) { + if (this.element_legend_childs.title_units !== null && units !== this.tmp.__last_shown_legend_units) { + this.element_legend_childs.title_units.innerText = units; + this.tmp.__last_shown_legend_units = units; + } }; - // this is the main function - where everything starts - NETDATA.started = false; - NETDATA.start = function() { - // this should be called only once + this.legendSetDateLast = { + ms: 0, + date: undefined, + time: undefined + }; - if(NETDATA.started === true) { - console.log('netdata is already started'); + this.legendSetDate = function (ms) { + if (typeof ms !== 'number') { + this.legendShowUndefined(); return; } - NETDATA.started = true; - NETDATA.options.page_is_visible = true; + if (this.legendSetDateLast.ms !== ms) { + let d = new Date(ms); + this.legendSetDateLast.ms = ms; + this.legendSetDateLast.date = NETDATA.dateTime.localeDateString(d); + this.legendSetDateLast.time = NETDATA.dateTime.localeTimeString(d); + } - $(window).blur(function() { - if(NETDATA.options.current.stop_updates_when_focus_is_lost === true) { - NETDATA.options.page_is_visible = false; - if(NETDATA.options.debug.focus === true) - console.log('Lost Focus!'); - } - }); + this.legendSetDateString(this.legendSetDateLast.date); + this.legendSetTimeString(this.legendSetDateLast.time); + this.legendSetUnitsString(this.units_current) + }; - $(window).focus(function() { - if(NETDATA.options.current.stop_updates_when_focus_is_lost === true) { - NETDATA.options.page_is_visible = true; - if(NETDATA.options.debug.focus === true) - console.log('Focus restored!'); - } - }); + this.legendShowUndefined = function () { + this.legendSetDateString(this.legendPluginModuleString(false)); + this.legendSetTimeString(this.chart.context.toString()); + // this.legendSetUnitsString(' '); + + if (this.data && this.element_legend_childs.series !== null) { + let labels = this.data.dimension_names; + let i = labels.length; + while (i--) { + let label = labels[i]; - if(typeof document.hasFocus === 'function' && !document.hasFocus()) { - if(NETDATA.options.current.stop_updates_when_focus_is_lost === true) { - NETDATA.options.page_is_visible = false; - if(NETDATA.options.debug.focus === true) - console.log('Document has no focus!'); + if (typeof label === 'undefined' || typeof this.element_legend_childs.series[label] === 'undefined') { + continue; + } + this.legendSetLabelValue(label, null); } } + }; - // bootstrap tab switching - $('a[data-toggle="tab"]').on('shown.bs.tab', NETDATA.onscroll); + this.legendShowLatestValues = function () { + if (this.chart === null) { + return; + } + if (this.selected) { + return; + } - // bootstrap modal switching - var $modal = $('.modal'); - $modal.on('hidden.bs.modal', NETDATA.onscroll); - $modal.on('shown.bs.modal', NETDATA.onscroll); + if (this.data === null || this.element_legend_childs.series === null) { + this.legendShowUndefined(); + return; + } - // bootstrap collapse switching - var $collapse = $('.collapse'); - $collapse.on('hidden.bs.collapse', NETDATA.onscroll); - $collapse.on('shown.bs.collapse', NETDATA.onscroll); + let show_undefined = true; + if (Math.abs(this.netdata_last - this.view_before) <= this.data_update_every) { + show_undefined = false; + } - NETDATA.parseDom(NETDATA.chartRefresher); + if (show_undefined) { + this.legendShowUndefined(); + return; + } - // Alarms initialization - setTimeout(NETDATA.alarms.init, 1000); + this.legendSetDate(this.view_before); - // Registry initialization - setTimeout(NETDATA.registry.init, netdataRegistryAfterMs); + let labels = this.data.dimension_names; + let i = labels.length; + while (i--) { + let label = labels[i]; - if(typeof netdataCallback === 'function') - netdataCallback(); - }; + if (typeof label === 'undefined') { + continue; + } + if (typeof this.element_legend_childs.series[label] === 'undefined') { + continue; + } - NETDATA.globalReset = function() { - NETDATA.intersectionObserver.globalReset(); - NETDATA.globalSelectionSync.globalReset(); - NETDATA.globalPanAndZoom.globalReset(); - NETDATA.chartRegistry.globalReset(); - NETDATA.commonMin.globalReset(); - NETDATA.commonMax.globalReset(); - NETDATA.commonColors.globalReset(); - NETDATA.unitsConversion.globalReset(); - NETDATA.options.targets = []; - NETDATA.parseDom(); - NETDATA.unpause(); + this.legendSetLabelValue(label, this.data.view_latest_values[i]); + } }; - // ---------------------------------------------------------------------------------------------------------------- - // peity - - NETDATA.peityInitialize = function(callback) { - if(typeof netdataNoPeitys === 'undefined' || !netdataNoPeitys) { - $.ajax({ - url: NETDATA.peity_js, - cache: true, - dataType: "script", - xhrFields: { withCredentials: true } // required for the cookie - }) - .done(function() { - NETDATA.registerChartLibrary('peity', NETDATA.peity_js); - }) - .fail(function() { - NETDATA.chartLibraries.peity.enabled = false; - NETDATA.error(100, NETDATA.peity_js); - }) - .always(function() { - if(typeof callback === "function") - return callback(); - }); - } - else { - NETDATA.chartLibraries.peity.enabled = false; - if(typeof callback === "function") - return callback(); - } + this.legendReset = function () { + this.legendShowLatestValues(); }; - NETDATA.peityChartUpdate = function(state, data) { - state.peity_instance.innerHTML = data.result; + // this should be called just ONCE per dimension per chart + this.__chartDimensionColor = function (label) { + let c = NETDATA.commonColors.get(this, label); - if(state.peity_options.stroke !== state.chartCustomColors()[0]) { - state.peity_options.stroke = state.chartCustomColors()[0]; - if(state.chart.chart_type === 'line') - state.peity_options.fill = NETDATA.themes.current.background; - else - state.peity_options.fill = NETDATA.colorLuminance(state.chartCustomColors()[0], NETDATA.chartDefaults.fill_luminance); - } + // it is important to maintain a list of colors + // for this chart only, since the chart library + // uses this to assign colors to dimensions in the same + // order the dimension are given to it + this.colors.push(c); - $(state.peity_instance).peity('line', state.peity_options); - return true; + return c; }; - NETDATA.peityChartCreate = function(state, data) { - state.peity_instance = document.createElement('div'); - state.element_chart.appendChild(state.peity_instance); - - state.peity_options = { - stroke: NETDATA.themes.current.foreground, - strokeWidth: NETDATA.dataAttribute(state.element, 'peity-strokewidth', 1), - width: state.chartWidth(), - height: state.chartHeight(), - fill: NETDATA.themes.current.foreground - }; - - NETDATA.peityChartUpdate(state, data); - return true; + this.chartPrepareColorPalette = function () { + NETDATA.commonColors.refill(this); }; - // ---------------------------------------------------------------------------------------------------------------- - // sparkline + // get the ordered list of chart colors + // this includes user defined colors + this.chartCustomColors = function () { + this.chartPrepareColorPalette(); - NETDATA.sparklineInitialize = function(callback) { - if(typeof netdataNoSparklines === 'undefined' || !netdataNoSparklines) { - $.ajax({ - url: NETDATA.sparkline_js, - cache: true, - dataType: "script", - xhrFields: { withCredentials: true } // required for the cookie - }) - .done(function() { - NETDATA.registerChartLibrary('sparkline', NETDATA.sparkline_js); - }) - .fail(function() { - NETDATA.chartLibraries.sparkline.enabled = false; - NETDATA.error(100, NETDATA.sparkline_js); - }) - .always(function() { - if(typeof callback === "function") - return callback(); - }); + let colors; + if (this.colors_custom.length) { + colors = this.colors_custom; + } else { + colors = this.colors; } - else { - NETDATA.chartLibraries.sparkline.enabled = false; - if(typeof callback === "function") - return callback(); - } - }; - NETDATA.sparklineChartUpdate = function(state, data) { - state.sparkline_options.width = state.chartWidth(); - state.sparkline_options.height = state.chartHeight(); + if (this.debug) { + this.log("chartCustomColors() returns:"); + this.log(colors); + } - $(state.element_chart).sparkline(data.result, state.sparkline_options); - return true; + return colors; }; - NETDATA.sparklineChartCreate = function(state, data) { - var type = NETDATA.dataAttribute(state.element, 'sparkline-type', 'line'); - var lineColor = NETDATA.dataAttribute(state.element, 'sparkline-linecolor', state.chartCustomColors()[0]); - var fillColor = NETDATA.dataAttribute(state.element, 'sparkline-fillcolor', ((state.chart.chart_type === 'line')?NETDATA.themes.current.background:NETDATA.colorLuminance(lineColor, NETDATA.chartDefaults.fill_luminance))); - var chartRangeMin = NETDATA.dataAttribute(state.element, 'sparkline-chartrangemin', undefined); - var chartRangeMax = NETDATA.dataAttribute(state.element, 'sparkline-chartrangemax', undefined); - var composite = NETDATA.dataAttribute(state.element, 'sparkline-composite', undefined); - var enableTagOptions = NETDATA.dataAttribute(state.element, 'sparkline-enabletagoptions', undefined); - var tagOptionPrefix = NETDATA.dataAttribute(state.element, 'sparkline-tagoptionprefix', undefined); - var tagValuesAttribute = NETDATA.dataAttribute(state.element, 'sparkline-tagvaluesattribute', undefined); - var disableHiddenCheck = NETDATA.dataAttribute(state.element, 'sparkline-disablehiddencheck', undefined); - var defaultPixelsPerValue = NETDATA.dataAttribute(state.element, 'sparkline-defaultpixelspervalue', undefined); - var spotColor = NETDATA.dataAttribute(state.element, 'sparkline-spotcolor', undefined); - var minSpotColor = NETDATA.dataAttribute(state.element, 'sparkline-minspotcolor', undefined); - var maxSpotColor = NETDATA.dataAttribute(state.element, 'sparkline-maxspotcolor', undefined); - var spotRadius = NETDATA.dataAttribute(state.element, 'sparkline-spotradius', undefined); - var valueSpots = NETDATA.dataAttribute(state.element, 'sparkline-valuespots', undefined); - var highlightSpotColor = NETDATA.dataAttribute(state.element, 'sparkline-highlightspotcolor', undefined); - var highlightLineColor = NETDATA.dataAttribute(state.element, 'sparkline-highlightlinecolor', undefined); - var lineWidth = NETDATA.dataAttribute(state.element, 'sparkline-linewidth', undefined); - var normalRangeMin = NETDATA.dataAttribute(state.element, 'sparkline-normalrangemin', undefined); - var normalRangeMax = NETDATA.dataAttribute(state.element, 'sparkline-normalrangemax', undefined); - var drawNormalOnTop = NETDATA.dataAttribute(state.element, 'sparkline-drawnormalontop', undefined); - var xvalues = NETDATA.dataAttribute(state.element, 'sparkline-xvalues', undefined); - var chartRangeClip = NETDATA.dataAttribute(state.element, 'sparkline-chartrangeclip', undefined); - var chartRangeMinX = NETDATA.dataAttribute(state.element, 'sparkline-chartrangeminx', undefined); - var chartRangeMaxX = NETDATA.dataAttribute(state.element, 'sparkline-chartrangemaxx', undefined); - var disableInteraction = NETDATA.dataAttributeBoolean(state.element, 'sparkline-disableinteraction', false); - var disableTooltips = NETDATA.dataAttributeBoolean(state.element, 'sparkline-disabletooltips', false); - var disableHighlight = NETDATA.dataAttributeBoolean(state.element, 'sparkline-disablehighlight', false); - var highlightLighten = NETDATA.dataAttribute(state.element, 'sparkline-highlightlighten', 1.4); - var highlightColor = NETDATA.dataAttribute(state.element, 'sparkline-highlightcolor', undefined); - var tooltipContainer = NETDATA.dataAttribute(state.element, 'sparkline-tooltipcontainer', undefined); - var tooltipClassname = NETDATA.dataAttribute(state.element, 'sparkline-tooltipclassname', undefined); - var tooltipFormat = NETDATA.dataAttribute(state.element, 'sparkline-tooltipformat', undefined); - var tooltipPrefix = NETDATA.dataAttribute(state.element, 'sparkline-tooltipprefix', undefined); - var tooltipSuffix = NETDATA.dataAttribute(state.element, 'sparkline-tooltipsuffix', ' ' + state.units_current); - var tooltipSkipNull = NETDATA.dataAttributeBoolean(state.element, 'sparkline-tooltipskipnull', true); - var tooltipValueLookups = NETDATA.dataAttribute(state.element, 'sparkline-tooltipvaluelookups', undefined); - var tooltipFormatFieldlist = NETDATA.dataAttribute(state.element, 'sparkline-tooltipformatfieldlist', undefined); - var tooltipFormatFieldlistKey = NETDATA.dataAttribute(state.element, 'sparkline-tooltipformatfieldlistkey', undefined); - var numberFormatter = NETDATA.dataAttribute(state.element, 'sparkline-numberformatter', function(n){ return n.toFixed(2); }); - var numberDigitGroupSep = NETDATA.dataAttribute(state.element, 'sparkline-numberdigitgroupsep', undefined); - var numberDecimalMark = NETDATA.dataAttribute(state.element, 'sparkline-numberdecimalmark', undefined); - var numberDigitGroupCount = NETDATA.dataAttribute(state.element, 'sparkline-numberdigitgroupcount', undefined); - var animatedZooms = NETDATA.dataAttributeBoolean(state.element, 'sparkline-animatedzooms', false); - - if(spotColor === 'disable') spotColor=''; - if(minSpotColor === 'disable') minSpotColor=''; - if(maxSpotColor === 'disable') maxSpotColor=''; - - // state.log('sparkline type ' + type + ', lineColor: ' + lineColor + ', fillColor: ' + fillColor); - - state.sparkline_options = { - type: type, - lineColor: lineColor, - fillColor: fillColor, - chartRangeMin: chartRangeMin, - chartRangeMax: chartRangeMax, - composite: composite, - enableTagOptions: enableTagOptions, - tagOptionPrefix: tagOptionPrefix, - tagValuesAttribute: tagValuesAttribute, - disableHiddenCheck: disableHiddenCheck, - defaultPixelsPerValue: defaultPixelsPerValue, - spotColor: spotColor, - minSpotColor: minSpotColor, - maxSpotColor: maxSpotColor, - spotRadius: spotRadius, - valueSpots: valueSpots, - highlightSpotColor: highlightSpotColor, - highlightLineColor: highlightLineColor, - lineWidth: lineWidth, - normalRangeMin: normalRangeMin, - normalRangeMax: normalRangeMax, - drawNormalOnTop: drawNormalOnTop, - xvalues: xvalues, - chartRangeClip: chartRangeClip, - chartRangeMinX: chartRangeMinX, - chartRangeMaxX: chartRangeMaxX, - disableInteraction: disableInteraction, - disableTooltips: disableTooltips, - disableHighlight: disableHighlight, - highlightLighten: highlightLighten, - highlightColor: highlightColor, - tooltipContainer: tooltipContainer, - tooltipClassname: tooltipClassname, - tooltipChartTitle: state.title, - tooltipFormat: tooltipFormat, - tooltipPrefix: tooltipPrefix, - tooltipSuffix: tooltipSuffix, - tooltipSkipNull: tooltipSkipNull, - tooltipValueLookups: tooltipValueLookups, - tooltipFormatFieldlist: tooltipFormatFieldlist, - tooltipFormatFieldlistKey: tooltipFormatFieldlistKey, - numberFormatter: numberFormatter, - numberDigitGroupSep: numberDigitGroupSep, - numberDecimalMark: numberDecimalMark, - numberDigitGroupCount: numberDigitGroupCount, - animatedZooms: animatedZooms, - width: state.chartWidth(), - height: state.chartHeight() - }; + // get the ordered list of chart ASSIGNED colors + // (this returns only the colors that have been + // assigned to dimensions, prepended with any + // custom colors defined) + this.chartColors = function () { + this.chartPrepareColorPalette(); - $(state.element_chart).sparkline(data.result, state.sparkline_options); + if (this.debug) { + this.log("chartColors() returns:"); + this.log(this.colors); + } - return true; + return this.colors; }; - // ---------------------------------------------------------------------------------------------------------------- - // dygraph + this.legendPluginModuleString = function (withContext) { + let str = ' '; + let context = ''; - NETDATA.dygraph = { - smooth: false - }; + if (typeof this.chart !== 'undefined') { + if (withContext && typeof this.chart.context === 'string') { + context = this.chart.context; + } - NETDATA.dygraphToolboxPanAndZoom = function(state, after, before) { - if(after < state.netdata_first) - after = state.netdata_first; + if (typeof this.chart.plugin === 'string' && this.chart.plugin !== '') { + str = this.chart.plugin; - if(before > state.netdata_last) - before = state.netdata_last; + if (str.endsWith(".plugin")) { + str = str.substring(0, str.length - 7); + } - state.setMode('zoom'); - NETDATA.globalSelectionSync.stop(); - NETDATA.globalSelectionSync.delay(); - state.tmp.dygraph_user_action = true; - state.tmp.dygraph_force_zoom = true; - // state.log('toolboxPanAndZoom'); - state.updateChartPanOrZoom(after, before); - NETDATA.globalPanAndZoom.setMaster(state, after, before); - }; + if (typeof this.chart.module === 'string' && this.chart.module !== '') { + str += ':' + this.chart.module; + } - NETDATA.dygraphSetSelection = function(state, t) { - if(typeof state.tmp.dygraph_instance !== 'undefined') { - var r = state.calculateRowForTime(t); - if(r !== -1) { - state.tmp.dygraph_instance.setSelection(r); - return true; + if (withContext && context !== '') { + str += ', ' + context; + } } - else { - state.tmp.dygraph_instance.clearSelection(); - state.legendShowUndefined(); + else if (withContext && context !== '') { + str = context; } } - return false; + return str; }; - NETDATA.dygraphClearSelection = function(state) { - if(typeof state.tmp.dygraph_instance !== 'undefined') { - state.tmp.dygraph_instance.clearSelection(); + this.legendResolutionTooltip = function () { + if (!this.chart) { + return ''; } - return true; - }; - NETDATA.dygraphSmoothInitialize = function(callback) { - $.ajax({ - url: NETDATA.dygraph_smooth_js, - cache: true, - dataType: "script", - xhrFields: { withCredentials: true } // required for the cookie - }) - .done(function() { - NETDATA.dygraph.smooth = true; - smoothPlotter.smoothing = 0.3; - }) - .fail(function() { - NETDATA.dygraph.smooth = false; - }) - .always(function() { - if(typeof callback === "function") - return callback(); - }); - }; + let collected = this.chart.update_every; + let viewed = (this.data) ? this.data.view_update_every : collected; - NETDATA.dygraphInitialize = function(callback) { - if(typeof netdataNoDygraphs === 'undefined' || !netdataNoDygraphs) { - $.ajax({ - url: NETDATA.dygraph_js, - cache: true, - dataType: "script", - xhrFields: { withCredentials: true } // required for the cookie - }) - .done(function() { - NETDATA.registerChartLibrary('dygraph', NETDATA.dygraph_js); - }) - .fail(function() { - NETDATA.chartLibraries.dygraph.enabled = false; - NETDATA.error(100, NETDATA.dygraph_js); - }) - .always(function() { - if(NETDATA.chartLibraries.dygraph.enabled === true && NETDATA.options.current.smooth_plot === true) - NETDATA.dygraphSmoothInitialize(callback); - else if(typeof callback === "function") - return callback(); - }); - } - else { - NETDATA.chartLibraries.dygraph.enabled = false; - if(typeof callback === "function") - return callback(); + if (collected === viewed) { + return "resolution " + NETDATA.seconds4human(collected); } + + return "resolution " + NETDATA.seconds4human(viewed) + ", collected every " + NETDATA.seconds4human(collected); }; - NETDATA.dygraphChartUpdate = function(state, data) { - var dygraph = state.tmp.dygraph_instance; + this.legendUpdateDOM = function () { + let needed = false, dim, keys, len; - if(typeof dygraph === 'undefined') - return NETDATA.dygraphChartCreate(state, data); + // check that the legend DOM is up to date for the downloaded dimensions + if (typeof this.element_legend_childs.series !== 'object' || this.element_legend_childs.series === null) { + // this.log('the legend does not have any series - requesting legend update'); + needed = true; + } else if (this.data === null) { + // this.log('the chart does not have any data - requesting legend update'); + needed = true; + } else if (typeof this.element_legend_childs.series.labels_key === 'undefined') { + needed = true; + } else { + let labels = this.data.dimension_names.toString(); + if (labels !== this.element_legend_childs.series.labels_key) { + needed = true; - // when the chart is not visible, and hidden - // if there is a window resize, dygraph detects - // its element size as 0x0. - // this will make it re-appear properly + if (this.debug) { + this.log('NEW LABELS: "' + labels + '" NOT EQUAL OLD LABELS: "' + this.element_legend_childs.series.labels_key + '"'); + } + } + } - if(state.tm.last_unhidden > state.tmp.dygraph_last_rendered) - dygraph.resize(); + if (!needed) { + // make sure colors available + this.chartPrepareColorPalette(); - var options = { - file: data.result.data, - colors: state.chartColors(), - labels: data.result.labels, - //labelsDivWidth: state.chartWidth() - 70, - includeZero: state.tmp.dygraph_include_zero, - visibility: state.dimensions_visibility.selected2BooleanArray(state.data.dimension_names) - }; + // do we have to update the current values? + // we do this, only when the visible chart is current + if (Math.abs(this.netdata_last - this.view_before) <= this.data_update_every) { + if (this.debug) { + this.log('chart is in latest position... updating values on legend...'); + } - if(state.tmp.dygraph_chart_type === 'stacked') { - if(options.includeZero === true && state.dimensions_visibility.countSelected() < options.visibility.length) - options.includeZero = 0; + //let labels = this.data.dimension_names; + //let i = labels.length; + //while (i--) + // this.legendSetLabelValue(labels[i], this.data.view_latest_values[i]); + } + return; } - if(!NETDATA.chartLibraries.dygraph.isSparkline(state)) { - options.ylabel = state.units_current; // (state.units_desired === 'auto')?"":state.units_current; + if (this.colors === null) { + // this is the first time we update the chart + // let's assign colors to all dimensions + if (this.library.track_colors()) { + this.colors = []; + keys = Object.keys(this.chart.dimensions); + len = keys.length; + for (let i = 0; i < len; i++) { + NETDATA.commonColors.get(this, this.chart.dimensions[keys[i]].name); + } + } } - if(state.tmp.dygraph_force_zoom === true) { - if(NETDATA.options.debug.dygraph === true || state.debug === true) - state.log('dygraphChartUpdate() forced zoom update'); - - options.dateWindow = (state.requested_padding !== null)?[ state.view_after, state.view_before ]:null; - //options.isZoomedIgnoreProgrammaticZoom = true; - state.tmp.dygraph_force_zoom = false; - } - else if(state.current.name !== 'auto') { - if(NETDATA.options.debug.dygraph === true || state.debug === true) - state.log('dygraphChartUpdate() loose update'); - } - else { - if(NETDATA.options.debug.dygraph === true || state.debug === true) - state.log('dygraphChartUpdate() strict update'); + // we will re-generate the colors for the chart + // based on the dimensions this result has data for + this.colors = []; - options.dateWindow = (state.requested_padding !== null)?[ state.view_after, state.view_before ]:null; - //options.isZoomedIgnoreProgrammaticZoom = true; + if (this.debug) { + this.log('updating Legend DOM'); } - options.valueRange = state.tmp.dygraph_options.valueRange; + // mark all dimensions as invalid + this.dimensions_visibility.invalidateAll(); - var oldMax = null, oldMin = null; - if (state.tmp.__commonMin !== null) { - state.data.min = state.tmp.dygraph_instance.axes_[0].extremeRange[0]; - oldMin = options.valueRange[0] = NETDATA.commonMin.get(state); - } - if (state.tmp.__commonMax !== null) { - state.data.max = state.tmp.dygraph_instance.axes_[0].extremeRange[1]; - oldMax = options.valueRange[1] = NETDATA.commonMax.get(state); - } + const genLabel = function (state, parent, dim, name, count) { + let color = state.__chartDimensionColor(name); - if(state.tmp.dygraph_smooth_eligible === true) { - if((NETDATA.options.current.smooth_plot === true && state.tmp.dygraph_options.plotter !== smoothPlotter) - || (NETDATA.options.current.smooth_plot === false && state.tmp.dygraph_options.plotter === smoothPlotter)) { - NETDATA.dygraphChartCreate(state, data); - return; + let user_element = null; + let user_id = NETDATA.dataAttribute(state.element, 'show-value-of-' + name.toLowerCase() + '-at', null); + if (user_id === null) { + user_id = NETDATA.dataAttribute(state.element, 'show-value-of-' + dim.toLowerCase() + '-at', null); + } + if (user_id !== null) { + user_element = document.getElementById(user_id) || null; + if (user_element === null) { + state.log('Cannot find element with id: ' + user_id); + } } - } - if(netdataSnapshotData !== null && NETDATA.globalPanAndZoom.isActive() === true && NETDATA.globalPanAndZoom.isMaster(state) === false) { - // pan and zoom on snapshots - options.dateWindow = [ NETDATA.globalPanAndZoom.force_after_ms, NETDATA.globalPanAndZoom.force_before_ms ]; - //options.isZoomedIgnoreProgrammaticZoom = true; - } + state.element_legend_childs.series[name] = { + name: document.createElement('span'), + value: document.createElement('span'), + user: user_element, + last: null, + last_shown_value: null + }; - if(NETDATA.chartLibraries.dygraph.isLogScale(state) === true) { - if(Array.isArray(options.valueRange) && options.valueRange[0] <= 0) - options.valueRange[0] = null; - } + let label = state.element_legend_childs.series[name]; - dygraph.updateOptions(options); + // create the dimension visibility tracking for this label + state.dimensions_visibility.dimensionAdd(name, label.name, label.value, color); - var redraw = false; - if(oldMin !== null && oldMin > state.tmp.dygraph_instance.axes_[0].extremeRange[0]) { - state.data.min = state.tmp.dygraph_instance.axes_[0].extremeRange[0]; - options.valueRange[0] = NETDATA.commonMin.get(state); - redraw = true; - } - if(oldMax !== null && oldMax < state.tmp.dygraph_instance.axes_[0].extremeRange[1]) { - state.data.max = state.tmp.dygraph_instance.axes_[0].extremeRange[1]; - options.valueRange[1] = NETDATA.commonMax.get(state); - redraw = true; - } + let rgb = NETDATA.colorHex2Rgb(color); + label.name.innerHTML = '<table class="netdata-legend-name-table-' + + state.chart.chart_type + + '" style="background-color: ' + + 'rgba(' + rgb.r + ',' + rgb.g + ',' + rgb.b + ',' + NETDATA.options.current['color_fill_opacity_' + state.chart.chart_type] + ') !important' + + '"><tr class="netdata-legend-name-tr"><td class="netdata-legend-name-td"></td></tr></table>'; - if(redraw === true) { - // state.log('forcing redraw to adapt to common- min/max'); - dygraph.updateOptions(options); - } + let text = document.createTextNode(' ' + name); + label.name.appendChild(text); - state.tmp.dygraph_last_rendered = Date.now(); - return true; - }; + if (count > 0) { + parent.appendChild(document.createElement('br')); + } + + parent.appendChild(label.name); + parent.appendChild(label.value); + }; + + let content = document.createElement('div'); + + if (this.element_chart === null) { + this.element_chart = document.createElement('div'); + this.element_chart.id = this.library_name + '-' + this.uuid + '-chart'; + this.element.appendChild(this.element_chart); + + if (this.hasLegend()) { + this.element_chart.className = 'netdata-chart-with-legend-right netdata-' + this.library_name + '-chart-with-legend-right'; + } else { + this.element_chart.className = ' netdata-chart netdata-' + this.library_name + '-chart'; + } + } + + if (this.hasLegend()) { + if (this.element_legend === null) { + this.element_legend = document.createElement('div'); + this.element_legend.className = 'netdata-chart-legend netdata-' + this.library_name + '-legend'; + this.element.appendChild(this.element_legend); + } else { + this.element_legend.innerHTML = ''; + } + + this.element_legend_childs = { + content: content, + resize_handler: null, + toolbox: null, + toolbox_left: null, + toolbox_right: null, + toolbox_reset: null, + toolbox_zoomin: null, + toolbox_zoomout: null, + toolbox_volume: null, + title_date: document.createElement('span'), + title_time: document.createElement('span'), + title_units: document.createElement('span'), + perfect_scroller: document.createElement('div'), + series: {} + }; - NETDATA.dygraphChartCreate = function(state, data) { - if(NETDATA.options.debug.dygraph === true || state.debug === true) - state.log('dygraphChartCreate()'); - - state.tmp.dygraph_chart_type = NETDATA.dataAttribute(state.element, 'dygraph-type', state.chart.chart_type); - if(state.tmp.dygraph_chart_type === 'stacked' && data.dimensions === 1) state.tmp.dygraph_chart_type = 'area'; - if(state.tmp.dygraph_chart_type === 'stacked' && NETDATA.chartLibraries.dygraph.isLogScale(state) === true) state.tmp.dygraph_chart_type = 'area'; - - var highlightCircleSize = (NETDATA.chartLibraries.dygraph.isSparkline(state) === true)?3:4; - - var smooth = (NETDATA.dygraph.smooth === true) - ?(NETDATA.dataAttributeBoolean(state.element, 'dygraph-smooth', (state.tmp.dygraph_chart_type === 'line' && NETDATA.chartLibraries.dygraph.isSparkline(state) === false))) - :false; - - state.tmp.dygraph_include_zero = NETDATA.dataAttribute(state.element, 'dygraph-includezero', (state.tmp.dygraph_chart_type === 'stacked')); - var drawAxis = NETDATA.dataAttributeBoolean(state.element, 'dygraph-drawaxis', true); - - state.tmp.dygraph_options = { - colors: NETDATA.dataAttribute(state.element, 'dygraph-colors', state.chartColors()), - - // leave a few pixels empty on the right of the chart - rightGap: NETDATA.dataAttribute(state.element, 'dygraph-rightgap', 5), - showRangeSelector: NETDATA.dataAttributeBoolean(state.element, 'dygraph-showrangeselector', false), - showRoller: NETDATA.dataAttributeBoolean(state.element, 'dygraph-showroller', false), - title: NETDATA.dataAttribute(state.element, 'dygraph-title', state.title), - titleHeight: NETDATA.dataAttribute(state.element, 'dygraph-titleheight', 19), - legend: NETDATA.dataAttribute(state.element, 'dygraph-legend', 'always'), // we need this to get selection events - labels: data.result.labels, - labelsDiv: NETDATA.dataAttribute(state.element, 'dygraph-labelsdiv', state.element_legend_childs.hidden), - //labelsDivStyles: NETDATA.dataAttribute(state.element, 'dygraph-labelsdivstyles', { 'fontSize':'1px' }), - //labelsDivWidth: NETDATA.dataAttribute(state.element, 'dygraph-labelsdivwidth', state.chartWidth() - 70), - labelsSeparateLines: NETDATA.dataAttributeBoolean(state.element, 'dygraph-labelsseparatelines', true), - labelsShowZeroValues: (NETDATA.chartLibraries.dygraph.isLogScale(state) === true)?false:NETDATA.dataAttributeBoolean(state.element, 'dygraph-labelsshowzerovalues', true), - labelsKMB: false, - labelsKMG2: false, - showLabelsOnHighlight: NETDATA.dataAttributeBoolean(state.element, 'dygraph-showlabelsonhighlight', true), - hideOverlayOnMouseOut: NETDATA.dataAttributeBoolean(state.element, 'dygraph-hideoverlayonmouseout', true), - includeZero: state.tmp.dygraph_include_zero, - xRangePad: NETDATA.dataAttribute(state.element, 'dygraph-xrangepad', 0), - yRangePad: NETDATA.dataAttribute(state.element, 'dygraph-yrangepad', 1), - valueRange: NETDATA.dataAttribute(state.element, 'dygraph-valuerange', [ null, null ]), - ylabel: state.units_current, // (state.units_desired === 'auto')?"":state.units_current, - yLabelWidth: NETDATA.dataAttribute(state.element, 'dygraph-ylabelwidth', 12), - - // the function to plot the chart - plotter: null, - - // The width of the lines connecting data points. - // This can be used to increase the contrast or some graphs. - strokeWidth: NETDATA.dataAttribute(state.element, 'dygraph-strokewidth', ((state.tmp.dygraph_chart_type === 'stacked')?0.1:((smooth === true)?1.5:0.7))), - strokePattern: NETDATA.dataAttribute(state.element, 'dygraph-strokepattern', undefined), - - // The size of the dot to draw on each point in pixels (see drawPoints). - // A dot is always drawn when a point is "isolated", - // i.e. there is a missing point on either side of it. - // This also controls the size of those dots. - drawPoints: NETDATA.dataAttributeBoolean(state.element, 'dygraph-drawpoints', false), - - // Draw points at the edges of gaps in the data. - // This improves visibility of small data segments or other data irregularities. - drawGapEdgePoints: NETDATA.dataAttributeBoolean(state.element, 'dygraph-drawgapedgepoints', true), - connectSeparatedPoints: (NETDATA.chartLibraries.dygraph.isLogScale(state) === true)?false:NETDATA.dataAttributeBoolean(state.element, 'dygraph-connectseparatedpoints', false), - pointSize: NETDATA.dataAttribute(state.element, 'dygraph-pointsize', 1), - - // enabling this makes the chart with little square lines - stepPlot: NETDATA.dataAttributeBoolean(state.element, 'dygraph-stepplot', false), - - // Draw a border around graph lines to make crossing lines more easily - // distinguishable. Useful for graphs with many lines. - strokeBorderColor: NETDATA.dataAttribute(state.element, 'dygraph-strokebordercolor', NETDATA.themes.current.background), - strokeBorderWidth: NETDATA.dataAttribute(state.element, 'dygraph-strokeborderwidth', (state.tmp.dygraph_chart_type === 'stacked')?0.0:0.0), - fillGraph: NETDATA.dataAttribute(state.element, 'dygraph-fillgraph', (state.tmp.dygraph_chart_type === 'area' || state.tmp.dygraph_chart_type === 'stacked')), - fillAlpha: NETDATA.dataAttribute(state.element, 'dygraph-fillalpha', - ((state.tmp.dygraph_chart_type === 'stacked') - ?NETDATA.options.current.color_fill_opacity_stacked - :NETDATA.options.current.color_fill_opacity_area) - ), - stackedGraph: NETDATA.dataAttribute(state.element, 'dygraph-stackedgraph', (state.tmp.dygraph_chart_type === 'stacked')), - stackedGraphNaNFill: NETDATA.dataAttribute(state.element, 'dygraph-stackedgraphnanfill', 'none'), - drawAxis: drawAxis, - axisLabelFontSize: NETDATA.dataAttribute(state.element, 'dygraph-axislabelfontsize', 10), - axisLineColor: NETDATA.dataAttribute(state.element, 'dygraph-axislinecolor', NETDATA.themes.current.axis), - axisLineWidth: NETDATA.dataAttribute(state.element, 'dygraph-axislinewidth', 1.0), - drawGrid: NETDATA.dataAttributeBoolean(state.element, 'dygraph-drawgrid', true), - gridLinePattern: NETDATA.dataAttribute(state.element, 'dygraph-gridlinepattern', null), - gridLineWidth: NETDATA.dataAttribute(state.element, 'dygraph-gridlinewidth', 1.0), - gridLineColor: NETDATA.dataAttribute(state.element, 'dygraph-gridlinecolor', NETDATA.themes.current.grid), - maxNumberWidth: NETDATA.dataAttribute(state.element, 'dygraph-maxnumberwidth', 8), - sigFigs: NETDATA.dataAttribute(state.element, 'dygraph-sigfigs', null), - digitsAfterDecimal: NETDATA.dataAttribute(state.element, 'dygraph-digitsafterdecimal', 2), - valueFormatter: NETDATA.dataAttribute(state.element, 'dygraph-valueformatter', undefined), - highlightCircleSize: NETDATA.dataAttribute(state.element, 'dygraph-highlightcirclesize', highlightCircleSize), - highlightSeriesOpts: NETDATA.dataAttribute(state.element, 'dygraph-highlightseriesopts', null), // TOO SLOW: { strokeWidth: 1.5 }, - highlightSeriesBackgroundAlpha: NETDATA.dataAttribute(state.element, 'dygraph-highlightseriesbackgroundalpha', null), // TOO SLOW: (state.tmp.dygraph_chart_type === 'stacked')?0.7:0.5, - pointClickCallback: NETDATA.dataAttribute(state.element, 'dygraph-pointclickcallback', undefined), - visibility: state.dimensions_visibility.selected2BooleanArray(state.data.dimension_names), - logscale: (NETDATA.chartLibraries.dygraph.isLogScale(state) === true)?'y':undefined, - - axes: { - x: { - pixelsPerLabel: NETDATA.dataAttribute(state.element, 'dygraph-xpixelsperlabel', 50), - ticker: Dygraph.dateTicker, - axisLabelWidth: NETDATA.dataAttribute(state.element, 'dygraph-xaxislabelwidth', 60), - drawAxis: NETDATA.dataAttributeBoolean(state.element, 'dygraph-drawxaxis', drawAxis), - axisLabelFormatter: function (d, gran) { - void(gran); - return NETDATA.dateTime.xAxisTimeString(d); + if (NETDATA.options.current.legend_toolbox && this.library.toolboxPanAndZoom !== null) { + this.element_legend_childs.toolbox = document.createElement('div'); + this.element_legend_childs.toolbox_left = document.createElement('div'); + this.element_legend_childs.toolbox_right = document.createElement('div'); + this.element_legend_childs.toolbox_reset = document.createElement('div'); + this.element_legend_childs.toolbox_zoomin = document.createElement('div'); + this.element_legend_childs.toolbox_zoomout = document.createElement('div'); + this.element_legend_childs.toolbox_volume = document.createElement('div'); + + const getPanAndZoomStep = function (event) { + if (event.ctrlKey) { + return NETDATA.options.current.pan_and_zoom_factor * NETDATA.options.current.pan_and_zoom_factor_multiplier_control; + } else if (event.shiftKey) { + return NETDATA.options.current.pan_and_zoom_factor * NETDATA.options.current.pan_and_zoom_factor_multiplier_shift; + } else if (event.altKey) { + return NETDATA.options.current.pan_and_zoom_factor * NETDATA.options.current.pan_and_zoom_factor_multiplier_alt; + } else { + return NETDATA.options.current.pan_and_zoom_factor; } - }, - y: { - logscale: (NETDATA.chartLibraries.dygraph.isLogScale(state) === true)?true:undefined, - pixelsPerLabel: NETDATA.dataAttribute(state.element, 'dygraph-ypixelsperlabel', 15), - axisLabelWidth: NETDATA.dataAttribute(state.element, 'dygraph-yaxislabelwidth', 50), - drawAxis: NETDATA.dataAttributeBoolean(state.element, 'dygraph-drawyaxis', drawAxis), - axisLabelFormatter: function (y) { - - // unfortunately, we have to call this every single time - state.legendFormatValueDecimalsFromMinMax( - this.axes_[0].extremeRange[0], - this.axes_[0].extremeRange[1] - ); - - var old_units = this.user_attrs_.ylabel; - var v = state.legendFormatValue(y); - var new_units = state.units_current; - - if(state.units_desired === 'auto' && typeof old_units !== 'undefined' && new_units !== old_units && !NETDATA.chartLibraries.dygraph.isSparkline(state)) { - // console.log(this); - // state.log('units discrepancy: old = ' + old_units + ', new = ' + new_units); - var len = this.plugins_.length; - while(len--) { - // console.log(this.plugins_[len]); - if(typeof this.plugins_[len].plugin.ylabel_div_ !== 'undefined' - && this.plugins_[len].plugin.ylabel_div_ !== null - && typeof this.plugins_[len].plugin.ylabel_div_.children !== 'undefined' - && this.plugins_[len].plugin.ylabel_div_.children !== null - && typeof this.plugins_[len].plugin.ylabel_div_.children[0].children !== 'undefined' - && this.plugins_[len].plugin.ylabel_div_.children[0].children !== null - ) { - this.plugins_[len].plugin.ylabel_div_.children[0].children[0].innerHTML = new_units; - this.user_attrs_.ylabel = new_units; - break; - } - } + }; - if(len < 0) - state.log('units discrepancy, but cannot find dygraphs div to change: old = ' + old_units + ', new = ' + new_units); - } + this.element_legend_childs.toolbox.className += ' netdata-legend-toolbox'; + this.element.appendChild(this.element_legend_childs.toolbox); + + this.element_legend_childs.toolbox_left.className += ' netdata-legend-toolbox-button'; + this.element_legend_childs.toolbox_left.innerHTML = NETDATA.icons.left; + this.element_legend_childs.toolbox.appendChild(this.element_legend_childs.toolbox_left); + this.element_legend_childs.toolbox_left.onclick = function (e) { + e.preventDefault(); - return v; + let step = (that.view_before - that.view_after) * getPanAndZoomStep(e); + let before = that.view_before - step; + let after = that.view_after - step; + if (after >= that.netdata_first) { + that.library.toolboxPanAndZoom(that, after, before); } + }; + if (NETDATA.options.current.show_help) { + $(this.element_legend_childs.toolbox_left).popover({ + container: "body", + animation: false, + html: true, + trigger: 'hover', + placement: 'bottom', + delay: { + show: NETDATA.options.current.show_help_delay_show_ms, + hide: NETDATA.options.current.show_help_delay_hide_ms + }, + title: 'Pan Left', + content: 'Pan the chart to the left. You can also <b>drag it</b> with your mouse or your finger (on touch devices).<br/><small>Help can be disabled from the settings.</small>' + }); } - }, - legendFormatter: function(data) { - if(state.tmp.dygraph_mouse_down === true) - return; - var elements = state.element_legend_childs; - - // if the hidden div is not there - // we are not managing the legend - if(elements.hidden === null) return; - - if (typeof data.x !== 'undefined') { - state.legendSetDate(data.x); - var i = data.series.length; - while(i--) { - var series = data.series[i]; - if(series.isVisible === true) - state.legendSetLabelValue(series.label, series.y); - else - state.legendSetLabelValue(series.label, null); - } + this.element_legend_childs.toolbox_reset.className += ' netdata-legend-toolbox-button'; + this.element_legend_childs.toolbox_reset.innerHTML = NETDATA.icons.reset; + this.element_legend_childs.toolbox.appendChild(this.element_legend_childs.toolbox_reset); + this.element_legend_childs.toolbox_reset.onclick = function (e) { + e.preventDefault(); + NETDATA.resetAllCharts(that); + }; + if (NETDATA.options.current.show_help) { + $(this.element_legend_childs.toolbox_reset).popover({ + container: "body", + animation: false, + html: true, + trigger: 'hover', + placement: 'bottom', + delay: { + show: NETDATA.options.current.show_help_delay_show_ms, + hide: NETDATA.options.current.show_help_delay_hide_ms + }, + title: 'Chart Reset', + content: 'Reset all the charts to their default auto-refreshing state. You can also <b>double click</b> the chart contents with your mouse or your finger (on touch devices).<br/><small>Help can be disabled from the settings.</small>' + }); } - return ''; - }, - drawCallback: function(dygraph, is_initial) { + this.element_legend_childs.toolbox_right.className += ' netdata-legend-toolbox-button'; + this.element_legend_childs.toolbox_right.innerHTML = NETDATA.icons.right; + this.element_legend_childs.toolbox.appendChild(this.element_legend_childs.toolbox_right); + this.element_legend_childs.toolbox_right.onclick = function (e) { + e.preventDefault(); + let step = (that.view_before - that.view_after) * getPanAndZoomStep(e); + let before = that.view_before + step; + let after = that.view_after + step; + if (before <= that.netdata_last) { + that.library.toolboxPanAndZoom(that, after, before); + } + }; + if (NETDATA.options.current.show_help) { + $(this.element_legend_childs.toolbox_right).popover({ + container: "body", + animation: false, + html: true, + trigger: 'hover', + placement: 'bottom', + delay: { + show: NETDATA.options.current.show_help_delay_show_ms, + hide: NETDATA.options.current.show_help_delay_hide_ms + }, + title: 'Pan Right', + content: 'Pan the chart to the right. You can also <b>drag it</b> with your mouse or your finger (on touch devices).<br/><small>Help, can be disabled from the settings.</small>' + }); + } - // the user has panned the chart and this is called to re-draw the chart - // 1. refresh this chart by adding data to it - // 2. notify all the other charts about the update they need + this.element_legend_childs.toolbox_zoomin.className += ' netdata-legend-toolbox-button'; + this.element_legend_childs.toolbox_zoomin.innerHTML = NETDATA.icons.zoomIn; + this.element_legend_childs.toolbox.appendChild(this.element_legend_childs.toolbox_zoomin); + this.element_legend_childs.toolbox_zoomin.onclick = function (e) { + e.preventDefault(); + let dt = ((that.view_before - that.view_after) * (getPanAndZoomStep(e) * 0.8) / 2); + let before = that.view_before - dt; + let after = that.view_after + dt; + that.library.toolboxPanAndZoom(that, after, before); + }; + if (NETDATA.options.current.show_help) { + $(this.element_legend_childs.toolbox_zoomin).popover({ + container: "body", + animation: false, + html: true, + trigger: 'hover', + placement: 'bottom', + delay: { + show: NETDATA.options.current.show_help_delay_show_ms, + hide: NETDATA.options.current.show_help_delay_hide_ms + }, + title: 'Chart Zoom In', + content: 'Zoom in the chart. You can also press SHIFT and select an area of the chart, or press SHIFT or ALT and use the mouse wheel or 2-finger touchpad scroll to zoom in or out.<br/><small>Help, can be disabled from the settings.</small>' + }); + } - // to prevent an infinite loop (feedback), we use - // state.tmp.dygraph_user_action - // - when true, this is initiated by a user - // - when false, this is feedback + this.element_legend_childs.toolbox_zoomout.className += ' netdata-legend-toolbox-button'; + this.element_legend_childs.toolbox_zoomout.innerHTML = NETDATA.icons.zoomOut; + this.element_legend_childs.toolbox.appendChild(this.element_legend_childs.toolbox_zoomout); + this.element_legend_childs.toolbox_zoomout.onclick = function (e) { + e.preventDefault(); + let dt = (((that.view_before - that.view_after) / (1.0 - (getPanAndZoomStep(e) * 0.8)) - (that.view_before - that.view_after)) / 2); + let before = that.view_before + dt; + let after = that.view_after - dt; - if(state.current.name !== 'auto' && state.tmp.dygraph_user_action === true) { - state.tmp.dygraph_user_action = false; + that.library.toolboxPanAndZoom(that, after, before); + }; + if (NETDATA.options.current.show_help) { + $(this.element_legend_childs.toolbox_zoomout).popover({ + container: "body", + animation: false, + html: true, + trigger: 'hover', + placement: 'bottom', + delay: { + show: NETDATA.options.current.show_help_delay_show_ms, + hide: NETDATA.options.current.show_help_delay_hide_ms + }, + title: 'Chart Zoom Out', + content: 'Zoom out the chart. You can also press SHIFT or ALT and use the mouse wheel, or 2-finger touchpad scroll to zoom in or out.<br/><small>Help, can be disabled from the settings.</small>' + }); + } - var x_range = dygraph.xAxisRange(); - var after = Math.round(x_range[0]); - var before = Math.round(x_range[1]); + //this.element_legend_childs.toolbox_volume.className += ' netdata-legend-toolbox-button'; + //this.element_legend_childs.toolbox_volume.innerHTML = '<i class="fas fa-sort-amount-down"></i>'; + //this.element_legend_childs.toolbox_volume.title = 'Visible Volume'; + //this.element_legend_childs.toolbox.appendChild(this.element_legend_childs.toolbox_volume); + //this.element_legend_childs.toolbox_volume.onclick = function(e) { + //e.preventDefault(); + //alert('clicked toolbox_volume on ' + that.id); + //} + } - if(NETDATA.options.debug.dygraph === true) - state.log('dygraphDrawCallback(dygraph, ' + is_initial + '): mode ' + state.current.name + ' ' + (after / 1000).toString() + ' - ' + (before / 1000).toString()); - //console.log(state); + if (NETDATA.options.current.resize_charts) { + this.element_legend_childs.resize_handler = document.createElement('div'); - if(before <= state.netdata_last && after >= state.netdata_first) - // update only when we are within the data limits - state.updateChartPanOrZoom(after, before); + this.element_legend_childs.resize_handler.className += " netdata-legend-resize-handler"; + this.element_legend_childs.resize_handler.innerHTML = NETDATA.icons.resize; + this.element.appendChild(this.element_legend_childs.resize_handler); + if (NETDATA.options.current.show_help) { + $(this.element_legend_childs.resize_handler).popover({ + container: "body", + animation: false, + html: true, + trigger: 'hover', + placement: 'bottom', + delay: { + show: NETDATA.options.current.show_help_delay_show_ms, + hide: NETDATA.options.current.show_help_delay_hide_ms + }, + title: 'Chart Resize', + content: 'Drag this point with your mouse or your finger (on touch devices), to resize the chart vertically. You can also <b>double click it</b> or <b>double tap it</b> to reset between 2 states: the default and the one that fits all the values.<br/><small>Help, can be disabled from the settings.</small>' + }); } - }, - zoomCallback: function(minDate, maxDate, yRanges) { - // the user has selected a range on the chart - // 1. refresh this chart by adding data to it - // 2. notify all the other charts about the update they need + // mousedown event + this.element_legend_childs.resize_handler.onmousedown = + function (e) { + that.resizeHandler(e); + }; - void(yRanges); + // touchstart event + this.element_legend_childs.resize_handler.addEventListener('touchstart', function (e) { + that.resizeHandler(e); + }, false); + } - if(NETDATA.options.debug.dygraph === true) - state.log('dygraphZoomCallback(): ' + state.current.name); + if (this.chart) { + this.element_legend_childs.title_date.title = this.legendPluginModuleString(true); + this.element_legend_childs.title_time.title = this.legendResolutionTooltip(); + } - NETDATA.globalSelectionSync.stop(); - NETDATA.globalSelectionSync.delay(); - state.setMode('zoom'); + this.element_legend_childs.title_date.className += " netdata-legend-title-date"; + this.element_legend.appendChild(this.element_legend_childs.title_date); + this.tmp.__last_shown_legend_date = undefined; - // refresh it to the greatest possible zoom level - state.tmp.dygraph_user_action = true; - state.tmp.dygraph_force_zoom = true; - state.updateChartPanOrZoom(minDate, maxDate); - }, - highlightCallback: function(event, x, points, row, seriesName) { - void(seriesName); + this.element_legend.appendChild(document.createElement('br')); - state.pauseChart(); + this.element_legend_childs.title_time.className += " netdata-legend-title-time"; + this.element_legend.appendChild(this.element_legend_childs.title_time); + this.tmp.__last_shown_legend_time = undefined; - // there is a bug in dygraph when the chart is zoomed enough - // the time it thinks is selected is wrong - // here we calculate the time t based on the row number selected - // which is ok - // var t = state.data_after + row * state.data_update_every; - // console.log('row = ' + row + ', x = ' + x + ', t = ' + t + ' ' + ((t === x)?'SAME':(Math.abs(x-t)<=state.data_update_every)?'SIMILAR':'DIFFERENT') + ', rows in db: ' + state.data_points + ' visible(x) = ' + state.timeIsVisible(x) + ' visible(t) = ' + state.timeIsVisible(t) + ' r(x) = ' + state.calculateRowForTime(x) + ' r(t) = ' + state.calculateRowForTime(t) + ' range: ' + state.data_after + ' - ' + state.data_before + ' real: ' + state.data.after + ' - ' + state.data.before + ' every: ' + state.data_update_every); + this.element_legend.appendChild(document.createElement('br')); - if(state.tmp.dygraph_mouse_down !== true) - NETDATA.globalSelectionSync.sync(state, x); + this.element_legend_childs.title_units.className += " netdata-legend-title-units"; + this.element_legend_childs.title_units.innerText = this.units_current; + this.element_legend.appendChild(this.element_legend_childs.title_units); + this.tmp.__last_shown_legend_units = undefined; - // fix legend zIndex using the internal structures of dygraph legend module - // this works, but it is a hack! - // state.tmp.dygraph_instance.plugins_[0].plugin.legend_div_.style.zIndex = 10000; - }, - unhighlightCallback: function(event) { - void(event); + this.element_legend.appendChild(document.createElement('br')); - if(state.tmp.dygraph_mouse_down === true) - return; + this.element_legend_childs.perfect_scroller.className = 'netdata-legend-series'; + this.element_legend.appendChild(this.element_legend_childs.perfect_scroller); - if(NETDATA.options.debug.dygraph === true || state.debug === true) - state.log('dygraphUnhighlightCallback()'); + content.className = 'netdata-legend-series-content'; + this.element_legend_childs.perfect_scroller.appendChild(content); - state.unpauseChart(); - NETDATA.globalSelectionSync.stop(); - }, - underlayCallback: function(canvas, area, g) { + this.element_legend_childs.content = content; - // the chart is about to be drawn - // this function renders global highlighted time-frame + if (NETDATA.options.current.show_help) { + $(content).popover({ + container: "body", + animation: false, + html: true, + trigger: 'hover', + placement: 'bottom', + title: 'Chart Legend', + delay: { + show: NETDATA.options.current.show_help_delay_show_ms, + hide: NETDATA.options.current.show_help_delay_hide_ms + }, + content: 'You can click or tap on the values or the labels to select dimensions. By pressing SHIFT or CONTROL, you can enable or disable multiple dimensions.<br/><small>Help, can be disabled from the settings.</small>' + }); + } + } else { + this.element_legend_childs = { + content: content, + resize_handler: null, + toolbox: null, + toolbox_left: null, + toolbox_right: null, + toolbox_reset: null, + toolbox_zoomin: null, + toolbox_zoomout: null, + toolbox_volume: null, + title_date: null, + title_time: null, + title_units: null, + perfect_scroller: null, + series: {} + }; + } - if(NETDATA.globalChartUnderlay.isActive()) { - var after = NETDATA.globalChartUnderlay.after; - var before = NETDATA.globalChartUnderlay.before; + if (this.data) { + this.element_legend_childs.series.labels_key = this.data.dimension_names.toString(); + if (this.debug) { + this.log('labels from data: "' + this.element_legend_childs.series.labels_key + '"'); + } - if(after < state.view_after) - after = state.view_after; + for (let i = 0, len = this.data.dimension_names.length; i < len; i++) { + genLabel(this, content, this.data.dimension_ids[i], this.data.dimension_names[i], i); + } + } else { + let tmp = []; + keys = Object.keys(this.chart.dimensions); + for (let i = 0, len = keys.length; i < len; i++) { + dim = keys[i]; + tmp.push(this.chart.dimensions[dim].name); + genLabel(this, content, dim, this.chart.dimensions[dim].name, i); + } + this.element_legend_childs.series.labels_key = tmp.toString(); + if (this.debug) { + this.log('labels from chart: "' + this.element_legend_childs.series.labels_key + '"'); + } + } - if(before > state.view_before) - before = state.view_before; + // create a hidden div to be used for hidding + // the original legend of the chart library + let el = document.createElement('div'); + if (this.element_legend !== null) { + this.element_legend.appendChild(el); + } + el.style.display = 'none'; - if(after < before) { - var bottom_left = g.toDomCoords(after, -20); - var top_right = g.toDomCoords(before, +20); + this.element_legend_childs.hidden = document.createElement('div'); + el.appendChild(this.element_legend_childs.hidden); - var left = bottom_left[0]; - var right = top_right[0]; + if (this.element_legend_childs.perfect_scroller !== null) { + Ps.initialize(this.element_legend_childs.perfect_scroller, { + wheelSpeed: 0.2, + wheelPropagation: true, + swipePropagation: true, + minScrollbarLength: null, + maxScrollbarLength: null, + useBothWheelAxes: false, + suppressScrollX: true, + suppressScrollY: false, + scrollXMarginOffset: 0, + scrollYMarginOffset: 0, + theme: 'default' + }); + Ps.update(this.element_legend_childs.perfect_scroller); + } - canvas.fillStyle = NETDATA.themes.current.highlight; - canvas.fillRect(left, area.y, right - left, area.h); - } - } - }, - interactionModel : { - mousedown: function(event, dygraph, context) { - if(NETDATA.options.debug.dygraph === true || state.debug === true) - state.log('interactionModel.mousedown()'); + this.legendShowLatestValues(); + }; - state.tmp.dygraph_user_action = true; + this.hasLegend = function () { + if (typeof this.tmp.___hasLegendCache___ !== 'undefined') { + return this.tmp.___hasLegendCache___; + } - if(NETDATA.options.debug.dygraph === true) - state.log('dygraphMouseDown()'); + let leg = false; + if (this.library && this.library.legend(this) === 'right-side') { + leg = true; + } - // Right-click should not initiate anything. - if(event.button && event.button === 2) return; + this.tmp.___hasLegendCache___ = leg; + return leg; + }; - NETDATA.globalSelectionSync.stop(); - NETDATA.globalSelectionSync.delay(); + this.legendWidth = function () { + return (this.hasLegend()) ? 140 : 0; + }; - state.tmp.dygraph_mouse_down = true; - context.initializeMouseDown(event, dygraph, context); + this.legendHeight = function () { + return $(this.element).height(); + }; - //console.log(event); - if(event.button && event.button === 1) { - if (event.shiftKey) { - //console.log('middle mouse button dragging (PAN)'); + this.chartWidth = function () { + return $(this.element).width() - this.legendWidth(); + }; - state.setMode('pan'); - // NETDATA.globalSelectionSync.delay(); - state.tmp.dygraph_highlight_after = null; - Dygraph.startPan(event, dygraph, context); - } - else if(event.altKey || event.ctrlKey || event.metaKey) { - //console.log('middle mouse button highlight'); + this.chartHeight = function () { + return $(this.element).height(); + }; - if (!(event.offsetX && event.offsetY)) { - event.offsetX = event.layerX - event.target.offsetLeft; - event.offsetY = event.layerY - event.target.offsetTop; - } - state.tmp.dygraph_highlight_after = dygraph.toDataXCoord(event.offsetX); - Dygraph.startZoom(event, dygraph, context); - } - else { - //console.log('middle mouse button selection for zoom (ZOOM)'); + this.chartPixelsPerPoint = function () { + // force an options provided detail + let px = this.pixels_per_point; - state.setMode('zoom'); - // NETDATA.globalSelectionSync.delay(); - state.tmp.dygraph_highlight_after = null; - Dygraph.startZoom(event, dygraph, context); - } - } - else { - if (event.shiftKey) { - //console.log('left mouse button selection for zoom (ZOOM)'); + if (this.library && px < this.library.pixels_per_point(this)) { + px = this.library.pixels_per_point(this); + } - state.setMode('zoom'); - // NETDATA.globalSelectionSync.delay(); - state.tmp.dygraph_highlight_after = null; - Dygraph.startZoom(event, dygraph, context); - } - else if(event.altKey || event.ctrlKey || event.metaKey) { - //console.log('left mouse button highlight'); + if (px < NETDATA.options.current.pixels_per_point) { + px = NETDATA.options.current.pixels_per_point; + } - if (!(event.offsetX && event.offsetY)) { - event.offsetX = event.layerX - event.target.offsetLeft; - event.offsetY = event.layerY - event.target.offsetTop; - } - state.tmp.dygraph_highlight_after = dygraph.toDataXCoord(event.offsetX); - Dygraph.startZoom(event, dygraph, context); - } - else { - //console.log('left mouse button dragging (PAN)'); + return px; + }; - state.setMode('pan'); - // NETDATA.globalSelectionSync.delay(); - state.tmp.dygraph_highlight_after = null; - Dygraph.startPan(event, dygraph, context); - } - } - }, - mousemove: function(event, dygraph, context) { - if(NETDATA.options.debug.dygraph === true || state.debug === true) - state.log('interactionModel.mousemove()'); + this.needsRecreation = function () { + let ret = ( + this.chart_created && + this.library && + this.library.autoresize() === false && + this.tm.last_resized < NETDATA.options.last_page_resize + ); - if(state.tmp.dygraph_highlight_after !== null) { - //console.log('highlight selection...'); + if (this.debug) { + this.log('needsRecreation(): ' + ret.toString() + ', chart_created = ' + this.chart_created.toString()); + } - NETDATA.globalSelectionSync.stop(); - NETDATA.globalSelectionSync.delay(); + return ret; + }; - state.tmp.dygraph_user_action = true; - Dygraph.moveZoom(event, dygraph, context); - event.preventDefault(); - } - else if(context.isPanning) { - //console.log('panning...'); + this.chartDataUniqueID = function () { + return this.id + ',' + this.library_name + ',' + this.dimensions + ',' + this.chartURLOptions(); + }; - NETDATA.globalSelectionSync.stop(); - NETDATA.globalSelectionSync.delay(); + this.chartURLOptions = function () { + let ret = ''; - state.tmp.dygraph_user_action = true; - //NETDATA.globalSelectionSync.stop(); - //NETDATA.globalSelectionSync.delay(); - state.setMode('pan'); - context.is2DPan = false; - Dygraph.movePan(event, dygraph, context); - } - else if(context.isZooming) { - //console.log('zooming...'); + if (this.override_options !== null) { + ret = this.override_options.toString(); + } else { + ret = this.library.options(this); + } - NETDATA.globalSelectionSync.stop(); - NETDATA.globalSelectionSync.delay(); + if (this.append_options !== null) { + ret += '%7C' + this.append_options.toString(); + } - state.tmp.dygraph_user_action = true; - //NETDATA.globalSelectionSync.stop(); - //NETDATA.globalSelectionSync.delay(); - state.setMode('zoom'); - Dygraph.moveZoom(event, dygraph, context); - } - }, - mouseup: function(event, dygraph, context) { - state.tmp.dygraph_mouse_down = false; + ret += '%7C' + 'jsonwrap'; - if(NETDATA.options.debug.dygraph === true || state.debug === true) - state.log('interactionModel.mouseup()'); + if (NETDATA.options.current.eliminate_zero_dimensions) { + ret += '%7C' + 'nonzero'; + } - if(state.tmp.dygraph_highlight_after !== null) { - //console.log('done highlight selection'); + return ret; + }; - NETDATA.globalSelectionSync.stop(); - NETDATA.globalSelectionSync.delay(); + this.chartURL = function () { + let after, before, points_multiplier = 1; + if (NETDATA.globalPanAndZoom.isActive()) { + if (this.current.force_before_ms !== null && this.current.force_after_ms !== null) { + this.tm.pan_and_zoom_seq = 0; - if (!(event.offsetX && event.offsetY)){ - event.offsetX = event.layerX - event.target.offsetLeft; - event.offsetY = event.layerY - event.target.offsetTop; - } + before = Math.round(this.current.force_before_ms / 1000); + after = Math.round(this.current.force_after_ms / 1000); + this.view_after = after * 1000; + this.view_before = before * 1000; - NETDATA.globalChartUnderlay.set(state - , state.tmp.dygraph_highlight_after - , dygraph.toDataXCoord(event.offsetX) - , state.view_after - , state.view_before - ); + if (NETDATA.options.current.pan_and_zoom_data_padding) { + this.requested_padding = Math.round((before - after) / 2); + after -= this.requested_padding; + before += this.requested_padding; + this.requested_padding *= 1000; + points_multiplier = 2; + } - state.tmp.dygraph_highlight_after = null; + this.current.force_before_ms = null; + this.current.force_after_ms = null; + } else { + this.tm.pan_and_zoom_seq = NETDATA.globalPanAndZoom.seq; - context.isZooming = false; - dygraph.clearZoomRect_(); - dygraph.drawGraph_(false); + after = Math.round(NETDATA.globalPanAndZoom.force_after_ms / 1000); + before = Math.round(NETDATA.globalPanAndZoom.force_before_ms / 1000); + this.view_after = after * 1000; + this.view_before = before * 1000; - // refresh all the charts immediately - NETDATA.options.auto_refresher_stop_until = 0; - } - else if (context.isPanning) { - //console.log('done panning'); + this.requested_padding = null; + points_multiplier = 1; + } + } else { + this.tm.pan_and_zoom_seq = 0; - NETDATA.globalSelectionSync.stop(); - NETDATA.globalSelectionSync.delay(); + before = this.before; + after = this.after; + this.view_after = after * 1000; + this.view_before = before * 1000; - state.tmp.dygraph_user_action = true; - Dygraph.endPan(event, dygraph, context); + this.requested_padding = null; + points_multiplier = 1; + } - // refresh all the charts immediately - NETDATA.options.auto_refresher_stop_until = 0; - } - else if (context.isZooming) { - //console.log('done zomming'); + this.requested_after = after * 1000; + this.requested_before = before * 1000; - NETDATA.globalSelectionSync.stop(); - NETDATA.globalSelectionSync.delay(); + let data_points; + if (NETDATA.options.force_data_points !== 0) { + data_points = NETDATA.options.force_data_points; + this.data_points = data_points; + } else { + this.data_points = this.points || Math.round(this.chartWidth() / this.chartPixelsPerPoint()); + data_points = this.data_points * points_multiplier; + } - state.tmp.dygraph_user_action = true; - Dygraph.endZoom(event, dygraph, context); + // build the data URL + this.data_url = this.host + this.chart.data_url; + this.data_url += "&format=" + this.library.format(); + this.data_url += "&points=" + (data_points).toString(); + this.data_url += "&group=" + this.method; + this.data_url += ">ime=" + this.gtime; + this.data_url += "&options=" + this.chartURLOptions(); - // refresh all the charts immediately - NETDATA.options.auto_refresher_stop_until = 0; - } - }, - click: function(event, dygraph, context) { - void(dygraph); - void(context); + if (after) { + this.data_url += "&after=" + after.toString(); + } - if(NETDATA.options.debug.dygraph === true || state.debug === true) - state.log('interactionModel.click()'); + if (before) { + this.data_url += "&before=" + before.toString(); + } - event.preventDefault(); - }, - dblclick: function(event, dygraph, context) { - void(event); - void(dygraph); - void(context); - - if(NETDATA.options.debug.dygraph === true || state.debug === true) - state.log('interactionModel.dblclick()'); - NETDATA.resetAllCharts(state); - }, - wheel: function(event, dygraph, context) { - void(context); - - if(NETDATA.options.debug.dygraph === true || state.debug === true) - state.log('interactionModel.wheel()'); - - // Take the offset of a mouse event on the dygraph canvas and - // convert it to a pair of percentages from the bottom left. - // (Not top left, bottom is where the lower value is.) - function offsetToPercentage(g, offsetX, offsetY) { - // This is calculating the pixel offset of the leftmost date. - var xOffset = g.toDomCoords(g.xAxisRange()[0], null)[0]; - var yar0 = g.yAxisRange(0); - - // This is calculating the pixel of the highest value. (Top pixel) - var yOffset = g.toDomCoords(null, yar0[1])[1]; - - // x y w and h are relative to the corner of the drawing area, - // so that the upper corner of the drawing area is (0, 0). - var x = offsetX - xOffset; - var y = offsetY - yOffset; - - // This is computing the rightmost pixel, effectively defining the - // width. - var w = g.toDomCoords(g.xAxisRange()[1], null)[0] - xOffset; - - // This is computing the lowest pixel, effectively defining the height. - var h = g.toDomCoords(null, yar0[0])[1] - yOffset; - - // Percentage from the left. - var xPct = w === 0 ? 0 : (x / w); - // Percentage from the top. - var yPct = h === 0 ? 0 : (y / h); - - // The (1-) part below changes it from "% distance down from the top" - // to "% distance up from the bottom". - return [xPct, (1-yPct)]; - } + if (this.dimensions) { + this.data_url += "&dimensions=" + this.dimensions; + } - // Adjusts [x, y] toward each other by zoomInPercentage% - // Split it so the left/bottom axis gets xBias/yBias of that change and - // tight/top gets (1-xBias)/(1-yBias) of that change. - // - // If a bias is missing it splits it down the middle. - function zoomRange(g, zoomInPercentage, xBias, yBias) { - xBias = xBias || 0.5; - yBias = yBias || 0.5; - - function adjustAxis(axis, zoomInPercentage, bias) { - var delta = axis[1] - axis[0]; - var increment = delta * zoomInPercentage; - var foo = [increment * bias, increment * (1-bias)]; - - return [ axis[0] + foo[0], axis[1] - foo[1] ]; - } + if (NETDATA.options.debug.chart_data_url || this.debug) { + this.log('chartURL(): ' + this.data_url + ' WxH:' + this.chartWidth() + 'x' + this.chartHeight() + ' points: ' + data_points.toString() + ' library: ' + this.library_name); + } + }; - var yAxes = g.yAxisRanges(); - var newYAxes = []; - for (var i = 0; i < yAxes.length; i++) { - newYAxes[i] = adjustAxis(yAxes[i], zoomInPercentage, yBias); - } + this.redrawChart = function () { + if (this.data !== null) { + this.updateChartWithData(this.data); + } + }; - return adjustAxis(g.xAxisRange(), zoomInPercentage, xBias); - } + this.updateChartWithData = function (data) { + if (this.debug) { + this.log('updateChartWithData() called.'); + } - if(event.altKey || event.shiftKey) { - state.tmp.dygraph_user_action = true; + // this may force the chart to be re-created + resizeChart(); - NETDATA.globalSelectionSync.stop(); - NETDATA.globalSelectionSync.delay(); + this.data = data; - // http://dygraphs.com/gallery/interaction-api.js - var normal_def; - if(typeof event.wheelDelta === 'number' && !isNaN(event.wheelDelta)) - // chrome - normal_def = event.wheelDelta / 40; - else - // firefox - normal_def = event.deltaY * -1.2; + let started = Date.now(); + let view_update_every = data.view_update_every * 1000; - var normal = (event.detail) ? event.detail * -1 : normal_def; - var percentage = normal / 50; + if (this.data_update_every !== view_update_every) { + if (this.element_legend_childs.title_time) { + this.element_legend_childs.title_time.title = this.legendResolutionTooltip(); + } + } - if (!(event.offsetX && event.offsetY)){ - event.offsetX = event.layerX - event.target.offsetLeft; - event.offsetY = event.layerY - event.target.offsetTop; - } + // if the result is JSON, find the latest update-every + this.data_update_every = view_update_every; + this.data_after = data.after * 1000; + this.data_before = data.before * 1000; + this.netdata_first = data.first_entry * 1000; + this.netdata_last = data.last_entry * 1000; + this.data_points = data.points; - var percentages = offsetToPercentage(dygraph, event.offsetX, event.offsetY); - var xPct = percentages[0]; - var yPct = percentages[1]; + data.state = this; - var new_x_range = zoomRange(dygraph, percentage, xPct, yPct); - var after = new_x_range[0]; - var before = new_x_range[1]; + if (NETDATA.options.current.pan_and_zoom_data_padding && this.requested_padding !== null) { + if (this.view_after < this.data_after) { + // console.log('adjusting view_after from ' + this.view_after + ' to ' + this.data_after); + this.view_after = this.data_after; + } - var first = state.netdata_first + state.data_update_every; - var last = state.netdata_last + state.data_update_every; + if (this.view_before > this.data_before) { + // console.log('adjusting view_before from ' + this.view_before + ' to ' + this.data_before); + this.view_before = this.data_before; + } + } else { + this.view_after = this.data_after; + this.view_before = this.data_before; + } - if(before > last) { - after -= (before - last); - before = last; - } - if(after < first) { - after = first; - } + if (this.debug) { + this.log('UPDATE No ' + this.updates_counter + ' COMPLETED'); - state.setMode('zoom'); - state.updateChartPanOrZoom(after, before, function() { - dygraph.updateOptions({ dateWindow: [ after, before ] }); - }); + if (this.current.force_after_ms) { + this.log('STATUS: forced : ' + (this.current.force_after_ms / 1000).toString() + ' - ' + (this.current.force_before_ms / 1000).toString()); + } else { + this.log('STATUS: forced : unset'); + } - event.preventDefault(); - } - }, - touchstart: function(event, dygraph, context) { - state.tmp.dygraph_mouse_down = true; + this.log('STATUS: requested : ' + (this.requested_after / 1000).toString() + ' - ' + (this.requested_before / 1000).toString()); + this.log('STATUS: downloaded: ' + (this.data_after / 1000).toString() + ' - ' + (this.data_before / 1000).toString()); + this.log('STATUS: rendered : ' + (this.view_after / 1000).toString() + ' - ' + (this.view_before / 1000).toString()); + this.log('STATUS: points : ' + (this.data_points).toString()); + } - if(NETDATA.options.debug.dygraph === true || state.debug === true) - state.log('interactionModel.touchstart()'); + if (this.data_points === 0) { + noDataToShow(); + return; + } - state.tmp.dygraph_user_action = true; - state.setMode('zoom'); - state.pauseChart(); + if (this.updates_since_last_creation >= this.library.max_updates_to_recreate()) { + if (this.debug) { + this.log('max updates of ' + this.updates_since_last_creation.toString() + ' reached. Forcing re-generation.'); + } - NETDATA.globalSelectionSync.stop(); - NETDATA.globalSelectionSync.delay(); + init('force'); + return; + } - Dygraph.defaultInteractionModel.touchstart(event, dygraph, context); + // check and update the legend + this.legendUpdateDOM(); - // we overwrite the touch directions at the end, to overwrite - // the internal default of dygraph - context.touchDirections = { x: true, y: false }; + if (this.chart_created && typeof this.library.update === 'function') { + if (this.debug) { + this.log('updating chart...'); + } - state.dygraph_last_touch_start = Date.now(); - state.dygraph_last_touch_move = 0; + if (!callChartLibraryUpdateSafely(data)) { + return; + } + } else { + if (this.debug) { + this.log('creating chart...'); + } - if(typeof event.touches[0].pageX === 'number') - state.dygraph_last_touch_page_x = event.touches[0].pageX; - else - state.dygraph_last_touch_page_x = 0; - }, - touchmove: function(event, dygraph, context) { - if(NETDATA.options.debug.dygraph === true || state.debug === true) - state.log('interactionModel.touchmove()'); + if (!callChartLibraryCreateSafely(data)) { + return; + } + } - NETDATA.globalSelectionSync.stop(); - NETDATA.globalSelectionSync.delay(); + if (this.isVisible()) { + hideMessage(); + this.legendShowLatestValues(); + } else { + this.__redraw_on_unhide = true; - state.tmp.dygraph_user_action = true; - Dygraph.defaultInteractionModel.touchmove(event, dygraph, context); + if (this.debug) { + this.log("drawn while not visible"); + } + } - state.dygraph_last_touch_move = Date.now(); - }, - touchend: function(event, dygraph, context) { - state.tmp.dygraph_mouse_down = false; + if (this.selected) { + NETDATA.globalSelectionSync.stop(); + } - if(NETDATA.options.debug.dygraph === true || state.debug === true) - state.log('interactionModel.touchend()'); + // update the performance counters + let now = Date.now(); + this.tm.last_updated = now; - NETDATA.globalSelectionSync.stop(); - NETDATA.globalSelectionSync.delay(); + // don't update last_autorefreshed if this chart is + // forced to be updated with global PanAndZoom + if (NETDATA.globalPanAndZoom.isActive()) { + this.tm.last_autorefreshed = 0; + } else { + if (NETDATA.options.current.parallel_refresher && NETDATA.options.current.concurrent_refreshes && typeof this.force_update_every !== 'number') { + this.tm.last_autorefreshed = now - (now % this.data_update_every); + } else { + this.tm.last_autorefreshed = now; + } + } - state.tmp.dygraph_user_action = true; - Dygraph.defaultInteractionModel.touchend(event, dygraph, context); + this.refresh_dt_ms = now - started; + NETDATA.options.auto_refresher_fast_weight += this.refresh_dt_ms; - // if it didn't move, it is a selection - if(state.dygraph_last_touch_move === 0 && state.dygraph_last_touch_page_x !== 0) { - NETDATA.globalSelectionSync.dont_sync_before = 0; - NETDATA.globalSelectionSync.setMaster(state); + if (this.refresh_dt_element !== null) { + this.refresh_dt_element.innerText = this.refresh_dt_ms.toString(); + } - // internal api of dygraph - var pct = (state.dygraph_last_touch_page_x - (dygraph.plotter_.area.x + state.element.getBoundingClientRect().left)) / dygraph.plotter_.area.w; - console.log('pct: ' + pct.toString()); + if (this.foreignElementBefore !== null) { + this.foreignElementBefore.innerText = NETDATA.dateTime.localeDateString(this.view_before) + ' ' + NETDATA.dateTime.localeTimeString(this.view_before); + } - var t = Math.round(state.view_after + (state.view_before - state.view_after) * pct); - if(NETDATA.dygraphSetSelection(state, t) === true) { - NETDATA.globalSelectionSync.sync(state, t); - } - } + if (this.foreignElementAfter !== null) { + this.foreignElementAfter.innerText = NETDATA.dateTime.localeDateString(this.view_after) + ' ' + NETDATA.dateTime.localeTimeString(this.view_after); + } - // if it was double tap within double click time, reset the charts - var now = Date.now(); - if(typeof state.dygraph_last_touch_end !== 'undefined') { - if(state.dygraph_last_touch_move === 0) { - var dt = now - state.dygraph_last_touch_end; - if(dt <= NETDATA.options.current.double_click_speed) - NETDATA.resetAllCharts(state); - } - } + if (this.foreignElementDuration !== null) { + this.foreignElementDuration.innerText = NETDATA.seconds4human(Math.floor((this.view_before - this.view_after) / 1000) + 1); + } - // remember the timestamp of the last touch end - state.dygraph_last_touch_end = now; + if (this.foreignElementUpdateEvery !== null) { + this.foreignElementUpdateEvery.innerText = NETDATA.seconds4human(Math.floor(this.data_update_every / 1000)); + } + }; - // refresh all the charts immediately - NETDATA.options.auto_refresher_stop_until = 0; - } - } - }; + this.getSnapshotData = function (key) { + if (this.debug) { + this.log('updating from snapshot: ' + key); + } - if(NETDATA.chartLibraries.dygraph.isLogScale(state) === true) { - if(Array.isArray(state.tmp.dygraph_options.valueRange) && state.tmp.dygraph_options.valueRange[0] <= 0) - state.tmp.dygraph_options.valueRange[0] = null; + if (typeof netdataSnapshotData.data[key] === 'undefined') { + this.log('snapshot does not include data for key "' + key + '"'); + return null; } - if(NETDATA.chartLibraries.dygraph.isSparkline(state) === true) { - state.tmp.dygraph_options.drawGrid = false; - state.tmp.dygraph_options.drawAxis = false; - state.tmp.dygraph_options.title = undefined; - state.tmp.dygraph_options.ylabel = undefined; - state.tmp.dygraph_options.yLabelWidth = 0; - //state.tmp.dygraph_options.labelsDivWidth = 120; - //state.tmp.dygraph_options.labelsDivStyles.width = '120px'; - state.tmp.dygraph_options.labelsSeparateLines = true; - state.tmp.dygraph_options.rightGap = 0; - state.tmp.dygraph_options.yRangePad = 1; - state.tmp.dygraph_options.axes.x.drawAxis = false; - state.tmp.dygraph_options.axes.y.drawAxis = false; + if (typeof netdataSnapshotData.data[key] !== 'string') { + this.log('snapshot data for key "' + key + '" is not string'); + return null; } - if(smooth === true) { - state.tmp.dygraph_smooth_eligible = true; + let uncompressed; + try { + uncompressed = netdataSnapshotData.uncompress(netdataSnapshotData.data[key]); + + if (uncompressed === null) { + this.log('uncompressed snapshot data for key ' + key + ' is null'); + return null; + } + + if (typeof uncompressed === 'undefined') { + this.log('uncompressed snapshot data for key ' + key + ' is undefined'); + return null; + } + } catch (e) { + this.log('decompression of snapshot data for key ' + key + ' failed'); + console.log(e); + uncompressed = null; + } - if(NETDATA.options.current.smooth_plot === true) - state.tmp.dygraph_options.plotter = smoothPlotter; + if (typeof uncompressed !== 'string') { + this.log('uncompressed snapshot data for key ' + key + ' is not string'); + return null; } - else state.tmp.dygraph_smooth_eligible = false; - if(netdataSnapshotData !== null && NETDATA.globalPanAndZoom.isActive() === true && NETDATA.globalPanAndZoom.isMaster(state) === false) { - // pan and zoom on snapshots - state.tmp.dygraph_options.dateWindow = [ NETDATA.globalPanAndZoom.force_after_ms, NETDATA.globalPanAndZoom.force_before_ms ]; - //state.tmp.dygraph_options.isZoomedIgnoreProgrammaticZoom = true; + let data; + try { + data = JSON.parse(uncompressed); + } catch (e) { + this.log('parsing snapshot data for key ' + key + ' failed'); + console.log(e); + data = null; } - state.tmp.dygraph_instance = new Dygraph(state.element_chart, - data.result.data, state.tmp.dygraph_options); + return data; + }; - state.tmp.dygraph_force_zoom = false; - state.tmp.dygraph_user_action = false; - state.tmp.dygraph_last_rendered = Date.now(); - state.tmp.dygraph_highlight_after = null; + this.updateChart = function (callback) { + if (this.debug) { + this.log('updateChart()'); + } - if(state.tmp.dygraph_options.valueRange[0] === null && state.tmp.dygraph_options.valueRange[1] === null) { - if (typeof state.tmp.dygraph_instance.axes_[0].extremeRange !== 'undefined') { - state.tmp.__commonMin = NETDATA.dataAttribute(state.element, 'common-min', null); - state.tmp.__commonMax = NETDATA.dataAttribute(state.element, 'common-max', null); + if (this.fetching_data) { + if (this.debug) { + this.log('updateChart(): I am already updating...'); } - else { - state.log('incompatible version of Dygraph detected'); - state.tmp.__commonMin = null; - state.tmp.__commonMax = null; + + if (typeof callback === 'function') { + return callback(false, 'already running'); } - } - else { - // if the user gave a valueRange, respect it - state.tmp.__commonMin = null; - state.tmp.__commonMax = null; + + return; } - return true; - }; + // due to late initialization of charts and libraries + // we need to check this too + if (!this.enabled) { + if (this.debug) { + this.log('updateChart(): I am not enabled'); + } - // ---------------------------------------------------------------------------------------------------------------- - // morris + if (typeof callback === 'function') { + return callback(false, 'not enabled'); + } - NETDATA.morrisInitialize = function(callback) { - if(typeof netdataNoMorris === 'undefined' || !netdataNoMorris) { + return; + } - // morris requires raphael - if(!NETDATA.chartLibraries.raphael.initialized) { - if(NETDATA.chartLibraries.raphael.enabled) { - NETDATA.raphaelInitialize(function() { - NETDATA.morrisInitialize(callback); - }); - } - else { - NETDATA.chartLibraries.morris.enabled = false; - if(typeof callback === "function") - return callback(); - } + if (!canBeRendered()) { + if (this.debug) { + this.log('updateChart(): cannot be rendered'); } - else { - NETDATA._loadCSS(NETDATA.morris_css); - $.ajax({ - url: NETDATA.morris_js, - cache: true, - dataType: "script", - xhrFields: { withCredentials: true } // required for the cookie - }) - .done(function() { - NETDATA.registerChartLibrary('morris', NETDATA.morris_js); - }) - .fail(function() { - NETDATA.chartLibraries.morris.enabled = false; - NETDATA.error(100, NETDATA.morris_js); - }) - .always(function() { - if(typeof callback === "function") - return callback(); - }); + if (typeof callback === 'function') { + return callback(false, 'cannot be rendered'); } + + return; } - else { - NETDATA.chartLibraries.morris.enabled = false; - if(typeof callback === "function") - return callback(); - } - }; - NETDATA.morrisChartUpdate = function(state, data) { - state.morris_instance.setData(data.result.data); - return true; - }; + if (that.dom_created !== true) { + if (this.debug) { + this.log('updateChart(): creating DOM'); + } - NETDATA.morrisChartCreate = function(state, data) { - - state.morris_options = { - element: state.element_chart.id, - data: data.result.data, - xkey: 'time', - ykeys: data.dimension_names, - labels: data.dimension_names, - lineWidth: 2, - pointSize: 3, - smooth: true, - hideHover: 'auto', - parseTime: true, - continuousLine: false, - behaveLikeLine: false - }; + createDOM(); + } - if(state.chart.chart_type === 'line') - state.morris_instance = new Morris.Line(state.morris_options); + if (this.chart === null) { + if (this.debug) { + this.log('updateChart(): getting chart'); + } - else if(state.chart.chart_type === 'area') { - state.morris_options.behaveLikeLine = true; - state.morris_instance = new Morris.Area(state.morris_options); + return this.getChart(function () { + return that.updateChart(callback); + }); } - else // stacked - state.morris_instance = new Morris.Area(state.morris_options); - return true; - }; + if (!this.library.initialized) { + if (this.library.enabled) { + if (this.debug) { + this.log('updateChart(): initializing chart library'); + } - // ---------------------------------------------------------------------------------------------------------------- - // raphael + return this.library.initialize(function () { + return that.updateChart(callback); + }); + } else { + error('chart library "' + this.library_name + '" is not available.'); - NETDATA.raphaelInitialize = function(callback) { - if(typeof netdataStopRaphael === 'undefined' || !netdataStopRaphael) { - $.ajax({ - url: NETDATA.raphael_js, - cache: true, - dataType: "script", - xhrFields: { withCredentials: true } // required for the cookie - }) - .done(function() { - NETDATA.registerChartLibrary('raphael', NETDATA.raphael_js); - }) - .fail(function() { - NETDATA.chartLibraries.raphael.enabled = false; - NETDATA.error(100, NETDATA.raphael_js); - }) - .always(function() { - if(typeof callback === "function") - return callback(); - }); - } - else { - NETDATA.chartLibraries.raphael.enabled = false; - if(typeof callback === "function") - return callback(); + if (typeof callback === 'function') { + return callback(false, 'library not available'); + } + + return; + } } - }; - NETDATA.raphaelChartUpdate = function(state, data) { - $(state.element_chart).raphael(data.result, { - width: state.chartWidth(), - height: state.chartHeight() - }); + this.clearSelection(); + this.chartURL(); - return false; - }; + NETDATA.statistics.refreshes_total++; + NETDATA.statistics.refreshes_active++; - NETDATA.raphaelChartCreate = function(state, data) { - $(state.element_chart).raphael(data.result, { - width: state.chartWidth(), - height: state.chartHeight() - }); + if (NETDATA.statistics.refreshes_active > NETDATA.statistics.refreshes_active_max) { + NETDATA.statistics.refreshes_active_max = NETDATA.statistics.refreshes_active; + } - return false; - }; + let ok = false; + this.fetching_data = true; - // ---------------------------------------------------------------------------------------------------------------- - // C3 + if (netdataSnapshotData !== null) { + let key = this.chartDataUniqueID(); + let data = this.getSnapshotData(key); + if (data !== null) { + ok = true; + data = NETDATA.xss.checkData('/api/v1/data', data, this.library.xssRegexIgnore); + this.updateChartWithData(data); + } else { + ok = false; + error('cannot get data from snapshot for key: "' + key + '"'); + that.tm.last_autorefreshed = Date.now(); + } - NETDATA.c3Initialize = function(callback) { - if(typeof netdataNoC3 === 'undefined' || !netdataNoC3) { + NETDATA.statistics.refreshes_active--; + this.fetching_data = false; - // C3 requires D3 - if(!NETDATA.chartLibraries.d3.initialized) { - if(NETDATA.chartLibraries.d3.enabled) { - NETDATA.d3Initialize(function() { - NETDATA.c3Initialize(callback); - }); - } - else { - NETDATA.chartLibraries.c3.enabled = false; - if(typeof callback === "function") - return callback(); - } + if (typeof callback === 'function') { + callback(ok, 'snapshot'); } - else { - NETDATA._loadCSS(NETDATA.c3_css); - $.ajax({ - url: NETDATA.c3_js, - cache: true, - dataType: "script", - xhrFields: { withCredentials: true } // required for the cookie - }) - .done(function() { - NETDATA.registerChartLibrary('c3', NETDATA.c3_js); - }) - .fail(function() { - NETDATA.chartLibraries.c3.enabled = false; - NETDATA.error(100, NETDATA.c3_js); - }) - .always(function() { - if(typeof callback === "function") - return callback(); - }); - } - } - else { - NETDATA.chartLibraries.c3.enabled = false; - if(typeof callback === "function") - return callback(); + return; } - }; - NETDATA.c3ChartUpdate = function(state, data) { - state.c3_instance.destroy(); - return NETDATA.c3ChartCreate(state, data); + if (this.debug) { + this.log('updating from ' + this.data_url); + } - //state.c3_instance.load({ - // rows: data.result, - // unload: true - //}); + this.xhr = $.ajax({ + url: this.data_url, + cache: false, + async: true, + headers: { + 'Cache-Control': 'no-cache, no-store', + 'Pragma': 'no-cache' + }, + xhrFields: {withCredentials: true} // required for the cookie + }) + .done(function (data) { + data = NETDATA.xss.checkData('/api/v1/data', data, that.library.xssRegexIgnore); - //return true; - }; + that.xhr = undefined; + that.retries_on_data_failures = 0; + ok = true; - NETDATA.c3ChartCreate = function(state, data) { + if (that.debug) { + that.log('data received. updating chart.'); + } - state.element_chart.id = 'c3-' + state.uuid; - // console.log('id = ' + state.element_chart.id); + that.updateChartWithData(data); + }) + .fail(function (msg) { + that.xhr = undefined; - state.c3_instance = c3.generate({ - bindto: '#' + state.element_chart.id, - size: { - width: state.chartWidth(), - height: state.chartHeight() - }, - color: { - pattern: state.chartColors() - }, - data: { - x: 'time', - rows: data.result, - type: (state.chart.chart_type === 'line')?'spline':'area-spline' - }, - axis: { - x: { - type: 'timeseries', - tick: { - format: function(x) { - return NETDATA.dateTime.xAxisTimeString(x); - } + if (msg.statusText !== 'abort') { + that.retries_on_data_failures++; + if (that.retries_on_data_failures > NETDATA.options.current.retries_on_data_failures) { + // that.log('failed ' + that.retries_on_data_failures.toString() + ' times - giving up'); + that.retries_on_data_failures = 0; + error('data download failed for url: ' + that.data_url); + } + else { + that.tm.last_autorefreshed = Date.now(); + // that.log('failed ' + that.retries_on_data_failures.toString() + ' times, but I will retry'); } } - }, - grid: { - x: { - show: true - }, - y: { - show: true - } - }, - point: { - show: false - }, - line: { - connectNull: false - }, - transition: { - duration: 0 - }, - interaction: { - enabled: true - } - }); + }) + .always(function () { + that.xhr = undefined; - // console.log(state.c3_instance); + NETDATA.statistics.refreshes_active--; + that.fetching_data = false; - return true; + if (typeof callback === 'function') { + return callback(ok, 'download'); + } + }); }; - // ---------------------------------------------------------------------------------------------------------------- - // d3pie + const __isVisible = function () { + let ret = true; - NETDATA.d3pieInitialize = function(callback) { - if(typeof netdataNoD3pie === 'undefined' || !netdataNoD3pie) { + if (NETDATA.options.current.update_only_visible !== false) { + // tolerance is the number of pixels a chart can be off-screen + // to consider it as visible and refresh it as if was visible + let tolerance = 0; - // d3pie requires D3 - if(!NETDATA.chartLibraries.d3.initialized) { - if(NETDATA.chartLibraries.d3.enabled) { - NETDATA.d3Initialize(function() { - NETDATA.d3pieInitialize(callback); - }); - } - else { - NETDATA.chartLibraries.d3pie.enabled = false; - if(typeof callback === "function") - return callback(); - } - } - else { - $.ajax({ - url: NETDATA.d3pie_js, - cache: true, - dataType: "script", - xhrFields: { withCredentials: true } // required for the cookie - }) - .done(function() { - NETDATA.registerChartLibrary('d3pie', NETDATA.d3pie_js); - }) - .fail(function() { - NETDATA.chartLibraries.d3pie.enabled = false; - NETDATA.error(100, NETDATA.d3pie_js); - }) - .always(function() { - if(typeof callback === "function") - return callback(); - }); - } + that.tm.last_visible_check = Date.now(); + + let rect = that.element.getBoundingClientRect(); + + let screenTop = window.scrollY; + let screenBottom = screenTop + window.innerHeight; + + let chartTop = rect.top + screenTop; + let chartBottom = chartTop + rect.height; + + ret = !(rect.width === 0 || rect.height === 0 || chartBottom + tolerance < screenTop || chartTop - tolerance > screenBottom); } - else { - NETDATA.chartLibraries.d3pie.enabled = false; - if(typeof callback === "function") - return callback(); + + if (that.debug) { + that.log('__isVisible(): ' + ret); } + + return ret; }; - NETDATA.d3pieSetContent = function(state, data, index) { - state.legendFormatValueDecimalsFromMinMax( - data.min, - data.max - ); + this.isVisible = function (nocache) { + // this.log('last_visible_check: ' + this.tm.last_visible_check + ', last_page_scroll: ' + NETDATA.options.last_page_scroll); - var content = []; - var colors = state.chartColors(); - var len = data.result.labels.length; - for(var i = 1; i < len ; i++) { - var label = data.result.labels[i]; - var value = data.result.data[index][label]; - var color = colors[i - 1]; - - if(value !== null && value > 0) { - content.push({ - label: label, - value: value, - color: color - }); + // caching - we do not evaluate the charts visibility + // if the page has not been scrolled since the last check + if ((typeof nocache !== 'undefined' && nocache) + || typeof this.tmp.___isVisible___ === 'undefined' + || this.tm.last_visible_check <= NETDATA.options.last_page_scroll) { + this.tmp.___isVisible___ = __isVisible(); + if (this.tmp.___isVisible___) { + this.unhideChart(); + } else { + this.hideChart(); } } - if(content.length === 0) - content.push({ - label: 'no data', - value: 100, - color: '#666666' - }); + if (this.debug) { + this.log('isVisible(' + nocache + '): ' + this.tmp.___isVisible___); + } - state.tmp.d3pie_last_slot = index; - return content; + return this.tmp.___isVisible___; }; - NETDATA.d3pieDateRange = function(state, data, index) { - var dt = Math.round((data.before - data.after + 1) / data.points); - var dt_str = NETDATA.seconds4human(dt); + this.isAutoRefreshable = function () { + return (this.current.autorefresh); + }; - var before = data.result.data[index].time; - var after = before - (dt * 1000); + this.canBeAutoRefreshed = function () { + if (!this.enabled) { + if (this.debug) { + this.log('canBeAutoRefreshed() -> not enabled'); + } - var d1 = NETDATA.dateTime.localeDateString(after); - var t1 = NETDATA.dateTime.localeTimeString(after); - var d2 = NETDATA.dateTime.localeDateString(before); - var t2 = NETDATA.dateTime.localeTimeString(before); + return false; + } - if(d1 === d2) - return d1 + ' ' + t1 + ' to ' + t2 + ', ' + dt_str; + if (this.running) { + if (this.debug) { + this.log('canBeAutoRefreshed() -> already running'); + } - return d1 + ' ' + t1 + ' to ' + d2 + ' ' + t2 + ', ' + dt_str; - }; + return false; + } - NETDATA.d3pieSetSelection = function(state, t) { - if(state.timeIsVisible(t) !== true) - return NETDATA.d3pieClearSelection(state, true); + if (this.library === null || this.library.enabled === false) { + error('charting library "' + this.library_name + '" is not available'); + if (this.debug) { + this.log('canBeAutoRefreshed() -> chart library ' + this.library_name + ' is not available'); + } - var slot = state.calculateRowForTime(t); - slot = state.data.result.data.length - slot - 1; + return false; + } - if(slot < 0 || slot >= state.data.result.length) - return NETDATA.d3pieClearSelection(state, true); + if (!this.isVisible()) { + if (NETDATA.options.debug.visibility || this.debug) { + this.log('canBeAutoRefreshed() -> not visible'); + } - if(state.tmp.d3pie_last_slot === slot) { - // we already show this slot, don't do anything - return true; + return false; } - if(state.tmp.d3pie_timer === undefined) { - state.tmp.d3pie_timer = NETDATA.timeout.set(function() { - state.tmp.d3pie_timer = undefined; - NETDATA.d3pieChange(state, NETDATA.d3pieSetContent(state, state.data, slot), NETDATA.d3pieDateRange(state, state.data, slot)); - }, 0); - } + let now = Date.now(); - return true; - }; + if (this.current.force_update_at !== 0 && this.current.force_update_at < now) { + if (this.debug) { + this.log('canBeAutoRefreshed() -> timed force update - allowing this update'); + } - NETDATA.d3pieClearSelection = function(state, force) { - if(typeof state.tmp.d3pie_timer !== 'undefined') { - NETDATA.timeout.clear(state.tmp.d3pie_timer); - state.tmp.d3pie_timer = undefined; + this.current.force_update_at = 0; + return true; } - if(state.isAutoRefreshable() === true && state.data !== null && force !== true) { - NETDATA.d3pieChartUpdate(state, state.data); + if (!this.isAutoRefreshable()) { + if (this.debug) { + this.log('canBeAutoRefreshed() -> not auto-refreshable'); + } + + return false; } - else { - if(state.tmp.d3pie_last_slot !== -1) { - state.tmp.d3pie_last_slot = -1; - NETDATA.d3pieChange(state, [{label: 'no data', value: 1, color: '#666666'}], 'no data available'); + + // allow the first update, even if the page is not visible + if (NETDATA.options.page_is_visible === false && this.updates_counter && this.updates_since_last_unhide) { + if (NETDATA.options.debug.focus || this.debug) { + this.log('canBeAutoRefreshed() -> not the first update, and page does not have focus'); } + + return false; } - return true; - }; + if (this.needsRecreation()) { + if (this.debug) { + this.log('canBeAutoRefreshed() -> needs re-creation.'); + } - NETDATA.d3pieChange = function(state, content, footer) { - if(state.d3pie_forced_subtitle === null) { - //state.d3pie_instance.updateProp("header.subtitle.text", state.units_current); - state.d3pie_instance.options.header.subtitle.text = state.units_current; + return true; } - if(state.d3pie_forced_footer === null) { - //state.d3pie_instance.updateProp("footer.text", footer); - state.d3pie_instance.options.footer.text = footer; + if (NETDATA.options.auto_refresher_stop_until >= now) { + if (this.debug) { + this.log('canBeAutoRefreshed() -> stopped until is in future.'); + } + + return false; } - //state.d3pie_instance.updateProp("data.content", content); - state.d3pie_instance.options.data.content = content; - state.d3pie_instance.destroy(); - state.d3pie_instance.recreate(); - return true; - }; + // options valid only for autoRefresh() + if (NETDATA.globalPanAndZoom.isActive()) { + if (NETDATA.globalPanAndZoom.shouldBeAutoRefreshed(this)) { + if (this.debug) { + this.log('canBeAutoRefreshed(): global panning: I need an update.'); + } - NETDATA.d3pieChartUpdate = function(state, data) { - return NETDATA.d3pieChange(state, NETDATA.d3pieSetContent(state, data, 0), NETDATA.d3pieDateRange(state, data, 0)); - }; + return true; + } + else { + if (this.debug) { + this.log('canBeAutoRefreshed(): global panning: I am already up to date.'); + } - NETDATA.d3pieChartCreate = function(state, data) { + return false; + } + } - state.element_chart.id = 'd3pie-' + state.uuid; - // console.log('id = ' + state.element_chart.id); + if (this.selected) { + if (this.debug) { + this.log('canBeAutoRefreshed(): I have a selection in place.'); + } - var content = NETDATA.d3pieSetContent(state, data, 0); + return false; + } - state.d3pie_forced_title = NETDATA.dataAttribute(state.element, 'd3pie-title', null); - state.d3pie_forced_subtitle = NETDATA.dataAttribute(state.element, 'd3pie-subtitle', null); - state.d3pie_forced_footer = NETDATA.dataAttribute(state.element, 'd3pie-footer', null); + if (this.paused) { + if (this.debug) { + this.log('canBeAutoRefreshed(): I am paused.'); + } - state.d3pie_options = { - header: { - title: { - text: (state.d3pie_forced_title !== null) ? state.d3pie_forced_title : state.title, - color: NETDATA.dataAttribute(state.element, 'd3pie-title-color', NETDATA.themes.current.d3pie.title), - fontSize: NETDATA.dataAttribute(state.element, 'd3pie-title-fontsize', 12), - fontWeight: NETDATA.dataAttribute(state.element, 'd3pie-title-fontweight', "bold"), - font: NETDATA.dataAttribute(state.element, 'd3pie-title-font', "arial") - }, - subtitle: { - text: (state.d3pie_forced_subtitle !== null) ? state.d3pie_forced_subtitle : state.units_current, - color: NETDATA.dataAttribute(state.element, 'd3pie-subtitle-color', NETDATA.themes.current.d3pie.subtitle), - fontSize: NETDATA.dataAttribute(state.element, 'd3pie-subtitle-fontsize', 10), - fontWeight: NETDATA.dataAttribute(state.element, 'd3pie-subtitle-fontweight', "normal"), - font: NETDATA.dataAttribute(state.element, 'd3pie-subtitle-font', "arial") - }, - titleSubtitlePadding: 1 - }, - footer: { - text: (state.d3pie_forced_footer !== null) ? state.d3pie_forced_footer : NETDATA.d3pieDateRange(state, data, 0), - color: NETDATA.dataAttribute(state.element, 'd3pie-footer-color', NETDATA.themes.current.d3pie.footer), - fontSize: NETDATA.dataAttribute(state.element, 'd3pie-footer-fontsize', 9), - fontWeight: NETDATA.dataAttribute(state.element, 'd3pie-footer-fontweight', "bold"), - font: NETDATA.dataAttribute(state.element, 'd3pie-footer-font', "arial"), - location: NETDATA.dataAttribute(state.element, 'd3pie-footer-location', "bottom-center") // bottom-left, bottom-center, bottom-right - }, - size: { - canvasHeight: state.chartHeight(), - canvasWidth: state.chartWidth(), - pieInnerRadius: NETDATA.dataAttribute(state.element, 'd3pie-pieinnerradius', "45%"), - pieOuterRadius: NETDATA.dataAttribute(state.element, 'd3pie-pieouterradius', "80%") - }, - data: { - // none, random, value-asc, value-desc, label-asc, label-desc - sortOrder: NETDATA.dataAttribute(state.element, 'd3pie-sortorder', "value-desc"), - smallSegmentGrouping: { - enabled: NETDATA.dataAttributeBoolean(state.element, "d3pie-smallsegmentgrouping-enabled", false), - value: NETDATA.dataAttribute(state.element, 'd3pie-smallsegmentgrouping-value', 1), - // percentage, value - valueType: NETDATA.dataAttribute(state.element, 'd3pie-smallsegmentgrouping-valuetype', "percentage"), - label: NETDATA.dataAttribute(state.element, 'd3pie-smallsegmentgrouping-label', "other"), - color: NETDATA.dataAttribute(state.element, 'd3pie-smallsegmentgrouping-color', NETDATA.themes.current.d3pie.other) - }, + return false; + } - // REQUIRED! This is where you enter your pie data; it needs to be an array of objects - // of this form: { label: "label", value: 1.5, color: "#000000" } - color is optional - content: content - }, - labels: { - outer: { - // label, value, percentage, label-value1, label-value2, label-percentage1, label-percentage2 - format: NETDATA.dataAttribute(state.element, 'd3pie-labels-outer-format', "label-value1"), - hideWhenLessThanPercentage: NETDATA.dataAttribute(state.element, 'd3pie-labels-outer-hidewhenlessthanpercentage', null), - pieDistance: NETDATA.dataAttribute(state.element, 'd3pie-labels-outer-piedistance', 15) - }, - inner: { - // label, value, percentage, label-value1, label-value2, label-percentage1, label-percentage2 - format: NETDATA.dataAttribute(state.element, 'd3pie-labels-inner-format', "percentage"), - hideWhenLessThanPercentage: NETDATA.dataAttribute(state.element, 'd3pie-labels-inner-hidewhenlessthanpercentage', 2) - }, - mainLabel: { - color: NETDATA.dataAttribute(state.element, 'd3pie-labels-mainLabel-color', NETDATA.themes.current.d3pie.mainlabel), // or 'segment' for dynamic color - font: NETDATA.dataAttribute(state.element, 'd3pie-labels-mainLabel-font', "arial"), - fontSize: NETDATA.dataAttribute(state.element, 'd3pie-labels-mainLabel-fontsize', 10), - fontWeight: NETDATA.dataAttribute(state.element, 'd3pie-labels-mainLabel-fontweight', "normal") - }, - percentage: { - color: NETDATA.dataAttribute(state.element, 'd3pie-labels-percentage-color', NETDATA.themes.current.d3pie.percentage), - font: NETDATA.dataAttribute(state.element, 'd3pie-labels-percentage-font', "arial"), - fontSize: NETDATA.dataAttribute(state.element, 'd3pie-labels-percentage-fontsize', 10), - fontWeight: NETDATA.dataAttribute(state.element, 'd3pie-labels-percentage-fontweight', "bold"), - decimalPlaces: 0 - }, - value: { - color: NETDATA.dataAttribute(state.element, 'd3pie-labels-value-color', NETDATA.themes.current.d3pie.value), - font: NETDATA.dataAttribute(state.element, 'd3pie-labels-value-font', "arial"), - fontSize: NETDATA.dataAttribute(state.element, 'd3pie-labels-value-fontsize', 10), - fontWeight: NETDATA.dataAttribute(state.element, 'd3pie-labels-value-fontweight', "bold") - }, - lines: { - enabled: NETDATA.dataAttributeBoolean(state.element, 'd3pie-labels-lines-enabled', true), - style: NETDATA.dataAttribute(state.element, 'd3pie-labels-lines-style', "curved"), - color: NETDATA.dataAttribute(state.element, 'd3pie-labels-lines-color', "segment") // "segment" or a hex color - }, - truncation: { - enabled: NETDATA.dataAttributeBoolean(state.element, 'd3pie-labels-truncation-enabled', false), - truncateLength: NETDATA.dataAttribute(state.element, 'd3pie-labels-truncation-truncatelength', 30) - }, - formatter: function(context) { - // console.log(context); - if(context.part === 'value') - return state.legendFormatValue(context.value); - if(context.part === 'percentage') - return context.label + '%'; + let data_update_every = this.data_update_every; + if (typeof this.force_update_every === 'number') { + data_update_every = this.force_update_every; + } - return context.label; - } - }, - effects: { - load: { - effect: "none", // none / default - speed: 0 // commented in the d3pie code to speed it up - }, - pullOutSegmentOnClick: { - effect: "bounce", // none / linear / bounce / elastic / back - speed: 400, - size: 5 - }, - highlightSegmentOnMouseover: true, - highlightLuminosity: -0.2 - }, - tooltips: { - enabled: false, - type: "placeholder", // caption|placeholder - string: "", - placeholderParser: null, // function - styles: { - fadeInSpeed: 250, - backgroundColor: NETDATA.themes.current.d3pie.tooltip_bg, - backgroundOpacity: 0.5, - color: NETDATA.themes.current.d3pie.tooltip_fg, - borderRadius: 2, - font: "arial", - fontSize: 12, - padding: 4 - } - }, - misc: { - colors: { - background: 'transparent', // transparent or color # - // segments: state.chartColors(), - segmentStroke: NETDATA.dataAttribute(state.element, 'd3pie-misc-colors-segmentstroke', NETDATA.themes.current.d3pie.segment_stroke) - }, - gradient: { - enabled: NETDATA.dataAttributeBoolean(state.element, 'd3pie-misc-gradient-enabled', false), - percentage: NETDATA.dataAttribute(state.element, 'd3pie-misc-colors-percentage', 95), - color: NETDATA.dataAttribute(state.element, 'd3pie-misc-gradient-color', NETDATA.themes.current.d3pie.gradient_color) - }, - canvasPadding: { - top: 5, - right: 5, - bottom: 5, - left: 5 - }, - pieCenterOffset: { - x: 0, - y: 0 - }, - cssPrefix: NETDATA.dataAttribute(state.element, 'd3pie-cssprefix', null) - }, - callbacks: { - onload: null, - onMouseoverSegment: null, - onMouseoutSegment: null, - onClickSegment: null + if (now - this.tm.last_autorefreshed >= data_update_every) { + if (this.debug) { + this.log('canBeAutoRefreshed(): It is time to update me. Now: ' + now.toString() + ', last_autorefreshed: ' + this.tm.last_autorefreshed + ', data_update_every: ' + data_update_every + ', delta: ' + (now - this.tm.last_autorefreshed).toString()); } - }; - state.d3pie_instance = new d3pie(state.element_chart, state.d3pie_options); - return true; + return true; + } + + return false; }; - // ---------------------------------------------------------------------------------------------------------------- - // D3 + this.autoRefresh = function (callback) { + let state = that; - NETDATA.d3Initialize = function(callback) { - if(typeof netdataStopD3 === 'undefined' || !netdataStopD3) { - $.ajax({ - url: NETDATA.d3_js, - cache: true, - dataType: "script", - xhrFields: { withCredentials: true } // required for the cookie - }) - .done(function() { - NETDATA.registerChartLibrary('d3', NETDATA.d3_js); - }) - .fail(function() { - NETDATA.chartLibraries.d3.enabled = false; - NETDATA.error(100, NETDATA.d3_js); - }) - .always(function() { - if(typeof callback === "function") + if (state.canBeAutoRefreshed() && state.running === false) { + state.running = true; + state.updateChart(function () { + state.running = false; + + if (typeof callback === 'function') { return callback(); + } }); - } - else { - NETDATA.chartLibraries.d3.enabled = false; - if(typeof callback === "function") + } else { + if (typeof callback === 'function') { return callback(); + } } }; - NETDATA.d3ChartUpdate = function(state, data) { - void(state); - void(data); + this.__defaultsFromDownloadedChart = function (chart) { + this.chart = chart; + this.chart_url = chart.url; + this.data_update_every = chart.update_every * 1000; + this.data_points = Math.round(this.chartWidth() / this.chartPixelsPerPoint()); + this.tm.last_info_downloaded = Date.now(); - return false; + if (this.title === null) { + this.title = chart.title; + } + + if (this.units === null) { + this.units = chart.units; + this.units_current = this.units; + } }; - NETDATA.d3ChartCreate = function(state, data) { - void(state); - void(data); + // fetch the chart description from the netdata server + this.getChart = function (callback) { + this.chart = NETDATA.chartRegistry.get(this.host, this.id); + if (this.chart) { + this.__defaultsFromDownloadedChart(this.chart); - return false; - }; + if (typeof callback === 'function') { + return callback(); + } + } else if (netdataSnapshotData !== null) { + // console.log(this); + // console.log(NETDATA.chartRegistry); + NETDATA.error(404, 'host: ' + this.host + ', chart: ' + this.id); + error('chart not found in snapshot'); - // ---------------------------------------------------------------------------------------------------------------- - // google charts + if (typeof callback === 'function') { + return callback(); + } + } else { + this.chart_url = "/api/v1/chart?chart=" + this.id; + + if (this.debug) { + this.log('downloading ' + this.chart_url); + } - NETDATA.googleInitialize = function(callback) { - if(typeof netdataNoGoogleCharts === 'undefined' || !netdataNoGoogleCharts) { $.ajax({ - url: NETDATA.google_js, - cache: true, - dataType: "script", - xhrFields: { withCredentials: true } // required for the cookie + url: this.host + this.chart_url, + cache: false, + async: true, + xhrFields: {withCredentials: true} // required for the cookie }) - .done(function() { - NETDATA.registerChartLibrary('google', NETDATA.google_js); - google.load('visualization', '1.1', { - 'packages': ['corechart', 'controls'], - 'callback': callback + .done(function (chart) { + chart = NETDATA.xss.checkOptional('/api/v1/chart', chart); + + chart.url = that.chart_url; + that.__defaultsFromDownloadedChart(chart); + NETDATA.chartRegistry.add(that.host, that.id, chart); + }) + .fail(function () { + NETDATA.error(404, that.chart_url); + error('chart not found on url "' + that.chart_url + '"'); + }) + .always(function () { + if (typeof callback === 'function') { + return callback(); + } }); - }) - .fail(function() { - NETDATA.chartLibraries.google.enabled = false; - NETDATA.error(100, NETDATA.google_js); - if(typeof callback === "function") - return callback(); - }); - } - else { - NETDATA.chartLibraries.google.enabled = false; - if(typeof callback === "function") - return callback(); } }; - NETDATA.googleChartUpdate = function(state, data) { - var datatable = new google.visualization.DataTable(data.result); - state.google_instance.draw(datatable, state.google_options); - return true; - }; + // ============================================================================================================ + // INITIALIZATION - NETDATA.googleChartCreate = function(state, data) { - var datatable = new google.visualization.DataTable(data.result); + initDOM(); + init('fast'); +}; - state.google_options = { - colors: state.chartColors(), +NETDATA.resetAllCharts = function (state) { + // first clear the global selection sync + // to make sure no chart is in selected state + NETDATA.globalSelectionSync.stop(); - // do not set width, height - the chart resizes itself - //width: state.chartWidth(), - //height: state.chartHeight(), - lineWidth: 1, - title: state.title, - fontSize: 11, - hAxis: { - // title: "Time of Day", - // format:'HH:mm:ss', - viewWindowMode: 'maximized', - slantedText: false, - format:'HH:mm:ss', - textStyle: { - fontSize: 9 - }, - gridlines: { - color: '#EEE' - } - }, - vAxis: { - title: state.units_current, - viewWindowMode: 'pretty', - minValue: -0.1, - maxValue: 0.1, - direction: 1, - textStyle: { - fontSize: 9 - }, - gridlines: { - color: '#EEE' - } - }, - chartArea: { - width: '65%', - height: '80%' - }, - focusTarget: 'category', - annotation: { - '1': { - style: 'line' - } - }, - pointsVisible: 0, - titlePosition: 'out', - titleTextStyle: { - fontSize: 11 - }, - tooltip: { - isHtml: false, - ignoreBounds: true, - textStyle: { - fontSize: 9 - } - }, - curveType: 'function', - areaOpacity: 0.3, - isStacked: false - }; + // there are 2 possibilities here + // a. state is the global Pan and Zoom master + // b. state is not the global Pan and Zoom master - switch(state.chart.chart_type) { - case "area": - state.google_options.vAxis.viewWindowMode = 'maximized'; - state.google_options.areaOpacity = NETDATA.options.current.color_fill_opacity_area; - state.google_instance = new google.visualization.AreaChart(state.element_chart); - break; + // let master = true; + // if (NETDATA.globalPanAndZoom.isMaster(state) === false) { + // master = false; + // } + const master = NETDATA.globalPanAndZoom.isMaster(state) - case "stacked": - state.google_options.isStacked = true; - state.google_options.areaOpacity = NETDATA.options.current.color_fill_opacity_stacked; - state.google_options.vAxis.viewWindowMode = 'maximized'; - state.google_options.vAxis.minValue = null; - state.google_options.vAxis.maxValue = null; - state.google_instance = new google.visualization.AreaChart(state.element_chart); - break; + // clear the global Pan and Zoom + // this will also refresh the master + // and unblock any charts currently mirroring the master + NETDATA.globalPanAndZoom.clearMaster(); - default: - case "line": - state.google_options.lineWidth = 2; - state.google_instance = new google.visualization.LineChart(state.element_chart); - break; - } + // if we were not the master, reset our status too + // this is required because most probably the mouse + // is over this chart, blocking it from auto-refreshing + if (master === false && (state.paused || state.selected)) { + state.resetChart(); + } +}; - state.google_instance.draw(datatable, state.google_options); - return true; - }; +// get or create a chart state, given a DOM element +NETDATA.chartState = function (element) { + let self = $(element); - // ---------------------------------------------------------------------------------------------------------------- + let state = self.data('netdata-state-object') || null; + if (state === null) { + state = new chartState(element); + self.data('netdata-state-object', state); + } + return state; +}; - NETDATA.easypiechartPercentFromValueMinMax = function(state, value, min, max) { - if(typeof value !== 'number') value = 0; - if(typeof min !== 'number') min = 0; - if(typeof max !== 'number') max = 0; +// ---------------------------------------------------------------------------------------------------------------- +// Library functions - if(min > max) { - var t = min; - min = max; - max = t; +// Load a script without jquery +// This is used to load jquery - after it is loaded, we use jquery +NETDATA._loadjQuery = function (callback) { + if (typeof jQuery === 'undefined') { + if (NETDATA.options.debug.main_loop) { + console.log('loading ' + NETDATA.jQuery); } - if(min > value) min = value; - if(max < value) max = value; + let script = document.createElement('script'); + script.type = 'text/javascript'; + script.async = true; + script.src = NETDATA.jQuery; - state.legendFormatValueDecimalsFromMinMax(min, max); + // script.onabort = onError; + script.onerror = function () { + NETDATA.error(101, NETDATA.jQuery); + }; + if (typeof callback === "function") { + script.onload = function () { + $ = jQuery; + return callback(); + }; + } - if(state.tmp.easyPieChartMin === null && min > 0) min = 0; - if(state.tmp.easyPieChartMax === null && max < 0) max = 0; + let s = document.getElementsByTagName('script')[0]; + s.parentNode.insertBefore(script, s); + } + else if (typeof callback === "function") { + $ = jQuery; + return callback(); + } +}; - var pcent; +NETDATA._loadCSS = function (filename) { + // don't use jQuery here + // styles are loaded before jQuery + // to eliminate showing an unstyled page to the user - if(min < 0 && max > 0) { - // it is both positive and negative - // zero at the top center of the chart - max = (-min > max)? -min : max; - pcent = Math.round(value * 100 / max); - } - else if(value >= 0 && min >= 0 && max >= 0) { - // clockwise - pcent = Math.round((value - min) * 100 / (max - min)); - if(pcent === 0) pcent = 0.1; - } - else { - // counter clockwise - pcent = Math.round((value - max) * 100 / (max - min)); - if(pcent === 0) pcent = -0.1; - } + let fileref = document.createElement("link"); + fileref.setAttribute("rel", "stylesheet"); + fileref.setAttribute("type", "text/css"); + fileref.setAttribute("href", filename); - return pcent; - }; + if (typeof fileref !== 'undefined') { + document.getElementsByTagName("head")[0].appendChild(fileref); + } +}; - // ---------------------------------------------------------------------------------------------------------------- - // easy-pie-chart +// user function to signal us the DOM has been +// updated. +NETDATA.updatedDom = function () { + NETDATA.options.updated_dom = true; +}; - NETDATA.easypiechartInitialize = function(callback) { - if(typeof netdataNoEasyPieChart === 'undefined' || !netdataNoEasyPieChart) { - $.ajax({ - url: NETDATA.easypiechart_js, - cache: true, - dataType: "script", - xhrFields: { withCredentials: true } // required for the cookie - }) - .done(function() { - NETDATA.registerChartLibrary('easypiechart', NETDATA.easypiechart_js); - }) - .fail(function() { - NETDATA.chartLibraries.easypiechart.enabled = false; - NETDATA.error(100, NETDATA.easypiechart_js); - }) - .always(function() { - if(typeof callback === "function") - return callback(); - }) - } - else { - NETDATA.chartLibraries.easypiechart.enabled = false; - if(typeof callback === "function") - return callback(); - } - }; +NETDATA.ready = function (callback) { + NETDATA.options.pauseCallback = callback; +}; - NETDATA.easypiechartClearSelection = function(state, force) { - if(typeof state.tmp.easyPieChartEvent !== 'undefined' && typeof state.tmp.easyPieChartEvent.timer !== 'undefined') { - NETDATA.timeout.clear(state.tmp.easyPieChartEvent.timer); - state.tmp.easyPieChartEvent.timer = undefined; +NETDATA.pause = function (callback) { + if (typeof callback === 'function') { + if (NETDATA.options.pause) { + return callback(); + } else { + NETDATA.options.pauseCallback = callback; } + } +}; - if(state.isAutoRefreshable() === true && state.data !== null && force !== true) { - NETDATA.easypiechartChartUpdate(state, state.data); - } - else { - state.tmp.easyPieChartLabel.innerText = state.legendFormatValue(null); - state.tmp.easyPieChart_instance.update(0); - } - state.tmp.easyPieChart_instance.enableAnimation(); +NETDATA.unpause = function () { + NETDATA.options.pauseCallback = null; + NETDATA.options.updated_dom = true; + NETDATA.options.pause = false; +}; - return true; - }; +// ---------------------------------------------------------------------------------------------------------------- - NETDATA.easypiechartSetSelection = function(state, t) { - if(state.timeIsVisible(t) !== true) - return NETDATA.easypiechartClearSelection(state, true); +// this is purely sequential charts refresher +// it is meant to be autonomous +NETDATA.chartRefresherNoParallel = function (index, callback) { + let targets = NETDATA.intersectionObserver.targets(); - var slot = state.calculateRowForTime(t); - if(slot < 0 || slot >= state.data.result.length) - return NETDATA.easypiechartClearSelection(state, true); + if (NETDATA.options.debug.main_loop) { + console.log('NETDATA.chartRefresherNoParallel(' + index + ')'); + } - if(typeof state.tmp.easyPieChartEvent === 'undefined') { - state.tmp.easyPieChartEvent = { - timer: undefined, - value: 0, - pcent: 0 - }; + if (NETDATA.options.updated_dom) { + // the dom has been updated + // get the dom parts again + NETDATA.parseDom(callback); + return; + } + if (index >= targets.length) { + if (NETDATA.options.debug.main_loop) { + console.log('waiting to restart main loop...'); } - var value = state.data.result[state.data.result.length - 1 - slot]; - var min = (state.tmp.easyPieChartMin === null)?NETDATA.commonMin.get(state):state.tmp.easyPieChartMin; - var max = (state.tmp.easyPieChartMax === null)?NETDATA.commonMax.get(state):state.tmp.easyPieChartMax; - var pcent = NETDATA.easypiechartPercentFromValueMinMax(state, value, min, max); + NETDATA.options.auto_refresher_fast_weight = 0; + callback(); + } else { + let state = targets[index]; - state.tmp.easyPieChartEvent.value = value; - state.tmp.easyPieChartEvent.pcent = pcent; - state.tmp.easyPieChartLabel.innerText = state.legendFormatValue(value); + if (NETDATA.options.auto_refresher_fast_weight < NETDATA.options.current.fast_render_timeframe) { + if (NETDATA.options.debug.main_loop) { + console.log('fast rendering...'); + } - if(state.tmp.easyPieChartEvent.timer === undefined) { - state.tmp.easyPieChart_instance.disableAnimation(); + if (state.isVisible()) { + NETDATA.timeout.set(function () { + state.autoRefresh(function () { + NETDATA.chartRefresherNoParallel(++index, callback); + }); + }, 0); + } else { + NETDATA.chartRefresherNoParallel(++index, callback); + } + } else { + if (NETDATA.options.debug.main_loop) { + console.log('waiting for next refresh...'); + } + NETDATA.options.auto_refresher_fast_weight = 0; - state.tmp.easyPieChartEvent.timer = NETDATA.timeout.set(function() { - state.tmp.easyPieChartEvent.timer = undefined; - state.tmp.easyPieChart_instance.update(state.tmp.easyPieChartEvent.pcent); - }, 0); + NETDATA.timeout.set(function () { + state.autoRefresh(function () { + NETDATA.chartRefresherNoParallel(++index, callback); + }); + }, NETDATA.options.current.idle_between_charts); } + } +}; - return true; - }; +NETDATA.chartRefresherWaitTime = function () { + return NETDATA.options.current.idle_parallel_loops; +}; - NETDATA.easypiechartChartUpdate = function(state, data) { - var value, min, max, pcent; +// the default refresher +NETDATA.chartRefresherLastRun = 0; +NETDATA.chartRefresherRunsAfterParseDom = 0; +NETDATA.chartRefresherTimeoutId = undefined; - if(NETDATA.globalPanAndZoom.isActive() === true || state.isAutoRefreshable() === false) { - value = null; - pcent = 0; +NETDATA.chartRefresherReschedule = function () { + if (NETDATA.options.current.async_on_scroll) { + if (NETDATA.chartRefresherTimeoutId) { + NETDATA.timeout.clear(NETDATA.chartRefresherTimeoutId); } - else { - value = data.result[0]; - min = (state.tmp.easyPieChartMin === null)?NETDATA.commonMin.get(state):state.tmp.easyPieChartMin; - max = (state.tmp.easyPieChartMax === null)?NETDATA.commonMax.get(state):state.tmp.easyPieChartMax; - pcent = NETDATA.easypiechartPercentFromValueMinMax(state, value, min, max); - } - - state.tmp.easyPieChartLabel.innerText = state.legendFormatValue(value); - state.tmp.easyPieChart_instance.update(pcent); - return true; - }; + NETDATA.chartRefresherTimeoutId = NETDATA.timeout.set(NETDATA.chartRefresher, NETDATA.options.current.onscroll_worker_duration_threshold); + //console.log('chartRefresherReschedule()'); + } +}; + +NETDATA.chartRefresher = function () { + // console.log('chartRefresher() begin ' + (Date.now() - NETDATA.chartRefresherLastRun).toString() + ' ms since last run'); + + if (NETDATA.options.page_is_visible === false + && NETDATA.options.current.stop_updates_when_focus_is_lost + && NETDATA.chartRefresherLastRun > NETDATA.options.last_page_resize + && NETDATA.chartRefresherLastRun > NETDATA.options.last_page_scroll + && NETDATA.chartRefresherRunsAfterParseDom > 10 + ) { + setTimeout( + NETDATA.chartRefresher, + NETDATA.options.current.idle_lost_focus + ); - NETDATA.easypiechartChartCreate = function(state, data) { - var chart = $(state.element_chart); - - var value = data.result[0]; - var min = NETDATA.dataAttribute(state.element, 'easypiechart-min-value', null); - var max = NETDATA.dataAttribute(state.element, 'easypiechart-max-value', null); - - if(min === null) { - min = NETDATA.commonMin.get(state); - state.tmp.easyPieChartMin = null; - } - else - state.tmp.easyPieChartMin = min; - - if(max === null) { - max = NETDATA.commonMax.get(state); - state.tmp.easyPieChartMax = null; - } - else - state.tmp.easyPieChartMax = max; - - var size = state.chartWidth(); - var stroke = Math.floor(size / 22); - if(stroke < 3) stroke = 2; - - var valuefontsize = Math.floor((size * 2 / 3) / 5); - var valuetop = Math.round((size - valuefontsize - (size / 40)) / 2); - state.tmp.easyPieChartLabel = document.createElement('span'); - state.tmp.easyPieChartLabel.className = 'easyPieChartLabel'; - state.tmp.easyPieChartLabel.innerText = state.legendFormatValue(value); - state.tmp.easyPieChartLabel.style.fontSize = valuefontsize + 'px'; - state.tmp.easyPieChartLabel.style.top = valuetop.toString() + 'px'; - state.element_chart.appendChild(state.tmp.easyPieChartLabel); - - var titlefontsize = Math.round(valuefontsize * 1.6 / 3); - var titletop = Math.round(valuetop - (titlefontsize * 2) - (size / 40)); - state.tmp.easyPieChartTitle = document.createElement('span'); - state.tmp.easyPieChartTitle.className = 'easyPieChartTitle'; - state.tmp.easyPieChartTitle.innerText = state.title; - state.tmp.easyPieChartTitle.style.fontSize = titlefontsize + 'px'; - state.tmp.easyPieChartTitle.style.lineHeight = titlefontsize + 'px'; - state.tmp.easyPieChartTitle.style.top = titletop.toString() + 'px'; - state.element_chart.appendChild(state.tmp.easyPieChartTitle); - - var unitfontsize = Math.round(titlefontsize * 0.9); - var unittop = Math.round(valuetop + (valuefontsize + unitfontsize) + (size / 40)); - state.tmp.easyPieChartUnits = document.createElement('span'); - state.tmp.easyPieChartUnits.className = 'easyPieChartUnits'; - state.tmp.easyPieChartUnits.innerText = state.units_current; - state.tmp.easyPieChartUnits.style.fontSize = unitfontsize + 'px'; - state.tmp.easyPieChartUnits.style.top = unittop.toString() + 'px'; - state.element_chart.appendChild(state.tmp.easyPieChartUnits); - - var barColor = NETDATA.dataAttribute(state.element, 'easypiechart-barcolor', undefined); - if(typeof barColor === 'undefined' || barColor === null) - barColor = state.chartCustomColors()[0]; - else { - // <div ... data-easypiechart-barcolor="(function(percent){return(percent < 50 ? '#5cb85c' : percent < 85 ? '#f0ad4e' : '#cb3935');})" ...></div> - var tmp = eval(barColor); - if(typeof tmp === 'function') - barColor = tmp; - } - - var pcent = NETDATA.easypiechartPercentFromValueMinMax(state, value, min, max); - chart.data('data-percent', pcent); - - chart.easyPieChart({ - barColor: barColor, - trackColor: NETDATA.dataAttribute(state.element, 'easypiechart-trackcolor', NETDATA.themes.current.easypiechart_track), - scaleColor: NETDATA.dataAttribute(state.element, 'easypiechart-scalecolor', NETDATA.themes.current.easypiechart_scale), - scaleLength: NETDATA.dataAttribute(state.element, 'easypiechart-scalelength', 5), - lineCap: NETDATA.dataAttribute(state.element, 'easypiechart-linecap', 'round'), - lineWidth: NETDATA.dataAttribute(state.element, 'easypiechart-linewidth', stroke), - trackWidth: NETDATA.dataAttribute(state.element, 'easypiechart-trackwidth', undefined), - size: NETDATA.dataAttribute(state.element, 'easypiechart-size', size), - rotate: NETDATA.dataAttribute(state.element, 'easypiechart-rotate', 0), - animate: NETDATA.dataAttribute(state.element, 'easypiechart-animate', {duration: 500, enabled: true}), - easing: NETDATA.dataAttribute(state.element, 'easypiechart-easing', undefined) - }); + // console.log('chartRefresher() page without focus, will run in ' + NETDATA.options.current.idle_lost_focus.toString() + ' ms, ' + NETDATA.chartRefresherRunsAfterParseDom.toString()); + return; + } + NETDATA.chartRefresherRunsAfterParseDom++; - // when we just re-create the chart - // do not animate the first update - var animate = true; - if(typeof state.tmp.easyPieChart_instance !== 'undefined') - animate = false; + let now = Date.now(); + NETDATA.chartRefresherLastRun = now; - state.tmp.easyPieChart_instance = chart.data('easyPieChart'); - if(animate === false) state.tmp.easyPieChart_instance.disableAnimation(); - state.tmp.easyPieChart_instance.update(pcent); - if(animate === false) state.tmp.easyPieChart_instance.enableAnimation(); + if (now < NETDATA.options.on_scroll_refresher_stop_until) { + NETDATA.chartRefresherTimeoutId = NETDATA.timeout.set( + NETDATA.chartRefresher, + NETDATA.chartRefresherWaitTime() + ); - state.legendSetUnitsString = function(units) { - if(typeof state.tmp.easyPieChartUnits !== 'undefined' && state.tmp.units !== units) { - state.tmp.easyPieChartUnits.innerText = units; - state.tmp.units = units; - } - }; - state.legendShowUndefined = function() { - if(typeof state.tmp.easyPieChart_instance !== 'undefined') - NETDATA.easypiechartClearSelection(state); - }; + // console.log('chartRefresher() end1 will run in ' + NETDATA.chartRefresherWaitTime().toString() + ' ms'); + return; + } - return true; - }; + if (now < NETDATA.options.auto_refresher_stop_until) { + NETDATA.chartRefresherTimeoutId = NETDATA.timeout.set( + NETDATA.chartRefresher, + NETDATA.chartRefresherWaitTime() + ); - // ---------------------------------------------------------------------------------------------------------------- - // gauge.js + // console.log('chartRefresher() end2 will run in ' + NETDATA.chartRefresherWaitTime().toString() + ' ms'); + return; + } - NETDATA.gaugeInitialize = function(callback) { - if(typeof netdataNoGauge === 'undefined' || !netdataNoGauge) { - $.ajax({ - url: NETDATA.gauge_js, - cache: true, - dataType: "script", - xhrFields: { withCredentials: true } // required for the cookie - }) - .done(function() { - NETDATA.registerChartLibrary('gauge', NETDATA.gauge_js); - }) - .fail(function() { - NETDATA.chartLibraries.gauge.enabled = false; - NETDATA.error(100, NETDATA.gauge_js); - }) - .always(function() { - if(typeof callback === "function") - return callback(); - }) - } - else { - NETDATA.chartLibraries.gauge.enabled = false; - if(typeof callback === "function") - return callback(); - } - }; + if (NETDATA.options.pause) { + // console.log('auto-refresher is paused'); + NETDATA.chartRefresherTimeoutId = NETDATA.timeout.set( + NETDATA.chartRefresher, + NETDATA.chartRefresherWaitTime() + ); - NETDATA.gaugeAnimation = function(state, status) { - var speed = 32; + // console.log('chartRefresher() end3 will run in ' + NETDATA.chartRefresherWaitTime().toString() + ' ms'); + return; + } - if(typeof status === 'boolean' && status === false) - speed = 1000000000; - else if(typeof status === 'number') - speed = status; + if (typeof NETDATA.options.pauseCallback === 'function') { + // console.log('auto-refresher is calling pauseCallback'); - // console.log('gauge speed ' + speed); - state.tmp.gauge_instance.animationSpeed = speed; - state.tmp.___gaugeOld__.speed = speed; - }; + NETDATA.options.pause = true; + NETDATA.options.pauseCallback(); + NETDATA.chartRefresher(); - NETDATA.gaugeSet = function(state, value, min, max) { - if(typeof value !== 'number') value = 0; - if(typeof min !== 'number') min = 0; - if(typeof max !== 'number') max = 0; - if(value > max) max = value; - if(value < min) min = value; - if(min > max) { - var t = min; - min = max; - max = t; - } - else if(min === max) - max = min + 1; - - state.legendFormatValueDecimalsFromMinMax(min, max); - - // gauge.js has an issue if the needle - // is smaller than min or larger than max - // when we set the new values - // the needle will go crazy - - // to prevent it, we always feed it - // with a percentage, so that the needle - // is always between min and max - var pcent = (value - min) * 100 / (max - min); - - // bug fix for gauge.js 1.3.1 - // if the value is the absolute min or max, the chart is broken - if(pcent < 0.001) pcent = 0.001; - if(pcent > 99.999) pcent = 99.999; - - state.tmp.gauge_instance.set(pcent); - // console.log('gauge set ' + pcent + ', value ' + value + ', min ' + min + ', max ' + max); - - state.tmp.___gaugeOld__.value = value; - state.tmp.___gaugeOld__.min = min; - state.tmp.___gaugeOld__.max = max; - }; + // console.log('chartRefresher() end4 (nested)'); + return; + } - NETDATA.gaugeSetLabels = function(state, value, min, max) { - if(state.tmp.___gaugeOld__.valueLabel !== value) { - state.tmp.___gaugeOld__.valueLabel = value; - state.tmp.gaugeChartLabel.innerText = state.legendFormatValue(value); - } - if(state.tmp.___gaugeOld__.minLabel !== min) { - state.tmp.___gaugeOld__.minLabel = min; - state.tmp.gaugeChartMin.innerText = state.legendFormatValue(min); - } - if(state.tmp.___gaugeOld__.maxLabel !== max) { - state.tmp.___gaugeOld__.maxLabel = max; - state.tmp.gaugeChartMax.innerText = state.legendFormatValue(max); - } - }; + if (!NETDATA.options.current.parallel_refresher) { + // console.log('auto-refresher is calling chartRefresherNoParallel(0)'); + NETDATA.chartRefresherNoParallel(0, function () { + NETDATA.chartRefresherTimeoutId = NETDATA.timeout.set( + NETDATA.chartRefresher, + NETDATA.options.current.idle_between_loops + ); + }); + // console.log('chartRefresher() end5 (no parallel, nested)'); + return; + } - NETDATA.gaugeClearSelection = function(state, force) { - if(typeof state.tmp.gaugeEvent !== 'undefined' && typeof state.tmp.gaugeEvent.timer !== 'undefined') { - NETDATA.timeout.clear(state.tmp.gaugeEvent.timer); - state.tmp.gaugeEvent.timer = undefined; - } + if (NETDATA.options.updated_dom) { + // the dom has been updated + // get the dom parts again + // console.log('auto-refresher is calling parseDom()'); + NETDATA.parseDom(NETDATA.chartRefresher); + // console.log('chartRefresher() end6 (parseDom)'); + return; + } - if(state.isAutoRefreshable() === true && state.data !== null && force !== true) { - NETDATA.gaugeChartUpdate(state, state.data); - } - else { - NETDATA.gaugeAnimation(state, false); - NETDATA.gaugeSetLabels(state, null, null, null); - NETDATA.gaugeSet(state, null, null, null); - } + if (!NETDATA.globalSelectionSync.active()) { + let parallel = []; + let targets = NETDATA.intersectionObserver.targets(); + let len = targets.length; + let state; + while (len--) { + state = targets[len]; + if (state.running || state.isVisible() === false) { + continue; + } - NETDATA.gaugeAnimation(state, true); - return true; - }; + if (!state.library.initialized) { + if (state.library.enabled) { + state.library.initialize(NETDATA.chartRefresher); + //console.log('chartRefresher() end6 (library init)'); + return; + } + else { + state.error('chart library "' + state.library_name + '" is not enabled.'); + } + } - NETDATA.gaugeSetSelection = function(state, t) { - if(state.timeIsVisible(t) !== true) - return NETDATA.gaugeClearSelection(state, true); + if (NETDATA.scrollUp) { + parallel.unshift(state); + } else { + parallel.push(state); + } + } - var slot = state.calculateRowForTime(t); - if(slot < 0 || slot >= state.data.result.length) - return NETDATA.gaugeClearSelection(state, true); + len = parallel.length; + while (len--) { + state = parallel[len]; + // console.log('auto-refresher executing in parallel for ' + parallel.length.toString() + ' charts'); + // this will execute the jobs in parallel - if(typeof state.tmp.gaugeEvent === 'undefined') { - state.tmp.gaugeEvent = { - timer: undefined, - value: 0, - min: 0, - max: 0 - }; + if (!state.running) { + NETDATA.timeout.set(state.autoRefresh, 0); + } } + //else { + // console.log('auto-refresher nothing to do'); + //} + } - var value = state.data.result[state.data.result.length - 1 - slot]; - var min = (state.tmp.gaugeMin === null)?NETDATA.commonMin.get(state):state.tmp.gaugeMin; - var max = (state.tmp.gaugeMax === null)?NETDATA.commonMax.get(state):state.tmp.gaugeMax; + // run the next refresh iteration + NETDATA.chartRefresherTimeoutId = NETDATA.timeout.set( + NETDATA.chartRefresher, + NETDATA.chartRefresherWaitTime() + ); - // make sure it is zero based - // but only if it has not been set by the user - if(state.tmp.gaugeMin === null && min > 0) min = 0; - if(state.tmp.gaugeMax === null && max < 0) max = 0; + //console.log('chartRefresher() completed in ' + (Date.now() - now).toString() + ' ms'); +}; - state.tmp.gaugeEvent.value = value; - state.tmp.gaugeEvent.min = min; - state.tmp.gaugeEvent.max = max; - NETDATA.gaugeSetLabels(state, value, min, max); +NETDATA.parseDom = function (callback) { + //console.log('parseDom()'); - if(state.tmp.gaugeEvent.timer === undefined) { - NETDATA.gaugeAnimation(state, false); + NETDATA.options.last_page_scroll = Date.now(); + NETDATA.options.updated_dom = false; + NETDATA.chartRefresherRunsAfterParseDom = 0; - state.tmp.gaugeEvent.timer = NETDATA.timeout.set(function() { - state.tmp.gaugeEvent.timer = undefined; - NETDATA.gaugeSet(state, state.tmp.gaugeEvent.value, state.tmp.gaugeEvent.min, state.tmp.gaugeEvent.max); - }, 0); - } + let targets = $('div[data-netdata]'); //.filter(':visible'); - return true; - }; + if (NETDATA.options.debug.main_loop) { + console.log('DOM updated - there are ' + targets.length + ' charts on page.'); + } - NETDATA.gaugeChartUpdate = function(state, data) { - var value, min, max; + NETDATA.intersectionObserver.globalReset(); + NETDATA.options.targets = []; + let len = targets.length; + while (len--) { + // the initialization will take care of sizing + // and the "loading..." message + let state = NETDATA.chartState(targets[len]); + NETDATA.options.targets.push(state); + NETDATA.intersectionObserver.observe(state); + } - if(NETDATA.globalPanAndZoom.isActive() === true || state.isAutoRefreshable() === false) { - NETDATA.gaugeSetLabels(state, null, null, null); - state.tmp.gauge_instance.set(0); - } - else { - value = data.result[0]; - min = (state.tmp.gaugeMin === null)?NETDATA.commonMin.get(state):state.tmp.gaugeMin; - max = (state.tmp.gaugeMax === null)?NETDATA.commonMax.get(state):state.tmp.gaugeMax; - if(value < min) min = value; - if(value > max) max = value; + if (NETDATA.globalChartUnderlay.isActive()) { + NETDATA.globalChartUnderlay.setup(); + } else { + NETDATA.globalChartUnderlay.clear(); + } - // make sure it is zero based - // but only if it has not been set by the user - if(state.tmp.gaugeMin === null && min > 0) min = 0; - if(state.tmp.gaugeMax === null && max < 0) max = 0; + if (typeof callback === 'function') { + return callback(); + } +}; - NETDATA.gaugeSet(state, value, min, max); - NETDATA.gaugeSetLabels(state, value, min, max); - } +// this is the main function - where everything starts +NETDATA.started = false; +NETDATA.start = function () { + // this should be called only once - return true; - }; + if (NETDATA.started) { + console.log('netdata is already started'); + return; + } - NETDATA.gaugeChartCreate = function(state, data) { - // var chart = $(state.element_chart); + NETDATA.started = true; + NETDATA.options.page_is_visible = true; - var value = data.result[0]; - var min = NETDATA.dataAttribute(state.element, 'gauge-min-value', null); - var max = NETDATA.dataAttribute(state.element, 'gauge-max-value', null); - // var adjust = NETDATA.dataAttribute(state.element, 'gauge-adjust', null); - var pointerColor = NETDATA.dataAttribute(state.element, 'gauge-pointer-color', NETDATA.themes.current.gauge_pointer); - var strokeColor = NETDATA.dataAttribute(state.element, 'gauge-stroke-color', NETDATA.themes.current.gauge_stroke); - var startColor = NETDATA.dataAttribute(state.element, 'gauge-start-color', state.chartCustomColors()[0]); - var stopColor = NETDATA.dataAttribute(state.element, 'gauge-stop-color', void 0); - var generateGradient = NETDATA.dataAttribute(state.element, 'gauge-generate-gradient', false); + $(window).blur(function () { + if (NETDATA.options.current.stop_updates_when_focus_is_lost) { + NETDATA.options.page_is_visible = false; + if (NETDATA.options.debug.focus) { + console.log('Lost Focus!'); + } + } + }); - if(min === null) { - min = NETDATA.commonMin.get(state); - state.tmp.gaugeMin = null; + $(window).focus(function () { + if (NETDATA.options.current.stop_updates_when_focus_is_lost) { + NETDATA.options.page_is_visible = true; + if (NETDATA.options.debug.focus) { + console.log('Focus restored!'); + } } - else - state.tmp.gaugeMin = min; + }); - if(max === null) { - max = NETDATA.commonMax.get(state); - state.tmp.gaugeMax = null; + if (typeof document.hasFocus === 'function' && !document.hasFocus()) { + if (NETDATA.options.current.stop_updates_when_focus_is_lost) { + NETDATA.options.page_is_visible = false; + if (NETDATA.options.debug.focus) { + console.log('Document has no focus!'); + } } - else - state.tmp.gaugeMax = max; + } - // make sure it is zero based - // but only if it has not been set by the user - if(state.tmp.gaugeMin === null && min > 0) min = 0; - if(state.tmp.gaugeMax === null && max < 0) max = 0; - - var width = state.chartWidth(), height = state.chartHeight(); //, ratio = 1.5; - // console.log('gauge width: ' + width.toString() + ', height: ' + height.toString()); - //switch(adjust) { - // case 'width': width = height * ratio; break; - // case 'height': - // default: height = width / ratio; break; - //} - //state.element.style.width = width.toString() + 'px'; - //state.element.style.height = height.toString() + 'px'; - - var lum_d = 0.05; - - var options = { - lines: 12, // The number of lines to draw - angle: 0.14, // The span of the gauge arc - lineWidth: 0.57, // The line thickness - radiusScale: 1.0, // Relative radius - pointer: { - length: 0.85, // 0.9 The radius of the inner circle - strokeWidth: 0.045, // The rotation offset - color: pointerColor // Fill color - }, - limitMax: true, // If false, the max value of the gauge will be updated if value surpass max - limitMin: true, // If true, the min value of the gauge will be fixed unless you set it manually - colorStart: startColor, // Colors - colorStop: stopColor, // just experiment with them - strokeColor: strokeColor, // to see which ones work best for you - generateGradient: (generateGradient === true), - gradientType: 0, - highDpiSupport: true // High resolution support - }; + // bootstrap tab switching + $('a[data-toggle="tab"]').on('shown.bs.tab', NETDATA.onscroll); - if (generateGradient.constructor === Array) { - // example options: - // data-gauge-generate-gradient="[0, 50, 100]" - // data-gauge-gradient-percent-color-0="#FFFFFF" - // data-gauge-gradient-percent-color-50="#999900" - // data-gauge-gradient-percent-color-100="#000000" - - options.percentColors = []; - var len = generateGradient.length; - while(len--) { - var pcent = generateGradient[len]; - var color = NETDATA.dataAttribute(state.element, 'gauge-gradient-percent-color-' + pcent.toString(), false); - if(color !== false) { - var a = []; - a[0] = pcent / 100; - a[1] = color; - options.percentColors.unshift(a); - } - } - if(options.percentColors.length === 0) - delete options.percentColors; - } - else if(generateGradient === false && NETDATA.themes.current.gauge_gradient === true) { - //noinspection PointlessArithmeticExpressionJS - options.percentColors = [ - [0.0, NETDATA.colorLuminance(startColor, (lum_d * 10) - (lum_d * 0))], - [0.1, NETDATA.colorLuminance(startColor, (lum_d * 10) - (lum_d * 1))], - [0.2, NETDATA.colorLuminance(startColor, (lum_d * 10) - (lum_d * 2))], - [0.3, NETDATA.colorLuminance(startColor, (lum_d * 10) - (lum_d * 3))], - [0.4, NETDATA.colorLuminance(startColor, (lum_d * 10) - (lum_d * 4))], - [0.5, NETDATA.colorLuminance(startColor, (lum_d * 10) - (lum_d * 5))], - [0.6, NETDATA.colorLuminance(startColor, (lum_d * 10) - (lum_d * 6))], - [0.7, NETDATA.colorLuminance(startColor, (lum_d * 10) - (lum_d * 7))], - [0.8, NETDATA.colorLuminance(startColor, (lum_d * 10) - (lum_d * 8))], - [0.9, NETDATA.colorLuminance(startColor, (lum_d * 10) - (lum_d * 9))], - [1.0, NETDATA.colorLuminance(startColor, 0.0)]]; - } - - state.tmp.gauge_canvas = document.createElement('canvas'); - state.tmp.gauge_canvas.id = 'gauge-' + state.uuid + '-canvas'; - state.tmp.gauge_canvas.className = 'gaugeChart'; - state.tmp.gauge_canvas.width = width; - state.tmp.gauge_canvas.height = height; - state.element_chart.appendChild(state.tmp.gauge_canvas); - - var valuefontsize = Math.floor(height / 5); - var valuetop = Math.round((height - valuefontsize) / 3.2); - state.tmp.gaugeChartLabel = document.createElement('span'); - state.tmp.gaugeChartLabel.className = 'gaugeChartLabel'; - state.tmp.gaugeChartLabel.style.fontSize = valuefontsize + 'px'; - state.tmp.gaugeChartLabel.style.top = valuetop.toString() + 'px'; - state.element_chart.appendChild(state.tmp.gaugeChartLabel); - - var titlefontsize = Math.round(valuefontsize / 2.1); - var titletop = 0; - state.tmp.gaugeChartTitle = document.createElement('span'); - state.tmp.gaugeChartTitle.className = 'gaugeChartTitle'; - state.tmp.gaugeChartTitle.innerText = state.title; - state.tmp.gaugeChartTitle.style.fontSize = titlefontsize + 'px'; - state.tmp.gaugeChartTitle.style.lineHeight = titlefontsize + 'px'; - state.tmp.gaugeChartTitle.style.top = titletop.toString() + 'px'; - state.element_chart.appendChild(state.tmp.gaugeChartTitle); - - var unitfontsize = Math.round(titlefontsize * 0.9); - state.tmp.gaugeChartUnits = document.createElement('span'); - state.tmp.gaugeChartUnits.className = 'gaugeChartUnits'; - state.tmp.gaugeChartUnits.innerText = state.units_current; - state.tmp.gaugeChartUnits.style.fontSize = unitfontsize + 'px'; - state.element_chart.appendChild(state.tmp.gaugeChartUnits); - - state.tmp.gaugeChartMin = document.createElement('span'); - state.tmp.gaugeChartMin.className = 'gaugeChartMin'; - state.tmp.gaugeChartMin.style.fontSize = Math.round(valuefontsize * 0.75).toString() + 'px'; - state.element_chart.appendChild(state.tmp.gaugeChartMin); - - state.tmp.gaugeChartMax = document.createElement('span'); - state.tmp.gaugeChartMax.className = 'gaugeChartMax'; - state.tmp.gaugeChartMax.style.fontSize = Math.round(valuefontsize * 0.75).toString() + 'px'; - state.element_chart.appendChild(state.tmp.gaugeChartMax); - - // when we just re-create the chart - // do not animate the first update - var animate = true; - if(typeof state.tmp.gauge_instance !== 'undefined') - animate = false; - - state.tmp.gauge_instance = new Gauge(state.tmp.gauge_canvas).setOptions(options); // create sexy gauge! - - state.tmp.___gaugeOld__ = { - value: value, - min: min, - max: max, - valueLabel: null, - minLabel: null, - maxLabel: null - }; + // bootstrap modal switching + let $modal = $('.modal'); + $modal.on('hidden.bs.modal', NETDATA.onscroll); + $modal.on('shown.bs.modal', NETDATA.onscroll); - // we will always feed a percentage - state.tmp.gauge_instance.minValue = 0; - state.tmp.gauge_instance.maxValue = 100; + // bootstrap collapse switching + let $collapse = $('.collapse'); + $collapse.on('hidden.bs.collapse', NETDATA.onscroll); + $collapse.on('shown.bs.collapse', NETDATA.onscroll); - NETDATA.gaugeAnimation(state, animate); - NETDATA.gaugeSet(state, value, min, max); - NETDATA.gaugeSetLabels(state, value, min, max); - NETDATA.gaugeAnimation(state, true); + NETDATA.parseDom(NETDATA.chartRefresher); - state.legendSetUnitsString = function(units) { - if(typeof state.tmp.gaugeChartUnits !== 'undefined' && state.tmp.units !== units) { - state.tmp.gaugeChartUnits.innerText = units; - state.tmp.___gaugeOld__.valueLabel = null; - state.tmp.___gaugeOld__.minLabel = null; - state.tmp.___gaugeOld__.maxLabel = null; - state.tmp.units = units; - } - }; - state.legendShowUndefined = function() { - if(typeof state.tmp.gauge_instance !== 'undefined') - NETDATA.gaugeClearSelection(state); - }; + // Alarms initialization + setTimeout(NETDATA.alarms.init, 1000); - return true; - }; + // Registry initialization + setTimeout(NETDATA.registry.init, netdataRegistryAfterMs); - // ---------------------------------------------------------------------------------------------------------------- - // Charts Libraries Registration - - NETDATA.chartLibraries = { - "dygraph": { - initialize: NETDATA.dygraphInitialize, - create: NETDATA.dygraphChartCreate, - update: NETDATA.dygraphChartUpdate, - resize: function(state) { - if(typeof state.tmp.dygraph_instance !== 'undefined' && typeof state.tmp.dygraph_instance.resize === 'function') - state.tmp.dygraph_instance.resize(); - }, - setSelection: NETDATA.dygraphSetSelection, - clearSelection: NETDATA.dygraphClearSelection, - toolboxPanAndZoom: NETDATA.dygraphToolboxPanAndZoom, - initialized: false, - enabled: true, - xssRegexIgnore: new RegExp('^/api/v1/data\.result.data$'), - format: function(state) { void(state); return 'json'; }, - options: function(state) { return 'ms' + '%7C' + 'flip' + (this.isLogScale(state)?('%7C' + 'abs'):'').toString(); }, - legend: function(state) { - return (this.isSparkline(state) === false && NETDATA.dataAttributeBoolean(state.element, 'legend', true) === true) ? 'right-side' : null; - }, - autoresize: function(state) { void(state); return true; }, - max_updates_to_recreate: function(state) { void(state); return 5000; }, - track_colors: function(state) { void(state); return true; }, - pixels_per_point: function(state) { - return (this.isSparkline(state) === false)?3:2; - }, - isSparkline: function(state) { - if(typeof state.tmp.dygraph_sparkline === 'undefined') { - state.tmp.dygraph_sparkline = (this.theme(state) === 'sparkline'); - } - return state.tmp.dygraph_sparkline; - }, - isLogScale: function(state) { - if(typeof state.tmp.dygraph_logscale === 'undefined') { - state.tmp.dygraph_logscale = (this.theme(state) === 'logscale'); - } - return state.tmp.dygraph_logscale; - }, - theme: function(state) { - if(typeof state.tmp.dygraph_theme === 'undefined') - state.tmp.dygraph_theme = NETDATA.dataAttribute(state.element, 'dygraph-theme', 'default'); - return state.tmp.dygraph_theme; - }, - container_class: function(state) { - if(this.legend(state) !== null) - return 'netdata-container-with-legend'; - return 'netdata-container'; + if (typeof netdataCallback === 'function') { + netdataCallback(); + } +}; + +NETDATA.globalReset = function () { + NETDATA.intersectionObserver.globalReset(); + NETDATA.globalSelectionSync.globalReset(); + NETDATA.globalPanAndZoom.globalReset(); + NETDATA.chartRegistry.globalReset(); + NETDATA.commonMin.globalReset(); + NETDATA.commonMax.globalReset(); + NETDATA.commonColors.globalReset(); + NETDATA.unitsConversion.globalReset(); + NETDATA.options.targets = []; + NETDATA.parseDom(); + NETDATA.unpause(); +}; + +// Registry of netdata hosts + +NETDATA.alarms = { + onclick: null, // the callback to handle the click - it will be called with the alarm log entry + chart_div_offset: -50, // give that space above the chart when scrolling to it + chart_div_id_prefix: 'chart_', // the chart DIV IDs have this prefix (they should be NETDATA.name2id(chart.id)) + chart_div_animation_duration: 0,// the duration of the animation while scrolling to a chart + + ms_penalty: 0, // the time penalty of the next alarm + ms_between_notifications: 500, // firefox moves the alarms off-screen (above, outside the top of the screen) + // if alarms are shown faster than: one per 500ms + + update_every: 10000, // the time in ms between alarm checks + + notifications: false, // when true, the browser supports notifications (may not be granted though) + last_notification_id: 0, // the id of the last alarm_log we have raised an alarm for + first_notification_id: 0, // the id of the first alarm_log entry for this session + // this is used to prevent CLEAR notifications for past events + // notifications_shown: [], + + server: null, // the server to connect to for fetching alarms + current: null, // the list of raised alarms - updated in the background + + // a callback function to call every time the list of raised alarms is refreshed + callback: (typeof netdataAlarmsActiveCallback === 'function') ? netdataAlarmsActiveCallback : null, + + // a callback function to call every time a notification is shown + // the return value is used to decide if the notification will be shown + notificationCallback: (typeof netdataAlarmsNotifCallback === 'function') ? netdataAlarmsNotifCallback : null, + + recipients: null, // the list (array) of recipients to show alarms for, or null + + recipientMatches: function (to_string, wanted_array) { + if (typeof wanted_array === 'undefined' || wanted_array === null || Array.isArray(wanted_array) === false) { + return true; + } + + let r = ' ' + to_string.toString() + ' '; + let len = wanted_array.length; + while (len--) { + if (r.indexOf(' ' + wanted_array[len] + ' ') >= 0) { + return true; } - }, - "sparkline": { - initialize: NETDATA.sparklineInitialize, - create: NETDATA.sparklineChartCreate, - update: NETDATA.sparklineChartUpdate, - resize: null, - setSelection: undefined, // function(state, t) { void(state); return true; }, - clearSelection: undefined, // function(state) { void(state); return true; }, - toolboxPanAndZoom: null, - initialized: false, - enabled: true, - xssRegexIgnore: new RegExp('^/api/v1/data\.result$'), - format: function(state) { void(state); return 'array'; }, - options: function(state) { void(state); return 'flip' + '%7C' + 'abs'; }, - legend: function(state) { void(state); return null; }, - autoresize: function(state) { void(state); return false; }, - max_updates_to_recreate: function(state) { void(state); return 5000; }, - track_colors: function(state) { void(state); return false; }, - pixels_per_point: function(state) { void(state); return 3; }, - container_class: function(state) { void(state); return 'netdata-container'; } - }, - "peity": { - initialize: NETDATA.peityInitialize, - create: NETDATA.peityChartCreate, - update: NETDATA.peityChartUpdate, - resize: null, - setSelection: undefined, // function(state, t) { void(state); return true; }, - clearSelection: undefined, // function(state) { void(state); return true; }, - toolboxPanAndZoom: null, - initialized: false, - enabled: true, - xssRegexIgnore: new RegExp('^/api/v1/data\.result$'), - format: function(state) { void(state); return 'ssvcomma'; }, - options: function(state) { void(state); return 'null2zero' + '%7C' + 'flip' + '%7C' + 'abs'; }, - legend: function(state) { void(state); return null; }, - autoresize: function(state) { void(state); return false; }, - max_updates_to_recreate: function(state) { void(state); return 5000; }, - track_colors: function(state) { void(state); return false; }, - pixels_per_point: function(state) { void(state); return 3; }, - container_class: function(state) { void(state); return 'netdata-container'; } - }, - "morris": { - initialize: NETDATA.morrisInitialize, - create: NETDATA.morrisChartCreate, - update: NETDATA.morrisChartUpdate, - resize: null, - setSelection: undefined, // function(state, t) { void(state); return true; }, - clearSelection: undefined, // function(state) { void(state); return true; }, - toolboxPanAndZoom: null, - initialized: false, - enabled: true, - xssRegexIgnore: new RegExp('^/api/v1/data\.result.data$'), - format: function(state) { void(state); return 'json'; }, - options: function(state) { void(state); return 'objectrows' + '%7C' + 'ms'; }, - legend: function(state) { void(state); return null; }, - autoresize: function(state) { void(state); return false; }, - max_updates_to_recreate: function(state) { void(state); return 50; }, - track_colors: function(state) { void(state); return false; }, - pixels_per_point: function(state) { void(state); return 15; }, - container_class: function(state) { void(state); return 'netdata-container'; } - }, - "google": { - initialize: NETDATA.googleInitialize, - create: NETDATA.googleChartCreate, - update: NETDATA.googleChartUpdate, - resize: null, - setSelection: undefined, //function(state, t) { void(state); return true; }, - clearSelection: undefined, //function(state) { void(state); return true; }, - toolboxPanAndZoom: null, - initialized: false, - enabled: true, - xssRegexIgnore: new RegExp('^/api/v1/data\.result.rows$'), - format: function(state) { void(state); return 'datatable'; }, - options: function(state) { void(state); return ''; }, - legend: function(state) { void(state); return null; }, - autoresize: function(state) { void(state); return false; }, - max_updates_to_recreate: function(state) { void(state); return 300; }, - track_colors: function(state) { void(state); return false; }, - pixels_per_point: function(state) { void(state); return 4; }, - container_class: function(state) { void(state); return 'netdata-container'; } - }, - "raphael": { - initialize: NETDATA.raphaelInitialize, - create: NETDATA.raphaelChartCreate, - update: NETDATA.raphaelChartUpdate, - resize: null, - setSelection: undefined, // function(state, t) { void(state); return true; }, - clearSelection: undefined, // function(state) { void(state); return true; }, - toolboxPanAndZoom: null, - initialized: false, - enabled: true, - xssRegexIgnore: new RegExp('^/api/v1/data\.result.data$'), - format: function(state) { void(state); return 'json'; }, - options: function(state) { void(state); return ''; }, - legend: function(state) { void(state); return null; }, - autoresize: function(state) { void(state); return false; }, - max_updates_to_recreate: function(state) { void(state); return 5000; }, - track_colors: function(state) { void(state); return false; }, - pixels_per_point: function(state) { void(state); return 3; }, - container_class: function(state) { void(state); return 'netdata-container'; } - }, - "c3": { - initialize: NETDATA.c3Initialize, - create: NETDATA.c3ChartCreate, - update: NETDATA.c3ChartUpdate, - resize: null, - setSelection: undefined, // function(state, t) { void(state); return true; }, - clearSelection: undefined, // function(state) { void(state); return true; }, - toolboxPanAndZoom: null, - initialized: false, - enabled: true, - xssRegexIgnore: new RegExp('^/api/v1/data\.result$'), - format: function(state) { void(state); return 'csvjsonarray'; }, - options: function(state) { void(state); return 'milliseconds'; }, - legend: function(state) { void(state); return null; }, - autoresize: function(state) { void(state); return false; }, - max_updates_to_recreate: function(state) { void(state); return 5000; }, - track_colors: function(state) { void(state); return false; }, - pixels_per_point: function(state) { void(state); return 15; }, - container_class: function(state) { void(state); return 'netdata-container'; } - }, - "d3pie": { - initialize: NETDATA.d3pieInitialize, - create: NETDATA.d3pieChartCreate, - update: NETDATA.d3pieChartUpdate, - resize: null, - setSelection: NETDATA.d3pieSetSelection, - clearSelection: NETDATA.d3pieClearSelection, - toolboxPanAndZoom: null, - initialized: false, - enabled: true, - xssRegexIgnore: new RegExp('^/api/v1/data\.result.data$'), - format: function(state) { void(state); return 'json'; }, - options: function(state) { void(state); return 'objectrows' + '%7C' + 'ms'; }, - legend: function(state) { void(state); return null; }, - autoresize: function(state) { void(state); return false; }, - max_updates_to_recreate: function(state) { void(state); return 5000; }, - track_colors: function(state) { void(state); return false; }, - pixels_per_point: function(state) { void(state); return 15; }, - container_class: function(state) { void(state); return 'netdata-container'; } - }, - "d3": { - initialize: NETDATA.d3Initialize, - create: NETDATA.d3ChartCreate, - update: NETDATA.d3ChartUpdate, - resize: null, - setSelection: undefined, // function(state, t) { void(state); return true; }, - clearSelection: undefined, // function(state) { void(state); return true; }, - toolboxPanAndZoom: null, - initialized: false, - enabled: true, - xssRegexIgnore: new RegExp('^/api/v1/data\.result.data$'), - format: function(state) { void(state); return 'json'; }, - options: function(state) { void(state); return ''; }, - legend: function(state) { void(state); return null; }, - autoresize: function(state) { void(state); return false; }, - max_updates_to_recreate: function(state) { void(state); return 5000; }, - track_colors: function(state) { void(state); return false; }, - pixels_per_point: function(state) { void(state); return 3; }, - container_class: function(state) { void(state); return 'netdata-container'; } - }, - "easypiechart": { - initialize: NETDATA.easypiechartInitialize, - create: NETDATA.easypiechartChartCreate, - update: NETDATA.easypiechartChartUpdate, - resize: null, - setSelection: NETDATA.easypiechartSetSelection, - clearSelection: NETDATA.easypiechartClearSelection, - toolboxPanAndZoom: null, - initialized: false, - enabled: true, - xssRegexIgnore: new RegExp('^/api/v1/data\.result$'), - format: function(state) { void(state); return 'array'; }, - options: function(state) { void(state); return 'absolute'; }, - legend: function(state) { void(state); return null; }, - autoresize: function(state) { void(state); return false; }, - max_updates_to_recreate: function(state) { void(state); return 5000; }, - track_colors: function(state) { void(state); return true; }, - pixels_per_point: function(state) { void(state); return 3; }, - aspect_ratio: 100, - container_class: function(state) { void(state); return 'netdata-container-easypiechart'; } - }, - "gauge": { - initialize: NETDATA.gaugeInitialize, - create: NETDATA.gaugeChartCreate, - update: NETDATA.gaugeChartUpdate, - resize: null, - setSelection: NETDATA.gaugeSetSelection, - clearSelection: NETDATA.gaugeClearSelection, - toolboxPanAndZoom: null, - initialized: false, - enabled: true, - xssRegexIgnore: new RegExp('^/api/v1/data\.result$'), - format: function(state) { void(state); return 'array'; }, - options: function(state) { void(state); return 'absolute'; }, - legend: function(state) { void(state); return null; }, - autoresize: function(state) { void(state); return false; }, - max_updates_to_recreate: function(state) { void(state); return 5000; }, - track_colors: function(state) { void(state); return true; }, - pixels_per_point: function(state) { void(state); return 3; }, - aspect_ratio: 60, - container_class: function(state) { void(state); return 'netdata-container-gauge'; } } - }; - NETDATA.registerChartLibrary = function(library, url) { - if(NETDATA.options.debug.libraries === true) - console.log("registering chart library: " + library); + return false; + }, - NETDATA.chartLibraries[library].url = url; - NETDATA.chartLibraries[library].initialized = true; - NETDATA.chartLibraries[library].enabled = true; - }; + activeForRecipients: function () { + let active = {}; + let data = NETDATA.alarms.current; - // ---------------------------------------------------------------------------------------------------------------- - // Load required JS libraries and CSS + if (typeof data === 'undefined' || data === null) { + return active; + } - NETDATA.requiredJs = [ - { - url: NETDATA.serverStatic + 'lib/bootstrap-3.3.7.min.js', - async: false, - isAlreadyLoaded: function() { - // check if bootstrap is loaded - if(typeof $().emulateTransitionEnd === 'function') - return true; - else { - return (typeof netdataNoBootstrap !== 'undefined' && netdataNoBootstrap === true); - } - } - }, - { - url: NETDATA.serverStatic + 'lib/fontawesome-all-5.0.1.min.js', - async: true, - isAlreadyLoaded: function() { - return (typeof netdataNoFontAwesome !== 'undefined' && netdataNoFontAwesome === true); + for (let x in data.alarms) { + if (!data.alarms.hasOwnProperty(x)) { + continue; } - }, - { - url: NETDATA.serverStatic + 'lib/perfect-scrollbar-0.6.15.min.js', - isAlreadyLoaded: function() { return false; } - } - ]; - NETDATA.requiredCSS = [ - { - url: NETDATA.themes.current.bootstrap_css, - isAlreadyLoaded: function() { - return (typeof netdataNoBootstrap !== 'undefined' && netdataNoBootstrap === true); + let alarm = data.alarms[x]; + if ((alarm.status === 'WARNING' || alarm.status === 'CRITICAL') && NETDATA.alarms.recipientMatches(alarm.recipient, NETDATA.alarms.recipients)) { + active[x] = alarm; } - }, - { - url: NETDATA.themes.current.dashboard_css, - isAlreadyLoaded: function() { return false; } } - ]; - NETDATA.loadedRequiredJs = 0; - NETDATA.loadRequiredJs = function(index, callback) { - if(index >= NETDATA.requiredJs.length) { - if(typeof callback === 'function') - return callback(); - return; - } + return active; + }, - if(NETDATA.requiredJs[index].isAlreadyLoaded()) { - NETDATA.loadedRequiredJs++; - NETDATA.loadRequiredJs(++index, callback); + notify: function (entry) { + // console.log('alarm ' + entry.unique_id); + + if (entry.updated) { + // console.log('alarm ' + entry.unique_id + ' has been updated by another alarm'); return; } - if(NETDATA.options.debug.main_loop === true) - console.log('loading ' + NETDATA.requiredJs[index].url); + let value_string = entry.value_string; - var async = true; - if(typeof NETDATA.requiredJs[index].async !== 'undefined' && NETDATA.requiredJs[index].async === false) - async = false; + if (NETDATA.alarms.current !== null) { + // get the current value_string + let t = NETDATA.alarms.current.alarms[entry.chart + '.' + entry.name]; + if (typeof t !== 'undefined' && entry.status === t.status && typeof t.value_string !== 'undefined') { + value_string = t.value_string; + } + } - $.ajax({ - url: NETDATA.requiredJs[index].url, - cache: true, - dataType: "script", - xhrFields: { withCredentials: true } // required for the cookie - }) - .done(function() { - if(NETDATA.options.debug.main_loop === true) - console.log('loaded ' + NETDATA.requiredJs[index].url); - }) - .fail(function() { - alert('Cannot load required JS library: ' + NETDATA.requiredJs[index].url); - }) - .always(function() { - NETDATA.loadedRequiredJs++; + let name = entry.name.replace(/_/g, ' '); + let status = entry.status.toLowerCase(); + let title = name + ' = ' + value_string.toString(); + let tag = entry.alarm_id; + let icon = 'images/banner-icon-144x144.png'; + let interaction = false; + let data = entry; + let show = true; - if(async === false) - NETDATA.loadRequiredJs(++index, callback); - }); + // console.log('alarm ' + entry.unique_id + ' ' + entry.chart + '.' + entry.name + ' is ' + entry.status); - if(async === true) - NETDATA.loadRequiredJs(++index, callback); - }; + switch (entry.status) { + case 'REMOVED': + show = false; + break; - NETDATA.loadRequiredCSS = function(index) { - if(index >= NETDATA.requiredCSS.length) - return; + case 'UNDEFINED': + return; - if(NETDATA.requiredCSS[index].isAlreadyLoaded()) { - NETDATA.loadRequiredCSS(++index); - return; - } + case 'UNINITIALIZED': + return; - if(NETDATA.options.debug.main_loop === true) - console.log('loading ' + NETDATA.requiredCSS[index].url); + case 'CLEAR': + if (entry.unique_id < NETDATA.alarms.first_notification_id) { + // console.log('alarm ' + entry.unique_id + ' is not current'); + return; + } + if (entry.old_status === 'UNINITIALIZED' || entry.old_status === 'UNDEFINED') { + // console.log('alarm' + entry.unique_id + ' switch to CLEAR from ' + entry.old_status); + return; + } + if (entry.no_clear_notification) { + // console.log('alarm' + entry.unique_id + ' is CLEAR but has no_clear_notification flag'); + return; + } + title = name + ' back to normal (' + value_string.toString() + ')'; + icon = 'images/check-mark-2-128-green.png'; + interaction = false; + break; - NETDATA._loadCSS(NETDATA.requiredCSS[index].url); - NETDATA.loadRequiredCSS(++index); - }; + case 'WARNING': + if (entry.old_status === 'CRITICAL') { + status = 'demoted to ' + entry.status.toLowerCase(); + } + icon = 'images/alert-128-orange.png'; + interaction = false; + break; - // ---------------------------------------------------------------------------------------------------------------- - // Registry of netdata hosts + case 'CRITICAL': + if (entry.old_status === 'WARNING') { + status = 'escalated to ' + entry.status.toLowerCase(); + } - NETDATA.alarms = { - onclick: null, // the callback to handle the click - it will be called with the alarm log entry - chart_div_offset: -50, // give that space above the chart when scrolling to it - chart_div_id_prefix: 'chart_', // the chart DIV IDs have this prefix (they should be NETDATA.name2id(chart.id)) - chart_div_animation_duration: 0,// the duration of the animation while scrolling to a chart + icon = 'images/alert-128-red.png'; + interaction = true; + break; - ms_penalty: 0, // the time penalty of the next alarm - ms_between_notifications: 500, // firefox moves the alarms off-screen (above, outside the top of the screen) - // if alarms are shown faster than: one per 500ms + default: + console.log('invalid alarm status ' + entry.status); + return; + } - update_every: 10000, // the time in ms between alarm checks + // filter recipients + if (show) { + show = NETDATA.alarms.recipientMatches(entry.recipient, NETDATA.alarms.recipients); + } - notifications: false, // when true, the browser supports notifications (may not be granted though) - last_notification_id: 0, // the id of the last alarm_log we have raised an alarm for - first_notification_id: 0, // the id of the first alarm_log entry for this session - // this is used to prevent CLEAR notifications for past events - // notifications_shown: [], + /* + // cleanup old notifications with the same alarm_id as this one + // it does not seem to work on any web browser - so notifications cannot be removed - server: null, // the server to connect to for fetching alarms - current: null, // the list of raised alarms - updated in the background + let len = NETDATA.alarms.notifications_shown.length; + while (len--) { + let n = NETDATA.alarms.notifications_shown[len]; + if (n.data.alarm_id === entry.alarm_id) { + console.log('removing old alarm ' + n.data.unique_id); - // a callback function to call every time the list of raised alarms is refreshed - callback: (typeof netdataAlarmsActiveCallback === 'function')?netdataAlarmsActiveCallback:null, + // close the notification + n.close.bind(n); - // a callback function to call every time a notification is shown - // the return value is used to decide if the notification will be shown - notificationCallback: (typeof netdataAlarmsNotifCallback === 'function')?netdataAlarmsNotifCallback:null, + // remove it from the array + NETDATA.alarms.notifications_shown.splice(len, 1); + len = NETDATA.alarms.notifications_shown.length; + } + } + */ - recipients: null, // the list (array) of recipients to show alarms for, or null + if (show) { + if (typeof NETDATA.alarms.notificationCallback === 'function') { + show = NETDATA.alarms.notificationCallback(entry); + } - recipientMatches: function(to_string, wanted_array) { - if(typeof wanted_array === 'undefined' || wanted_array === null || Array.isArray(wanted_array) === false) - return true; + if (show) { + setTimeout(function () { + // show this notification + // console.log('new notification: ' + title); + let n = new Notification(title, { + body: entry.hostname + ' - ' + entry.chart + ' (' + entry.family + ') - ' + status + ': ' + entry.info, + tag: tag, + requireInteraction: interaction, + icon: NETDATA.serverStatic + icon, + data: data + }); - var r = ' ' + to_string.toString() + ' '; - var len = wanted_array.length; - while(len--) { - if(r.indexOf(' ' + wanted_array[len] + ' ') >= 0) - return true; - } + n.onclick = function (event) { + event.preventDefault(); + NETDATA.alarms.onclick(event.target.data); + }; - return false; - }, + // console.log(n); + // NETDATA.alarms.notifications_shown.push(n); + // console.log(entry); + }, NETDATA.alarms.ms_penalty); - activeForRecipients: function() { - var active = {}; - var data = NETDATA.alarms.current; + NETDATA.alarms.ms_penalty += NETDATA.alarms.ms_between_notifications; + } + } + }, - if(typeof data === 'undefined' || data === null) - return active; + scrollToChart: function (chart_id) { + if (typeof chart_id === 'string') { + let offset = $('#' + NETDATA.alarms.chart_div_id_prefix + NETDATA.name2id(chart_id)).offset(); + if (typeof offset !== 'undefined') { + $('html, body').animate({scrollTop: offset.top + NETDATA.alarms.chart_div_offset}, NETDATA.alarms.chart_div_animation_duration); + return true; + } + } + return false; + }, - for(var x in data.alarms) { - if(!data.alarms.hasOwnProperty(x)) continue; + scrollToAlarm: function (alarm) { + if (typeof alarm === 'object') { + let ret = NETDATA.alarms.scrollToChart(alarm.chart); - var alarm = data.alarms[x]; - if((alarm.status === 'WARNING' || alarm.status === 'CRITICAL') && NETDATA.alarms.recipientMatches(alarm.recipient, NETDATA.alarms.recipients)) - active[x] = alarm; + if (ret && NETDATA.options.page_is_visible === false) { + window.focus(); } + // alert('netdata dashboard will now scroll to chart: ' + alarm.chart + '\n\nThis alarm opened to bring the browser window in front of the screen. Click on the dashboard to prevent it from appearing again.'); + } - return active; - }, + }, - notify: function(entry) { - // console.log('alarm ' + entry.unique_id); + notifyAll: function () { + // console.log('FETCHING ALARM LOG'); + NETDATA.alarms.get_log(NETDATA.alarms.last_notification_id, function (data) { + // console.log('ALARM LOG FETCHED'); - if(entry.updated === true) { - // console.log('alarm ' + entry.unique_id + ' has been updated by another alarm'); + if (data === null || typeof data !== 'object') { + console.log('invalid alarms log response'); return; } - var value_string = entry.value_string; - - if(NETDATA.alarms.current !== null) { - // get the current value_string - var t = NETDATA.alarms.current.alarms[entry.chart + '.' + entry.name]; - if(typeof t !== 'undefined' && entry.status === t.status && typeof t.value_string !== 'undefined') - value_string = t.value_string; + if (data.length === 0) { + console.log('received empty alarm log'); + return; } - var name = entry.name.replace(/_/g, ' '); - var status = entry.status.toLowerCase(); - var title = name + ' = ' + value_string.toString(); - var tag = entry.alarm_id; - var icon = 'images/seo-performance-128.png'; - var interaction = false; - var data = entry; - var show = true; + // console.log('received alarm log of ' + data.length + ' entries, from ' + data[data.length - 1].unique_id.toString() + ' to ' + data[0].unique_id.toString()); - // console.log('alarm ' + entry.unique_id + ' ' + entry.chart + '.' + entry.name + ' is ' + entry.status); + data.sort(function (a, b) { + if (a.unique_id > b.unique_id) { + return -1; + } + if (a.unique_id < b.unique_id) { + return 1; + } + return 0; + }); - switch(entry.status) { - case 'REMOVED': - show = false; - break; + NETDATA.alarms.ms_penalty = 0; - case 'UNDEFINED': - return; + let len = data.length; + while (len--) { + if (data[len].unique_id > NETDATA.alarms.last_notification_id) { + NETDATA.alarms.notify(data[len]); + } + //else + // console.log('ignoring alarm (older) with id ' + data[len].unique_id.toString()); + } - case 'UNINITIALIZED': - return; + NETDATA.alarms.last_notification_id = data[0].unique_id; - case 'CLEAR': - if(entry.unique_id < NETDATA.alarms.first_notification_id) { - // console.log('alarm ' + entry.unique_id + ' is not current'); - return; - } - if(entry.old_status === 'UNINITIALIZED' || entry.old_status === 'UNDEFINED') { - // console.log('alarm' + entry.unique_id + ' switch to CLEAR from ' + entry.old_status); - return; - } - if(entry.no_clear_notification === true) { - // console.log('alarm' + entry.unique_id + ' is CLEAR but has no_clear_notification flag'); - return; - } - title = name + ' back to normal (' + value_string.toString() + ')'; - icon = 'images/check-mark-2-128-green.png'; - interaction = false; - break; - - case 'WARNING': - if(entry.old_status === 'CRITICAL') - status = 'demoted to ' + entry.status.toLowerCase(); - - icon = 'images/alert-128-orange.png'; - interaction = false; - break; - - case 'CRITICAL': - if(entry.old_status === 'WARNING') - status = 'escalated to ' + entry.status.toLowerCase(); - - icon = 'images/alert-128-red.png'; - interaction = true; - break; - - default: - console.log('invalid alarm status ' + entry.status); - return; + if (typeof netdataAlarmsRemember === 'undefined' || netdataAlarmsRemember) { + NETDATA.localStorageSet('last_notification_id', NETDATA.alarms.last_notification_id, null); } + // console.log('last notification id = ' + NETDATA.alarms.last_notification_id); + }) + }, - // filter recipients - if(show === true) - show = NETDATA.alarms.recipientMatches(entry.recipient, NETDATA.alarms.recipients); + check_notifications: function () { + // returns true if we should fire 1+ notifications - /* - // cleanup old notifications with the same alarm_id as this one - // it does not seem to work on any web browser - so notifications cannot be removed + if (NETDATA.alarms.notifications !== true) { + // console.log('web notifications are not available'); + return false; + } - var len = NETDATA.alarms.notifications_shown.length; - while(len--) { - var n = NETDATA.alarms.notifications_shown[len]; - if(n.data.alarm_id === entry.alarm_id) { - console.log('removing old alarm ' + n.data.unique_id); + if (Notification.permission !== 'granted') { + // console.log('web notifications are not granted'); + return false; + } - // close the notification - n.close.bind(n); + if (typeof NETDATA.alarms.current !== 'undefined' && typeof NETDATA.alarms.current.alarms === 'object') { + // console.log('can do alarms: old id = ' + NETDATA.alarms.last_notification_id + ' new id = ' + NETDATA.alarms.current.latest_alarm_log_unique_id); - // remove it from the array - NETDATA.alarms.notifications_shown.splice(len, 1); - len = NETDATA.alarms.notifications_shown.length; - } + if (NETDATA.alarms.current.latest_alarm_log_unique_id > NETDATA.alarms.last_notification_id) { + // console.log('new alarms detected'); + return true; } - */ - - if(show === true) { - if(typeof NETDATA.alarms.notificationCallback === 'function') - show = NETDATA.alarms.notificationCallback(entry); - - if(show === true) { - setTimeout(function() { - // show this notification - // console.log('new notification: ' + title); - var n = new Notification(title, { - body: entry.hostname + ' - ' + entry.chart + ' (' + entry.family + ') - ' + status + ': ' + entry.info, - tag: tag, - requireInteraction: interaction, - icon: NETDATA.serverStatic + icon, - data: data - }); + //else console.log('no new alarms'); + } + // else console.log('cannot process alarms'); - n.onclick = function(event) { - event.preventDefault(); - NETDATA.alarms.onclick(event.target.data); - }; + return false; + }, - // console.log(n); - // NETDATA.alarms.notifications_shown.push(n); - // console.log(entry); - }, NETDATA.alarms.ms_penalty); + get: function (what, callback) { + $.ajax({ + url: NETDATA.alarms.server + '/api/v1/alarms?' + what.toString(), + async: true, + cache: false, + headers: { + 'Cache-Control': 'no-cache, no-store', + 'Pragma': 'no-cache' + }, + xhrFields: {withCredentials: true} // required for the cookie + }) + .done(function (data) { + data = NETDATA.xss.checkOptional('/api/v1/alarms', data /*, '.*\.(calc|calc_parsed|warn|warn_parsed|crit|crit_parsed)$' */); - NETDATA.alarms.ms_penalty += NETDATA.alarms.ms_between_notifications; + if (NETDATA.alarms.first_notification_id === 0 && typeof data.latest_alarm_log_unique_id === 'number') { + NETDATA.alarms.first_notification_id = data.latest_alarm_log_unique_id; } - } - }, - scrollToChart: function(chart_id) { - if(typeof chart_id === 'string') { - var offset = $('#' + NETDATA.alarms.chart_div_id_prefix + NETDATA.name2id(chart_id)).offset(); - if(typeof offset !== 'undefined') { - $('html, body').animate({ scrollTop: offset.top + NETDATA.alarms.chart_div_offset }, NETDATA.alarms.chart_div_animation_duration); - return true; + if (typeof callback === 'function') { + return callback(data); } - } - return false; - }, + }) + .fail(function () { + NETDATA.error(415, NETDATA.alarms.server); - scrollToAlarm: function(alarm) { - if(typeof alarm === 'object') { - var ret = NETDATA.alarms.scrollToChart(alarm.chart); + if (typeof callback === 'function') { + return callback(null); + } + }); + }, - if(ret === true && NETDATA.options.page_is_visible === false) - window.focus(); - // alert('netdata dashboard will now scroll to chart: ' + alarm.chart + '\n\nThis alarm opened to bring the browser window in front of the screen. Click on the dashboard to prevent it from appearing again.'); - } + update_forever: function () { + if (netdataShowAlarms !== true || netdataSnapshotData !== null) { + return; + } - }, + NETDATA.alarms.get('active', function (data) { + if (data !== null) { + NETDATA.alarms.current = data; - notifyAll: function() { - // console.log('FETCHING ALARM LOG'); - NETDATA.alarms.get_log(NETDATA.alarms.last_notification_id, function(data) { - // console.log('ALARM LOG FETCHED'); + if (NETDATA.alarms.check_notifications()) { + NETDATA.alarms.notifyAll(); + } - if(data === null || typeof data !== 'object') { - console.log('invalid alarms log response'); - return; + if (typeof NETDATA.alarms.callback === 'function') { + NETDATA.alarms.callback(data); } - if(data.length === 0) { - console.log('received empty alarm log'); + // Health monitoring is disabled on this netdata + if (data.status === false) { return; } + } - // console.log('received alarm log of ' + data.length + ' entries, from ' + data[data.length - 1].unique_id.toString() + ' to ' + data[0].unique_id.toString()); + setTimeout(NETDATA.alarms.update_forever, NETDATA.alarms.update_every); + }); + }, - data.sort(function(a, b) { - if(a.unique_id > b.unique_id) return -1; - if(a.unique_id < b.unique_id) return 1; - return 0; - }); + get_log: function (last_id, callback) { + // console.log('fetching all log after ' + last_id.toString()); + $.ajax({ + url: NETDATA.alarms.server + '/api/v1/alarm_log?after=' + last_id.toString(), + async: true, + cache: false, + headers: { + 'Cache-Control': 'no-cache, no-store', + 'Pragma': 'no-cache' + }, + xhrFields: {withCredentials: true} // required for the cookie + }) + .done(function (data) { + data = NETDATA.xss.checkOptional('/api/v1/alarm_log', data); - NETDATA.alarms.ms_penalty = 0; + if (typeof callback === 'function') { + return callback(data); + } + }) + .fail(function () { + NETDATA.error(416, NETDATA.alarms.server); - var len = data.length; - while(len--) { - if(data[len].unique_id > NETDATA.alarms.last_notification_id) { - NETDATA.alarms.notify(data[len]); - } - //else - // console.log('ignoring alarm (older) with id ' + data[len].unique_id.toString()); + if (typeof callback === 'function') { + return callback(null); } + }); + }, - NETDATA.alarms.last_notification_id = data[0].unique_id; + init: function () { + NETDATA.alarms.server = NETDATA.fixHost(NETDATA.serverDefault); - if(typeof netdataAlarmsRemember === 'undefined' || netdataAlarmsRemember === true) - NETDATA.localStorageSet('last_notification_id', NETDATA.alarms.last_notification_id, null); - // console.log('last notification id = ' + NETDATA.alarms.last_notification_id); - }) - }, + if (typeof netdataAlarmsRemember === 'undefined' || netdataAlarmsRemember) { + NETDATA.alarms.last_notification_id = + NETDATA.localStorageGet('last_notification_id', NETDATA.alarms.last_notification_id, null); + } - check_notifications: function() { - // returns true if we should fire 1+ notifications + if (NETDATA.alarms.onclick === null) { + NETDATA.alarms.onclick = NETDATA.alarms.scrollToAlarm; + } - if(NETDATA.alarms.notifications !== true) { - // console.log('web notifications are not available'); - return false; - } + if (typeof netdataAlarmsRecipients !== 'undefined' && Array.isArray(netdataAlarmsRecipients)) { + NETDATA.alarms.recipients = netdataAlarmsRecipients; + } - if(Notification.permission !== 'granted') { - // console.log('web notifications are not granted'); - return false; - } + if (netdataShowAlarms) { + NETDATA.alarms.update_forever(); - if(typeof NETDATA.alarms.current !== 'undefined' && typeof NETDATA.alarms.current.alarms === 'object') { - // console.log('can do alarms: old id = ' + NETDATA.alarms.last_notification_id + ' new id = ' + NETDATA.alarms.current.latest_alarm_log_unique_id); + if ('Notification' in window) { + // console.log('notifications available'); + NETDATA.alarms.notifications = true; - if(NETDATA.alarms.current.latest_alarm_log_unique_id > NETDATA.alarms.last_notification_id) { - // console.log('new alarms detected'); - return true; + if (Notification.permission === 'default') { + Notification.requestPermission(); } - //else console.log('no new alarms'); } - // else console.log('cannot process alarms'); + } + } +}; + +// Registry of netdata hosts + +NETDATA.registry = { + server: null, // the netdata registry server + person_guid: null, // the unique ID of this browser / user + machine_guid: null, // the unique ID the netdata server that served dashboard.js + hostname: 'unknown', // the hostname of the netdata server that served dashboard.js + machines: null, // the user's other URLs + machines_array: null, // the user's other URLs in an array + person_urls: null, + + parsePersonUrls: function (person_urls) { + // console.log(person_urls); + NETDATA.registry.person_urls = person_urls; + + if (person_urls) { + NETDATA.registry.machines = {}; + NETDATA.registry.machines_array = []; + + let apu = person_urls; + let i = apu.length; + while (i--) { + if (typeof NETDATA.registry.machines[apu[i][0]] === 'undefined') { + // console.log('adding: ' + apu[i][4] + ', ' + ((now - apu[i][2]) / 1000).toString()); + + let obj = { + guid: apu[i][0], + url: apu[i][1], + last_t: apu[i][2], + accesses: apu[i][3], + name: apu[i][4], + alternate_urls: [] + }; + obj.alternate_urls.push(apu[i][1]); + + NETDATA.registry.machines[apu[i][0]] = obj; + NETDATA.registry.machines_array.push(obj); + } else { + // console.log('appending: ' + apu[i][4] + ', ' + ((now - apu[i][2]) / 1000).toString()); + + let pu = NETDATA.registry.machines[apu[i][0]]; + if (pu.last_t < apu[i][2]) { + pu.url = apu[i][1]; + pu.last_t = apu[i][2]; + pu.name = apu[i][4]; + } + pu.accesses += apu[i][3]; + pu.alternate_urls.push(apu[i][1]); + } + } + } - return false; - }, + if (typeof netdataRegistryCallback === 'function') { + netdataRegistryCallback(NETDATA.registry.machines_array); + } + }, - get: function(what, callback) { - $.ajax({ - url: NETDATA.alarms.server + '/api/v1/alarms?' + what.toString(), - async: true, - cache: false, - headers: { - 'Cache-Control': 'no-cache, no-store', - 'Pragma': 'no-cache' - }, - xhrFields: { withCredentials: true } // required for the cookie - }) - .done(function(data) { - data = NETDATA.xss.checkOptional('/api/v1/alarms', data /*, '.*\.(calc|calc_parsed|warn|warn_parsed|crit|crit_parsed)$' */); + init: function () { + if (netdataRegistry !== true) { + return; + } - if(NETDATA.alarms.first_notification_id === 0 && typeof data.latest_alarm_log_unique_id === 'number') - NETDATA.alarms.first_notification_id = data.latest_alarm_log_unique_id; + NETDATA.registry.hello(NETDATA.serverDefault, function (data) { + if (data) { + NETDATA.registry.server = data.registry; + NETDATA.registry.machine_guid = data.machine_guid; + NETDATA.registry.hostname = data.hostname; - if(typeof callback === 'function') - return callback(data); - }) - .fail(function() { - NETDATA.error(415, NETDATA.alarms.server); + NETDATA.registry.access(2, function (person_urls) { + NETDATA.registry.parsePersonUrls(person_urls); - if(typeof callback === 'function') - return callback(null); }); - }, - - update_forever: function() { - if(netdataShowAlarms !== true || netdataSnapshotData !== null) - return; - - NETDATA.alarms.get('active', function(data) { - if(data !== null) { - NETDATA.alarms.current = data; + } + }); + }, - if(NETDATA.alarms.check_notifications() === true) { - NETDATA.alarms.notifyAll(); - } + hello: function (host, callback) { + host = NETDATA.fixHost(host); - if (typeof NETDATA.alarms.callback === 'function') { - NETDATA.alarms.callback(data); - } + // send HELLO to a netdata server: + // 1. verifies the server is reachable + // 2. responds with the registry URL, the machine GUID of this netdata server and its hostname + $.ajax({ + url: host + '/api/v1/registry?action=hello', + async: true, + cache: false, + headers: { + 'Cache-Control': 'no-cache, no-store', + 'Pragma': 'no-cache' + }, + xhrFields: {withCredentials: true} // required for the cookie + }) + .done(function (data) { + data = NETDATA.xss.checkOptional('/api/v1/registry?action=hello', data); - // Health monitoring is disabled on this netdata - if(data.status === false) return; + if (typeof data.status !== 'string' || data.status !== 'ok') { + NETDATA.error(408, host + ' response: ' + JSON.stringify(data)); + data = null; } - setTimeout(NETDATA.alarms.update_forever, NETDATA.alarms.update_every); - }); - }, - - get_log: function(last_id, callback) { - // console.log('fetching all log after ' + last_id.toString()); - $.ajax({ - url: NETDATA.alarms.server + '/api/v1/alarm_log?after=' + last_id.toString(), - async: true, - cache: false, - headers: { - 'Cache-Control': 'no-cache, no-store', - 'Pragma': 'no-cache' - }, - xhrFields: { withCredentials: true } // required for the cookie + if (typeof callback === 'function') { + return callback(data); + } }) - .done(function(data) { - data = NETDATA.xss.checkOptional('/api/v1/alarm_log', data); - - if(typeof callback === 'function') - return callback(data); - }) - .fail(function() { - NETDATA.error(416, NETDATA.alarms.server); - - if(typeof callback === 'function') - return callback(null); - }); - }, - - init: function() { - NETDATA.alarms.server = NETDATA.fixHost(NETDATA.serverDefault); - - if(typeof netdataAlarmsRemember === 'undefined' || netdataAlarmsRemember === true) { - NETDATA.alarms.last_notification_id = - NETDATA.localStorageGet('last_notification_id', NETDATA.alarms.last_notification_id, null); - } - - if(NETDATA.alarms.onclick === null) - NETDATA.alarms.onclick = NETDATA.alarms.scrollToAlarm; + .fail(function () { + NETDATA.error(407, host); - if(typeof netdataAlarmsRecipients !== 'undefined' && Array.isArray(netdataAlarmsRecipients)) - NETDATA.alarms.recipients = netdataAlarmsRecipients; + if (typeof callback === 'function') { + return callback(null); + } + }); + }, + + access: function (max_redirects, callback) { + // send ACCESS to a netdata registry: + // 1. it lets it know we are accessing a netdata server (its machine GUID and its URL) + // 2. it responds with a list of netdata servers we know + // the registry identifies us using a cookie it sets the first time we access it + // the registry may respond with a redirect URL to send us to another registry + $.ajax({ + url: NETDATA.registry.server + '/api/v1/registry?action=access&machine=' + NETDATA.registry.machine_guid + '&name=' + encodeURIComponent(NETDATA.registry.hostname) + '&url=' + encodeURIComponent(NETDATA.serverDefault), // + '&visible_url=' + encodeURIComponent(document.location), + async: true, + cache: false, + headers: { + 'Cache-Control': 'no-cache, no-store', + 'Pragma': 'no-cache' + }, + xhrFields: {withCredentials: true} // required for the cookie + }) + .done(function (data) { + data = NETDATA.xss.checkAlways('/api/v1/registry?action=access', data); - if(netdataShowAlarms === true) { - NETDATA.alarms.update_forever(); - - if('Notification' in window) { - // console.log('notifications available'); - NETDATA.alarms.notifications = true; + let redirect = null; + if (typeof data.registry === 'string') { + redirect = data.registry; + } - if(Notification.permission === 'default') - Notification.requestPermission(); + if (typeof data.status !== 'string' || data.status !== 'ok') { + NETDATA.error(409, NETDATA.registry.server + ' responded with: ' + JSON.stringify(data)); + data = null; } - } - } - }; - // ---------------------------------------------------------------------------------------------------------------- - // Registry of netdata hosts - - NETDATA.registry = { - server: null, // the netdata registry server - person_guid: null, // the unique ID of this browser / user - machine_guid: null, // the unique ID the netdata server that served dashboard.js - hostname: 'unknown', // the hostname of the netdata server that served dashboard.js - machines: null, // the user's other URLs - machines_array: null, // the user's other URLs in an array - person_urls: null, - - parsePersonUrls: function(person_urls) { - // console.log(person_urls); - NETDATA.registry.person_urls = person_urls; - - if(person_urls) { - NETDATA.registry.machines = {}; - NETDATA.registry.machines_array = []; - - var apu = person_urls; - var i = apu.length; - while(i--) { - if(typeof NETDATA.registry.machines[apu[i][0]] === 'undefined') { - // console.log('adding: ' + apu[i][4] + ', ' + ((now - apu[i][2]) / 1000).toString()); - - var obj = { - guid: apu[i][0], - url: apu[i][1], - last_t: apu[i][2], - accesses: apu[i][3], - name: apu[i][4], - alternate_urls: [] - }; - obj.alternate_urls.push(apu[i][1]); - - NETDATA.registry.machines[apu[i][0]] = obj; - NETDATA.registry.machines_array.push(obj); + if (data === null) { + if (redirect !== null && max_redirects > 0) { + NETDATA.registry.server = redirect; + NETDATA.registry.access(max_redirects - 1, callback); } else { - // console.log('appending: ' + apu[i][4] + ', ' + ((now - apu[i][2]) / 1000).toString()); - - var pu = NETDATA.registry.machines[apu[i][0]]; - if(pu.last_t < apu[i][2]) { - pu.url = apu[i][1]; - pu.last_t = apu[i][2]; - pu.name = apu[i][4]; + if (typeof callback === 'function') { + return callback(null); } - pu.accesses += apu[i][3]; - pu.alternate_urls.push(apu[i][1]); } } - } + else { + if (typeof data.person_guid === 'string') { + NETDATA.registry.person_guid = data.person_guid; + } - if(typeof netdataRegistryCallback === 'function') - netdataRegistryCallback(NETDATA.registry.machines_array); - }, + if (typeof callback === 'function') { + return callback(data.urls); + } + } + }) + .fail(function () { + NETDATA.error(410, NETDATA.registry.server); - init: function() { - if(netdataRegistry !== true) return; + if (typeof callback === 'function') { + return callback(null); + } + }); + }, + + delete: function (delete_url, callback) { + // send DELETE to a netdata registry: + $.ajax({ + url: NETDATA.registry.server + '/api/v1/registry?action=delete&machine=' + NETDATA.registry.machine_guid + '&name=' + encodeURIComponent(NETDATA.registry.hostname) + '&url=' + encodeURIComponent(NETDATA.serverDefault) + '&delete_url=' + encodeURIComponent(delete_url), + async: true, + cache: false, + headers: { + 'Cache-Control': 'no-cache, no-store', + 'Pragma': 'no-cache' + }, + xhrFields: {withCredentials: true} // required for the cookie + }) + .done(function (data) { + data = NETDATA.xss.checkAlways('/api/v1/registry?action=delete', data); - NETDATA.registry.hello(NETDATA.serverDefault, function(data) { - if(data) { - NETDATA.registry.server = data.registry; - NETDATA.registry.machine_guid = data.machine_guid; - NETDATA.registry.hostname = data.hostname; + if (typeof data.status !== 'string' || data.status !== 'ok') { + NETDATA.error(411, NETDATA.registry.server + ' responded with: ' + JSON.stringify(data)); + data = null; + } - NETDATA.registry.access(2, function (person_urls) { - NETDATA.registry.parsePersonUrls(person_urls); + if (typeof callback === 'function') { + return callback(data); + } + }) + .fail(function () { + NETDATA.error(412, NETDATA.registry.server); - }); + if (typeof callback === 'function') { + return callback(null); } }); - }, - - hello: function(host, callback) { - host = NETDATA.fixHost(host); + }, - // send HELLO to a netdata server: - // 1. verifies the server is reachable - // 2. responds with the registry URL, the machine GUID of this netdata server and its hostname - $.ajax({ - url: host + '/api/v1/registry?action=hello', - async: true, - cache: false, - headers: { - 'Cache-Control': 'no-cache, no-store', - 'Pragma': 'no-cache' - }, - xhrFields: { withCredentials: true } // required for the cookie - }) - .done(function(data) { - data = NETDATA.xss.checkOptional('/api/v1/registry?action=hello', data); + search: function (machine_guid, callback) { + // SEARCH for the URLs of a machine: + $.ajax({ + url: NETDATA.registry.server + '/api/v1/registry?action=search&machine=' + NETDATA.registry.machine_guid + '&name=' + encodeURIComponent(NETDATA.registry.hostname) + '&url=' + encodeURIComponent(NETDATA.serverDefault) + '&for=' + machine_guid, + async: true, + cache: false, + headers: { + 'Cache-Control': 'no-cache, no-store', + 'Pragma': 'no-cache' + }, + xhrFields: {withCredentials: true} // required for the cookie + }) + .done(function (data) { + data = NETDATA.xss.checkAlways('/api/v1/registry?action=search', data); - if(typeof data.status !== 'string' || data.status !== 'ok') { - NETDATA.error(408, host + ' response: ' + JSON.stringify(data)); - data = null; - } + if (typeof data.status !== 'string' || data.status !== 'ok') { + NETDATA.error(417, NETDATA.registry.server + ' responded with: ' + JSON.stringify(data)); + data = null; + } - if(typeof callback === 'function') - return callback(data); - }) - .fail(function() { - NETDATA.error(407, host); + if (typeof callback === 'function') { + return callback(data); + } + }) + .fail(function () { + NETDATA.error(418, NETDATA.registry.server); - if(typeof callback === 'function') - return callback(null); - }); - }, + if (typeof callback === 'function') { + return callback(null); + } + }); + }, - access: function(max_redirects, callback) { - // send ACCESS to a netdata registry: - // 1. it lets it know we are accessing a netdata server (its machine GUID and its URL) - // 2. it responds with a list of netdata servers we know - // the registry identifies us using a cookie it sets the first time we access it - // the registry may respond with a redirect URL to send us to another registry - $.ajax({ - url: NETDATA.registry.server + '/api/v1/registry?action=access&machine=' + NETDATA.registry.machine_guid + '&name=' + encodeURIComponent(NETDATA.registry.hostname) + '&url=' + encodeURIComponent(NETDATA.serverDefault), // + '&visible_url=' + encodeURIComponent(document.location), - async: true, - cache: false, - headers: { - 'Cache-Control': 'no-cache, no-store', - 'Pragma': 'no-cache' - }, - xhrFields: { withCredentials: true } // required for the cookie - }) - .done(function(data) { - data = NETDATA.xss.checkAlways('/api/v1/registry?action=access', data); + switch: function (new_person_guid, callback) { + // impersonate + $.ajax({ + url: NETDATA.registry.server + '/api/v1/registry?action=switch&machine=' + NETDATA.registry.machine_guid + '&name=' + encodeURIComponent(NETDATA.registry.hostname) + '&url=' + encodeURIComponent(NETDATA.serverDefault) + '&to=' + new_person_guid, + async: true, + cache: false, + headers: { + 'Cache-Control': 'no-cache, no-store', + 'Pragma': 'no-cache' + }, + xhrFields: {withCredentials: true} // required for the cookie + }) + .done(function (data) { + data = NETDATA.xss.checkAlways('/api/v1/registry?action=switch', data); - var redirect = null; - if(typeof data.registry === 'string') - redirect = data.registry; + if (typeof data.status !== 'string' || data.status !== 'ok') { + NETDATA.error(413, NETDATA.registry.server + ' responded with: ' + JSON.stringify(data)); + data = null; + } - if(typeof data.status !== 'string' || data.status !== 'ok') { - NETDATA.error(409, NETDATA.registry.server + ' responded with: ' + JSON.stringify(data)); - data = null; - } + if (typeof callback === 'function') { + return callback(data); + } + }) + .fail(function () { + NETDATA.error(414, NETDATA.registry.server); - if(data === null) { - if(redirect !== null && max_redirects > 0) { - NETDATA.registry.server = redirect; - NETDATA.registry.access(max_redirects - 1, callback); - } - else { - if(typeof callback === 'function') - return callback(null); - } - } - else { - if(typeof data.person_guid === 'string') - NETDATA.registry.person_guid = data.person_guid; + if (typeof callback === 'function') { + return callback(null); + } + }); + } +}; - if(typeof callback === 'function') - return callback(data.urls); - } - }) - .fail(function() { - NETDATA.error(410, NETDATA.registry.server); +// Load required JS libraries and CSS - if(typeof callback === 'function') - return callback(null); - }); - }, +NETDATA.requiredJs = [ + { + url: NETDATA.serverStatic + 'lib/bootstrap-3.3.7.min.js', + async: false, + isAlreadyLoaded: function () { + // check if bootstrap is loaded + if (typeof $().emulateTransitionEnd === 'function') { + return true; + } else { + return typeof netdataNoBootstrap !== 'undefined' && netdataNoBootstrap; + } + } + }, + { + url: NETDATA.serverStatic + 'lib/fontawesome-all-5.0.1.min.js', + async: true, + isAlreadyLoaded: function () { + return typeof netdataNoFontAwesome !== 'undefined' && netdataNoFontAwesome; + } + }, + { + url: NETDATA.serverStatic + 'lib/perfect-scrollbar-0.6.15.min.js', + isAlreadyLoaded: function () { + return false; + } + } +]; + +NETDATA.requiredCSS = [ + { + url: NETDATA.themes.current.bootstrap_css, + isAlreadyLoaded: function () { + return typeof netdataNoBootstrap !== 'undefined' && netdataNoBootstrap; + } + }, + { + url: NETDATA.themes.current.dashboard_css, + isAlreadyLoaded: function () { + return false; + } + } +]; - delete: function(delete_url, callback) { - // send DELETE to a netdata registry: - $.ajax({ - url: NETDATA.registry.server + '/api/v1/registry?action=delete&machine=' + NETDATA.registry.machine_guid + '&name=' + encodeURIComponent(NETDATA.registry.hostname) + '&url=' + encodeURIComponent(NETDATA.serverDefault) + '&delete_url=' + encodeURIComponent(delete_url), - async: true, - cache: false, - headers: { - 'Cache-Control': 'no-cache, no-store', - 'Pragma': 'no-cache' - }, - xhrFields: { withCredentials: true } // required for the cookie - }) - .done(function(data) { - data = NETDATA.xss.checkAlways('/api/v1/registry?action=delete', data); +NETDATA.loadedRequiredJs = 0; +NETDATA.loadRequiredJs = function (index, callback) { + if (index >= NETDATA.requiredJs.length) { + if (typeof callback === 'function') { + return callback(); + } + return; + } - if(typeof data.status !== 'string' || data.status !== 'ok') { - NETDATA.error(411, NETDATA.registry.server + ' responded with: ' + JSON.stringify(data)); - data = null; - } + if (NETDATA.requiredJs[index].isAlreadyLoaded()) { + NETDATA.loadedRequiredJs++; + NETDATA.loadRequiredJs(++index, callback); + return; + } - if(typeof callback === 'function') - return callback(data); - }) - .fail(function() { - NETDATA.error(412, NETDATA.registry.server); + if (NETDATA.options.debug.main_loop) { + console.log('loading ' + NETDATA.requiredJs[index].url); + } - if(typeof callback === 'function') - return callback(null); - }); - }, + let async = true; + if (typeof NETDATA.requiredJs[index].async !== 'undefined' && NETDATA.requiredJs[index].async === false) { + async = false; + } - search: function(machine_guid, callback) { - // SEARCH for the URLs of a machine: - $.ajax({ - url: NETDATA.registry.server + '/api/v1/registry?action=search&machine=' + NETDATA.registry.machine_guid + '&name=' + encodeURIComponent(NETDATA.registry.hostname) + '&url=' + encodeURIComponent(NETDATA.serverDefault) + '&for=' + machine_guid, - async: true, - cache: false, - headers: { - 'Cache-Control': 'no-cache, no-store', - 'Pragma': 'no-cache' - }, - xhrFields: { withCredentials: true } // required for the cookie - }) - .done(function(data) { - data = NETDATA.xss.checkAlways('/api/v1/registry?action=search', data); + $.ajax({ + url: NETDATA.requiredJs[index].url, + cache: true, + dataType: "script", + xhrFields: {withCredentials: true} // required for the cookie + }) + .done(function () { + if (NETDATA.options.debug.main_loop) { + console.log('loaded ' + NETDATA.requiredJs[index].url); + } + }) + .fail(function () { + alert('Cannot load required JS library: ' + NETDATA.requiredJs[index].url); + }) + .always(function () { + NETDATA.loadedRequiredJs++; - if(typeof data.status !== 'string' || data.status !== 'ok') { - NETDATA.error(417, NETDATA.registry.server + ' responded with: ' + JSON.stringify(data)); - data = null; - } + // if (async === false) + if (!async) { + NETDATA.loadRequiredJs(++index, callback); + } + }); - if(typeof callback === 'function') - return callback(data); - }) - .fail(function() { - NETDATA.error(418, NETDATA.registry.server); + // if (async === true) + if (async) { + NETDATA.loadRequiredJs(++index, callback); + } +}; - if(typeof callback === 'function') - return callback(null); - }); - }, +NETDATA.loadRequiredCSS = function (index) { + if (index >= NETDATA.requiredCSS.length) { + return; + } - switch: function(new_person_guid, callback) { - // impersonate - $.ajax({ - url: NETDATA.registry.server + '/api/v1/registry?action=switch&machine=' + NETDATA.registry.machine_guid + '&name=' + encodeURIComponent(NETDATA.registry.hostname) + '&url=' + encodeURIComponent(NETDATA.serverDefault) + '&to=' + new_person_guid, - async: true, - cache: false, - headers: { - 'Cache-Control': 'no-cache, no-store', - 'Pragma': 'no-cache' - }, - xhrFields: { withCredentials: true } // required for the cookie - }) - .done(function(data) { - data = NETDATA.xss.checkAlways('/api/v1/registry?action=switch', data); + if (NETDATA.requiredCSS[index].isAlreadyLoaded()) { + NETDATA.loadRequiredCSS(++index); + return; + } - if(typeof data.status !== 'string' || data.status !== 'ok') { - NETDATA.error(413, NETDATA.registry.server + ' responded with: ' + JSON.stringify(data)); - data = null; - } + if (NETDATA.options.debug.main_loop) { + console.log('loading ' + NETDATA.requiredCSS[index].url); + } - if(typeof callback === 'function') - return callback(data); - }) - .fail(function() { - NETDATA.error(414, NETDATA.registry.server); + NETDATA._loadCSS(NETDATA.requiredCSS[index].url); + NETDATA.loadRequiredCSS(++index); +}; - if(typeof callback === 'function') - return callback(null); - }); - } - }; +// Boot it! - // ---------------------------------------------------------------------------------------------------------------- - // Boot it! +if (typeof netdataPrepCallback === 'function') { + netdataPrepCallback(); +} - if(typeof netdataPrepCallback === 'function') - netdataPrepCallback(); +NETDATA.errorReset(); +NETDATA.loadRequiredCSS(0); - NETDATA.errorReset(); - NETDATA.loadRequiredCSS(0); +NETDATA._loadjQuery(function () { + NETDATA.loadRequiredJs(0, function () { + if (typeof $().emulateTransitionEnd !== 'function') { + // bootstrap is not available + NETDATA.options.current.show_help = false; + } - NETDATA._loadjQuery(function() { - NETDATA.loadRequiredJs(0, function() { - if(typeof $().emulateTransitionEnd !== 'function') { - // bootstrap is not available - NETDATA.options.current.show_help = false; + if (typeof netdataDontStart === 'undefined' || !netdataDontStart) { + if (NETDATA.options.debug.main_loop) { + console.log('starting chart refresh thread'); } - if(typeof netdataDontStart === 'undefined' || !netdataDontStart) { - if(NETDATA.options.debug.main_loop === true) - console.log('starting chart refresh thread'); - - NETDATA.start(); - } - }); + NETDATA.start(); + } }); +}); })(window, document, (typeof jQuery === 'function')?jQuery:undefined); diff --git a/web/gui/dashboard_info.js b/web/gui/dashboard_info.js index 139ac9340..2f542d436 100644 --- a/web/gui/dashboard_info.js +++ b/web/gui/dashboard_info.js @@ -2,10 +2,10 @@ var netdataDashboard = window.netdataDashboard || {}; -// ---------------------------------------------------------------------------- -// menus +// Informational content for the various sections of the GUI (menus, sections, charts, etc.) -// information about the main menus +// ---------------------------------------------------------------------------- +// Menus netdataDashboard.menu = { 'system': { @@ -31,7 +31,7 @@ netdataDashboard.menu = { title: 'Quality of Service', icon: '<i class="fas fa-globe"></i>', info: 'Netdata collects and visualizes <code>tc</code> class utilization using its ' + - '<a href="https://github.com/netdata/netdata/blob/master/plugins.d/tc-qos-helper.sh" target="_blank">tc-helper plugin</a>. ' + + '<a href="https://github.com/netdata/netdata/blob/master/collectors/tc.plugin/tc-qos-helper.sh.in" target="_blank">tc-helper plugin</a>. ' + 'If you also use <a href="http://firehol.org/#fireqos" target="_blank">FireQOS</a> for setting up QoS, ' + 'netdata automatically collects interface and class names. If your QoS configuration includes overheads ' + 'calculation, the values shown here will include these overheads (the total bandwidth for the same ' + @@ -163,7 +163,7 @@ netdataDashboard.menu = { 'apps': { title: 'Applications', icon: '<i class="fas fa-heartbeat"></i>', - info: 'Per application statistics are collected using netdata\'s <code>apps.plugin</code>. This plugin walks through all processes and aggregates statistics for applications of interest, defined in <code>/etc/netdata/apps_groups.conf</code> (the default is <a href="https://github.com/netdata/netdata/blob/master/conf.d/apps_groups.conf" target="_blank">here</a>). The plugin internally builds a process tree (much like <code>ps fax</code> does), and groups processes together (evaluating both child and parent processes) so that the result is always a chart with a predefined set of dimensions (of course, only application groups found running are reported). The reported values are compatible with <code>top</code>, although the netdata plugin counts also the resources of exited children (unlike <code>top</code> which shows only the resources of the currently running processes). So for processes like shell scripts, the reported values include the resources used by the commands these scripts run within each timeframe.', + info: 'Per application statistics are collected using netdata\'s <code>apps.plugin</code>. This plugin walks through all processes and aggregates statistics for applications of interest, defined in <code>/etc/netdata/apps_groups.conf</code>, which can be edited by running <code>$ /etc/netdata/edit-config apps_groups.conf</code> (the default is <a href="https://github.com/netdata/netdata/blob/master/collectors/apps.plugin/apps_groups.conf" target="_blank">here</a>). The plugin internally builds a process tree (much like <code>ps fax</code> does), and groups processes together (evaluating both child and parent processes) so that the result is always a chart with a predefined set of dimensions (of course, only application groups found running are reported). The reported values are compatible with <code>top</code>, although the netdata plugin counts also the resources of exited children (unlike <code>top</code> which shows only the resources of the currently running processes). So for processes like shell scripts, the reported values include the resources used by the commands these scripts run within each timeframe.', height: 1.5 }, @@ -892,7 +892,7 @@ netdataDashboard.context = { }, 'apps.vmem': { - info: 'Virtual memory allocated by applications. Please check <a href="https://github.com/netdata/netdata/wiki/netdata-virtual-memory-size" target="_blank">this article</a> for more information.' + info: 'Virtual memory allocated by applications. Please check <a href="https://github.com/netdata/netdata/tree/master/daemon#virtual-memory" target="_blank">this article</a> for more information.' }, 'apps.preads': { @@ -915,7 +915,7 @@ netdataDashboard.context = { }, 'users.vmem': { - info: 'Virtual memory allocated per user. Please check <a href="https://github.com/netdata/netdata/wiki/netdata-virtual-memory-size" target="_blank">this article</a> for more information.' + info: 'Virtual memory allocated per user. Please check <a href="https://github.com/netdata/netdata/tree/master/daemon#virtual-memory" target="_blank">this article</a> for more information.' }, 'users.preads': { @@ -938,7 +938,7 @@ netdataDashboard.context = { }, 'groups.vmem': { - info: 'Virtual memory allocated per user group. Please check <a href="https://github.com/netdata/netdata/wiki/netdata-virtual-memory-size" target="_blank">this article</a> for more information.' + info: 'Virtual memory allocated per user group. Please check <a href="https://github.com/netdata/netdata/tree/master/daemon#virtual-memory" target="_blank">this article</a> for more information.' }, 'groups.preads': { @@ -2021,7 +2021,7 @@ netdataDashboard.context = { }, 'btrfs.disk': { - info: 'Physical disk usage of BTRFS. The disk space reported here is the raw physical disk space assigned to the BTRFS volume (i.e. <b>before any RAID levels</b>). BTRFS uses a two-stage allocator, first allocating large regions of disk space for one type of block (data, metadata, or system), and then using a regular block allocator inside those regions. <code>unallocated</code> is the physical disk space that is not allocated yet and is available to become data, metdata or system on demand. When <code>unallocated</code> is zero, all available disk space has been allocated to a specific function. Healthy volumes should ideally have at least five percent of their total space <code>unallocated</code>. You can keep your volume healthy by running the <code>btrfs balance</code> command on it regularly (check <code>man btrfs-balance</code> for more info). Note that some of the spac elisted as <code>unallocated</code> may not actually be usable if the volume uses devices of different sizes.', + info: 'Physical disk usage of BTRFS. The disk space reported here is the raw physical disk space assigned to the BTRFS volume (i.e. <b>before any RAID levels</b>). BTRFS uses a two-stage allocator, first allocating large regions of disk space for one type of block (data, metadata, or system), and then using a regular block allocator inside those regions. <code>unallocated</code> is the physical disk space that is not allocated yet and is available to become data, metdata or system on demand. When <code>unallocated</code> is zero, all available disk space has been allocated to a specific function. Healthy volumes should ideally have at least five percent of their total space <code>unallocated</code>. You can keep your volume healthy by running the <code>btrfs balance</code> command on it regularly (check <code>man btrfs-balance</code> for more info). Note that some of the space listed as <code>unallocated</code> may not actually be usable if the volume uses devices of different sizes.', colors: [NETDATA.colors[12]] }, diff --git a/web/gui/favicon.ico b/web/gui/favicon.ico Binary files differindex 821f7c402..857c582d1 100644 --- a/web/gui/favicon.ico +++ b/web/gui/favicon.ico diff --git a/web/gui/images/android-icon-144x144.png b/web/gui/images/android-icon-144x144.png Binary files differnew file mode 100644 index 000000000..c3013cc96 --- /dev/null +++ b/web/gui/images/android-icon-144x144.png diff --git a/web/gui/images/android-icon-192x192.png b/web/gui/images/android-icon-192x192.png Binary files differnew file mode 100644 index 000000000..77d18d9cc --- /dev/null +++ b/web/gui/images/android-icon-192x192.png diff --git a/web/gui/images/android-icon-36x36.png b/web/gui/images/android-icon-36x36.png Binary files differnew file mode 100644 index 000000000..74576f6ba --- /dev/null +++ b/web/gui/images/android-icon-36x36.png diff --git a/web/gui/images/android-icon-48x48.png b/web/gui/images/android-icon-48x48.png Binary files differnew file mode 100644 index 000000000..5666fa102 --- /dev/null +++ b/web/gui/images/android-icon-48x48.png diff --git a/web/gui/images/android-icon-72x72.png b/web/gui/images/android-icon-72x72.png Binary files differnew file mode 100644 index 000000000..7f7043f14 --- /dev/null +++ b/web/gui/images/android-icon-72x72.png diff --git a/web/gui/images/android-icon-96x96.png b/web/gui/images/android-icon-96x96.png Binary files differnew file mode 100644 index 000000000..1bbf594de --- /dev/null +++ b/web/gui/images/android-icon-96x96.png diff --git a/web/gui/images/apple-icon-114x114.png b/web/gui/images/apple-icon-114x114.png Binary files differnew file mode 100644 index 000000000..7d093e856 --- /dev/null +++ b/web/gui/images/apple-icon-114x114.png diff --git a/web/gui/images/apple-icon-120x120.png b/web/gui/images/apple-icon-120x120.png Binary files differnew file mode 100644 index 000000000..d4c38e7b1 --- /dev/null +++ b/web/gui/images/apple-icon-120x120.png diff --git a/web/gui/images/apple-icon-144x144.png b/web/gui/images/apple-icon-144x144.png Binary files differnew file mode 100644 index 000000000..c3013cc96 --- /dev/null +++ b/web/gui/images/apple-icon-144x144.png diff --git a/web/gui/images/apple-icon-152x152.png b/web/gui/images/apple-icon-152x152.png Binary files differnew file mode 100644 index 000000000..c92f38172 --- /dev/null +++ b/web/gui/images/apple-icon-152x152.png diff --git a/web/gui/images/apple-icon-180x180.png b/web/gui/images/apple-icon-180x180.png Binary files differnew file mode 100644 index 000000000..1a58fdbb2 --- /dev/null +++ b/web/gui/images/apple-icon-180x180.png diff --git a/web/gui/images/apple-icon-57x57.png b/web/gui/images/apple-icon-57x57.png Binary files differnew file mode 100644 index 000000000..36c273ced --- /dev/null +++ b/web/gui/images/apple-icon-57x57.png diff --git a/web/gui/images/apple-icon-60x60.png b/web/gui/images/apple-icon-60x60.png Binary files differnew file mode 100644 index 000000000..c3c48c8bd --- /dev/null +++ b/web/gui/images/apple-icon-60x60.png diff --git a/web/gui/images/apple-icon-72x72.png b/web/gui/images/apple-icon-72x72.png Binary files differnew file mode 100644 index 000000000..7f7043f14 --- /dev/null +++ b/web/gui/images/apple-icon-72x72.png diff --git a/web/gui/images/apple-icon-76x76.png b/web/gui/images/apple-icon-76x76.png Binary files differnew file mode 100644 index 000000000..b5e73cd4e --- /dev/null +++ b/web/gui/images/apple-icon-76x76.png diff --git a/web/gui/images/apple-icon-precomposed.png b/web/gui/images/apple-icon-precomposed.png Binary files differnew file mode 100644 index 000000000..f69945bf9 --- /dev/null +++ b/web/gui/images/apple-icon-precomposed.png diff --git a/web/gui/images/apple-icon.png b/web/gui/images/apple-icon.png Binary files differnew file mode 100644 index 000000000..f69945bf9 --- /dev/null +++ b/web/gui/images/apple-icon.png diff --git a/web/gui/images/banner-icon-144x144.png b/web/gui/images/banner-icon-144x144.png Binary files differnew file mode 100644 index 000000000..c3013cc96 --- /dev/null +++ b/web/gui/images/banner-icon-144x144.png diff --git a/web/gui/images/favicon-16x16.png b/web/gui/images/favicon-16x16.png Binary files differnew file mode 100644 index 000000000..43eb188fe --- /dev/null +++ b/web/gui/images/favicon-16x16.png diff --git a/web/gui/images/favicon-32x32.png b/web/gui/images/favicon-32x32.png Binary files differnew file mode 100644 index 000000000..e657e9212 --- /dev/null +++ b/web/gui/images/favicon-32x32.png diff --git a/web/gui/images/favicon-96x96.png b/web/gui/images/favicon-96x96.png Binary files differnew file mode 100644 index 000000000..1bbf594de --- /dev/null +++ b/web/gui/images/favicon-96x96.png diff --git a/web/gui/images/favicon.ico b/web/gui/images/favicon.ico Binary files differnew file mode 100644 index 000000000..7ed957252 --- /dev/null +++ b/web/gui/images/favicon.ico diff --git a/web/gui/images/ms-icon-144x144.png b/web/gui/images/ms-icon-144x144.png Binary files differnew file mode 100644 index 000000000..c3013cc96 --- /dev/null +++ b/web/gui/images/ms-icon-144x144.png diff --git a/web/gui/images/ms-icon-150x150.png b/web/gui/images/ms-icon-150x150.png Binary files differnew file mode 100644 index 000000000..f0cf41287 --- /dev/null +++ b/web/gui/images/ms-icon-150x150.png diff --git a/web/gui/images/ms-icon-310x310.png b/web/gui/images/ms-icon-310x310.png Binary files differnew file mode 100644 index 000000000..4f5f7e621 --- /dev/null +++ b/web/gui/images/ms-icon-310x310.png diff --git a/web/gui/images/ms-icon-70x70.png b/web/gui/images/ms-icon-70x70.png Binary files differnew file mode 100644 index 000000000..70012c61f --- /dev/null +++ b/web/gui/images/ms-icon-70x70.png diff --git a/web/gui/images/seo-performance-114.png b/web/gui/images/seo-performance-114.png Binary files differdeleted file mode 100644 index 3f3862b3b..000000000 --- a/web/gui/images/seo-performance-114.png +++ /dev/null diff --git a/web/gui/images/seo-performance-128.png b/web/gui/images/seo-performance-128.png Binary files differdeleted file mode 100644 index 2a212a475..000000000 --- a/web/gui/images/seo-performance-128.png +++ /dev/null diff --git a/web/gui/images/seo-performance-16.png b/web/gui/images/seo-performance-16.png Binary files differdeleted file mode 100644 index 6d7f075ec..000000000 --- a/web/gui/images/seo-performance-16.png +++ /dev/null diff --git a/web/gui/images/seo-performance-24.png b/web/gui/images/seo-performance-24.png Binary files differdeleted file mode 100644 index 32d077ef1..000000000 --- a/web/gui/images/seo-performance-24.png +++ /dev/null diff --git a/web/gui/images/seo-performance-256.png b/web/gui/images/seo-performance-256.png Binary files differdeleted file mode 100644 index 07abfa01c..000000000 --- a/web/gui/images/seo-performance-256.png +++ /dev/null diff --git a/web/gui/images/seo-performance-32.png b/web/gui/images/seo-performance-32.png Binary files differdeleted file mode 100644 index a39543cfb..000000000 --- a/web/gui/images/seo-performance-32.png +++ /dev/null diff --git a/web/gui/images/seo-performance-48.png b/web/gui/images/seo-performance-48.png Binary files differdeleted file mode 100644 index 6dab89e92..000000000 --- a/web/gui/images/seo-performance-48.png +++ /dev/null diff --git a/web/gui/images/seo-performance-512.png b/web/gui/images/seo-performance-512.png Binary files differdeleted file mode 100644 index 1f8c16410..000000000 --- a/web/gui/images/seo-performance-512.png +++ /dev/null diff --git a/web/gui/images/seo-performance-64.png b/web/gui/images/seo-performance-64.png Binary files differdeleted file mode 100644 index e79f3b35b..000000000 --- a/web/gui/images/seo-performance-64.png +++ /dev/null diff --git a/web/gui/images/seo-performance-72.png b/web/gui/images/seo-performance-72.png Binary files differdeleted file mode 100644 index a4c9efb30..000000000 --- a/web/gui/images/seo-performance-72.png +++ /dev/null diff --git a/web/gui/images/seo-performance-multi-size.icns b/web/gui/images/seo-performance-multi-size.icns Binary files differdeleted file mode 100644 index 2e1a884fb..000000000 --- a/web/gui/images/seo-performance-multi-size.icns +++ /dev/null diff --git a/web/gui/images/seo-performance-multi-size.ico b/web/gui/images/seo-performance-multi-size.ico Binary files differdeleted file mode 100644 index 821f7c402..000000000 --- a/web/gui/images/seo-performance-multi-size.ico +++ /dev/null diff --git a/web/gui/index.html b/web/gui/index.html index 0a01b1df9..c6d460bf5 100644 --- a/web/gui/index.html +++ b/web/gui/index.html @@ -13,24 +13,27 @@ <meta name="apple-mobile-web-app-status-bar-style" content="black-translucent"> <meta name="author" content="costa@tsaousis.gr"> - <!-- <link rel="shortcut icon" href="images/seo-performance-multi-size.ico"> --> - - <!-- <link rel="apple-touch-icon" href="images/seo-performance-72.png"> --> - <!-- <link rel="apple-touch-icon" sizes="72x72" href="images/seo-performance-72.png"> --> - <!-- <link rel="apple-touch-icon" sizes="114x114" href="images/seo-performance-114.png"> --> - - <!-- <link rel="icon" type="image/png" sizes="512x512" href="images/seo-performance-512.png"> --> - <!-- <link rel="icon" type="image/png" sizes="256x256" href="images/seo-performance-256.png"> --> - <!-- <link rel="icon" type="image/png" sizes="128x128" href="images/seo-performance-128.png"> --> - <!-- <link rel="icon" type="image/png" sizes="64x64" href="images/seo-performance-64.png"> --> - <!-- <link rel="icon" type="image/png" sizes="48x48" href="images/seo-performance-48.png"> --> - <!-- <link rel="icon" type="image/png" sizes="24x24" href="images/seo-performance-24.png"> --> - <!-- <link rel="icon" type="image/png" sizes="16x16" href="images/seo-performance-16.png"> --> - <!-- <link rel="icon" type="image/png" sizes="32x32" href="images/seo-performance-32.png"> --> - - <link rel="icon" type="image/png" sizes="32x32" href="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAACNklEQVRYhcXXv2tUQRAH8M+FEIJISBHCIWIhIQSUILERi4AiiqCggiIiomAjlhaC4j+ghYWISgqNohZaCBZBC8Ei8QdEUCutFBsxCBqDYkgci/cunkfuJffjJQPD8mZm5/vd2WV2HzlJ0Bs8CvrywsgCHwy+BpGOg0sJfjj4nYKX9FdwKG9gwZlgtgK8pLOpPxfw1mCoCnClDgWtzQTvCEYWCV7SkWAlFBoEb8dlDKBF8t2bMWUSH/AHr3CiEfz5CPUusPJLkRCdk5ZqyeqUrQv4R7E5TwK7M3zTeIKduRAIitiWEfIY69GdCwGcRFuG/xqONRkzkaA7+J5x+MaDtWmHvJ4HgeEM8Nn0bridfv9HoOFyBAdwJCPkqqTzHWwUaz7wgeBHxupfBKuCj2W25mxBsCGYyAB/FxTT27HcPlyep64tCLbjKbqqhLzBlgKfF8pVE4FgRXABI+ioEnYfOyzcFWsCbg+OV+xlpU4ER4O+4HVwL51b3xYEXcGu4Ao+YQhr5gmdxHmsQyfG0b/YxbWmLfRWmnxa0s06VbTMCpnBS9zFzQKTwR5cXCzwHIE02Sl8wSZsRI/kgLVJqjSd+t9LVjiG1diPszhdK3A5gR48k5zYMTwscC59sfT799CYKvA8EttbSeXgTr3gJQKl91kR+yTlvyG5uUbLYh9gb+ovltkb6qYtNSRo3kOygsBSzGlKsubf43USWLYK5CLLXoFWyU/CtzLbVDpW2n+m40yN9ukqdvAX9ac/EIgOapcAAAAASUVORK5CYII="> - - <link rel="mask-icon" href="images/netdata.svg" color="red" /> + <link rel="stylesheet" type="text/css" href="main.css?v=2"> + + <link rel="icon" href="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAAACXBIWXMAAA7EAAAOxAGVKw4bAAACyklEQVRYhcWXz0sUYRjHP8+wLItImEhnEfEgEVJk+56CbCECQWezOkTQTTp6kejgKUSoEAoK/wAhaaeDBkLoIahZIWIJo0U8hHQJJBYJERGfDrOju7PjuO5u6/c0PM/7zvfzvvP+eEaoVu6wBZIA3cW82wtvY7cD1xEWSTpb1bxWjm2RtbtQxoF7iLSA7gO/UL4A74G3mBIzNz0Peg1hFmUK46zXBuDaCYQJlDFE4ke/QreAZyhPMc42rt2PyEoxt4cyDUxgnO3qAVy7C8gg0hdFHwBZA0ZIOt9w7e+I9B6mdBVhmGTlbFQCuPYFhA8g56o3P3D6CwyiDCIyFshtgqRIZnKlUStg3lW7OYC0AvPATkiuA9U3uOlEOEDWTgCZ2s3LIMbCU9ID3A8HUCZO9s2jGCRxdFIflDUF/EX3I3q1N0iq+8BZf+v6MzDeFHMAEQvoJpuOAwiu3Qr89g6ZJkm5CnoHeBwDbjTV3CPoRRhF+WQBA801B+AJiAUMWMDFptuLtBef+iygs+kAh+q0gDOnCNBmETyOmywLKJyifyEG/ATqPP+LUt0FZoAlIA6MgNyKqDo2YkAO6G+QeQrjfCyJzuHaoyCvjuiVs4q0jdBMwNyTcV6j+jm0h7BkAYuohpZLJ1TUQJYrIqo7KAtW8VaabQBA1GVWmROZwzgFfwtOoRpealevdGg0a8eAoUB0D9VJ8M8A46yDTNdlL9wmaz8MMX9RrIQOpfoS4+S9br7cdAvoCiLn6wLxFtwyQhxlKMQ8j3CJpFeml+9QN90N6iLSURfEkXD8AQwms+aHyo9hk1kHSaG6+Z/MU6XmlQAeRA7EoLraQPM83si/BlPhF5E3E1dQfY5S++5Q/9dMLwdH7uv4n1PX7gEeAXejy+0y4x2QOWASk8lHNT0e4AAk3QZ6E6+E68MrZNqK2QKwgXevLCEskHSqumX/AUXU5QBtOC5FAAAAAElFTkSuQmCC"> + + <!-- <link rel="apple-touch-icon" sizes="57x57" href="images/apple-icon-57x57.png"> + <link rel="apple-touch-icon" sizes="60x60" href="images/apple-icon-60x60.png"> + <link rel="apple-touch-icon" sizes="72x72" href="images/apple-icon-72x72.png"> + <link rel="apple-touch-icon" sizes="76x76" href="images/apple-icon-76x76.png"> + <link rel="apple-touch-icon" sizes="114x114" href="images/apple-icon-114x114.png"> + <link rel="apple-touch-icon" sizes="120x120" href="images/apple-icon-120x120.png"> + <link rel="apple-touch-icon" sizes="144x144" href="images/apple-icon-144x144.png"> + <link rel="apple-touch-icon" sizes="152x152" href="images/apple-icon-152x152.png"> + <link rel="apple-touch-icon" sizes="180x180" href="images/apple-icon-180x180.png"> + <link rel="icon" type="image/png" sizes="192x192" href="images/android-icon-192x192.png"> + <link rel="icon" type="image/png" sizes="32x32" href="images/favicon-32x32.png"> + <link rel="icon" type="image/png" sizes="96x96" href="images/favicon-96x96.png"> + <link rel="icon" type="image/png" sizes="16x16" href="images/favicon-16x16.png"> + <link rel="manifest" href="manifest.json"> + <meta name="msapplication-TileColor" content="#ffffff"> + <meta name="msapplication-TileImage" content="images/ms-icon-144x144.png"> + <meta name="theme-color" content="#ffffff"> --> <meta property="og:locale" content="en_US" /> <meta property="og:url" content="https://my-netdata.io" /> @@ -48,4494 +51,7 @@ <meta name="twitter:description" content="Unparalleled insights, in real-time, of everything happening on your Linux systems and applications, with stunning, interactive web dashboards and powerful performance and health alarms." /> <meta name="twitter:image" content="https://cloud.githubusercontent.com/assets/2662304/14092712/93b039ea-f551-11e5-822c-beadbf2b2a2e.gif" /> - <style> - - /* force the vertical window scrollbar */ - html { - overflow-y: scroll; - } - - /* prevent body from hiding under the navbar */ - body { - padding-top: 50px; - } - - .loadOverlay { - position: absolute; - top: 0px; - left: 0px; - width: 100%; - height:100%; - z-index: 2000; - font-size: 10vh; - font-family: sans-serif; - padding: 40vh 0 40vh 0; - font-weight: bold; - text-align: center; - } - - .navbar-highlight { - display: none; - position: fixed; - margin-top: 5px; - height: 26px; - width: 100%; - text-align: center; - overflow: hidden; - z-index: 30; - pointer-events: none !important; - } - - .navbar-highlight-content { - position: relative; - display: inline-block; - margin: 0 auto; - height: 26px; - min-width: 500px; - background-color:rgba(0, 0, 0, 0.7); - padding-top: 2px; - padding-bottom: 2px; - padding-left: 15px; - padding-right: 15px; - border-radius:10px; - color: lightgrey; - pointer-events: auto !important; - } - - .navbar-highlight-bar { - cursor: pointer; - } - .navbar-highlight-button-right { - cursor: pointer; - padding-left: 10px; - } - - .modal-wide .modal-dialog { - width: 80%; - } - - /* fix # anchors scrolling under the navbar - https://github.com/twbs/bootstrap/issues/1768#issuecomment-46519033 - */ - h1 { - position: relative; - z-index: -1; - } - h2 { - position: relative; - z-index: -2; - } - h1:before, h2:before { - display: block; - content: " "; - margin-top: -70px; - height: 70px; - visibility: hidden; - } - - .p { - display: block; - margin-top: 15px; - } - - .option-row, - .option-control { - vertical-align: top; - padding: 10px; - padding-top: 30px; - padding-left: 30px; - } - - .option-info { - padding: 10px; - } - - .dashboard-submenu-info { - display: block; - margin-top: 10px; - } - - .dashboard-context-info { - display: block; - margin-top: 10px; - } - - #masthead h1 { - /*font-size: 30px;*/ - line-height: 1; - padding-top: 30px; - } - - #masthead .well { - margin-top:4%; - } - - /* fix the navbar shifting when a modal is open */ - /* https://github.com/twbs/bootstrap/issues/14040#issuecomment-159891033 */ - body.modal-open{ - width: 100% !important; - padding-right: 0 !important; -/* overflow-y: scroll !important; */ -/* position: fixed !important;*/ - overflow: visible; - } - - /* make accordion use the whole header bar for expand/collapse */ - .panel-title a { - display: block; - padding: 10px 15px; - margin: -10px -15px; - } - - /* - * Side navigation - * - * Scrollspy and affixed enhanced navigation to highlight sections and secondary - * sections of docs content. - */ - - .affix { - position: static; - top: 70px !important; - /*width: 220px;*/ - } - - .affix-top { - /*width: 220px;*/ - } - - .dashboard-sidebar { - max-height: calc(100% - 70px) !important; - overflow-y: auto; - /*width: 220px !important;*/ - } - - /* By default it's not affixed in mobile views, so undo that */ - .dashboard-sidebar.affix { - position: static; - } - - @media (min-width: 768px) { - .dashboard-sidebar { - padding-left: 20px; - } - } - - /* First level of nav */ - .dashboard-sidenav { - margin-top: 20px; - margin-bottom: 20px; - } - - /* All levels of nav */ - .dashboard-sidebar .nav > li > a { - display: block; - padding: 4px 20px; - font-size: 13px; - font-weight: 500; - color: #767676; - } - .dashboard-sidebar .nav > li > a > .svg-inline--fa { - width: 20px; - text-align: center; - } - .dashboard-sidebar .nav > li > a:hover, - .dashboard-sidebar .nav > li > a:focus { - padding-left: 19px; - color: #563d7c; - text-decoration: none; - background-color: transparent; - border-left: 1px solid #563d7c; - } - .dashboard-sidebar .nav > .active > a, - .dashboard-sidebar .nav > .active:hover > a, - .dashboard-sidebar .nav > .active:focus > a { - padding-left: 18px; - font-weight: bold; - color: #563d7c; - background-color: transparent; - border-left: 2px solid #563d7c; - } - - /* Nav: second level (shown on .active) */ - .dashboard-sidebar .nav .nav { - display: none; /* Hide by default, but at >768px, show it */ - padding-bottom: 10px; - } - .dashboard-sidebar .nav .nav > li > a { - padding-top: 1px; - padding-bottom: 1px; - padding-left: 30px; - font-size: 12px; - font-weight: normal; - } - .dashboard-sidebar .nav .nav > li > a:hover, - .dashboard-sidebar .nav .nav > li > a:focus { - padding-left: 29px; - } - .dashboard-sidebar .nav .nav > .active > a, - .dashboard-sidebar .nav .nav > .active:hover > a, - .dashboard-sidebar .nav .nav > .active:focus > a { - padding-left: 28px; - font-weight: 500; - } - - .dropdown-menu { - min-width: 200px; - } - .dropdown-menu.columns-2 { - margin: 0; - padding: 0; - width: 400px; - } - .dropdown-menu li a { - padding: 5px 15px; - font-weight: 300; - } - .dropdown-menu.multi-column { - overflow-x: hidden; - } - .multi-column-dropdown { - list-style: none; - padding: 0; - } - .multi-column-dropdown li a { - display: block; - clear: both; - line-height: 1.428571429; - white-space: normal; - } - .multi-column-dropdown li a:hover { - text-decoration: none; - color: #f5f5f5; - background-color: #262626; - } - .scrollable-menu { - height: auto; - max-height: 80vh; - overflow-x: hidden; - } - .scrollable-menu-50 { - height: auto; - max-height: 50vh; - overflow-x: hidden; - } - - /* Back to top (hidden on mobile) */ - .back-to-top, - .dashboard-theme-toggle { - display: none; - padding: 4px 10px; - margin-top: 10px; - margin-left: 10px; - font-size: 12px; - font-weight: 500; - color: #999; - } - .back-to-top:hover, - .dashboard-theme-toggle:hover { - color: #563d7c; - text-decoration: none; - } - .dashboard-theme-toggle { - margin-top: 0; - } - - .container { - width: calc(100% - 20px) !important; - } - - .charts-body { - display: inline-block; - width: 100%; - } - - .sidebar-body { - position: absolute; - display: none; - } - - .dashboard-section-container { - display: block; - width: 100%; - page-break-before: auto; - page-break-after: auto; - page-break-inside: auto; - } - - .dashboard-print-row { - display: block; - width: 100%; - page-break-before: auto; - page-break-after: auto; - page-break-inside: avoid; - } - - .netdata-chartblock-container { - display: inline-block; - } - - /* https://github.com/seiyria/bootstrap-slider/issues/746 */ - .tooltip { - -webkit-user-select: none; - -moz-user-select: none; - -ms-user-select: none; - user-select: none; - } - - @media print { - body { - overflow: visible !important; - -webkit-print-color-adjust: exact; - page-break-inside: auto; - page-break-before: auto; - page-break-after: auto; - } - - .dashboard-section { - page-break-inside: auto; - page-break-before: auto; - page-break-after: auto; - } - - .dashboard-subsection { - page-break-before: avoid; - page-break-after: auto; - page-break-inside: auto; - } - - .charts-body { - padding-left: 0%; - padding-right: 0%; - display: block; - page-break-inside: auto; - page-break-before: auto; - page-break-after: auto; - } - - .back-to-top, - .dashboard-theme-toggle { - display: block; - } - } - - @media (min-width: 768px) { - .charts-body { - padding-left: 0%; - padding-right: 0%; - } - - .back-to-top, - .dashboard-theme-toggle { - display: block; - } - } - - /* Show and affix the side nav when space allows it */ - @media (min-width: 992px) { - .container { - padding-left: 0% !important; - } - - .charts-body { - width: calc(100% - 213px) !important; - padding-left: 1% !important; - padding-right: 0% !important; - } - - .sidebar-body { - display: inline-block !important; - width: 213px !important; - } - - .dashboard-sidebar .nav > .active > ul { - display: block; - } - - /* Widen the fixed sidebar */ - .dashboard-sidebar.affix, - .dashboard-sidebar.affix-top, - .dashboard-sidebar.affix-bottom { - width: 213px !important; - } - .dashboard-sidebar.affix { - position: fixed; /* Undo the static from mobile first approach */ - top: 20px; - } - .dashboard-sidebar.affix-bottom { - position: absolute; /* Undo the static from mobile first approach */ - } - .dashboard-sidebar.affix-bottom .dashboard-sidenav, - .dashboard-sidebar.affix .dashboard-sidenav { - margin-top: 0; - margin-bottom: 0; - } - } - - @media (min-width: 1200px) { - .container { - padding-left: 2% !important; - } - - .charts-body { - width: calc(100% - 233px) !important; - padding-left: 1% !important; - padding-right: 1% !important; - } - - .sidebar-body { - display: inline-block !important; - width: 233px !important; - } - - /* Widen the fixed sidebar again */ - .dashboard-sidebar.affix, - .dashboard-sidebar.affix-top, - .dashboard-sidebar.affix-bottom { - width: 233px !important; - } - } - - @media (min-width: 1360px) { - .container { - padding-left: 3% !important; - } - - .charts-body { - width: calc(100% - 263px) !important; - padding-left: 1% !important; - padding-right: 2% !important; - } - - .sidebar-body { - display: inline-block !important; - width: 263px !important; - } - - /* Widen the fixed sidebar again */ - .dashboard-sidebar.affix, - .dashboard-sidebar.affix-top, - .dashboard-sidebar.affix-bottom { - width: 263px !important; - } - } - - .action-button { - position: relative; - display: inline-block; - color: gray; - cursor: pointer; - margin: 0 auto; - width: 30px; - height: 30px; - font-size: 25px; - } - - .ripple { - position: relative; - /*overflow: hidden;*/ - transform: translate3d(0, 0, 0) - } - - .ripple:after { - content: ""; - display: block; - position: absolute; - width: 100%; - height: 100%; - top: 0; - left: 0; - pointer-events: none; - background-image: radial-gradient(circle, #000 10%, transparent 10.01%); - background-repeat: no-repeat; - background-position: 50%; - transform: scale(18, 18); /* the size of the ripple */ - opacity: 0; - transition: transform .5s, opacity 1s - } - - .ripple:active:after { - transform: scale(0, 0); - opacity: .2; - transition: 0s - } - </style> - - <!-- check which theme to use --> - <script type="text/javascript"> - // netdata snapshot data - var netdataSnapshotData = null; - - // enable alarms checking and notifications - var netdataShowAlarms = true; - - // enable registry updates - var netdataRegistry = true; - - // forward definition only - not used here - var netdataServer = undefined; - var netdataServerStatic = undefined; - var netdataCheckXSS = undefined; - - // control the welcome modal and analytics - var this_is_demo = null; - - function escapeUserInputHTML(s) { - return s.toString() - .replace(/&/g, '&') - .replace(/</g, '<') - .replace(/>/g, '>') - .replace(/"/g, '"') - .replace(/#/g, '#') - .replace(/'/g, ''') - .replace(/\(/g,'(') - .replace(/\)/g,')') - .replace(/\//g,'/'); - } - - function verifyURL(s) { - if(typeof(s) === 'string' && (s.startsWith('http://') || s.startsWith('https://'))) - return s - .replace(/'/g, '%22') - .replace(/"/g, '%27') - .replace(/\)/g, '%28') - .replace(/\(/g, '%29'); - - console.log('invalid URL detected:'); - console.log(s); - return 'javascript:alert("invalid url");'; - } - - // -------------------------------------------------------------------- - // urlOptions - - var urlOptions = { - hash: '#', - theme: null, - help: null, - mode: 'live', // 'live', 'print' - update_always: false, - pan_and_zoom: false, - server: null, - after: 0, - before: 0, - highlight: false, - highlight_after: 0, - highlight_before: 0, - nowelcome: false, - show_alarms: false, - chart: null, - family: null, - alarm: null, - alarm_unique_id: 0, - alarm_id: 0, - alarm_event_id: 0, - - hasProperty: function(property) { - // console.log('checking property ' + property + ' of type ' + typeof(this[property])); - return typeof this[property] !== 'undefined'; - }, - - genHash: function(forReload) { - var hash = urlOptions.hash; - - if(urlOptions.pan_and_zoom === true) { - hash += ';after=' + urlOptions.after.toString() + - ';before=' + urlOptions.before.toString(); - } - - if(urlOptions.highlight === true) { - hash += ';highlight_after=' + urlOptions.highlight_after.toString() + - ';highlight_before=' + urlOptions.highlight_before.toString(); - } - - if(urlOptions.theme !== null) - hash += ';theme=' + urlOptions.theme.toString(); - - if(urlOptions.help !== null) - hash += ';help=' + urlOptions.help.toString(); - - if(urlOptions.update_always === true) - hash += ';update_always=true'; - - if(forReload === true && urlOptions.server !== null) - hash += ';server=' + urlOptions.server.toString(); - - if(urlOptions.mode !== 'live') - hash += ';mode=' + urlOptions.mode; - - return hash; - }, - - parseHash: function() { - var variables = document.location.hash.split(';'); - var len = variables.length; - while(len--) { - if(len !== 0) { - var p = variables[len].split('='); - if(urlOptions.hasProperty(p[0]) && typeof p[1] !== 'undefined') - urlOptions[p[0]] = decodeURIComponent(p[1]); - } - else { - if(variables[len].length > 0) - urlOptions.hash = variables[len]; - } - } - - var booleans = [ 'nowelcome', 'show_alarms', 'update_always' ]; - len = booleans.length; - while(len--) { - if(urlOptions[booleans[len]] === 'true' || urlOptions[booleans[len]] === true || urlOptions[booleans[len]] === '1' || urlOptions[booleans[len]] === 1) - urlOptions[booleans[len]] = true; - else - urlOptions[booleans[len]] = false; - } - - var numeric = [ 'after', 'before', 'highlight_after', 'highlight_before' ]; - len = numeric.length; - while(len--) { - if(typeof urlOptions[numeric[len]] === 'string') { - try { - urlOptions[numeric[len]] = parseInt(urlOptions[numeric[len]]); - } - catch(e) { - console.log('failed to parse URL hash parameter ' + numeric[len]); - urlOptions[numeric[len]] = 0; - } - } - } - - if(urlOptions.server !== null && urlOptions.server !== '') { - netdataServerStatic = document.location.origin.toString() + document.location.pathname.toString(); - netdataServer = urlOptions.server; - netdataCheckXSS = true; - } - else - urlOptions.server = null; - - if(urlOptions.before > 0 && urlOptions.after > 0) { - urlOptions.pan_and_zoom = true; - urlOptions.nowelcome = true; - } - else - urlOptions.pan_and_zoom = false; - - if(urlOptions.highlight_before > 0 && urlOptions.highlight_after > 0) { - urlOptions.highlight = true; - } - else - urlOptions.highlight = false; - - switch(urlOptions.mode) { - case 'print': - urlOptions.theme = 'white'; - urlOptions.welcome = false; - urlOptions.help = false; - urlOptions.show_alarms = false; - - if(urlOptions.pan_and_zoom === false) { - urlOptions.pan_and_zoom = true; - urlOptions.before = Date.now(); - urlOptions.after = urlOptions.before - 600000; - } - - netdataShowAlarms = false; - netdataRegistry = false; - this_is_demo = false; - break; - - case 'live': - default: - urlOptions.mode = 'live'; - break; - } - - // console.log(urlOptions); - }, - - hashUpdate: function() { - history.replaceState(null, '', urlOptions.genHash(true)); - }, - - netdataPanAndZoomCallback: function(status, after, before) { - //console.log(1); - //console.log(new Error().stack); - - if(netdataSnapshotData === null) { - urlOptions.pan_and_zoom = status; - urlOptions.after = after; - urlOptions.before = before; - urlOptions.hashUpdate(); - } - }, - - netdataHighlightCallback: function(status, after, before) { - //console.log(2); - //console.log(new Error().stack); - - if(status === true && (after === null || before === null || after <= 0 || before <= 0 || after >= before)) { - status = false; - after = 0; - before = 0; - } - - if(netdataSnapshotData === null) - urlOptions.highlight = status; - else - urlOptions.highlight = false; - - urlOptions.highlight_after = Math.round(after); - urlOptions.highlight_before = Math.round(before); - urlOptions.hashUpdate(); - - var show_eye = NETDATA.globalChartUnderlay.hasViewport(); - - if(status === true && after > 0 && before > 0 && after < before) { - var d1 = NETDATA.dateTime.localeDateString(after); - var d2 = NETDATA.dateTime.localeDateString(before); - if(d1 === d2) d2 = ''; - document.getElementById('navbar-highlight-content').innerHTML = - ((show_eye === true)?'<span class="navbar-highlight-bar highlight-tooltip" onclick="urlOptions.showHighlight();" title="restore the highlighted view" data-toggle="tooltip" data-placement="bottom">':'<span>').toString() - + 'highlighted time-frame' - + ' <b>' + d1 + ' <code>' + NETDATA.dateTime.localeTimeString(after) + '</code></b> to ' - + ' <b>' + d2 + ' <code>' + NETDATA.dateTime.localeTimeString(before) + '</code></b>, ' - + 'duration <b>' + NETDATA.seconds4human(Math.round((before - after) / 1000)) + '</b>' - + '</span>' - + '<span class="navbar-highlight-button-right highlight-tooltip" onclick="urlOptions.clearHighlight();" title="clear the highlighted time-frame" data-toggle="tooltip" data-placement="bottom"><i class="fas fa-times"></i></span>'; - - $('.navbar-highlight').show(); - - $('.highlight-tooltip').tooltip({ - html: true, - delay: {show: 500, hide: 0}, - container: 'body' - }); - } - else - $('.navbar-highlight').hide(); - }, - - clearHighlight: function() { - NETDATA.globalChartUnderlay.clear(); - - if(NETDATA.globalPanAndZoom.isActive() === true) - NETDATA.globalPanAndZoom.clearMaster(); - }, - - showHighlight: function() { - NETDATA.globalChartUnderlay.focus(); - } - }; - - urlOptions.parseHash(); - - // -------------------------------------------------------------------- - // check options that should be processed before loading netdata.js - - var localStorageTested = -1; - function localStorageTest() { - if(localStorageTested !== -1) - return localStorageTested; - - if(typeof Storage !== "undefined" && typeof localStorage === 'object') { - var test = 'test'; - try { - localStorage.setItem(test, test); - localStorage.removeItem(test); - localStorageTested = true; - } - catch (e) { - console.log(e); - localStorageTested = false; - } - } - else - localStorageTested = false; - - return localStorageTested; - } - - function loadLocalStorage(name) { - var ret = null; - - try { - if(localStorageTest() === true) - ret = localStorage.getItem(name); - else - console.log('localStorage is not available'); - } - catch(error) { - console.log(error); - return null; - } - - if(typeof ret === 'undefined' || ret === null) - return null; - - // console.log('loaded: ' + name.toString() + ' = ' + ret.toString()); - - return ret; - } - - function saveLocalStorage(name, value) { - // console.log('saving: ' + name.toString() + ' = ' + value.toString()); - try { - if(localStorageTest() === true) { - localStorage.setItem(name, value.toString()); - return true; - } - } - catch(error) { - console.log(error); - } - - return false; - } - - function getTheme(def) { - if(urlOptions.mode === 'print') - return 'white'; - - var ret = loadLocalStorage('netdataTheme'); - if(typeof ret === 'undefined' || ret === null || ret === 'undefined') - return def; - else - return ret; - } - - function setTheme(theme) { - if(urlOptions.mode === 'print') return false; - - if(theme === netdataTheme) return false; - return saveLocalStorage('netdataTheme', theme); - } - - var netdataTheme = getTheme('slate'); - var netdataShowHelp = true; - - if(urlOptions.theme !== null) { - setTheme(urlOptions.theme); - netdataTheme = urlOptions.theme; - } - else - urlOptions.theme = netdataTheme; - - if(urlOptions.help !== null) { - saveLocalStorage('options.show_help', urlOptions.help); - netdataShowHelp = urlOptions.help; - } - else { - urlOptions.help = loadLocalStorage('options.show_help'); - } - - // -------------------------------------------------------------------- - // natural sorting - // http://www.davekoelle.com/files/alphanum.js - LGPL - - function naturalSortChunkify(t) { - var tz = []; - var x = 0, y = -1, n = 0, i, j; - - while (i = (j = t.charAt(x++)).charCodeAt(0)) { - var m = (i >= 48 && i <= 57); - if (m !== n) { - tz[++y] = ""; - n = m; - } - tz[y] += j; - } - - return tz; - } - - function naturalSortCompare(a, b) { - var aa = naturalSortChunkify(a.toLowerCase()); - var bb = naturalSortChunkify(b.toLowerCase()); - - for (var x = 0; aa[x] && bb[x]; x++) { - if (aa[x] !== bb[x]) { - var c = Number(aa[x]), d = Number(bb[x]); - if (c.toString() === aa[x] && d.toString() === bb[x]) - return c - d; - else - return (aa[x] > bb[x]) ? 1 : -1; - } - } - - return aa.length - bb.length; - } - - // -------------------------------------------------------------------- - // saving files to client - - function saveTextToClient(data, filename) { - var blob = new Blob( [ data ], { - type: 'application/octet-stream' - }); - - var url = URL.createObjectURL( blob ); - var link = document.createElement( 'a' ); - link.setAttribute( 'href', url ); - link.setAttribute( 'download', filename ); - - var el = document.getElementById('hiddenDownloadLinks'); - el.innerHTML = ''; - el.appendChild(link); - - setTimeout(function(){ - el.removeChild(link); - URL.revokeObjectURL(url); - }, 60); - - link.click(); - } - - function saveObjectToClient(data, filename) { - saveTextToClient(JSON.stringify(data), filename); - } - - // -------------------------------------------------------------------- - // registry call back to render my-netdata menu - - var netdataRegistryCallback = function(machines_array) { - var el = ''; - var a1 = ''; - var found = 0, hosted = 0; - var len, i, url, hostname, icon; - - if(options.hosts.length > 1) { - // there are mirrored hosts here - - el += '<li><a href="#" onClick="return false;" style="color: #666;" target="_blank">databases available on this host</a></li>'; - a1 += '<li><a href="#" onClick="return false;"><i class="fas fa-info-circle" style="color: #666;"></i></a></li>'; - - var base = document.location.origin.toString() + document.location.pathname.toString(); - if(base.endsWith("/host/" + options.hostname + "/")) - base = base.substring(0, base.length - ("/host/" + options.hostname + "/").toString().length); - - if(base.endsWith("/")) - base = base.substring(0, base.length - 1); - - var master = options.hosts[0].hostname; - var sorted = options.hosts.sort(function(a, b) { - if(a.hostname === master) return -1; - return naturalSortCompare(a.hostname, b.hostname); - }); - - i = 0; - len = sorted.length; - while(len--) { - hostname = sorted[i].hostname; - if(hostname === master) { - url = base + "/"; - icon = "home"; - } - else { - url = base + "/host/" + hostname + "/"; - icon = "window-restore"; - } - - el += '<li id="registry_server_hosted_' + len.toString() + '"><a class="registry_link" href="' + url + '#" onClick="return gotoHostedModalHandler(\'' + url + '\');">' + hostname + '</a></li>'; - a1 += '<li id="registry_action_hosted_' + len.toString() + '"><a class="registry_link" href="' + url + '#" onClick="return gotoHostedModalHandler(\'' + url + '\');"><i class="fas fa-' + icon + '" style="color: #999;"></i></a></li>'; - hosted++; - i++; - } - - el += '<li role="separator" class="divider"></li>'; - a1 += '<li role="separator" class="divider"></li>'; - } - - if(machines_array === null) { - var ret = loadLocalStorage("registryCallback"); - if(typeof ret !== 'undefined' && ret !== null) { - machines_array = JSON.parse(ret); - console.log("failed to contact the registry - loaded registry data from browser local storage"); - } - } - - if(machines_array) { - saveLocalStorage("registryCallback", JSON.stringify(machines_array)); - - var machines = machines_array.sort(function (a, b) { - return naturalSortCompare(a.name, b.name); - }); - - i = 0; - len = machines.length; - while(len--) { - var u = machines[i++]; - found++; - el += '<li id="registry_server_' + u.guid + '"><a class="registry_link" href="' + u.url + '#" onClick="return gotoServerModalHandler(\'' + u.guid + '\');">' + u.name + '</a></li>'; - a1 += '<li id="registry_action_' + u.guid + '"><a href="#" onclick="deleteRegistryModalHandler(\'' + u.guid + '\',\'' + u.name + '\',\'' + u.url + '\'); return false;"><i class="fas fa-trash" style="color: #999;"></i></a></li>'; - } - } - - if(!found) { - if(machines) - el += '<li><a href="https://github.com/netdata/netdata/wiki/mynetdata-menu-item" style="color: #666;" target="_blank">your netdata server list is empty...</a></li>'; - else - el += '<li><a href="https://github.com/netdata/netdata/wiki/mynetdata-menu-item" style="color: #666;" target="_blank">failed to contact the registry...</a></li>'; - - a1 += '<li><a href="#" onClick="return false;"> </a></li>'; - - el += '<li role="separator" class="divider"></li>' + - '<li><a href="//london.netdata.rocks/default.html">UK - London (DigitalOcean.com)</a></li>' + - '<li><a href="//newyork.netdata.rocks/default.html">US - New York (DigitalOcean.com)</a></li>' + - '<li><a href="//sanfrancisco.netdata.rocks/default.html">US - San Francisco (DigitalOcean.com)</a></li>' + - '<li><a href="//atlanta.netdata.rocks/default.html">US - Atlanta (CDN77.com)</a></li>' + - '<li><a href="//frankfurt.netdata.rocks/default.html">Germany - Frankfurt (DigitalOcean.com)</a></li>' + - '<li><a href="//toronto.netdata.rocks/default.html">Canada - Toronto (DigitalOcean.com)</a></li>' + - '<li><a href="//singapore.netdata.rocks/default.html">Japan - Singapore (DigitalOcean.com)</a></li>' + - '<li><a href="//bangalore.netdata.rocks/default.html">India - Bangalore (DigitalOcean.com)</a></li>'; - a1 += '<li role="separator" class="divider"></li>' + - '<li><a href="#"> </a></li>' + - '<li><a href="#"> </a></li>'+ - '<li><a href="#"> </a></li>'+ - '<li><a href="#"> </a></li>'+ - '<li><a href="#"> </a></li>'+ - '<li><a href="#"> </a></li>'+ - '<li><a href="#"> </a></li>'+ - '<li><a href="#"> </a></li>'; - } - - el += '<li role="separator" class="divider"></li>'; - a1 += '<li role="separator" class="divider"></li>'; - - el += '<li><a href="https://github.com/netdata/netdata/wiki/mynetdata-menu-item" style="color: #999;" target="_blank">What is this?</a></li>'; - a1 += '<li><a href="#" style="color: #999;" onclick="switchRegistryModalHandler(); return false;"><i class="fas fa-cog" style="color: #999;"></i></a></li>'; - - document.getElementById('mynetdata_servers').innerHTML = el; - document.getElementById('mynetdata_servers2').innerHTML = el; - document.getElementById('mynetdata_actions1').innerHTML = a1; - - gotoServerInit(); - }; - - function isdemo() { - if(this_is_demo !== null) return this_is_demo; - this_is_demo = false; - - try { - if(typeof document.location.hostname === 'string') { - if(document.location.hostname.endsWith('.my-netdata.io') || - document.location.hostname.endsWith('.mynetdata.io') || - document.location.hostname.endsWith('.netdata.rocks') || - document.location.hostname.endsWith('.netdata.ai') || - document.location.hostname.endsWith('.netdata.live') || - document.location.hostname.endsWith('.firehol.org') || - document.location.hostname.endsWith('.netdata.online') || - document.location.hostname.endsWith('.netdata.cloud')) - this_is_demo = true; - } - } - catch(error) {} - return this_is_demo; - } - - function netdataURL(url, forReload) { - if(typeof url === 'undefined') - // url = document.location.toString(); - url = ''; - - if(url.indexOf('#') !== -1) - url = url.substring(0, url.indexOf('#')); - - var hash = urlOptions.genHash(forReload); - - // console.log('netdataURL: ' + url + hash); - - return url + hash; - } - - function netdataReload(url) { - document.location = verifyURL(netdataURL(url, true)); - - // since we play with hash - // this is needed to reload the page - location.reload(); - } - - function gotoHostedModalHandler(url) { - document.location = verifyURL(url + urlOptions.genHash()); - return false; - } - - var gotoServerValidateRemaining = 0; - var gotoServerMiddleClick = false; - var gotoServerStop = false; - function gotoServerValidateUrl(id, guid, url) { - var penalty = 0; - var error = 'failed'; - - if(document.location.toString().startsWith('http://') && url.toString().startsWith('https://')) - // we penalize https only if the current url is http - // to allow the user walk through all its servers. - penalty = 500; - - else if(document.location.toString().startsWith('https://') && url.toString().startsWith('http://')) - error = 'can\'t check'; - - var finalURL = netdataURL(url); - - setTimeout(function() { - document.getElementById('gotoServerList').innerHTML += '<tr><td style="padding-left: 20px;"><a href="' + verifyURL(finalURL) + '" target="_blank">' + escapeUserInputHTML(url) + '</a></td><td style="padding-left: 30px;"><code id="' + guid + '-' + id + '-status">checking...</code></td></tr>'; - - NETDATA.registry.hello(url, function(data) { - if(typeof data !== 'undefined' && data !== null && typeof data.machine_guid === 'string' && data.machine_guid === guid) { - // console.log('OK ' + id + ' URL: ' + url); - document.getElementById(guid + '-' + id + '-status').innerHTML = "OK"; - - if(!gotoServerStop) { - gotoServerStop = true; - - if(gotoServerMiddleClick) { - window.open(verifyURL(finalURL), '_blank'); - gotoServerMiddleClick = false; - document.getElementById('gotoServerResponse').innerHTML = '<b>Opening new window to ' + NETDATA.registry.machines[guid].name + '<br/><a href="' + verifyURL(finalURL) + '">' + escapeUserInputHTML(url) + '</a></b><br/>(check your pop-up blocker if it fails)'; - } - else { - document.getElementById('gotoServerResponse').innerHTML += 'found it! It is at:<br/><small>' + escapeUserInputHTML(url) + '</small>'; - document.location = verifyURL(finalURL); - } - } - } - else { - if(typeof data !== 'undefined' && data !== null && typeof data.machine_guid === 'string' && data.machine_guid !== guid) - error = 'wrong machine'; - - document.getElementById(guid + '-' + id + '-status').innerHTML = error; - gotoServerValidateRemaining--; - if(gotoServerValidateRemaining <= 0) { - gotoServerMiddleClick = false; - document.getElementById('gotoServerResponse').innerHTML = '<b>Sorry! I cannot find any operational URL for this server</b>'; - } - } - }); - }, (id * 50) + penalty); - } - - function gotoServerModalHandler(guid) { - // console.log('goto server: ' + guid); - - gotoServerStop = false; - var checked = {}; - var len = NETDATA.registry.machines[guid].alternate_urls.length; - var count = 0; - - document.getElementById('gotoServerResponse').innerHTML = ''; - document.getElementById('gotoServerList').innerHTML = ''; - document.getElementById('gotoServerName').innerHTML = NETDATA.registry.machines[guid].name; - $('#gotoServerModal').modal('show'); - - gotoServerValidateRemaining = len; - while(len--) { - var url = NETDATA.registry.machines[guid].alternate_urls[len]; - checked[url] = true; - gotoServerValidateUrl(count++, guid, url); - } - - setTimeout(function() { - if(gotoServerStop === false) { - document.getElementById('gotoServerResponse').innerHTML = '<b>Added all the known URLs for this machine.</b>'; - NETDATA.registry.search(guid, function(data) { - // console.log(data); - len = data.urls.length; - while(len--) { - var url = data.urls[len][1]; - // console.log(url); - if(typeof checked[url] === 'undefined') { - gotoServerValidateRemaining++; - checked[url] = true; - gotoServerValidateUrl(count++, guid, url); - } - } - }); - } - }, 2000); - return false; - } - - function gotoServerInit() { - $(".registry_link").on('click', function(e) { - if(e.which === 2) { - e.preventDefault(); - gotoServerMiddleClick = true; - } - else { - gotoServerMiddleClick = false; - } - - return true; - }); - } - - function switchRegistryModalHandler() { - document.getElementById('switchRegistryPersonGUID').value = NETDATA.registry.person_guid; - document.getElementById('switchRegistryURL').innerHTML = NETDATA.registry.server; - document.getElementById('switchRegistryResponse').innerHTML = ''; - $('#switchRegistryModal').modal('show'); - } - - function notifyForSwitchRegistry() { - var n = document.getElementById('switchRegistryPersonGUID').value; - - if(n !== '' && n.length === 36) { - NETDATA.registry.switch(n, function(result) { - if(result !== null) { - $('#switchRegistryModal').modal('hide'); - NETDATA.registry.init(); - } - else { - document.getElementById('switchRegistryResponse').innerHTML = "<b>Sorry! The registry rejected your request.</b>"; - } - }); - } - else - document.getElementById('switchRegistryResponse').innerHTML = "<b>The ID you have entered is not a GUID.</b>"; - } - - var deleteRegistryUrl = null; - function deleteRegistryModalHandler(guid, name, url) { - void(guid); - - deleteRegistryUrl = url; - document.getElementById('deleteRegistryServerName').innerHTML = name; - document.getElementById('deleteRegistryServerName2').innerHTML = name; - document.getElementById('deleteRegistryServerURL').innerHTML = url; - document.getElementById('deleteRegistryResponse').innerHTML = ''; - $('#deleteRegistryModal').modal('show'); - } - - function notifyForDeleteRegistry() { - if(deleteRegistryUrl) { - NETDATA.registry.delete(deleteRegistryUrl, function(result) { - if(result !== null) { - deleteRegistryUrl = null; - $('#deleteRegistryModal').modal('hide'); - NETDATA.registry.init(); - } - else { - document.getElementById('deleteRegistryResponse').innerHTML = "<b>Sorry! this command was rejected by the registry server.</b>"; - } - }); - } - } - - var options = { - menus: {}, - submenu_names: {}, - data: null, - hostname: 'netdata_server', // will be overwritten by the netdata server - version: 'unknown', - hosts: [], - - duration: 0, // the default duration of the charts - update_every: 1, - - chartsPerRow: 0, - // chartsMinWidth: 1450, - chartsHeight: 180, - }; - - function chartsPerRow(total) { - void(total); - - if(options.chartsPerRow === 0) { - return 1; - //var width = Math.floor(total / options.chartsMinWidth); - //if(width === 0) width = 1; - //return width; - } - else return options.chartsPerRow; - } - - function prioritySort(a, b) { - if(a.priority < b.priority) return -1; - if(a.priority > b.priority) return 1; - return naturalSortCompare(a.name, b.name); - } - - function sortObjectByPriority(object) { - var idx = {}; - var sorted = []; - - for(var i in object) { - if(!object.hasOwnProperty(i)) continue; - - if(typeof idx[i] === 'undefined') { - idx[i] = object[i]; - sorted.push(i); - } - } - - sorted.sort(function(a, b) { - if(idx[a].priority < idx[b].priority) return -1; - if(idx[a].priority > idx[b].priority) return 1; - return naturalSortCompare(a, b); - }); - - return sorted; - } - - - // ---------------------------------------------------------------------------- - // scroll to a section, without changing the browser history - - function scrollToId(hash) { - if(hash && hash !== '' && document.getElementById(hash) !== null) { - var offset = $('#' + hash).offset(); - if(typeof offset !== 'undefined') { - //console.log('scrolling to ' + hash + ' at ' + offset.top.toString()); - $('html, body').animate({scrollTop: offset.top - 30}, 0); - } - } - - // we must return false to prevent the default action - return false; - } - - // ---------------------------------------------------------------------------- - - // user editable information - var customDashboard = { - menu: {}, - submenu: {}, - context: {} - }; - - // netdata standard information - var netdataDashboard = { - sparklines_registry: {}, - os: 'unknown', - - menu: {}, - submenu: {}, - context: {}, - - // generate a sparkline - // used in the documentation - sparkline: function (prefix, chart, dimension, units, suffix) { - if(options.data === null || typeof options.data.charts === 'undefined') - return ''; - - if(typeof options.data.charts[chart] === 'undefined') - return ''; - - if(typeof options.data.charts[chart].dimensions === 'undefined') - return ''; - - if(typeof options.data.charts[chart].dimensions[dimension] === 'undefined') - return ''; - - var key = chart + '.' + dimension; - - if(typeof units === 'undefined') - units = ''; - - if(typeof this.sparklines_registry[key] === 'undefined') - this.sparklines_registry[key] = { count: 1 }; - else - this.sparklines_registry[key].count++; - - key = key + '.' + this.sparklines_registry[key].count; - - return prefix + '<div class="netdata-container" data-netdata="' + chart + '" data-after="-120" data-width="25%" data-height="15px" data-chart-library="dygraph" data-dygraph-theme="sparkline" data-dimensions="' + dimension + '" data-show-value-of-' + dimension + '-at="' + key + '"></div> (<span id="' + key + '" style="display: inline-block; min-width: 50px; text-align: right;">X</span>' + units + ')' + suffix; - }, - - gaugeChart: function(title, width, dimensions, colors) { - if(typeof colors === 'undefined') - colors = ''; - - if(typeof dimensions === 'undefined') - dimensions = ''; - - return '<div class="netdata-container" data-netdata="CHART_UNIQUE_ID"' - + ' data-dimensions="' + dimensions + '"' - + ' data-chart-library="gauge"' - + ' data-gauge-adjust="width"' - + ' data-title="' + title + '"' - + ' data-width="' + width + '"' - + ' data-before="0"' - + ' data-after="-CHART_DURATION"' - + ' data-points="CHART_DURATION"' - + ' data-colors="' + colors + '"' - + ' role="application"></div>'; - }, - - anyAttribute: function(obj, attr, key, def) { - if(typeof(obj[key]) !== 'undefined') { - var x = obj[key][attr]; - - if(typeof(x) === 'undefined') - return def; - - if(typeof(x) === 'function') { - return x(netdataDashboard.os); - } - - return x; - } - - return def; - }, - - menuTitle: function(chart) { - if(typeof chart.menu_pattern !== 'undefined') { - return (this.anyAttribute(this.menu, 'title', chart.menu_pattern, chart.menu_pattern).toString() - + ' ' + chart.type.slice(-(chart.type.length - chart.menu_pattern.length - 1)).toString()).replace(/_/g, ' '); - } - - return (this.anyAttribute(this.menu, 'title', chart.menu, chart.menu)).toString().replace(/_/g, ' '); - }, - - menuIcon: function(chart) { - if(typeof chart.menu_pattern !== 'undefined') - return this.anyAttribute(this.menu, 'icon', chart.menu_pattern, '<i class="fas fa-puzzle-piece"></i>').toString(); - - return this.anyAttribute(this.menu, 'icon', chart.menu, '<i class="fas fa-puzzle-piece"></i>'); - }, - - menuInfo: function(chart) { - if(typeof chart.menu_pattern !== 'undefined') - return this.anyAttribute(this.menu, 'info', chart.menu_pattern, null); - - return this.anyAttribute(this.menu, 'info', chart.menu, null); - }, - - menuHeight: function(chart) { - if(typeof chart.menu_pattern !== 'undefined') - return this.anyAttribute(this.menu, 'height', chart.menu_pattern, 1.0); - - return this.anyAttribute(this.menu, 'height', chart.menu, 1.0); - }, - - submenuTitle: function(menu, submenu) { - var key = menu + '.' + submenu; - // console.log(key); - var title = this.anyAttribute(this.submenu, 'title', key, submenu).toString().replace(/_/g, ' '); - if(title.length > 28) { - var a = title.substring(0, 13); - var b = title.substring(title.length - 12, title.length); - return a + '...' + b; - } - return title; - }, - - submenuInfo: function(menu, submenu) { - var key = menu + '.' + submenu; - return this.anyAttribute(this.submenu, 'info', key, null); - }, - - submenuHeight: function(menu, submenu, relative) { - var key = menu + '.' + submenu; - return this.anyAttribute(this.submenu, 'height', key, 1.0) * relative; - }, - - contextInfo: function(id) { - var x = this.anyAttribute(this.context, 'info', id, null); - - if(x !== null) - return '<div class="shorten dashboard-context-info netdata-chart-alignment" role="document">' + x + '</div>'; - else - return ''; - }, - - contextValueRange: function(id) { - if(typeof this.context[id] !== 'undefined' && typeof this.context[id].valueRange !== 'undefined') - return this.context[id].valueRange; - else - return '[null, null]'; - }, - - contextHeight: function(id, def) { - if(typeof this.context[id] !== 'undefined' && typeof this.context[id].height !== 'undefined') - return def * this.context[id].height; - else - return def; - }, - - contextDecimalDigits: function(id, def) { - if(typeof this.context[id] !== 'undefined' && typeof this.context[id].decimalDigits !== 'undefined') - return this.context[id].decimalDigits; - else - return def; - } - }; - - // ---------------------------------------------------------------------------- - - // enrich the data structure returned by netdata - // to reflect our menu system and content - // TODO: this is a shame - we should fix charts naming (issue #807) - function enrichChartData(chart) { - var parts = chart.type.split('_'); - var tmp = parts[0]; - - switch(tmp) { - case 'ap': - case 'net': - case 'disk': - case 'statsd': - chart.menu = tmp; - break; - - case 'apache': - chart.menu = chart.type; - if(parts.length > 2 && parts[1] === 'cache') - chart.menu_pattern = tmp + '_' + parts[1]; - else if(parts.length > 1) - chart.menu_pattern = tmp; - break; - - case 'bind': - chart.menu = chart.type; - if(parts.length > 2 && parts[1] === 'rndc') - chart.menu_pattern = tmp + '_' + parts[1]; - else if(parts.length > 1) - chart.menu_pattern = tmp; - break; - - case 'cgroup': - chart.menu = chart.type; - if(chart.id.match(/.*[\._\/-:]qemu[\._\/-:]*/) || chart.id.match(/.*[\._\/-:]kvm[\._\/-:]*/)) - chart.menu_pattern = 'cgqemu'; - else - chart.menu_pattern = 'cgroup'; - break; - - case 'go': - chart.menu = chart.type; - if(parts.length > 2 && parts[1] === 'expvar') - chart.menu_pattern = tmp + '_' + parts[1]; - else if(parts.length > 1) - chart.menu_pattern = tmp; - break; - - case 'isc': - chart.menu = chart.type; - if(parts.length > 2 && parts[1] === 'dhcpd') - chart.menu_pattern = tmp + '_' + parts[1]; - else if(parts.length > 1) - chart.menu_pattern = tmp; - break; - - case 'ovpn': - chart.menu = chart.type; - if(parts.length > 3 && parts[1] === 'status' && parts[2] === 'log') - chart.menu_pattern = tmp + '_' + parts[1]; - else if(parts.length > 1) - chart.menu_pattern = tmp; - break; - - case 'smartd': - case 'web': - chart.menu = chart.type; - if(parts.length > 2 && parts[1] === 'log') - chart.menu_pattern = tmp + '_' + parts[1]; - else if(parts.length > 1) - chart.menu_pattern = tmp; - break; - - case 'tc': - chart.menu = tmp; - - // find a name for this device from fireqos info - // we strip '_(in|out)' or '(in|out)_' - if(chart.context === 'tc.qos' && (typeof options.submenu_names[chart.family] === 'undefined' || options.submenu_names[chart.family] === chart.family)) { - var n = chart.name.split('.')[1]; - if(n.endsWith('_in')) - options.submenu_names[chart.family] = n.slice(0, n.lastIndexOf('_in')); - else if(n.endsWith('_out')) - options.submenu_names[chart.family] = n.slice(0, n.lastIndexOf('_out')); - else if(n.startsWith('in_')) - options.submenu_names[chart.family] = n.slice(3, n.length); - else if(n.startsWith('out_')) - options.submenu_names[chart.family] = n.slice(4, n.length); - else - options.submenu_names[chart.family] = n; - } - - // increase the priority of IFB devices - // to have inbound appear before outbound - if(chart.id.match(/.*-ifb$/)) - chart.priority--; - - break; - - default: - chart.menu = chart.type; - if(parts.length > 1) - chart.menu_pattern = tmp; - break; - } - - chart.submenu = chart.family; - } - - // ---------------------------------------------------------------------------- - - function headMain(os, charts, duration) { - void(os); - - if(urlOptions.mode === 'print') - return ''; - - var head = ''; - - if(typeof charts['system.swap'] !== 'undefined') - head += '<div class="netdata-container" style="margin-right: 10px;" data-netdata="system.swap"' - + ' data-dimensions="used"' - + ' data-append-options="percentage"' - + ' data-chart-library="easypiechart"' - + ' data-title="Used Swap"' - + ' data-units="%"' - + ' data-easypiechart-max-value="100"' - + ' data-width="9%"' - + ' data-before="0"' - + ' data-after="-' + duration.toString() + '"' - + ' data-points="' + duration.toString() + '"' - + ' data-colors="#DD4400"' - + ' role="application"></div>'; - - if(typeof charts['system.io'] !== 'undefined') { - head += '<div class="netdata-container" style="margin-right: 10px;" data-netdata="system.io"' - + ' data-dimensions="in"' - + ' data-chart-library="easypiechart"' - + ' data-title="Disk Read"' - + ' data-width="11%"' - + ' data-before="0"' - + ' data-after="-' + duration.toString() + '"' - + ' data-points="' + duration.toString() + '"' - + ' data-common-units="system.io.mainhead"' - + ' role="application"></div>'; - - head += '<div class="netdata-container" style="margin-right: 10px;" data-netdata="system.io"' - + ' data-dimensions="out"' - + ' data-chart-library="easypiechart"' - + ' data-title="Disk Write"' - + ' data-width="11%"' - + ' data-before="0"' - + ' data-after="-' + duration.toString() + '"' - + ' data-points="' + duration.toString() + '"' - + ' data-common-units="system.io.mainhead"' - + ' role="application"></div>'; - } - else if(typeof charts['system.pgpgio'] !== 'undefined') { - head += '<div class="netdata-container" style="margin-right: 10px;" data-netdata="system.pgpgio"' - + ' data-dimensions="in"' - + ' data-chart-library="easypiechart"' - + ' data-title="Disk Read"' - + ' data-width="11%"' - + ' data-before="0"' - + ' data-after="-' + duration.toString() + '"' - + ' data-points="' + duration.toString() + '"' - + ' data-common-units="system.pgpgio.mainhead"' - + ' role="application"></div>'; - - head += '<div class="netdata-container" style="margin-right: 10px;" data-netdata="system.pgpgio"' - + ' data-dimensions="out"' - + ' data-chart-library="easypiechart"' - + ' data-title="Disk Write"' - + ' data-width="11%"' - + ' data-before="0"' - + ' data-after="-' + duration.toString() + '"' - + ' data-points="' + duration.toString() + '"' - + ' data-common-units="system.pgpgio.mainhead"' - + ' role="application"></div>'; - } - - if(typeof charts['system.cpu'] !== 'undefined') - head += '<div class="netdata-container" style="margin-right: 10px;" data-netdata="system.cpu"' - + ' data-chart-library="gauge"' - + ' data-title="CPU"' - + ' data-units="%"' - + ' data-gauge-max-value="100"' - + ' data-width="20%"' - + ' data-after="-' + duration.toString() + '"' - + ' data-points="' + duration.toString() + '"' - + ' data-colors="' + NETDATA.colors[12] + '"' - + ' role="application"></div>'; - - if(typeof charts['system.net'] !== 'undefined') { - head += '<div class="netdata-container" style="margin-right: 10px;" data-netdata="system.net"' - + ' data-dimensions="received"' - + ' data-chart-library="easypiechart"' - + ' data-title="Net Inbound"' - + ' data-width="11%"' - + ' data-before="0"' - + ' data-after="-' + duration.toString() + '"' - + ' data-points="' + duration.toString() + '"' - + ' data-common-units="system.net.mainhead"' - + ' role="application"></div>'; - - head += '<div class="netdata-container" style="margin-right: 10px;" data-netdata="system.net"' - + ' data-dimensions="sent"' - + ' data-chart-library="easypiechart"' - + ' data-title="Net Outbound"' - + ' data-width="11%"' - + ' data-before="0"' - + ' data-after="-' + duration.toString() + '"' - + ' data-points="' + duration.toString() + '"' - + ' data-common-units="system.net.mainhead"' - + ' role="application"></div>'; - } - else if(typeof charts['system.ip'] !== 'undefined') { - head += '<div class="netdata-container" style="margin-right: 10px;" data-netdata="system.ip"' - + ' data-dimensions="received"' - + ' data-chart-library="easypiechart"' - + ' data-title="IP Inbound"' - + ' data-width="11%"' - + ' data-before="0"' - + ' data-after="-' + duration.toString() + '"' - + ' data-points="' + duration.toString() + '"' - + ' data-common-units="system.ip.mainhead"' - + ' role="application"></div>'; - - head += '<div class="netdata-container" style="margin-right: 10px;" data-netdata="system.ip"' - + ' data-dimensions="sent"' - + ' data-chart-library="easypiechart"' - + ' data-title="IP Outbound"' - + ' data-width="11%"' - + ' data-before="0"' - + ' data-after="-' + duration.toString() + '"' - + ' data-points="' + duration.toString() + '"' - + ' data-common-units="system.ip.mainhead"' - + ' role="application"></div>'; - } - else if(typeof charts['system.ipv4'] !== 'undefined') { - head += '<div class="netdata-container" style="margin-right: 10px;" data-netdata="system.ipv4"' - + ' data-dimensions="received"' - + ' data-chart-library="easypiechart"' - + ' data-title="IPv4 Inbound"' - + ' data-width="11%"' - + ' data-before="0"' - + ' data-after="-' + duration.toString() + '"' - + ' data-points="' + duration.toString() + '"' - + ' data-common-units="system.ipv4.mainhead"' - + ' role="application"></div>'; - - head += '<div class="netdata-container" style="margin-right: 10px;" data-netdata="system.ipv4"' - + ' data-dimensions="sent"' - + ' data-chart-library="easypiechart"' - + ' data-title="IPv4 Outbound"' - + ' data-width="11%"' - + ' data-before="0"' - + ' data-after="-' + duration.toString() + '"' - + ' data-points="' + duration.toString() + '"' - + ' data-common-units="system.ipv4.mainhead"' - + ' role="application"></div>'; - } - else if(typeof charts['system.ipv6'] !== 'undefined') { - head += '<div class="netdata-container" style="margin-right: 10px;" data-netdata="system.ipv6"' - + ' data-dimensions="received"' - + ' data-chart-library="easypiechart"' - + ' data-title="IPv6 Inbound"' - + ' data-units="kbps"' - + ' data-width="11%"' - + ' data-before="0"' - + ' data-after="-' + duration.toString() + '"' - + ' data-points="' + duration.toString() + '"' - + ' data-common-units="system.ipv6.mainhead"' - + ' role="application"></div>'; - - head += '<div class="netdata-container" style="margin-right: 10px;" data-netdata="system.ipv6"' - + ' data-dimensions="sent"' - + ' data-chart-library="easypiechart"' - + ' data-title="IPv6 Outbound"' - + ' data-units="kbps"' - + ' data-width="11%"' - + ' data-before="0"' - + ' data-after="-' + duration.toString() + '"' - + ' data-points="' + duration.toString() + '"' - + ' data-common-units="system.ipv6.mainhead"' - + ' role="application"></div>'; - } - - if(typeof charts['system.ram'] !== 'undefined') - head += '<div class="netdata-container" style="margin-right: 10px;" data-netdata="system.ram"' - + ' data-dimensions="used|buffers|active|wired"' // active and wired are FreeBSD stats - + ' data-append-options="percentage"' - + ' data-chart-library="easypiechart"' - + ' data-title="Used RAM"' - + ' data-units="%"' - + ' data-easypiechart-max-value="100"' - + ' data-width="9%"' - + ' data-after="-' + duration.toString() + '"' - + ' data-points="' + duration.toString() + '"' - + ' data-colors="' + NETDATA.colors[7] + '"' - + ' role="application"></div>'; - - return head; - } - - function generateHeadCharts(type, chart, duration) { - if(urlOptions.mode === 'print') - return ''; - - var head = ''; - var hcharts = netdataDashboard.anyAttribute(netdataDashboard.context, type, chart.context, []); - if(hcharts.length > 0) { - var hi = 0, hlen = hcharts.length; - while(hi < hlen) { - if(typeof hcharts[hi] === 'function') - head += hcharts[hi](netdataDashboard.os, chart.id).replace(/CHART_DURATION/g, duration.toString()).replace(/CHART_UNIQUE_ID/g, chart.id); - else - head += hcharts[hi].replace(/CHART_DURATION/g, duration.toString()).replace(/CHART_UNIQUE_ID/g, chart.id); - hi++; - } - } - return head; - } - - function renderPage(menus, data) { - var div = document.getElementById('charts_div'); - var pcent_width = Math.floor(100 / chartsPerRow($(div).width())); - - // find the proper duration for per-second updates - var duration = Math.round(($(div).width() * pcent_width / 100 * data.update_every / 3) / 60) * 60; - options.duration = duration; - options.update_every = data.update_every; - - var html = ''; - var sidebar = '<ul class="nav dashboard-sidenav" data-spy="affix" id="sidebar_ul">'; - var mainhead = headMain(netdataDashboard.os, data.charts, duration); - - // sort the menus - var main = sortObjectByPriority(menus); - var i = 0, len = main.length; - while(i < len) { - var menu = main[i++]; - - // generate an entry at the main menu - - var menuid = NETDATA.name2id('menu_' + menu); - sidebar += '<li class=""><a href="#' + menuid + '" onClick="return scrollToId(\'' + menuid + '\');">' + menus[menu].icon + ' ' + menus[menu].title + '</a><ul class="nav">'; - html += '<div role="section" class="dashboard-section"><div role="sectionhead"><h1 id="' + menuid + '" role="heading">' + menus[menu].icon + ' ' + menus[menu].title + '</h1></div><div role="section" class="dashboard-subsection">'; - - if(menus[menu].info !== null) - html += menus[menu].info; - - // console.log(' >> ' + menu + ' (' + menus[menu].priority + '): ' + menus[menu].title); - - var shtml = ''; - var mhead = '<div class="netdata-chart-row">' + mainhead; - mainhead = ''; - - // sort the submenus of this menu - var sub = sortObjectByPriority(menus[menu].submenus); - var si = 0, slen = sub.length; - while(si < slen) { - var submenu = sub[si++]; - - // generate an entry at the submenu - var submenuid = NETDATA.name2id('menu_' + menu + '_submenu_' + submenu); - sidebar += '<li class><a href="#' + submenuid + '" onClick="return scrollToId(\'' + submenuid + '\');">' + menus[menu].submenus[submenu].title + '</a></li>'; - shtml += '<div role="section" class="dashboard-section-container" id="' + submenuid + '"><h2 id="' + submenuid + '" class="netdata-chart-alignment" role="heading">' + menus[menu].submenus[submenu].title + '</h2>'; - - if(menus[menu].submenus[submenu].info !== null) - shtml += '<div class="dashboard-submenu-info netdata-chart-alignment" role="document">' + menus[menu].submenus[submenu].info + '</div>'; - - var head = '<div class="netdata-chart-row">'; - var chtml = ''; - - // console.log(' \------- ' + submenu + ' (' + menus[menu].submenus[submenu].priority + '): ' + menus[menu].submenus[submenu].title); - - // sort the charts in this submenu of this menu - menus[menu].submenus[submenu].charts.sort(prioritySort); - var ci = 0, clen = menus[menu].submenus[submenu].charts.length; - while(ci < clen) { - var chart = menus[menu].submenus[submenu].charts[ci++]; - - // generate the submenu heading charts - mhead += generateHeadCharts('mainheads', chart, duration); - head += generateHeadCharts('heads', chart, duration); - - function chartCommonMin(family, context, units) { - var x = netdataDashboard.anyAttribute(netdataDashboard.context, 'commonMin', context, undefined); - if(typeof x !== 'undefined') - return ' data-common-min="' + family + '/' + context + '/' + units + '"'; - else - return ''; - } - - function chartCommonMax(family, context, units) { - var x = netdataDashboard.anyAttribute(netdataDashboard.context, 'commonMax', context, undefined); - if(typeof x !== 'undefined') - return ' data-common-max="' + family + '/' + context + '/' + units + '"'; - else - return ''; - } - - // generate the chart - if(urlOptions.mode === 'print') - chtml += '<div role="row" class="dashboard-print-row">'; - - chtml += '<div class="netdata-chartblock-container" style="width: ' + pcent_width.toString() + '%;">' + netdataDashboard.contextInfo(chart.context) + '<div class="netdata-container" id="chart_' + NETDATA.name2id(chart.id) + '" data-netdata="' + chart.id + '"' - + ' data-width="100%"' - + ' data-height="' + netdataDashboard.contextHeight(chart.context, options.chartsHeight).toString() + 'px"' - + ' data-dygraph-valuerange="' + netdataDashboard.contextValueRange(chart.context) + '"' - + ' data-before="0"' - + ' data-after="-' + duration.toString() + '"' - + ' data-id="' + NETDATA.name2id(options.hostname + '/' + chart.id) + '"' - + ' data-colors="' + netdataDashboard.anyAttribute(netdataDashboard.context, 'colors', chart.context, '') + '"' - + ' data-decimal-digits="' + netdataDashboard.contextDecimalDigits(chart.context, -1) + '"' - + chartCommonMin(chart.family, chart.context, chart.units) - + chartCommonMax(chart.family, chart.context, chart.units) - + ' role="application"></div></div>'; - - if(urlOptions.mode === 'print') - chtml += '</div>'; - - // console.log(' \------- ' + chart.id + ' (' + chart.priority + '): ' + chart.context + ' height: ' + menus[menu].submenus[submenu].height); - } - - head += '</div>'; - shtml += head + chtml + '</div>'; - } - - mhead += '</div>'; - sidebar += '</ul></li>'; - html += mhead + shtml + '</div></div><hr role="separator"/>'; - } - - sidebar += '<li class="" style="padding-top:15px;"><a href="https://github.com/netdata/netdata/wiki/Add-more-charts-to-netdata" target="_blank"><i class="fas fa-plus"></i> add more charts</a></li>'; - sidebar += '<li class=""><a href="https://github.com/netdata/netdata/wiki/Add-more-alarms-to-netdata" target="_blank"><i class="fas fa-plus"></i> add more alarms</a></li>'; - sidebar += '<li class="" style="margin:20px;color:#666;"><small>netdata on <b>' + data.hostname.toString() + '</b>, collects every ' + ((data.update_every === 1)?'second':data.update_every.toString() + ' seconds') + ' <b>' + data.dimensions_count.toLocaleString() + '</b> metrics, presented as <b>' + data.charts_count.toLocaleString() + '</b> charts and monitored by <b>' + data.alarms_count.toLocaleString() + '</b> alarms, using ' + Math.round(data.rrd_memory_bytes / 1024 / 1024).toLocaleString() + ' MB of memory for ' + NETDATA.seconds4human(data.update_every * data.history, { space: ' ' }) + ' of real-time history.<br/> <br/><b>netdata</b><br/>v' + data.version.toString() +'</small></li>'; - sidebar += '</ul>'; - div.innerHTML = html; - document.getElementById('sidebar').innerHTML = sidebar; - - if(urlOptions.highlight === true) - NETDATA.globalChartUnderlay.init(null - , urlOptions.highlight_after - , urlOptions.highlight_before - , (urlOptions.after > 0) ? urlOptions.after : null - , (urlOptions.before > 0) ? urlOptions.before : null - ); - else - NETDATA.globalChartUnderlay.clear(); - - if(urlOptions.mode === 'print') - printPage(); - else - finalizePage(); - } - - function renderChartsAndMenu(data) { - options.menus = {}; - options.submenu_names = {}; - - var menus = options.menus; - var charts = data.charts; - var m, menu_key; - - for(var c in charts) { - if(!charts.hasOwnProperty(c)) continue; - - var chart = charts[c]; - enrichChartData(chart); - m = chart.menu; - - // create the menu - if(typeof menus[m] === 'undefined') { - menus[m] = { - menu_pattern: chart.menu_pattern, - priority: chart.priority, - submenus: {}, - title: netdataDashboard.menuTitle(chart), - icon: netdataDashboard.menuIcon(chart), - info: netdataDashboard.menuInfo(chart), - height: netdataDashboard.menuHeight(chart) * options.chartsHeight - }; - } - else { - if(typeof(menus[m].menu_pattern) === 'undefined') - menus[m].menu_pattern = chart.menu_pattern; - - if(chart.priority < menus[m].priority) - menus[m].priority = chart.priority; - } - - menu_key = (typeof(menus[m].menu_pattern) !== 'undefined')?menus[m].menu_pattern:m; - - // create the submenu - if(typeof menus[m].submenus[chart.submenu] === 'undefined') { - menus[m].submenus[chart.submenu] = { - priority: chart.priority, - charts: [], - title: null, - info: netdataDashboard.submenuInfo(menu_key, chart.submenu), - height: netdataDashboard.submenuHeight(menu_key, chart.submenu, menus[m].height) - }; - } - else { - if (chart.priority < menus[m].submenus[chart.submenu].priority) - menus[m].submenus[chart.submenu].priority = chart.priority; - } - - // index the chart in the menu/submenu - menus[m].submenus[chart.submenu].charts.push(chart); - } - - // propagate the descriptive subname given to QoS - // to all the other submenus with the same name - for(m in menus) { - if(!menus.hasOwnProperty(m)) continue; - - for(var s in menus[m].submenus) { - if(!menus[m].submenus.hasOwnProperty(s)) continue; - - // set the family using a name - if(typeof options.submenu_names[s] !== 'undefined') { - menus[m].submenus[s].title = s + ' (' + options.submenu_names[s] + ')'; - } - else { - menu_key = (typeof(menus[m].menu_pattern) !== 'undefined')?menus[m].menu_pattern:m; - menus[m].submenus[s].title = netdataDashboard.submenuTitle(menu_key, s); - } - } - } - - renderPage(menus, data); - } - - // ---------------------------------------------------------------------------- - - function loadJs(url, callback) { - $.ajax({ - url: url, - cache: true, - dataType: "script", - xhrFields: { withCredentials: true } // required for the cookie - }) - .fail(function() { - alert('Cannot load required JS library: ' + url); - }) - .always(function() { - if(typeof callback === 'function') - callback(); - }) - } - - var clipboardLoaded = false; - function loadClipboard(callback) { - if(clipboardLoaded === false) { - clipboardLoaded = true; - loadJs('lib/clipboard-polyfill-be05dad.js', callback); - } - else callback(); - } - - var bootstrapTableLoaded = false; - function loadBootstrapTable(callback) { - if(bootstrapTableLoaded === false) { - bootstrapTableLoaded = true; - loadJs('lib/bootstrap-table-1.11.0.min.js', function() { - loadJs('lib/bootstrap-table-export-1.11.0.min.js', function() { - loadJs('lib/tableExport-1.6.0.min.js', callback); - }) - }); - } - else callback(); - } - - var bootstrapSliderLoaded = false; - function loadBootstrapSlider(callback) { - if(bootstrapSliderLoaded === false) { - bootstrapSliderLoaded = true; - loadJs('lib/bootstrap-slider-10.0.0.min.js', function() { - NETDATA._loadCSS('css/bootstrap-slider-10.0.0.min.css'); - callback(); - }); - } - else callback(); - } - - var lzStringLoaded = false; - function loadLzString(callback) { - if(lzStringLoaded === false) { - lzStringLoaded = true; - loadJs('lib/lz-string-1.4.4.min.js', callback); - } - else callback(); - } - - var pakoLoaded = false; - function loadPako(callback) { - if(pakoLoaded === false) { - pakoLoaded = true; - loadJs('lib/pako-1.0.6.min.js', callback); - } - else callback(); - } - - // ---------------------------------------------------------------------------- - - function clipboardCopy(text) { - clipboard.writeText(text); - } - function clipboardCopyBadgeEmbed(url) { - clipboard.writeText('<embed src="' + url + '" type="image/svg+xml" height="20"/>'); - } - - - // ---------------------------------------------------------------------------- - - function alarmsUpdateModal() { - var active = '<h3>Raised Alarms</h3><table class="table">'; - var all = '<h3>All Running Alarms</h3><div class="panel-group" id="alarms_all_accordion" role="tablist" aria-multiselectable="true">'; - var footer = '<hr/><a href="https://github.com/netdata/netdata/wiki/Generating-Badges" target="_blank">netdata badges</a> refresh automatically. Their color indicates the state of the alarm: <span style="color: #e05d44"><b> red </b></span> is critical, <span style="color:#fe7d37"><b> orange </b></span> is warning, <span style="color: #4c1"><b> bright green </b></span> is ok, <span style="color: #9f9f9f"><b> light grey </b></span> is undefined (i.e. no data or no status), <span style="color: #000"><b> black </b></span> is not initialized. You can copy and paste their URLs to embed them in any web page.<br/>netdata can send notifications for these alarms. Check <a href="https://github.com/netdata/netdata/blob/master/conf.d/health_alarm_notify.conf">this configuration file</a> for more information.'; - - loadClipboard(function() {}); - - NETDATA.alarms.get('all', function(data) { - options.alarm_families = []; - - alarmsCallback(data); - - if(data === null) { - document.getElementById('alarms_active').innerHTML = - document.getElementById('alarms_all').innerHTML = - document.getElementById('alarms_log').innerHTML = - 'failed to load alarm data!'; - return; - } - - function alarmid4human(id) { - if(id === 0) - return '-'; - - return id.toString(); - } - - function timestamp4human(timestamp, space) { - if(timestamp === 0) - return '-'; - - if(typeof space === 'undefined') - space = ' '; - - var t = new Date(timestamp * 1000); - var now = new Date(); - - if(t.toDateString() === now.toDateString()) - return t.toLocaleTimeString(); - - return t.toLocaleDateString() + space + t.toLocaleTimeString(); - } - - function alarm_lookup_explain(alarm, chart) { - var dimensions = ' of all values '; - - if(chart.dimensions.length > 1) - dimensions = ' of the sum of all dimensions '; - - if(typeof alarm.lookup_dimensions !== 'undefined') { - var d = alarm.lookup_dimensions.replace(/|/g, ','); - var x = d.split(','); - if(x.length > 1) - dimensions = 'of the sum of dimensions <code>' + alarm.lookup_dimensions + '</code> '; - else - dimensions = 'of all values of dimension <code>' + alarm.lookup_dimensions + '</code> '; - } - - return '<code>' + alarm.lookup_method + '</code> ' - + dimensions + ', of chart <code>' + alarm.chart + '</code>' - + ', starting <code>' + NETDATA.seconds4human(alarm.lookup_after + alarm.lookup_before, { space: ' ' }) + '</code> and up to <code>' + NETDATA.seconds4human(alarm.lookup_before, { space: ' ' }) + '</code>' - + ((alarm.lookup_options)?(', with options <code>' + alarm.lookup_options.replace(/ /g, ', ') + '</code>'):'') - + '.'; - } - - function alarm_to_html(alarm, full) { - var chart = options.data.charts[alarm.chart]; - if(typeof(chart) === 'undefined') { - chart = options.data.charts_by_name[alarm.chart]; - if (typeof(chart) === 'undefined') { - // this means the charts loaded are incomplete - // probably netdata was restarted and more alarms - // are now available. - console.log('Cannot find chart ' + alarm.chart + ', you probably need to refresh the page.'); - return ''; - } - } - - var has_alarm = (typeof alarm.warn !== 'undefined' || typeof alarm.crit !== 'undefined'); - var badge_url = NETDATA.alarms.server + '/api/v1/badge.svg?chart=' + alarm.chart + '&alarm=' + alarm.name + '&refresh=auto'; - - var action_buttons = '<br/> <br/>role: <b>' + alarm.recipient + '</b><br/> <br/>' - + '<div class="action-button ripple" title="click to scroll the dashboard to the chart of this alarm" data-toggle="tooltip" data-placement="bottom" onClick="scrollToChartAfterHidingModal(\'' + alarm.chart + '\'); $(\'#alarmsModal\').modal(\'hide\'); return false;"><i class="fab fa-periscope"></i></div>' - + '<div class="action-button ripple" title="click to copy to the clipboard the URL of this badge" data-toggle="tooltip" data-placement="bottom" onClick="clipboardCopy(\'' + badge_url + '\'); return false;"><i class="far fa-copy"></i></div>' - + '<div class="action-button ripple" title="click to copy to the clipboard an auto-refreshing <code>embed</code> html element for this badge" data-toggle="tooltip" data-placement="bottom" onClick="clipboardCopyBadgeEmbed(\'' + badge_url + '\'); return false;"><i class="fas fa-copy"></i></div>'; - - var html = '<tr><td class="text-center" style="vertical-align:middle" width="40%"><b>' + alarm.chart + '</b><br/> <br/><embed src="' + badge_url + '" type="image/svg+xml" height="20"/><br/> <br/><span style="font-size: 18px">' + alarm.info + '</span>' + action_buttons + '</td>' - + '<td><table class="table">' - + ((typeof alarm.warn !== 'undefined')?('<tr><td width="10%" style="text-align:right">warning when</td><td><span style="font-family: monospace; color:#fe7d37; font-weight: bold;">' + alarm.warn + '</span></td></tr>'):'') - + ((typeof alarm.crit !== 'undefined')?('<tr><td width="10%" style="text-align:right">critical when</td><td><span style="font-family: monospace; color: #e05d44; font-weight: bold;">' + alarm.crit + '</span></td></tr>'):''); - - if(full === true) { - var units = chart.units; - if(units === '%') units = '%'; - - html += ((typeof alarm.lookup_after !== 'undefined')?('<tr><td width="10%" style="text-align:right">db lookup</td><td>' + alarm_lookup_explain(alarm, chart) + '</td></tr>'):'') - + ((typeof alarm.calc !== 'undefined')?('<tr><td width="10%" style="text-align:right">calculation</td><td><span style="font-family: monospace;">' + alarm.calc + '</span></td></tr>'):'') - + ((chart.green !== null)?('<tr><td width="10%" style="text-align:right">green threshold</td><td><code>' + chart.green + ' ' + units + '</code></td></tr>'):'') - + ((chart.red !== null)?('<tr><td width="10%" style="text-align:right">red threshold</td><td><code>' + chart.red + ' ' + units + '</code></td></tr>'):''); - } - - var delay = ''; - if((alarm.delay_up_duration > 0 || alarm.delay_down_duration > 0) && alarm.delay_multiplier !== 0 && alarm.delay_max_duration > 0) { - if(alarm.delay_up_duration === alarm.delay_down_duration) { - delay += '<small><br/>hysteresis ' + NETDATA.seconds4human(alarm.delay_up_duration, { space: ' ', negative_suffix: '' }); - } - else { - delay = '<small><br/>hysteresis '; - if(alarm.delay_up_duration > 0) { - delay += 'on escalation <code>' + NETDATA.seconds4human(alarm.delay_up_duration, { space: ' ', negative_suffix: '' }) + '</code>, '; - } - if(alarm.delay_down_duration > 0) { - delay += 'on recovery <code>' + NETDATA.seconds4human(alarm.delay_down_duration, { space: ' ', negative_suffix: '' }) + '</code>, '; - } - } - if(alarm.delay_multiplier !== 1.0) { - delay += 'multiplied by <code>' + alarm.delay_multiplier.toString() + '</code>'; - delay += ', up to <code>' + NETDATA.seconds4human(alarm.delay_max_duration, { space: ' ', negative_suffix: '' }) + '</code>'; - } - delay += '</small>'; - } - - html += '<tr><td width="10%" style="text-align:right">check every</td><td>' + NETDATA.seconds4human(alarm.update_every, { space: ' ', negative_suffix: '' }) + '</td></tr>' - + ((has_alarm === true)?('<tr><td width="10%" style="text-align:right">execute</td><td><span style="font-family: monospace;">' + alarm.exec + '</span>' + delay + '</td></tr>'):'') - + '<tr><td width="10%" style="text-align:right">source</td><td><span style="font-family: monospace;">' + alarm.source + '</span></td></tr>' - + '</table></td></tr>'; - - return html; - } - - function alarm_family_show(id) { - var html = '<table class="table">'; - var family = options.alarm_families[id]; - var len = family.arr.length; - while(len--) { - var alarm = family.arr[len]; - html += alarm_to_html(alarm, true); - } - html += '</table>'; - - $('#alarm_all_' + id.toString()).html(html); - enableTooltipsAndPopovers(); - } - - // find the proper family of each alarm - var x, family, alarm; - var count_active = 0; - var count_all = 0; - var families = {}; - var families_sort = []; - for(x in data.alarms) { - if(!data.alarms.hasOwnProperty(x)) continue; - - alarm = data.alarms[x]; - family = alarm.family; - - // find the chart - var chart = options.data.charts[alarm.chart]; - if(typeof chart === 'undefined') - chart = options.data.charts_by_name[alarm.chart]; - - // not found - this should never happen! - if(typeof chart === 'undefined') { - console.log('WARNING: alarm ' + x + ' is linked to chart ' + alarm.chart + ', which is not found in the list of chart got from the server.'); - chart = { priority: 9999999 }; - } - else if(typeof chart.menu !== 'undefined' && typeof chart.submenu !== 'undefined') - // the family based on the chart - family = chart.menu + ' - ' + chart.submenu; - - if(typeof families[family] === 'undefined') { - families[family] = { - name: family, - arr: [], - priority: chart.priority - }; - - families_sort.push(families[family]); - } - - if(chart.priority < families[family].priority) - families[family].priority = chart.priority; - - families[family].arr.unshift(alarm); - } - - // sort the families, like the dashboard menu does - var families_sorted = families_sort.sort(function (a, b) { - if (a.priority < b.priority) return -1; - if (a.priority > b.priority) return 1; - return naturalSortCompare(a.name, b.name); - }); - - var i = 0; - var fc = 0; - var len = families_sorted.length; - while(len--) { - family = families_sorted[i++].name; - var active_family_added = false; - var expanded = 'true'; - var collapsed = ''; - var cin = 'in'; - - if(fc !== 0) { - all += "</table></div></div></div>"; - expanded = 'false'; - collapsed = 'class="collapsed"'; - cin = ''; - } - - all += '<div class="panel panel-default"><div class="panel-heading" role="tab" id="alarm_all_heading_' + fc.toString() + '"><h4 class="panel-title"><a ' + collapsed + ' role="button" data-toggle="collapse" data-parent="#alarms_all_accordion" href="#alarm_all_' + fc.toString() + '" aria-expanded="' + expanded + '" aria-controls="alarm_all_' + fc.toString() + '">' + family.toString() + '</a></h4></div><div id="alarm_all_' + fc.toString() + '" class="panel-collapse collapse ' + cin + '" role="tabpanel" aria-labelledby="alarm_all_heading_' + fc.toString() + '" data-alarm-id="' + fc.toString() + '"><div class="panel-body" id="alarm_all_body_' + fc.toString() + '">'; - - options.alarm_families[fc] = families[family]; - - fc++; - - var arr = families[family].arr; - var c = arr.length; - while(c--) { - alarm = arr[c]; - if(alarm.status === 'WARNING' || alarm.status === 'CRITICAL') { - if(!active_family_added) { - active_family_added = true; - active += '<tr><th class="text-center" colspan="2"><h4>' + family + '</h4></th></tr>'; - } - count_active++; - active += alarm_to_html(alarm, true); - } - - count_all++; - } - } - active += "</table>"; - if(families_sorted.length > 0) all += "</div></div></div>"; - all += "</div>"; - - if(!count_active) - active += '<div style="width:100%; height: 100px; text-align: center;"><span style="font-size: 50px;"><i class="fas fa-thumbs-up"></i></span><br/>Everything is normal. No raised alarms.</div>'; - else - active += footer; - - if(!count_all) - all += "<h4>No alarms are running in this system.</h4>"; - else - all += footer; - - document.getElementById('alarms_active').innerHTML = active; - document.getElementById('alarms_all').innerHTML = all; - enableTooltipsAndPopovers(); - - if(families_sorted.length > 0) alarm_family_show(0); - - // register bootstrap events - var $accordion = $('#alarms_all_accordion'); - $accordion.on('show.bs.collapse', function (d) { - var target = $(d.target); - var id = $(target).data('alarm-id'); - alarm_family_show(id); - }); - $accordion.on('hidden.bs.collapse', function (d) { - var target = $(d.target); - var id = $(target).data('alarm-id'); - $('#alarm_all_' + id.toString()).html(''); - }); - - document.getElementById('alarms_log').innerHTML = '<h3>Alarm Log</h3><table id="alarms_log_table"></table>'; - - loadBootstrapTable(function () { - $('#alarms_log_table').bootstrapTable({ - url: NETDATA.alarms.server + '/api/v1/alarm_log?all', - cache: false, - pagination: true, - pageSize: 10, - showPaginationSwitch: false, - search: true, - searchTimeOut: 300, - searchAlign: 'left', - showColumns: true, - showExport: true, - exportDataType: 'basic', - exportOptions: { - fileName: 'netdata_alarm_log' - }, - rowStyle: function(row, index) { - void(index); - - switch(row.status) { - case 'CRITICAL' : return { classes: 'danger' }; break; - case 'WARNING' : return { classes: 'warning' }; break; - case 'UNDEFINED': return { classes: 'info' }; break; - case 'CLEAR' : return { classes: 'success' }; break; - } - return {}; - }, - showFooter: false, - showHeader: true, - showRefresh: true, - showToggle: false, - sortable: true, - silentSort: false, - columns: [ - { - field: 'when', - title: 'Event Date', - valign: 'middle', - titleTooltip: 'The date and time the even took place', - formatter: function(value, row, index) { void(row); void(index); return timestamp4human(value, ' '); }, - align: 'center', - switchable: false, - sortable: true - }, - { - field: 'hostname', - title: 'Host', - valign: 'middle', - titleTooltip: 'The host that generated this event', - align: 'center', - visible: false, - sortable: true - }, - { - field: 'unique_id', - title: 'Unique ID', - titleTooltip: 'The host unique ID for this event', - formatter: function(value, row, index) { void(row); void(index); return alarmid4human(value); }, - align: 'center', - valign: 'middle', - visible: false, - sortable: true - }, - { - field: 'alarm_id', - title: 'Alarm ID', - titleTooltip: 'The ID of the alarm that generated this event', - formatter: function(value, row, index) { void(row); void(index); return alarmid4human(value); }, - align: 'center', - valign: 'middle', - visible: false, - sortable: true - }, - { - field: 'alarm_event_id', - title: 'Alarm Event ID', - titleTooltip: 'The incremental ID of this event for the given alarm', - formatter: function(value, row, index) { void(row); void(index); return alarmid4human(value); }, - align: 'center', - valign: 'middle', - visible: false, - sortable: true - }, - { - field: 'chart', - title: 'Chart', - titleTooltip: 'The chart the alarm is attached to', - align: 'center', - valign: 'middle', - switchable: false, - sortable: true - }, - { - field: 'family', - title: 'Family', - titleTooltip: 'The family of the chart the alarm is attached to', - align: 'center', - valign: 'middle', - visible: false, - sortable: true - }, - { - field: 'name', - title: 'Alarm', - titleTooltip: 'The alarm name that generated this event', - formatter: function(value, row, index) { - void(row); - void(index); - return value.toString().replace(/_/g, ' '); - }, - align: 'center', - valign: 'middle', - switchable: false, - sortable: true - }, - { - field: 'value_string', - title: 'Friendly Value', - titleTooltip: 'The value of the alarm, that triggered this event', - align: 'right', - valign: 'middle', - sortable: true - }, - { - field: 'old_value_string', - title: 'Friendly Old Value', - titleTooltip: 'The value of the alarm, just before this event', - align: 'right', - valign: 'middle', - visible: false, - sortable: true - }, - { - field: 'old_value', - title: 'Old Value', - titleTooltip: 'The value of the alarm, just before this event', - formatter: function(value, row, index) { - void(row); - void(index); - return ((value !== null)?Math.round(value * 100) / 100:'NaN').toString(); - }, - align: 'center', - valign: 'middle', - visible: false, - sortable: true - }, - { - field: 'value', - title: 'Value', - titleTooltip: 'The value of the alarm, that triggered this event', - formatter: function(value, row, index) { - void(row); - void(index); - return ((value !== null)?Math.round(value * 100) / 100:'NaN').toString(); - }, - align: 'right', - valign: 'middle', - visible: false, - sortable: true - }, - { - field: 'units', - title: 'Units', - titleTooltip: 'The units of the value of the alarm', - align: 'left', - valign: 'middle', - visible: false, - sortable: true - }, - { - field: 'old_status', - title: 'Old Status', - titleTooltip: 'The status of the alarm, just before this event', - align: 'center', - valign: 'middle', - visible: false, - sortable: true - }, - { - field: 'status', - title: 'Status', - titleTooltip: 'The status of the alarm, that was set due to this event', - align: 'center', - valign: 'middle', - switchable: false, - sortable: true - }, - { - field: 'duration', - title: 'Last Duration', - titleTooltip: 'The duration the alarm was at its previous state, just before this event', - formatter: function(value, row, index) { - void(row); - void(index); - return NETDATA.seconds4human(value, { negative_suffix: '', space: ' ', now: 'no time' }); - }, - align: 'center', - valign: 'middle', - visible: false, - sortable: true - }, - { - field: 'non_clear_duration', - title: 'Raised Duration', - titleTooltip: 'The duration the alarm was raised, just before this event', - formatter: function(value, row, index) { - void(row); - void(index); - return NETDATA.seconds4human(value, { negative_suffix: '', space: ' ', now: 'no time' }); - }, - align: 'center', - valign: 'middle', - visible: false, - sortable: true - }, - { - field: 'recipient', - title: 'Recipient', - titleTooltip: 'The recipient of this event', - align: 'center', - valign: 'middle', - visible: false, - sortable: true - }, - { - field: 'processed', - title: 'Processed Status', - titleTooltip: 'True when this event is processed', - formatter: function(value, row, index) { - void(row); - void(index); - - if(value === true) - return 'DONE'; - else - return 'PENDING'; - }, - align: 'center', - valign: 'middle', - visible: false, - sortable: true - }, - { - field: 'updated', - title: 'Updated Status', - titleTooltip: 'True when this event has been updated by another event', - formatter: function(value, row, index) { - void(row); - void(index); - - if(value === true) - return 'UPDATED'; - else - return 'CURRENT'; - }, - align: 'center', - valign: 'middle', - visible: false, - sortable: true - }, - { - field: 'updated_by_id', - title: 'Updated By ID', - titleTooltip: 'The unique ID of the event that obsoleted this one', - formatter: function(value, row, index) { void(row); void(index); return alarmid4human(value); }, - align: 'center', - valign: 'middle', - visible: false, - sortable: true - }, - { - field: 'updates_id', - title: 'Updates ID', - titleTooltip: 'The unique ID of the event obsoleted because of this event', - formatter: function(value, row, index) { void(row); void(index); return alarmid4human(value); }, - align: 'center', - valign: 'middle', - visible: false, - sortable: true - }, - { - field: 'exec', - title: 'Script', - titleTooltip: 'The script to handle the event notification', - align: 'center', - valign: 'middle', - visible: false, - sortable: true - }, - { - field: 'exec_run', - title: 'Script Run At', - titleTooltip: 'The date and time the script has been ran', - formatter: function(value, row, index) { void(row); void(index); return timestamp4human(value, ' '); }, - align: 'center', - valign: 'middle', - visible: false, - sortable: true - }, - { - field: 'exec_code', - title: 'Script Return Value', - titleTooltip: 'The return code of the script', - formatter: function(value, row, index) { - void(row); - void(index); - - if(value === 0) - return 'OK (returned 0)'; - else - return 'FAILED (with code ' + value.toString() + ')'; - }, - align: 'center', - valign: 'middle', - visible: false, - sortable: true - }, - { - field: 'delay', - title: 'Script Delay', - titleTooltip: 'The hysteresis of the notification', - formatter: function(value, row, index) { - void(row); - void(index); - - return NETDATA.seconds4human(value, { negative_suffix: '', space: ' ', now: 'no time' }); - }, - align: 'center', - valign: 'middle', - visible: false, - sortable: true - }, - { - field: 'delay_up_to_timestamp', - title: 'Script Delay Run At', - titleTooltip: 'The date and time the script should be run, after hysteresis', - formatter: function(value, row, index) { void(row); void(index); return timestamp4human(value, ' '); }, - align: 'center', - valign: 'middle', - visible: false, - sortable: true - }, - { - field: 'info', - title: 'Description', - titleTooltip: 'A short description of the alarm', - align: 'center', - valign: 'middle', - visible: false, - sortable: true - }, - { - field: 'source', - title: 'Alarm Source', - titleTooltip: 'The source of configuration of the alarm', - align: 'center', - valign: 'middle', - visible: false, - sortable: true - } - ] - }); - // console.log($('#alarms_log_table').bootstrapTable('getOptions')); - }); - }); - } - - function alarmsCallback(data) { - var count = 0, x; - for(x in data.alarms) { - if(!data.alarms.hasOwnProperty(x)) continue; - - var alarm = data.alarms[x]; - if(alarm.status === 'WARNING' || alarm.status === 'CRITICAL') - count++; - } - - if(count > 0) - document.getElementById('alarms_count_badge').innerHTML = count.toString(); - else - document.getElementById('alarms_count_badge').innerHTML = ''; - } - - function initializeDynamicDashboardWithData(data) { - if(data !== null) { - options.hostname = data.hostname; - options.data = data; - options.version = data.version; - netdataDashboard.os = data.os; - - if(typeof data.hosts !=='undefined') - options.hosts = data.hosts; - - // update the dashboard hostname - document.getElementById('hostname').innerHTML = options.hostname + ((netdataSnapshotData !== null)?' (snap)':'').toString(); - document.getElementById('hostname').href = NETDATA.serverDefault; - document.getElementById('netdataVersion').innerHTML = options.version; - - if(netdataSnapshotData !== null) { - $('#alarmsButton').hide(); - $('#updateButton').hide(); - // $('#loadButton').hide(); - $('#saveButton').hide(); - $('#printButton').hide(); - } - - // update the dashboard title - document.title = options.hostname + ' netdata dashboard'; - - // close the splash screen - $("#loadOverlay").css("display","none"); - - // create a chart_by_name index - data.charts_by_name = {}; - var charts = data.charts; - var x; - for(x in charts) { - if(!charts.hasOwnProperty(x)) continue; - - var chart = charts[x]; - data.charts_by_name[chart.name] = chart; - } - - // render all charts - renderChartsAndMenu(data); - } - } - - // an object to keep initilization configuration - // needed due to the async nature of the XSS modal - var initializeConfig = { - url: null, - custom_info: true, - }; - - function loadCustomDashboardInfo(url, callback) { - loadJs(url, function () { - $.extend(true, netdataDashboard, customDashboard); - callback(); - }); - } - - function initializeChartsAndCustomInfo() { - NETDATA.alarms.callback = alarmsCallback; - - // download all the charts the server knows - NETDATA.chartRegistry.downloadAll(initializeConfig.url, function(data) { - if(data !== null) { - if (initializeConfig.custom_info === true && typeof data.custom_info !== 'undefined' && data.custom_info !== "" && netdataSnapshotData === null) { - //console.log('loading custom dashboard decorations from server ' + initializeConfig.url); - loadCustomDashboardInfo(NETDATA.serverDefault + data.custom_info, function () { - initializeDynamicDashboardWithData(data); - }); - } - else { - //console.log('not loading custom dashboard decorations from server ' + initializeConfig.url); - initializeDynamicDashboardWithData(data); - } - } - }); - } - - function xssModalDisableXss() { - //console.log('disabling xss checks'); - NETDATA.xss.enabled = false; - NETDATA.xss.enabled_for_data = false; - initializeConfig.custom_info = true; - initializeChartsAndCustomInfo(); - return false; - } - - function xssModalKeepXss() { - //console.log('keeping xss checks'); - NETDATA.xss.enabled = true; - NETDATA.xss.enabled_for_data = true; - initializeConfig.custom_info = false; - initializeChartsAndCustomInfo(); - return false; - } - - function initializeDynamicDashboard(netdata_url) { - if(typeof netdata_url === 'undefined' || netdata_url === null) - netdata_url = NETDATA.serverDefault; - - initializeConfig.url = netdata_url; - - // initialize clickable alarms - NETDATA.alarms.chart_div_offset = -50; - NETDATA.alarms.chart_div_id_prefix = 'chart_'; - NETDATA.alarms.chart_div_animation_duration = 0; - - NETDATA.pause(function() { - if(typeof netdataCheckXSS !== 'undefined' && netdataCheckXSS === true) { - //$("#loadOverlay").css("display","none"); - document.getElementById('netdataXssModalServer').innerText = initializeConfig.url; - $('#xssModal').modal('show'); - } - else { - initializeChartsAndCustomInfo(); - } - }); - } - - // ---------------------------------------------------------------------------- - - function versionLog(msg) { - document.getElementById('versionCheckLog').innerHTML = msg; - } - - function getNetdataCommitIdFromVersion() { - var s = options.version.split('-'); - - if(s.length !== 3) return null; - if(s[2][0] === 'g') { - var v = s[2].split('_')[0].substring(1, 8); - if(v.length === 7) { - versionLog('Installed git commit id of netdata is ' + v); - document.getElementById('netdataCommitId').innerHTML = v; - return v; - } - } - return null; - } - - function getNetdataCommitId(force, callback) { - versionLog('Downloading installed git commit id from netdata...'); - - $.ajax({ - url: 'version.txt', - async: true, - cache: false, - xhrFields: { withCredentials: true } // required for the cookie - }) - .done(function(data) { - data = data.replace(/(\r\n|\n|\r| |\t)/gm,""); - - var c = getNetdataCommitIdFromVersion(); - if(c !== null && data.length === 40 && data.substring(0, 7) !== c) { - versionLog('Installed files commit id and internal netdata git commit id do not match'); - data = c; - } - - if(data.length >= 7) { - versionLog('Installed git commit id of netdata is ' + data); - document.getElementById('netdataCommitId').innerHTML = data.substring(0, 7); - callback(data); - } - }) - .fail(function() { - versionLog('Failed to download installed git commit id from netdata!'); - - if(force === true) { - var c = getNetdataCommitIdFromVersion(); - if(c === null) versionLog('Cannot find the git commit id of netdata.'); - callback(c); - } - else - callback(null); - }); - } - - function getGithubLatestCommit(callback) { - versionLog('Downloading latest git commit id info from github...'); - - $.ajax({ - url: 'https://api.github.com/repos/netdata/netdata/commits', - async: true, - cache: false - }) - .done(function(data) { - versionLog('Latest git commit id from github is ' + data[0].sha); - callback(data[0].sha); - }) - .fail(function() { - versionLog('Failed to download installed git commit id from github!'); - callback(null); - }); - } - - function checkForUpdate(force, callback) { - getNetdataCommitId(force, function(sha1) { - if(sha1 === null) callback(null, null); - - getGithubLatestCommit(function(sha2) { - callback(sha1, sha2); - }); - }); - - return null; - } - - function notifyForUpdate(force) { - versionLog('<p>checking for updates...</p>'); - - var now = Date.now(); - - if(typeof force === 'undefined' || force !== true) { - var last = loadLocalStorage('last_update_check'); - - if(typeof last === 'string') - last = parseInt(last); - else - last = 0; - - if(now - last < 3600000 * 8) { - // no need to check it - too soon - return; - } - } - - checkForUpdate(force, function(sha1, sha2) { - var save = false; - - if(sha1 === null) { - save = false; - versionLog('<p><big>Failed to get your netdata git commit id!</big></p><p>You can always get the latest netdata from <a href="https://github.com/netdata/netdata" target="_blank">its github page</a>.</p>'); - } - else if(sha2 === null) { - save = false; - versionLog('<p><big>Failed to get the latest git commit id from github.</big></p><p>You can always get the latest netdata from <a href="https://github.com/netdata/netdata" target="_blank">its github page</a>.</p>'); - } - else if(sha1 === sha2) { - save = true; - versionLog('<p><big>You already have the latest netdata!</big></p><p>No update yet?<br/>Probably, we need some motivation to keep going on!</p><p>If you haven\'t already, <a href="https://github.com/netdata/netdata" target="_blank">give netdata a <b><i class="fas fa-star"></i></b> at its github page</a>.</p>'); - } - else { - save = true; - var compare = 'https://github.com/netdata/netdata/compare/' + sha1.toString() + '...' + sha2.toString(); - - versionLog('<p><big><strong>New version of netdata available!</strong></big></p><p>Latest commit: <b><code>' + sha2.substring(0, 7).toString() + '</code></b></p><p><a href="' + compare + '" target="_blank">Click here for the changes log</a> since your installed version, and<br/><a href="https://github.com/netdata/netdata/wiki/Updating-Netdata" target="_blank">click here for directions on updating</a> your netdata installation.</p><p>We suggest to review the changes log for new features you may be interested, or important bug fixes you may need.<br/>Keeping your netdata updated, is generally a good idea.</p>'); - - document.getElementById('update_badge').innerHTML = '!'; - } - - if(save) - saveLocalStorage('last_update_check', now.toString()); - }); - } - - // ---------------------------------------------------------------------------- - // printing dashboards - - function showPageFooter() { - document.getElementById('footer').style.display = 'block'; - } - - - function printPreflight() { - var url = document.location.origin.toString() + document.location.pathname.toString() + document.location.search.toString() + urlOptions.genHash() + ';mode=print'; - var width = 990; - var height = screen.height * 90 / 100; - //console.log(url); - //console.log(document.location); - window.open(url, '', 'width=' + width.toString() + ',height=' + height.toString() + ',menubar=no,toolbar=no,personalbar=no,location=no,resizable=no,scrollbars=yes,status=no,chrome=yes,centerscreen=yes,attention=yes,dialog=yes'); - $('#printPreflightModal').modal('hide'); - } - - function printPage() { - var print_is_rendering = true; - - $('#printModal').on('hide.bs.modal', function(e) { - if(print_is_rendering === true) { - e.preventDefault(); - return false; - } - - return true; - }); - - $('#printModal').on('show.bs.modal', function() { - var print_options = { - stop_updates_when_focus_is_lost: false, - update_only_visible: false, - sync_selection: false, - eliminate_zero_dimensions: false, - pan_and_zoom_data_padding: false, - show_help: false, - legend_toolbox: false, - resize_charts: false, - pixels_per_point: 1 - }; - - var x; - for(x in print_options) { - if (print_options.hasOwnProperty(x)) - NETDATA.options.current[x] = print_options[x]; - } - - NETDATA.parseDom(); - showPageFooter(); - - NETDATA.globalSelectionSync.stop(); - NETDATA.globalPanAndZoom.setMaster(NETDATA.options.targets[0], urlOptions.after, urlOptions.before); - // NETDATA.onresize(); - - var el = document.getElementById('printModalProgressBar'); - var eltxt = document.getElementById('printModalProgressBarText'); - - function update_chart(idx) { - var state = NETDATA.options.targets[--idx]; - - var pcent = (NETDATA.options.targets.length - idx) * 100 / NETDATA.options.targets.length; - $(el).css('width', pcent+'%').attr('aria-valuenow', pcent); - eltxt.innerText = Math.round(pcent).toString() + '%, ' + state.id; - - setTimeout(function() { - state.updateChart(function () { - NETDATA.options.targets[idx].resizeForPrint(); - - if (idx > 0) { - update_chart(idx); - } - else { - print_is_rendering = false; - $('#printModal').modal('hide'); - window.print(); - window.close(); - } - }) - }, 0); - } - - print_is_rendering = true; - update_chart(NETDATA.options.targets.length); - }); - - $('#printModal').modal('show'); - } - - // -------------------------------------------------------------------- - - function jsonStringifyFn(obj) { - return JSON.stringify(obj, function (key, value) { - return (typeof value === 'function' ) ? value.toString() : value; - }); - } - - function jsonParseFn(str) { - return JSON.parse(str, function (key, value) { - if (typeof value != 'string') return value; - return ( value.substring(0, 8) == 'function') ? eval('(' + value + ')') : value; - }); - } - - // -------------------------------------------------------------------- - - var snapshotOptions = { - bytes_per_chart: 2048, - compressionDefault: 'pako.deflate.base64', - - compressions: { - 'none': { - bytes_per_point_memory: 5.2, - bytes_per_point_disk: 5.6, - - compress: function (s) { - return s; - }, - - compressed_length: function (s) { - return s.length; - }, - - uncompress: function (s) { - return s; - } - }, - - 'pako.deflate.base64': { - bytes_per_point_memory: 1.8, - bytes_per_point_disk: 1.9, - - compress: function (s) { - return btoa(pako.deflate(s, { to: 'string' })); - }, - - compressed_length: function (s) { - return s.length; - }, - - uncompress: function (s) { - return pako.inflate(atob(s), {to: 'string'}); - } - }, - - 'pako.deflate': { - bytes_per_point_memory: 1.4, - bytes_per_point_disk: 3.2, - - compress: function (s) { - return pako.deflate(s, { to: 'string' }); - }, - - compressed_length: function (s) { - return s.length; - }, - - uncompress: function (s) { - return pako.inflate(s, {to: 'string'}); - } - }, - - 'lzstring.utf16': { - bytes_per_point_memory: 1.7, - bytes_per_point_disk: 2.6, - - compress: function (s) { - return LZString.compressToUTF16(s); - }, - - compressed_length: function (s) { - return s.length * 2; - }, - - uncompress: function (s) { - return LZString.decompressFromUTF16(s); - } - }, - - 'lzstring.base64': { - bytes_per_point_memory: 2.1, - bytes_per_point_disk: 2.3, - - compress: function (s) { - return LZString.compressToBase64(s); - }, - - compressed_length: function (s) { - return s.length; - }, - - uncompress: function (s) { - return LZString.decompressFromBase64(s); - } - }, - - 'lzstring.uri': { - bytes_per_point_memory: 2.1, - bytes_per_point_disk: 2.3, - - compress: function (s) { - return LZString.compressToEncodedURIComponent(s); - }, - - compressed_length: function (s) { - return s.length; - }, - - uncompress: function (s) { - return LZString.decompressFromEncodedURIComponent(s); - } - } - } - }; - - // -------------------------------------------------------------------- - // loading snapshots - - function loadSnapshotModalLog(priority, msg) { - document.getElementById('loadSnapshotStatus').className = "alert alert-" + priority; - document.getElementById('loadSnapshotStatus').innerHTML = msg; - } - - var tmpSnapshotData = null; - function loadSnapshot() { - $('#loadSnapshotImport').addClass('disabled'); - - if(tmpSnapshotData === null) { - loadSnapshotPreflightEmpty(); - loadSnapshotModalLog('danger', 'no data have been loaded'); - return; - } - - loadPako(function() { - loadLzString(function () { - loadSnapshotModalLog('info', 'Please wait, activating snapshot...'); - $('#loadSnapshotModal').modal('hide'); - - netdataShowAlarms = false; - netdataRegistry = false; - netdataServer = tmpSnapshotData.server; - NETDATA.serverDefault = netdataServer; - - document.getElementById('charts_div').innerHTML = ''; - document.getElementById('sidebar').innerHTML = ''; - NETDATA.globalReset(); - - if (typeof tmpSnapshotData.hash !== 'undefined') - urlOptions.hash = tmpSnapshotData.hash; - else - urlOptions.hash = '#'; - - if (typeof tmpSnapshotData.info !== 'undefined') { - var info = jsonParseFn(tmpSnapshotData.info); - if (typeof info.menu !== 'undefined') - netdataDashboard.menu = info.menu; - - if (typeof info.submenu !== 'undefined') - netdataDashboard.submenu = info.submenu; - - if (typeof info.context !== 'undefined') - netdataDashboard.context = info.context; - } - - if (typeof tmpSnapshotData.compression !== 'string') - tmpSnapshotData.compression = 'none'; - - if (typeof snapshotOptions.compressions[tmpSnapshotData.compression] === 'undefined') { - alert('unknown compression method: ' + tmpSnapshotData.compression); - tmpSnapshotData.compression = 'none'; - } - - tmpSnapshotData.uncompress = snapshotOptions.compressions[tmpSnapshotData.compression].uncompress; - netdataSnapshotData = tmpSnapshotData; - - urlOptions.after = tmpSnapshotData.after_ms; - urlOptions.before = tmpSnapshotData.before_ms; - - if( typeof tmpSnapshotData.highlight_after_ms !== 'undefined' - && tmpSnapshotData.highlight_after_ms !== null - && tmpSnapshotData.highlight_after_ms > 0 - && typeof tmpSnapshotData.highlight_before_ms !== 'undefined' - && tmpSnapshotData.highlight_before_ms !== null - && tmpSnapshotData.highlight_before_ms > 0 - ) { - urlOptions.highlight_after = tmpSnapshotData.highlight_after_ms; - urlOptions.highlight_before = tmpSnapshotData.highlight_before_ms; - urlOptions.highlight = true; - } - else { - urlOptions.highlight_after = 0; - urlOptions.highlight_before = 0; - urlOptions.highlight = false; - } - - netdataCheckXSS = false; // disable the modal - this does not affect XSS checks, since dashboard.js is already loaded - NETDATA.xss.enabled = true; // we should not do any remote requests, but if we do, check them - NETDATA.xss.enabled_for_data = true; // check also snapshot data - that have been excluded from the initial check, due to compression - loadSnapshotPreflightEmpty(); - initializeDynamicDashboard(); - }); - }); - }; - - - function loadSnapshotPreflightFile(file) { - var filename = NETDATA.xss.string(file.name); - var fr = new FileReader(); - fr.onload = function(e) { - document.getElementById('loadSnapshotFilename').innerHTML = filename; - var result = null; - try { - result = NETDATA.xss.checkAlways('snapshot', JSON.parse(e.target.result), /^(snapshot\.info|snapshot\.data)$/); - - //console.log(result); - var date_after = new Date(result.after_ms); - var date_before = new Date(result.before_ms); - - if (typeof result.charts_ok === 'undefined') - result.charts_ok = 'unknown'; - - if (typeof result.charts_failed === 'undefined') - result.charts_failed = 0; - - if (typeof result.compression === 'undefined') - result.compression = 'none'; - - if (typeof result.data_size === 'undefined') - result.data_size = 0; - - document.getElementById('loadSnapshotFilename').innerHTML = '<code>' + filename + '</code>'; - document.getElementById('loadSnapshotHostname').innerHTML = '<b>' + result.hostname + '</b>, netdata version: <b>' + result.netdata_version.toString() + '</b>'; - document.getElementById('loadSnapshotURL').innerHTML = result.url; - document.getElementById('loadSnapshotCharts').innerHTML = result.charts.charts_count.toString() + ' charts, ' + result.charts.dimensions_count.toString() + ' dimensions, ' + result.data_points.toString() + ' points per dimension, ' + Math.round(result.duration_ms / result.data_points).toString() + ' ms per point'; - document.getElementById('loadSnapshotInfo').innerHTML = 'version: <b>' + result.snapshot_version.toString() + '</b>, includes <b>' + result.charts_ok.toString() + '</b> unique chart data queries ' + ((result.charts_failed > 0) ? ('<b>' + result.charts_failed.toString() + '</b> failed') : '').toString() + ', compressed with <code>' + result.compression.toString() + '</code>, data size ' + (Math.round(result.data_size * 100 / 1024 / 1024) / 100).toString() + ' MB'; - document.getElementById('loadSnapshotTimeRange').innerHTML = '<b>' + NETDATA.dateTime.localeDateString(date_after) + ' ' + NETDATA.dateTime.localeTimeString(date_after) + '</b> to <b>' + NETDATA.dateTime.localeDateString(date_before) + ' ' + NETDATA.dateTime.localeTimeString(date_before) + '</b>'; - document.getElementById('loadSnapshotComments').innerHTML = ((result.comments) ? result.comments : '').toString(); - loadSnapshotModalLog('success', 'File loaded, click <b>Import</b> to render it!'); - $('#loadSnapshotImport').removeClass('disabled'); - - tmpSnapshotData = result; - } - catch (e) { - console.log(e); - document.getElementById('loadSnapshotStatus').className = "alert alert-danger"; - document.getElementById('loadSnapshotStatus').innerHTML = "Failed to parse this file!"; - $('#loadSnapshotImport').addClass('disabled'); - } - } - - //console.log(file); - fr.readAsText(file); - }; - - function loadSnapshotPreflightEmpty() { - document.getElementById('loadSnapshotFilename').innerHTML = ''; - document.getElementById('loadSnapshotHostname').innerHTML = ''; - document.getElementById('loadSnapshotURL').innerHTML = ''; - document.getElementById('loadSnapshotCharts').innerHTML = ''; - document.getElementById('loadSnapshotInfo').innerHTML = ''; - document.getElementById('loadSnapshotTimeRange').innerHTML = ''; - document.getElementById('loadSnapshotComments').innerHTML = ''; - loadSnapshotModalLog('success', 'Browse for a snapshot file (or drag it and drop it here), then click <b>Import</b> to render it.'); - $('#loadSnapshotImport').addClass('disabled'); - }; - - var loadSnapshotDragAndDropInitialized = false; - function loadSnapshotDragAndDropSetup() { - if(loadSnapshotDragAndDropInitialized === false) { - loadSnapshotDragAndDropInitialized = true; - $('#loadSnapshotDragAndDrop') - .on('drag dragstart dragend dragover dragenter dragleave drop', function (e) { - e.preventDefault(); - e.stopPropagation(); - }) - .on('drop', function (e) { - if(e.originalEvent.dataTransfer.files.length) { - loadSnapshotPreflightFile(e.originalEvent.dataTransfer.files.item(0)); - } - else { - loadSnapshotPreflightEmpty(); - loadSnapshotModalLog('danger', 'No file selected'); - } - }); - } - }; - - function loadSnapshotPreflight() { - var files = document.getElementById('loadSnapshotSelectFiles').files; - if (files.length <= 0) { - loadSnapshotPreflightEmpty(); - loadSnapshotModalLog('danger', 'No file selected'); - return; - } - - loadSnapshotModalLog('info', 'Loading file...'); - - loadSnapshotPreflightFile(files.item(0)); - } - - // -------------------------------------------------------------------- - // saving snapshots - - var saveSnapshotStop = false; - function saveSnapshotCancel() { - saveSnapshotStop = true; - } - - var saveSnapshotModalInitialized = false; - function saveSnapshotModalSetup() { - if(saveSnapshotModalInitialized === false) { - saveSnapshotModalInitialized = true; - $('#saveSnapshotModal') - .on('hide.bs.modal', saveSnapshotCancel) - .on('show.bs.modal', saveSnapshotModalInit) - .on('shown.bs.modal', function() { - $('#saveSnapshotResolutionSlider').find(".slider-handle:first").attr("tabindex", 1); - document.getElementById('saveSnapshotComments').focus(); - }); - } - }; - - function saveSnapshotModalLog(priority, msg) { - document.getElementById('saveSnapshotStatus').className = "alert alert-" + priority; - document.getElementById('saveSnapshotStatus').innerHTML = msg; - } - - function saveSnapshotModalShowExpectedSize() { - var points = Math.round(saveSnapshotViewDuration / saveSnapshotSelectedSecondsPerPoint); - var priority = 'info'; - var msg = 'A moderate snapshot.'; - - var sizemb = Math.round( - (options.data.charts_count * snapshotOptions.bytes_per_chart - + options.data.dimensions_count * points * snapshotOptions.compressions[saveSnapshotCompression].bytes_per_point_disk) - * 10 / 1024 / 1024) / 10; - - var memmb = Math.round( - (options.data.charts_count * snapshotOptions.bytes_per_chart - + options.data.dimensions_count * points * snapshotOptions.compressions[saveSnapshotCompression].bytes_per_point_memory) - * 10 / 1024 / 1024) / 10; - - if(sizemb < 10) { - priority = 'success'; - msg = 'A nice small snapshot!'; - } - if(sizemb > 50) { - priority = 'warning'; - msg = 'Will stress your browser...'; - } - if(sizemb > 100) { - priority = 'danger'; - msg = 'Hm... good luck...'; - } - - saveSnapshotModalLog(priority, 'The snapshot will have ' + points.toString() + ' points per dimension. Expected size on disk ' + sizemb + ' MB, at browser memory ' + memmb + ' MB.<br/>' + msg); - } - - var saveSnapshotCompression = snapshotOptions.compressionDefault; - function saveSnapshotSetCompression(name) { - saveSnapshotCompression = name; - document.getElementById('saveSnapshotCompressionName').innerHTML = saveSnapshotCompression; - saveSnapshotModalShowExpectedSize(); - } - - var saveSnapshotSlider = null; - var saveSnapshotSelectedSecondsPerPoint = 1; - var saveSnapshotViewDuration = 1; - function saveSnapshotModalInit() { - $('#saveSnapshotModalProgressSection').hide(); - $('#saveSnapshotResolutionRadio').show(); - saveSnapshotModalLog('info', 'Select resolution and click <b>Save</b>'); - $('#saveSnapshotExport').removeClass('disabled'); - - loadBootstrapSlider(function() { - saveSnapshotViewDuration = options.duration; - var start_ms = Math.round(Date.now() - saveSnapshotViewDuration * 1000); - - if(NETDATA.globalPanAndZoom.isActive() === true) { - saveSnapshotViewDuration = Math.round((NETDATA.globalPanAndZoom.force_before_ms - NETDATA.globalPanAndZoom.force_after_ms) / 1000); - start_ms = NETDATA.globalPanAndZoom.force_after_ms; - } - - var start_date = new Date(start_ms); - var yyyymmddhhssmm = start_date.getFullYear() + NETDATA.zeropad(start_date.getMonth() + 1) + NETDATA.zeropad(start_date.getDate()) + '-' + NETDATA.zeropad(start_date.getHours()) + NETDATA.zeropad(start_date.getMinutes()) + NETDATA.zeropad(start_date.getSeconds()); - - document.getElementById('saveSnapshotFilename').value = 'netdata-' + options.hostname.toString() + '-' + yyyymmddhhssmm.toString() + '-' + saveSnapshotViewDuration.toString() + '.snapshot'; - saveSnapshotSetCompression(saveSnapshotCompression); - - var min = options.update_every; - var max = Math.round(saveSnapshotViewDuration / 100); - - if(NETDATA.globalPanAndZoom.isActive() === false) - max = Math.round(saveSnapshotViewDuration / 50); - - var view = Math.round(saveSnapshotViewDuration / Math.round($(document.getElementById('charts_div')).width() / 2)); - - // console.log('view duration: ' + saveSnapshotViewDuration + ', min: ' + min + ', max: ' + max + ', view: ' + view); - - if(max < 10) max = 10; - if(max < min) max = min; - if(view < min) view = min; - if(view > max) view = max; - - if(saveSnapshotSlider !== null) - saveSnapshotSlider.destroy(); - - saveSnapshotSlider = new Slider('#saveSnapshotResolutionSlider', { - ticks: [ min, view, max ], - min: min, - max: max, - step: options.update_every, - value: view, - scale: (max > 100)?'logarithmic':'linear', - tooltip: 'always', - formatter: function(value) { - if(value < 1) - value = 1; - - if(value < options.data.update_every) - value = options.data.update_every; - - saveSnapshotSelectedSecondsPerPoint = value; - saveSnapshotModalShowExpectedSize(); - - var seconds = ' seconds '; - if(value === 1) - seconds = ' second '; - - return value + seconds + 'per point' + ((value === options.data.update_every)?', server default':'').toString(); - } - }); - }); - } - - function saveSnapshot() { - loadPako(function () { - loadLzString(function () { - saveSnapshotStop = false; - $('#saveSnapshotModalProgressSection').show(); - $('#saveSnapshotResolutionRadio').hide(); - $('#saveSnapshotExport').addClass('disabled'); - - var filename = document.getElementById('saveSnapshotFilename').value; - // console.log(filename); - saveSnapshotModalLog('info', 'Generating snapshot as <code>' + filename.toString() + '</code>'); - - var save_options = { - stop_updates_when_focus_is_lost: false, - update_only_visible: false, - sync_selection: false, - eliminate_zero_dimensions: true, - pan_and_zoom_data_padding: false, - show_help: false, - legend_toolbox: false, - resize_charts: false, - pixels_per_point: 1 - }; - var backedup_options = {}; - - var x; - for (x in save_options) { - if (save_options.hasOwnProperty(x)) { - backedup_options[x] = NETDATA.options.current[x]; - NETDATA.options.current[x] = save_options[x]; - } - } - - var el = document.getElementById('saveSnapshotModalProgressBar'); - var eltxt = document.getElementById('saveSnapshotModalProgressBarText'); - - options.data.charts_by_name = null; - - var saveData = { - hostname: options.hostname, - server: NETDATA.serverDefault, - netdata_version: options.data.version, - snapshot_version: 1, - after_ms: Date.now() - options.duration * 1000, - before_ms: Date.now(), - highlight_after_ms: urlOptions.highlight_after, - highlight_before_ms: urlOptions.highlight_before, - duration_ms: options.duration * 1000, - update_every_ms: options.update_every * 1000, - data_points: 0, - url: ((urlOptions.server !== null) ? urlOptions.server : document.location.origin.toString() + document.location.pathname.toString() + document.location.search.toString()).toString(), - comments: document.getElementById('saveSnapshotComments').value.toString(), - hash: urlOptions.hash, - charts: options.data, - info: jsonStringifyFn({ - menu: netdataDashboard.menu, - submenu: netdataDashboard.submenu, - context: netdataDashboard.context - }), - charts_ok: 0, - charts_failed: 0, - compression: saveSnapshotCompression, - data_size: 0, - data: {} - }; - - if(typeof snapshotOptions.compressions[saveData.compression] === 'undefined') { - alert('unknown compression method: ' + saveData.compression); - saveData.compression = 'none'; - } - - var compress = snapshotOptions.compressions[saveData.compression].compress; - var compressed_length = snapshotOptions.compressions[saveData.compression].compressed_length; - - function pack_api1_v1_chart_data(state) { - if (state.library_name === null || state.data === null) - return; - - var data = state.data; - state.data = null; - data.state = null; - var str = JSON.stringify(data); - - if (typeof str === 'string') { - var cstr = compress(str); - saveData.data[state.chartDataUniqueID()] = cstr; - return compressed_length(cstr); - } - else - return 0; - } - - var clearPanAndZoom = false; - if (NETDATA.globalPanAndZoom.isActive() === false) { - NETDATA.globalPanAndZoom.setMaster(NETDATA.options.targets[0], saveData.after_ms, saveData.before_ms); - clearPanAndZoom = true; - } - - saveData.after_ms = NETDATA.globalPanAndZoom.force_after_ms; - saveData.before_ms = NETDATA.globalPanAndZoom.force_before_ms; - saveData.duration_ms = saveData.before_ms - saveData.after_ms; - saveData.data_points = Math.round((saveData.before_ms - saveData.after_ms) / (saveSnapshotSelectedSecondsPerPoint * 1000)); - saveSnapshotModalLog('info', 'Generating snapshot with ' + saveData.data_points.toString() + ' data points per dimension...'); - - var charts_count = 0; - var charts_ok = 0; - var charts_failed = 0; - - function saveSnapshotRestore() { - $('#saveSnapshotModal').modal('hide'); - - // restore the options - var x; - for (x in backedup_options) { - if (backedup_options.hasOwnProperty(x)) - NETDATA.options.current[x] = backedup_options[x]; - } - - $(el).css('width', '0%').attr('aria-valuenow', 0); - eltxt.innerText = '0%'; - - if (clearPanAndZoom) - NETDATA.globalPanAndZoom.clearMaster(); - - NETDATA.options.force_data_points = 0; - NETDATA.options.fake_chart_rendering = false; - NETDATA.onscroll_updater_enabled = true; - NETDATA.onresize(); - NETDATA.unpause(); - - $('#saveSnapshotExport').removeClass('disabled'); - } - - NETDATA.globalSelectionSync.stop(); - NETDATA.options.force_data_points = saveData.data_points; - NETDATA.options.fake_chart_rendering = true; - NETDATA.onscroll_updater_enabled = false; - NETDATA.abort_all_refreshes(); - - var size = 0; - var info = ' Resolution: <b>' + saveSnapshotSelectedSecondsPerPoint.toString() + ((saveSnapshotSelectedSecondsPerPoint === 1)?' second ':' seconds ').toString() + 'per point</b>.'; - - function update_chart(idx) { - if (saveSnapshotStop === true) { - saveSnapshotModalLog('info', 'Cancelled!'); - saveSnapshotRestore(); - return; - } - - var state = NETDATA.options.targets[--idx]; - - var pcent = (NETDATA.options.targets.length - idx) * 100 / NETDATA.options.targets.length; - $(el).css('width', pcent + '%').attr('aria-valuenow', pcent); - eltxt.innerText = Math.round(pcent).toString() + '%, ' + state.id; - - setTimeout(function () { - charts_count++; - state.isVisible(true); - state.current.force_after_ms = saveData.after_ms; - state.current.force_before_ms = saveData.before_ms; - - state.updateChart(function (status, reason) { - state.current.force_after_ms = null; - state.current.force_before_ms = null; - - if (status === true) { - charts_ok++; - // state.log('ok'); - size += pack_api1_v1_chart_data(state); - } - else { - charts_failed++; - state.log('failed to be updated: ' + reason); - } - - saveSnapshotModalLog((charts_failed) ? 'danger' : 'info', 'Generated snapshot data size <b>' + (Math.round(size * 100 / 1024 / 1024) / 100).toString() + ' MB</b>. ' + ((charts_failed) ? (charts_failed.toString() + ' charts have failed to be downloaded') : '').toString() + info); - - if (idx > 0) { - update_chart(idx); - } - else { - saveData.charts_ok = charts_ok; - saveData.charts_failed = charts_failed; - saveData.data_size = size; - // console.log(saveData.compression + ': ' + (size / (options.data.dimensions_count * Math.round(saveSnapshotViewDuration / saveSnapshotSelectedSecondsPerPoint))).toString()); - - // save it - // console.log(saveData); - saveObjectToClient(saveData, filename); - - if (charts_failed > 0) - alert(charts_failed.toString() + ' failed to be downloaded'); - - saveSnapshotRestore(); - saveData = null; - } - }) - }, 0); - } - - update_chart(NETDATA.options.targets.length); - }); - }); - } - - // -------------------------------------------------------------------- - // activate netdata on the page - - function dashboardSettingsSetup() { - var update_options_modal = function() { - // console.log('update_options_modal'); - - var sync_option = function(option) { - var self = $('#' + option); - - if(self.prop('checked') !== NETDATA.getOption(option)) { - // console.log('switching ' + option.toString()); - self.bootstrapToggle(NETDATA.getOption(option)?'on':'off'); - } - }; - - var theme_sync_option = function(option) { - var self = $('#' + option); - - self.bootstrapToggle(netdataTheme === 'slate'?'on':'off'); - }; - var units_sync_option = function(option) { - var self = $('#' + option); - - if(self.prop('checked') !== (NETDATA.getOption('units') === 'auto')) { - self.bootstrapToggle(NETDATA.getOption('units') === 'auto' ? 'on' : 'off'); - } - - if(self.prop('checked') === true) { - $('#settingsLocaleTempRow').show(); - $('#settingsLocaleTimeRow').show(); - } - else { - $('#settingsLocaleTempRow').hide(); - $('#settingsLocaleTimeRow').hide(); - } - }; - var temp_sync_option = function(option) { - var self = $('#' + option); - - if(self.prop('checked') !== (NETDATA.getOption('temperature') === 'celsius')) { - self.bootstrapToggle(NETDATA.getOption('temperature') === 'celsius' ? 'on' : 'off'); - } - }; - var timezone_sync_option = function(option) { - var self = $('#' + option); - - document.getElementById('browser_timezone').innerText = NETDATA.options.browser_timezone; - document.getElementById('server_timezone').innerText = NETDATA.options.server_timezone; - document.getElementById('current_timezone').innerText = (NETDATA.options.current.timezone === 'default')?'unset, using browser default':NETDATA.options.current.timezone; - - if(self.prop('checked') === NETDATA.dateTime.using_timezone) { - self.bootstrapToggle(NETDATA.dateTime.using_timezone ? 'off' : 'on'); - } - }; - - sync_option('eliminate_zero_dimensions'); - sync_option('destroy_on_hide'); - sync_option('async_on_scroll'); - sync_option('parallel_refresher'); - sync_option('concurrent_refreshes'); - sync_option('sync_selection'); - sync_option('sync_pan_and_zoom'); - sync_option('stop_updates_when_focus_is_lost'); - sync_option('smooth_plot'); - sync_option('pan_and_zoom_data_padding'); - sync_option('show_help'); - sync_option('seconds_as_time'); - theme_sync_option('netdata_theme_control'); - units_sync_option('units_conversion'); - temp_sync_option('units_temp'); - timezone_sync_option('local_timezone'); - - if(NETDATA.getOption('parallel_refresher') === false) { - $('#concurrent_refreshes_row').hide(); - } - else { - $('#concurrent_refreshes_row').show(); - } - }; - NETDATA.setOption('setOptionCallback', update_options_modal); - - // handle options changes - $('#eliminate_zero_dimensions').change(function() { NETDATA.setOption('eliminate_zero_dimensions', $(this).prop('checked')); }); - $('#destroy_on_hide').change(function() { NETDATA.setOption('destroy_on_hide', $(this).prop('checked')); }); - $('#async_on_scroll').change(function() { NETDATA.setOption('async_on_scroll', $(this).prop('checked')); }); - $('#parallel_refresher').change(function() { NETDATA.setOption('parallel_refresher', $(this).prop('checked')); }); - $('#concurrent_refreshes').change(function() { NETDATA.setOption('concurrent_refreshes', $(this).prop('checked')); }); - $('#sync_selection').change(function() { NETDATA.setOption('sync_selection', $(this).prop('checked')); }); - $('#sync_pan_and_zoom').change(function() { NETDATA.setOption('sync_pan_and_zoom', $(this).prop('checked')); }); - $('#stop_updates_when_focus_is_lost').change(function() { - urlOptions.update_always = !$(this).prop('checked'); - urlOptions.hashUpdate(); - - NETDATA.setOption('stop_updates_when_focus_is_lost', !urlOptions.update_always); - }); - $('#smooth_plot').change(function() { NETDATA.setOption('smooth_plot', $(this).prop('checked')); }); - $('#pan_and_zoom_data_padding').change(function() { NETDATA.setOption('pan_and_zoom_data_padding', $(this).prop('checked')); }); - $('#seconds_as_time').change(function() { NETDATA.setOption('seconds_as_time', $(this).prop('checked')); }); - $('#local_timezone').change(function() { - if($(this).prop('checked')) - selected_server_timezone('default', true); - else - selected_server_timezone('default', false); - }); - - - $('#units_conversion').change(function() { - NETDATA.setOption('units', $(this).prop('checked')?'auto':'original'); - }); - $('#units_temp').change(function() { - NETDATA.setOption('temperature', $(this).prop('checked')?'celsius':'fahrenheit'); - }); - - $('#show_help').change(function() { - urlOptions.help = $(this).prop('checked'); - urlOptions.hashUpdate(); - - NETDATA.setOption('show_help', urlOptions.help); - netdataReload(); - }); - - // this has to be the last - // it reloads the page - $('#netdata_theme_control').change(function() { - urlOptions.theme = $(this).prop('checked')?'slate':'white'; - urlOptions.hashUpdate(); - - if(setTheme(urlOptions.theme)) - netdataReload(); - }); - } - - function scrollDashboardTo() { - if(netdataSnapshotData !== null && typeof netdataSnapshotData.hash !== 'undefined') { - //console.log(netdataSnapshotData.hash); - scrollToId(netdataSnapshotData.hash.replace('#','')); - } - else { - // check if we have to jump to a specific section - scrollToId(urlOptions.hash.replace('#', '')); - - if (urlOptions.chart !== null) { - NETDATA.alarms.scrollToChart(urlOptions.chart); - //urlOptions.hash = '#' + NETDATA.name2id('menu_' + charts[c].menu + '_submenu_' + charts[c].submenu); - //urlOptions.hash = '#chart_' + NETDATA.name2id(urlOptions.chart); - //console.log('hash = ' + urlOptions.hash); - } - } - } - - var modalHiddenCallback = null; - function scrollToChartAfterHidingModal(chart) { - modalHiddenCallback = function() { - NETDATA.alarms.scrollToChart(chart); - }; - } - - // ---------------------------------------------------------------------------- - - function enableTooltipsAndPopovers() { - $('[data-toggle="tooltip"]').tooltip({ - animated: 'fade', - trigger: 'hover', - html: true, - delay: {show: 500, hide: 0}, - container: 'body' - }); - $('[data-toggle="popover"]').popover(); - } - - // ---------------------------------------------------------------------------- - - var runOnceOnDashboardLastRun = 0; - function runOnceOnDashboardWithjQuery() { - if(runOnceOnDashboardLastRun !== 0) { - scrollDashboardTo(); - - // restore the scrollspy at the proper position - $(document.body).scrollspy('refresh'); - $(document.body).scrollspy('process'); - - return; - } - - runOnceOnDashboardLastRun = Date.now(); - - // ------------------------------------------------------------------------ - // bootstrap modals - - // prevent bootstrap modals from scrolling the page - // maintains the current scroll position - // https://stackoverflow.com/a/34754029/4525767 - - var scrollPos = 0; - var modal_depth = 0; // how many modals are currently open - var modal_shown = false; // set to true, if a modal is shown - var netdata_paused_on_modal = false; // set to true, if the modal paused netdata - var scrollspyOffset = $(window).height() / 3; // will be updated below - the offset of scrollspy to select an item - - $('.modal') - .on('show.bs.modal', function () { - if(modal_depth === 0) { - scrollPos = window.scrollY; - - $('body').css({ - overflow: 'hidden', - position: 'fixed', - top: -scrollPos - }); - - modal_shown = true; - - if (NETDATA.options.pauseCallback === null) { - NETDATA.pause(function () {}); - netdata_paused_on_modal = true; - } - else - netdata_paused_on_modal = false; - } - - modal_depth++; - //console.log(urlOptions.after); - - }) - .on('hide.bs.modal', function () { - - modal_depth--; - - if(modal_depth <= 0) { - modal_depth = 0; - - $('body') - .css({ - overflow: '', - position: '', - top: '' - }); - - // scroll to the position we had open before the modal - $('html, body') - .animate({scrollTop: scrollPos}, 0); - - // unpause netdata, if we paused it - if (netdata_paused_on_modal === true) { - NETDATA.unpause(); - netdata_paused_on_modal = false; - } - - // restore the scrollspy at the proper position - $(document.body).scrollspy('process'); - } - //console.log(urlOptions.after); - }) - .on('hidden.bs.modal', function () { - if(modal_depth === 0) - modal_shown = false; - - if(typeof modalHiddenCallback === 'function') - modalHiddenCallback(); - - modalHiddenCallback = null; - //console.log(urlOptions.after); - }); - - // ------------------------------------------------------------------------ - // sidebar / affix - - $('#sidebar') - .affix({ - offset: { - top: (isdemo())?150:0, - bottom: 0 - } - }) - .on('affixed.bs.affix', function() { - // fix scrolling of very long affix lists - // http://stackoverflow.com/questions/21691585/bootstrap-3-1-0-affix-too-long - - $(this).removeAttr('style'); - }) - .on( 'affix-top.bs.affix', function() { - // fix bootstrap affix click bug - // https://stackoverflow.com/a/37847981/4525767 - - if(modal_shown) return false; - }) - .on('activate.bs.scrollspy', function (e) { - // change the URL based on the current position of the screen - - if(modal_shown === false) { - var el = $(e.target); - var hash = el.find('a').attr('href'); - if (typeof hash === 'string' && hash.substring(0, 1) === '#' && urlOptions.hash.startsWith(hash + '_submenu_') === false) { - urlOptions.hash = hash; - urlOptions.hashUpdate(); - } - } - }); - - Ps.initialize(document.getElementById('sidebar'), { - wheelSpeed: 0.5, - wheelPropagation: true, - swipePropagation: true, - minScrollbarLength: null, - maxScrollbarLength: null, - useBothWheelAxes: false, - suppressScrollX: true, - suppressScrollY: false, - scrollXMarginOffset: 0, - scrollYMarginOffset: 0, - theme: 'default' - }); - - - // ------------------------------------------------------------------------ - // scrollspy - - if(scrollspyOffset > 250) scrollspyOffset = 250; - if(scrollspyOffset < 75) scrollspyOffset = 75; - document.body.setAttribute('data-offset', scrollspyOffset); - - // scroll the dashboard, before activating the scrollspy, so that our - // hash will not be updated before we got the chance to scroll to it - scrollDashboardTo(); - - $(document.body).scrollspy({ - target: '#sidebar', - offset: scrollspyOffset // controls the diff of the <hX> element to the top, to select it - }); - - - // ------------------------------------------------------------------------ - // my-netdata menu - - Ps.initialize(document.getElementById('myNetdataDropdownUL'), { - wheelSpeed: 1, - wheelPropagation: false, - swipePropagation: false, - minScrollbarLength: null, - maxScrollbarLength: null, - useBothWheelAxes: false, - suppressScrollX: true, - suppressScrollY: false, - scrollXMarginOffset: 0, - scrollYMarginOffset: 0, - theme: 'default' - }); - - $('#myNetdataDropdownParent') - .on('show.bs.dropdown', function () { - var hash = urlOptions.genHash(); - $('.registry_link').each(function(idx) { - this.setAttribute('href', this.getAttribute("href").replace(/#.*$/, hash)); - }); - - NETDATA.pause(function() {}); - }) - .on('shown.bs.dropdown', function () { - Ps.update(document.getElementById('myNetdataDropdownUL')); - }) - .on('hidden.bs.dropdown', function () { - NETDATA.unpause(); - }); - - - $('#deleteRegistryModal') - .on('hidden.bs.modal', function() { - deleteRegistryGuid = null; - }); - - - // ------------------------------------------------------------------------ - // update modal - - $('#updateModal') - .on('show.bs.modal', function() { - versionLog('checking, please wait...'); - }) - .on('shown.bs.modal', function() { - notifyForUpdate(true); - }); - - - // ------------------------------------------------------------------------ - // alarms modal - - $('#alarmsModal') - .on('shown.bs.modal', function() { - alarmsUpdateModal(); - }) - .on('hidden.bs.modal', function() { - document.getElementById('alarms_active').innerHTML = - document.getElementById('alarms_all').innerHTML = - document.getElementById('alarms_log').innerHTML = - 'loading...'; - }); - - - // ------------------------------------------------------------------------ - - dashboardSettingsSetup(); - loadSnapshotDragAndDropSetup(); - saveSnapshotModalSetup(); - showPageFooter(); - - - // ------------------------------------------------------------------------ - // https://github.com/viralpatel/jquery.shorten/blob/master/src/jquery.shorten.js - - $.fn.shorten = function(settings) { - "use strict"; - - var config = { - showChars: 750, - minHideChars: 10, - ellipsesText: "...", - moreText: '<i class="fas fa-expand"></i> show more information', - lessText: '<i class="fas fa-compress"></i> show less information', - onLess: function() { NETDATA.onscroll(); }, - onMore: function() { NETDATA.onscroll(); }, - errMsg: null, - force: false - }; - - if (settings) { - $.extend(config, settings); - } - - if ($(this).data('jquery.shorten') && !config.force) { - return false; - } - $(this).data('jquery.shorten', true); - - $(document).off("click", '.morelink'); - - $(document).on({ - click: function() { - - var $this = $(this); - if ($this.hasClass('less')) { - $this.removeClass('less'); - $this.html(config.moreText); - $this.parent().prev().animate({'height':'0'+'%'}, 0, function () { $this.parent().prev().prev().show(); }).hide(0, function() { - config.onLess(); - }); - - } else { - $this.addClass('less'); - $this.html(config.lessText); - $this.parent().prev().animate({'height':'100'+'%'}, 0, function () { $this.parent().prev().prev().hide(); }).show(0, function() { - config.onMore(); - }); - } - return false; - } - }, '.morelink'); - - return this.each(function() { - var $this = $(this); - - var content = $this.html(); - var contentlen = $this.text().length; - if (contentlen > config.showChars + config.minHideChars) { - var c = content.substr(0, config.showChars); - if (c.indexOf('<') >= 0) // If there's HTML don't want to cut it - { - var inTag = false; // I'm in a tag? - var bag = ''; // Put the characters to be shown here - var countChars = 0; // Current bag size - var openTags = []; // Stack for opened tags, so I can close them later - var tagName = null; - - for (var i = 0, r = 0; r <= config.showChars; i++) { - if (content[i] === '<' && !inTag) { - inTag = true; - - // This could be "tag" or "/tag" - tagName = content.substring(i + 1, content.indexOf('>', i)); - - // If its a closing tag - if (tagName[0] === '/') { - - - if (tagName !== ('/' + openTags[0])) { - config.errMsg = 'ERROR en HTML: the top of the stack should be the tag that closes'; - } else { - openTags.shift(); // Pops the last tag from the open tag stack (the tag is closed in the retult HTML!) - } - - } else { - // There are some nasty tags that don't have a close tag like <br/> - if (tagName.toLowerCase() !== 'br') { - openTags.unshift(tagName); // Add to start the name of the tag that opens - } - } - } - if (inTag && content[i] === '>') { - inTag = false; - } - - if (inTag) { bag += content.charAt(i); } // Add tag name chars to the result - else { - r++; - if (countChars <= config.showChars) { - bag += content.charAt(i); // Fix to ie 7 not allowing you to reference string characters using the [] - countChars++; - } else // Now I have the characters needed - { - if (openTags.length > 0) // I have unclosed tags - { - //console.log('They were open tags'); - //console.log(openTags); - for (var j = 0; j < openTags.length; j++) { - //console.log('Cierro tag ' + openTags[j]); - bag += '</' + openTags[j] + '>'; // Close all tags that were opened - - // You could shift the tag from the stack to check if you end with an empty stack, that means you have closed all open tags - } - break; - } - } - } - } - c = $('<div/>').html(bag + '<span class="ellip">' + config.ellipsesText + '</span>').html(); - }else{ - c+=config.ellipsesText; - } - - var html = '<div class="shortcontent">' + c + - '</div><div class="allcontent">' + content + - '</div><span><a href="javascript://nop/" class="morelink">' + config.moreText + '</a></span>'; - - $this.html(html); - $this.find(".allcontent").hide(); // Hide all text - $('.shortcontent p:last', $this).css('margin-bottom', 0); //Remove bottom margin on last paragraph as it's likely shortened - } - }); - }; - } - - function finalizePage() { - // resize all charts - without starting the background thread - // this has to be done while NETDATA is paused - // if we ommit this, the affix menu will be wrong, since all - // the Dom elements are initially zero-sized - NETDATA.parseDom(); - - // ------------------------------------------------------------------------ - - NETDATA.globalPanAndZoom.callback = null; - NETDATA.globalChartUnderlay.callback = null; - - if(urlOptions.pan_and_zoom === true && NETDATA.options.targets.length > 0) - NETDATA.globalPanAndZoom.setMaster(NETDATA.options.targets[0], urlOptions.after, urlOptions.before); - - // callback for us to track PanAndZoom operations - NETDATA.globalPanAndZoom.callback = urlOptions.netdataPanAndZoomCallback; - NETDATA.globalChartUnderlay.callback = urlOptions.netdataHighlightCallback; - - // ------------------------------------------------------------------------ - - // let it run (update the charts) - NETDATA.unpause(); - - runOnceOnDashboardWithjQuery(); - $(".shorten").shorten(); - enableTooltipsAndPopovers(); - - if(isdemo()) { - // do not to give errors on netdata demo servers for 60 seconds - NETDATA.options.current.retries_on_data_failures = 60; - - if(urlOptions.nowelcome !== true) { - setTimeout(function() { - $('#welcomeModal').modal(); - }, 1000); - } - - // google analytics when this is used for the home page of the demo sites - // this does not run on user's installations - setTimeout(function() { - (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ - (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), - m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) - })(window,document,'script','https://www.google-analytics.com/analytics.js','ga'); - - ga('create', 'UA-64295674-3', 'auto'); - ga('send', 'pageview'); - }, 2000); - } - else notifyForUpdate(); - - if(urlOptions.show_alarms === true) - setTimeout(function() { $('#alarmsModal').modal('show'); }, 1000); - - NETDATA.onresizeCallback = function() { - Ps.update(document.getElementById('sidebar')); - Ps.update(document.getElementById('myNetdataDropdownUL')); - }; - NETDATA.onresizeCallback(); - - if(netdataSnapshotData !== null) { - NETDATA.globalPanAndZoom.setMaster(NETDATA.options.targets[0], netdataSnapshotData.after_ms, netdataSnapshotData.before_ms); - } - - // var netdataEnded = performance.now(); - // console.log('start up time: ' + (netdataEnded - netdataStarted).toString() + ' ms'); - } - - function resetDashboardOptions() { - var help = NETDATA.options.current.show_help; - - NETDATA.resetOptions(); - if(setTheme('slate')) - netdataReload(); - - if(help !== NETDATA.options.current.show_help) - netdataReload(); - } - - // callback to add the dashboard info to the - // parallel javascript downloader in netdata - var netdataPrepCallback = function() { - NETDATA.requiredCSS.push({ - url: NETDATA.serverStatic + 'css/bootstrap-toggle-2.2.2.min.css', - isAlreadyLoaded: function() { return false; } - }); - - NETDATA.requiredJs.push({ - url: NETDATA.serverStatic + 'lib/bootstrap-toggle-2.2.2.min.js', - isAlreadyLoaded: function() { return false; } - }); - - NETDATA.requiredJs.push({ - url: NETDATA.serverStatic + 'dashboard_info.js?v20181019-1', - async: false, - isAlreadyLoaded: function() { return false; } - }); - - if(isdemo()) { - document.getElementById('masthead').style.display = 'block'; - } - else { - if(urlOptions.update_always === true) - NETDATA.setOption('stop_updates_when_focus_is_lost', !urlOptions.update_always); - } - }; - - var selected_server_timezone = function(timezone, status) { - //console.log('called with timezone: ' + timezone + ", status: " + ((typeof status === 'undefined')?'undefined':status).toString()); - - // clear the error - document.getElementById('timezone_error_message').innerHTML = ''; - - if (typeof status === 'undefined') { - // the user selected a timezone from the menu - - NETDATA.setOption('user_set_server_timezone', timezone); - - if (NETDATA.dateTime.init(timezone) === false) { - NETDATA.dateTime.init(); - - if(!$('#local_timezone').prop('checked')) - $('#local_timezone').bootstrapToggle('on'); - - document.getElementById('timezone_error_message').innerHTML = 'Ooops! That timezone was not accepted by your browser. Please open a github issue to help us fix it.'; - NETDATA.setOption('user_set_server_timezone', NETDATA.options.server_timezone); - } - else { - if($('#local_timezone').prop('checked')) - $('#local_timezone').bootstrapToggle('off'); - } - } - else if (status === true) { - // the user wants the browser default timezone to be activated - - NETDATA.dateTime.init(); - } - else { - // the user wants the server default timezone to be activated - //console.log('found ' + NETDATA.options.current.user_set_server_timezone); - - if (NETDATA.options.current.user_set_server_timezone === 'default') - NETDATA.options.current.user_set_server_timezone = NETDATA.options.server_timezone; - - timezone = NETDATA.options.current.user_set_server_timezone; - - if (NETDATA.dateTime.init(timezone) === false) { - NETDATA.dateTime.init(); - - if(!$('#local_timezone').prop('checked')) - $('#local_timezone').bootstrapToggle('on'); - - document.getElementById('timezone_error_message').innerHTML = 'Sorry. The timezone "' + timezone.toString() + '" is not accepted by your browser. Please select one from the list.'; - NETDATA.setOption('user_set_server_timezone', NETDATA.options.server_timezone); - } - } - - document.getElementById('current_timezone').innerText = (NETDATA.options.current.timezone === 'default')?'unset, using browser default':NETDATA.options.current.timezone; - return false; - }; - - // our entry point - // var netdataStarted = performance.now(); - - var netdataCallback = initializeDynamicDashboard; - </script> + <script src="main.js?v=2"></script> </head> <body data-spy="scroll" data-target="#sidebar" data-offset="100"> @@ -4543,8 +59,17 @@ netdata<br/><div style="font-size: 3vh;">Real-time performance monitoring, done right!</div> </div> <script type="text/javascript"> - // change the loadOverlay colors ASAP to match the theme - document.getElementById('loadOverlay').style = (urlOptions.theme === 'slate')?"background-color:#272b30; color: #373b40;":"background-color:#fff; color: #ddd;"; + // Change the loadOverlay colors ASAP to match the theme. + let theme; + const hash = document.location.hash; + if (hash.includes('theme=slate')) { + theme = 'slate'; + } else if (hash.includes('theme=white')) { + theme = 'white'; + } else { + theme = localStorage.getItem('netdataTheme') || 'slate'; + } + document.getElementById('loadOverlay').style = theme == 'slate' ? "background-color: #272b30; color: #373b40;" : "background-color: #fff; color: #ddd;"; </script> <nav class="navbar navbar-default navbar-fixed-top" role="banner"> <div class="container"> @@ -4552,20 +77,8 @@ <ul class="nav navbar-nav"> <li class="dropdown" id="myNetdataDropdownParent" title="your other netdata servers" data-toggle="tooltip" data-placement="right"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">my-netdata <strong class="caret"></strong></a> - <ul class="dropdown-menu scrollable-menu inpagemenu multi-column columns-2" role="menu" id="myNetdataDropdownUL"> - <div class="row"> - <div class="col-sm-6" style="width: 85%; padding-right: 0;"> - <ul id="mynetdata_servers" class="multi-column-dropdown"> - <li><a href="#" onclick="return false;" style="color: #999;">loading...</a></li> - </ul> - </div> - <div class="col-sm-3 hidden-xs" style="width: 15%; padding-left: 0;"> - <ul id="mynetdata_actions1" class="multi-column-dropdown"> - <li style="color: #999;"> </li> - </ul> - </div> - </div> - </ul> + <div id="my-netdata-dropdown-content" class="dropdown-menu scrollable-menu inpagemenu"> + </div> </li> </ul> </nav> @@ -4646,56 +159,15 @@ <div class="row"> <div class="col-md-10" role="main"> <div class="p"> - <big><a href="https://github.com/netdata/netdata/wiki" target="_blank">netdata</a></big><br/> + <big><a href="https://github.com/netdata/netdata/wiki" target="_blank">Netdata</a></big> + <br /><br /> + <i class="fas fa-copyright"></i> Copyright 2018, <a href="mailto:info@netdata.cloud">Netdata, Inc</a>.<br/> <i class="fas fa-copyright"></i> Copyright 2016-2018, <a href="mailto:costa@tsaousis.gr">Costa Tsaousis</a>.<br/> - Released under <a href="http://www.gnu.org/licenses/gpl-3.0.en.html" target="_blank">GPL v3 or later</a>.<br/> </div> <div class="p"> - <small> - <a href="https://github.com/netdata/netdata/wiki" target="_blank">netdata</a> uses the following third party tools on this dashboard: - - <i class="fas fa-circle"></i> The excellent <a href="http://dygraphs.com/" target="_blank">Dygraphs.com</a> web chart library, - <i class="fas fa-copyright"></i> Copyright 2009, Dan Vanderkam, <a href="http://dygraphs.com/legal.html" target="_blank">MIT License</a> - - <i class="fas fa-circle"></i> <a href="https://rendro.github.io/easy-pie-chart/" target="_blank">Easy Pie Chart</a> web chart library, - <i class="fas fa-copyright"></i> Copyright 2013, Robert Fleischmann, <a href="https://github.com/rendro/easy-pie-chart/blob/master/LICENSE" target="_blank">MIT License</a> - - <i class="fas fa-circle"></i> <a href="http://bernii.github.io/gauge.js/" target="_blank">Gauge.js</a> web chart library, - <i class="fas fa-copyright"></i> Copyright, Bernard Kobos, <a href="http://bernii.github.io/gauge.js/" target="_blank">MIT License</a> - - <i class="fas fa-circle"></i> <a href="https://github.com/benkeen/d3pie" target="_blank">d3pie</a> web chart library, - <i class="fas fa-copyright"></i> Copyright 2014-2015 Benjamin Keen, <a href="https://github.com/benkeen/d3pie/blob/master/LICENSE" target="_blank">MIT License</a> - - <i class="fas fa-circle"></i> <a href="http://d3js.org/" target="_blank">D3</a> web graphics library, - <i class="fas fa-copyright"></i> Copyright 2015 Mike Bostock, <a href="http://opensource.org/licenses/BSD-3-Clause" target="_blank">BSD License</a> - - <i class="fas fa-circle"></i> <a href="https://jquery.org/" target="_blank">jQuery</a>, - <i class="fas fa-copyright"></i> Copyright 2015, jQuery Foundation, <a href="https://jquery.org/license/" target="_blank">MIT License</a> - - <i class="fas fa-circle"></i> <a href="http://getbootstrap.com/getting-started/" target="_blank">Bootstrap</a>, - <i class="fas fa-copyright"></i> Copyright 2015, Twitter, <a href="http://getbootstrap.com/getting-started/#license-faqs" target="_blank">MIT License</a> - - <i class="fas fa-circle"></i> <a href="http://www.bootstraptoggle.com/" target="_blank">Bootstrap Toggle</a>, - <i class="fas fa-copyright"></i> Copyright 2011-2014 Min Hur, The New York Times Company, <a href="https://github.com/minhur/bootstrap-toggle/blob/master/LICENSE" target="_blank">MIT License</a> - - <i class="fas fa-circle"></i> <a href="http://seiyria.com/bootstrap-slider/" target="_blank">Bootstrap-slider</a>, - <i class="fas fa-copyright"></i> Copyright 2017 Kyle Kemp, Rohit Kalkur, and contributors, <a href="https://github.com/seiyria/bootstrap-slider/blob/master/LICENSE.md" target="_blank">MIT License</a> - - <i class="fas fa-circle"></i> <a href="https://github.com/noraesae/perfect-scrollbar" target="_blank">perfect-scrollbar</a>, - <i class="fas fa-copyright"></i> Copyright 2016, Hyunje Alex Jun and other contributors, <a href="https://github.com/noraesae/perfect-scrollbar/blob/master/LICENSE" target="_blank">MIT License</a> - - <i class="fas fa-circle"></i> <a href="https://fortawesome.github.io/Font-Awesome/" target="_blank">FontAwesome</a>, - <i class="fas fa-copyright"></i> Created by Dave Gandy, Font: <a href="http://scripts.sil.org/OFL" target="_blank">SIL OFL 1.1 License</a>, CSS: <a href="http://opensource.org/licenses/mit-license.html" target="_blank">MIT License</a> - - <i class="fas fa-circle"></i> <a href="http://www.iconsdb.com/soylent-red-icons/seo-performance-icon.html" target="_blank">IconsDB.com Icons</a>, Icons provided as CC0 1.0 Universal (CC0 1.0) Public Domain Dedication. - - <i class="fas fa-circle"></i> <a href="http://bootstrap-table.wenzhixin.net.cn/" target="_blank">bootstrap-table</a>, - <i class="fas fa-copyright"></i> Copyright 2012-2016 Zhixin Wen, <a href="https://github.com/wenzhixin/bootstrap-table/blob/master/LICENSE" target="_blank">MIT License</a> - - <i class="fas fa-circle"></i> <a href="https://github.com/hhurz/tableExport.jquery.plugin" target="_blank">tableExport.jquery.plugin</a>, - <i class="fas fa-copyright"></i> Copyright 2015,2016 hhurz, <a href="http://rawgit.com/hhurz/tableExport.jquery.plugin/master/tableExport.js" target="_blank">MIT License</a> - - </small> + Released under <a href="http://www.gnu.org/licenses/gpl-3.0.en.html" target="_blank">GPL v3 or later</a>. + Netdata uses <a href="https://github.com/netdata/netdata/blob/master/REDISTRIBUTED.md" target="_blank">third party tools</a>. + <br /><br /> </div> </div> </div> @@ -4946,7 +418,7 @@ <div class="p"> <b><a href="https://github.com/netdata/netdata/wiki" target="_blank">netdata</a></b> is free, open-source software. If you decide to use it, - <strong><a href="https://github.com/netdata/netdata/wiki/a-github-star-is-important" target="_blank">it is important to give netdata a star at GitHub</a></strong>. + <strong><a href="https://github.com/netdata/netdata/tree/master/doc/a-github-star-is-important.md" target="_blank">it is important to give netdata a star at GitHub</a></strong>. </div> <div class="p"> Enjoy real-time performance monitoring! @@ -5786,6 +1258,6 @@ </div> </div> <div id="hiddenDownloadLinks" style="display: none;" hidden></div> - <script type="text/javascript" src="dashboard.js?v20181013-2"></script> + <script type="text/javascript" src="dashboard.js?v20181114-1"></script> </body> </html> diff --git a/web/gui/main.css b/web/gui/main.css new file mode 100644 index 000000000..3e2c4bfc3 --- /dev/null +++ b/web/gui/main.css @@ -0,0 +1,613 @@ +/* force the vertical window scrollbar */ +html { + overflow-y: scroll; +} + +/* prevent body from hiding under the navbar */ +body { + padding-top: 50px; +} + +.loadOverlay { + position: absolute; + top: 0px; + left: 0px; + width: 100%; + height: 100%; + z-index: 2000; + font-size: 10vh; + font-family: sans-serif; + padding: 40vh 0 40vh 0; + font-weight: bold; + text-align: center; +} + +.navbar-highlight { + display: none; + position: fixed; + margin-top: 5px; + height: 26px; + width: 100%; + text-align: center; + overflow: hidden; + z-index: 30; + pointer-events: none !important; +} + +.navbar-highlight-content { + position: relative; + display: inline-block; + margin: 0 auto; + height: 26px; + min-width: 500px; + background-color: rgba(0, 0, 0, 0.7); + padding-top: 2px; + padding-bottom: 2px; + padding-left: 15px; + padding-right: 15px; + border-radius: 10px; + color: lightgrey; + pointer-events: auto !important; +} + +.navbar-highlight-bar { + cursor: pointer; +} + +.navbar-highlight-button-right { + cursor: pointer; + padding-left: 10px; +} + +.modal-wide .modal-dialog { + width: 80%; +} + +/* fix # anchors scrolling under the navbar + https://github.com/twbs/bootstrap/issues/1768#issuecomment-46519033 + */ +h1 { + position: relative; + z-index: -1; +} + +h2 { + position: relative; + z-index: -2; +} + +h1:before, h2:before { + display: block; + content: " "; + margin-top: -70px; + height: 70px; + visibility: hidden; +} + +.p { + display: block; + margin-top: 15px; +} + +.option-row, +.option-control { + vertical-align: top; + padding: 10px; + padding-top: 30px; + padding-left: 30px; +} + +.option-info { + padding: 10px; +} + +.dashboard-submenu-info { + display: block; + margin-top: 10px; +} + +.dashboard-context-info { + display: block; + margin-top: 10px; +} + +#masthead h1 { + /*font-size: 30px;*/ + line-height: 1; + padding-top: 30px; +} + +#masthead .well { + margin-top: 4%; +} + +/* fix the navbar shifting when a modal is open */ +/* https://github.com/twbs/bootstrap/issues/14040#issuecomment-159891033 */ +body.modal-open { + width: 100% !important; + padding-right: 0 !important; + /* overflow-y: scroll !important; */ + /* position: fixed !important;*/ + overflow: visible; +} + +/* make accordion use the whole header bar for expand/collapse */ +.panel-title a { + display: block; + padding: 10px 15px; + margin: -10px -15px; +} + +/* + * Side navigation + * + * Scrollspy and affixed enhanced navigation to highlight sections and secondary + * sections of docs content. + */ + +.affix { + position: static; + top: 70px !important; + /*width: 220px;*/ +} + +/* +.affix-top { + width: 220px; +} +*/ + +.dashboard-sidebar { + max-height: calc(100% - 70px) !important; + overflow-y: auto; + /*width: 220px !important;*/ +} + +/* By default it's not affixed in mobile views, so undo that */ +.dashboard-sidebar.affix { + position: static; +} + +@media (min-width: 768px) { + .dashboard-sidebar { + padding-left: 20px; + } +} + +/* First level of nav */ +.dashboard-sidenav { + margin-top: 20px; + margin-bottom: 20px; +} + +/* All levels of nav */ +.dashboard-sidebar .nav > li > a { + display: block; + padding: 4px 20px; + font-size: 13px; + font-weight: 500; + color: #767676; +} + +.dashboard-sidebar .nav > li > a > .svg-inline--fa { + width: 20px; + text-align: center; +} + +.dashboard-sidebar .nav > li > a:hover, +.dashboard-sidebar .nav > li > a:focus { + padding-left: 19px; + color: #563d7c; + text-decoration: none; + background-color: transparent; + border-left: 1px solid #563d7c; +} + +.dashboard-sidebar .nav > .active > a, +.dashboard-sidebar .nav > .active:hover > a, +.dashboard-sidebar .nav > .active:focus > a { + padding-left: 18px; + font-weight: bold; + color: #563d7c; + background-color: transparent; + border-left: 2px solid #563d7c; +} + +/* Nav: second level (shown on .active) */ +.dashboard-sidebar .nav .nav { + display: none; /* Hide by default, but at >768px, show it */ + padding-bottom: 10px; +} + +.dashboard-sidebar .nav .nav > li > a { + padding-top: 1px; + padding-bottom: 1px; + padding-left: 30px; + font-size: 12px; + font-weight: normal; +} + +.dashboard-sidebar .nav .nav > li > a:hover, +.dashboard-sidebar .nav .nav > li > a:focus { + padding-left: 29px; +} + +.dashboard-sidebar .nav .nav > .active > a, +.dashboard-sidebar .nav .nav > .active:hover > a, +.dashboard-sidebar .nav .nav > .active:focus > a { + padding-left: 28px; + font-weight: 500; +} + +.dropdown-menu { + min-width: 200px; +} + +.dropdown-menu.columns-2 { + margin: 0; + padding: 0; + width: 400px; +} + +.dropdown-menu li a { + padding: 5px 15px; + font-weight: 300; +} + +.dropdown-menu.multi-column { + overflow-x: hidden; +} + +.multi-column-dropdown { + list-style: none; + padding: 0; +} + +.multi-column-dropdown li a { + display: inline-block; + clear: both; + line-height: 1.428571429; + white-space: normal; +} + +.multi-column-dropdown li a:hover { + text-decoration: none; + color: #f5f5f5; + background-color: #262626; +} + +.scrollable-menu { + height: auto; + max-height: 80vh; + overflow-x: hidden; +} + +.scrollable-menu-50 { + height: auto; + max-height: 50vh; + overflow-x: hidden; +} + +/* Back to top (hidden on mobile) */ +.back-to-top, +.dashboard-theme-toggle { + display: none; + padding: 4px 10px; + margin-top: 10px; + margin-left: 10px; + font-size: 12px; + font-weight: 500; + color: #999; +} + +.back-to-top:hover, +.dashboard-theme-toggle:hover { + color: #563d7c; + text-decoration: none; +} + +.dashboard-theme-toggle { + margin-top: 0; +} + +.container { + width: calc(100% - 20px) !important; +} + +.charts-body { + display: inline-block; + width: 100%; +} + +.sidebar-body { + position: absolute; + display: none; +} + +.dashboard-section-container { + display: block; + width: 100%; + page-break-before: auto; + page-break-after: auto; + page-break-inside: auto; +} + +.dashboard-print-row { + display: block; + width: 100%; + page-break-before: auto; + page-break-after: auto; + page-break-inside: avoid; +} + +.netdata-chartblock-container { + display: inline-block; +} + +/* https://github.com/seiyria/bootstrap-slider/issues/746 */ +.tooltip { + -webkit-user-select: none; + -moz-user-select: none; + -ms-user-select: none; + user-select: none; +} + +@media print { + body { + overflow: visible !important; + -webkit-print-color-adjust: exact; + page-break-inside: auto; + page-break-before: auto; + page-break-after: auto; + } + + .dashboard-section { + page-break-inside: auto; + page-break-before: auto; + page-break-after: auto; + } + + .dashboard-subsection { + page-break-before: avoid; + page-break-after: auto; + page-break-inside: auto; + } + + .charts-body { + padding-left: 0%; + padding-right: 0%; + display: block; + page-break-inside: auto; + page-break-before: auto; + page-break-after: auto; + } + + .back-to-top, + .dashboard-theme-toggle { + display: block; + } +} + +@media (min-width: 768px) { + .charts-body { + padding-left: 0%; + padding-right: 0%; + } + + .back-to-top, + .dashboard-theme-toggle { + display: block; + } +} + +/* Show and affix the side nav when space allows it */ +@media (min-width: 992px) { + .container { + padding-left: 0% !important; + } + + .charts-body { + width: calc(100% - 213px) !important; + padding-left: 1% !important; + padding-right: 0% !important; + } + + .sidebar-body { + display: inline-block !important; + width: 213px !important; + } + + .dashboard-sidebar .nav > .active > ul { + display: block; + } + + /* Widen the fixed sidebar */ + .dashboard-sidebar.affix, + .dashboard-sidebar.affix-top, + .dashboard-sidebar.affix-bottom { + width: 213px !important; + } + + .dashboard-sidebar.affix { + position: fixed; /* Undo the static from mobile first approach */ + top: 20px; + } + + .dashboard-sidebar.affix-bottom { + position: absolute; /* Undo the static from mobile first approach */ + } + + .dashboard-sidebar.affix-bottom .dashboard-sidenav, + .dashboard-sidebar.affix .dashboard-sidenav { + margin-top: 0; + margin-bottom: 0; + } +} + +@media (min-width: 1200px) { + .container { + padding-left: 2% !important; + } + + .charts-body { + width: calc(100% - 233px) !important; + padding-left: 1% !important; + padding-right: 1% !important; + } + + .sidebar-body { + display: inline-block !important; + width: 233px !important; + } + + /* Widen the fixed sidebar again */ + .dashboard-sidebar.affix, + .dashboard-sidebar.affix-top, + .dashboard-sidebar.affix-bottom { + width: 233px !important; + } +} + +@media (min-width: 1360px) { + .container { + padding-left: 3% !important; + } + + .charts-body { + width: calc(100% - 263px) !important; + padding-left: 1% !important; + padding-right: 2% !important; + } + + .sidebar-body { + display: inline-block !important; + width: 263px !important; + } + + /* Widen the fixed sidebar again */ + .dashboard-sidebar.affix, + .dashboard-sidebar.affix-top, + .dashboard-sidebar.affix-bottom { + width: 263px !important; + } +} + +.action-button { + position: relative; + display: inline-block; + color: gray; + cursor: pointer; + margin: 0 auto; + width: 30px; + height: 30px; + font-size: 25px; +} + +.ripple { + position: relative; + /*overflow: hidden;*/ + transform: translate3d(0, 0, 0) +} + +.ripple:after { + content: ""; + display: block; + position: absolute; + width: 100%; + height: 100%; + top: 0; + left: 0; + pointer-events: none; + background-image: radial-gradient(circle, #000 10%, transparent 10.01%); + background-repeat: no-repeat; + background-position: 50%; + transform: scale(18, 18); /* the size of the ripple */ + opacity: 0; + transition: transform .5s, opacity 1s +} + +.ripple:active:after { + transform: scale(0, 0); + opacity: .2; + transition: 0s +} + +/* --- */ + +#my-netdata-dropdown-content a:hover { + color: #fff; +} + +#my-netdata-dropdown-content .info-item { + height: 32px; + line-height: 32px; + padding-left: 14px; +} + +#my-netdata-dropdown-content .agent-item { + display: flex; + align-items: center; + min-height: 32px; + font-weight: 300; +} + +#my-netdata-dropdown-content .agent-item:hover { + background-color: #262626; +} + +#my-netdata-dropdown-content .agent-item a:hover { + text-decoration: none; +} + +#my-netdata-dropdown-content .agent-item > :first-child { + width: 40px; + text-align: center; +} + +#my-netdata-dropdown-content .agent-item > :last-child { + width: 40px; + text-align: center; +} + +#my-netdata-dropdown-content .agent-item :nth-child(2) { + min-width: 420px; + line-height: 14px; +} + +.agent-item--separated { + border-top: 1px solid #333; +} + +.agent-item--alternate a { + color: #999; +} + +#my-netdata-dropdown-content .agent-alternate-urls.collapsed { + display: none; +} + +#my-netdata-dropdown-content hr { + display: block; + margin-top: 5px; + margin-bottom: 0; + border-top: 1px solid #333; + height: 4px; +} + +/* white theme overrides */ + +#my-netdata-dropdown-content.theme-white hr { + border-top: 1px solid #ddd; +} + +#my-netdata-dropdown-content.theme-white .agent-item:hover { + background-color: #e6e6e6; +} + +#my-netdata-dropdown-content.theme-white a { + color: #555; +} + +#my-netdata-dropdown-content.theme-white a:hover { + color: #000; +} diff --git a/web/gui/main.js b/web/gui/main.js new file mode 100644 index 000000000..a04f406bd --- /dev/null +++ b/web/gui/main.js @@ -0,0 +1,4343 @@ +// Main JavaScript file for the Netdata GUI. + +// netdata snapshot data +var netdataSnapshotData = null; + +// enable alarms checking and notifications +var netdataShowAlarms = true; + +// enable registry updates +var netdataRegistry = true; + +// forward definition only - not used here +var netdataServer = undefined; +var netdataServerStatic = undefined; +var netdataCheckXSS = undefined; + +// control the welcome modal and analytics +var this_is_demo = null; + +function escapeUserInputHTML(s) { + return s.toString() + .replace(/&/g, '&') + .replace(/</g, '<') + .replace(/>/g, '>') + .replace(/"/g, '"') + .replace(/#/g, '#') + .replace(/'/g, ''') + .replace(/\(/g, '(') + .replace(/\)/g, ')') + .replace(/\//g, '/'); +} + +function verifyURL(s) { + if (typeof (s) === 'string' && (s.startsWith('http://') || s.startsWith('https://'))) { + return s + .replace(/'/g, '%22') + .replace(/"/g, '%27') + .replace(/\)/g, '%28') + .replace(/\(/g, '%29'); + } + + console.log('invalid URL detected:'); + console.log(s); + return 'javascript:alert("invalid url");'; +} + +// -------------------------------------------------------------------- +// urlOptions + +var urlOptions = { + hash: '#', + theme: null, + help: null, + mode: 'live', // 'live', 'print' + update_always: false, + pan_and_zoom: false, + server: null, + after: 0, + before: 0, + highlight: false, + highlight_after: 0, + highlight_before: 0, + nowelcome: false, + show_alarms: false, + chart: null, + family: null, + alarm: null, + alarm_unique_id: 0, + alarm_id: 0, + alarm_event_id: 0, + + hasProperty: function (property) { + // console.log('checking property ' + property + ' of type ' + typeof(this[property])); + return typeof this[property] !== 'undefined'; + }, + + genHash: function (forReload) { + var hash = urlOptions.hash; + + if (urlOptions.pan_and_zoom === true) { + hash += ';after=' + urlOptions.after.toString() + + ';before=' + urlOptions.before.toString(); + } + + if (urlOptions.highlight === true) { + hash += ';highlight_after=' + urlOptions.highlight_after.toString() + + ';highlight_before=' + urlOptions.highlight_before.toString(); + } + + if (urlOptions.theme !== null) { + hash += ';theme=' + urlOptions.theme.toString(); + } + + if (urlOptions.help !== null) { + hash += ';help=' + urlOptions.help.toString(); + } + + if (urlOptions.update_always === true) { + hash += ';update_always=true'; + } + + if (forReload === true && urlOptions.server !== null) { + hash += ';server=' + urlOptions.server.toString(); + } + + if (urlOptions.mode !== 'live') { + hash += ';mode=' + urlOptions.mode; + } + + return hash; + }, + + parseHash: function () { + var variables = document.location.hash.split(';'); + var len = variables.length; + while (len--) { + if (len !== 0) { + var p = variables[len].split('='); + if (urlOptions.hasProperty(p[0]) && typeof p[1] !== 'undefined') { + urlOptions[p[0]] = decodeURIComponent(p[1]); + } + } else { + if (variables[len].length > 0) { + urlOptions.hash = variables[len]; + } + } + } + + var booleans = ['nowelcome', 'show_alarms', 'update_always']; + len = booleans.length; + while (len--) { + if (urlOptions[booleans[len]] === 'true' || urlOptions[booleans[len]] === true || urlOptions[booleans[len]] === '1' || urlOptions[booleans[len]] === 1) { + urlOptions[booleans[len]] = true; + } else { + urlOptions[booleans[len]] = false; + } + } + + var numeric = ['after', 'before', 'highlight_after', 'highlight_before']; + len = numeric.length; + while (len--) { + if (typeof urlOptions[numeric[len]] === 'string') { + try { + urlOptions[numeric[len]] = parseInt(urlOptions[numeric[len]]); + } + catch (e) { + console.log('failed to parse URL hash parameter ' + numeric[len]); + urlOptions[numeric[len]] = 0; + } + } + } + + if (urlOptions.server !== null && urlOptions.server !== '') { + netdataServerStatic = document.location.origin.toString() + document.location.pathname.toString(); + netdataServer = urlOptions.server; + netdataCheckXSS = true; + } else { + urlOptions.server = null; + } + + if (urlOptions.before > 0 && urlOptions.after > 0) { + urlOptions.pan_and_zoom = true; + urlOptions.nowelcome = true; + } else { + urlOptions.pan_and_zoom = false; + } + + if (urlOptions.highlight_before > 0 && urlOptions.highlight_after > 0) { + urlOptions.highlight = true; + } else { + urlOptions.highlight = false; + } + + switch (urlOptions.mode) { + case 'print': + urlOptions.theme = 'white'; + urlOptions.welcome = false; + urlOptions.help = false; + urlOptions.show_alarms = false; + + if (urlOptions.pan_and_zoom === false) { + urlOptions.pan_and_zoom = true; + urlOptions.before = Date.now(); + urlOptions.after = urlOptions.before - 600000; + } + + netdataShowAlarms = false; + netdataRegistry = false; + this_is_demo = false; + break; + + case 'live': + default: + urlOptions.mode = 'live'; + break; + } + + // console.log(urlOptions); + }, + + hashUpdate: function () { + history.replaceState(null, '', urlOptions.genHash(true)); + }, + + netdataPanAndZoomCallback: function (status, after, before) { + //console.log(1); + //console.log(new Error().stack); + + if (netdataSnapshotData === null) { + urlOptions.pan_and_zoom = status; + urlOptions.after = after; + urlOptions.before = before; + urlOptions.hashUpdate(); + } + }, + + netdataHighlightCallback: function (status, after, before) { + //console.log(2); + //console.log(new Error().stack); + + if (status === true && (after === null || before === null || after <= 0 || before <= 0 || after >= before)) { + status = false; + after = 0; + before = 0; + } + + if (netdataSnapshotData === null) { + urlOptions.highlight = status; + } else { + urlOptions.highlight = false; + } + + urlOptions.highlight_after = Math.round(after); + urlOptions.highlight_before = Math.round(before); + urlOptions.hashUpdate(); + + var show_eye = NETDATA.globalChartUnderlay.hasViewport(); + + if (status === true && after > 0 && before > 0 && after < before) { + var d1 = NETDATA.dateTime.localeDateString(after); + var d2 = NETDATA.dateTime.localeDateString(before); + if (d1 === d2) { + d2 = ''; + } + document.getElementById('navbar-highlight-content').innerHTML = + ((show_eye === true) ? '<span class="navbar-highlight-bar highlight-tooltip" onclick="urlOptions.showHighlight();" title="restore the highlighted view" data-toggle="tooltip" data-placement="bottom">' : '<span>').toString() + + 'highlighted time-frame' + + ' <b>' + d1 + ' <code>' + NETDATA.dateTime.localeTimeString(after) + '</code></b> to ' + + ' <b>' + d2 + ' <code>' + NETDATA.dateTime.localeTimeString(before) + '</code></b>, ' + + 'duration <b>' + NETDATA.seconds4human(Math.round((before - after) / 1000)) + '</b>' + + '</span>' + + '<span class="navbar-highlight-button-right highlight-tooltip" onclick="urlOptions.clearHighlight();" title="clear the highlighted time-frame" data-toggle="tooltip" data-placement="bottom"><i class="fas fa-times"></i></span>'; + + $('.navbar-highlight').show(); + + $('.highlight-tooltip').tooltip({ + html: true, + delay: {show: 500, hide: 0}, + container: 'body' + }); + } else { + $('.navbar-highlight').hide(); + } + }, + + clearHighlight: function () { + NETDATA.globalChartUnderlay.clear(); + + if (NETDATA.globalPanAndZoom.isActive() === true) { + NETDATA.globalPanAndZoom.clearMaster(); + } + }, + + showHighlight: function () { + NETDATA.globalChartUnderlay.focus(); + } +}; + +urlOptions.parseHash(); + +// -------------------------------------------------------------------- +// check options that should be processed before loading netdata.js + +var localStorageTested = -1; + +function localStorageTest() { + if (localStorageTested !== -1) { + return localStorageTested; + } + + if (typeof Storage !== "undefined" && typeof localStorage === 'object') { + var test = 'test'; + try { + localStorage.setItem(test, test); + localStorage.removeItem(test); + localStorageTested = true; + } + catch (e) { + console.log(e); + localStorageTested = false; + } + } else { + localStorageTested = false; + } + + return localStorageTested; +} + +function loadLocalStorage(name) { + var ret = null; + + try { + if (localStorageTest() === true) { + ret = localStorage.getItem(name); + } else { + console.log('localStorage is not available'); + } + } + catch (error) { + console.log(error); + return null; + } + + if (typeof ret === 'undefined' || ret === null) { + return null; + } + + // console.log('loaded: ' + name.toString() + ' = ' + ret.toString()); + + return ret; +} + +function saveLocalStorage(name, value) { + // console.log('saving: ' + name.toString() + ' = ' + value.toString()); + try { + if (localStorageTest() === true) { + localStorage.setItem(name, value.toString()); + return true; + } + } + catch (error) { + console.log(error); + } + + return false; +} + +function getTheme(def) { + if (urlOptions.mode === 'print') { + return 'white'; + } + + var ret = loadLocalStorage('netdataTheme'); + if (typeof ret === 'undefined' || ret === null || ret === 'undefined') { + return def; + } else { + return ret; + } +} + +function setTheme(theme) { + if (urlOptions.mode === 'print') { + return false; + } + + if (theme === netdataTheme) { + return false; + } + return saveLocalStorage('netdataTheme', theme); +} + +var netdataTheme = getTheme('slate'); +var netdataShowHelp = true; + +if (urlOptions.theme !== null) { + setTheme(urlOptions.theme); + netdataTheme = urlOptions.theme; +} else { + urlOptions.theme = netdataTheme; +} + +if (urlOptions.help !== null) { + saveLocalStorage('options.show_help', urlOptions.help); + netdataShowHelp = urlOptions.help; +} else { + urlOptions.help = loadLocalStorage('options.show_help'); +} + +// -------------------------------------------------------------------- +// natural sorting +// http://www.davekoelle.com/files/alphanum.js - LGPL + +function naturalSortChunkify(t) { + var tz = []; + var x = 0, y = -1, n = 0, i, j; + + while (i = (j = t.charAt(x++)).charCodeAt(0)) { + var m = (i >= 48 && i <= 57); + if (m !== n) { + tz[++y] = ""; + n = m; + } + tz[y] += j; + } + + return tz; +} + +function naturalSortCompare(a, b) { + var aa = naturalSortChunkify(a.toLowerCase()); + var bb = naturalSortChunkify(b.toLowerCase()); + + for (var x = 0; aa[x] && bb[x]; x++) { + if (aa[x] !== bb[x]) { + var c = Number(aa[x]), d = Number(bb[x]); + if (c.toString() === aa[x] && d.toString() === bb[x]) { + return c - d; + } else { + return (aa[x] > bb[x]) ? 1 : -1; + } + } + } + + return aa.length - bb.length; +} + +// -------------------------------------------------------------------- +// saving files to client + +function saveTextToClient(data, filename) { + var blob = new Blob([data], { + type: 'application/octet-stream' + }); + + var url = URL.createObjectURL(blob); + var link = document.createElement('a'); + link.setAttribute('href', url); + link.setAttribute('download', filename); + + var el = document.getElementById('hiddenDownloadLinks'); + el.innerHTML = ''; + el.appendChild(link); + + setTimeout(function () { + el.removeChild(link); + URL.revokeObjectURL(url); + }, 60); + + link.click(); +} + +function saveObjectToClient(data, filename) { + saveTextToClient(JSON.stringify(data), filename); +} + +// -------------------------------------------------------------------- +// registry call back to render my-netdata menu + +function toggleExpandIcon(svgEl) { + if (svgEl.getAttribute('data-icon') === 'caret-down') { + svgEl.setAttribute('data-icon', 'caret-up'); + } else { + svgEl.setAttribute('data-icon', 'caret-down'); + } +} + +function toggleAgentItem(e, guid) { + e.stopPropagation(); + e.preventDefault(); + + toggleExpandIcon(e.currentTarget.children[0]); + + const el = document.querySelector(`.agent-alternate-urls.agent-${guid}`); + if (el) { + el.classList.toggle('collapsed'); + } +} + +// TODO: consider renaming to `truncateString` + +/// Enforces a maximum string length while retaining the prefix and the postfix of +/// the string. +function clipString(str, maxLength) { + if (str.length <= maxLength) { + return str; + } + + const spanLength = Math.floor((maxLength - 3) / 2); + return `${str.substring(0, spanLength)}...${str.substring(str.length - spanLength)}`; +} + +// When you stream metrics from netdata to netdata, the recieving netdata now +// has multiple host databases. It's own, and multiple mirrored. Mirrored databases +// can be accessed with <http://localhost:19999/host/NAME/> +function renderStreamedHosts(options) { + let html = `<div class="info-item">Databases streamed to this agent</div>`; + + var base = document.location.origin.toString() + document.location.pathname.toString(); + if (base.endsWith("/host/" + options.hostname + "/")) { + base = base.substring(0, base.length - ("/host/" + options.hostname + "/").toString().length); + } + + if (base.endsWith("/")) { + base = base.substring(0, base.length - 1); + } + + var master = options.hosts[0].hostname; + var sorted = options.hosts.sort(function (a, b) { + if (a.hostname === master) { + return -1; + } + return naturalSortCompare(a.hostname, b.hostname); + }); + + for (const s of sorted) { + let url, icon; + const hostname = s.hostname; + + if (hostname === master) { + url = `base${'/'}`; + icon = 'home'; + } else { + url = `${base}/host/${hostname}/`; + icon = 'window-restore'; + } + + html += ( + `<div class="agent-item"> + <a class="registry_link" href="${url}#" onClick="return gotoHostedModalHandler('${url}');"> + <i class="fas fa-${icon}" style="color: #999;"></i> + </a> + <a class="registry_link" href="${url}#" onClick="return gotoHostedModalHandler('${url}');">${hostname}</a> + <div></div> + </div>` + ) + } + + return html; +} + +function renderMachines(machinesArray) { + let html = `<div class="info-item">My netdata agents</div>`; + + if (machinesArray === null) { + let ret = loadLocalStorage("registryCallback"); + if (ret) { + machinesArray = JSON.parse(ret); + console.log("failed to contact the registry - loaded registry data from browser local storage"); + } + } + + let found = false; + + if (machinesArray) { + saveLocalStorage("registryCallback", JSON.stringify(machinesArray)); + + var machines = machinesArray.sort(function (a, b) { + return naturalSortCompare(a.name, b.name); + }); + + for (const machine of machines) { + found = true; + + const alternateUrlItems = ( + `<div class="agent-alternate-urls agent-${machine.guid} collapsed"> + ${machine.alternate_urls.reduce( + (str, url) => str + ( + `<div class="agent-item agent-item--alternate"> + <div></div> + <a href="${url}" title="${url}">${clipString(url, 64)}</a> + <a href="#" onclick="deleteRegistryModalHandler('${machine.guid}', '${machine.name}', '${url}'); return false;"> + <i class="fas fa-trash" style="color: #777;"></i> + </a> + </div>` + ), + '' + )} + </div>` + ) + + html += ( + `<div class="agent-item agent-${machine.guid}"> + <i class="fas fa-chart-bar" color: #fff"></i> + <span> + <a class="registry_link" href="${machine.url}#" onClick="return gotoServerModalHandler('${machine.guid}');">${machine.name}</a> + </span> + <a href="#" onClick="toggleAgentItem(event, '${machine.guid}');"> + <i class="fas fa-caret-down" style="color: #999"></i> + </a> + </div> + ${alternateUrlItems}` + ) + } + } + + if (!found) { + if (machines) { + html += ( + `<div class="info-item"> + <a href="https://github.com/netdata/netdata/tree/master/registry#netdata-registry" target="_blank">Your netdata server list is empty</a> + </div>` + ) + } else { + html += ( + `<div class="info-item"> + <a href="https://github.com/netdata/netdata/tree/master/registry#netdata-registry" target="_blank">Failed to contact the registry</a> + </div>` + ) + } + + html += `<hr />`; + html += `<div class="info-item">Demo netdata agents</div>`; + + const demoServers = [ + {url: "//london.netdata.rocks/default.html", title: "UK - London (DigitalOcean.com)"}, + {url: "//newyork.netdata.rocks/default.html", title: "US - New York (DigitalOcean.com)"}, + {url: "//sanfrancisco.netdata.rocks/default.html", title: "US - San Francisco (DigitalOcean.com)"}, + {url: "//atlanta.netdata.rocks/default.html", title: "US - Atlanta (CDN77.com)"}, + {url: "//frankfurt.netdata.rocks/default.html", title: "Germany - Frankfurt (DigitalOcean.com)"}, + {url: "//toronto.netdata.rocks/default.html", title: "Canada - Toronto (DigitalOcean.com)"}, + {url: "//singapore.netdata.rocks/default.html", title: "Japan - Singapore (DigitalOcean.com)"}, + {url: "//bangalore.netdata.rocks/default.html", title: "India - Bangalore (DigitalOcean.com)"}, + + ] + + for (const server of demoServers) { + html += ( + `<div class="agent-item"> + <i class="fas fa-chart-bar" color: #fff"></i> + <a href="${server.url}">${server.title}</a> + <div></div> + </div> + ` + ); + } + } + + return html; +} + +// Populates the my-netdata menu. +function netdataRegistryCallback(machinesArray) { + let html = ''; + + if (options.hosts.length > 1) { + html += renderStreamedHosts(options) + `<hr />`; + } + + html += renderMachines(machinesArray); + + html += ( + `<hr /> + <div class="agent-item"> + <i class="fas fa-cog""></i> + <a href="#" onclick="switchRegistryModalHandler(); return false;">Switch Identity</a> + <div></div> + </div> + <div class="agent-item"> + <i class="fas fa-question-circle""></i> + <a href="https://github.com/netdata/netdata/tree/master/registry#netdata-registry" target="_blank">What is this?</a> + <div></div> + </div>` + ) + + const el = document.getElementById('my-netdata-dropdown-content') + el.classList.add(`theme-${netdataTheme}`); + el.innerHTML = html; + + gotoServerInit(); +}; + +function isdemo() { + if (this_is_demo !== null) { + return this_is_demo; + } + this_is_demo = false; + + try { + if (typeof document.location.hostname === 'string') { + if (document.location.hostname.endsWith('.my-netdata.io') || + document.location.hostname.endsWith('.mynetdata.io') || + document.location.hostname.endsWith('.netdata.rocks') || + document.location.hostname.endsWith('.netdata.ai') || + document.location.hostname.endsWith('.netdata.live') || + document.location.hostname.endsWith('.firehol.org') || + document.location.hostname.endsWith('.netdata.online') || + document.location.hostname.endsWith('.netdata.cloud')) { + this_is_demo = true; + } + } + } + catch (error) { + } + return this_is_demo; +} + +function netdataURL(url, forReload) { + if (typeof url === 'undefined') + // url = document.location.toString(); + { + url = ''; + } + + if (url.indexOf('#') !== -1) { + url = url.substring(0, url.indexOf('#')); + } + + var hash = urlOptions.genHash(forReload); + + // console.log('netdataURL: ' + url + hash); + + return url + hash; +} + +function netdataReload(url) { + document.location = verifyURL(netdataURL(url, true)); + + // since we play with hash + // this is needed to reload the page + location.reload(); +} + +function gotoHostedModalHandler(url) { + document.location = verifyURL(url + urlOptions.genHash()); + return false; +} + +var gotoServerValidateRemaining = 0; +var gotoServerMiddleClick = false; +var gotoServerStop = false; + +function gotoServerValidateUrl(id, guid, url) { + var penalty = 0; + var error = 'failed'; + + if (document.location.toString().startsWith('http://') && url.toString().startsWith('https://')) + // we penalize https only if the current url is http + // to allow the user walk through all its servers. + { + penalty = 500; + } else if (document.location.toString().startsWith('https://') && url.toString().startsWith('http://')) { + error = 'can\'t check'; + } + + var finalURL = netdataURL(url); + + setTimeout(function () { + document.getElementById('gotoServerList').innerHTML += '<tr><td style="padding-left: 20px;"><a href="' + verifyURL(finalURL) + '" target="_blank">' + escapeUserInputHTML(url) + '</a></td><td style="padding-left: 30px;"><code id="' + guid + '-' + id + '-status">checking...</code></td></tr>'; + + NETDATA.registry.hello(url, function (data) { + if (typeof data !== 'undefined' && data !== null && typeof data.machine_guid === 'string' && data.machine_guid === guid) { + // console.log('OK ' + id + ' URL: ' + url); + document.getElementById(guid + '-' + id + '-status').innerHTML = "OK"; + + if (!gotoServerStop) { + gotoServerStop = true; + + if (gotoServerMiddleClick) { + window.open(verifyURL(finalURL), '_blank'); + gotoServerMiddleClick = false; + document.getElementById('gotoServerResponse').innerHTML = '<b>Opening new window to ' + NETDATA.registry.machines[guid].name + '<br/><a href="' + verifyURL(finalURL) + '">' + escapeUserInputHTML(url) + '</a></b><br/>(check your pop-up blocker if it fails)'; + } else { + document.getElementById('gotoServerResponse').innerHTML += 'found it! It is at:<br/><small>' + escapeUserInputHTML(url) + '</small>'; + document.location = verifyURL(finalURL); + } + } + } else { + if (typeof data !== 'undefined' && data !== null && typeof data.machine_guid === 'string' && data.machine_guid !== guid) { + error = 'wrong machine'; + } + + document.getElementById(guid + '-' + id + '-status').innerHTML = error; + gotoServerValidateRemaining--; + if (gotoServerValidateRemaining <= 0) { + gotoServerMiddleClick = false; + document.getElementById('gotoServerResponse').innerHTML = '<b>Sorry! I cannot find any operational URL for this server</b>'; + } + } + }); + }, (id * 50) + penalty); +} + +function gotoServerModalHandler(guid) { + // console.log('goto server: ' + guid); + + gotoServerStop = false; + var checked = {}; + var len = NETDATA.registry.machines[guid].alternate_urls.length; + var count = 0; + + document.getElementById('gotoServerResponse').innerHTML = ''; + document.getElementById('gotoServerList').innerHTML = ''; + document.getElementById('gotoServerName').innerHTML = NETDATA.registry.machines[guid].name; + $('#gotoServerModal').modal('show'); + + gotoServerValidateRemaining = len; + while (len--) { + var url = NETDATA.registry.machines[guid].alternate_urls[len]; + checked[url] = true; + gotoServerValidateUrl(count++, guid, url); + } + + setTimeout(function () { + if (gotoServerStop === false) { + document.getElementById('gotoServerResponse').innerHTML = '<b>Added all the known URLs for this machine.</b>'; + NETDATA.registry.search(guid, function (data) { + // console.log(data); + len = data.urls.length; + while (len--) { + var url = data.urls[len][1]; + // console.log(url); + if (typeof checked[url] === 'undefined') { + gotoServerValidateRemaining++; + checked[url] = true; + gotoServerValidateUrl(count++, guid, url); + } + } + }); + } + }, 2000); + return false; +} + +function gotoServerInit() { + $(".registry_link").on('click', function (e) { + if (e.which === 2) { + e.preventDefault(); + gotoServerMiddleClick = true; + } else { + gotoServerMiddleClick = false; + } + + return true; + }); +} + +function switchRegistryModalHandler() { + document.getElementById('switchRegistryPersonGUID').value = NETDATA.registry.person_guid; + document.getElementById('switchRegistryURL').innerHTML = NETDATA.registry.server; + document.getElementById('switchRegistryResponse').innerHTML = ''; + $('#switchRegistryModal').modal('show'); +} + +function notifyForSwitchRegistry() { + var n = document.getElementById('switchRegistryPersonGUID').value; + + if (n !== '' && n.length === 36) { + NETDATA.registry.switch(n, function (result) { + if (result !== null) { + $('#switchRegistryModal').modal('hide'); + NETDATA.registry.init(); + } else { + document.getElementById('switchRegistryResponse').innerHTML = "<b>Sorry! The registry rejected your request.</b>"; + } + }); + } else { + document.getElementById('switchRegistryResponse').innerHTML = "<b>The ID you have entered is not a GUID.</b>"; + } +} + +var deleteRegistryUrl = null; + +function deleteRegistryModalHandler(guid, name, url) { + void (guid); + + deleteRegistryUrl = url; + document.getElementById('deleteRegistryServerName').innerHTML = name; + document.getElementById('deleteRegistryServerName2').innerHTML = name; + document.getElementById('deleteRegistryServerURL').innerHTML = url; + document.getElementById('deleteRegistryResponse').innerHTML = ''; + $('#deleteRegistryModal').modal('show'); +} + +function notifyForDeleteRegistry() { + if (deleteRegistryUrl) { + NETDATA.registry.delete(deleteRegistryUrl, function (result) { + if (result !== null) { + deleteRegistryUrl = null; + $('#deleteRegistryModal').modal('hide'); + NETDATA.registry.init(); + } else { + document.getElementById('deleteRegistryResponse').innerHTML = "<b>Sorry! this command was rejected by the registry server.</b>"; + } + }); + } +} + +var options = { + menus: {}, + submenu_names: {}, + data: null, + hostname: 'netdata_server', // will be overwritten by the netdata server + version: 'unknown', + hosts: [], + + duration: 0, // the default duration of the charts + update_every: 1, + + chartsPerRow: 0, + // chartsMinWidth: 1450, + chartsHeight: 180, +}; + +function chartsPerRow(total) { + void (total); + + if (options.chartsPerRow === 0) { + return 1; + //var width = Math.floor(total / options.chartsMinWidth); + //if(width === 0) width = 1; + //return width; + } else { + return options.chartsPerRow; + } +} + +function prioritySort(a, b) { + if (a.priority < b.priority) { + return -1; + } + if (a.priority > b.priority) { + return 1; + } + return naturalSortCompare(a.name, b.name); +} + +function sortObjectByPriority(object) { + var idx = {}; + var sorted = []; + + for (var i in object) { + if (!object.hasOwnProperty(i)) { + continue; + } + + if (typeof idx[i] === 'undefined') { + idx[i] = object[i]; + sorted.push(i); + } + } + + sorted.sort(function (a, b) { + if (idx[a].priority < idx[b].priority) { + return -1; + } + if (idx[a].priority > idx[b].priority) { + return 1; + } + return naturalSortCompare(a, b); + }); + + return sorted; +} + +// ---------------------------------------------------------------------------- +// scroll to a section, without changing the browser history + +function scrollToId(hash) { + if (hash && hash !== '' && document.getElementById(hash) !== null) { + var offset = $('#' + hash).offset(); + if (typeof offset !== 'undefined') { + //console.log('scrolling to ' + hash + ' at ' + offset.top.toString()); + $('html, body').animate({scrollTop: offset.top - 30}, 0); + } + } + + // we must return false to prevent the default action + return false; +} + +// ---------------------------------------------------------------------------- + +// user editable information +var customDashboard = { + menu: {}, + submenu: {}, + context: {} +}; + +// netdata standard information +var netdataDashboard = { + sparklines_registry: {}, + os: 'unknown', + + menu: {}, + submenu: {}, + context: {}, + + // generate a sparkline + // used in the documentation + sparkline: function (prefix, chart, dimension, units, suffix) { + if (options.data === null || typeof options.data.charts === 'undefined') { + return ''; + } + + if (typeof options.data.charts[chart] === 'undefined') { + return ''; + } + + if (typeof options.data.charts[chart].dimensions === 'undefined') { + return ''; + } + + if (typeof options.data.charts[chart].dimensions[dimension] === 'undefined') { + return ''; + } + + var key = chart + '.' + dimension; + + if (typeof units === 'undefined') { + units = ''; + } + + if (typeof this.sparklines_registry[key] === 'undefined') { + this.sparklines_registry[key] = {count: 1}; + } else { + this.sparklines_registry[key].count++; + } + + key = key + '.' + this.sparklines_registry[key].count; + + return prefix + '<div class="netdata-container" data-netdata="' + chart + '" data-after="-120" data-width="25%" data-height="15px" data-chart-library="dygraph" data-dygraph-theme="sparkline" data-dimensions="' + dimension + '" data-show-value-of-' + dimension + '-at="' + key + '"></div> (<span id="' + key + '" style="display: inline-block; min-width: 50px; text-align: right;">X</span>' + units + ')' + suffix; + }, + + gaugeChart: function (title, width, dimensions, colors) { + if (typeof colors === 'undefined') { + colors = ''; + } + + if (typeof dimensions === 'undefined') { + dimensions = ''; + } + + return '<div class="netdata-container" data-netdata="CHART_UNIQUE_ID"' + + ' data-dimensions="' + dimensions + '"' + + ' data-chart-library="gauge"' + + ' data-gauge-adjust="width"' + + ' data-title="' + title + '"' + + ' data-width="' + width + '"' + + ' data-before="0"' + + ' data-after="-CHART_DURATION"' + + ' data-points="CHART_DURATION"' + + ' data-colors="' + colors + '"' + + ' role="application"></div>'; + }, + + anyAttribute: function (obj, attr, key, def) { + if (typeof (obj[key]) !== 'undefined') { + var x = obj[key][attr]; + + if (typeof (x) === 'undefined') { + return def; + } + + if (typeof (x) === 'function') { + return x(netdataDashboard.os); + } + + return x; + } + + return def; + }, + + menuTitle: function (chart) { + if (typeof chart.menu_pattern !== 'undefined') { + return (this.anyAttribute(this.menu, 'title', chart.menu_pattern, chart.menu_pattern).toString() + + ' ' + chart.type.slice(-(chart.type.length - chart.menu_pattern.length - 1)).toString()).replace(/_/g, ' '); + } + + return (this.anyAttribute(this.menu, 'title', chart.menu, chart.menu)).toString().replace(/_/g, ' '); + }, + + menuIcon: function (chart) { + if (typeof chart.menu_pattern !== 'undefined') { + return this.anyAttribute(this.menu, 'icon', chart.menu_pattern, '<i class="fas fa-puzzle-piece"></i>').toString(); + } + + return this.anyAttribute(this.menu, 'icon', chart.menu, '<i class="fas fa-puzzle-piece"></i>'); + }, + + menuInfo: function (chart) { + if (typeof chart.menu_pattern !== 'undefined') { + return this.anyAttribute(this.menu, 'info', chart.menu_pattern, null); + } + + return this.anyAttribute(this.menu, 'info', chart.menu, null); + }, + + menuHeight: function (chart) { + if (typeof chart.menu_pattern !== 'undefined') { + return this.anyAttribute(this.menu, 'height', chart.menu_pattern, 1.0); + } + + return this.anyAttribute(this.menu, 'height', chart.menu, 1.0); + }, + + submenuTitle: function (menu, submenu) { + var key = menu + '.' + submenu; + // console.log(key); + var title = this.anyAttribute(this.submenu, 'title', key, submenu).toString().replace(/_/g, ' '); + if (title.length > 28) { + var a = title.substring(0, 13); + var b = title.substring(title.length - 12, title.length); + return a + '...' + b; + } + return title; + }, + + submenuInfo: function (menu, submenu) { + var key = menu + '.' + submenu; + return this.anyAttribute(this.submenu, 'info', key, null); + }, + + submenuHeight: function (menu, submenu, relative) { + var key = menu + '.' + submenu; + return this.anyAttribute(this.submenu, 'height', key, 1.0) * relative; + }, + + contextInfo: function (id) { + var x = this.anyAttribute(this.context, 'info', id, null); + + if (x !== null) { + return '<div class="shorten dashboard-context-info netdata-chart-alignment" role="document">' + x + '</div>'; + } else { + return ''; + } + }, + + contextValueRange: function (id) { + if (typeof this.context[id] !== 'undefined' && typeof this.context[id].valueRange !== 'undefined') { + return this.context[id].valueRange; + } else { + return '[null, null]'; + } + }, + + contextHeight: function (id, def) { + if (typeof this.context[id] !== 'undefined' && typeof this.context[id].height !== 'undefined') { + return def * this.context[id].height; + } else { + return def; + } + }, + + contextDecimalDigits: function (id, def) { + if (typeof this.context[id] !== 'undefined' && typeof this.context[id].decimalDigits !== 'undefined') { + return this.context[id].decimalDigits; + } else { + return def; + } + } +}; + +// ---------------------------------------------------------------------------- + +// enrich the data structure returned by netdata +// to reflect our menu system and content +// TODO: this is a shame - we should fix charts naming (issue #807) +function enrichChartData(chart) { + var parts = chart.type.split('_'); + var tmp = parts[0]; + + switch (tmp) { + case 'ap': + case 'net': + case 'disk': + case 'statsd': + chart.menu = tmp; + break; + + case 'apache': + chart.menu = chart.type; + if (parts.length > 2 && parts[1] === 'cache') { + chart.menu_pattern = tmp + '_' + parts[1]; + } else if (parts.length > 1) { + chart.menu_pattern = tmp; + } + break; + + case 'bind': + chart.menu = chart.type; + if (parts.length > 2 && parts[1] === 'rndc') { + chart.menu_pattern = tmp + '_' + parts[1]; + } else if (parts.length > 1) { + chart.menu_pattern = tmp; + } + break; + + case 'cgroup': + chart.menu = chart.type; + if (chart.id.match(/.*[\._\/-:]qemu[\._\/-:]*/) || chart.id.match(/.*[\._\/-:]kvm[\._\/-:]*/)) { + chart.menu_pattern = 'cgqemu'; + } else { + chart.menu_pattern = 'cgroup'; + } + break; + + case 'go': + chart.menu = chart.type; + if (parts.length > 2 && parts[1] === 'expvar') { + chart.menu_pattern = tmp + '_' + parts[1]; + } else if (parts.length > 1) { + chart.menu_pattern = tmp; + } + break; + + case 'isc': + chart.menu = chart.type; + if (parts.length > 2 && parts[1] === 'dhcpd') { + chart.menu_pattern = tmp + '_' + parts[1]; + } else if (parts.length > 1) { + chart.menu_pattern = tmp; + } + break; + + case 'ovpn': + chart.menu = chart.type; + if (parts.length > 3 && parts[1] === 'status' && parts[2] === 'log') { + chart.menu_pattern = tmp + '_' + parts[1]; + } else if (parts.length > 1) { + chart.menu_pattern = tmp; + } + break; + + case 'smartd': + case 'web': + chart.menu = chart.type; + if (parts.length > 2 && parts[1] === 'log') { + chart.menu_pattern = tmp + '_' + parts[1]; + } else if (parts.length > 1) { + chart.menu_pattern = tmp; + } + break; + + case 'tc': + chart.menu = tmp; + + // find a name for this device from fireqos info + // we strip '_(in|out)' or '(in|out)_' + if (chart.context === 'tc.qos' && (typeof options.submenu_names[chart.family] === 'undefined' || options.submenu_names[chart.family] === chart.family)) { + var n = chart.name.split('.')[1]; + if (n.endsWith('_in')) { + options.submenu_names[chart.family] = n.slice(0, n.lastIndexOf('_in')); + } else if (n.endsWith('_out')) { + options.submenu_names[chart.family] = n.slice(0, n.lastIndexOf('_out')); + } else if (n.startsWith('in_')) { + options.submenu_names[chart.family] = n.slice(3, n.length); + } else if (n.startsWith('out_')) { + options.submenu_names[chart.family] = n.slice(4, n.length); + } else { + options.submenu_names[chart.family] = n; + } + } + + // increase the priority of IFB devices + // to have inbound appear before outbound + if (chart.id.match(/.*-ifb$/)) { + chart.priority--; + } + + break; + + default: + chart.menu = chart.type; + if (parts.length > 1) { + chart.menu_pattern = tmp; + } + break; + } + + chart.submenu = chart.family; +} + +// ---------------------------------------------------------------------------- + +function headMain(os, charts, duration) { + void (os); + + if (urlOptions.mode === 'print') { + return ''; + } + + var head = ''; + + if (typeof charts['system.swap'] !== 'undefined') { + head += '<div class="netdata-container" style="margin-right: 10px;" data-netdata="system.swap"' + + ' data-dimensions="used"' + + ' data-append-options="percentage"' + + ' data-chart-library="easypiechart"' + + ' data-title="Used Swap"' + + ' data-units="%"' + + ' data-easypiechart-max-value="100"' + + ' data-width="9%"' + + ' data-before="0"' + + ' data-after="-' + duration.toString() + '"' + + ' data-points="' + duration.toString() + '"' + + ' data-colors="#DD4400"' + + ' role="application"></div>'; + } + + if (typeof charts['system.io'] !== 'undefined') { + head += '<div class="netdata-container" style="margin-right: 10px;" data-netdata="system.io"' + + ' data-dimensions="in"' + + ' data-chart-library="easypiechart"' + + ' data-title="Disk Read"' + + ' data-width="11%"' + + ' data-before="0"' + + ' data-after="-' + duration.toString() + '"' + + ' data-points="' + duration.toString() + '"' + + ' data-common-units="system.io.mainhead"' + + ' role="application"></div>'; + + head += '<div class="netdata-container" style="margin-right: 10px;" data-netdata="system.io"' + + ' data-dimensions="out"' + + ' data-chart-library="easypiechart"' + + ' data-title="Disk Write"' + + ' data-width="11%"' + + ' data-before="0"' + + ' data-after="-' + duration.toString() + '"' + + ' data-points="' + duration.toString() + '"' + + ' data-common-units="system.io.mainhead"' + + ' role="application"></div>'; + } + else if (typeof charts['system.pgpgio'] !== 'undefined') { + head += '<div class="netdata-container" style="margin-right: 10px;" data-netdata="system.pgpgio"' + + ' data-dimensions="in"' + + ' data-chart-library="easypiechart"' + + ' data-title="Disk Read"' + + ' data-width="11%"' + + ' data-before="0"' + + ' data-after="-' + duration.toString() + '"' + + ' data-points="' + duration.toString() + '"' + + ' data-common-units="system.pgpgio.mainhead"' + + ' role="application"></div>'; + + head += '<div class="netdata-container" style="margin-right: 10px;" data-netdata="system.pgpgio"' + + ' data-dimensions="out"' + + ' data-chart-library="easypiechart"' + + ' data-title="Disk Write"' + + ' data-width="11%"' + + ' data-before="0"' + + ' data-after="-' + duration.toString() + '"' + + ' data-points="' + duration.toString() + '"' + + ' data-common-units="system.pgpgio.mainhead"' + + ' role="application"></div>'; + } + + if (typeof charts['system.cpu'] !== 'undefined') { + head += '<div class="netdata-container" style="margin-right: 10px;" data-netdata="system.cpu"' + + ' data-chart-library="gauge"' + + ' data-title="CPU"' + + ' data-units="%"' + + ' data-gauge-max-value="100"' + + ' data-width="20%"' + + ' data-after="-' + duration.toString() + '"' + + ' data-points="' + duration.toString() + '"' + + ' data-colors="' + NETDATA.colors[12] + '"' + + ' role="application"></div>'; + } + + if (typeof charts['system.net'] !== 'undefined') { + head += '<div class="netdata-container" style="margin-right: 10px;" data-netdata="system.net"' + + ' data-dimensions="received"' + + ' data-chart-library="easypiechart"' + + ' data-title="Net Inbound"' + + ' data-width="11%"' + + ' data-before="0"' + + ' data-after="-' + duration.toString() + '"' + + ' data-points="' + duration.toString() + '"' + + ' data-common-units="system.net.mainhead"' + + ' role="application"></div>'; + + head += '<div class="netdata-container" style="margin-right: 10px;" data-netdata="system.net"' + + ' data-dimensions="sent"' + + ' data-chart-library="easypiechart"' + + ' data-title="Net Outbound"' + + ' data-width="11%"' + + ' data-before="0"' + + ' data-after="-' + duration.toString() + '"' + + ' data-points="' + duration.toString() + '"' + + ' data-common-units="system.net.mainhead"' + + ' role="application"></div>'; + } + else if (typeof charts['system.ip'] !== 'undefined') { + head += '<div class="netdata-container" style="margin-right: 10px;" data-netdata="system.ip"' + + ' data-dimensions="received"' + + ' data-chart-library="easypiechart"' + + ' data-title="IP Inbound"' + + ' data-width="11%"' + + ' data-before="0"' + + ' data-after="-' + duration.toString() + '"' + + ' data-points="' + duration.toString() + '"' + + ' data-common-units="system.ip.mainhead"' + + ' role="application"></div>'; + + head += '<div class="netdata-container" style="margin-right: 10px;" data-netdata="system.ip"' + + ' data-dimensions="sent"' + + ' data-chart-library="easypiechart"' + + ' data-title="IP Outbound"' + + ' data-width="11%"' + + ' data-before="0"' + + ' data-after="-' + duration.toString() + '"' + + ' data-points="' + duration.toString() + '"' + + ' data-common-units="system.ip.mainhead"' + + ' role="application"></div>'; + } + else if (typeof charts['system.ipv4'] !== 'undefined') { + head += '<div class="netdata-container" style="margin-right: 10px;" data-netdata="system.ipv4"' + + ' data-dimensions="received"' + + ' data-chart-library="easypiechart"' + + ' data-title="IPv4 Inbound"' + + ' data-width="11%"' + + ' data-before="0"' + + ' data-after="-' + duration.toString() + '"' + + ' data-points="' + duration.toString() + '"' + + ' data-common-units="system.ipv4.mainhead"' + + ' role="application"></div>'; + + head += '<div class="netdata-container" style="margin-right: 10px;" data-netdata="system.ipv4"' + + ' data-dimensions="sent"' + + ' data-chart-library="easypiechart"' + + ' data-title="IPv4 Outbound"' + + ' data-width="11%"' + + ' data-before="0"' + + ' data-after="-' + duration.toString() + '"' + + ' data-points="' + duration.toString() + '"' + + ' data-common-units="system.ipv4.mainhead"' + + ' role="application"></div>'; + } + else if (typeof charts['system.ipv6'] !== 'undefined') { + head += '<div class="netdata-container" style="margin-right: 10px;" data-netdata="system.ipv6"' + + ' data-dimensions="received"' + + ' data-chart-library="easypiechart"' + + ' data-title="IPv6 Inbound"' + + ' data-units="kbps"' + + ' data-width="11%"' + + ' data-before="0"' + + ' data-after="-' + duration.toString() + '"' + + ' data-points="' + duration.toString() + '"' + + ' data-common-units="system.ipv6.mainhead"' + + ' role="application"></div>'; + + head += '<div class="netdata-container" style="margin-right: 10px;" data-netdata="system.ipv6"' + + ' data-dimensions="sent"' + + ' data-chart-library="easypiechart"' + + ' data-title="IPv6 Outbound"' + + ' data-units="kbps"' + + ' data-width="11%"' + + ' data-before="0"' + + ' data-after="-' + duration.toString() + '"' + + ' data-points="' + duration.toString() + '"' + + ' data-common-units="system.ipv6.mainhead"' + + ' role="application"></div>'; + } + + if (typeof charts['system.ram'] !== 'undefined') { + head += '<div class="netdata-container" style="margin-right: 10px;" data-netdata="system.ram"' + + ' data-dimensions="used|buffers|active|wired"' // active and wired are FreeBSD stats + + ' data-append-options="percentage"' + + ' data-chart-library="easypiechart"' + + ' data-title="Used RAM"' + + ' data-units="%"' + + ' data-easypiechart-max-value="100"' + + ' data-width="9%"' + + ' data-after="-' + duration.toString() + '"' + + ' data-points="' + duration.toString() + '"' + + ' data-colors="' + NETDATA.colors[7] + '"' + + ' role="application"></div>'; + } + + return head; +} + +function generateHeadCharts(type, chart, duration) { + if (urlOptions.mode === 'print') { + return ''; + } + + var head = ''; + var hcharts = netdataDashboard.anyAttribute(netdataDashboard.context, type, chart.context, []); + if (hcharts.length > 0) { + var hi = 0, hlen = hcharts.length; + while (hi < hlen) { + if (typeof hcharts[hi] === 'function') { + head += hcharts[hi](netdataDashboard.os, chart.id).replace(/CHART_DURATION/g, duration.toString()).replace(/CHART_UNIQUE_ID/g, chart.id); + } else { + head += hcharts[hi].replace(/CHART_DURATION/g, duration.toString()).replace(/CHART_UNIQUE_ID/g, chart.id); + } + hi++; + } + } + return head; +} + +function renderPage(menus, data) { + var div = document.getElementById('charts_div'); + var pcent_width = Math.floor(100 / chartsPerRow($(div).width())); + + // find the proper duration for per-second updates + var duration = Math.round(($(div).width() * pcent_width / 100 * data.update_every / 3) / 60) * 60; + options.duration = duration; + options.update_every = data.update_every; + + var html = ''; + var sidebar = '<ul class="nav dashboard-sidenav" data-spy="affix" id="sidebar_ul">'; + var mainhead = headMain(netdataDashboard.os, data.charts, duration); + + // sort the menus + var main = sortObjectByPriority(menus); + var i = 0, len = main.length; + while (i < len) { + var menu = main[i++]; + + // generate an entry at the main menu + + var menuid = NETDATA.name2id('menu_' + menu); + sidebar += '<li class=""><a href="#' + menuid + '" onClick="return scrollToId(\'' + menuid + '\');">' + menus[menu].icon + ' ' + menus[menu].title + '</a><ul class="nav">'; + html += '<div role="section" class="dashboard-section"><div role="sectionhead"><h1 id="' + menuid + '" role="heading">' + menus[menu].icon + ' ' + menus[menu].title + '</h1></div><div role="section" class="dashboard-subsection">'; + + if (menus[menu].info !== null) { + html += menus[menu].info; + } + + // console.log(' >> ' + menu + ' (' + menus[menu].priority + '): ' + menus[menu].title); + + var shtml = ''; + var mhead = '<div class="netdata-chart-row">' + mainhead; + mainhead = ''; + + // sort the submenus of this menu + var sub = sortObjectByPriority(menus[menu].submenus); + var si = 0, slen = sub.length; + while (si < slen) { + var submenu = sub[si++]; + + // generate an entry at the submenu + var submenuid = NETDATA.name2id('menu_' + menu + '_submenu_' + submenu); + sidebar += '<li class><a href="#' + submenuid + '" onClick="return scrollToId(\'' + submenuid + '\');">' + menus[menu].submenus[submenu].title + '</a></li>'; + shtml += '<div role="section" class="dashboard-section-container" id="' + submenuid + '"><h2 id="' + submenuid + '" class="netdata-chart-alignment" role="heading">' + menus[menu].submenus[submenu].title + '</h2>'; + + if (menus[menu].submenus[submenu].info !== null) { + shtml += '<div class="dashboard-submenu-info netdata-chart-alignment" role="document">' + menus[menu].submenus[submenu].info + '</div>'; + } + + var head = '<div class="netdata-chart-row">'; + var chtml = ''; + + // console.log(' \------- ' + submenu + ' (' + menus[menu].submenus[submenu].priority + '): ' + menus[menu].submenus[submenu].title); + + // sort the charts in this submenu of this menu + menus[menu].submenus[submenu].charts.sort(prioritySort); + var ci = 0, clen = menus[menu].submenus[submenu].charts.length; + while (ci < clen) { + var chart = menus[menu].submenus[submenu].charts[ci++]; + + // generate the submenu heading charts + mhead += generateHeadCharts('mainheads', chart, duration); + head += generateHeadCharts('heads', chart, duration); + + function chartCommonMin(family, context, units) { + var x = netdataDashboard.anyAttribute(netdataDashboard.context, 'commonMin', context, undefined); + if (typeof x !== 'undefined') { + return ' data-common-min="' + family + '/' + context + '/' + units + '"'; + } else { + return ''; + } + } + + function chartCommonMax(family, context, units) { + var x = netdataDashboard.anyAttribute(netdataDashboard.context, 'commonMax', context, undefined); + if (typeof x !== 'undefined') { + return ' data-common-max="' + family + '/' + context + '/' + units + '"'; + } else { + return ''; + } + } + + // generate the chart + if (urlOptions.mode === 'print') { + chtml += '<div role="row" class="dashboard-print-row">'; + } + + chtml += '<div class="netdata-chartblock-container" style="width: ' + pcent_width.toString() + '%;">' + netdataDashboard.contextInfo(chart.context) + '<div class="netdata-container" id="chart_' + NETDATA.name2id(chart.id) + '" data-netdata="' + chart.id + '"' + + ' data-width="100%"' + + ' data-height="' + netdataDashboard.contextHeight(chart.context, options.chartsHeight).toString() + 'px"' + + ' data-dygraph-valuerange="' + netdataDashboard.contextValueRange(chart.context) + '"' + + ' data-before="0"' + + ' data-after="-' + duration.toString() + '"' + + ' data-id="' + NETDATA.name2id(options.hostname + '/' + chart.id) + '"' + + ' data-colors="' + netdataDashboard.anyAttribute(netdataDashboard.context, 'colors', chart.context, '') + '"' + + ' data-decimal-digits="' + netdataDashboard.contextDecimalDigits(chart.context, -1) + '"' + + chartCommonMin(chart.family, chart.context, chart.units) + + chartCommonMax(chart.family, chart.context, chart.units) + + ' role="application"></div></div>'; + + if (urlOptions.mode === 'print') { + chtml += '</div>'; + } + + // console.log(' \------- ' + chart.id + ' (' + chart.priority + '): ' + chart.context + ' height: ' + menus[menu].submenus[submenu].height); + } + + head += '</div>'; + shtml += head + chtml + '</div>'; + } + + mhead += '</div>'; + sidebar += '</ul></li>'; + html += mhead + shtml + '</div></div><hr role="separator"/>'; + } + + sidebar += '<li class="" style="padding-top:15px;"><a href="https://github.com/netdata/netdata/blob/master/doc/Add-more-charts-to-netdata.md#add-more-charts-to-netdata" target="_blank"><i class="fas fa-plus"></i> add more charts</a></li>'; + sidebar += '<li class=""><a href="https://github.com/netdata/netdata/tree/master/health#Health-monitoring" target="_blank"><i class="fas fa-plus"></i> add more alarms</a></li>'; + sidebar += '<li class="" style="margin:20px;color:#666;"><small>netdata on <b>' + data.hostname.toString() + '</b>, collects every ' + ((data.update_every === 1) ? 'second' : data.update_every.toString() + ' seconds') + ' <b>' + data.dimensions_count.toLocaleString() + '</b> metrics, presented as <b>' + data.charts_count.toLocaleString() + '</b> charts and monitored by <b>' + data.alarms_count.toLocaleString() + '</b> alarms, using ' + Math.round(data.rrd_memory_bytes / 1024 / 1024).toLocaleString() + ' MB of memory for ' + NETDATA.seconds4human(data.update_every * data.history, {space: ' '}) + ' of real-time history.<br/> <br/><b>netdata</b><br/>v' + data.version.toString() + '</small></li>'; + sidebar += '</ul>'; + div.innerHTML = html; + document.getElementById('sidebar').innerHTML = sidebar; + + if (urlOptions.highlight === true) { + NETDATA.globalChartUnderlay.init(null + , urlOptions.highlight_after + , urlOptions.highlight_before + , (urlOptions.after > 0) ? urlOptions.after : null + , (urlOptions.before > 0) ? urlOptions.before : null + ); + } else { + NETDATA.globalChartUnderlay.clear(); + } + + if (urlOptions.mode === 'print') { + printPage(); + } else { + finalizePage(); + } +} + +function renderChartsAndMenu(data) { + options.menus = {}; + options.submenu_names = {}; + + var menus = options.menus; + var charts = data.charts; + var m, menu_key; + + for (var c in charts) { + if (!charts.hasOwnProperty(c)) { + continue; + } + + var chart = charts[c]; + enrichChartData(chart); + m = chart.menu; + + // create the menu + if (typeof menus[m] === 'undefined') { + menus[m] = { + menu_pattern: chart.menu_pattern, + priority: chart.priority, + submenus: {}, + title: netdataDashboard.menuTitle(chart), + icon: netdataDashboard.menuIcon(chart), + info: netdataDashboard.menuInfo(chart), + height: netdataDashboard.menuHeight(chart) * options.chartsHeight + }; + } else { + if (typeof (menus[m].menu_pattern) === 'undefined') { + menus[m].menu_pattern = chart.menu_pattern; + } + + if (chart.priority < menus[m].priority) { + menus[m].priority = chart.priority; + } + } + + menu_key = (typeof (menus[m].menu_pattern) !== 'undefined') ? menus[m].menu_pattern : m; + + // create the submenu + if (typeof menus[m].submenus[chart.submenu] === 'undefined') { + menus[m].submenus[chart.submenu] = { + priority: chart.priority, + charts: [], + title: null, + info: netdataDashboard.submenuInfo(menu_key, chart.submenu), + height: netdataDashboard.submenuHeight(menu_key, chart.submenu, menus[m].height) + }; + } else { + if (chart.priority < menus[m].submenus[chart.submenu].priority) { + menus[m].submenus[chart.submenu].priority = chart.priority; + } + } + + // index the chart in the menu/submenu + menus[m].submenus[chart.submenu].charts.push(chart); + } + + // propagate the descriptive subname given to QoS + // to all the other submenus with the same name + for (m in menus) { + if (!menus.hasOwnProperty(m)) { + continue; + } + + for (var s in menus[m].submenus) { + if (!menus[m].submenus.hasOwnProperty(s)) { + continue; + } + + // set the family using a name + if (typeof options.submenu_names[s] !== 'undefined') { + menus[m].submenus[s].title = s + ' (' + options.submenu_names[s] + ')'; + } else { + menu_key = (typeof (menus[m].menu_pattern) !== 'undefined') ? menus[m].menu_pattern : m; + menus[m].submenus[s].title = netdataDashboard.submenuTitle(menu_key, s); + } + } + } + + renderPage(menus, data); +} + +// ---------------------------------------------------------------------------- + +function loadJs(url, callback) { + $.ajax({ + url: url, + cache: true, + dataType: "script", + xhrFields: {withCredentials: true} // required for the cookie + }) + .fail(function () { + alert('Cannot load required JS library: ' + url); + }) + .always(function () { + if (typeof callback === 'function') { + callback(); + } + }) +} + +var clipboardLoaded = false; + +function loadClipboard(callback) { + if (clipboardLoaded === false) { + clipboardLoaded = true; + loadJs('lib/clipboard-polyfill-be05dad.js', callback); + } else { + callback(); + } +} + +var bootstrapTableLoaded = false; + +function loadBootstrapTable(callback) { + if (bootstrapTableLoaded === false) { + bootstrapTableLoaded = true; + loadJs('lib/bootstrap-table-1.11.0.min.js', function () { + loadJs('lib/bootstrap-table-export-1.11.0.min.js', function () { + loadJs('lib/tableExport-1.6.0.min.js', callback); + }) + }); + } else { + callback(); + } +} + +var bootstrapSliderLoaded = false; + +function loadBootstrapSlider(callback) { + if (bootstrapSliderLoaded === false) { + bootstrapSliderLoaded = true; + loadJs('lib/bootstrap-slider-10.0.0.min.js', function () { + NETDATA._loadCSS('css/bootstrap-slider-10.0.0.min.css'); + callback(); + }); + } else { + callback(); + } +} + +var lzStringLoaded = false; + +function loadLzString(callback) { + if (lzStringLoaded === false) { + lzStringLoaded = true; + loadJs('lib/lz-string-1.4.4.min.js', callback); + } else { + callback(); + } +} + +var pakoLoaded = false; + +function loadPako(callback) { + if (pakoLoaded === false) { + pakoLoaded = true; + loadJs('lib/pako-1.0.6.min.js', callback); + } else { + callback(); + } +} + +// ---------------------------------------------------------------------------- + +function clipboardCopy(text) { + clipboard.writeText(text); +} + +function clipboardCopyBadgeEmbed(url) { + clipboard.writeText('<embed src="' + url + '" type="image/svg+xml" height="20"/>'); +} + +// ---------------------------------------------------------------------------- + +function alarmsUpdateModal() { + var active = '<h3>Raised Alarms</h3><table class="table">'; + var all = '<h3>All Running Alarms</h3><div class="panel-group" id="alarms_all_accordion" role="tablist" aria-multiselectable="true">'; + var footer = '<hr/><a href="https://github.com/netdata/netdata/tree/master/web/api/badges#netdata-badges" target="_blank">netdata badges</a> refresh automatically. Their color indicates the state of the alarm: <span style="color: #e05d44"><b> red </b></span> is critical, <span style="color:#fe7d37"><b> orange </b></span> is warning, <span style="color: #4c1"><b> bright green </b></span> is ok, <span style="color: #9f9f9f"><b> light grey </b></span> is undefined (i.e. no data or no status), <span style="color: #000"><b> black </b></span> is not initialized. You can copy and paste their URLs to embed them in any web page.<br/>netdata can send notifications for these alarms. Check <a href="https://github.com/netdata/netdata/blob/master/health/notifications/health_alarm_notify.conf">this configuration file</a> for more information.'; + + loadClipboard(function () { + }); + + NETDATA.alarms.get('all', function (data) { + options.alarm_families = []; + + alarmsCallback(data); + + if (data === null) { + document.getElementById('alarms_active').innerHTML = + document.getElementById('alarms_all').innerHTML = + document.getElementById('alarms_log').innerHTML = + 'failed to load alarm data!'; + return; + } + + function alarmid4human(id) { + if (id === 0) { + return '-'; + } + + return id.toString(); + } + + function timestamp4human(timestamp, space) { + if (timestamp === 0) { + return '-'; + } + + if (typeof space === 'undefined') { + space = ' '; + } + + var t = new Date(timestamp * 1000); + var now = new Date(); + + if (t.toDateString() === now.toDateString()) { + return t.toLocaleTimeString(); + } + + return t.toLocaleDateString() + space + t.toLocaleTimeString(); + } + + function alarm_lookup_explain(alarm, chart) { + var dimensions = ' of all values '; + + if (chart.dimensions.length > 1) { + dimensions = ' of the sum of all dimensions '; + } + + if (typeof alarm.lookup_dimensions !== 'undefined') { + var d = alarm.lookup_dimensions.replace(/|/g, ','); + var x = d.split(','); + if (x.length > 1) { + dimensions = 'of the sum of dimensions <code>' + alarm.lookup_dimensions + '</code> '; + } else { + dimensions = 'of all values of dimension <code>' + alarm.lookup_dimensions + '</code> '; + } + } + + return '<code>' + alarm.lookup_method + '</code> ' + + dimensions + ', of chart <code>' + alarm.chart + '</code>' + + ', starting <code>' + NETDATA.seconds4human(alarm.lookup_after + alarm.lookup_before, {space: ' '}) + '</code> and up to <code>' + NETDATA.seconds4human(alarm.lookup_before, {space: ' '}) + '</code>' + + ((alarm.lookup_options) ? (', with options <code>' + alarm.lookup_options.replace(/ /g, ', ') + '</code>') : '') + + '.'; + } + + function alarm_to_html(alarm, full) { + var chart = options.data.charts[alarm.chart]; + if (typeof (chart) === 'undefined') { + chart = options.data.charts_by_name[alarm.chart]; + if (typeof (chart) === 'undefined') { + // this means the charts loaded are incomplete + // probably netdata was restarted and more alarms + // are now available. + console.log('Cannot find chart ' + alarm.chart + ', you probably need to refresh the page.'); + return ''; + } + } + + var has_alarm = (typeof alarm.warn !== 'undefined' || typeof alarm.crit !== 'undefined'); + var badge_url = NETDATA.alarms.server + '/api/v1/badge.svg?chart=' + alarm.chart + '&alarm=' + alarm.name + '&refresh=auto'; + + var action_buttons = '<br/> <br/>role: <b>' + alarm.recipient + '</b><br/> <br/>' + + '<div class="action-button ripple" title="click to scroll the dashboard to the chart of this alarm" data-toggle="tooltip" data-placement="bottom" onClick="scrollToChartAfterHidingModal(\'' + alarm.chart + '\'); $(\'#alarmsModal\').modal(\'hide\'); return false;"><i class="fab fa-periscope"></i></div>' + + '<div class="action-button ripple" title="click to copy to the clipboard the URL of this badge" data-toggle="tooltip" data-placement="bottom" onClick="clipboardCopy(\'' + badge_url + '\'); return false;"><i class="far fa-copy"></i></div>' + + '<div class="action-button ripple" title="click to copy to the clipboard an auto-refreshing <code>embed</code> html element for this badge" data-toggle="tooltip" data-placement="bottom" onClick="clipboardCopyBadgeEmbed(\'' + badge_url + '\'); return false;"><i class="fas fa-copy"></i></div>'; + + var html = '<tr><td class="text-center" style="vertical-align:middle" width="40%"><b>' + alarm.chart + '</b><br/> <br/><embed src="' + badge_url + '" type="image/svg+xml" height="20"/><br/> <br/><span style="font-size: 18px">' + alarm.info + '</span>' + action_buttons + '</td>' + + '<td><table class="table">' + + ((typeof alarm.warn !== 'undefined') ? ('<tr><td width="10%" style="text-align:right">warning when</td><td><span style="font-family: monospace; color:#fe7d37; font-weight: bold;">' + alarm.warn + '</span></td></tr>') : '') + + ((typeof alarm.crit !== 'undefined') ? ('<tr><td width="10%" style="text-align:right">critical when</td><td><span style="font-family: monospace; color: #e05d44; font-weight: bold;">' + alarm.crit + '</span></td></tr>') : ''); + + if (full === true) { + var units = chart.units; + if (units === '%') { + units = '%'; + } + + html += ((typeof alarm.lookup_after !== 'undefined') ? ('<tr><td width="10%" style="text-align:right">db lookup</td><td>' + alarm_lookup_explain(alarm, chart) + '</td></tr>') : '') + + ((typeof alarm.calc !== 'undefined') ? ('<tr><td width="10%" style="text-align:right">calculation</td><td><span style="font-family: monospace;">' + alarm.calc + '</span></td></tr>') : '') + + ((chart.green !== null) ? ('<tr><td width="10%" style="text-align:right">green threshold</td><td><code>' + chart.green + ' ' + units + '</code></td></tr>') : '') + + ((chart.red !== null) ? ('<tr><td width="10%" style="text-align:right">red threshold</td><td><code>' + chart.red + ' ' + units + '</code></td></tr>') : ''); + } + + var delay = ''; + if ((alarm.delay_up_duration > 0 || alarm.delay_down_duration > 0) && alarm.delay_multiplier !== 0 && alarm.delay_max_duration > 0) { + if (alarm.delay_up_duration === alarm.delay_down_duration) { + delay += '<small><br/>hysteresis ' + NETDATA.seconds4human(alarm.delay_up_duration, { + space: ' ', + negative_suffix: '' + }); + } else { + delay = '<small><br/>hysteresis '; + if (alarm.delay_up_duration > 0) { + delay += 'on escalation <code>' + NETDATA.seconds4human(alarm.delay_up_duration, { + space: ' ', + negative_suffix: '' + }) + '</code>, '; + } + if (alarm.delay_down_duration > 0) { + delay += 'on recovery <code>' + NETDATA.seconds4human(alarm.delay_down_duration, { + space: ' ', + negative_suffix: '' + }) + '</code>, '; + } + } + if (alarm.delay_multiplier !== 1.0) { + delay += 'multiplied by <code>' + alarm.delay_multiplier.toString() + '</code>'; + delay += ', up to <code>' + NETDATA.seconds4human(alarm.delay_max_duration, { + space: ' ', + negative_suffix: '' + }) + '</code>'; + } + delay += '</small>'; + } + + html += '<tr><td width="10%" style="text-align:right">check every</td><td>' + NETDATA.seconds4human(alarm.update_every, { + space: ' ', + negative_suffix: '' + }) + '</td></tr>' + + ((has_alarm === true) ? ('<tr><td width="10%" style="text-align:right">execute</td><td><span style="font-family: monospace;">' + alarm.exec + '</span>' + delay + '</td></tr>') : '') + + '<tr><td width="10%" style="text-align:right">source</td><td><span style="font-family: monospace;">' + alarm.source + '</span></td></tr>' + + '</table></td></tr>'; + + return html; + } + + function alarm_family_show(id) { + var html = '<table class="table">'; + var family = options.alarm_families[id]; + var len = family.arr.length; + while (len--) { + var alarm = family.arr[len]; + html += alarm_to_html(alarm, true); + } + html += '</table>'; + + $('#alarm_all_' + id.toString()).html(html); + enableTooltipsAndPopovers(); + } + + // find the proper family of each alarm + var x, family, alarm; + var count_active = 0; + var count_all = 0; + var families = {}; + var families_sort = []; + for (x in data.alarms) { + if (!data.alarms.hasOwnProperty(x)) { + continue; + } + + alarm = data.alarms[x]; + family = alarm.family; + + // find the chart + var chart = options.data.charts[alarm.chart]; + if (typeof chart === 'undefined') { + chart = options.data.charts_by_name[alarm.chart]; + } + + // not found - this should never happen! + if (typeof chart === 'undefined') { + console.log('WARNING: alarm ' + x + ' is linked to chart ' + alarm.chart + ', which is not found in the list of chart got from the server.'); + chart = {priority: 9999999}; + } + else if (typeof chart.menu !== 'undefined' && typeof chart.submenu !== 'undefined') + // the family based on the chart + { + family = chart.menu + ' - ' + chart.submenu; + } + + if (typeof families[family] === 'undefined') { + families[family] = { + name: family, + arr: [], + priority: chart.priority + }; + + families_sort.push(families[family]); + } + + if (chart.priority < families[family].priority) { + families[family].priority = chart.priority; + } + + families[family].arr.unshift(alarm); + } + + // sort the families, like the dashboard menu does + var families_sorted = families_sort.sort(function (a, b) { + if (a.priority < b.priority) { + return -1; + } + if (a.priority > b.priority) { + return 1; + } + return naturalSortCompare(a.name, b.name); + }); + + var i = 0; + var fc = 0; + var len = families_sorted.length; + while (len--) { + family = families_sorted[i++].name; + var active_family_added = false; + var expanded = 'true'; + var collapsed = ''; + var cin = 'in'; + + if (fc !== 0) { + all += "</table></div></div></div>"; + expanded = 'false'; + collapsed = 'class="collapsed"'; + cin = ''; + } + + all += '<div class="panel panel-default"><div class="panel-heading" role="tab" id="alarm_all_heading_' + fc.toString() + '"><h4 class="panel-title"><a ' + collapsed + ' role="button" data-toggle="collapse" data-parent="#alarms_all_accordion" href="#alarm_all_' + fc.toString() + '" aria-expanded="' + expanded + '" aria-controls="alarm_all_' + fc.toString() + '">' + family.toString() + '</a></h4></div><div id="alarm_all_' + fc.toString() + '" class="panel-collapse collapse ' + cin + '" role="tabpanel" aria-labelledby="alarm_all_heading_' + fc.toString() + '" data-alarm-id="' + fc.toString() + '"><div class="panel-body" id="alarm_all_body_' + fc.toString() + '">'; + + options.alarm_families[fc] = families[family]; + + fc++; + + var arr = families[family].arr; + var c = arr.length; + while (c--) { + alarm = arr[c]; + if (alarm.status === 'WARNING' || alarm.status === 'CRITICAL') { + if (!active_family_added) { + active_family_added = true; + active += '<tr><th class="text-center" colspan="2"><h4>' + family + '</h4></th></tr>'; + } + count_active++; + active += alarm_to_html(alarm, true); + } + + count_all++; + } + } + active += "</table>"; + if (families_sorted.length > 0) { + all += "</div></div></div>"; + } + all += "</div>"; + + if (!count_active) { + active += '<div style="width:100%; height: 100px; text-align: center;"><span style="font-size: 50px;"><i class="fas fa-thumbs-up"></i></span><br/>Everything is normal. No raised alarms.</div>'; + } else { + active += footer; + } + + if (!count_all) { + all += "<h4>No alarms are running in this system.</h4>"; + } else { + all += footer; + } + + document.getElementById('alarms_active').innerHTML = active; + document.getElementById('alarms_all').innerHTML = all; + enableTooltipsAndPopovers(); + + if (families_sorted.length > 0) { + alarm_family_show(0); + } + + // register bootstrap events + var $accordion = $('#alarms_all_accordion'); + $accordion.on('show.bs.collapse', function (d) { + var target = $(d.target); + var id = $(target).data('alarm-id'); + alarm_family_show(id); + }); + $accordion.on('hidden.bs.collapse', function (d) { + var target = $(d.target); + var id = $(target).data('alarm-id'); + $('#alarm_all_' + id.toString()).html(''); + }); + + document.getElementById('alarms_log').innerHTML = '<h3>Alarm Log</h3><table id="alarms_log_table"></table>'; + + loadBootstrapTable(function () { + $('#alarms_log_table').bootstrapTable({ + url: NETDATA.alarms.server + '/api/v1/alarm_log?all', + cache: false, + pagination: true, + pageSize: 10, + showPaginationSwitch: false, + search: true, + searchTimeOut: 300, + searchAlign: 'left', + showColumns: true, + showExport: true, + exportDataType: 'basic', + exportOptions: { + fileName: 'netdata_alarm_log' + }, + rowStyle: function (row, index) { + void (index); + + switch (row.status) { + case 'CRITICAL': + return {classes: 'danger'}; + break; + case 'WARNING': + return {classes: 'warning'}; + break; + case 'UNDEFINED': + return {classes: 'info'}; + break; + case 'CLEAR': + return {classes: 'success'}; + break; + } + return {}; + }, + showFooter: false, + showHeader: true, + showRefresh: true, + showToggle: false, + sortable: true, + silentSort: false, + columns: [ + { + field: 'when', + title: 'Event Date', + valign: 'middle', + titleTooltip: 'The date and time the even took place', + formatter: function (value, row, index) { + void (row); + void (index); + return timestamp4human(value, ' '); + }, + align: 'center', + switchable: false, + sortable: true + }, + { + field: 'hostname', + title: 'Host', + valign: 'middle', + titleTooltip: 'The host that generated this event', + align: 'center', + visible: false, + sortable: true + }, + { + field: 'unique_id', + title: 'Unique ID', + titleTooltip: 'The host unique ID for this event', + formatter: function (value, row, index) { + void (row); + void (index); + return alarmid4human(value); + }, + align: 'center', + valign: 'middle', + visible: false, + sortable: true + }, + { + field: 'alarm_id', + title: 'Alarm ID', + titleTooltip: 'The ID of the alarm that generated this event', + formatter: function (value, row, index) { + void (row); + void (index); + return alarmid4human(value); + }, + align: 'center', + valign: 'middle', + visible: false, + sortable: true + }, + { + field: 'alarm_event_id', + title: 'Alarm Event ID', + titleTooltip: 'The incremental ID of this event for the given alarm', + formatter: function (value, row, index) { + void (row); + void (index); + return alarmid4human(value); + }, + align: 'center', + valign: 'middle', + visible: false, + sortable: true + }, + { + field: 'chart', + title: 'Chart', + titleTooltip: 'The chart the alarm is attached to', + align: 'center', + valign: 'middle', + switchable: false, + sortable: true + }, + { + field: 'family', + title: 'Family', + titleTooltip: 'The family of the chart the alarm is attached to', + align: 'center', + valign: 'middle', + visible: false, + sortable: true + }, + { + field: 'name', + title: 'Alarm', + titleTooltip: 'The alarm name that generated this event', + formatter: function (value, row, index) { + void (row); + void (index); + return value.toString().replace(/_/g, ' '); + }, + align: 'center', + valign: 'middle', + switchable: false, + sortable: true + }, + { + field: 'value_string', + title: 'Friendly Value', + titleTooltip: 'The value of the alarm, that triggered this event', + align: 'right', + valign: 'middle', + sortable: true + }, + { + field: 'old_value_string', + title: 'Friendly Old Value', + titleTooltip: 'The value of the alarm, just before this event', + align: 'right', + valign: 'middle', + visible: false, + sortable: true + }, + { + field: 'old_value', + title: 'Old Value', + titleTooltip: 'The value of the alarm, just before this event', + formatter: function (value, row, index) { + void (row); + void (index); + return ((value !== null) ? Math.round(value * 100) / 100 : 'NaN').toString(); + }, + align: 'center', + valign: 'middle', + visible: false, + sortable: true + }, + { + field: 'value', + title: 'Value', + titleTooltip: 'The value of the alarm, that triggered this event', + formatter: function (value, row, index) { + void (row); + void (index); + return ((value !== null) ? Math.round(value * 100) / 100 : 'NaN').toString(); + }, + align: 'right', + valign: 'middle', + visible: false, + sortable: true + }, + { + field: 'units', + title: 'Units', + titleTooltip: 'The units of the value of the alarm', + align: 'left', + valign: 'middle', + visible: false, + sortable: true + }, + { + field: 'old_status', + title: 'Old Status', + titleTooltip: 'The status of the alarm, just before this event', + align: 'center', + valign: 'middle', + visible: false, + sortable: true + }, + { + field: 'status', + title: 'Status', + titleTooltip: 'The status of the alarm, that was set due to this event', + align: 'center', + valign: 'middle', + switchable: false, + sortable: true + }, + { + field: 'duration', + title: 'Last Duration', + titleTooltip: 'The duration the alarm was at its previous state, just before this event', + formatter: function (value, row, index) { + void (row); + void (index); + return NETDATA.seconds4human(value, {negative_suffix: '', space: ' ', now: 'no time'}); + }, + align: 'center', + valign: 'middle', + visible: false, + sortable: true + }, + { + field: 'non_clear_duration', + title: 'Raised Duration', + titleTooltip: 'The duration the alarm was raised, just before this event', + formatter: function (value, row, index) { + void (row); + void (index); + return NETDATA.seconds4human(value, {negative_suffix: '', space: ' ', now: 'no time'}); + }, + align: 'center', + valign: 'middle', + visible: false, + sortable: true + }, + { + field: 'recipient', + title: 'Recipient', + titleTooltip: 'The recipient of this event', + align: 'center', + valign: 'middle', + visible: false, + sortable: true + }, + { + field: 'processed', + title: 'Processed Status', + titleTooltip: 'True when this event is processed', + formatter: function (value, row, index) { + void (row); + void (index); + + if (value === true) { + return 'DONE'; + } else { + return 'PENDING'; + } + }, + align: 'center', + valign: 'middle', + visible: false, + sortable: true + }, + { + field: 'updated', + title: 'Updated Status', + titleTooltip: 'True when this event has been updated by another event', + formatter: function (value, row, index) { + void (row); + void (index); + + if (value === true) { + return 'UPDATED'; + } else { + return 'CURRENT'; + } + }, + align: 'center', + valign: 'middle', + visible: false, + sortable: true + }, + { + field: 'updated_by_id', + title: 'Updated By ID', + titleTooltip: 'The unique ID of the event that obsoleted this one', + formatter: function (value, row, index) { + void (row); + void (index); + return alarmid4human(value); + }, + align: 'center', + valign: 'middle', + visible: false, + sortable: true + }, + { + field: 'updates_id', + title: 'Updates ID', + titleTooltip: 'The unique ID of the event obsoleted because of this event', + formatter: function (value, row, index) { + void (row); + void (index); + return alarmid4human(value); + }, + align: 'center', + valign: 'middle', + visible: false, + sortable: true + }, + { + field: 'exec', + title: 'Script', + titleTooltip: 'The script to handle the event notification', + align: 'center', + valign: 'middle', + visible: false, + sortable: true + }, + { + field: 'exec_run', + title: 'Script Run At', + titleTooltip: 'The date and time the script has been ran', + formatter: function (value, row, index) { + void (row); + void (index); + return timestamp4human(value, ' '); + }, + align: 'center', + valign: 'middle', + visible: false, + sortable: true + }, + { + field: 'exec_code', + title: 'Script Return Value', + titleTooltip: 'The return code of the script', + formatter: function (value, row, index) { + void (row); + void (index); + + if (value === 0) { + return 'OK (returned 0)'; + } else { + return 'FAILED (with code ' + value.toString() + ')'; + } + }, + align: 'center', + valign: 'middle', + visible: false, + sortable: true + }, + { + field: 'delay', + title: 'Script Delay', + titleTooltip: 'The hysteresis of the notification', + formatter: function (value, row, index) { + void (row); + void (index); + + return NETDATA.seconds4human(value, {negative_suffix: '', space: ' ', now: 'no time'}); + }, + align: 'center', + valign: 'middle', + visible: false, + sortable: true + }, + { + field: 'delay_up_to_timestamp', + title: 'Script Delay Run At', + titleTooltip: 'The date and time the script should be run, after hysteresis', + formatter: function (value, row, index) { + void (row); + void (index); + return timestamp4human(value, ' '); + }, + align: 'center', + valign: 'middle', + visible: false, + sortable: true + }, + { + field: 'info', + title: 'Description', + titleTooltip: 'A short description of the alarm', + align: 'center', + valign: 'middle', + visible: false, + sortable: true + }, + { + field: 'source', + title: 'Alarm Source', + titleTooltip: 'The source of configuration of the alarm', + align: 'center', + valign: 'middle', + visible: false, + sortable: true + } + ] + }); + // console.log($('#alarms_log_table').bootstrapTable('getOptions')); + }); + }); +} + +function alarmsCallback(data) { + var count = 0, x; + for (x in data.alarms) { + if (!data.alarms.hasOwnProperty(x)) { + continue; + } + + var alarm = data.alarms[x]; + if (alarm.status === 'WARNING' || alarm.status === 'CRITICAL') { + count++; + } + } + + if (count > 0) { + document.getElementById('alarms_count_badge').innerHTML = count.toString(); + } else { + document.getElementById('alarms_count_badge').innerHTML = ''; + } +} + +function initializeDynamicDashboardWithData(data) { + if (data !== null) { + options.hostname = data.hostname; + options.data = data; + options.version = data.version; + netdataDashboard.os = data.os; + + if (typeof data.hosts !== 'undefined') { + options.hosts = data.hosts; + } + + // update the dashboard hostname + document.getElementById('hostname').innerHTML = options.hostname + ((netdataSnapshotData !== null) ? ' (snap)' : '').toString(); + document.getElementById('hostname').href = NETDATA.serverDefault; + document.getElementById('netdataVersion').innerHTML = options.version; + + if (netdataSnapshotData !== null) { + $('#alarmsButton').hide(); + $('#updateButton').hide(); + // $('#loadButton').hide(); + $('#saveButton').hide(); + $('#printButton').hide(); + } + + // update the dashboard title + document.title = options.hostname + ' netdata dashboard'; + + // close the splash screen + $("#loadOverlay").css("display", "none"); + + // create a chart_by_name index + data.charts_by_name = {}; + var charts = data.charts; + var x; + for (x in charts) { + if (!charts.hasOwnProperty(x)) { + continue; + } + + var chart = charts[x]; + data.charts_by_name[chart.name] = chart; + } + + // render all charts + renderChartsAndMenu(data); + } +} + +// an object to keep initilization configuration +// needed due to the async nature of the XSS modal +var initializeConfig = { + url: null, + custom_info: true, +}; + +function loadCustomDashboardInfo(url, callback) { + loadJs(url, function () { + $.extend(true, netdataDashboard, customDashboard); + callback(); + }); +} + +function initializeChartsAndCustomInfo() { + NETDATA.alarms.callback = alarmsCallback; + + // download all the charts the server knows + NETDATA.chartRegistry.downloadAll(initializeConfig.url, function (data) { + if (data !== null) { + if (initializeConfig.custom_info === true && typeof data.custom_info !== 'undefined' && data.custom_info !== "" && netdataSnapshotData === null) { + //console.log('loading custom dashboard decorations from server ' + initializeConfig.url); + loadCustomDashboardInfo(NETDATA.serverDefault + data.custom_info, function () { + initializeDynamicDashboardWithData(data); + }); + } else { + //console.log('not loading custom dashboard decorations from server ' + initializeConfig.url); + initializeDynamicDashboardWithData(data); + } + } + }); +} + +function xssModalDisableXss() { + //console.log('disabling xss checks'); + NETDATA.xss.enabled = false; + NETDATA.xss.enabled_for_data = false; + initializeConfig.custom_info = true; + initializeChartsAndCustomInfo(); + return false; +} + +function xssModalKeepXss() { + //console.log('keeping xss checks'); + NETDATA.xss.enabled = true; + NETDATA.xss.enabled_for_data = true; + initializeConfig.custom_info = false; + initializeChartsAndCustomInfo(); + return false; +} + +function initializeDynamicDashboard(netdata_url) { + if (typeof netdata_url === 'undefined' || netdata_url === null) { + netdata_url = NETDATA.serverDefault; + } + + initializeConfig.url = netdata_url; + + // initialize clickable alarms + NETDATA.alarms.chart_div_offset = -50; + NETDATA.alarms.chart_div_id_prefix = 'chart_'; + NETDATA.alarms.chart_div_animation_duration = 0; + + NETDATA.pause(function () { + if (typeof netdataCheckXSS !== 'undefined' && netdataCheckXSS === true) { + //$("#loadOverlay").css("display","none"); + document.getElementById('netdataXssModalServer').innerText = initializeConfig.url; + $('#xssModal').modal('show'); + } else { + initializeChartsAndCustomInfo(); + } + }); +} + +// ---------------------------------------------------------------------------- + +function versionLog(msg) { + document.getElementById('versionCheckLog').innerHTML = msg; +} + +function getNetdataCommitIdFromVersion() { + var s = options.version.split('-'); + + if (s.length !== 3) { + return null; + } + if (s[2][0] === 'g') { + var v = s[2].split('_')[0].substring(1, 8); + if (v.length === 7) { + versionLog('Installed git commit id of netdata is ' + v); + document.getElementById('netdataCommitId').innerHTML = v; + return v; + } + } + return null; +} + +function getNetdataCommitId(force, callback) { + versionLog('Downloading installed git commit id from netdata...'); + + $.ajax({ + url: 'version.txt', + async: true, + cache: false, + xhrFields: {withCredentials: true} // required for the cookie + }) + .done(function (data) { + data = data.replace(/(\r\n|\n|\r| |\t)/gm, ""); + + var c = getNetdataCommitIdFromVersion(); + if (c !== null && data.length === 40 && data.substring(0, 7) !== c) { + versionLog('Installed files commit id and internal netdata git commit id do not match'); + data = c; + } + + if (data.length >= 7) { + versionLog('Installed git commit id of netdata is ' + data); + document.getElementById('netdataCommitId').innerHTML = data.substring(0, 7); + callback(data); + } + }) + .fail(function () { + versionLog('Failed to download installed git commit id from netdata!'); + + if (force === true) { + var c = getNetdataCommitIdFromVersion(); + if (c === null) { + versionLog('Cannot find the git commit id of netdata.'); + } + callback(c); + } else { + callback(null); + } + }); +} + +function getGithubLatestCommit(callback) { + versionLog('Downloading latest git commit id info from github...'); + + $.ajax({ + url: 'https://api.github.com/repos/netdata/netdata/commits', + async: true, + cache: false + }) + .done(function (data) { + versionLog('Latest git commit id from github is ' + data[0].sha); + callback(data[0].sha); + }) + .fail(function () { + versionLog('Failed to download installed git commit id from github!'); + callback(null); + }); +} + +function checkForUpdate(force, callback) { + getNetdataCommitId(force, function (sha1) { + if (sha1 === null) { + callback(null, null); + } + + getGithubLatestCommit(function (sha2) { + callback(sha1, sha2); + }); + }); + + return null; +} + +function notifyForUpdate(force) { + versionLog('<p>checking for updates...</p>'); + + var now = Date.now(); + + if (typeof force === 'undefined' || force !== true) { + var last = loadLocalStorage('last_update_check'); + + if (typeof last === 'string') { + last = parseInt(last); + } else { + last = 0; + } + + if (now - last < 3600000 * 8) { + // no need to check it - too soon + return; + } + } + + checkForUpdate(force, function (sha1, sha2) { + var save = false; + + if (sha1 === null) { + save = false; + versionLog('<p><big>Failed to get your netdata git commit id!</big></p><p>You can always get the latest netdata from <a href="https://github.com/netdata/netdata" target="_blank">its github page</a>.</p>'); + } else if (sha2 === null) { + save = false; + versionLog('<p><big>Failed to get the latest git commit id from github.</big></p><p>You can always get the latest netdata from <a href="https://github.com/netdata/netdata" target="_blank">its github page</a>.</p>'); + } else if (sha1 === sha2) { + save = true; + versionLog('<p><big>You already have the latest netdata!</big></p><p>No update yet?<br/>Probably, we need some motivation to keep going on!</p><p>If you haven\'t already, <a href="https://github.com/netdata/netdata" target="_blank">give netdata a <b><i class="fas fa-star"></i></b> at its github page</a>.</p>'); + } else { + save = true; + var compare = 'https://github.com/netdata/netdata/compare/' + sha1.toString() + '...' + sha2.toString(); + + versionLog('<p><big><strong>New version of netdata available!</strong></big></p><p>Latest commit: <b><code>' + sha2.substring(0, 7).toString() + '</code></b></p><p><a href="' + compare + '" target="_blank">Click here for the changes log</a> since your installed version, and<br/><a href="https://github.com/netdata/netdata/tree/master/installer/UPDATE.md" target="_blank">click here for directions on updating</a> your netdata installation.</p><p>We suggest to review the changes log for new features you may be interested, or important bug fixes you may need.<br/>Keeping your netdata updated, is generally a good idea.</p>'); + + document.getElementById('update_badge').innerHTML = '!'; + } + + if (save) { + saveLocalStorage('last_update_check', now.toString()); + } + }); +} + +// ---------------------------------------------------------------------------- +// printing dashboards + +function showPageFooter() { + document.getElementById('footer').style.display = 'block'; +} + +function printPreflight() { + var url = document.location.origin.toString() + document.location.pathname.toString() + document.location.search.toString() + urlOptions.genHash() + ';mode=print'; + var width = 990; + var height = screen.height * 90 / 100; + //console.log(url); + //console.log(document.location); + window.open(url, '', 'width=' + width.toString() + ',height=' + height.toString() + ',menubar=no,toolbar=no,personalbar=no,location=no,resizable=no,scrollbars=yes,status=no,chrome=yes,centerscreen=yes,attention=yes,dialog=yes'); + $('#printPreflightModal').modal('hide'); +} + +function printPage() { + var print_is_rendering = true; + + $('#printModal').on('hide.bs.modal', function (e) { + if (print_is_rendering === true) { + e.preventDefault(); + return false; + } + + return true; + }); + + $('#printModal').on('show.bs.modal', function () { + var print_options = { + stop_updates_when_focus_is_lost: false, + update_only_visible: false, + sync_selection: false, + eliminate_zero_dimensions: false, + pan_and_zoom_data_padding: false, + show_help: false, + legend_toolbox: false, + resize_charts: false, + pixels_per_point: 1 + }; + + var x; + for (x in print_options) { + if (print_options.hasOwnProperty(x)) { + NETDATA.options.current[x] = print_options[x]; + } + } + + NETDATA.parseDom(); + showPageFooter(); + + NETDATA.globalSelectionSync.stop(); + NETDATA.globalPanAndZoom.setMaster(NETDATA.options.targets[0], urlOptions.after, urlOptions.before); + // NETDATA.onresize(); + + var el = document.getElementById('printModalProgressBar'); + var eltxt = document.getElementById('printModalProgressBarText'); + + function update_chart(idx) { + var state = NETDATA.options.targets[--idx]; + + var pcent = (NETDATA.options.targets.length - idx) * 100 / NETDATA.options.targets.length; + $(el).css('width', pcent + '%').attr('aria-valuenow', pcent); + eltxt.innerText = Math.round(pcent).toString() + '%, ' + state.id; + + setTimeout(function () { + state.updateChart(function () { + NETDATA.options.targets[idx].resizeForPrint(); + + if (idx > 0) { + update_chart(idx); + } else { + print_is_rendering = false; + $('#printModal').modal('hide'); + window.print(); + window.close(); + } + }) + }, 0); + } + + print_is_rendering = true; + update_chart(NETDATA.options.targets.length); + }); + + $('#printModal').modal('show'); +} + +// -------------------------------------------------------------------- + +function jsonStringifyFn(obj) { + return JSON.stringify(obj, function (key, value) { + return (typeof value === 'function') ? value.toString() : value; + }); +} + +function jsonParseFn(str) { + return JSON.parse(str, function (key, value) { + if (typeof value != 'string') { + return value; + } + return (value.substring(0, 8) == 'function') ? eval('(' + value + ')') : value; + }); +} + +// -------------------------------------------------------------------- + +var snapshotOptions = { + bytes_per_chart: 2048, + compressionDefault: 'pako.deflate.base64', + + compressions: { + 'none': { + bytes_per_point_memory: 5.2, + bytes_per_point_disk: 5.6, + + compress: function (s) { + return s; + }, + + compressed_length: function (s) { + return s.length; + }, + + uncompress: function (s) { + return s; + } + }, + + 'pako.deflate.base64': { + bytes_per_point_memory: 1.8, + bytes_per_point_disk: 1.9, + + compress: function (s) { + return btoa(pako.deflate(s, {to: 'string'})); + }, + + compressed_length: function (s) { + return s.length; + }, + + uncompress: function (s) { + return pako.inflate(atob(s), {to: 'string'}); + } + }, + + 'pako.deflate': { + bytes_per_point_memory: 1.4, + bytes_per_point_disk: 3.2, + + compress: function (s) { + return pako.deflate(s, {to: 'string'}); + }, + + compressed_length: function (s) { + return s.length; + }, + + uncompress: function (s) { + return pako.inflate(s, {to: 'string'}); + } + }, + + 'lzstring.utf16': { + bytes_per_point_memory: 1.7, + bytes_per_point_disk: 2.6, + + compress: function (s) { + return LZString.compressToUTF16(s); + }, + + compressed_length: function (s) { + return s.length * 2; + }, + + uncompress: function (s) { + return LZString.decompressFromUTF16(s); + } + }, + + 'lzstring.base64': { + bytes_per_point_memory: 2.1, + bytes_per_point_disk: 2.3, + + compress: function (s) { + return LZString.compressToBase64(s); + }, + + compressed_length: function (s) { + return s.length; + }, + + uncompress: function (s) { + return LZString.decompressFromBase64(s); + } + }, + + 'lzstring.uri': { + bytes_per_point_memory: 2.1, + bytes_per_point_disk: 2.3, + + compress: function (s) { + return LZString.compressToEncodedURIComponent(s); + }, + + compressed_length: function (s) { + return s.length; + }, + + uncompress: function (s) { + return LZString.decompressFromEncodedURIComponent(s); + } + } + } +}; + +// -------------------------------------------------------------------- +// loading snapshots + +function loadSnapshotModalLog(priority, msg) { + document.getElementById('loadSnapshotStatus').className = "alert alert-" + priority; + document.getElementById('loadSnapshotStatus').innerHTML = msg; +} + +var tmpSnapshotData = null; + +function loadSnapshot() { + $('#loadSnapshotImport').addClass('disabled'); + + if (tmpSnapshotData === null) { + loadSnapshotPreflightEmpty(); + loadSnapshotModalLog('danger', 'no data have been loaded'); + return; + } + + loadPako(function () { + loadLzString(function () { + loadSnapshotModalLog('info', 'Please wait, activating snapshot...'); + $('#loadSnapshotModal').modal('hide'); + + netdataShowAlarms = false; + netdataRegistry = false; + netdataServer = tmpSnapshotData.server; + NETDATA.serverDefault = netdataServer; + + document.getElementById('charts_div').innerHTML = ''; + document.getElementById('sidebar').innerHTML = ''; + NETDATA.globalReset(); + + if (typeof tmpSnapshotData.hash !== 'undefined') { + urlOptions.hash = tmpSnapshotData.hash; + } else { + urlOptions.hash = '#'; + } + + if (typeof tmpSnapshotData.info !== 'undefined') { + var info = jsonParseFn(tmpSnapshotData.info); + if (typeof info.menu !== 'undefined') { + netdataDashboard.menu = info.menu; + } + + if (typeof info.submenu !== 'undefined') { + netdataDashboard.submenu = info.submenu; + } + + if (typeof info.context !== 'undefined') { + netdataDashboard.context = info.context; + } + } + + if (typeof tmpSnapshotData.compression !== 'string') { + tmpSnapshotData.compression = 'none'; + } + + if (typeof snapshotOptions.compressions[tmpSnapshotData.compression] === 'undefined') { + alert('unknown compression method: ' + tmpSnapshotData.compression); + tmpSnapshotData.compression = 'none'; + } + + tmpSnapshotData.uncompress = snapshotOptions.compressions[tmpSnapshotData.compression].uncompress; + netdataSnapshotData = tmpSnapshotData; + + urlOptions.after = tmpSnapshotData.after_ms; + urlOptions.before = tmpSnapshotData.before_ms; + + if (typeof tmpSnapshotData.highlight_after_ms !== 'undefined' + && tmpSnapshotData.highlight_after_ms !== null + && tmpSnapshotData.highlight_after_ms > 0 + && typeof tmpSnapshotData.highlight_before_ms !== 'undefined' + && tmpSnapshotData.highlight_before_ms !== null + && tmpSnapshotData.highlight_before_ms > 0 + ) { + urlOptions.highlight_after = tmpSnapshotData.highlight_after_ms; + urlOptions.highlight_before = tmpSnapshotData.highlight_before_ms; + urlOptions.highlight = true; + } else { + urlOptions.highlight_after = 0; + urlOptions.highlight_before = 0; + urlOptions.highlight = false; + } + + netdataCheckXSS = false; // disable the modal - this does not affect XSS checks, since dashboard.js is already loaded + NETDATA.xss.enabled = true; // we should not do any remote requests, but if we do, check them + NETDATA.xss.enabled_for_data = true; // check also snapshot data - that have been excluded from the initial check, due to compression + loadSnapshotPreflightEmpty(); + initializeDynamicDashboard(); + }); + }); +}; + +function loadSnapshotPreflightFile(file) { + var filename = NETDATA.xss.string(file.name); + var fr = new FileReader(); + fr.onload = function (e) { + document.getElementById('loadSnapshotFilename').innerHTML = filename; + var result = null; + try { + result = NETDATA.xss.checkAlways('snapshot', JSON.parse(e.target.result), /^(snapshot\.info|snapshot\.data)$/); + + //console.log(result); + var date_after = new Date(result.after_ms); + var date_before = new Date(result.before_ms); + + if (typeof result.charts_ok === 'undefined') { + result.charts_ok = 'unknown'; + } + + if (typeof result.charts_failed === 'undefined') { + result.charts_failed = 0; + } + + if (typeof result.compression === 'undefined') { + result.compression = 'none'; + } + + if (typeof result.data_size === 'undefined') { + result.data_size = 0; + } + + document.getElementById('loadSnapshotFilename').innerHTML = '<code>' + filename + '</code>'; + document.getElementById('loadSnapshotHostname').innerHTML = '<b>' + result.hostname + '</b>, netdata version: <b>' + result.netdata_version.toString() + '</b>'; + document.getElementById('loadSnapshotURL').innerHTML = result.url; + document.getElementById('loadSnapshotCharts').innerHTML = result.charts.charts_count.toString() + ' charts, ' + result.charts.dimensions_count.toString() + ' dimensions, ' + result.data_points.toString() + ' points per dimension, ' + Math.round(result.duration_ms / result.data_points).toString() + ' ms per point'; + document.getElementById('loadSnapshotInfo').innerHTML = 'version: <b>' + result.snapshot_version.toString() + '</b>, includes <b>' + result.charts_ok.toString() + '</b> unique chart data queries ' + ((result.charts_failed > 0) ? ('<b>' + result.charts_failed.toString() + '</b> failed') : '').toString() + ', compressed with <code>' + result.compression.toString() + '</code>, data size ' + (Math.round(result.data_size * 100 / 1024 / 1024) / 100).toString() + ' MB'; + document.getElementById('loadSnapshotTimeRange').innerHTML = '<b>' + NETDATA.dateTime.localeDateString(date_after) + ' ' + NETDATA.dateTime.localeTimeString(date_after) + '</b> to <b>' + NETDATA.dateTime.localeDateString(date_before) + ' ' + NETDATA.dateTime.localeTimeString(date_before) + '</b>'; + document.getElementById('loadSnapshotComments').innerHTML = ((result.comments) ? result.comments : '').toString(); + loadSnapshotModalLog('success', 'File loaded, click <b>Import</b> to render it!'); + $('#loadSnapshotImport').removeClass('disabled'); + + tmpSnapshotData = result; + } + catch (e) { + console.log(e); + document.getElementById('loadSnapshotStatus').className = "alert alert-danger"; + document.getElementById('loadSnapshotStatus').innerHTML = "Failed to parse this file!"; + $('#loadSnapshotImport').addClass('disabled'); + } + } + + //console.log(file); + fr.readAsText(file); +}; + +function loadSnapshotPreflightEmpty() { + document.getElementById('loadSnapshotFilename').innerHTML = ''; + document.getElementById('loadSnapshotHostname').innerHTML = ''; + document.getElementById('loadSnapshotURL').innerHTML = ''; + document.getElementById('loadSnapshotCharts').innerHTML = ''; + document.getElementById('loadSnapshotInfo').innerHTML = ''; + document.getElementById('loadSnapshotTimeRange').innerHTML = ''; + document.getElementById('loadSnapshotComments').innerHTML = ''; + loadSnapshotModalLog('success', 'Browse for a snapshot file (or drag it and drop it here), then click <b>Import</b> to render it.'); + $('#loadSnapshotImport').addClass('disabled'); +}; + +var loadSnapshotDragAndDropInitialized = false; + +function loadSnapshotDragAndDropSetup() { + if (loadSnapshotDragAndDropInitialized === false) { + loadSnapshotDragAndDropInitialized = true; + $('#loadSnapshotDragAndDrop') + .on('drag dragstart dragend dragover dragenter dragleave drop', function (e) { + e.preventDefault(); + e.stopPropagation(); + }) + .on('drop', function (e) { + if (e.originalEvent.dataTransfer.files.length) { + loadSnapshotPreflightFile(e.originalEvent.dataTransfer.files.item(0)); + } else { + loadSnapshotPreflightEmpty(); + loadSnapshotModalLog('danger', 'No file selected'); + } + }); + } +}; + +function loadSnapshotPreflight() { + var files = document.getElementById('loadSnapshotSelectFiles').files; + if (files.length <= 0) { + loadSnapshotPreflightEmpty(); + loadSnapshotModalLog('danger', 'No file selected'); + return; + } + + loadSnapshotModalLog('info', 'Loading file...'); + + loadSnapshotPreflightFile(files.item(0)); +} + +// -------------------------------------------------------------------- +// saving snapshots + +var saveSnapshotStop = false; + +function saveSnapshotCancel() { + saveSnapshotStop = true; +} + +var saveSnapshotModalInitialized = false; + +function saveSnapshotModalSetup() { + if (saveSnapshotModalInitialized === false) { + saveSnapshotModalInitialized = true; + $('#saveSnapshotModal') + .on('hide.bs.modal', saveSnapshotCancel) + .on('show.bs.modal', saveSnapshotModalInit) + .on('shown.bs.modal', function () { + $('#saveSnapshotResolutionSlider').find(".slider-handle:first").attr("tabindex", 1); + document.getElementById('saveSnapshotComments').focus(); + }); + } +}; + +function saveSnapshotModalLog(priority, msg) { + document.getElementById('saveSnapshotStatus').className = "alert alert-" + priority; + document.getElementById('saveSnapshotStatus').innerHTML = msg; +} + +function saveSnapshotModalShowExpectedSize() { + var points = Math.round(saveSnapshotViewDuration / saveSnapshotSelectedSecondsPerPoint); + var priority = 'info'; + var msg = 'A moderate snapshot.'; + + var sizemb = Math.round( + (options.data.charts_count * snapshotOptions.bytes_per_chart + + options.data.dimensions_count * points * snapshotOptions.compressions[saveSnapshotCompression].bytes_per_point_disk) + * 10 / 1024 / 1024) / 10; + + var memmb = Math.round( + (options.data.charts_count * snapshotOptions.bytes_per_chart + + options.data.dimensions_count * points * snapshotOptions.compressions[saveSnapshotCompression].bytes_per_point_memory) + * 10 / 1024 / 1024) / 10; + + if (sizemb < 10) { + priority = 'success'; + msg = 'A nice small snapshot!'; + } + if (sizemb > 50) { + priority = 'warning'; + msg = 'Will stress your browser...'; + } + if (sizemb > 100) { + priority = 'danger'; + msg = 'Hm... good luck...'; + } + + saveSnapshotModalLog(priority, 'The snapshot will have ' + points.toString() + ' points per dimension. Expected size on disk ' + sizemb + ' MB, at browser memory ' + memmb + ' MB.<br/>' + msg); +} + +var saveSnapshotCompression = snapshotOptions.compressionDefault; + +function saveSnapshotSetCompression(name) { + saveSnapshotCompression = name; + document.getElementById('saveSnapshotCompressionName').innerHTML = saveSnapshotCompression; + saveSnapshotModalShowExpectedSize(); +} + +var saveSnapshotSlider = null; +var saveSnapshotSelectedSecondsPerPoint = 1; +var saveSnapshotViewDuration = 1; + +function saveSnapshotModalInit() { + $('#saveSnapshotModalProgressSection').hide(); + $('#saveSnapshotResolutionRadio').show(); + saveSnapshotModalLog('info', 'Select resolution and click <b>Save</b>'); + $('#saveSnapshotExport').removeClass('disabled'); + + loadBootstrapSlider(function () { + saveSnapshotViewDuration = options.duration; + var start_ms = Math.round(Date.now() - saveSnapshotViewDuration * 1000); + + if (NETDATA.globalPanAndZoom.isActive() === true) { + saveSnapshotViewDuration = Math.round((NETDATA.globalPanAndZoom.force_before_ms - NETDATA.globalPanAndZoom.force_after_ms) / 1000); + start_ms = NETDATA.globalPanAndZoom.force_after_ms; + } + + var start_date = new Date(start_ms); + var yyyymmddhhssmm = start_date.getFullYear() + NETDATA.zeropad(start_date.getMonth() + 1) + NETDATA.zeropad(start_date.getDate()) + '-' + NETDATA.zeropad(start_date.getHours()) + NETDATA.zeropad(start_date.getMinutes()) + NETDATA.zeropad(start_date.getSeconds()); + + document.getElementById('saveSnapshotFilename').value = 'netdata-' + options.hostname.toString() + '-' + yyyymmddhhssmm.toString() + '-' + saveSnapshotViewDuration.toString() + '.snapshot'; + saveSnapshotSetCompression(saveSnapshotCompression); + + var min = options.update_every; + var max = Math.round(saveSnapshotViewDuration / 100); + + if (NETDATA.globalPanAndZoom.isActive() === false) { + max = Math.round(saveSnapshotViewDuration / 50); + } + + var view = Math.round(saveSnapshotViewDuration / Math.round($(document.getElementById('charts_div')).width() / 2)); + + // console.log('view duration: ' + saveSnapshotViewDuration + ', min: ' + min + ', max: ' + max + ', view: ' + view); + + if (max < 10) { + max = 10; + } + if (max < min) { + max = min; + } + if (view < min) { + view = min; + } + if (view > max) { + view = max; + } + + if (saveSnapshotSlider !== null) { + saveSnapshotSlider.destroy(); + } + + saveSnapshotSlider = new Slider('#saveSnapshotResolutionSlider', { + ticks: [min, view, max], + min: min, + max: max, + step: options.update_every, + value: view, + scale: (max > 100) ? 'logarithmic' : 'linear', + tooltip: 'always', + formatter: function (value) { + if (value < 1) { + value = 1; + } + + if (value < options.data.update_every) { + value = options.data.update_every; + } + + saveSnapshotSelectedSecondsPerPoint = value; + saveSnapshotModalShowExpectedSize(); + + var seconds = ' seconds '; + if (value === 1) { + seconds = ' second '; + } + + return value + seconds + 'per point' + ((value === options.data.update_every) ? ', server default' : '').toString(); + } + }); + }); +} + +function saveSnapshot() { + loadPako(function () { + loadLzString(function () { + saveSnapshotStop = false; + $('#saveSnapshotModalProgressSection').show(); + $('#saveSnapshotResolutionRadio').hide(); + $('#saveSnapshotExport').addClass('disabled'); + + var filename = document.getElementById('saveSnapshotFilename').value; + // console.log(filename); + saveSnapshotModalLog('info', 'Generating snapshot as <code>' + filename.toString() + '</code>'); + + var save_options = { + stop_updates_when_focus_is_lost: false, + update_only_visible: false, + sync_selection: false, + eliminate_zero_dimensions: true, + pan_and_zoom_data_padding: false, + show_help: false, + legend_toolbox: false, + resize_charts: false, + pixels_per_point: 1 + }; + var backedup_options = {}; + + var x; + for (x in save_options) { + if (save_options.hasOwnProperty(x)) { + backedup_options[x] = NETDATA.options.current[x]; + NETDATA.options.current[x] = save_options[x]; + } + } + + var el = document.getElementById('saveSnapshotModalProgressBar'); + var eltxt = document.getElementById('saveSnapshotModalProgressBarText'); + + options.data.charts_by_name = null; + + var saveData = { + hostname: options.hostname, + server: NETDATA.serverDefault, + netdata_version: options.data.version, + snapshot_version: 1, + after_ms: Date.now() - options.duration * 1000, + before_ms: Date.now(), + highlight_after_ms: urlOptions.highlight_after, + highlight_before_ms: urlOptions.highlight_before, + duration_ms: options.duration * 1000, + update_every_ms: options.update_every * 1000, + data_points: 0, + url: ((urlOptions.server !== null) ? urlOptions.server : document.location.origin.toString() + document.location.pathname.toString() + document.location.search.toString()).toString(), + comments: document.getElementById('saveSnapshotComments').value.toString(), + hash: urlOptions.hash, + charts: options.data, + info: jsonStringifyFn({ + menu: netdataDashboard.menu, + submenu: netdataDashboard.submenu, + context: netdataDashboard.context + }), + charts_ok: 0, + charts_failed: 0, + compression: saveSnapshotCompression, + data_size: 0, + data: {} + }; + + if (typeof snapshotOptions.compressions[saveData.compression] === 'undefined') { + alert('unknown compression method: ' + saveData.compression); + saveData.compression = 'none'; + } + + var compress = snapshotOptions.compressions[saveData.compression].compress; + var compressed_length = snapshotOptions.compressions[saveData.compression].compressed_length; + + function pack_api1_v1_chart_data(state) { + if (state.library_name === null || state.data === null) { + return; + } + + var data = state.data; + state.data = null; + data.state = null; + var str = JSON.stringify(data); + + if (typeof str === 'string') { + var cstr = compress(str); + saveData.data[state.chartDataUniqueID()] = cstr; + return compressed_length(cstr); + } else { + return 0; + } + } + + var clearPanAndZoom = false; + if (NETDATA.globalPanAndZoom.isActive() === false) { + NETDATA.globalPanAndZoom.setMaster(NETDATA.options.targets[0], saveData.after_ms, saveData.before_ms); + clearPanAndZoom = true; + } + + saveData.after_ms = NETDATA.globalPanAndZoom.force_after_ms; + saveData.before_ms = NETDATA.globalPanAndZoom.force_before_ms; + saveData.duration_ms = saveData.before_ms - saveData.after_ms; + saveData.data_points = Math.round((saveData.before_ms - saveData.after_ms) / (saveSnapshotSelectedSecondsPerPoint * 1000)); + saveSnapshotModalLog('info', 'Generating snapshot with ' + saveData.data_points.toString() + ' data points per dimension...'); + + var charts_count = 0; + var charts_ok = 0; + var charts_failed = 0; + + function saveSnapshotRestore() { + $('#saveSnapshotModal').modal('hide'); + + // restore the options + var x; + for (x in backedup_options) { + if (backedup_options.hasOwnProperty(x)) { + NETDATA.options.current[x] = backedup_options[x]; + } + } + + $(el).css('width', '0%').attr('aria-valuenow', 0); + eltxt.innerText = '0%'; + + if (clearPanAndZoom) { + NETDATA.globalPanAndZoom.clearMaster(); + } + + NETDATA.options.force_data_points = 0; + NETDATA.options.fake_chart_rendering = false; + NETDATA.onscroll_updater_enabled = true; + NETDATA.onresize(); + NETDATA.unpause(); + + $('#saveSnapshotExport').removeClass('disabled'); + } + + NETDATA.globalSelectionSync.stop(); + NETDATA.options.force_data_points = saveData.data_points; + NETDATA.options.fake_chart_rendering = true; + NETDATA.onscroll_updater_enabled = false; + NETDATA.abortAllRefreshes(); + + var size = 0; + var info = ' Resolution: <b>' + saveSnapshotSelectedSecondsPerPoint.toString() + ((saveSnapshotSelectedSecondsPerPoint === 1) ? ' second ' : ' seconds ').toString() + 'per point</b>.'; + + function update_chart(idx) { + if (saveSnapshotStop === true) { + saveSnapshotModalLog('info', 'Cancelled!'); + saveSnapshotRestore(); + return; + } + + var state = NETDATA.options.targets[--idx]; + + var pcent = (NETDATA.options.targets.length - idx) * 100 / NETDATA.options.targets.length; + $(el).css('width', pcent + '%').attr('aria-valuenow', pcent); + eltxt.innerText = Math.round(pcent).toString() + '%, ' + state.id; + + setTimeout(function () { + charts_count++; + state.isVisible(true); + state.current.force_after_ms = saveData.after_ms; + state.current.force_before_ms = saveData.before_ms; + + state.updateChart(function (status, reason) { + state.current.force_after_ms = null; + state.current.force_before_ms = null; + + if (status === true) { + charts_ok++; + // state.log('ok'); + size += pack_api1_v1_chart_data(state); + } else { + charts_failed++; + state.log('failed to be updated: ' + reason); + } + + saveSnapshotModalLog((charts_failed) ? 'danger' : 'info', 'Generated snapshot data size <b>' + (Math.round(size * 100 / 1024 / 1024) / 100).toString() + ' MB</b>. ' + ((charts_failed) ? (charts_failed.toString() + ' charts have failed to be downloaded') : '').toString() + info); + + if (idx > 0) { + update_chart(idx); + } else { + saveData.charts_ok = charts_ok; + saveData.charts_failed = charts_failed; + saveData.data_size = size; + // console.log(saveData.compression + ': ' + (size / (options.data.dimensions_count * Math.round(saveSnapshotViewDuration / saveSnapshotSelectedSecondsPerPoint))).toString()); + + // save it + // console.log(saveData); + saveObjectToClient(saveData, filename); + + if (charts_failed > 0) { + alert(charts_failed.toString() + ' failed to be downloaded'); + } + + saveSnapshotRestore(); + saveData = null; + } + }) + }, 0); + } + + update_chart(NETDATA.options.targets.length); + }); + }); +} + +// -------------------------------------------------------------------- +// activate netdata on the page + +function dashboardSettingsSetup() { + var update_options_modal = function () { + // console.log('update_options_modal'); + + var sync_option = function (option) { + var self = $('#' + option); + + if (self.prop('checked') !== NETDATA.getOption(option)) { + // console.log('switching ' + option.toString()); + self.bootstrapToggle(NETDATA.getOption(option) ? 'on' : 'off'); + } + }; + + var theme_sync_option = function (option) { + var self = $('#' + option); + + self.bootstrapToggle(netdataTheme === 'slate' ? 'on' : 'off'); + }; + var units_sync_option = function (option) { + var self = $('#' + option); + + if (self.prop('checked') !== (NETDATA.getOption('units') === 'auto')) { + self.bootstrapToggle(NETDATA.getOption('units') === 'auto' ? 'on' : 'off'); + } + + if (self.prop('checked') === true) { + $('#settingsLocaleTempRow').show(); + $('#settingsLocaleTimeRow').show(); + } else { + $('#settingsLocaleTempRow').hide(); + $('#settingsLocaleTimeRow').hide(); + } + }; + var temp_sync_option = function (option) { + var self = $('#' + option); + + if (self.prop('checked') !== (NETDATA.getOption('temperature') === 'celsius')) { + self.bootstrapToggle(NETDATA.getOption('temperature') === 'celsius' ? 'on' : 'off'); + } + }; + var timezone_sync_option = function (option) { + var self = $('#' + option); + + document.getElementById('browser_timezone').innerText = NETDATA.options.browser_timezone; + document.getElementById('server_timezone').innerText = NETDATA.options.server_timezone; + document.getElementById('current_timezone').innerText = (NETDATA.options.current.timezone === 'default') ? 'unset, using browser default' : NETDATA.options.current.timezone; + + if (self.prop('checked') === NETDATA.dateTime.using_timezone) { + self.bootstrapToggle(NETDATA.dateTime.using_timezone ? 'off' : 'on'); + } + }; + + sync_option('eliminate_zero_dimensions'); + sync_option('destroy_on_hide'); + sync_option('async_on_scroll'); + sync_option('parallel_refresher'); + sync_option('concurrent_refreshes'); + sync_option('sync_selection'); + sync_option('sync_pan_and_zoom'); + sync_option('stop_updates_when_focus_is_lost'); + sync_option('smooth_plot'); + sync_option('pan_and_zoom_data_padding'); + sync_option('show_help'); + sync_option('seconds_as_time'); + theme_sync_option('netdata_theme_control'); + units_sync_option('units_conversion'); + temp_sync_option('units_temp'); + timezone_sync_option('local_timezone'); + + if (NETDATA.getOption('parallel_refresher') === false) { + $('#concurrent_refreshes_row').hide(); + } else { + $('#concurrent_refreshes_row').show(); + } + }; + NETDATA.setOption('setOptionCallback', update_options_modal); + + // handle options changes + $('#eliminate_zero_dimensions').change(function () { + NETDATA.setOption('eliminate_zero_dimensions', $(this).prop('checked')); + }); + $('#destroy_on_hide').change(function () { + NETDATA.setOption('destroy_on_hide', $(this).prop('checked')); + }); + $('#async_on_scroll').change(function () { + NETDATA.setOption('async_on_scroll', $(this).prop('checked')); + }); + $('#parallel_refresher').change(function () { + NETDATA.setOption('parallel_refresher', $(this).prop('checked')); + }); + $('#concurrent_refreshes').change(function () { + NETDATA.setOption('concurrent_refreshes', $(this).prop('checked')); + }); + $('#sync_selection').change(function () { + NETDATA.setOption('sync_selection', $(this).prop('checked')); + }); + $('#sync_pan_and_zoom').change(function () { + NETDATA.setOption('sync_pan_and_zoom', $(this).prop('checked')); + }); + $('#stop_updates_when_focus_is_lost').change(function () { + urlOptions.update_always = !$(this).prop('checked'); + urlOptions.hashUpdate(); + + NETDATA.setOption('stop_updates_when_focus_is_lost', !urlOptions.update_always); + }); + $('#smooth_plot').change(function () { + NETDATA.setOption('smooth_plot', $(this).prop('checked')); + }); + $('#pan_and_zoom_data_padding').change(function () { + NETDATA.setOption('pan_and_zoom_data_padding', $(this).prop('checked')); + }); + $('#seconds_as_time').change(function () { + NETDATA.setOption('seconds_as_time', $(this).prop('checked')); + }); + $('#local_timezone').change(function () { + if ($(this).prop('checked')) { + selected_server_timezone('default', true); + } else { + selected_server_timezone('default', false); + } + }); + + $('#units_conversion').change(function () { + NETDATA.setOption('units', $(this).prop('checked') ? 'auto' : 'original'); + }); + $('#units_temp').change(function () { + NETDATA.setOption('temperature', $(this).prop('checked') ? 'celsius' : 'fahrenheit'); + }); + + $('#show_help').change(function () { + urlOptions.help = $(this).prop('checked'); + urlOptions.hashUpdate(); + + NETDATA.setOption('show_help', urlOptions.help); + netdataReload(); + }); + + // this has to be the last + // it reloads the page + $('#netdata_theme_control').change(function () { + urlOptions.theme = $(this).prop('checked') ? 'slate' : 'white'; + urlOptions.hashUpdate(); + + if (setTheme(urlOptions.theme)) { + netdataReload(); + } + }); +} + +function scrollDashboardTo() { + if (netdataSnapshotData !== null && typeof netdataSnapshotData.hash !== 'undefined') { + //console.log(netdataSnapshotData.hash); + scrollToId(netdataSnapshotData.hash.replace('#', '')); + } else { + // check if we have to jump to a specific section + scrollToId(urlOptions.hash.replace('#', '')); + + if (urlOptions.chart !== null) { + NETDATA.alarms.scrollToChart(urlOptions.chart); + //urlOptions.hash = '#' + NETDATA.name2id('menu_' + charts[c].menu + '_submenu_' + charts[c].submenu); + //urlOptions.hash = '#chart_' + NETDATA.name2id(urlOptions.chart); + //console.log('hash = ' + urlOptions.hash); + } + } +} + +var modalHiddenCallback = null; + +function scrollToChartAfterHidingModal(chart) { + modalHiddenCallback = function () { + NETDATA.alarms.scrollToChart(chart); + }; +} + +// ---------------------------------------------------------------------------- + +function enableTooltipsAndPopovers() { + $('[data-toggle="tooltip"]').tooltip({ + animated: 'fade', + trigger: 'hover', + html: true, + delay: {show: 500, hide: 0}, + container: 'body' + }); + $('[data-toggle="popover"]').popover(); +} + +// ---------------------------------------------------------------------------- + +var runOnceOnDashboardLastRun = 0; + +function runOnceOnDashboardWithjQuery() { + if (runOnceOnDashboardLastRun !== 0) { + scrollDashboardTo(); + + // restore the scrollspy at the proper position + $(document.body).scrollspy('refresh'); + $(document.body).scrollspy('process'); + + return; + } + + runOnceOnDashboardLastRun = Date.now(); + + // ------------------------------------------------------------------------ + // bootstrap modals + + // prevent bootstrap modals from scrolling the page + // maintains the current scroll position + // https://stackoverflow.com/a/34754029/4525767 + + var scrollPos = 0; + var modal_depth = 0; // how many modals are currently open + var modal_shown = false; // set to true, if a modal is shown + var netdata_paused_on_modal = false; // set to true, if the modal paused netdata + var scrollspyOffset = $(window).height() / 3; // will be updated below - the offset of scrollspy to select an item + + $('.modal') + .on('show.bs.modal', function () { + if (modal_depth === 0) { + scrollPos = window.scrollY; + + $('body').css({ + overflow: 'hidden', + position: 'fixed', + top: -scrollPos + }); + + modal_shown = true; + + if (NETDATA.options.pauseCallback === null) { + NETDATA.pause(function () { + }); + netdata_paused_on_modal = true; + } else { + netdata_paused_on_modal = false; + } + } + + modal_depth++; + //console.log(urlOptions.after); + + }) + .on('hide.bs.modal', function () { + + modal_depth--; + + if (modal_depth <= 0) { + modal_depth = 0; + + $('body') + .css({ + overflow: '', + position: '', + top: '' + }); + + // scroll to the position we had open before the modal + $('html, body') + .animate({scrollTop: scrollPos}, 0); + + // unpause netdata, if we paused it + if (netdata_paused_on_modal === true) { + NETDATA.unpause(); + netdata_paused_on_modal = false; + } + + // restore the scrollspy at the proper position + $(document.body).scrollspy('process'); + } + //console.log(urlOptions.after); + }) + .on('hidden.bs.modal', function () { + if (modal_depth === 0) { + modal_shown = false; + } + + if (typeof modalHiddenCallback === 'function') { + modalHiddenCallback(); + } + + modalHiddenCallback = null; + //console.log(urlOptions.after); + }); + + // ------------------------------------------------------------------------ + // sidebar / affix + + $('#sidebar') + .affix({ + offset: { + top: (isdemo()) ? 150 : 0, + bottom: 0 + } + }) + .on('affixed.bs.affix', function () { + // fix scrolling of very long affix lists + // http://stackoverflow.com/questions/21691585/bootstrap-3-1-0-affix-too-long + + $(this).removeAttr('style'); + }) + .on('affix-top.bs.affix', function () { + // fix bootstrap affix click bug + // https://stackoverflow.com/a/37847981/4525767 + + if (modal_shown) { + return false; + } + }) + .on('activate.bs.scrollspy', function (e) { + // change the URL based on the current position of the screen + + if (modal_shown === false) { + var el = $(e.target); + var hash = el.find('a').attr('href'); + if (typeof hash === 'string' && hash.substring(0, 1) === '#' && urlOptions.hash.startsWith(hash + '_submenu_') === false) { + urlOptions.hash = hash; + urlOptions.hashUpdate(); + } + } + }); + + Ps.initialize(document.getElementById('sidebar'), { + wheelSpeed: 0.5, + wheelPropagation: true, + swipePropagation: true, + minScrollbarLength: null, + maxScrollbarLength: null, + useBothWheelAxes: false, + suppressScrollX: true, + suppressScrollY: false, + scrollXMarginOffset: 0, + scrollYMarginOffset: 0, + theme: 'default' + }); + + // ------------------------------------------------------------------------ + // scrollspy + + if (scrollspyOffset > 250) { + scrollspyOffset = 250; + } + if (scrollspyOffset < 75) { + scrollspyOffset = 75; + } + document.body.setAttribute('data-offset', scrollspyOffset); + + // scroll the dashboard, before activating the scrollspy, so that our + // hash will not be updated before we got the chance to scroll to it + scrollDashboardTo(); + + $(document.body).scrollspy({ + target: '#sidebar', + offset: scrollspyOffset // controls the diff of the <hX> element to the top, to select it + }); + + // ------------------------------------------------------------------------ + // my-netdata menu + + Ps.initialize(document.getElementById('my-netdata-dropdown-content'), { + wheelSpeed: 1, + wheelPropagation: false, + swipePropagation: false, + minScrollbarLength: null, + maxScrollbarLength: null, + useBothWheelAxes: false, + suppressScrollX: true, + suppressScrollY: false, + scrollXMarginOffset: 0, + scrollYMarginOffset: 0, + theme: 'default' + }); + + $('#myNetdataDropdownParent') + .on('show.bs.dropdown', function () { + var hash = urlOptions.genHash(); + $('.registry_link').each(function (idx) { + this.setAttribute('href', this.getAttribute("href").replace(/#.*$/, hash)); + }); + + NETDATA.pause(function () { + }); + }) + .on('shown.bs.dropdown', function () { + Ps.update(document.getElementById('my-netdata-dropdown-content')); + }) + .on('hidden.bs.dropdown', function () { + NETDATA.unpause(); + }); + + $('#deleteRegistryModal') + .on('hidden.bs.modal', function () { + deleteRegistryGuid = null; + }); + + // ------------------------------------------------------------------------ + // update modal + + $('#updateModal') + .on('show.bs.modal', function () { + versionLog('checking, please wait...'); + }) + .on('shown.bs.modal', function () { + notifyForUpdate(true); + }); + + // ------------------------------------------------------------------------ + // alarms modal + + $('#alarmsModal') + .on('shown.bs.modal', function () { + alarmsUpdateModal(); + }) + .on('hidden.bs.modal', function () { + document.getElementById('alarms_active').innerHTML = + document.getElementById('alarms_all').innerHTML = + document.getElementById('alarms_log').innerHTML = + 'loading...'; + }); + + // ------------------------------------------------------------------------ + + dashboardSettingsSetup(); + loadSnapshotDragAndDropSetup(); + saveSnapshotModalSetup(); + showPageFooter(); + + // ------------------------------------------------------------------------ + // https://github.com/viralpatel/jquery.shorten/blob/master/src/jquery.shorten.js + + $.fn.shorten = function (settings) { + "use strict"; + + var config = { + showChars: 750, + minHideChars: 10, + ellipsesText: "...", + moreText: '<i class="fas fa-expand"></i> show more information', + lessText: '<i class="fas fa-compress"></i> show less information', + onLess: function () { + NETDATA.onscroll(); + }, + onMore: function () { + NETDATA.onscroll(); + }, + errMsg: null, + force: false + }; + + if (settings) { + $.extend(config, settings); + } + + if ($(this).data('jquery.shorten') && !config.force) { + return false; + } + $(this).data('jquery.shorten', true); + + $(document).off("click", '.morelink'); + + $(document).on({ + click: function () { + + var $this = $(this); + if ($this.hasClass('less')) { + $this.removeClass('less'); + $this.html(config.moreText); + $this.parent().prev().animate({'height': '0' + '%'}, 0, function () { + $this.parent().prev().prev().show(); + }).hide(0, function () { + config.onLess(); + }); + } else { + $this.addClass('less'); + $this.html(config.lessText); + $this.parent().prev().animate({'height': '100' + '%'}, 0, function () { + $this.parent().prev().prev().hide(); + }).show(0, function () { + config.onMore(); + }); + } + return false; + } + }, '.morelink'); + + return this.each(function () { + var $this = $(this); + + var content = $this.html(); + var contentlen = $this.text().length; + if (contentlen > config.showChars + config.minHideChars) { + var c = content.substr(0, config.showChars); + if (c.indexOf('<') >= 0) // If there's HTML don't want to cut it + { + var inTag = false; // I'm in a tag? + var bag = ''; // Put the characters to be shown here + var countChars = 0; // Current bag size + var openTags = []; // Stack for opened tags, so I can close them later + var tagName = null; + + for (var i = 0, r = 0; r <= config.showChars; i++) { + if (content[i] === '<' && !inTag) { + inTag = true; + + // This could be "tag" or "/tag" + tagName = content.substring(i + 1, content.indexOf('>', i)); + + // If its a closing tag + if (tagName[0] === '/') { + + if (tagName !== ('/' + openTags[0])) { + config.errMsg = 'ERROR en HTML: the top of the stack should be the tag that closes'; + } else { + openTags.shift(); // Pops the last tag from the open tag stack (the tag is closed in the retult HTML!) + } + + } else { + // There are some nasty tags that don't have a close tag like <br/> + if (tagName.toLowerCase() !== 'br') { + openTags.unshift(tagName); // Add to start the name of the tag that opens + } + } + } + + if (inTag && content[i] === '>') { + inTag = false; + } + + if (inTag) { + bag += content.charAt(i); + } else { + // Add tag name chars to the result + r++; + if (countChars <= config.showChars) { + bag += content.charAt(i); // Fix to ie 7 not allowing you to reference string characters using the [] + countChars++; + } else { + // Now I have the characters needed + if (openTags.length > 0) { + // I have unclosed tags + + //console.log('They were open tags'); + //console.log(openTags); + for (var j = 0; j < openTags.length; j++) { + //console.log('Cierro tag ' + openTags[j]); + bag += '</' + openTags[j] + '>'; // Close all tags that were opened + + // You could shift the tag from the stack to check if you end with an empty stack, that means you have closed all open tags + } + break; + } + } + } + } + c = $('<div/>').html(bag + '<span class="ellip">' + config.ellipsesText + '</span>').html(); + } else { + c += config.ellipsesText; + } + + var html = '<div class="shortcontent">' + c + + '</div><div class="allcontent">' + content + + '</div><span><a href="javascript://nop/" class="morelink">' + config.moreText + '</a></span>'; + + $this.html(html); + $this.find(".allcontent").hide(); // Hide all text + $('.shortcontent p:last', $this).css('margin-bottom', 0); //Remove bottom margin on last paragraph as it's likely shortened + } + }); + }; +} + +function finalizePage() { + // resize all charts - without starting the background thread + // this has to be done while NETDATA is paused + // if we ommit this, the affix menu will be wrong, since all + // the Dom elements are initially zero-sized + NETDATA.parseDom(); + + // ------------------------------------------------------------------------ + + NETDATA.globalPanAndZoom.callback = null; + NETDATA.globalChartUnderlay.callback = null; + + if (urlOptions.pan_and_zoom === true && NETDATA.options.targets.length > 0) { + NETDATA.globalPanAndZoom.setMaster(NETDATA.options.targets[0], urlOptions.after, urlOptions.before); + } + + // callback for us to track PanAndZoom operations + NETDATA.globalPanAndZoom.callback = urlOptions.netdataPanAndZoomCallback; + NETDATA.globalChartUnderlay.callback = urlOptions.netdataHighlightCallback; + + // ------------------------------------------------------------------------ + + // let it run (update the charts) + NETDATA.unpause(); + + runOnceOnDashboardWithjQuery(); + $(".shorten").shorten(); + enableTooltipsAndPopovers(); + + if (isdemo()) { + // do not to give errors on netdata demo servers for 60 seconds + NETDATA.options.current.retries_on_data_failures = 60; + + if (urlOptions.nowelcome !== true) { + setTimeout(function () { + $('#welcomeModal').modal(); + }, 1000); + } + + // google analytics when this is used for the home page of the demo sites + // this does not run on user's installations + setTimeout(function () { + (function (i, s, o, g, r, a, m) { + i['GoogleAnalyticsObject'] = r; + i[r] = i[r] || function () { + (i[r].q = i[r].q || []).push(arguments) + }, i[r].l = 1 * new Date(); + a = s.createElement(o), + m = s.getElementsByTagName(o)[0]; + a.async = 1; + a.src = g; + m.parentNode.insertBefore(a, m) + })(window, document, 'script', 'https://www.google-analytics.com/analytics.js', 'ga'); + + ga('create', 'UA-64295674-3', 'auto'); + ga('send', 'pageview'); + }, 2000); + } else { + notifyForUpdate(); + } + + if (urlOptions.show_alarms === true) { + setTimeout(function () { + $('#alarmsModal').modal('show'); + }, 1000); + } + + NETDATA.onresizeCallback = function () { + Ps.update(document.getElementById('sidebar')); + Ps.update(document.getElementById('my-netdata-dropdown-content')); + }; + NETDATA.onresizeCallback(); + + if (netdataSnapshotData !== null) { + NETDATA.globalPanAndZoom.setMaster(NETDATA.options.targets[0], netdataSnapshotData.after_ms, netdataSnapshotData.before_ms); + } + + // var netdataEnded = performance.now(); + // console.log('start up time: ' + (netdataEnded - netdataStarted).toString() + ' ms'); +} + +function resetDashboardOptions() { + var help = NETDATA.options.current.show_help; + + NETDATA.resetOptions(); + if (setTheme('slate')) { + netdataReload(); + } + + if (help !== NETDATA.options.current.show_help) { + netdataReload(); + } +} + +// callback to add the dashboard info to the +// parallel javascript downloader in netdata +var netdataPrepCallback = function () { + NETDATA.requiredCSS.push({ + url: NETDATA.serverStatic + 'css/bootstrap-toggle-2.2.2.min.css', + isAlreadyLoaded: function () { + return false; + } + }); + + NETDATA.requiredJs.push({ + url: NETDATA.serverStatic + 'lib/bootstrap-toggle-2.2.2.min.js', + isAlreadyLoaded: function () { + return false; + } + }); + + NETDATA.requiredJs.push({ + url: NETDATA.serverStatic + 'dashboard_info.js?v20181019-1', + async: false, + isAlreadyLoaded: function () { + return false; + } + }); + + if (isdemo()) { + document.getElementById('masthead').style.display = 'block'; + } else { + if (urlOptions.update_always === true) { + NETDATA.setOption('stop_updates_when_focus_is_lost', !urlOptions.update_always); + } + } +}; + +var selected_server_timezone = function (timezone, status) { + //console.log('called with timezone: ' + timezone + ", status: " + ((typeof status === 'undefined')?'undefined':status).toString()); + + // clear the error + document.getElementById('timezone_error_message').innerHTML = ''; + + if (typeof status === 'undefined') { + // the user selected a timezone from the menu + + NETDATA.setOption('user_set_server_timezone', timezone); + + if (NETDATA.dateTime.init(timezone) === false) { + NETDATA.dateTime.init(); + + if (!$('#local_timezone').prop('checked')) { + $('#local_timezone').bootstrapToggle('on'); + } + + document.getElementById('timezone_error_message').innerHTML = 'Ooops! That timezone was not accepted by your browser. Please open a github issue to help us fix it.'; + NETDATA.setOption('user_set_server_timezone', NETDATA.options.server_timezone); + } else { + if ($('#local_timezone').prop('checked')) { + $('#local_timezone').bootstrapToggle('off'); + } + } + } else if (status === true) { + // the user wants the browser default timezone to be activated + + NETDATA.dateTime.init(); + } else { + // the user wants the server default timezone to be activated + //console.log('found ' + NETDATA.options.current.user_set_server_timezone); + + if (NETDATA.options.current.user_set_server_timezone === 'default') { + NETDATA.options.current.user_set_server_timezone = NETDATA.options.server_timezone; + } + + timezone = NETDATA.options.current.user_set_server_timezone; + + if (NETDATA.dateTime.init(timezone) === false) { + NETDATA.dateTime.init(); + + if (!$('#local_timezone').prop('checked')) { + $('#local_timezone').bootstrapToggle('on'); + } + + document.getElementById('timezone_error_message').innerHTML = 'Sorry. The timezone "' + timezone.toString() + '" is not accepted by your browser. Please select one from the list.'; + NETDATA.setOption('user_set_server_timezone', NETDATA.options.server_timezone); + } + } + + document.getElementById('current_timezone').innerText = (NETDATA.options.current.timezone === 'default') ? 'unset, using browser default' : NETDATA.options.current.timezone; + return false; +}; + +// our entry point +// var netdataStarted = performance.now(); + +var netdataCallback = initializeDynamicDashboard; diff --git a/web/gui/registry.html b/web/gui/registry.html deleted file mode 100644 index 3be7952e2..000000000 --- a/web/gui/registry.html +++ /dev/null @@ -1,203 +0,0 @@ -<!DOCTYPE html> -<!-- SPDX-License-Identifier: GPL-3.0-or-later --> -<html lang="en"> -<head> - <title>NetData Registry Dashboard</title> - <meta name="application-name" content="netdata"> - - <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> - <meta charset="utf-8"> - <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> - <meta name="viewport" content="width=device-width, initial-scale=1"> - <meta name="apple-mobile-web-app-capable" content="yes"> - <meta name="apple-mobile-web-app-status-bar-style" content="black-translucent"> - - <meta property="og:locale" content="en_US" /> - <meta property="og:image" content="https://cloud.githubusercontent.com/assets/2662304/22945737/e98cd0c6-f2fd-11e6-96f1-5501934b0955.png"/> - <meta property="og:url" content="http://my-netdata.io/"/> - <meta property="og:type" content="website"/> - <meta property="og:site_name" content="netdata"/> - <meta property="og:title" content="netdata - real-time performance monitoring, done right!"/> - <meta property="og:description" content="Stunning real-time dashboards, blazingly fast and extremely interactive. Zero configuration, zero dependencies, zero maintenance." /> - - <style> - .registry-container { - margin-left: 50px; - max-width: 400px; - min-width: 200px; - border: 1px solid #555; - max-height: 80vh; - height: auto; - overflow-x: hidden; - /* background-color: #3a3f44; */ - text-align: center; - } - .registry-server-container { - width: 100%; - height: auto; - overflow-x: hidden; - font-size: 10px; - padding-left: 10px; - padding-right: 10px; - } - .registry-server-container:hover { - color: #f5f5f5; - background-color: #262626; - } - .registry-server-name { - display: block; - text-decoration: none !important; - clear: both; - font-size: 16px; - font-weight: bold; - white-space: normal; - padding-top: 10px; - } - </style> -</head> -<script> -// this section has to appear before loading dashboard.js - -// Select a theme. -// uncomment on of the two themes: - -// var netdataTheme = 'default'; // this is white -var netdataTheme = 'slate'; // this is dark - - -// Set the default netdata server. -// on charts without a 'data-host', this one will be used. -// the default is the server that dashboard.js is downloaded from. - -// var netdataServer = 'http://my.server:19999/'; - -function registryGotoServer(guid) { - console.log('goto server: ' + guid); -} - -function registryAddServer(u) { - return '<div id="registry_server_' + u.guid + '" class="registry-server-container" onClick="registryGotoServer(\'' + u.guid + '\'); return false;">' - + '<div class="registry-server-name">' + u.name + '</div>' - + '<div data-netdata="system.cpu"' - + ' data-host="' + u.url + '"' - + ' data-chart-library="sparkline"' - + ' data-sparkline-chartrangemin="0"' - + ' data-sparkline-chartrangemax="100"' - + ' data-sparkline-chartrangeclip="true"' - + ' data-sparkline-disabletooltips="true"' - + ' data-sparkline-disableinteraction="true"' - + ' data-sparkline-disablehighlight="true"' - + ' data-sparkline-linecolor="#444"' - + ' data-sparkline-spotcolor="disable"' - + ' data-sparkline-minspotcolor="disable"' - + ' data-sparkline-maxspotcolor="disable"' - + ' data-width="100%"' - + ' data-height="20px"' - + ' data-after="-200"' - + '></div>' - + '</div>'; -} - -var netdataRegistryCallback = function(machines_array) { - var el = ''; - var a1 = ''; - var found = 0; - - if(machines_array) { - function name_comparator_desc(a, b) { - if (a.name > b.name) return -1; - if (a.name < b.name) return 1; - return 0; - } - - var machines = machines_array.sort(name_comparator_desc); - var len = machines.length; - while(len--) { - var u = machines[len]; - - //var status = "enabled"; - found++; - - //if(u.guid === NETDATA.registry.machine_guid) - // status = "disabled"; - - el += registryAddServer(u); - a1 += '<li id="registry_action_' + u.guid + '"><a href="#" onclick="deleteRegistryModalHandler(\'' + u.guid + '\',\'' + u.name + '\',\'' + u.url + '\'); return false;"><i class="fa fa-trash-o" aria-hidden="true" style="color: #999;"></i></a></li>'; - } - } - - if(!found) { - if(machines) - el += '<li><a href="https://github.com/netdata/netdata/wiki/mynetdata-menu-item" style="color: #666;" target="_blank">your netdata server list is empty...</a></li>'; - else - el += '<li><a href="https://github.com/netdata/netdata/wiki/mynetdata-menu-item" style="color: #666;" target="_blank">failed to contact the registry...</a></li>'; - - a1 += '<li><a href="#"> </a></li>'; - - el += '<li role="separator" class="divider"></li>' + - '<li><a href="//london.netdata.rocks/default.html">EU - London (DigitalOcean.com)</a></li>' + - '<li><a href="//atlanta.netdata.rocks/default.html">US - Atlanta (CDN77.com)</a></li>' + - '<li><a href="//athens.netdata.rocks/default.html">EU - Athens</a></li>'; - a1 += '<li role="separator" class="divider"></li>' + - '<li><a href="#"> </a></li>' + - '<li><a href="#"> </a></li>'+ - '<li><a href="#"> </a></li>'; - } - - el += '<li role="separator" class="divider"></li>'; - a1 += '<li role="separator" class="divider"></li>'; - - el += '<li><a href="https://github.com/netdata/netdata/wiki/mynetdata-menu-item" style="color: #999;" target="_blank">What is this?</a></li>'; - a1 += '<li><a href="#" style="color: #999;" onclick="switchRegistryModalHandler(); return false;"><i class="fa fa-cog" aria-hidden="true" style="color: #999;"></i></a></li>'; - - document.getElementById('mynetdata_servers').innerHTML = el; - //document.getElementById('mynetdata_servers2').innerHTML = el; - //document.getElementById('mynetdata_actions1').innerHTML = a1; - NETDATA.updatedDom(); -}; -</script> - -<!-- - Load dashboard.js - - to host this HTML file on your web server, - you have to load dashboard.js from the netdata server. - - So, pick one the two below - If you pick the first, set the server name/IP. - - The second assumes you host this file on /usr/share/netdata/web - and that you have chown it to be owned by netdata:netdata ---> -<!-- <script type="text/javascript" src="http://my.server:19999/dashboard.js"></script> --> -<script type="text/javascript" src="dashboard.js?v20170724-7"></script> - -<script> -// Set options for TV operation -// This has to be done, after dashboard.js is loaded - -// destroy charts not shown (lowers memory on the browser) -NETDATA.options.current.destroy_on_hide = true; - -// set this to false, to always show all dimensions -NETDATA.options.current.eliminate_zero_dimensions = true; - -// lower the pressure on this browser -NETDATA.options.current.concurrent_refreshes = true; - -// if the tv browser is too slow (a pi?) -// set this to false -NETDATA.options.current.parallel_refresher = true; - -// always update the charts, even if focus is lost -// NETDATA.options.current.stop_updates_when_focus_is_lost = false; -</script> -<body> - -<div id="mynetdata_servers" class="registry-container" onscroll="NETDATA.onscroll();"> - - Loading.... - -</div> <!-- registry-container --> -</body> -</html> diff --git a/web/gui/src/dashboard.js/alarms.js b/web/gui/src/dashboard.js/alarms.js new file mode 100644 index 000000000..82477671a --- /dev/null +++ b/web/gui/src/dashboard.js/alarms.js @@ -0,0 +1,422 @@ + +// Registry of netdata hosts + +NETDATA.alarms = { + onclick: null, // the callback to handle the click - it will be called with the alarm log entry + chart_div_offset: -50, // give that space above the chart when scrolling to it + chart_div_id_prefix: 'chart_', // the chart DIV IDs have this prefix (they should be NETDATA.name2id(chart.id)) + chart_div_animation_duration: 0,// the duration of the animation while scrolling to a chart + + ms_penalty: 0, // the time penalty of the next alarm + ms_between_notifications: 500, // firefox moves the alarms off-screen (above, outside the top of the screen) + // if alarms are shown faster than: one per 500ms + + update_every: 10000, // the time in ms between alarm checks + + notifications: false, // when true, the browser supports notifications (may not be granted though) + last_notification_id: 0, // the id of the last alarm_log we have raised an alarm for + first_notification_id: 0, // the id of the first alarm_log entry for this session + // this is used to prevent CLEAR notifications for past events + // notifications_shown: [], + + server: null, // the server to connect to for fetching alarms + current: null, // the list of raised alarms - updated in the background + + // a callback function to call every time the list of raised alarms is refreshed + callback: (typeof netdataAlarmsActiveCallback === 'function') ? netdataAlarmsActiveCallback : null, + + // a callback function to call every time a notification is shown + // the return value is used to decide if the notification will be shown + notificationCallback: (typeof netdataAlarmsNotifCallback === 'function') ? netdataAlarmsNotifCallback : null, + + recipients: null, // the list (array) of recipients to show alarms for, or null + + recipientMatches: function (to_string, wanted_array) { + if (typeof wanted_array === 'undefined' || wanted_array === null || Array.isArray(wanted_array) === false) { + return true; + } + + let r = ' ' + to_string.toString() + ' '; + let len = wanted_array.length; + while (len--) { + if (r.indexOf(' ' + wanted_array[len] + ' ') >= 0) { + return true; + } + } + + return false; + }, + + activeForRecipients: function () { + let active = {}; + let data = NETDATA.alarms.current; + + if (typeof data === 'undefined' || data === null) { + return active; + } + + for (let x in data.alarms) { + if (!data.alarms.hasOwnProperty(x)) { + continue; + } + + let alarm = data.alarms[x]; + if ((alarm.status === 'WARNING' || alarm.status === 'CRITICAL') && NETDATA.alarms.recipientMatches(alarm.recipient, NETDATA.alarms.recipients)) { + active[x] = alarm; + } + } + + return active; + }, + + notify: function (entry) { + // console.log('alarm ' + entry.unique_id); + + if (entry.updated) { + // console.log('alarm ' + entry.unique_id + ' has been updated by another alarm'); + return; + } + + let value_string = entry.value_string; + + if (NETDATA.alarms.current !== null) { + // get the current value_string + let t = NETDATA.alarms.current.alarms[entry.chart + '.' + entry.name]; + if (typeof t !== 'undefined' && entry.status === t.status && typeof t.value_string !== 'undefined') { + value_string = t.value_string; + } + } + + let name = entry.name.replace(/_/g, ' '); + let status = entry.status.toLowerCase(); + let title = name + ' = ' + value_string.toString(); + let tag = entry.alarm_id; + let icon = 'images/banner-icon-144x144.png'; + let interaction = false; + let data = entry; + let show = true; + + // console.log('alarm ' + entry.unique_id + ' ' + entry.chart + '.' + entry.name + ' is ' + entry.status); + + switch (entry.status) { + case 'REMOVED': + show = false; + break; + + case 'UNDEFINED': + return; + + case 'UNINITIALIZED': + return; + + case 'CLEAR': + if (entry.unique_id < NETDATA.alarms.first_notification_id) { + // console.log('alarm ' + entry.unique_id + ' is not current'); + return; + } + if (entry.old_status === 'UNINITIALIZED' || entry.old_status === 'UNDEFINED') { + // console.log('alarm' + entry.unique_id + ' switch to CLEAR from ' + entry.old_status); + return; + } + if (entry.no_clear_notification) { + // console.log('alarm' + entry.unique_id + ' is CLEAR but has no_clear_notification flag'); + return; + } + title = name + ' back to normal (' + value_string.toString() + ')'; + icon = 'images/check-mark-2-128-green.png'; + interaction = false; + break; + + case 'WARNING': + if (entry.old_status === 'CRITICAL') { + status = 'demoted to ' + entry.status.toLowerCase(); + } + + icon = 'images/alert-128-orange.png'; + interaction = false; + break; + + case 'CRITICAL': + if (entry.old_status === 'WARNING') { + status = 'escalated to ' + entry.status.toLowerCase(); + } + + icon = 'images/alert-128-red.png'; + interaction = true; + break; + + default: + console.log('invalid alarm status ' + entry.status); + return; + } + + // filter recipients + if (show) { + show = NETDATA.alarms.recipientMatches(entry.recipient, NETDATA.alarms.recipients); + } + + /* + // cleanup old notifications with the same alarm_id as this one + // it does not seem to work on any web browser - so notifications cannot be removed + + let len = NETDATA.alarms.notifications_shown.length; + while (len--) { + let n = NETDATA.alarms.notifications_shown[len]; + if (n.data.alarm_id === entry.alarm_id) { + console.log('removing old alarm ' + n.data.unique_id); + + // close the notification + n.close.bind(n); + + // remove it from the array + NETDATA.alarms.notifications_shown.splice(len, 1); + len = NETDATA.alarms.notifications_shown.length; + } + } + */ + + if (show) { + if (typeof NETDATA.alarms.notificationCallback === 'function') { + show = NETDATA.alarms.notificationCallback(entry); + } + + if (show) { + setTimeout(function () { + // show this notification + // console.log('new notification: ' + title); + let n = new Notification(title, { + body: entry.hostname + ' - ' + entry.chart + ' (' + entry.family + ') - ' + status + ': ' + entry.info, + tag: tag, + requireInteraction: interaction, + icon: NETDATA.serverStatic + icon, + data: data + }); + + n.onclick = function (event) { + event.preventDefault(); + NETDATA.alarms.onclick(event.target.data); + }; + + // console.log(n); + // NETDATA.alarms.notifications_shown.push(n); + // console.log(entry); + }, NETDATA.alarms.ms_penalty); + + NETDATA.alarms.ms_penalty += NETDATA.alarms.ms_between_notifications; + } + } + }, + + scrollToChart: function (chart_id) { + if (typeof chart_id === 'string') { + let offset = $('#' + NETDATA.alarms.chart_div_id_prefix + NETDATA.name2id(chart_id)).offset(); + if (typeof offset !== 'undefined') { + $('html, body').animate({scrollTop: offset.top + NETDATA.alarms.chart_div_offset}, NETDATA.alarms.chart_div_animation_duration); + return true; + } + } + return false; + }, + + scrollToAlarm: function (alarm) { + if (typeof alarm === 'object') { + let ret = NETDATA.alarms.scrollToChart(alarm.chart); + + if (ret && NETDATA.options.page_is_visible === false) { + window.focus(); + } + // alert('netdata dashboard will now scroll to chart: ' + alarm.chart + '\n\nThis alarm opened to bring the browser window in front of the screen. Click on the dashboard to prevent it from appearing again.'); + } + + }, + + notifyAll: function () { + // console.log('FETCHING ALARM LOG'); + NETDATA.alarms.get_log(NETDATA.alarms.last_notification_id, function (data) { + // console.log('ALARM LOG FETCHED'); + + if (data === null || typeof data !== 'object') { + console.log('invalid alarms log response'); + return; + } + + if (data.length === 0) { + console.log('received empty alarm log'); + return; + } + + // console.log('received alarm log of ' + data.length + ' entries, from ' + data[data.length - 1].unique_id.toString() + ' to ' + data[0].unique_id.toString()); + + data.sort(function (a, b) { + if (a.unique_id > b.unique_id) { + return -1; + } + if (a.unique_id < b.unique_id) { + return 1; + } + return 0; + }); + + NETDATA.alarms.ms_penalty = 0; + + let len = data.length; + while (len--) { + if (data[len].unique_id > NETDATA.alarms.last_notification_id) { + NETDATA.alarms.notify(data[len]); + } + //else + // console.log('ignoring alarm (older) with id ' + data[len].unique_id.toString()); + } + + NETDATA.alarms.last_notification_id = data[0].unique_id; + + if (typeof netdataAlarmsRemember === 'undefined' || netdataAlarmsRemember) { + NETDATA.localStorageSet('last_notification_id', NETDATA.alarms.last_notification_id, null); + } + // console.log('last notification id = ' + NETDATA.alarms.last_notification_id); + }) + }, + + check_notifications: function () { + // returns true if we should fire 1+ notifications + + if (NETDATA.alarms.notifications !== true) { + // console.log('web notifications are not available'); + return false; + } + + if (Notification.permission !== 'granted') { + // console.log('web notifications are not granted'); + return false; + } + + if (typeof NETDATA.alarms.current !== 'undefined' && typeof NETDATA.alarms.current.alarms === 'object') { + // console.log('can do alarms: old id = ' + NETDATA.alarms.last_notification_id + ' new id = ' + NETDATA.alarms.current.latest_alarm_log_unique_id); + + if (NETDATA.alarms.current.latest_alarm_log_unique_id > NETDATA.alarms.last_notification_id) { + // console.log('new alarms detected'); + return true; + } + //else console.log('no new alarms'); + } + // else console.log('cannot process alarms'); + + return false; + }, + + get: function (what, callback) { + $.ajax({ + url: NETDATA.alarms.server + '/api/v1/alarms?' + what.toString(), + async: true, + cache: false, + headers: { + 'Cache-Control': 'no-cache, no-store', + 'Pragma': 'no-cache' + }, + xhrFields: {withCredentials: true} // required for the cookie + }) + .done(function (data) { + data = NETDATA.xss.checkOptional('/api/v1/alarms', data /*, '.*\.(calc|calc_parsed|warn|warn_parsed|crit|crit_parsed)$' */); + + if (NETDATA.alarms.first_notification_id === 0 && typeof data.latest_alarm_log_unique_id === 'number') { + NETDATA.alarms.first_notification_id = data.latest_alarm_log_unique_id; + } + + if (typeof callback === 'function') { + return callback(data); + } + }) + .fail(function () { + NETDATA.error(415, NETDATA.alarms.server); + + if (typeof callback === 'function') { + return callback(null); + } + }); + }, + + update_forever: function () { + if (netdataShowAlarms !== true || netdataSnapshotData !== null) { + return; + } + + NETDATA.alarms.get('active', function (data) { + if (data !== null) { + NETDATA.alarms.current = data; + + if (NETDATA.alarms.check_notifications()) { + NETDATA.alarms.notifyAll(); + } + + if (typeof NETDATA.alarms.callback === 'function') { + NETDATA.alarms.callback(data); + } + + // Health monitoring is disabled on this netdata + if (data.status === false) { + return; + } + } + + setTimeout(NETDATA.alarms.update_forever, NETDATA.alarms.update_every); + }); + }, + + get_log: function (last_id, callback) { + // console.log('fetching all log after ' + last_id.toString()); + $.ajax({ + url: NETDATA.alarms.server + '/api/v1/alarm_log?after=' + last_id.toString(), + async: true, + cache: false, + headers: { + 'Cache-Control': 'no-cache, no-store', + 'Pragma': 'no-cache' + }, + xhrFields: {withCredentials: true} // required for the cookie + }) + .done(function (data) { + data = NETDATA.xss.checkOptional('/api/v1/alarm_log', data); + + if (typeof callback === 'function') { + return callback(data); + } + }) + .fail(function () { + NETDATA.error(416, NETDATA.alarms.server); + + if (typeof callback === 'function') { + return callback(null); + } + }); + }, + + init: function () { + NETDATA.alarms.server = NETDATA.fixHost(NETDATA.serverDefault); + + if (typeof netdataAlarmsRemember === 'undefined' || netdataAlarmsRemember) { + NETDATA.alarms.last_notification_id = + NETDATA.localStorageGet('last_notification_id', NETDATA.alarms.last_notification_id, null); + } + + if (NETDATA.alarms.onclick === null) { + NETDATA.alarms.onclick = NETDATA.alarms.scrollToAlarm; + } + + if (typeof netdataAlarmsRecipients !== 'undefined' && Array.isArray(netdataAlarmsRecipients)) { + NETDATA.alarms.recipients = netdataAlarmsRecipients; + } + + if (netdataShowAlarms) { + NETDATA.alarms.update_forever(); + + if ('Notification' in window) { + // console.log('notifications available'); + NETDATA.alarms.notifications = true; + + if (Notification.permission === 'default') { + Notification.requestPermission(); + } + } + } + } +}; diff --git a/web/gui/src/dashboard.js/boot.js b/web/gui/src/dashboard.js/boot.js new file mode 100644 index 000000000..c448213b3 --- /dev/null +++ b/web/gui/src/dashboard.js/boot.js @@ -0,0 +1,142 @@ + +// Load required JS libraries and CSS + +NETDATA.requiredJs = [ + { + url: NETDATA.serverStatic + 'lib/bootstrap-3.3.7.min.js', + async: false, + isAlreadyLoaded: function () { + // check if bootstrap is loaded + if (typeof $().emulateTransitionEnd === 'function') { + return true; + } else { + return typeof netdataNoBootstrap !== 'undefined' && netdataNoBootstrap; + } + } + }, + { + url: NETDATA.serverStatic + 'lib/fontawesome-all-5.0.1.min.js', + async: true, + isAlreadyLoaded: function () { + return typeof netdataNoFontAwesome !== 'undefined' && netdataNoFontAwesome; + } + }, + { + url: NETDATA.serverStatic + 'lib/perfect-scrollbar-0.6.15.min.js', + isAlreadyLoaded: function () { + return false; + } + } +]; + +NETDATA.requiredCSS = [ + { + url: NETDATA.themes.current.bootstrap_css, + isAlreadyLoaded: function () { + return typeof netdataNoBootstrap !== 'undefined' && netdataNoBootstrap; + } + }, + { + url: NETDATA.themes.current.dashboard_css, + isAlreadyLoaded: function () { + return false; + } + } +]; + +NETDATA.loadedRequiredJs = 0; +NETDATA.loadRequiredJs = function (index, callback) { + if (index >= NETDATA.requiredJs.length) { + if (typeof callback === 'function') { + return callback(); + } + return; + } + + if (NETDATA.requiredJs[index].isAlreadyLoaded()) { + NETDATA.loadedRequiredJs++; + NETDATA.loadRequiredJs(++index, callback); + return; + } + + if (NETDATA.options.debug.main_loop) { + console.log('loading ' + NETDATA.requiredJs[index].url); + } + + let async = true; + if (typeof NETDATA.requiredJs[index].async !== 'undefined' && NETDATA.requiredJs[index].async === false) { + async = false; + } + + $.ajax({ + url: NETDATA.requiredJs[index].url, + cache: true, + dataType: "script", + xhrFields: {withCredentials: true} // required for the cookie + }) + .done(function () { + if (NETDATA.options.debug.main_loop) { + console.log('loaded ' + NETDATA.requiredJs[index].url); + } + }) + .fail(function () { + alert('Cannot load required JS library: ' + NETDATA.requiredJs[index].url); + }) + .always(function () { + NETDATA.loadedRequiredJs++; + + // if (async === false) + if (!async) { + NETDATA.loadRequiredJs(++index, callback); + } + }); + + // if (async === true) + if (async) { + NETDATA.loadRequiredJs(++index, callback); + } +}; + +NETDATA.loadRequiredCSS = function (index) { + if (index >= NETDATA.requiredCSS.length) { + return; + } + + if (NETDATA.requiredCSS[index].isAlreadyLoaded()) { + NETDATA.loadRequiredCSS(++index); + return; + } + + if (NETDATA.options.debug.main_loop) { + console.log('loading ' + NETDATA.requiredCSS[index].url); + } + + NETDATA._loadCSS(NETDATA.requiredCSS[index].url); + NETDATA.loadRequiredCSS(++index); +}; + +// Boot it! + +if (typeof netdataPrepCallback === 'function') { + netdataPrepCallback(); +} + +NETDATA.errorReset(); +NETDATA.loadRequiredCSS(0); + +NETDATA._loadjQuery(function () { + NETDATA.loadRequiredJs(0, function () { + if (typeof $().emulateTransitionEnd !== 'function') { + // bootstrap is not available + NETDATA.options.current.show_help = false; + } + + if (typeof netdataDontStart === 'undefined' || !netdataDontStart) { + if (NETDATA.options.debug.main_loop) { + console.log('starting chart refresh thread'); + } + + NETDATA.start(); + } + }); +}); diff --git a/web/gui/src/dashboard.js/chart-registry.js b/web/gui/src/dashboard.js/chart-registry.js new file mode 100644 index 000000000..542f4e016 --- /dev/null +++ b/web/gui/src/dashboard.js/chart-registry.js @@ -0,0 +1,94 @@ + +// *** src/dashboard.js/chart-registry.js + +// Chart Registry + +// When multiple charts need the same chart, we avoid downloading it +// multiple times (and having it in browser memory multiple time) +// by using this registry. + +// Every time we download a chart definition, we save it here with .add() +// Then we try to get it back with .get(). If that fails, we download it. + +NETDATA.fixHost = function (host) { + while (host.slice(-1) === '/') { + host = host.substring(0, host.length - 1); + } + + return host; +}; + +NETDATA.chartRegistry = { + charts: {}, + + globalReset: function () { + this.charts = {}; + }, + + add: function (host, id, data) { + if (typeof this.charts[host] === 'undefined') { + this.charts[host] = {}; + } + + //console.log('added ' + host + '/' + id); + this.charts[host][id] = data; + }, + + get: function (host, id) { + if (typeof this.charts[host] === 'undefined') { + return null; + } + + if (typeof this.charts[host][id] === 'undefined') { + return null; + } + + //console.log('cached ' + host + '/' + id); + return this.charts[host][id]; + }, + + downloadAll: function (host, callback) { + host = NETDATA.fixHost(host); + + let self = this; + + function got_data(h, data, callback) { + if (data !== null) { + self.charts[h] = data.charts; + + // update the server timezone in our options + if (typeof data.timezone === 'string') { + NETDATA.options.server_timezone = data.timezone; + } + } else { + NETDATA.error(406, h + '/api/v1/charts'); + } + + if (typeof callback === 'function') { + callback(data); + } + } + + if (netdataSnapshotData !== null) { + got_data(host, netdataSnapshotData.charts, callback); + } else { + $.ajax({ + url: host + '/api/v1/charts', + async: true, + cache: false, + xhrFields: {withCredentials: true} // required for the cookie + }) + .done(function (data) { + data = NETDATA.xss.checkOptional('/api/v1/charts', data); + got_data(host, data, callback); + }) + .fail(function () { + NETDATA.error(405, host + '/api/v1/charts'); + + if (typeof callback === 'function') { + callback(null); + } + }); + } + } +}; diff --git a/web/gui/src/dashboard.js/charting.js b/web/gui/src/dashboard.js/charting.js new file mode 100644 index 000000000..e2e44b715 --- /dev/null +++ b/web/gui/src/dashboard.js/charting.js @@ -0,0 +1,450 @@ + +// Charts Libraries Registration + +NETDATA.chartLibraries = { + "dygraph": { + initialize: NETDATA.dygraphInitialize, + create: NETDATA.dygraphChartCreate, + update: NETDATA.dygraphChartUpdate, + resize: function (state) { + if (typeof state.tmp.dygraph_instance !== 'undefined' && typeof state.tmp.dygraph_instance.resize === 'function') { + state.tmp.dygraph_instance.resize(); + } + }, + setSelection: NETDATA.dygraphSetSelection, + clearSelection: NETDATA.dygraphClearSelection, + toolboxPanAndZoom: NETDATA.dygraphToolboxPanAndZoom, + initialized: false, + enabled: true, + xssRegexIgnore: new RegExp('^/api/v1/data\.result.data$'), + format: function (state) { + void(state); + return 'json'; + }, + options: function (state) { + return 'ms' + '%7C' + 'flip' + (this.isLogScale(state) ? ('%7C' + 'abs') : '').toString(); + }, + legend: function (state) { + return (this.isSparkline(state) === false && NETDATA.dataAttributeBoolean(state.element, 'legend', true) === true) ? 'right-side' : null; + }, + autoresize: function (state) { + void(state); + return true; + }, + max_updates_to_recreate: function (state) { + void(state); + return 5000; + }, + track_colors: function (state) { + void(state); + return true; + }, + pixels_per_point: function (state) { + return (this.isSparkline(state) === false) ? 3 : 2; + }, + isSparkline: function (state) { + if (typeof state.tmp.dygraph_sparkline === 'undefined') { + state.tmp.dygraph_sparkline = (this.theme(state) === 'sparkline'); + } + return state.tmp.dygraph_sparkline; + }, + isLogScale: function (state) { + if (typeof state.tmp.dygraph_logscale === 'undefined') { + state.tmp.dygraph_logscale = (this.theme(state) === 'logscale'); + } + return state.tmp.dygraph_logscale; + }, + theme: function (state) { + if (typeof state.tmp.dygraph_theme === 'undefined') { + state.tmp.dygraph_theme = NETDATA.dataAttribute(state.element, 'dygraph-theme', 'default'); + } + return state.tmp.dygraph_theme; + }, + container_class: function (state) { + if (this.legend(state) !== null) { + return 'netdata-container-with-legend'; + } + return 'netdata-container'; + } + }, + "sparkline": { + initialize: NETDATA.sparklineInitialize, + create: NETDATA.sparklineChartCreate, + update: NETDATA.sparklineChartUpdate, + resize: null, + setSelection: undefined, // function(state, t) { void(state); return true; }, + clearSelection: undefined, // function(state) { void(state); return true; }, + toolboxPanAndZoom: null, + initialized: false, + enabled: true, + xssRegexIgnore: new RegExp('^/api/v1/data\.result$'), + format: function (state) { + void(state); + return 'array'; + }, + options: function (state) { + void(state); + return 'flip' + '%7C' + 'abs'; + }, + legend: function (state) { + void(state); + return null; + }, + autoresize: function (state) { + void(state); + return false; + }, + max_updates_to_recreate: function (state) { + void(state); + return 5000; + }, + track_colors: function (state) { + void(state); + return false; + }, + pixels_per_point: function (state) { + void(state); + return 3; + }, + container_class: function (state) { + void(state); + return 'netdata-container'; + } + }, + "peity": { + initialize: NETDATA.peityInitialize, + create: NETDATA.peityChartCreate, + update: NETDATA.peityChartUpdate, + resize: null, + setSelection: undefined, // function(state, t) { void(state); return true; }, + clearSelection: undefined, // function(state) { void(state); return true; }, + toolboxPanAndZoom: null, + initialized: false, + enabled: true, + xssRegexIgnore: new RegExp('^/api/v1/data\.result$'), + format: function (state) { + void(state); + return 'ssvcomma'; + }, + options: function (state) { + void(state); + return 'null2zero' + '%7C' + 'flip' + '%7C' + 'abs'; + }, + legend: function (state) { + void(state); + return null; + }, + autoresize: function (state) { + void(state); + return false; + }, + max_updates_to_recreate: function (state) { + void(state); + return 5000; + }, + track_colors: function (state) { + void(state); + return false; + }, + pixels_per_point: function (state) { + void(state); + return 3; + }, + container_class: function (state) { + void(state); + return 'netdata-container'; + } + }, + // "morris": { + // initialize: NETDATA.morrisInitialize, + // create: NETDATA.morrisChartCreate, + // update: NETDATA.morrisChartUpdate, + // resize: null, + // setSelection: undefined, // function(state, t) { void(state); return true; }, + // clearSelection: undefined, // function(state) { void(state); return true; }, + // toolboxPanAndZoom: null, + // initialized: false, + // enabled: true, + // xssRegexIgnore: new RegExp('^/api/v1/data\.result.data$'), + // format: function(state) { void(state); return 'json'; }, + // options: function(state) { void(state); return 'objectrows' + '%7C' + 'ms'; }, + // legend: function(state) { void(state); return null; }, + // autoresize: function(state) { void(state); return false; }, + // max_updates_to_recreate: function(state) { void(state); return 50; }, + // track_colors: function(state) { void(state); return false; }, + // pixels_per_point: function(state) { void(state); return 15; }, + // container_class: function(state) { void(state); return 'netdata-container'; } + // }, + "google": { + initialize: NETDATA.googleInitialize, + create: NETDATA.googleChartCreate, + update: NETDATA.googleChartUpdate, + resize: null, + setSelection: undefined, //function(state, t) { void(state); return true; }, + clearSelection: undefined, //function(state) { void(state); return true; }, + toolboxPanAndZoom: null, + initialized: false, + enabled: true, + xssRegexIgnore: new RegExp('^/api/v1/data\.result.rows$'), + format: function (state) { + void(state); + return 'datatable'; + }, + options: function (state) { + void(state); + return ''; + }, + legend: function (state) { + void(state); + return null; + }, + autoresize: function (state) { + void(state); + return false; + }, + max_updates_to_recreate: function (state) { + void(state); + return 300; + }, + track_colors: function (state) { + void(state); + return false; + }, + pixels_per_point: function (state) { + void(state); + return 4; + }, + container_class: function (state) { + void(state); + return 'netdata-container'; + } + }, + // "raphael": { + // initialize: NETDATA.raphaelInitialize, + // create: NETDATA.raphaelChartCreate, + // update: NETDATA.raphaelChartUpdate, + // resize: null, + // setSelection: undefined, // function(state, t) { void(state); return true; }, + // clearSelection: undefined, // function(state) { void(state); return true; }, + // toolboxPanAndZoom: null, + // initialized: false, + // enabled: true, + // xssRegexIgnore: new RegExp('^/api/v1/data\.result.data$'), + // format: function(state) { void(state); return 'json'; }, + // options: function(state) { void(state); return ''; }, + // legend: function(state) { void(state); return null; }, + // autoresize: function(state) { void(state); return false; }, + // max_updates_to_recreate: function(state) { void(state); return 5000; }, + // track_colors: function(state) { void(state); return false; }, + // pixels_per_point: function(state) { void(state); return 3; }, + // container_class: function(state) { void(state); return 'netdata-container'; } + // }, + // "c3": { + // initialize: NETDATA.c3Initialize, + // create: NETDATA.c3ChartCreate, + // update: NETDATA.c3ChartUpdate, + // resize: null, + // setSelection: undefined, // function(state, t) { void(state); return true; }, + // clearSelection: undefined, // function(state) { void(state); return true; }, + // toolboxPanAndZoom: null, + // initialized: false, + // enabled: true, + // xssRegexIgnore: new RegExp('^/api/v1/data\.result$'), + // format: function(state) { void(state); return 'csvjsonarray'; }, + // options: function(state) { void(state); return 'milliseconds'; }, + // legend: function(state) { void(state); return null; }, + // autoresize: function(state) { void(state); return false; }, + // max_updates_to_recreate: function(state) { void(state); return 5000; }, + // track_colors: function(state) { void(state); return false; }, + // pixels_per_point: function(state) { void(state); return 15; }, + // container_class: function(state) { void(state); return 'netdata-container'; } + // }, + "d3pie": { + initialize: NETDATA.d3pieInitialize, + create: NETDATA.d3pieChartCreate, + update: NETDATA.d3pieChartUpdate, + resize: null, + setSelection: NETDATA.d3pieSetSelection, + clearSelection: NETDATA.d3pieClearSelection, + toolboxPanAndZoom: null, + initialized: false, + enabled: true, + xssRegexIgnore: new RegExp('^/api/v1/data\.result.data$'), + format: function (state) { + void(state); + return 'json'; + }, + options: function (state) { + void(state); + return 'objectrows' + '%7C' + 'ms'; + }, + legend: function (state) { + void(state); + return null; + }, + autoresize: function (state) { + void(state); + return false; + }, + max_updates_to_recreate: function (state) { + void(state); + return 5000; + }, + track_colors: function (state) { + void(state); + return false; + }, + pixels_per_point: function (state) { + void(state); + return 15; + }, + container_class: function (state) { + void(state); + return 'netdata-container'; + } + }, + "d3": { + initialize: NETDATA.d3Initialize, + create: NETDATA.d3ChartCreate, + update: NETDATA.d3ChartUpdate, + resize: null, + setSelection: undefined, // function(state, t) { void(state); return true; }, + clearSelection: undefined, // function(state) { void(state); return true; }, + toolboxPanAndZoom: null, + initialized: false, + enabled: true, + xssRegexIgnore: new RegExp('^/api/v1/data\.result.data$'), + format: function (state) { + void(state); + return 'json'; + }, + options: function (state) { + void(state); + return ''; + }, + legend: function (state) { + void(state); + return null; + }, + autoresize: function (state) { + void(state); + return false; + }, + max_updates_to_recreate: function (state) { + void(state); + return 5000; + }, + track_colors: function (state) { + void(state); + return false; + }, + pixels_per_point: function (state) { + void(state); + return 3; + }, + container_class: function (state) { + void(state); + return 'netdata-container'; + } + }, + "easypiechart": { + initialize: NETDATA.easypiechartInitialize, + create: NETDATA.easypiechartChartCreate, + update: NETDATA.easypiechartChartUpdate, + resize: null, + setSelection: NETDATA.easypiechartSetSelection, + clearSelection: NETDATA.easypiechartClearSelection, + toolboxPanAndZoom: null, + initialized: false, + enabled: true, + xssRegexIgnore: new RegExp('^/api/v1/data\.result$'), + format: function (state) { + void(state); + return 'array'; + }, + options: function (state) { + void(state); + return 'absolute'; + }, + legend: function (state) { + void(state); + return null; + }, + autoresize: function (state) { + void(state); + return false; + }, + max_updates_to_recreate: function (state) { + void(state); + return 5000; + }, + track_colors: function (state) { + void(state); + return true; + }, + pixels_per_point: function (state) { + void(state); + return 3; + }, + aspect_ratio: 100, + container_class: function (state) { + void(state); + return 'netdata-container-easypiechart'; + } + }, + "gauge": { + initialize: NETDATA.gaugeInitialize, + create: NETDATA.gaugeChartCreate, + update: NETDATA.gaugeChartUpdate, + resize: null, + setSelection: NETDATA.gaugeSetSelection, + clearSelection: NETDATA.gaugeClearSelection, + toolboxPanAndZoom: null, + initialized: false, + enabled: true, + xssRegexIgnore: new RegExp('^/api/v1/data\.result$'), + format: function (state) { + void(state); + return 'array'; + }, + options: function (state) { + void(state); + return 'absolute'; + }, + legend: function (state) { + void(state); + return null; + }, + autoresize: function (state) { + void(state); + return false; + }, + max_updates_to_recreate: function (state) { + void(state); + return 5000; + }, + track_colors: function (state) { + void(state); + return true; + }, + pixels_per_point: function (state) { + void(state); + return 3; + }, + aspect_ratio: 60, + container_class: function (state) { + void(state); + return 'netdata-container-gauge'; + } + } +}; + +NETDATA.registerChartLibrary = function (library, url) { + if (NETDATA.options.debug.libraries) { + console.log("registering chart library: " + library); + } + + NETDATA.chartLibraries[library].url = url; + NETDATA.chartLibraries[library].initialized = true; + NETDATA.chartLibraries[library].enabled = true; +}; diff --git a/web/gui/src/dashboard.js/charting/d3.js b/web/gui/src/dashboard.js/charting/d3.js new file mode 100644 index 000000000..6528208cf --- /dev/null +++ b/web/gui/src/dashboard.js/charting/d3.js @@ -0,0 +1,43 @@ + +// ---------------------------------------------------------------------------------------------------------------- +// D3 + +NETDATA.d3Initialize = function(callback) { + if (typeof netdataStopD3 === 'undefined' || !netdataStopD3) { + $.ajax({ + url: NETDATA.d3_js, + cache: true, + dataType: "script", + xhrFields: { withCredentials: true } // required for the cookie + }) + .done(function() { + NETDATA.registerChartLibrary('d3', NETDATA.d3_js); + }) + .fail(function() { + NETDATA.chartLibraries.d3.enabled = false; + NETDATA.error(100, NETDATA.d3_js); + }) + .always(function() { + if (typeof callback === "function") + return callback(); + }); + } else { + NETDATA.chartLibraries.d3.enabled = false; + if (typeof callback === "function") + return callback(); + } +}; + +NETDATA.d3ChartUpdate = function(state, data) { + void(state); + void(data); + + return false; +}; + +NETDATA.d3ChartCreate = function(state, data) { + void(state); + void(data); + + return false; +}; diff --git a/web/gui/src/dashboard.js/charting/d3pie.js b/web/gui/src/dashboard.js/charting/d3pie.js new file mode 100644 index 000000000..27cff8542 --- /dev/null +++ b/web/gui/src/dashboard.js/charting/d3pie.js @@ -0,0 +1,341 @@ + +// d3pie + +NETDATA.d3pieInitialize = function (callback) { + if (typeof netdataNoD3pie === 'undefined' || !netdataNoD3pie) { + + // d3pie requires D3 + if (!NETDATA.chartLibraries.d3.initialized) { + if (NETDATA.chartLibraries.d3.enabled) { + NETDATA.d3Initialize(function () { + NETDATA.d3pieInitialize(callback); + }); + } else { + NETDATA.chartLibraries.d3pie.enabled = false; + if (typeof callback === "function") { + return callback(); + } + } + } else { + $.ajax({ + url: NETDATA.d3pie_js, + cache: true, + dataType: "script", + xhrFields: {withCredentials: true} // required for the cookie + }) + .done(function () { + NETDATA.registerChartLibrary('d3pie', NETDATA.d3pie_js); + }) + .fail(function () { + NETDATA.chartLibraries.d3pie.enabled = false; + NETDATA.error(100, NETDATA.d3pie_js); + }) + .always(function () { + if (typeof callback === "function") { + return callback(); + } + }); + } + } else { + NETDATA.chartLibraries.d3pie.enabled = false; + if (typeof callback === "function") { + return callback(); + } + } +}; + +NETDATA.d3pieSetContent = function (state, data, index) { + state.legendFormatValueDecimalsFromMinMax( + data.min, + data.max + ); + + let content = []; + let colors = state.chartColors(); + let len = data.result.labels.length; + for (let i = 1; i < len; i++) { + let label = data.result.labels[i]; + let value = data.result.data[index][label]; + let color = colors[i - 1]; + + if (value !== null && value > 0) { + content.push({ + label: label, + value: value, + color: color + }); + } + } + + if (content.length === 0) { + content.push({ + label: 'no data', + value: 100, + color: '#666666' + }); + } + + state.tmp.d3pie_last_slot = index; + return content; +}; + +NETDATA.d3pieDateRange = function (state, data, index) { + let dt = Math.round((data.before - data.after + 1) / data.points); + let dt_str = NETDATA.seconds4human(dt); + + let before = data.result.data[index].time; + let after = before - (dt * 1000); + + let d1 = NETDATA.dateTime.localeDateString(after); + let t1 = NETDATA.dateTime.localeTimeString(after); + let d2 = NETDATA.dateTime.localeDateString(before); + let t2 = NETDATA.dateTime.localeTimeString(before); + + if (d1 === d2) { + return d1 + ' ' + t1 + ' to ' + t2 + ', ' + dt_str; + } + + return d1 + ' ' + t1 + ' to ' + d2 + ' ' + t2 + ', ' + dt_str; +}; + +NETDATA.d3pieSetSelection = function (state, t) { + if (state.timeIsVisible(t) !== true) { + return NETDATA.d3pieClearSelection(state, true); + } + + let slot = state.calculateRowForTime(t); + slot = state.data.result.data.length - slot - 1; + + if (slot < 0 || slot >= state.data.result.length) { + return NETDATA.d3pieClearSelection(state, true); + } + + if (state.tmp.d3pie_last_slot === slot) { + // we already show this slot, don't do anything + return true; + } + + if (state.tmp.d3pie_timer === undefined) { + state.tmp.d3pie_timer = NETDATA.timeout.set(function () { + state.tmp.d3pie_timer = undefined; + NETDATA.d3pieChange(state, NETDATA.d3pieSetContent(state, state.data, slot), NETDATA.d3pieDateRange(state, state.data, slot)); + }, 0); + } + + return true; +}; + +NETDATA.d3pieClearSelection = function (state, force) { + if (typeof state.tmp.d3pie_timer !== 'undefined') { + NETDATA.timeout.clear(state.tmp.d3pie_timer); + state.tmp.d3pie_timer = undefined; + } + + if (state.isAutoRefreshable() && state.data !== null && force !== true) { + NETDATA.d3pieChartUpdate(state, state.data); + } else { + if (state.tmp.d3pie_last_slot !== -1) { + state.tmp.d3pie_last_slot = -1; + NETDATA.d3pieChange(state, [{label: 'no data', value: 1, color: '#666666'}], 'no data available'); + } + } + + return true; +}; + +NETDATA.d3pieChange = function (state, content, footer) { + if (state.d3pie_forced_subtitle === null) { + //state.d3pie_instance.updateProp("header.subtitle.text", state.units_current); + state.d3pie_instance.options.header.subtitle.text = state.units_current; + } + + if (state.d3pie_forced_footer === null) { + //state.d3pie_instance.updateProp("footer.text", footer); + state.d3pie_instance.options.footer.text = footer; + } + + //state.d3pie_instance.updateProp("data.content", content); + state.d3pie_instance.options.data.content = content; + state.d3pie_instance.destroy(); + state.d3pie_instance.recreate(); + return true; +}; + +NETDATA.d3pieChartUpdate = function (state, data) { + return NETDATA.d3pieChange(state, NETDATA.d3pieSetContent(state, data, 0), NETDATA.d3pieDateRange(state, data, 0)); +}; + +NETDATA.d3pieChartCreate = function (state, data) { + + state.element_chart.id = 'd3pie-' + state.uuid; + // console.log('id = ' + state.element_chart.id); + + let content = NETDATA.d3pieSetContent(state, data, 0); + + state.d3pie_forced_title = NETDATA.dataAttribute(state.element, 'd3pie-title', null); + state.d3pie_forced_subtitle = NETDATA.dataAttribute(state.element, 'd3pie-subtitle', null); + state.d3pie_forced_footer = NETDATA.dataAttribute(state.element, 'd3pie-footer', null); + + state.d3pie_options = { + header: { + title: { + text: (state.d3pie_forced_title !== null) ? state.d3pie_forced_title : state.title, + color: NETDATA.dataAttribute(state.element, 'd3pie-title-color', NETDATA.themes.current.d3pie.title), + fontSize: NETDATA.dataAttribute(state.element, 'd3pie-title-fontsize', 12), + fontWeight: NETDATA.dataAttribute(state.element, 'd3pie-title-fontweight', "bold"), + font: NETDATA.dataAttribute(state.element, 'd3pie-title-font', "arial") + }, + subtitle: { + text: (state.d3pie_forced_subtitle !== null) ? state.d3pie_forced_subtitle : state.units_current, + color: NETDATA.dataAttribute(state.element, 'd3pie-subtitle-color', NETDATA.themes.current.d3pie.subtitle), + fontSize: NETDATA.dataAttribute(state.element, 'd3pie-subtitle-fontsize', 10), + fontWeight: NETDATA.dataAttribute(state.element, 'd3pie-subtitle-fontweight', "normal"), + font: NETDATA.dataAttribute(state.element, 'd3pie-subtitle-font', "arial") + }, + titleSubtitlePadding: 1 + }, + footer: { + text: (state.d3pie_forced_footer !== null) ? state.d3pie_forced_footer : NETDATA.d3pieDateRange(state, data, 0), + color: NETDATA.dataAttribute(state.element, 'd3pie-footer-color', NETDATA.themes.current.d3pie.footer), + fontSize: NETDATA.dataAttribute(state.element, 'd3pie-footer-fontsize', 9), + fontWeight: NETDATA.dataAttribute(state.element, 'd3pie-footer-fontweight', "bold"), + font: NETDATA.dataAttribute(state.element, 'd3pie-footer-font', "arial"), + location: NETDATA.dataAttribute(state.element, 'd3pie-footer-location', "bottom-center") // bottom-left, bottom-center, bottom-right + }, + size: { + canvasHeight: state.chartHeight(), + canvasWidth: state.chartWidth(), + pieInnerRadius: NETDATA.dataAttribute(state.element, 'd3pie-pieinnerradius', "45%"), + pieOuterRadius: NETDATA.dataAttribute(state.element, 'd3pie-pieouterradius', "80%") + }, + data: { + // none, random, value-asc, value-desc, label-asc, label-desc + sortOrder: NETDATA.dataAttribute(state.element, 'd3pie-sortorder', "value-desc"), + smallSegmentGrouping: { + enabled: NETDATA.dataAttributeBoolean(state.element, "d3pie-smallsegmentgrouping-enabled", false), + value: NETDATA.dataAttribute(state.element, 'd3pie-smallsegmentgrouping-value', 1), + // percentage, value + valueType: NETDATA.dataAttribute(state.element, 'd3pie-smallsegmentgrouping-valuetype', "percentage"), + label: NETDATA.dataAttribute(state.element, 'd3pie-smallsegmentgrouping-label', "other"), + color: NETDATA.dataAttribute(state.element, 'd3pie-smallsegmentgrouping-color', NETDATA.themes.current.d3pie.other) + }, + + // REQUIRED! This is where you enter your pie data; it needs to be an array of objects + // of this form: { label: "label", value: 1.5, color: "#000000" } - color is optional + content: content + }, + labels: { + outer: { + // label, value, percentage, label-value1, label-value2, label-percentage1, label-percentage2 + format: NETDATA.dataAttribute(state.element, 'd3pie-labels-outer-format', "label-value1"), + hideWhenLessThanPercentage: NETDATA.dataAttribute(state.element, 'd3pie-labels-outer-hidewhenlessthanpercentage', null), + pieDistance: NETDATA.dataAttribute(state.element, 'd3pie-labels-outer-piedistance', 15) + }, + inner: { + // label, value, percentage, label-value1, label-value2, label-percentage1, label-percentage2 + format: NETDATA.dataAttribute(state.element, 'd3pie-labels-inner-format', "percentage"), + hideWhenLessThanPercentage: NETDATA.dataAttribute(state.element, 'd3pie-labels-inner-hidewhenlessthanpercentage', 2) + }, + mainLabel: { + color: NETDATA.dataAttribute(state.element, 'd3pie-labels-mainLabel-color', NETDATA.themes.current.d3pie.mainlabel), // or 'segment' for dynamic color + font: NETDATA.dataAttribute(state.element, 'd3pie-labels-mainLabel-font', "arial"), + fontSize: NETDATA.dataAttribute(state.element, 'd3pie-labels-mainLabel-fontsize', 10), + fontWeight: NETDATA.dataAttribute(state.element, 'd3pie-labels-mainLabel-fontweight', "normal") + }, + percentage: { + color: NETDATA.dataAttribute(state.element, 'd3pie-labels-percentage-color', NETDATA.themes.current.d3pie.percentage), + font: NETDATA.dataAttribute(state.element, 'd3pie-labels-percentage-font', "arial"), + fontSize: NETDATA.dataAttribute(state.element, 'd3pie-labels-percentage-fontsize', 10), + fontWeight: NETDATA.dataAttribute(state.element, 'd3pie-labels-percentage-fontweight', "bold"), + decimalPlaces: 0 + }, + value: { + color: NETDATA.dataAttribute(state.element, 'd3pie-labels-value-color', NETDATA.themes.current.d3pie.value), + font: NETDATA.dataAttribute(state.element, 'd3pie-labels-value-font', "arial"), + fontSize: NETDATA.dataAttribute(state.element, 'd3pie-labels-value-fontsize', 10), + fontWeight: NETDATA.dataAttribute(state.element, 'd3pie-labels-value-fontweight', "bold") + }, + lines: { + enabled: NETDATA.dataAttributeBoolean(state.element, 'd3pie-labels-lines-enabled', true), + style: NETDATA.dataAttribute(state.element, 'd3pie-labels-lines-style', "curved"), + color: NETDATA.dataAttribute(state.element, 'd3pie-labels-lines-color', "segment") // "segment" or a hex color + }, + truncation: { + enabled: NETDATA.dataAttributeBoolean(state.element, 'd3pie-labels-truncation-enabled', false), + truncateLength: NETDATA.dataAttribute(state.element, 'd3pie-labels-truncation-truncatelength', 30) + }, + formatter: function (context) { + // console.log(context); + if (context.part === 'value') { + return state.legendFormatValue(context.value); + } + if (context.part === 'percentage') { + return context.label + '%'; + } + + return context.label; + } + }, + effects: { + load: { + effect: "none", // none / default + speed: 0 // commented in the d3pie code to speed it up + }, + pullOutSegmentOnClick: { + effect: "bounce", // none / linear / bounce / elastic / back + speed: 400, + size: 5 + }, + highlightSegmentOnMouseover: true, + highlightLuminosity: -0.2 + }, + tooltips: { + enabled: false, + type: "placeholder", // caption|placeholder + string: "", + placeholderParser: null, // function + styles: { + fadeInSpeed: 250, + backgroundColor: NETDATA.themes.current.d3pie.tooltip_bg, + backgroundOpacity: 0.5, + color: NETDATA.themes.current.d3pie.tooltip_fg, + borderRadius: 2, + font: "arial", + fontSize: 12, + padding: 4 + } + }, + misc: { + colors: { + background: 'transparent', // transparent or color # + // segments: state.chartColors(), + segmentStroke: NETDATA.dataAttribute(state.element, 'd3pie-misc-colors-segmentstroke', NETDATA.themes.current.d3pie.segment_stroke) + }, + gradient: { + enabled: NETDATA.dataAttributeBoolean(state.element, 'd3pie-misc-gradient-enabled', false), + percentage: NETDATA.dataAttribute(state.element, 'd3pie-misc-colors-percentage', 95), + color: NETDATA.dataAttribute(state.element, 'd3pie-misc-gradient-color', NETDATA.themes.current.d3pie.gradient_color) + }, + canvasPadding: { + top: 5, + right: 5, + bottom: 5, + left: 5 + }, + pieCenterOffset: { + x: 0, + y: 0 + }, + cssPrefix: NETDATA.dataAttribute(state.element, 'd3pie-cssprefix', null) + }, + callbacks: { + onload: null, + onMouseoverSegment: null, + onMouseoutSegment: null, + onClickSegment: null + } + }; + + state.d3pie_instance = new d3pie(state.element_chart, state.d3pie_options); + return true; +}; diff --git a/web/gui/src/dashboard.js/charting/dygraph.js b/web/gui/src/dashboard.js/charting/dygraph.js new file mode 100644 index 000000000..62cb466fc --- /dev/null +++ b/web/gui/src/dashboard.js/charting/dygraph.js @@ -0,0 +1,973 @@ +// dygraph + +NETDATA.dygraph = { + smooth: false +}; + +NETDATA.dygraphToolboxPanAndZoom = function (state, after, before) { + if (after < state.netdata_first) { + after = state.netdata_first; + } + + if (before > state.netdata_last) { + before = state.netdata_last; + } + + state.setMode('zoom'); + NETDATA.globalSelectionSync.stop(); + NETDATA.globalSelectionSync.delay(); + state.tmp.dygraph_user_action = true; + state.tmp.dygraph_force_zoom = true; + // state.log('toolboxPanAndZoom'); + state.updateChartPanOrZoom(after, before); + NETDATA.globalPanAndZoom.setMaster(state, after, before); +}; + +NETDATA.dygraphSetSelection = function (state, t) { + if (typeof state.tmp.dygraph_instance !== 'undefined') { + let r = state.calculateRowForTime(t); + if (r !== -1) { + state.tmp.dygraph_instance.setSelection(r); + return true; + } else { + state.tmp.dygraph_instance.clearSelection(); + state.legendShowUndefined(); + } + } + + return false; +}; + +NETDATA.dygraphClearSelection = function (state) { + if (typeof state.tmp.dygraph_instance !== 'undefined') { + state.tmp.dygraph_instance.clearSelection(); + } + return true; +}; + +NETDATA.dygraphSmoothInitialize = function (callback) { + $.ajax({ + url: NETDATA.dygraph_smooth_js, + cache: true, + dataType: "script", + xhrFields: {withCredentials: true} // required for the cookie + }) + .done(function () { + NETDATA.dygraph.smooth = true; + smoothPlotter.smoothing = 0.3; + }) + .fail(function () { + NETDATA.dygraph.smooth = false; + }) + .always(function () { + if (typeof callback === "function") { + return callback(); + } + }); +}; + +NETDATA.dygraphInitialize = function (callback) { + if (typeof netdataNoDygraphs === 'undefined' || !netdataNoDygraphs) { + $.ajax({ + url: NETDATA.dygraph_js, + cache: true, + dataType: "script", + xhrFields: {withCredentials: true} // required for the cookie + }) + .done(function () { + NETDATA.registerChartLibrary('dygraph', NETDATA.dygraph_js); + }) + .fail(function () { + NETDATA.chartLibraries.dygraph.enabled = false; + NETDATA.error(100, NETDATA.dygraph_js); + }) + .always(function () { + if (NETDATA.chartLibraries.dygraph.enabled && NETDATA.options.current.smooth_plot) { + NETDATA.dygraphSmoothInitialize(callback); + } else if (typeof callback === "function") { + return callback(); + } + }); + } else { + NETDATA.chartLibraries.dygraph.enabled = false; + if (typeof callback === "function") { + return callback(); + } + } +}; + +NETDATA.dygraphChartUpdate = function (state, data) { + let dygraph = state.tmp.dygraph_instance; + + if (typeof dygraph === 'undefined') { + return NETDATA.dygraphChartCreate(state, data); + } + + // when the chart is not visible, and hidden + // if there is a window resize, dygraph detects + // its element size as 0x0. + // this will make it re-appear properly + + if (state.tm.last_unhidden > state.tmp.dygraph_last_rendered) { + dygraph.resize(); + } + + let options = { + file: data.result.data, + colors: state.chartColors(), + labels: data.result.labels, + //labelsDivWidth: state.chartWidth() - 70, + includeZero: state.tmp.dygraph_include_zero, + visibility: state.dimensions_visibility.selected2BooleanArray(state.data.dimension_names) + }; + + if (state.tmp.dygraph_chart_type === 'stacked') { + if (options.includeZero && state.dimensions_visibility.countSelected() < options.visibility.length) { + options.includeZero = 0; + } + } + + if (!NETDATA.chartLibraries.dygraph.isSparkline(state)) { + options.ylabel = state.units_current; // (state.units_desired === 'auto')?"":state.units_current; + } + + if (state.tmp.dygraph_force_zoom) { + if (NETDATA.options.debug.dygraph || state.debug) { + state.log('dygraphChartUpdate() forced zoom update'); + } + + options.dateWindow = (state.requested_padding !== null) ? [state.view_after, state.view_before] : null; + //options.isZoomedIgnoreProgrammaticZoom = true; + state.tmp.dygraph_force_zoom = false; + } else if (state.current.name !== 'auto') { + if (NETDATA.options.debug.dygraph || state.debug) { + state.log('dygraphChartUpdate() loose update'); + } + } else { + if (NETDATA.options.debug.dygraph || state.debug) { + state.log('dygraphChartUpdate() strict update'); + } + + options.dateWindow = (state.requested_padding !== null) ? [state.view_after, state.view_before] : null; + //options.isZoomedIgnoreProgrammaticZoom = true; + } + + options.valueRange = state.tmp.dygraph_options.valueRange; + + let oldMax = null, oldMin = null; + if (state.tmp.__commonMin !== null) { + state.data.min = state.tmp.dygraph_instance.axes_[0].extremeRange[0]; + oldMin = options.valueRange[0] = NETDATA.commonMin.get(state); + } + if (state.tmp.__commonMax !== null) { + state.data.max = state.tmp.dygraph_instance.axes_[0].extremeRange[1]; + oldMax = options.valueRange[1] = NETDATA.commonMax.get(state); + } + + if (state.tmp.dygraph_smooth_eligible) { + if ((NETDATA.options.current.smooth_plot && state.tmp.dygraph_options.plotter !== smoothPlotter) + || (NETDATA.options.current.smooth_plot === false && state.tmp.dygraph_options.plotter === smoothPlotter)) { + NETDATA.dygraphChartCreate(state, data); + return; + } + } + + if (netdataSnapshotData !== null && NETDATA.globalPanAndZoom.isActive() && NETDATA.globalPanAndZoom.isMaster(state) === false) { + // pan and zoom on snapshots + options.dateWindow = [NETDATA.globalPanAndZoom.force_after_ms, NETDATA.globalPanAndZoom.force_before_ms]; + //options.isZoomedIgnoreProgrammaticZoom = true; + } + + if (NETDATA.chartLibraries.dygraph.isLogScale(state)) { + if (Array.isArray(options.valueRange) && options.valueRange[0] <= 0) { + options.valueRange[0] = null; + } + } + + dygraph.updateOptions(options); + + let redraw = false; + if (oldMin !== null && oldMin > state.tmp.dygraph_instance.axes_[0].extremeRange[0]) { + state.data.min = state.tmp.dygraph_instance.axes_[0].extremeRange[0]; + options.valueRange[0] = NETDATA.commonMin.get(state); + redraw = true; + } + if (oldMax !== null && oldMax < state.tmp.dygraph_instance.axes_[0].extremeRange[1]) { + state.data.max = state.tmp.dygraph_instance.axes_[0].extremeRange[1]; + options.valueRange[1] = NETDATA.commonMax.get(state); + redraw = true; + } + + if (redraw) { + // state.log('forcing redraw to adapt to common- min/max'); + dygraph.updateOptions(options); + } + + state.tmp.dygraph_last_rendered = Date.now(); + return true; +}; + +NETDATA.dygraphChartCreate = function (state, data) { + if (NETDATA.options.debug.dygraph || state.debug) { + state.log('dygraphChartCreate()'); + } + + state.tmp.dygraph_chart_type = NETDATA.dataAttribute(state.element, 'dygraph-type', state.chart.chart_type); + if (state.tmp.dygraph_chart_type === 'stacked' && data.dimensions === 1) { + state.tmp.dygraph_chart_type = 'area'; + } + if (state.tmp.dygraph_chart_type === 'stacked' && NETDATA.chartLibraries.dygraph.isLogScale(state)) { + state.tmp.dygraph_chart_type = 'area'; + } + + let highlightCircleSize = NETDATA.chartLibraries.dygraph.isSparkline(state) ? 3 : 4; + + let smooth = NETDATA.dygraph.smooth + ? (NETDATA.dataAttributeBoolean(state.element, 'dygraph-smooth', (state.tmp.dygraph_chart_type === 'line' && NETDATA.chartLibraries.dygraph.isSparkline(state) === false))) + : false; + + state.tmp.dygraph_include_zero = NETDATA.dataAttribute(state.element, 'dygraph-includezero', (state.tmp.dygraph_chart_type === 'stacked')); + let drawAxis = NETDATA.dataAttributeBoolean(state.element, 'dygraph-drawaxis', true); + + state.tmp.dygraph_options = { + colors: NETDATA.dataAttribute(state.element, 'dygraph-colors', state.chartColors()), + + // leave a few pixels empty on the right of the chart + rightGap: NETDATA.dataAttribute(state.element, 'dygraph-rightgap', 5), + showRangeSelector: NETDATA.dataAttributeBoolean(state.element, 'dygraph-showrangeselector', false), + showRoller: NETDATA.dataAttributeBoolean(state.element, 'dygraph-showroller', false), + title: NETDATA.dataAttribute(state.element, 'dygraph-title', state.title), + titleHeight: NETDATA.dataAttribute(state.element, 'dygraph-titleheight', 19), + legend: NETDATA.dataAttribute(state.element, 'dygraph-legend', 'always'), // we need this to get selection events + labels: data.result.labels, + labelsDiv: NETDATA.dataAttribute(state.element, 'dygraph-labelsdiv', state.element_legend_childs.hidden), + //labelsDivStyles: NETDATA.dataAttribute(state.element, 'dygraph-labelsdivstyles', { 'fontSize':'1px' }), + //labelsDivWidth: NETDATA.dataAttribute(state.element, 'dygraph-labelsdivwidth', state.chartWidth() - 70), + labelsSeparateLines: NETDATA.dataAttributeBoolean(state.element, 'dygraph-labelsseparatelines', true), + labelsShowZeroValues: NETDATA.chartLibraries.dygraph.isLogScale(state) ? false : NETDATA.dataAttributeBoolean(state.element, 'dygraph-labelsshowzerovalues', true), + labelsKMB: false, + labelsKMG2: false, + showLabelsOnHighlight: NETDATA.dataAttributeBoolean(state.element, 'dygraph-showlabelsonhighlight', true), + hideOverlayOnMouseOut: NETDATA.dataAttributeBoolean(state.element, 'dygraph-hideoverlayonmouseout', true), + includeZero: state.tmp.dygraph_include_zero, + xRangePad: NETDATA.dataAttribute(state.element, 'dygraph-xrangepad', 0), + yRangePad: NETDATA.dataAttribute(state.element, 'dygraph-yrangepad', 1), + valueRange: NETDATA.dataAttribute(state.element, 'dygraph-valuerange', [null, null]), + ylabel: state.units_current, // (state.units_desired === 'auto')?"":state.units_current, + yLabelWidth: NETDATA.dataAttribute(state.element, 'dygraph-ylabelwidth', 12), + + // the function to plot the chart + plotter: null, + + // The width of the lines connecting data points. + // This can be used to increase the contrast or some graphs. + strokeWidth: NETDATA.dataAttribute(state.element, 'dygraph-strokewidth', ((state.tmp.dygraph_chart_type === 'stacked') ? 0.1 : ((smooth === true) ? 1.5 : 0.7))), + strokePattern: NETDATA.dataAttribute(state.element, 'dygraph-strokepattern', undefined), + + // The size of the dot to draw on each point in pixels (see drawPoints). + // A dot is always drawn when a point is "isolated", + // i.e. there is a missing point on either side of it. + // This also controls the size of those dots. + drawPoints: NETDATA.dataAttributeBoolean(state.element, 'dygraph-drawpoints', false), + + // Draw points at the edges of gaps in the data. + // This improves visibility of small data segments or other data irregularities. + drawGapEdgePoints: NETDATA.dataAttributeBoolean(state.element, 'dygraph-drawgapedgepoints', true), + connectSeparatedPoints: NETDATA.chartLibraries.dygraph.isLogScale(state) ? false : NETDATA.dataAttributeBoolean(state.element, 'dygraph-connectseparatedpoints', false), + pointSize: NETDATA.dataAttribute(state.element, 'dygraph-pointsize', 1), + + // enabling this makes the chart with little square lines + stepPlot: NETDATA.dataAttributeBoolean(state.element, 'dygraph-stepplot', false), + + // Draw a border around graph lines to make crossing lines more easily + // distinguishable. Useful for graphs with many lines. + strokeBorderColor: NETDATA.dataAttribute(state.element, 'dygraph-strokebordercolor', NETDATA.themes.current.background), + strokeBorderWidth: NETDATA.dataAttribute(state.element, 'dygraph-strokeborderwidth', (state.tmp.dygraph_chart_type === 'stacked') ? 0.0 : 0.0), + fillGraph: NETDATA.dataAttribute(state.element, 'dygraph-fillgraph', (state.tmp.dygraph_chart_type === 'area' || state.tmp.dygraph_chart_type === 'stacked')), + fillAlpha: NETDATA.dataAttribute(state.element, 'dygraph-fillalpha', + ((state.tmp.dygraph_chart_type === 'stacked') + ? NETDATA.options.current.color_fill_opacity_stacked + : NETDATA.options.current.color_fill_opacity_area) + ), + stackedGraph: NETDATA.dataAttribute(state.element, 'dygraph-stackedgraph', (state.tmp.dygraph_chart_type === 'stacked')), + stackedGraphNaNFill: NETDATA.dataAttribute(state.element, 'dygraph-stackedgraphnanfill', 'none'), + drawAxis: drawAxis, + axisLabelFontSize: NETDATA.dataAttribute(state.element, 'dygraph-axislabelfontsize', 10), + axisLineColor: NETDATA.dataAttribute(state.element, 'dygraph-axislinecolor', NETDATA.themes.current.axis), + axisLineWidth: NETDATA.dataAttribute(state.element, 'dygraph-axislinewidth', 1.0), + drawGrid: NETDATA.dataAttributeBoolean(state.element, 'dygraph-drawgrid', true), + gridLinePattern: NETDATA.dataAttribute(state.element, 'dygraph-gridlinepattern', null), + gridLineWidth: NETDATA.dataAttribute(state.element, 'dygraph-gridlinewidth', 1.0), + gridLineColor: NETDATA.dataAttribute(state.element, 'dygraph-gridlinecolor', NETDATA.themes.current.grid), + maxNumberWidth: NETDATA.dataAttribute(state.element, 'dygraph-maxnumberwidth', 8), + sigFigs: NETDATA.dataAttribute(state.element, 'dygraph-sigfigs', null), + digitsAfterDecimal: NETDATA.dataAttribute(state.element, 'dygraph-digitsafterdecimal', 2), + valueFormatter: NETDATA.dataAttribute(state.element, 'dygraph-valueformatter', undefined), + highlightCircleSize: NETDATA.dataAttribute(state.element, 'dygraph-highlightcirclesize', highlightCircleSize), + highlightSeriesOpts: NETDATA.dataAttribute(state.element, 'dygraph-highlightseriesopts', null), // TOO SLOW: { strokeWidth: 1.5 }, + highlightSeriesBackgroundAlpha: NETDATA.dataAttribute(state.element, 'dygraph-highlightseriesbackgroundalpha', null), // TOO SLOW: (state.tmp.dygraph_chart_type === 'stacked')?0.7:0.5, + pointClickCallback: NETDATA.dataAttribute(state.element, 'dygraph-pointclickcallback', undefined), + visibility: state.dimensions_visibility.selected2BooleanArray(state.data.dimension_names), + logscale: NETDATA.chartLibraries.dygraph.isLogScale(state) ? 'y' : undefined, + + axes: { + x: { + pixelsPerLabel: NETDATA.dataAttribute(state.element, 'dygraph-xpixelsperlabel', 50), + ticker: Dygraph.dateTicker, + axisLabelWidth: NETDATA.dataAttribute(state.element, 'dygraph-xaxislabelwidth', 60), + drawAxis: NETDATA.dataAttributeBoolean(state.element, 'dygraph-drawxaxis', drawAxis), + axisLabelFormatter: function (d, gran) { + void(gran); + return NETDATA.dateTime.xAxisTimeString(d); + } + }, + y: { + logscale: NETDATA.chartLibraries.dygraph.isLogScale(state) ? true : undefined, + pixelsPerLabel: NETDATA.dataAttribute(state.element, 'dygraph-ypixelsperlabel', 15), + axisLabelWidth: NETDATA.dataAttribute(state.element, 'dygraph-yaxislabelwidth', 50), + drawAxis: NETDATA.dataAttributeBoolean(state.element, 'dygraph-drawyaxis', drawAxis), + axisLabelFormatter: function (y) { + + // unfortunately, we have to call this every single time + state.legendFormatValueDecimalsFromMinMax( + this.axes_[0].extremeRange[0], + this.axes_[0].extremeRange[1] + ); + + let old_units = this.user_attrs_.ylabel; + let v = state.legendFormatValue(y); + let new_units = state.units_current; + + if (state.units_desired === 'auto' && typeof old_units !== 'undefined' && new_units !== old_units && !NETDATA.chartLibraries.dygraph.isSparkline(state)) { + // console.log(this); + // state.log('units discrepancy: old = ' + old_units + ', new = ' + new_units); + let len = this.plugins_.length; + while (len--) { + // console.log(this.plugins_[len]); + if (typeof this.plugins_[len].plugin.ylabel_div_ !== 'undefined' + && this.plugins_[len].plugin.ylabel_div_ !== null + && typeof this.plugins_[len].plugin.ylabel_div_.children !== 'undefined' + && this.plugins_[len].plugin.ylabel_div_.children !== null + && typeof this.plugins_[len].plugin.ylabel_div_.children[0].children !== 'undefined' + && this.plugins_[len].plugin.ylabel_div_.children[0].children !== null + ) { + this.plugins_[len].plugin.ylabel_div_.children[0].children[0].innerHTML = new_units; + this.user_attrs_.ylabel = new_units; + break; + } + } + + if (len < 0) { + state.log('units discrepancy, but cannot find dygraphs div to change: old = ' + old_units + ', new = ' + new_units); + } + } + + return v; + } + } + }, + legendFormatter: function (data) { + if (state.tmp.dygraph_mouse_down) { + return; + } + + let elements = state.element_legend_childs; + + // if the hidden div is not there + // we are not managing the legend + if (elements.hidden === null) { + return; + } + + if (typeof data.x !== 'undefined') { + state.legendSetDate(data.x); + let i = data.series.length; + while (i--) { + let series = data.series[i]; + if (series.isVisible) { + state.legendSetLabelValue(series.label, series.y); + } else { + state.legendSetLabelValue(series.label, null); + } + } + } + + return ''; + }, + drawCallback: function (dygraph, is_initial) { + + // the user has panned the chart and this is called to re-draw the chart + // 1. refresh this chart by adding data to it + // 2. notify all the other charts about the update they need + + // to prevent an infinite loop (feedback), we use + // state.tmp.dygraph_user_action + // - when true, this is initiated by a user + // - when false, this is feedback + + if (state.current.name !== 'auto' && state.tmp.dygraph_user_action) { + state.tmp.dygraph_user_action = false; + + let x_range = dygraph.xAxisRange(); + let after = Math.round(x_range[0]); + let before = Math.round(x_range[1]); + + if (NETDATA.options.debug.dygraph) { + state.log('dygraphDrawCallback(dygraph, ' + is_initial + '): mode ' + state.current.name + ' ' + (after / 1000).toString() + ' - ' + (before / 1000).toString()); + //console.log(state); + } + + if (before <= state.netdata_last && after >= state.netdata_first) { + // update only when we are within the data limits + state.updateChartPanOrZoom(after, before); + } + } + }, + zoomCallback: function (minDate, maxDate, yRanges) { + + // the user has selected a range on the chart + // 1. refresh this chart by adding data to it + // 2. notify all the other charts about the update they need + + void(yRanges); + + if (NETDATA.options.debug.dygraph) { + state.log('dygraphZoomCallback(): ' + state.current.name); + } + + NETDATA.globalSelectionSync.stop(); + NETDATA.globalSelectionSync.delay(); + state.setMode('zoom'); + + // refresh it to the greatest possible zoom level + state.tmp.dygraph_user_action = true; + state.tmp.dygraph_force_zoom = true; + state.updateChartPanOrZoom(minDate, maxDate); + }, + highlightCallback: function (event, x, points, row, seriesName) { + void(seriesName); + + state.pauseChart(); + + // there is a bug in dygraph when the chart is zoomed enough + // the time it thinks is selected is wrong + // here we calculate the time t based on the row number selected + // which is ok + // let t = state.data_after + row * state.data_update_every; + // console.log('row = ' + row + ', x = ' + x + ', t = ' + t + ' ' + ((t === x)?'SAME':(Math.abs(x-t)<=state.data_update_every)?'SIMILAR':'DIFFERENT') + ', rows in db: ' + state.data_points + ' visible(x) = ' + state.timeIsVisible(x) + ' visible(t) = ' + state.timeIsVisible(t) + ' r(x) = ' + state.calculateRowForTime(x) + ' r(t) = ' + state.calculateRowForTime(t) + ' range: ' + state.data_after + ' - ' + state.data_before + ' real: ' + state.data.after + ' - ' + state.data.before + ' every: ' + state.data_update_every); + + if (state.tmp.dygraph_mouse_down !== true) { + NETDATA.globalSelectionSync.sync(state, x); + } + + // fix legend zIndex using the internal structures of dygraph legend module + // this works, but it is a hack! + // state.tmp.dygraph_instance.plugins_[0].plugin.legend_div_.style.zIndex = 10000; + }, + unhighlightCallback: function (event) { + void(event); + + if (state.tmp.dygraph_mouse_down) { + return; + } + + if (NETDATA.options.debug.dygraph || state.debug) { + state.log('dygraphUnhighlightCallback()'); + } + + state.unpauseChart(); + NETDATA.globalSelectionSync.stop(); + }, + underlayCallback: function (canvas, area, g) { + + // the chart is about to be drawn + // this function renders global highlighted time-frame + + if (NETDATA.globalChartUnderlay.isActive()) { + let after = NETDATA.globalChartUnderlay.after; + let before = NETDATA.globalChartUnderlay.before; + + if (after < state.view_after) { + after = state.view_after; + } + + if (before > state.view_before) { + before = state.view_before; + } + + if (after < before) { + let bottom_left = g.toDomCoords(after, -20); + let top_right = g.toDomCoords(before, +20); + + let left = bottom_left[0]; + let right = top_right[0]; + + canvas.fillStyle = NETDATA.themes.current.highlight; + canvas.fillRect(left, area.y, right - left, area.h); + } + } + }, + interactionModel: { + mousedown: function (event, dygraph, context) { + if (NETDATA.options.debug.dygraph || state.debug) { + state.log('interactionModel.mousedown()'); + } + + state.tmp.dygraph_user_action = true; + + if (NETDATA.options.debug.dygraph) { + state.log('dygraphMouseDown()'); + } + + // Right-click should not initiate anything. + if (event.button && event.button === 2) { + return; + } + + NETDATA.globalSelectionSync.stop(); + NETDATA.globalSelectionSync.delay(); + + state.tmp.dygraph_mouse_down = true; + context.initializeMouseDown(event, dygraph, context); + + //console.log(event); + if (event.button && event.button === 1) { + if (event.shiftKey) { + //console.log('middle mouse button dragging (PAN)'); + + state.setMode('pan'); + // NETDATA.globalSelectionSync.delay(); + state.tmp.dygraph_highlight_after = null; + Dygraph.startPan(event, dygraph, context); + } else if (event.altKey || event.ctrlKey || event.metaKey) { + //console.log('middle mouse button highlight'); + + if (!(event.offsetX && event.offsetY)) { + event.offsetX = event.layerX - event.target.offsetLeft; + event.offsetY = event.layerY - event.target.offsetTop; + } + state.tmp.dygraph_highlight_after = dygraph.toDataXCoord(event.offsetX); + Dygraph.startZoom(event, dygraph, context); + } else { + //console.log('middle mouse button selection for zoom (ZOOM)'); + + state.setMode('zoom'); + // NETDATA.globalSelectionSync.delay(); + state.tmp.dygraph_highlight_after = null; + Dygraph.startZoom(event, dygraph, context); + } + } else { + if (event.shiftKey) { + //console.log('left mouse button selection for zoom (ZOOM)'); + + state.setMode('zoom'); + // NETDATA.globalSelectionSync.delay(); + state.tmp.dygraph_highlight_after = null; + Dygraph.startZoom(event, dygraph, context); + } else if (event.altKey || event.ctrlKey || event.metaKey) { + //console.log('left mouse button highlight'); + + if (!(event.offsetX && event.offsetY)) { + event.offsetX = event.layerX - event.target.offsetLeft; + event.offsetY = event.layerY - event.target.offsetTop; + } + state.tmp.dygraph_highlight_after = dygraph.toDataXCoord(event.offsetX); + Dygraph.startZoom(event, dygraph, context); + } else { + //console.log('left mouse button dragging (PAN)'); + + state.setMode('pan'); + // NETDATA.globalSelectionSync.delay(); + state.tmp.dygraph_highlight_after = null; + Dygraph.startPan(event, dygraph, context); + } + } + }, + mousemove: function (event, dygraph, context) { + if (NETDATA.options.debug.dygraph || state.debug) { + state.log('interactionModel.mousemove()'); + } + + if (state.tmp.dygraph_highlight_after !== null) { + //console.log('highlight selection...'); + + NETDATA.globalSelectionSync.stop(); + NETDATA.globalSelectionSync.delay(); + + state.tmp.dygraph_user_action = true; + Dygraph.moveZoom(event, dygraph, context); + event.preventDefault(); + } else if (context.isPanning) { + //console.log('panning...'); + + NETDATA.globalSelectionSync.stop(); + NETDATA.globalSelectionSync.delay(); + + state.tmp.dygraph_user_action = true; + //NETDATA.globalSelectionSync.stop(); + //NETDATA.globalSelectionSync.delay(); + state.setMode('pan'); + context.is2DPan = false; + Dygraph.movePan(event, dygraph, context); + } else if (context.isZooming) { + //console.log('zooming...'); + + NETDATA.globalSelectionSync.stop(); + NETDATA.globalSelectionSync.delay(); + + state.tmp.dygraph_user_action = true; + //NETDATA.globalSelectionSync.stop(); + //NETDATA.globalSelectionSync.delay(); + state.setMode('zoom'); + Dygraph.moveZoom(event, dygraph, context); + } + }, + mouseup: function (event, dygraph, context) { + state.tmp.dygraph_mouse_down = false; + + if (NETDATA.options.debug.dygraph || state.debug) { + state.log('interactionModel.mouseup()'); + } + + if (state.tmp.dygraph_highlight_after !== null) { + //console.log('done highlight selection'); + + NETDATA.globalSelectionSync.stop(); + NETDATA.globalSelectionSync.delay(); + + if (!(event.offsetX && event.offsetY)) { + event.offsetX = event.layerX - event.target.offsetLeft; + event.offsetY = event.layerY - event.target.offsetTop; + } + + NETDATA.globalChartUnderlay.set(state + , state.tmp.dygraph_highlight_after + , dygraph.toDataXCoord(event.offsetX) + , state.view_after + , state.view_before + ); + + state.tmp.dygraph_highlight_after = null; + + context.isZooming = false; + dygraph.clearZoomRect_(); + dygraph.drawGraph_(false); + + // refresh all the charts immediately + NETDATA.options.auto_refresher_stop_until = 0; + } else if (context.isPanning) { + //console.log('done panning'); + + NETDATA.globalSelectionSync.stop(); + NETDATA.globalSelectionSync.delay(); + + state.tmp.dygraph_user_action = true; + Dygraph.endPan(event, dygraph, context); + + // refresh all the charts immediately + NETDATA.options.auto_refresher_stop_until = 0; + } else if (context.isZooming) { + //console.log('done zomming'); + + NETDATA.globalSelectionSync.stop(); + NETDATA.globalSelectionSync.delay(); + + state.tmp.dygraph_user_action = true; + Dygraph.endZoom(event, dygraph, context); + + // refresh all the charts immediately + NETDATA.options.auto_refresher_stop_until = 0; + } + }, + click: function (event, dygraph, context) { + void(dygraph); + void(context); + + if (NETDATA.options.debug.dygraph || state.debug) { + state.log('interactionModel.click()'); + } + + event.preventDefault(); + }, + dblclick: function (event, dygraph, context) { + void(event); + void(dygraph); + void(context); + + if (NETDATA.options.debug.dygraph || state.debug) { + state.log('interactionModel.dblclick()'); + } + NETDATA.resetAllCharts(state); + }, + wheel: function (event, dygraph, context) { + void(context); + + if (NETDATA.options.debug.dygraph || state.debug) { + state.log('interactionModel.wheel()'); + } + + // Take the offset of a mouse event on the dygraph canvas and + // convert it to a pair of percentages from the bottom left. + // (Not top left, bottom is where the lower value is.) + function offsetToPercentage(g, offsetX, offsetY) { + // This is calculating the pixel offset of the leftmost date. + let xOffset = g.toDomCoords(g.xAxisRange()[0], null)[0]; + let yar0 = g.yAxisRange(0); + + // This is calculating the pixel of the highest value. (Top pixel) + let yOffset = g.toDomCoords(null, yar0[1])[1]; + + // x y w and h are relative to the corner of the drawing area, + // so that the upper corner of the drawing area is (0, 0). + let x = offsetX - xOffset; + let y = offsetY - yOffset; + + // This is computing the rightmost pixel, effectively defining the + // width. + let w = g.toDomCoords(g.xAxisRange()[1], null)[0] - xOffset; + + // This is computing the lowest pixel, effectively defining the height. + let h = g.toDomCoords(null, yar0[0])[1] - yOffset; + + // Percentage from the left. + let xPct = w === 0 ? 0 : (x / w); + // Percentage from the top. + let yPct = h === 0 ? 0 : (y / h); + + // The (1-) part below changes it from "% distance down from the top" + // to "% distance up from the bottom". + return [xPct, (1 - yPct)]; + } + + // Adjusts [x, y] toward each other by zoomInPercentage% + // Split it so the left/bottom axis gets xBias/yBias of that change and + // tight/top gets (1-xBias)/(1-yBias) of that change. + // + // If a bias is missing it splits it down the middle. + function zoomRange(g, zoomInPercentage, xBias, yBias) { + xBias = xBias || 0.5; + yBias = yBias || 0.5; + + function adjustAxis(axis, zoomInPercentage, bias) { + let delta = axis[1] - axis[0]; + let increment = delta * zoomInPercentage; + let foo = [increment * bias, increment * (1 - bias)]; + + return [axis[0] + foo[0], axis[1] - foo[1]]; + } + + let yAxes = g.yAxisRanges(); + let newYAxes = []; + for (let i = 0; i < yAxes.length; i++) { + newYAxes[i] = adjustAxis(yAxes[i], zoomInPercentage, yBias); + } + + return adjustAxis(g.xAxisRange(), zoomInPercentage, xBias); + } + + if (event.altKey || event.shiftKey) { + state.tmp.dygraph_user_action = true; + + NETDATA.globalSelectionSync.stop(); + NETDATA.globalSelectionSync.delay(); + + // http://dygraphs.com/gallery/interaction-api.js + let normal_def; + if (typeof event.wheelDelta === 'number' && !isNaN(event.wheelDelta)) + // chrome + { + normal_def = event.wheelDelta / 40; + } else + // firefox + { + normal_def = event.deltaY * -1.2; + } + + let normal = (event.detail) ? event.detail * -1 : normal_def; + let percentage = normal / 50; + + if (!(event.offsetX && event.offsetY)) { + event.offsetX = event.layerX - event.target.offsetLeft; + event.offsetY = event.layerY - event.target.offsetTop; + } + + let percentages = offsetToPercentage(dygraph, event.offsetX, event.offsetY); + let xPct = percentages[0]; + let yPct = percentages[1]; + + let new_x_range = zoomRange(dygraph, percentage, xPct, yPct); + let after = new_x_range[0]; + let before = new_x_range[1]; + + let first = state.netdata_first + state.data_update_every; + let last = state.netdata_last + state.data_update_every; + + if (before > last) { + after -= (before - last); + before = last; + } + if (after < first) { + after = first; + } + + state.setMode('zoom'); + state.updateChartPanOrZoom(after, before, function () { + dygraph.updateOptions({dateWindow: [after, before]}); + }); + + event.preventDefault(); + } + }, + touchstart: function (event, dygraph, context) { + state.tmp.dygraph_mouse_down = true; + + if (NETDATA.options.debug.dygraph || state.debug) { + state.log('interactionModel.touchstart()'); + } + + state.tmp.dygraph_user_action = true; + state.setMode('zoom'); + state.pauseChart(); + + NETDATA.globalSelectionSync.stop(); + NETDATA.globalSelectionSync.delay(); + + Dygraph.defaultInteractionModel.touchstart(event, dygraph, context); + + // we overwrite the touch directions at the end, to overwrite + // the internal default of dygraph + context.touchDirections = {x: true, y: false}; + + state.dygraph_last_touch_start = Date.now(); + state.dygraph_last_touch_move = 0; + + if (typeof event.touches[0].pageX === 'number') { + state.dygraph_last_touch_page_x = event.touches[0].pageX; + } else { + state.dygraph_last_touch_page_x = 0; + } + }, + touchmove: function (event, dygraph, context) { + if (NETDATA.options.debug.dygraph || state.debug) { + state.log('interactionModel.touchmove()'); + } + + NETDATA.globalSelectionSync.stop(); + NETDATA.globalSelectionSync.delay(); + + state.tmp.dygraph_user_action = true; + Dygraph.defaultInteractionModel.touchmove(event, dygraph, context); + + state.dygraph_last_touch_move = Date.now(); + }, + touchend: function (event, dygraph, context) { + state.tmp.dygraph_mouse_down = false; + + if (NETDATA.options.debug.dygraph || state.debug) { + state.log('interactionModel.touchend()'); + } + + NETDATA.globalSelectionSync.stop(); + NETDATA.globalSelectionSync.delay(); + + state.tmp.dygraph_user_action = true; + Dygraph.defaultInteractionModel.touchend(event, dygraph, context); + + // if it didn't move, it is a selection + if (state.dygraph_last_touch_move === 0 && state.dygraph_last_touch_page_x !== 0) { + NETDATA.globalSelectionSync.dontSyncBefore = 0; + NETDATA.globalSelectionSync.setMaster(state); + + // internal api of dygraph + let pct = (state.dygraph_last_touch_page_x - (dygraph.plotter_.area.x + state.element.getBoundingClientRect().left)) / dygraph.plotter_.area.w; + console.log('pct: ' + pct.toString()); + + let t = Math.round(state.view_after + (state.view_before - state.view_after) * pct); + if (NETDATA.dygraphSetSelection(state, t)) { + NETDATA.globalSelectionSync.sync(state, t); + } + } + + // if it was double tap within double click time, reset the charts + let now = Date.now(); + if (typeof state.dygraph_last_touch_end !== 'undefined') { + if (state.dygraph_last_touch_move === 0) { + let dt = now - state.dygraph_last_touch_end; + if (dt <= NETDATA.options.current.double_click_speed) { + NETDATA.resetAllCharts(state); + } + } + } + + // remember the timestamp of the last touch end + state.dygraph_last_touch_end = now; + + // refresh all the charts immediately + NETDATA.options.auto_refresher_stop_until = 0; + } + } + }; + + if (NETDATA.chartLibraries.dygraph.isLogScale(state)) { + if (Array.isArray(state.tmp.dygraph_options.valueRange) && state.tmp.dygraph_options.valueRange[0] <= 0) { + state.tmp.dygraph_options.valueRange[0] = null; + } + } + + if (NETDATA.chartLibraries.dygraph.isSparkline(state)) { + state.tmp.dygraph_options.drawGrid = false; + state.tmp.dygraph_options.drawAxis = false; + state.tmp.dygraph_options.title = undefined; + state.tmp.dygraph_options.ylabel = undefined; + state.tmp.dygraph_options.yLabelWidth = 0; + //state.tmp.dygraph_options.labelsDivWidth = 120; + //state.tmp.dygraph_options.labelsDivStyles.width = '120px'; + state.tmp.dygraph_options.labelsSeparateLines = true; + state.tmp.dygraph_options.rightGap = 0; + state.tmp.dygraph_options.yRangePad = 1; + state.tmp.dygraph_options.axes.x.drawAxis = false; + state.tmp.dygraph_options.axes.y.drawAxis = false; + } + + if (smooth) { + state.tmp.dygraph_smooth_eligible = true; + + if (NETDATA.options.current.smooth_plot) { + state.tmp.dygraph_options.plotter = smoothPlotter; + } + } + else { + state.tmp.dygraph_smooth_eligible = false; + } + + if (netdataSnapshotData !== null && NETDATA.globalPanAndZoom.isActive() && NETDATA.globalPanAndZoom.isMaster(state) === false) { + // pan and zoom on snapshots + state.tmp.dygraph_options.dateWindow = [NETDATA.globalPanAndZoom.force_after_ms, NETDATA.globalPanAndZoom.force_before_ms]; + //state.tmp.dygraph_options.isZoomedIgnoreProgrammaticZoom = true; + } + + state.tmp.dygraph_instance = new Dygraph(state.element_chart, + data.result.data, state.tmp.dygraph_options); + + state.tmp.dygraph_force_zoom = false; + state.tmp.dygraph_user_action = false; + state.tmp.dygraph_last_rendered = Date.now(); + state.tmp.dygraph_highlight_after = null; + + if (state.tmp.dygraph_options.valueRange[0] === null && state.tmp.dygraph_options.valueRange[1] === null) { + if (typeof state.tmp.dygraph_instance.axes_[0].extremeRange !== 'undefined') { + state.tmp.__commonMin = NETDATA.dataAttribute(state.element, 'common-min', null); + state.tmp.__commonMax = NETDATA.dataAttribute(state.element, 'common-max', null); + } else { + state.log('incompatible version of Dygraph detected'); + state.tmp.__commonMin = null; + state.tmp.__commonMax = null; + } + } else { + // if the user gave a valueRange, respect it + state.tmp.__commonMin = null; + state.tmp.__commonMax = null; + } + + return true; +}; diff --git a/web/gui/src/dashboard.js/charting/easy-pie-chart.js b/web/gui/src/dashboard.js/charting/easy-pie-chart.js new file mode 100644 index 000000000..6905a103f --- /dev/null +++ b/web/gui/src/dashboard.js/charting/easy-pie-chart.js @@ -0,0 +1,281 @@ +// ---------------------------------------------------------------------------------------------------------------- + +NETDATA.easypiechartPercentFromValueMinMax = function (state, value, min, max) { + if (typeof value !== 'number') { + value = 0; + } + if (typeof min !== 'number') { + min = 0; + } + if (typeof max !== 'number') { + max = 0; + } + + if (min > max) { + let t = min; + min = max; + max = t; + } + + if (min > value) { + min = value; + } + if (max < value) { + max = value; + } + + state.legendFormatValueDecimalsFromMinMax(min, max); + + if (state.tmp.easyPieChartMin === null && min > 0) { + min = 0; + } + if (state.tmp.easyPieChartMax === null && max < 0) { + max = 0; + } + + let pcent; + + if (min < 0 && max > 0) { + // it is both positive and negative + // zero at the top center of the chart + max = (-min > max) ? -min : max; + pcent = Math.round(value * 100 / max); + } else if (value >= 0 && min >= 0 && max >= 0) { + // clockwise + pcent = Math.round((value - min) * 100 / (max - min)); + if (pcent === 0) { + pcent = 0.1; + } + } else { + // counter clockwise + pcent = Math.round((value - max) * 100 / (max - min)); + if (pcent === 0) { + pcent = -0.1; + } + } + + return pcent; +}; + +// ---------------------------------------------------------------------------------------------------------------- +// easy-pie-chart + +NETDATA.easypiechartInitialize = function (callback) { + if (typeof netdataNoEasyPieChart === 'undefined' || !netdataNoEasyPieChart) { + $.ajax({ + url: NETDATA.easypiechart_js, + cache: true, + dataType: "script", + xhrFields: {withCredentials: true} // required for the cookie + }) + .done(function () { + NETDATA.registerChartLibrary('easypiechart', NETDATA.easypiechart_js); + }) + .fail(function () { + NETDATA.chartLibraries.easypiechart.enabled = false; + NETDATA.error(100, NETDATA.easypiechart_js); + }) + .always(function () { + if (typeof callback === "function") { + return callback(); + } + }) + } else { + NETDATA.chartLibraries.easypiechart.enabled = false; + if (typeof callback === "function") { + return callback(); + } + } +}; + +NETDATA.easypiechartClearSelection = function (state, force) { + if (typeof state.tmp.easyPieChartEvent !== 'undefined' && typeof state.tmp.easyPieChartEvent.timer !== 'undefined') { + NETDATA.timeout.clear(state.tmp.easyPieChartEvent.timer); + state.tmp.easyPieChartEvent.timer = undefined; + } + + if (state.isAutoRefreshable() && state.data !== null && force !== true) { + NETDATA.easypiechartChartUpdate(state, state.data); + } + else { + state.tmp.easyPieChartLabel.innerText = state.legendFormatValue(null); + state.tmp.easyPieChart_instance.update(0); + } + state.tmp.easyPieChart_instance.enableAnimation(); + + return true; +}; + +NETDATA.easypiechartSetSelection = function (state, t) { + if (state.timeIsVisible(t) !== true) { + return NETDATA.easypiechartClearSelection(state, true); + } + + let slot = state.calculateRowForTime(t); + if (slot < 0 || slot >= state.data.result.length) { + return NETDATA.easypiechartClearSelection(state, true); + } + + if (typeof state.tmp.easyPieChartEvent === 'undefined') { + state.tmp.easyPieChartEvent = { + timer: undefined, + value: 0, + pcent: 0 + }; + } + + let value = state.data.result[state.data.result.length - 1 - slot]; + let min = (state.tmp.easyPieChartMin === null) ? NETDATA.commonMin.get(state) : state.tmp.easyPieChartMin; + let max = (state.tmp.easyPieChartMax === null) ? NETDATA.commonMax.get(state) : state.tmp.easyPieChartMax; + let pcent = NETDATA.easypiechartPercentFromValueMinMax(state, value, min, max); + + state.tmp.easyPieChartEvent.value = value; + state.tmp.easyPieChartEvent.pcent = pcent; + state.tmp.easyPieChartLabel.innerText = state.legendFormatValue(value); + + if (state.tmp.easyPieChartEvent.timer === undefined) { + state.tmp.easyPieChart_instance.disableAnimation(); + + state.tmp.easyPieChartEvent.timer = NETDATA.timeout.set(function () { + state.tmp.easyPieChartEvent.timer = undefined; + state.tmp.easyPieChart_instance.update(state.tmp.easyPieChartEvent.pcent); + }, 0); + } + + return true; +}; + +NETDATA.easypiechartChartUpdate = function (state, data) { + let value, min, max, pcent; + + if (NETDATA.globalPanAndZoom.isActive() || state.isAutoRefreshable() === false) { + value = null; + pcent = 0; + } + else { + value = data.result[0]; + min = (state.tmp.easyPieChartMin === null) ? NETDATA.commonMin.get(state) : state.tmp.easyPieChartMin; + max = (state.tmp.easyPieChartMax === null) ? NETDATA.commonMax.get(state) : state.tmp.easyPieChartMax; + pcent = NETDATA.easypiechartPercentFromValueMinMax(state, value, min, max); + } + + state.tmp.easyPieChartLabel.innerText = state.legendFormatValue(value); + state.tmp.easyPieChart_instance.update(pcent); + return true; +}; + +NETDATA.easypiechartChartCreate = function (state, data) { + let chart = $(state.element_chart); + + let value = data.result[0]; + let min = NETDATA.dataAttribute(state.element, 'easypiechart-min-value', null); + let max = NETDATA.dataAttribute(state.element, 'easypiechart-max-value', null); + + if (min === null) { + min = NETDATA.commonMin.get(state); + state.tmp.easyPieChartMin = null; + } + else { + state.tmp.easyPieChartMin = min; + } + + if (max === null) { + max = NETDATA.commonMax.get(state); + state.tmp.easyPieChartMax = null; + } + else { + state.tmp.easyPieChartMax = max; + } + + let size = state.chartWidth(); + let stroke = Math.floor(size / 22); + if (stroke < 3) { + stroke = 2; + } + + let valuefontsize = Math.floor((size * 2 / 3) / 5); + let valuetop = Math.round((size - valuefontsize - (size / 40)) / 2); + state.tmp.easyPieChartLabel = document.createElement('span'); + state.tmp.easyPieChartLabel.className = 'easyPieChartLabel'; + state.tmp.easyPieChartLabel.innerText = state.legendFormatValue(value); + state.tmp.easyPieChartLabel.style.fontSize = valuefontsize + 'px'; + state.tmp.easyPieChartLabel.style.top = valuetop.toString() + 'px'; + state.element_chart.appendChild(state.tmp.easyPieChartLabel); + + let titlefontsize = Math.round(valuefontsize * 1.6 / 3); + let titletop = Math.round(valuetop - (titlefontsize * 2) - (size / 40)); + state.tmp.easyPieChartTitle = document.createElement('span'); + state.tmp.easyPieChartTitle.className = 'easyPieChartTitle'; + state.tmp.easyPieChartTitle.innerText = state.title; + state.tmp.easyPieChartTitle.style.fontSize = titlefontsize + 'px'; + state.tmp.easyPieChartTitle.style.lineHeight = titlefontsize + 'px'; + state.tmp.easyPieChartTitle.style.top = titletop.toString() + 'px'; + state.element_chart.appendChild(state.tmp.easyPieChartTitle); + + let unitfontsize = Math.round(titlefontsize * 0.9); + let unittop = Math.round(valuetop + (valuefontsize + unitfontsize) + (size / 40)); + state.tmp.easyPieChartUnits = document.createElement('span'); + state.tmp.easyPieChartUnits.className = 'easyPieChartUnits'; + state.tmp.easyPieChartUnits.innerText = state.units_current; + state.tmp.easyPieChartUnits.style.fontSize = unitfontsize + 'px'; + state.tmp.easyPieChartUnits.style.top = unittop.toString() + 'px'; + state.element_chart.appendChild(state.tmp.easyPieChartUnits); + + let barColor = NETDATA.dataAttribute(state.element, 'easypiechart-barcolor', undefined); + if (typeof barColor === 'undefined' || barColor === null) { + barColor = state.chartCustomColors()[0]; + } else { + // <div ... data-easypiechart-barcolor="(function(percent){return(percent < 50 ? '#5cb85c' : percent < 85 ? '#f0ad4e' : '#cb3935');})" ...></div> + let tmp = eval(barColor); + if (typeof tmp === 'function') { + barColor = tmp; + } + } + + let pcent = NETDATA.easypiechartPercentFromValueMinMax(state, value, min, max); + chart.data('data-percent', pcent); + + chart.easyPieChart({ + barColor: barColor, + trackColor: NETDATA.dataAttribute(state.element, 'easypiechart-trackcolor', NETDATA.themes.current.easypiechart_track), + scaleColor: NETDATA.dataAttribute(state.element, 'easypiechart-scalecolor', NETDATA.themes.current.easypiechart_scale), + scaleLength: NETDATA.dataAttribute(state.element, 'easypiechart-scalelength', 5), + lineCap: NETDATA.dataAttribute(state.element, 'easypiechart-linecap', 'round'), + lineWidth: NETDATA.dataAttribute(state.element, 'easypiechart-linewidth', stroke), + trackWidth: NETDATA.dataAttribute(state.element, 'easypiechart-trackwidth', undefined), + size: NETDATA.dataAttribute(state.element, 'easypiechart-size', size), + rotate: NETDATA.dataAttribute(state.element, 'easypiechart-rotate', 0), + animate: NETDATA.dataAttribute(state.element, 'easypiechart-animate', {duration: 500, enabled: true}), + easing: NETDATA.dataAttribute(state.element, 'easypiechart-easing', undefined) + }); + + // when we just re-create the chart + // do not animate the first update + let animate = true; + if (typeof state.tmp.easyPieChart_instance !== 'undefined') { + animate = false; + } + + state.tmp.easyPieChart_instance = chart.data('easyPieChart'); + if (animate === false) { + state.tmp.easyPieChart_instance.disableAnimation(); + } + state.tmp.easyPieChart_instance.update(pcent); + if (animate === false) { + state.tmp.easyPieChart_instance.enableAnimation(); + } + + state.legendSetUnitsString = function (units) { + if (typeof state.tmp.easyPieChartUnits !== 'undefined' && state.tmp.units !== units) { + state.tmp.easyPieChartUnits.innerText = units; + state.tmp.units = units; + } + }; + state.legendShowUndefined = function () { + if (typeof state.tmp.easyPieChart_instance !== 'undefined') { + NETDATA.easypiechartClearSelection(state); + } + }; + + return true; +}; diff --git a/web/gui/src/dashboard.js/charting/gauge.js b/web/gui/src/dashboard.js/charting/gauge.js new file mode 100644 index 000000000..53ed46fb4 --- /dev/null +++ b/web/gui/src/dashboard.js/charting/gauge.js @@ -0,0 +1,406 @@ +// gauge.js + +NETDATA.gaugeInitialize = function (callback) { + if (typeof netdataNoGauge === 'undefined' || !netdataNoGauge) { + $.ajax({ + url: NETDATA.gauge_js, + cache: true, + dataType: "script", + xhrFields: {withCredentials: true} // required for the cookie + }) + .done(function () { + NETDATA.registerChartLibrary('gauge', NETDATA.gauge_js); + }) + .fail(function () { + NETDATA.chartLibraries.gauge.enabled = false; + NETDATA.error(100, NETDATA.gauge_js); + }) + .always(function () { + if (typeof callback === "function") { + return callback(); + } + }) + } + else { + NETDATA.chartLibraries.gauge.enabled = false; + if (typeof callback === "function") { + return callback(); + } + } +}; + +NETDATA.gaugeAnimation = function (state, status) { + let speed = 32; + + if (typeof status === 'boolean' && status === false) { + speed = 1000000000; + } else if (typeof status === 'number') { + speed = status; + } + + // console.log('gauge speed ' + speed); + state.tmp.gauge_instance.animationSpeed = speed; + state.tmp.___gaugeOld__.speed = speed; +}; + +NETDATA.gaugeSet = function (state, value, min, max) { + if (typeof value !== 'number') { + value = 0; + } + if (typeof min !== 'number') { + min = 0; + } + if (typeof max !== 'number') { + max = 0; + } + if (value > max) { + max = value; + } + if (value < min) { + min = value; + } + if (min > max) { + let t = min; + min = max; + max = t; + } + else if (min === max) { + max = min + 1; + } + + state.legendFormatValueDecimalsFromMinMax(min, max); + + // gauge.js has an issue if the needle + // is smaller than min or larger than max + // when we set the new values + // the needle will go crazy + + // to prevent it, we always feed it + // with a percentage, so that the needle + // is always between min and max + let pcent = (value - min) * 100 / (max - min); + + // bug fix for gauge.js 1.3.1 + // if the value is the absolute min or max, the chart is broken + if (pcent < 0.001) { + pcent = 0.001; + } + if (pcent > 99.999) { + pcent = 99.999; + } + + state.tmp.gauge_instance.set(pcent); + // console.log('gauge set ' + pcent + ', value ' + value + ', min ' + min + ', max ' + max); + + state.tmp.___gaugeOld__.value = value; + state.tmp.___gaugeOld__.min = min; + state.tmp.___gaugeOld__.max = max; +}; + +NETDATA.gaugeSetLabels = function (state, value, min, max) { + if (state.tmp.___gaugeOld__.valueLabel !== value) { + state.tmp.___gaugeOld__.valueLabel = value; + state.tmp.gaugeChartLabel.innerText = state.legendFormatValue(value); + } + if (state.tmp.___gaugeOld__.minLabel !== min) { + state.tmp.___gaugeOld__.minLabel = min; + state.tmp.gaugeChartMin.innerText = state.legendFormatValue(min); + } + if (state.tmp.___gaugeOld__.maxLabel !== max) { + state.tmp.___gaugeOld__.maxLabel = max; + state.tmp.gaugeChartMax.innerText = state.legendFormatValue(max); + } +}; + +NETDATA.gaugeClearSelection = function (state, force) { + if (typeof state.tmp.gaugeEvent !== 'undefined' && typeof state.tmp.gaugeEvent.timer !== 'undefined') { + NETDATA.timeout.clear(state.tmp.gaugeEvent.timer); + state.tmp.gaugeEvent.timer = undefined; + } + + if (state.isAutoRefreshable() && state.data !== null && force !== true) { + NETDATA.gaugeChartUpdate(state, state.data); + } else { + NETDATA.gaugeAnimation(state, false); + NETDATA.gaugeSetLabels(state, null, null, null); + NETDATA.gaugeSet(state, null, null, null); + } + + NETDATA.gaugeAnimation(state, true); + return true; +}; + +NETDATA.gaugeSetSelection = function (state, t) { + if (state.timeIsVisible(t) !== true) { + return NETDATA.gaugeClearSelection(state, true); + } + + let slot = state.calculateRowForTime(t); + if (slot < 0 || slot >= state.data.result.length) { + return NETDATA.gaugeClearSelection(state, true); + } + + if (typeof state.tmp.gaugeEvent === 'undefined') { + state.tmp.gaugeEvent = { + timer: undefined, + value: 0, + min: 0, + max: 0 + }; + } + + let value = state.data.result[state.data.result.length - 1 - slot]; + let min = (state.tmp.gaugeMin === null) ? NETDATA.commonMin.get(state) : state.tmp.gaugeMin; + let max = (state.tmp.gaugeMax === null) ? NETDATA.commonMax.get(state) : state.tmp.gaugeMax; + + // make sure it is zero based + // but only if it has not been set by the user + if (state.tmp.gaugeMin === null && min > 0) { + min = 0; + } + if (state.tmp.gaugeMax === null && max < 0) { + max = 0; + } + + state.tmp.gaugeEvent.value = value; + state.tmp.gaugeEvent.min = min; + state.tmp.gaugeEvent.max = max; + NETDATA.gaugeSetLabels(state, value, min, max); + + if (state.tmp.gaugeEvent.timer === undefined) { + NETDATA.gaugeAnimation(state, false); + + state.tmp.gaugeEvent.timer = NETDATA.timeout.set(function () { + state.tmp.gaugeEvent.timer = undefined; + NETDATA.gaugeSet(state, state.tmp.gaugeEvent.value, state.tmp.gaugeEvent.min, state.tmp.gaugeEvent.max); + }, 0); + } + + return true; +}; + +NETDATA.gaugeChartUpdate = function (state, data) { + let value, min, max; + + if (NETDATA.globalPanAndZoom.isActive() || state.isAutoRefreshable() === false) { + NETDATA.gaugeSetLabels(state, null, null, null); + state.tmp.gauge_instance.set(0); + } else { + value = data.result[0]; + min = (state.tmp.gaugeMin === null) ? NETDATA.commonMin.get(state) : state.tmp.gaugeMin; + max = (state.tmp.gaugeMax === null) ? NETDATA.commonMax.get(state) : state.tmp.gaugeMax; + if (value < min) { + min = value; + } + if (value > max) { + max = value; + } + + // make sure it is zero based + // but only if it has not been set by the user + if (state.tmp.gaugeMin === null && min > 0) { + min = 0; + } + if (state.tmp.gaugeMax === null && max < 0) { + max = 0; + } + + NETDATA.gaugeSet(state, value, min, max); + NETDATA.gaugeSetLabels(state, value, min, max); + } + + return true; +}; + +NETDATA.gaugeChartCreate = function (state, data) { + // let chart = $(state.element_chart); + + let value = data.result[0]; + let min = NETDATA.dataAttribute(state.element, 'gauge-min-value', null); + let max = NETDATA.dataAttribute(state.element, 'gauge-max-value', null); + // let adjust = NETDATA.dataAttribute(state.element, 'gauge-adjust', null); + let pointerColor = NETDATA.dataAttribute(state.element, 'gauge-pointer-color', NETDATA.themes.current.gauge_pointer); + let strokeColor = NETDATA.dataAttribute(state.element, 'gauge-stroke-color', NETDATA.themes.current.gauge_stroke); + let startColor = NETDATA.dataAttribute(state.element, 'gauge-start-color', state.chartCustomColors()[0]); + let stopColor = NETDATA.dataAttribute(state.element, 'gauge-stop-color', void 0); + let generateGradient = NETDATA.dataAttribute(state.element, 'gauge-generate-gradient', false); + + if (min === null) { + min = NETDATA.commonMin.get(state); + state.tmp.gaugeMin = null; + } else { + state.tmp.gaugeMin = min; + } + + if (max === null) { + max = NETDATA.commonMax.get(state); + state.tmp.gaugeMax = null; + } else { + state.tmp.gaugeMax = max; + } + + // make sure it is zero based + // but only if it has not been set by the user + if (state.tmp.gaugeMin === null && min > 0) { + min = 0; + } + if (state.tmp.gaugeMax === null && max < 0) { + max = 0; + } + + let width = state.chartWidth(), height = state.chartHeight(); //, ratio = 1.5; + // console.log('gauge width: ' + width.toString() + ', height: ' + height.toString()); + //switch(adjust) { + // case 'width': width = height * ratio; break; + // case 'height': + // default: height = width / ratio; break; + //} + //state.element.style.width = width.toString() + 'px'; + //state.element.style.height = height.toString() + 'px'; + + let lum_d = 0.05; + + let options = { + lines: 12, // The number of lines to draw + angle: 0.14, // The span of the gauge arc + lineWidth: 0.57, // The line thickness + radiusScale: 1.0, // Relative radius + pointer: { + length: 0.85, // 0.9 The radius of the inner circle + strokeWidth: 0.045, // The rotation offset + color: pointerColor // Fill color + }, + limitMax: true, // If false, the max value of the gauge will be updated if value surpass max + limitMin: true, // If true, the min value of the gauge will be fixed unless you set it manually + colorStart: startColor, // Colors + colorStop: stopColor, // just experiment with them + strokeColor: strokeColor, // to see which ones work best for you + generateGradient: (generateGradient === true), // gmosx: + gradientType: 0, + highDpiSupport: true // High resolution support + }; + + if (generateGradient.constructor === Array) { + // example options: + // data-gauge-generate-gradient="[0, 50, 100]" + // data-gauge-gradient-percent-color-0="#FFFFFF" + // data-gauge-gradient-percent-color-50="#999900" + // data-gauge-gradient-percent-color-100="#000000" + + options.percentColors = []; + let len = generateGradient.length; + while (len--) { + let pcent = generateGradient[len]; + let color = NETDATA.dataAttribute(state.element, 'gauge-gradient-percent-color-' + pcent.toString(), false); + if (color !== false) { + let a = []; + a[0] = pcent / 100; + a[1] = color; + options.percentColors.unshift(a); + } + } + if (options.percentColors.length === 0) { + delete options.percentColors; + } + } else if (generateGradient === false && NETDATA.themes.current.gauge_gradient) { + //noinspection PointlessArithmeticExpressionJS + options.percentColors = [ + [0.0, NETDATA.colorLuminance(startColor, (lum_d * 10) - (lum_d * 0))], + [0.1, NETDATA.colorLuminance(startColor, (lum_d * 10) - (lum_d * 1))], + [0.2, NETDATA.colorLuminance(startColor, (lum_d * 10) - (lum_d * 2))], + [0.3, NETDATA.colorLuminance(startColor, (lum_d * 10) - (lum_d * 3))], + [0.4, NETDATA.colorLuminance(startColor, (lum_d * 10) - (lum_d * 4))], + [0.5, NETDATA.colorLuminance(startColor, (lum_d * 10) - (lum_d * 5))], + [0.6, NETDATA.colorLuminance(startColor, (lum_d * 10) - (lum_d * 6))], + [0.7, NETDATA.colorLuminance(startColor, (lum_d * 10) - (lum_d * 7))], + [0.8, NETDATA.colorLuminance(startColor, (lum_d * 10) - (lum_d * 8))], + [0.9, NETDATA.colorLuminance(startColor, (lum_d * 10) - (lum_d * 9))], + [1.0, NETDATA.colorLuminance(startColor, 0.0)]]; + } + + state.tmp.gauge_canvas = document.createElement('canvas'); + state.tmp.gauge_canvas.id = 'gauge-' + state.uuid + '-canvas'; + state.tmp.gauge_canvas.className = 'gaugeChart'; + state.tmp.gauge_canvas.width = width; + state.tmp.gauge_canvas.height = height; + state.element_chart.appendChild(state.tmp.gauge_canvas); + + let valuefontsize = Math.floor(height / 5); + let valuetop = Math.round((height - valuefontsize) / 3.2); + state.tmp.gaugeChartLabel = document.createElement('span'); + state.tmp.gaugeChartLabel.className = 'gaugeChartLabel'; + state.tmp.gaugeChartLabel.style.fontSize = valuefontsize + 'px'; + state.tmp.gaugeChartLabel.style.top = valuetop.toString() + 'px'; + state.element_chart.appendChild(state.tmp.gaugeChartLabel); + + let titlefontsize = Math.round(valuefontsize / 2.1); + let titletop = 0; + state.tmp.gaugeChartTitle = document.createElement('span'); + state.tmp.gaugeChartTitle.className = 'gaugeChartTitle'; + state.tmp.gaugeChartTitle.innerText = state.title; + state.tmp.gaugeChartTitle.style.fontSize = titlefontsize + 'px'; + state.tmp.gaugeChartTitle.style.lineHeight = titlefontsize + 'px'; + state.tmp.gaugeChartTitle.style.top = titletop.toString() + 'px'; + state.element_chart.appendChild(state.tmp.gaugeChartTitle); + + let unitfontsize = Math.round(titlefontsize * 0.9); + state.tmp.gaugeChartUnits = document.createElement('span'); + state.tmp.gaugeChartUnits.className = 'gaugeChartUnits'; + state.tmp.gaugeChartUnits.innerText = state.units_current; + state.tmp.gaugeChartUnits.style.fontSize = unitfontsize + 'px'; + state.element_chart.appendChild(state.tmp.gaugeChartUnits); + + state.tmp.gaugeChartMin = document.createElement('span'); + state.tmp.gaugeChartMin.className = 'gaugeChartMin'; + state.tmp.gaugeChartMin.style.fontSize = Math.round(valuefontsize * 0.75).toString() + 'px'; + state.element_chart.appendChild(state.tmp.gaugeChartMin); + + state.tmp.gaugeChartMax = document.createElement('span'); + state.tmp.gaugeChartMax.className = 'gaugeChartMax'; + state.tmp.gaugeChartMax.style.fontSize = Math.round(valuefontsize * 0.75).toString() + 'px'; + state.element_chart.appendChild(state.tmp.gaugeChartMax); + + // when we just re-create the chart + // do not animate the first update + let animate = true; + if (typeof state.tmp.gauge_instance !== 'undefined') { + animate = false; + } + + state.tmp.gauge_instance = new Gauge(state.tmp.gauge_canvas).setOptions(options); // create sexy gauge! + + state.tmp.___gaugeOld__ = { + value: value, + min: min, + max: max, + valueLabel: null, + minLabel: null, + maxLabel: null + }; + + // we will always feed a percentage + state.tmp.gauge_instance.minValue = 0; + state.tmp.gauge_instance.maxValue = 100; + + NETDATA.gaugeAnimation(state, animate); + NETDATA.gaugeSet(state, value, min, max); + NETDATA.gaugeSetLabels(state, value, min, max); + NETDATA.gaugeAnimation(state, true); + + state.legendSetUnitsString = function (units) { + if (typeof state.tmp.gaugeChartUnits !== 'undefined' && state.tmp.units !== units) { + state.tmp.gaugeChartUnits.innerText = units; + state.tmp.___gaugeOld__.valueLabel = null; + state.tmp.___gaugeOld__.minLabel = null; + state.tmp.___gaugeOld__.maxLabel = null; + state.tmp.units = units; + } + }; + state.legendShowUndefined = function () { + if (typeof state.tmp.gauge_instance !== 'undefined') { + NETDATA.gaugeClearSelection(state); + } + }; + + return true; +}; diff --git a/web/gui/src/dashboard.js/charting/google-charts.js b/web/gui/src/dashboard.js/charting/google-charts.js new file mode 100644 index 000000000..432c84a1d --- /dev/null +++ b/web/gui/src/dashboard.js/charting/google-charts.js @@ -0,0 +1,129 @@ +// google charts + +NETDATA.googleInitialize = function (callback) { + if (typeof netdataNoGoogleCharts === 'undefined' || !netdataNoGoogleCharts) { + $.ajax({ + url: NETDATA.google_js, + cache: true, + dataType: "script", + xhrFields: {withCredentials: true} // required for the cookie + }) + .done(function () { + NETDATA.registerChartLibrary('google', NETDATA.google_js); + google.load('visualization', '1.1', { + 'packages': ['corechart', 'controls'], + 'callback': callback + }); + }) + .fail(function () { + NETDATA.chartLibraries.google.enabled = false; + NETDATA.error(100, NETDATA.google_js); + if (typeof callback === "function") { + return callback(); + } + }); + } else { + NETDATA.chartLibraries.google.enabled = false; + if (typeof callback === "function") { + return callback(); + } + } +}; + +NETDATA.googleChartUpdate = function (state, data) { + let datatable = new google.visualization.DataTable(data.result); + state.google_instance.draw(datatable, state.google_options); + return true; +}; + +NETDATA.googleChartCreate = function (state, data) { + let datatable = new google.visualization.DataTable(data.result); + + state.google_options = { + colors: state.chartColors(), + + // do not set width, height - the chart resizes itself + //width: state.chartWidth(), + //height: state.chartHeight(), + lineWidth: 1, + title: state.title, + fontSize: 11, + hAxis: { + // title: "Time of Day", + // format:'HH:mm:ss', + viewWindowMode: 'maximized', + slantedText: false, + format: 'HH:mm:ss', + textStyle: { + fontSize: 9 + }, + gridlines: { + color: '#EEE' + } + }, + vAxis: { + title: state.units_current, + viewWindowMode: 'pretty', + minValue: -0.1, + maxValue: 0.1, + direction: 1, + textStyle: { + fontSize: 9 + }, + gridlines: { + color: '#EEE' + } + }, + chartArea: { + width: '65%', + height: '80%' + }, + focusTarget: 'category', + annotation: { + '1': { + style: 'line' + } + }, + pointsVisible: 0, + titlePosition: 'out', + titleTextStyle: { + fontSize: 11 + }, + tooltip: { + isHtml: false, + ignoreBounds: true, + textStyle: { + fontSize: 9 + } + }, + curveType: 'function', + areaOpacity: 0.3, + isStacked: false + }; + + switch (state.chart.chart_type) { + case "area": + state.google_options.vAxis.viewWindowMode = 'maximized'; + state.google_options.areaOpacity = NETDATA.options.current.color_fill_opacity_area; + state.google_instance = new google.visualization.AreaChart(state.element_chart); + break; + + case "stacked": + state.google_options.isStacked = true; + state.google_options.areaOpacity = NETDATA.options.current.color_fill_opacity_stacked; + state.google_options.vAxis.viewWindowMode = 'maximized'; + state.google_options.vAxis.minValue = null; + state.google_options.vAxis.maxValue = null; + state.google_instance = new google.visualization.AreaChart(state.element_chart); + break; + + default: + case "line": + state.google_options.lineWidth = 2; + state.google_instance = new google.visualization.LineChart(state.element_chart); + break; + } + + state.google_instance.draw(datatable, state.google_options); + return true; +}; diff --git a/web/gui/src/dashboard.js/charting/peity.js b/web/gui/src/dashboard.js/charting/peity.js new file mode 100644 index 000000000..012fb9c21 --- /dev/null +++ b/web/gui/src/dashboard.js/charting/peity.js @@ -0,0 +1,62 @@ + +// peity + +NETDATA.peityInitialize = function (callback) { + if (typeof netdataNoPeitys === 'undefined' || !netdataNoPeitys) { + $.ajax({ + url: NETDATA.peity_js, + cache: true, + dataType: "script", + xhrFields: {withCredentials: true} // required for the cookie + }) + .done(function () { + NETDATA.registerChartLibrary('peity', NETDATA.peity_js); + }) + .fail(function () { + NETDATA.chartLibraries.peity.enabled = false; + NETDATA.error(100, NETDATA.peity_js); + }) + .always(function () { + if (typeof callback === "function") { + return callback(); + } + }); + } else { + NETDATA.chartLibraries.peity.enabled = false; + if (typeof callback === "function") { + return callback(); + } + } +}; + +NETDATA.peityChartUpdate = function (state, data) { + state.peity_instance.innerHTML = data.result; + + if (state.peity_options.stroke !== state.chartCustomColors()[0]) { + state.peity_options.stroke = state.chartCustomColors()[0]; + if (state.chart.chart_type === 'line') { + state.peity_options.fill = NETDATA.themes.current.background; + } else { + state.peity_options.fill = NETDATA.colorLuminance(state.chartCustomColors()[0], NETDATA.chartDefaults.fill_luminance); + } + } + + $(state.peity_instance).peity('line', state.peity_options); + return true; +}; + +NETDATA.peityChartCreate = function (state, data) { + state.peity_instance = document.createElement('div'); + state.element_chart.appendChild(state.peity_instance); + + state.peity_options = { + stroke: NETDATA.themes.current.foreground, + strokeWidth: NETDATA.dataAttribute(state.element, 'peity-strokewidth', 1), + width: state.chartWidth(), + height: state.chartHeight(), + fill: NETDATA.themes.current.foreground + }; + + NETDATA.peityChartUpdate(state, data); + return true; +}; diff --git a/web/gui/src/dashboard.js/charting/sparkline.js b/web/gui/src/dashboard.js/charting/sparkline.js new file mode 100644 index 000000000..5d8a9e60f --- /dev/null +++ b/web/gui/src/dashboard.js/charting/sparkline.js @@ -0,0 +1,155 @@ +// ---------------------------------------------------------------------------------------------------------------- +// sparkline + +NETDATA.sparklineInitialize = function (callback) { + if (typeof netdataNoSparklines === 'undefined' || !netdataNoSparklines) { + $.ajax({ + url: NETDATA.sparkline_js, + cache: true, + dataType: "script", + xhrFields: {withCredentials: true} // required for the cookie + }) + .done(function () { + NETDATA.registerChartLibrary('sparkline', NETDATA.sparkline_js); + }) + .fail(function () { + NETDATA.chartLibraries.sparkline.enabled = false; + NETDATA.error(100, NETDATA.sparkline_js); + }) + .always(function () { + if (typeof callback === "function") { + return callback(); + } + }); + } else { + NETDATA.chartLibraries.sparkline.enabled = false; + if (typeof callback === "function") { + return callback(); + } + } +}; + +NETDATA.sparklineChartUpdate = function (state, data) { + state.sparkline_options.width = state.chartWidth(); + state.sparkline_options.height = state.chartHeight(); + + $(state.element_chart).sparkline(data.result, state.sparkline_options); + return true; +}; + +NETDATA.sparklineChartCreate = function (state, data) { + let type = NETDATA.dataAttribute(state.element, 'sparkline-type', 'line'); + let lineColor = NETDATA.dataAttribute(state.element, 'sparkline-linecolor', state.chartCustomColors()[0]); + let fillColor = NETDATA.dataAttribute(state.element, 'sparkline-fillcolor', ((state.chart.chart_type === 'line') ? NETDATA.themes.current.background : NETDATA.colorLuminance(lineColor, NETDATA.chartDefaults.fill_luminance))); + let chartRangeMin = NETDATA.dataAttribute(state.element, 'sparkline-chartrangemin', undefined); + let chartRangeMax = NETDATA.dataAttribute(state.element, 'sparkline-chartrangemax', undefined); + let composite = NETDATA.dataAttribute(state.element, 'sparkline-composite', undefined); + let enableTagOptions = NETDATA.dataAttribute(state.element, 'sparkline-enabletagoptions', undefined); + let tagOptionPrefix = NETDATA.dataAttribute(state.element, 'sparkline-tagoptionprefix', undefined); + let tagValuesAttribute = NETDATA.dataAttribute(state.element, 'sparkline-tagvaluesattribute', undefined); + let disableHiddenCheck = NETDATA.dataAttribute(state.element, 'sparkline-disablehiddencheck', undefined); + let defaultPixelsPerValue = NETDATA.dataAttribute(state.element, 'sparkline-defaultpixelspervalue', undefined); + let spotColor = NETDATA.dataAttribute(state.element, 'sparkline-spotcolor', undefined); + let minSpotColor = NETDATA.dataAttribute(state.element, 'sparkline-minspotcolor', undefined); + let maxSpotColor = NETDATA.dataAttribute(state.element, 'sparkline-maxspotcolor', undefined); + let spotRadius = NETDATA.dataAttribute(state.element, 'sparkline-spotradius', undefined); + let valueSpots = NETDATA.dataAttribute(state.element, 'sparkline-valuespots', undefined); + let highlightSpotColor = NETDATA.dataAttribute(state.element, 'sparkline-highlightspotcolor', undefined); + let highlightLineColor = NETDATA.dataAttribute(state.element, 'sparkline-highlightlinecolor', undefined); + let lineWidth = NETDATA.dataAttribute(state.element, 'sparkline-linewidth', undefined); + let normalRangeMin = NETDATA.dataAttribute(state.element, 'sparkline-normalrangemin', undefined); + let normalRangeMax = NETDATA.dataAttribute(state.element, 'sparkline-normalrangemax', undefined); + let drawNormalOnTop = NETDATA.dataAttribute(state.element, 'sparkline-drawnormalontop', undefined); + let xvalues = NETDATA.dataAttribute(state.element, 'sparkline-xvalues', undefined); + let chartRangeClip = NETDATA.dataAttribute(state.element, 'sparkline-chartrangeclip', undefined); + let chartRangeMinX = NETDATA.dataAttribute(state.element, 'sparkline-chartrangeminx', undefined); + let chartRangeMaxX = NETDATA.dataAttribute(state.element, 'sparkline-chartrangemaxx', undefined); + let disableInteraction = NETDATA.dataAttributeBoolean(state.element, 'sparkline-disableinteraction', false); + let disableTooltips = NETDATA.dataAttributeBoolean(state.element, 'sparkline-disabletooltips', false); + let disableHighlight = NETDATA.dataAttributeBoolean(state.element, 'sparkline-disablehighlight', false); + let highlightLighten = NETDATA.dataAttribute(state.element, 'sparkline-highlightlighten', 1.4); + let highlightColor = NETDATA.dataAttribute(state.element, 'sparkline-highlightcolor', undefined); + let tooltipContainer = NETDATA.dataAttribute(state.element, 'sparkline-tooltipcontainer', undefined); + let tooltipClassname = NETDATA.dataAttribute(state.element, 'sparkline-tooltipclassname', undefined); + let tooltipFormat = NETDATA.dataAttribute(state.element, 'sparkline-tooltipformat', undefined); + let tooltipPrefix = NETDATA.dataAttribute(state.element, 'sparkline-tooltipprefix', undefined); + let tooltipSuffix = NETDATA.dataAttribute(state.element, 'sparkline-tooltipsuffix', ' ' + state.units_current); + let tooltipSkipNull = NETDATA.dataAttributeBoolean(state.element, 'sparkline-tooltipskipnull', true); + let tooltipValueLookups = NETDATA.dataAttribute(state.element, 'sparkline-tooltipvaluelookups', undefined); + let tooltipFormatFieldlist = NETDATA.dataAttribute(state.element, 'sparkline-tooltipformatfieldlist', undefined); + let tooltipFormatFieldlistKey = NETDATA.dataAttribute(state.element, 'sparkline-tooltipformatfieldlistkey', undefined); + let numberFormatter = NETDATA.dataAttribute(state.element, 'sparkline-numberformatter', function (n) { + return n.toFixed(2); + }); + let numberDigitGroupSep = NETDATA.dataAttribute(state.element, 'sparkline-numberdigitgroupsep', undefined); + let numberDecimalMark = NETDATA.dataAttribute(state.element, 'sparkline-numberdecimalmark', undefined); + let numberDigitGroupCount = NETDATA.dataAttribute(state.element, 'sparkline-numberdigitgroupcount', undefined); + let animatedZooms = NETDATA.dataAttributeBoolean(state.element, 'sparkline-animatedzooms', false); + + if (spotColor === 'disable') { + spotColor = ''; + } + if (minSpotColor === 'disable') { + minSpotColor = ''; + } + if (maxSpotColor === 'disable') { + maxSpotColor = ''; + } + + // state.log('sparkline type ' + type + ', lineColor: ' + lineColor + ', fillColor: ' + fillColor); + + state.sparkline_options = { + type: type, + lineColor: lineColor, + fillColor: fillColor, + chartRangeMin: chartRangeMin, + chartRangeMax: chartRangeMax, + composite: composite, + enableTagOptions: enableTagOptions, + tagOptionPrefix: tagOptionPrefix, + tagValuesAttribute: tagValuesAttribute, + disableHiddenCheck: disableHiddenCheck, + defaultPixelsPerValue: defaultPixelsPerValue, + spotColor: spotColor, + minSpotColor: minSpotColor, + maxSpotColor: maxSpotColor, + spotRadius: spotRadius, + valueSpots: valueSpots, + highlightSpotColor: highlightSpotColor, + highlightLineColor: highlightLineColor, + lineWidth: lineWidth, + normalRangeMin: normalRangeMin, + normalRangeMax: normalRangeMax, + drawNormalOnTop: drawNormalOnTop, + xvalues: xvalues, + chartRangeClip: chartRangeClip, + chartRangeMinX: chartRangeMinX, + chartRangeMaxX: chartRangeMaxX, + disableInteraction: disableInteraction, + disableTooltips: disableTooltips, + disableHighlight: disableHighlight, + highlightLighten: highlightLighten, + highlightColor: highlightColor, + tooltipContainer: tooltipContainer, + tooltipClassname: tooltipClassname, + tooltipChartTitle: state.title, + tooltipFormat: tooltipFormat, + tooltipPrefix: tooltipPrefix, + tooltipSuffix: tooltipSuffix, + tooltipSkipNull: tooltipSkipNull, + tooltipValueLookups: tooltipValueLookups, + tooltipFormatFieldlist: tooltipFormatFieldlist, + tooltipFormatFieldlistKey: tooltipFormatFieldlistKey, + numberFormatter: numberFormatter, + numberDigitGroupSep: numberDigitGroupSep, + numberDecimalMark: numberDecimalMark, + numberDigitGroupCount: numberDigitGroupCount, + animatedZooms: animatedZooms, + width: state.chartWidth(), + height: state.chartHeight() + }; + + $(state.element_chart).sparkline(data.result, state.sparkline_options); + + return true; +}; diff --git a/web/gui/src/dashboard.js/colors.js b/web/gui/src/dashboard.js/colors.js new file mode 100644 index 000000000..4b98c017c --- /dev/null +++ b/web/gui/src/dashboard.js/colors.js @@ -0,0 +1,34 @@ +NETDATA.colorHex2Rgb = function (hex) { + // Expand shorthand form (e.g. "03F") to full form (e.g. "0033FF") + let shorthandRegex = /^#?([a-f\d])([a-f\d])([a-f\d])$/i; + hex = hex.replace(shorthandRegex, function (m, r, g, b) { + return r + r + g + g + b + b; + }); + + let result = /^#?([a-f\d]{2})([a-f\d]{2})([a-f\d]{2})$/i.exec(hex); + return result ? { + r: parseInt(result[1], 16), + g: parseInt(result[2], 16), + b: parseInt(result[3], 16) + } : null; +}; + +NETDATA.colorLuminance = function (hex, lum) { + // validate hex string + hex = String(hex).replace(/[^0-9a-f]/gi, ''); + if (hex.length < 6) { + hex = hex[0] + hex[0] + hex[1] + hex[1] + hex[2] + hex[2]; + } + + lum = lum || 0; + + // convert to decimal and change luminosity + let rgb = "#"; + for (let i = 0; i < 3; i++) { + let c = parseInt(hex.substr(i * 2, 2), 16); + c = Math.round(Math.min(Math.max(0, c + (c * lum)), 255)).toString(16); + rgb += ("00" + c).substr(c.length); + } + + return rgb; +}; diff --git a/web/gui/src/dashboard.js/common.js b/web/gui/src/dashboard.js/common.js new file mode 100644 index 000000000..aa9d4bac3 --- /dev/null +++ b/web/gui/src/dashboard.js/common.js @@ -0,0 +1,249 @@ + +// Compute common (joint) values over multiple charts. + + +// commonMin & commonMax + +NETDATA.commonMin = { + keys: {}, + latest: {}, + + globalReset: function () { + this.keys = {}; + this.latest = {}; + }, + + get: function (state) { + if (typeof state.tmp.__commonMin === 'undefined') { + // get the commonMin setting + state.tmp.__commonMin = NETDATA.dataAttribute(state.element, 'common-min', null); + } + + let min = state.data.min; + let name = state.tmp.__commonMin; + + if (name === null) { + // we don't need commonMin + //state.log('no need for commonMin'); + return min; + } + + let t = this.keys[name]; + if (typeof t === 'undefined') { + // add our commonMin + this.keys[name] = {}; + t = this.keys[name]; + } + + let uuid = state.uuid; + if (typeof t[uuid] !== 'undefined') { + if (t[uuid] === min) { + //state.log('commonMin ' + state.tmp.__commonMin + ' not changed: ' + this.latest[name]); + return this.latest[name]; + } else if (min < this.latest[name]) { + //state.log('commonMin ' + state.tmp.__commonMin + ' increased: ' + min); + t[uuid] = min; + this.latest[name] = min; + return min; + } + } + + // add our min + t[uuid] = min; + + // find the common min + let m = min; + // for (let i in t) { + // if (t.hasOwnProperty(i) && t[i] < m) m = t[i]; + // } + for (const ti of Object.values(t)) { + if (ti < m) { + m = ti; + } + } + + //state.log('commonMin ' + state.tmp.__commonMin + ' updated: ' + m); + this.latest[name] = m; + return m; + } +}; + +NETDATA.commonMax = { + keys: {}, + latest: {}, + + globalReset: function () { + this.keys = {}; + this.latest = {}; + }, + + get: function (state) { + if (typeof state.tmp.__commonMax === 'undefined') { + // get the commonMax setting + state.tmp.__commonMax = NETDATA.dataAttribute(state.element, 'common-max', null); + } + + let max = state.data.max; + let name = state.tmp.__commonMax; + + if (name === null) { + // we don't need commonMax + //state.log('no need for commonMax'); + return max; + } + + let t = this.keys[name]; + if (typeof t === 'undefined') { + // add our commonMax + this.keys[name] = {}; + t = this.keys[name]; + } + + let uuid = state.uuid; + if (typeof t[uuid] !== 'undefined') { + if (t[uuid] === max) { + //state.log('commonMax ' + state.tmp.__commonMax + ' not changed: ' + this.latest[name]); + return this.latest[name]; + } else if (max > this.latest[name]) { + //state.log('commonMax ' + state.tmp.__commonMax + ' increased: ' + max); + t[uuid] = max; + this.latest[name] = max; + return max; + } + } + + // add our max + t[uuid] = max; + + // find the common max + let m = max; + // for (let i in t) { + // if (t.hasOwnProperty(i) && t[i] > m) m = t[i]; + // } + for (const ti of Object.values(t)) { + if (ti > m) { + m = ti; + } + } + + //state.log('commonMax ' + state.tmp.__commonMax + ' updated: ' + m); + this.latest[name] = m; + return m; + } +}; + +NETDATA.commonColors = { + keys: {}, + + globalReset: function () { + this.keys = {}; + }, + + get: function (state, label) { + let ret = this.refill(state); + + if (typeof ret.assigned[label] === 'undefined') { + ret.assigned[label] = ret.available.shift(); + } + + return ret.assigned[label]; + }, + + refill: function (state) { + let ret, len; + + if (typeof state.tmp.__commonColors === 'undefined') { + ret = this.prepare(state); + } else { + ret = this.keys[state.tmp.__commonColors]; + if (typeof ret === 'undefined') { + ret = this.prepare(state); + } + } + + if (ret.available.length === 0) { + if (ret.copy_theme || ret.custom.length === 0) { + // copy the theme colors + len = NETDATA.themes.current.colors.length; + while (len--) { + ret.available.unshift(NETDATA.themes.current.colors[len]); + } + } + + // copy the custom colors + len = ret.custom.length; + while (len--) { + ret.available.unshift(ret.custom[len]); + } + } + + state.colors_assigned = ret.assigned; + state.colors_available = ret.available; + state.colors_custom = ret.custom; + + return ret; + }, + + __read_custom_colors: function (state, ret) { + // add the user supplied colors + let c = NETDATA.dataAttribute(state.element, 'colors', undefined); + if (typeof c === 'string' && c.length > 0) { + c = c.split(' '); + let len = c.length; + + if (len > 0 && c[len - 1] === 'ONLY') { + len--; + ret.copy_theme = false; + } + + while (len--) { + ret.custom.unshift(c[len]); + } + } + }, + + prepare: function (state) { + let has_custom_colors = false; + + if (typeof state.tmp.__commonColors === 'undefined') { + let defname = state.chart.context; + + // if this chart has data-colors="" + // we should use the chart uuid as the default key (private palette) + // (data-common-colors="NAME" will be used anyways) + let c = NETDATA.dataAttribute(state.element, 'colors', undefined); + if (typeof c === 'string' && c.length > 0) { + defname = state.uuid; + has_custom_colors = true; + } + + // get the commonColors setting + state.tmp.__commonColors = NETDATA.dataAttribute(state.element, 'common-colors', defname); + } + + let name = state.tmp.__commonColors; + let ret = this.keys[name]; + + if (typeof ret === 'undefined') { + // add our commonMax + this.keys[name] = { + assigned: {}, // name-value of dimensions and their colors + available: [], // an array of colors available to be used + custom: [], // the array of colors defined by the user + charts: {}, // the charts linked to this + copy_theme: true + }; + ret = this.keys[name]; + } + + if (typeof ret.charts[state.uuid] === 'undefined') { + ret.charts[state.uuid] = state; + + if (has_custom_colors) { + this.__read_custom_colors(state, ret); + } + } + + return ret; + } +}; diff --git a/web/gui/src/dashboard.js/compatibility.js b/web/gui/src/dashboard.js/compatibility.js new file mode 100644 index 000000000..e1ecfbdb2 --- /dev/null +++ b/web/gui/src/dashboard.js/compatibility.js @@ -0,0 +1,31 @@ +// *** src/dashboard.js/compatibility.js + +// Compatibility fixes. + +// fix IE issue with console +if (!window.console) { + window.console = { + log: function () { + } + }; +} + +// if string.endsWith is not defined, define it +if (typeof String.prototype.endsWith !== 'function') { + String.prototype.endsWith = function (s) { + if (s.length > this.length) { + return false; + } + return this.slice(-s.length) === s; + }; +} + +// if string.startsWith is not defined, define it +if (typeof String.prototype.startsWith !== 'function') { + String.prototype.startsWith = function (s) { + if (s.length > this.length) { + return false; + } + return this.slice(s.length) === s; + }; +} diff --git a/web/gui/src/dashboard.js/dependencies.js b/web/gui/src/dashboard.js/dependencies.js new file mode 100644 index 000000000..fff7818ac --- /dev/null +++ b/web/gui/src/dashboard.js/dependencies.js @@ -0,0 +1,21 @@ + +// *** src/dashboard.js/dependencies.js + +// default URLs for all the external files we need +// make them RELATIVE so that the whole thing can also be +// installed under a web server +NETDATA.jQuery = NETDATA.serverStatic + 'lib/jquery-2.2.4.min.js'; +NETDATA.peity_js = NETDATA.serverStatic + 'lib/jquery.peity-3.2.0.min.js'; +NETDATA.sparkline_js = NETDATA.serverStatic + 'lib/jquery.sparkline-2.1.2.min.js'; +NETDATA.easypiechart_js = NETDATA.serverStatic + 'lib/jquery.easypiechart-97b5824.min.js'; +NETDATA.gauge_js = NETDATA.serverStatic + 'lib/gauge-1.3.2.min.js'; +NETDATA.dygraph_js = NETDATA.serverStatic + 'lib/dygraph-c91c859.min.js'; +NETDATA.dygraph_smooth_js = NETDATA.serverStatic + 'lib/dygraph-smooth-plotter-c91c859.js'; +// NETDATA.raphael_js = NETDATA.serverStatic + 'lib/raphael-2.2.4-min.js'; +// NETDATA.c3_js = NETDATA.serverStatic + 'lib/c3-0.4.18.min.js'; +// NETDATA.c3_css = NETDATA.serverStatic + 'css/c3-0.4.18.min.css'; +NETDATA.d3pie_js = NETDATA.serverStatic + 'lib/d3pie-0.2.1-netdata-3.js'; +NETDATA.d3_js = NETDATA.serverStatic + 'lib/d3-4.12.2.min.js'; +// NETDATA.morris_js = NETDATA.serverStatic + 'lib/morris-0.5.1.min.js'; +// NETDATA.morris_css = NETDATA.serverStatic + 'css/morris-0.5.1.css'; +NETDATA.google_js = 'https://www.google.com/jsapi'; diff --git a/web/gui/src/dashboard.js/epilogue.js.inc b/web/gui/src/dashboard.js/epilogue.js.inc new file mode 100644 index 000000000..c612988cc --- /dev/null +++ b/web/gui/src/dashboard.js/epilogue.js.inc @@ -0,0 +1 @@ +})(window, document, (typeof jQuery === 'function')?jQuery:undefined); diff --git a/web/gui/src/dashboard.js/error-handling.js b/web/gui/src/dashboard.js/error-handling.js new file mode 100644 index 000000000..abc7c6187 --- /dev/null +++ b/web/gui/src/dashboard.js/error-handling.js @@ -0,0 +1,52 @@ +// Error Handling + +NETDATA.errorCodes = { + 100: {message: "Cannot load chart library", alert: true}, + 101: {message: "Cannot load jQuery", alert: true}, + 402: {message: "Chart library not found", alert: false}, + 403: {message: "Chart library not enabled/is failed", alert: false}, + 404: {message: "Chart not found", alert: false}, + 405: {message: "Cannot download charts index from server", alert: true}, + 406: {message: "Invalid charts index downloaded from server", alert: true}, + 407: {message: "Cannot HELLO netdata server", alert: false}, + 408: {message: "Netdata servers sent invalid response to HELLO", alert: false}, + 409: {message: "Cannot ACCESS netdata registry", alert: false}, + 410: {message: "Netdata registry ACCESS failed", alert: false}, + 411: {message: "Netdata registry server send invalid response to DELETE ", alert: false}, + 412: {message: "Netdata registry DELETE failed", alert: false}, + 413: {message: "Netdata registry server send invalid response to SWITCH ", alert: false}, + 414: {message: "Netdata registry SWITCH failed", alert: false}, + 415: {message: "Netdata alarms download failed", alert: false}, + 416: {message: "Netdata alarms log download failed", alert: false}, + 417: {message: "Netdata registry server send invalid response to SEARCH ", alert: false}, + 418: {message: "Netdata registry SEARCH failed", alert: false} +}; + +NETDATA.errorLast = { + code: 0, + message: "", + datetime: 0 +}; + +NETDATA.error = function (code, msg) { + NETDATA.errorLast.code = code; + NETDATA.errorLast.message = msg; + NETDATA.errorLast.datetime = Date.now(); + + console.log("ERROR " + code + ": " + NETDATA.errorCodes[code].message + ": " + msg); + + let ret = true; + if (typeof netdataErrorCallback === 'function') { + ret = netdataErrorCallback('system', code, msg); + } + + if (ret && NETDATA.errorCodes[code].alert) { + alert("ERROR " + code + ": " + NETDATA.errorCodes[code].message + ": " + msg); + } +}; + +NETDATA.errorReset = function () { + NETDATA.errorLast.code = 0; + NETDATA.errorLast.message = "You are doing fine!"; + NETDATA.errorLast.datetime = 0; +}; diff --git a/web/gui/src/dashboard.js/localstorage.js b/web/gui/src/dashboard.js/localstorage.js new file mode 100644 index 000000000..5bbf5a22d --- /dev/null +++ b/web/gui/src/dashboard.js/localstorage.js @@ -0,0 +1,173 @@ + +// local storage options + +NETDATA.localStorage = { + default: {}, + current: {}, + callback: {} // only used for resetting back to defaults +}; + +NETDATA.localStorageTested = -1; +NETDATA.localStorageTest = function () { + if (NETDATA.localStorageTested !== -1) { + return NETDATA.localStorageTested; + } + + if (typeof Storage !== "undefined" && typeof localStorage === 'object') { + let test = 'test'; + try { + localStorage.setItem(test, test); + localStorage.removeItem(test); + NETDATA.localStorageTested = true; + } catch (e) { + NETDATA.localStorageTested = false; + } + } else { + NETDATA.localStorageTested = false; + } + + return NETDATA.localStorageTested; +}; + +NETDATA.localStorageGet = function (key, def, callback) { + let ret = def; + + if (typeof NETDATA.localStorage.default[key.toString()] === 'undefined') { + NETDATA.localStorage.default[key.toString()] = def; + NETDATA.localStorage.callback[key.toString()] = callback; + } + + if (NETDATA.localStorageTest()) { + try { + // console.log('localStorage: loading "' + key.toString() + '"'); + ret = localStorage.getItem(key.toString()); + // console.log('netdata loaded: ' + key.toString() + ' = ' + ret.toString()); + if (ret === null || ret === 'undefined') { + // console.log('localStorage: cannot load it, saving "' + key.toString() + '" with value "' + JSON.stringify(def) + '"'); + localStorage.setItem(key.toString(), JSON.stringify(def)); + ret = def; + } else { + // console.log('localStorage: got "' + key.toString() + '" with value "' + ret + '"'); + ret = JSON.parse(ret); + // console.log('localStorage: loaded "' + key.toString() + '" as value ' + ret + ' of type ' + typeof(ret)); + } + } catch (error) { + console.log('localStorage: failed to read "' + key.toString() + '", using default: "' + def.toString() + '"'); + ret = def; + } + } + + if (typeof ret === 'undefined' || ret === 'undefined') { + console.log('localStorage: LOADED UNDEFINED "' + key.toString() + '" as value ' + ret + ' of type ' + typeof(ret)); + ret = def; + } + + NETDATA.localStorage.current[key.toString()] = ret; + return ret; +}; + +NETDATA.localStorageSet = function (key, value, callback) { + if (typeof value === 'undefined' || value === 'undefined') { + console.log('localStorage: ATTEMPT TO SET UNDEFINED "' + key.toString() + '" as value ' + value + ' of type ' + typeof(value)); + } + + if (typeof NETDATA.localStorage.default[key.toString()] === 'undefined') { + NETDATA.localStorage.default[key.toString()] = value; + NETDATA.localStorage.current[key.toString()] = value; + NETDATA.localStorage.callback[key.toString()] = callback; + } + + if (NETDATA.localStorageTest()) { + // console.log('localStorage: saving "' + key.toString() + '" with value "' + JSON.stringify(value) + '"'); + try { + localStorage.setItem(key.toString(), JSON.stringify(value)); + } catch (e) { + console.log('localStorage: failed to save "' + key.toString() + '" with value: "' + value.toString() + '"'); + } + } + + NETDATA.localStorage.current[key.toString()] = value; + return value; +}; + +NETDATA.localStorageGetRecursive = function (obj, prefix, callback) { + let keys = Object.keys(obj); + let len = keys.length; + while (len--) { + let i = keys[len]; + + if (typeof obj[i] === 'object') { + //console.log('object ' + prefix + '.' + i.toString()); + NETDATA.localStorageGetRecursive(obj[i], prefix + '.' + i.toString(), callback); + continue; + } + + obj[i] = NETDATA.localStorageGet(prefix + '.' + i.toString(), obj[i], callback); + } +}; + +NETDATA.setOption = function (key, value) { + if (key.toString() === 'setOptionCallback') { + if (typeof NETDATA.options.current.setOptionCallback === 'function') { + NETDATA.options.current[key.toString()] = value; + NETDATA.options.current.setOptionCallback(); + } + } else if (NETDATA.options.current[key.toString()] !== value) { + let name = 'options.' + key.toString(); + + if (typeof NETDATA.localStorage.default[name.toString()] === 'undefined') { + console.log('localStorage: setOption() on unsaved option: "' + name.toString() + '", value: ' + value); + } + + //console.log(NETDATA.localStorage); + //console.log('setOption: setting "' + key.toString() + '" to "' + value + '" of type ' + typeof(value) + ' original type ' + typeof(NETDATA.options.current[key.toString()])); + //console.log(NETDATA.options); + NETDATA.options.current[key.toString()] = NETDATA.localStorageSet(name.toString(), value, null); + + if (typeof NETDATA.options.current.setOptionCallback === 'function') { + NETDATA.options.current.setOptionCallback(); + } + } + + return true; +}; + +NETDATA.getOption = function (key) { + return NETDATA.options.current[key.toString()]; +}; + +// read settings from local storage +NETDATA.localStorageGetRecursive(NETDATA.options.current, 'options', null); + +// always start with this option enabled. +NETDATA.setOption('stop_updates_when_focus_is_lost', true); + +NETDATA.resetOptions = function () { + let keys = Object.keys(NETDATA.localStorage.default); + let len = keys.length; + + while (len--) { + let i = keys[len]; + let a = i.split('.'); + + if (a[0] === 'options') { + if (a[1] === 'setOptionCallback') { + continue; + } + if (typeof NETDATA.localStorage.default[i] === 'undefined') { + continue; + } + if (NETDATA.options.current[i] === NETDATA.localStorage.default[i]) { + continue; + } + + NETDATA.setOption(a[1], NETDATA.localStorage.default[i]); + } else if (a[0] === 'chart_heights') { + if (typeof NETDATA.localStorage.callback[i] === 'function' && typeof NETDATA.localStorage.default[i] !== 'undefined') { + NETDATA.localStorage.callback[i](NETDATA.localStorage.default[i]); + } + } + } + + NETDATA.dateTime.init(NETDATA.options.current.timezone); +}; diff --git a/web/gui/src/dashboard.js/main.js b/web/gui/src/dashboard.js/main.js new file mode 100644 index 000000000..3d8cc3b7c --- /dev/null +++ b/web/gui/src/dashboard.js/main.js @@ -0,0 +1,4273 @@ + +// *** src/dashboard.js/main.js + +if (NETDATA.options.debug.main_loop) { + console.log('welcome to NETDATA'); +} + +NETDATA.onresizeCallback = null; +NETDATA.onresize = function () { + NETDATA.options.last_page_resize = Date.now(); + NETDATA.onscroll(); + + if (typeof NETDATA.onresizeCallback === 'function') { + NETDATA.onresizeCallback(); + } +}; + +NETDATA.abortAllRefreshes = function () { + let targets = NETDATA.options.targets; + let len = targets.length; + + while (len--) { + if (targets[len].fetching_data) { + if (typeof targets[len].xhr !== 'undefined') { + targets[len].xhr.abort(); + targets[len].running = false; + targets[len].fetching_data = false; + } + } + } +}; + +NETDATA.onscrollStartDelay = function () { + NETDATA.options.last_page_scroll = Date.now(); + + NETDATA.options.on_scroll_refresher_stop_until = + NETDATA.options.last_page_scroll + + (NETDATA.options.current.async_on_scroll ? 1000 : 0); +}; + +NETDATA.onscrollEndDelay = function () { + NETDATA.options.on_scroll_refresher_stop_until = + Date.now() + + (NETDATA.options.current.async_on_scroll ? NETDATA.options.current.onscroll_worker_duration_threshold : 0); +}; + +NETDATA.onscroll_updater_timeout_id = undefined; +NETDATA.onscrollUpdater = function () { + NETDATA.globalSelectionSync.stop(); + + if (NETDATA.options.abort_ajax_on_scroll) { + NETDATA.abortAllRefreshes(); + } + + // when the user scrolls he sees that we have + // hidden all the not-visible charts + // using this little function we try to switch + // the charts back to visible quickly + + if (!NETDATA.intersectionObserver.enabled()) { + if (!NETDATA.options.current.parallel_refresher) { + let targets = NETDATA.options.targets; + let len = targets.length; + + while (len--) { + if (!targets[len].running) { + targets[len].isVisible(); + } + } + } + } + + NETDATA.onscrollEndDelay(); +}; + +NETDATA.scrollUp = false; +NETDATA.scrollY = window.scrollY; +NETDATA.onscroll = function () { + //console.log('onscroll() begin'); + + NETDATA.onscrollStartDelay(); + NETDATA.chartRefresherReschedule(); + + NETDATA.scrollUp = (window.scrollY > NETDATA.scrollY); + NETDATA.scrollY = window.scrollY; + + if (NETDATA.onscroll_updater_timeout_id) { + NETDATA.timeout.clear(NETDATA.onscroll_updater_timeout_id); + } + + NETDATA.onscroll_updater_timeout_id = NETDATA.timeout.set(NETDATA.onscrollUpdater, 0); + //console.log('onscroll() end'); +}; + +NETDATA.supportsPassiveEvents = function () { + if (NETDATA.options.passive_events === null) { + let supportsPassive = false; + try { + let opts = Object.defineProperty({}, 'passive', { + get: function () { + supportsPassive = true; + } + }); + window.addEventListener("test", null, opts); + } catch (e) { + console.log('browser does not support passive events'); + } + + NETDATA.options.passive_events = supportsPassive; + } + + // console.log('passive ' + NETDATA.options.passive_events); + return NETDATA.options.passive_events; +}; + +window.addEventListener('resize', NETDATA.onresize, NETDATA.supportsPassiveEvents() ? {passive: true} : false); +window.addEventListener('scroll', NETDATA.onscroll, NETDATA.supportsPassiveEvents() ? {passive: true} : false); +// window.onresize = NETDATA.onresize; +// window.onscroll = NETDATA.onscroll; + +// ---------------------------------------------------------------------------------------------------------------- +// Global Pan and Zoom on charts + +// Using this structure are synchronize all the charts, so that +// when you pan or zoom one, all others are automatically refreshed +// to the same timespan. + +NETDATA.globalPanAndZoom = { + seq: 0, // timestamp ms + // every time a chart is panned or zoomed + // we set the timestamp here + // then we use it as a sequence number + // to find if other charts are synchronized + // to this time-range + + master: null, // the master chart (state), to which all others + // are synchronized + + force_before_ms: null, // the timespan to sync all other charts + force_after_ms: null, + + callback: null, + + globalReset: function () { + this.clearMaster(); + this.seq = 0; + this.master = null; + this.force_after_ms = null; + this.force_before_ms = null; + this.callback = null; + }, + + delay: function () { + if (NETDATA.options.debug.globalPanAndZoom) { + console.log('globalPanAndZoom.delay()'); + } + + NETDATA.options.auto_refresher_stop_until = Date.now() + NETDATA.options.current.global_pan_sync_time; + }, + + // set a new master + setMaster: function (state, after, before) { + this.delay(); + + if (!NETDATA.options.current.sync_pan_and_zoom) { + return; + } + + if (this.master === null) { + if (NETDATA.options.debug.globalPanAndZoom) { + console.log('globalPanAndZoom.setMaster(' + state.id + ', ' + after + ', ' + before + ') SET MASTER'); + } + } else if (this.master !== state) { + if (NETDATA.options.debug.globalPanAndZoom) { + console.log('globalPanAndZoom.setMaster(' + state.id + ', ' + after + ', ' + before + ') CHANGED MASTER'); + } + + this.master.resetChart(true, true); + } + + let now = Date.now(); + this.master = state; + this.seq = now; + this.force_after_ms = after; + this.force_before_ms = before; + + if (typeof this.callback === 'function') { + this.callback(true, after, before); + } + }, + + // clear the master + clearMaster: function () { + // if (NETDATA.options.debug.globalPanAndZoom === true) + // console.log('globalPanAndZoom.clearMaster()'); + if (NETDATA.options.debug.globalPanAndZoom) { + console.log('globalPanAndZoom.clearMaster()'); + } + + if (this.master !== null) { + let st = this.master; + this.master = null; + st.resetChart(); + } + + this.master = null; + this.seq = 0; + this.force_after_ms = null; + this.force_before_ms = null; + NETDATA.options.auto_refresher_stop_until = 0; + + if (typeof this.callback === 'function') { + this.callback(false, 0, 0); + } + }, + + // is the given state the master of the global + // pan and zoom sync? + isMaster: function (state) { + return (this.master === state); + }, + + // are we currently have a global pan and zoom sync? + isActive: function () { + return (this.master !== null && this.force_before_ms !== null && this.force_after_ms !== null && this.seq !== 0); + }, + + // check if a chart, other than the master + // needs to be refreshed, due to the global pan and zoom + shouldBeAutoRefreshed: function (state) { + if (this.master === null || this.seq === 0) { + return false; + } + + //if (state.needsRecreation()) + // return true; + + return (state.tm.pan_and_zoom_seq !== this.seq); + } +}; + +// ---------------------------------------------------------------------------------------------------------------- +// global chart underlay (time-frame highlighting) + +NETDATA.globalChartUnderlay = { + callback: null, // what to call when a highlighted range is setup + after: null, // highlight after this time + before: null, // highlight before this time + view_after: null, // the charts after_ms viewport when the highlight was setup + view_before: null, // the charts before_ms viewport, when the highlight was setup + state: null, // the chart the highlight was setup + + isActive: function () { + return (this.after !== null && this.before !== null); + }, + + hasViewport: function () { + return (this.state !== null && this.view_after !== null && this.view_before !== null); + }, + + init: function (state, after, before, view_after, view_before) { + this.state = (typeof state !== 'undefined') ? state : null; + this.after = (typeof after !== 'undefined' && after !== null && after > 0) ? after : null; + this.before = (typeof before !== 'undefined' && before !== null && before > 0) ? before : null; + this.view_after = (typeof view_after !== 'undefined' && view_after !== null && view_after > 0) ? view_after : null; + this.view_before = (typeof view_before !== 'undefined' && view_before !== null && view_before > 0) ? view_before : null; + }, + + setup: function () { + if (this.isActive()) { + if (this.state === null) { + this.state = NETDATA.options.targets[0]; + } + + if (typeof this.callback === 'function') { + this.callback(true, this.after, this.before); + } + } else { + if (typeof this.callback === 'function') { + this.callback(false, 0, 0); + } + } + }, + + set: function (state, after, before, view_after, view_before) { + if (after > before) { + let t = after; + after = before; + before = t; + } + + this.init(state, after, before, view_after, view_before); + + // if (this.hasViewport() === true) + // NETDATA.globalPanAndZoom.setMaster(this.state, this.view_after, this.view_before); + if (this.hasViewport()) { + NETDATA.globalPanAndZoom.setMaster(this.state, this.view_after, this.view_before); + } + + this.setup(); + }, + + clear: function () { + this.after = null; + this.before = null; + this.state = null; + this.view_after = null; + this.view_before = null; + + if (typeof this.callback === 'function') { + this.callback(false, 0, 0); + } + }, + + focus: function () { + if (this.isActive() && this.hasViewport()) { + if (this.state === null) { + this.state = NETDATA.options.targets[0]; + } + + if (NETDATA.globalPanAndZoom.isMaster(this.state)) { + NETDATA.globalPanAndZoom.clearMaster(); + } + + NETDATA.globalPanAndZoom.setMaster(this.state, this.view_after, this.view_before, true); + } + } +}; + +// ---------------------------------------------------------------------------------------------------------------- +// dimensions selection + +// TODO +// move color assignment to dimensions, here + +let dimensionStatus = function (parent, label, name_div, value_div, color) { + this.enabled = false; + this.parent = parent; + this.label = label; + this.name_div = null; + this.value_div = null; + this.color = NETDATA.themes.current.foreground; + this.selected = (parent.unselected_count === 0); + + this.setOptions(name_div, value_div, color); +}; + +dimensionStatus.prototype.invalidate = function () { + this.name_div = null; + this.value_div = null; + this.enabled = false; +}; + +dimensionStatus.prototype.setOptions = function (name_div, value_div, color) { + this.color = color; + + if (this.name_div !== name_div) { + this.name_div = name_div; + this.name_div.title = this.label; + this.name_div.style.setProperty('color', this.color, 'important'); + if (!this.selected) { + this.name_div.className = 'netdata-legend-name not-selected'; + } else { + this.name_div.className = 'netdata-legend-name selected'; + } + } + + if (this.value_div !== value_div) { + this.value_div = value_div; + this.value_div.title = this.label; + this.value_div.style.setProperty('color', this.color, 'important'); + if (!this.selected) { + this.value_div.className = 'netdata-legend-value not-selected'; + } else { + this.value_div.className = 'netdata-legend-value selected'; + } + } + + this.enabled = true; + this.setHandler(); +}; + +dimensionStatus.prototype.setHandler = function () { + if (!this.enabled) { + return; + } + + let ds = this; + + // this.name_div.onmousedown = this.value_div.onmousedown = function(e) { + this.name_div.onclick = this.value_div.onclick = function (e) { + e.preventDefault(); + if (ds.isSelected()) { + // this is selected + if (e.shiftKey || e.ctrlKey) { + // control or shift key is pressed -> unselect this (except is none will remain selected, in which case select all) + ds.unselect(); + + if (ds.parent.countSelected() === 0) { + ds.parent.selectAll(); + } + } else { + // no key is pressed -> select only this (except if it is the only selected already, in which case select all) + if (ds.parent.countSelected() === 1) { + ds.parent.selectAll(); + } else { + ds.parent.selectNone(); + ds.select(); + } + } + } + else { + // this is not selected + if (e.shiftKey || e.ctrlKey) { + // control or shift key is pressed -> select this too + ds.select(); + } else { + // no key is pressed -> select only this + ds.parent.selectNone(); + ds.select(); + } + } + + ds.parent.state.redrawChart(); + } +}; + +dimensionStatus.prototype.select = function () { + if (!this.enabled) { + return; + } + + this.name_div.className = 'netdata-legend-name selected'; + this.value_div.className = 'netdata-legend-value selected'; + this.selected = true; +}; + +dimensionStatus.prototype.unselect = function () { + if (!this.enabled) { + return; + } + + this.name_div.className = 'netdata-legend-name not-selected'; + this.value_div.className = 'netdata-legend-value hidden'; + this.selected = false; +}; + +dimensionStatus.prototype.isSelected = function () { + // return(this.enabled === true && this.selected === true); + return this.enabled && this.selected; +}; + +// ---------------------------------------------------------------------------------------------------------------- + +let dimensionsVisibility = function (state) { + this.state = state; + this.len = 0; + this.dimensions = {}; + this.selected_count = 0; + this.unselected_count = 0; +}; + +dimensionsVisibility.prototype.dimensionAdd = function (label, name_div, value_div, color) { + if (typeof this.dimensions[label] === 'undefined') { + this.len++; + this.dimensions[label] = new dimensionStatus(this, label, name_div, value_div, color); + } else { + this.dimensions[label].setOptions(name_div, value_div, color); + } + + return this.dimensions[label]; +}; + +dimensionsVisibility.prototype.dimensionGet = function (label) { + return this.dimensions[label]; +}; + +dimensionsVisibility.prototype.invalidateAll = function () { + let keys = Object.keys(this.dimensions); + let len = keys.length; + while (len--) { + this.dimensions[keys[len]].invalidate(); + } +}; + +dimensionsVisibility.prototype.selectAll = function () { + let keys = Object.keys(this.dimensions); + let len = keys.length; + while (len--) { + this.dimensions[keys[len]].select(); + } +}; + +dimensionsVisibility.prototype.countSelected = function () { + let selected = 0; + let keys = Object.keys(this.dimensions); + let len = keys.length; + while (len--) { + if (this.dimensions[keys[len]].isSelected()) { + selected++; + } + } + + return selected; +}; + +dimensionsVisibility.prototype.selectNone = function () { + let keys = Object.keys(this.dimensions); + let len = keys.length; + while (len--) { + this.dimensions[keys[len]].unselect(); + } +}; + +dimensionsVisibility.prototype.selected2BooleanArray = function (array) { + let ret = []; + this.selected_count = 0; + this.unselected_count = 0; + + let len = array.length; + while (len--) { + let ds = this.dimensions[array[len]]; + if (typeof ds === 'undefined') { + // console.log(array[i] + ' is not found'); + ret.unshift(false); + } else if (ds.isSelected()) { + ret.unshift(true); + this.selected_count++; + } else { + ret.unshift(false); + this.unselected_count++; + } + } + + if (this.selected_count === 0 && this.unselected_count !== 0) { + this.selectAll(); + return this.selected2BooleanArray(array); + } + + return ret; +}; + +// ---------------------------------------------------------------------------------------------------------------- +// date/time conversion + +NETDATA.dateTime = { + using_timezone: false, + + // these are the old netdata functions + // we fallback to these, if the new ones fail + + localeDateStringNative: function (d) { + return d.toLocaleDateString(); + }, + + localeTimeStringNative: function (d) { + return d.toLocaleTimeString(); + }, + + xAxisTimeStringNative: function (d) { + return NETDATA.zeropad(d.getHours()) + ":" + + NETDATA.zeropad(d.getMinutes()) + ":" + + NETDATA.zeropad(d.getSeconds()); + }, + + // initialize the new date/time conversion + // functions. + // if this fails, we fallback to the above + init: function (timezone) { + //console.log('init with timezone: ' + timezone); + + // detect browser timezone + try { + NETDATA.options.browser_timezone = Intl.DateTimeFormat().resolvedOptions().timeZone; + } catch (e) { + console.log('failed to detect browser timezone: ' + e.toString()); + NETDATA.options.browser_timezone = 'cannot-detect-it'; + } + + let ret = false; + + try { + let dateOptions = { + localeMatcher: 'best fit', + formatMatcher: 'best fit', + weekday: 'short', + year: 'numeric', + month: 'short', + day: '2-digit' + }; + + let timeOptions = { + localeMatcher: 'best fit', + hour12: false, + formatMatcher: 'best fit', + hour: '2-digit', + minute: '2-digit', + second: '2-digit' + }; + + let xAxisOptions = { + localeMatcher: 'best fit', + hour12: false, + formatMatcher: 'best fit', + hour: '2-digit', + minute: '2-digit', + second: '2-digit' + }; + + if (typeof timezone === 'string' && timezone !== '' && timezone !== 'default') { + dateOptions.timeZone = timezone; + timeOptions.timeZone = timezone; + timeOptions.timeZoneName = 'short'; + xAxisOptions.timeZone = timezone; + this.using_timezone = true; + } else { + timezone = 'default'; + this.using_timezone = false; + } + + this.dateFormat = new Intl.DateTimeFormat(navigator.language, dateOptions); + this.timeFormat = new Intl.DateTimeFormat(navigator.language, timeOptions); + this.xAxisFormat = new Intl.DateTimeFormat(navigator.language, xAxisOptions); + + this.localeDateString = function (d) { + return this.dateFormat.format(d); + }; + + this.localeTimeString = function (d) { + return this.timeFormat.format(d); + }; + + this.xAxisTimeString = function (d) { + return this.xAxisFormat.format(d); + }; + + //let d = new Date(); + //let t = this.dateFormat.format(d) + ' ' + this.timeFormat.format(d) + ' ' + this.xAxisFormat.format(d); + + ret = true; + } catch (e) { + console.log('Cannot setup Date/Time formatting: ' + e.toString()); + + timezone = 'default'; + this.localeDateString = this.localeDateStringNative; + this.localeTimeString = this.localeTimeStringNative; + this.xAxisTimeString = this.xAxisTimeStringNative; + this.using_timezone = false; + + ret = false; + } + + // save it + //console.log('init setOption timezone: ' + timezone); + NETDATA.setOption('timezone', timezone); + + return ret; + } +}; +NETDATA.dateTime.init(NETDATA.options.current.timezone); + +// ---------------------------------------------------------------------------------------------------------------- +// global selection sync + +NETDATA.globalSelectionSync = { + state: null, + dontSyncBefore: 0, + last_t: 0, + slaves: [], + timeoutId: undefined, + + globalReset: function () { + this.stop(); + this.state = null; + this.dontSyncBefore = 0; + this.last_t = 0; + this.slaves = []; + this.timeoutId = undefined; + }, + + active: function () { + return (this.state !== null); + }, + + // return true if global selection sync can be enabled now + enabled: function () { + // console.log('enabled()'); + // can we globally apply selection sync? + if (!NETDATA.options.current.sync_selection) { + return false; + } + + return (this.dontSyncBefore <= Date.now()); + }, + + // set the global selection sync master + setMaster: function (state) { + if (!this.enabled()) { + this.stop(); + return; + } + + if (this.state === state) { + return; + } + + if (this.state !== null) { + this.stop(); + } + + if (NETDATA.options.debug.globalSelectionSync) { + console.log('globalSelectionSync.setMaster(' + state.id + ')'); + } + + state.selected = true; + this.state = state; + this.last_t = 0; + + // find all slaves + let targets = NETDATA.intersectionObserver.targets(); + this.slaves = []; + let len = targets.length; + while (len--) { + let st = targets[len]; + if (this.state !== st && st.globalSelectionSyncIsEligible()) { + this.slaves.push(st); + } + } + + // this.delay(100); + }, + + // stop global selection sync + stop: function () { + if (this.state !== null) { + if (NETDATA.options.debug.globalSelectionSync) { + console.log('globalSelectionSync.stop()'); + } + + let len = this.slaves.length; + while (len--) { + this.slaves[len].clearSelection(); + } + + this.state.clearSelection(); + + this.last_t = 0; + this.slaves = []; + this.state = null; + } + }, + + // delay global selection sync for some time + delay: function (ms) { + if (NETDATA.options.current.sync_selection) { + // if (NETDATA.options.debug.globalSelectionSync === true) { + if (NETDATA.options.debug.globalSelectionSync) { + console.log('globalSelectionSync.delay()'); + } + + if (typeof ms === 'number') { + this.dontSyncBefore = Date.now() + ms; + } else { + this.dontSyncBefore = Date.now() + NETDATA.options.current.sync_selection_delay; + } + } + }, + + __syncSlaves: function () { + // if (NETDATA.globalSelectionSync.enabled() === true) { + if (NETDATA.globalSelectionSync.enabled()) { + // if (NETDATA.options.debug.globalSelectionSync === true) + if (NETDATA.options.debug.globalSelectionSync) { + console.log('globalSelectionSync.__syncSlaves()'); + } + + let t = NETDATA.globalSelectionSync.last_t; + let len = NETDATA.globalSelectionSync.slaves.length; + while (len--) { + NETDATA.globalSelectionSync.slaves[len].setSelection(t); + } + + this.timeoutId = undefined; + } + }, + + // sync all the visible charts to the given time + // this is to be called from the chart libraries + sync: function (state, t) { + // if (NETDATA.options.current.sync_selection === true) { + if (NETDATA.options.current.sync_selection) { + // if (NETDATA.options.debug.globalSelectionSync === true) + if (NETDATA.options.debug.globalSelectionSync) { + console.log('globalSelectionSync.sync(' + state.id + ', ' + t.toString() + ')'); + } + + this.setMaster(state); + + if (t === this.last_t) { + return; + } + + this.last_t = t; + + if (state.foreignElementSelection !== null) { + state.foreignElementSelection.innerText = NETDATA.dateTime.localeDateString(t) + ' ' + NETDATA.dateTime.localeTimeString(t); + } + + if (this.timeoutId) { + NETDATA.timeout.clear(this.timeoutId); + } + + this.timeoutId = NETDATA.timeout.set(this.__syncSlaves, 0); + } + } +}; + +NETDATA.intersectionObserver = { + observer: null, + visible_targets: [], + + options: { + root: null, + rootMargin: "0px", + threshold: null + }, + + enabled: function () { + return this.observer !== null; + }, + + globalReset: function () { + if (this.observer !== null) { + this.visible_targets = []; + this.observer.disconnect(); + this.init(); + } + }, + + targets: function () { + if (this.enabled() && this.visible_targets.length > 0) { + return this.visible_targets; + } else { + return NETDATA.options.targets; + } + }, + + switchChartVisibility: function () { + let old = this.__visibilityRatioOld; + + if (old !== this.__visibilityRatio) { + if (old === 0 && this.__visibilityRatio > 0) { + this.unhideChart(); + } else if (old > 0 && this.__visibilityRatio === 0) { + this.hideChart(); + } + + this.__visibilityRatioOld = this.__visibilityRatio; + } + }, + + handler: function (entries, observer) { + entries.forEach(function (entry) { + let state = NETDATA.chartState(entry.target); + + let idx; + if (entry.intersectionRatio > 0) { + idx = NETDATA.intersectionObserver.visible_targets.indexOf(state); + if (idx === -1) { + if (NETDATA.scrollUp) { + NETDATA.intersectionObserver.visible_targets.push(state); + } else { + NETDATA.intersectionObserver.visible_targets.unshift(state); + } + } + else if (state.__visibilityRatio === 0) { + state.log("was not visible until now, but was already in visible_targets"); + } + } else { + idx = NETDATA.intersectionObserver.visible_targets.indexOf(state); + if (idx !== -1) { + NETDATA.intersectionObserver.visible_targets.splice(idx, 1); + } else if (state.__visibilityRatio > 0) { + state.log("was visible, but not found in visible_targets"); + } + } + + state.__visibilityRatio = entry.intersectionRatio; + + if (!NETDATA.options.current.async_on_scroll) { + if (window.requestIdleCallback) { + window.requestIdleCallback(function () { + NETDATA.intersectionObserver.switchChartVisibility.call(state); + }, {timeout: 100}); + } else { + NETDATA.intersectionObserver.switchChartVisibility.call(state); + } + } + }); + }, + + observe: function (state) { + if (this.enabled()) { + state.__visibilityRatioOld = 0; + state.__visibilityRatio = 0; + this.observer.observe(state.element); + + state.isVisible = function () { + if (!NETDATA.options.current.update_only_visible) { + return true; + } + + NETDATA.intersectionObserver.switchChartVisibility.call(this); + + return this.__visibilityRatio > 0; + } + } + }, + + init: function () { + if (typeof netdataIntersectionObserver === 'undefined' || netdataIntersectionObserver) { + try { + this.observer = new IntersectionObserver(this.handler, this.options); + } catch (e) { + console.log("IntersectionObserver is not supported on this browser"); + this.observer = null; + } + } + //else { + // console.log("IntersectionObserver is disabled"); + //} + } +}; +NETDATA.intersectionObserver.init(); + +// ---------------------------------------------------------------------------------------------------------------- +// Our state object, where all per-chart values are stored + +let chartState = function (element) { + this.element = element; + + // IMPORTANT: + // all private functions should use 'that', instead of 'this' + // Alternatively, you can use arrow functions (related issue #4514) + let that = this; + + // ============================================================================================================ + // ERROR HANDLING + + /* error() - private + * show an error instead of the chart + */ + let error = (msg) => { + let ret = true; + + if (typeof netdataErrorCallback === 'function') { + ret = netdataErrorCallback('chart', this.id, msg); + } + + if (ret) { + this.element.innerHTML = this.id + ': ' + msg; + this.enabled = false; + this.current = this.pan; + } + }; + + // console logging + this.log = function (msg) { + console.log(this.id + ' (' + this.library_name + ' ' + this.uuid + '): ' + msg); + }; + + this.debugLog = function (msg) { + if (this.debug) { + this.log(msg); + } + }; + + // ============================================================================================================ + // EARLY INITIALIZATION + + // These are variables that should exist even if the chart is never to be rendered. + // Be careful what you add here - there may be thousands of charts on the page. + + // GUID - a unique identifier for the chart + this.uuid = NETDATA.guid(); + + // string - the name of chart + this.id = NETDATA.dataAttribute(this.element, 'netdata', undefined); + if (typeof this.id === 'undefined') { + error("netdata elements need data-netdata"); + return; + } + + // string - the key for localStorage settings + this.settings_id = NETDATA.dataAttribute(this.element, 'id', null); + + // the user given dimensions of the element + this.width = NETDATA.dataAttribute(this.element, 'width', NETDATA.chartDefaults.width); + this.height = NETDATA.dataAttribute(this.element, 'height', NETDATA.chartDefaults.height); + this.height_original = this.height; + + if (this.settings_id !== null) { + this.height = NETDATA.localStorageGet('chart_heights.' + this.settings_id, this.height, function (height) { + // this is the callback that will be called + // if and when the user resets all localStorage variables + // to their defaults + + resizeChartToHeight(height); + }); + } + + // the chart library requested by the user + this.library_name = NETDATA.dataAttribute(this.element, 'chart-library', NETDATA.chartDefaults.library); + + // check the requested library is available + // we don't initialize it here - it will be initialized when + // this chart will be first used + if (typeof NETDATA.chartLibraries[this.library_name] === 'undefined') { + NETDATA.error(402, this.library_name); + error('chart library "' + this.library_name + '" is not found'); + this.enabled = false; + } else if (!NETDATA.chartLibraries[this.library_name].enabled) { + NETDATA.error(403, this.library_name); + error('chart library "' + this.library_name + '" is not enabled'); + this.enabled = false; + } else { + this.library = NETDATA.chartLibraries[this.library_name]; + } + + this.auto = { + name: 'auto', + autorefresh: true, + force_update_at: 0, // the timestamp to force the update at + force_before_ms: null, + force_after_ms: null + }; + this.pan = { + name: 'pan', + autorefresh: false, + force_update_at: 0, // the timestamp to force the update at + force_before_ms: null, + force_after_ms: null + }; + this.zoom = { + name: 'zoom', + autorefresh: false, + force_update_at: 0, // the timestamp to force the update at + force_before_ms: null, + force_after_ms: null + }; + + // this is a pointer to one of the sub-classes below + // auto, pan, zoom + this.current = this.auto; + + this.running = false; // boolean - true when the chart is being refreshed now + this.enabled = true; // boolean - is the chart enabled for refresh? + + this.force_update_every = null; // number - overwrite the visualization update frequency of the chart + + this.tmp = {}; + + this.foreignElementBefore = null; + this.foreignElementAfter = null; + this.foreignElementDuration = null; + this.foreignElementUpdateEvery = null; + this.foreignElementSelection = null; + + // ============================================================================================================ + // PRIVATE FUNCTIONS + + // reset the runtime status variables to their defaults + const runtimeInit = () => { + this.paused = false; // boolean - is the chart paused for any reason? + this.selected = false; // boolean - is the chart shown a selection? + + this.chart_created = false; // boolean - is the library.create() been called? + this.dom_created = false; // boolean - is the chart DOM been created? + this.fetching_data = false; // boolean - true while we fetch data via ajax + + this.updates_counter = 0; // numeric - the number of refreshes made so far + this.updates_since_last_unhide = 0; // numeric - the number of refreshes made since the last time the chart was unhidden + this.updates_since_last_creation = 0; // numeric - the number of refreshes made since the last time the chart was created + + this.tm = { + last_initialized: 0, // milliseconds - the timestamp it was last initialized + last_dom_created: 0, // milliseconds - the timestamp its DOM was last created + last_mode_switch: 0, // milliseconds - the timestamp it switched modes + + last_info_downloaded: 0, // milliseconds - the timestamp we downloaded the chart + last_updated: 0, // the timestamp the chart last updated with data + pan_and_zoom_seq: 0, // the sequence number of the global synchronization + // between chart. + // Used with NETDATA.globalPanAndZoom.seq + last_visible_check: 0, // the time we last checked if it is visible + last_resized: 0, // the time the chart was resized + last_hidden: 0, // the time the chart was hidden + last_unhidden: 0, // the time the chart was unhidden + last_autorefreshed: 0 // the time the chart was last refreshed + }; + + this.data = null; // the last data as downloaded from the netdata server + this.data_url = 'invalid://'; // string - the last url used to update the chart + this.data_points = 0; // number - the number of points returned from netdata + this.data_after = 0; // milliseconds - the first timestamp of the data + this.data_before = 0; // milliseconds - the last timestamp of the data + this.data_update_every = 0; // milliseconds - the frequency to update the data + + this.tmp = {}; // members that can be destroyed to save memory + }; + + // initialize all the variables that are required for the chart to be rendered + const lateInitialization = () => { + if (typeof this.host !== 'undefined') { + return; + } + + // string - the netdata server URL, without any path + this.host = NETDATA.dataAttribute(this.element, 'host', NETDATA.serverDefault); + + // make sure the host does not end with / + // all netdata API requests use absolute paths + while (this.host.slice(-1) === '/') { + this.host = this.host.substring(0, this.host.length - 1); + } + + // string - the grouping method requested by the user + this.method = NETDATA.dataAttribute(this.element, 'method', NETDATA.chartDefaults.method); + this.gtime = NETDATA.dataAttribute(this.element, 'gtime', 0); + + // the time-range requested by the user + this.after = NETDATA.dataAttribute(this.element, 'after', NETDATA.chartDefaults.after); + this.before = NETDATA.dataAttribute(this.element, 'before', NETDATA.chartDefaults.before); + + // the pixels per point requested by the user + this.pixels_per_point = NETDATA.dataAttribute(this.element, 'pixels-per-point', 1); + this.points = NETDATA.dataAttribute(this.element, 'points', null); + + // the forced update_every + this.force_update_every = NETDATA.dataAttribute(this.element, 'update-every', null); + if (typeof this.force_update_every !== 'number' || this.force_update_every <= 1) { + if (this.force_update_every !== null) { + this.log('ignoring invalid value of property data-update-every'); + } + + this.force_update_every = null; + } else { + this.force_update_every *= 1000; + } + + // the dimensions requested by the user + this.dimensions = NETDATA.encodeURIComponent(NETDATA.dataAttribute(this.element, 'dimensions', null)); + + this.title = NETDATA.dataAttribute(this.element, 'title', null); // the title of the chart + this.units = NETDATA.dataAttribute(this.element, 'units', null); // the units of the chart dimensions + this.units_desired = NETDATA.dataAttribute(this.element, 'desired-units', NETDATA.options.current.units); // the units of the chart dimensions + this.units_current = this.units; + this.units_common = NETDATA.dataAttribute(this.element, 'common-units', null); + + // additional options to pass to netdata + this.append_options = NETDATA.encodeURIComponent(NETDATA.dataAttribute(this.element, 'append-options', null)); + + // override options to pass to netdata + this.override_options = NETDATA.encodeURIComponent(NETDATA.dataAttribute(this.element, 'override-options', null)); + + this.debug = NETDATA.dataAttributeBoolean(this.element, 'debug', false); + + this.value_decimal_detail = -1; + let d = NETDATA.dataAttribute(this.element, 'decimal-digits', -1); + if (typeof d === 'number') { + this.value_decimal_detail = d; + } else if (typeof d !== 'undefined') { + this.log('ignoring decimal-digits value: ' + d.toString()); + } + + // if we need to report the rendering speed + // find the element that needs to be updated + let refresh_dt_element_name = NETDATA.dataAttribute(this.element, 'dt-element-name', null); // string - the element to print refresh_dt_ms + + if (refresh_dt_element_name !== null) { + this.refresh_dt_element = document.getElementById(refresh_dt_element_name) || null; + } + else { + this.refresh_dt_element = null; + } + + this.dimensions_visibility = new dimensionsVisibility(that); + + this.netdata_first = 0; // milliseconds - the first timestamp in netdata + this.netdata_last = 0; // milliseconds - the last timestamp in netdata + this.requested_after = null; // milliseconds - the timestamp of the request after param + this.requested_before = null; // milliseconds - the timestamp of the request before param + this.requested_padding = null; + this.view_after = 0; + this.view_before = 0; + + this.refresh_dt_ms = 0; // milliseconds - the time the last refresh took + + // how many retries we have made to load chart data from the server + this.retries_on_data_failures = 0; + + // color management + this.colors = null; + this.colors_assigned = null; + this.colors_available = null; + this.colors_custom = null; + + this.element_message = null; // the element already created by the user + this.element_chart = null; // the element with the chart + this.element_legend = null; // the element with the legend of the chart (if created by us) + this.element_legend_childs = { + content: null, + hidden: null, + title_date: null, + title_time: null, + title_units: null, + perfect_scroller: null, // the container to apply perfect scroller to + series: null + }; + + this.chart_url = null; // string - the url to download chart info + this.chart = null; // object - the chart as downloaded from the server + + const getForeignElementById = (opt) => { + let id = NETDATA.dataAttribute(this.element, opt, null); + if (id === null) { + //this.log('option "' + opt + '" is undefined'); + return null; + } + + let el = document.getElementById(id); + if (typeof el === 'undefined') { + this.log('cannot find an element with name "' + id.toString() + '"'); + return null; + } + + return el; + }; + + this.foreignElementBefore = getForeignElementById('show-before-at'); + this.foreignElementAfter = getForeignElementById('show-after-at'); + this.foreignElementDuration = getForeignElementById('show-duration-at'); + this.foreignElementUpdateEvery = getForeignElementById('show-update-every-at'); + this.foreignElementSelection = getForeignElementById('show-selection-at'); + }; + + const destroyDOM = () => { + if (!this.enabled) { + return; + } + + if (this.debug) { + this.log('destroyDOM()'); + } + + // this.element.className = 'netdata-message icon'; + // this.element.innerHTML = '<i class="fas fa-sync"></i> netdata'; + this.element.innerHTML = ''; + this.element_message = null; + this.element_legend = null; + this.element_chart = null; + this.element_legend_childs.series = null; + + this.chart_created = false; + this.dom_created = false; + + this.tm.last_resized = 0; + this.tm.last_dom_created = 0; + }; + + let createDOM = () => { + if (!this.enabled) { + return; + } + lateInitialization(); + + destroyDOM(); + + if (this.debug) { + this.log('createDOM()'); + } + + this.element_message = document.createElement('div'); + this.element_message.className = 'netdata-message icon hidden'; + this.element.appendChild(this.element_message); + + this.dom_created = true; + this.chart_created = false; + + this.tm.last_dom_created = this.tm.last_resized = Date.now(); + + showLoading(); + }; + + const initDOM = () => { + this.element.className = this.library.container_class(that); + + if (typeof(this.width) === 'string') { + this.element.style.width = this.width; + } else if (typeof(this.width) === 'number') { + this.element.style.width = this.width.toString() + 'px'; + } + + if (typeof(this.library.aspect_ratio) === 'undefined') { + if (typeof(this.height) === 'string') { + this.element.style.height = this.height; + } else if (typeof(this.height) === 'number') { + this.element.style.height = this.height.toString() + 'px'; + } + } + + if (NETDATA.chartDefaults.min_width !== null) { + this.element.style.min_width = NETDATA.chartDefaults.min_width; + } + }; + + const invisibleSearchableText = () => { + return '<span style="position:absolute; opacity: 0; width: 0px;">' + this.id + '</span>'; + }; + + /* init() private + * initialize state variables + * destroy all (possibly) created state elements + * create the basic DOM for a chart + */ + const init = (opt) => { + if (!this.enabled) { + return; + } + + runtimeInit(); + this.element.innerHTML = invisibleSearchableText(); + + this.tm.last_initialized = Date.now(); + this.setMode('auto'); + + if (opt !== 'fast') { + if (this.isVisible(true) || opt === 'force') { + createDOM(); + } + } + }; + + const maxMessageFontSize = () => { + let screenHeight = screen.height; + let el = this.element; + + // normally we want a font size, as tall as the element + let h = el.clientHeight; + + // but give it some air, 20% let's say, or 5 pixels min + let lost = Math.max(h * 0.2, 5); + h -= lost; + + // center the text, vertically + let paddingTop = (lost - 5) / 2; + + // but check the width too + // it should fit 10 characters in it + let w = el.clientWidth / 10; + if (h > w) { + paddingTop += (h - w) / 2; + h = w; + } + + // and don't make it too huge + // 5% of the screen size is good + if (h > screenHeight / 20) { + paddingTop += (h - (screenHeight / 20)) / 2; + h = screenHeight / 20; + } + + // set it + this.element_message.style.fontSize = h.toString() + 'px'; + this.element_message.style.paddingTop = paddingTop.toString() + 'px'; + }; + + const showMessageIcon = (icon) => { + this.element_message.innerHTML = icon; + maxMessageFontSize(); + $(this.element_message).removeClass('hidden'); + this.tmp.___messageHidden___ = undefined; + }; + + const hideMessage = () => { + if (typeof this.tmp.___messageHidden___ === 'undefined') { + this.tmp.___messageHidden___ = true; + $(this.element_message).addClass('hidden'); + } + }; + + const showRendering = () => { + let icon; + if (this.chart !== null) { + if (this.chart.chart_type === 'line') { + icon = NETDATA.icons.lineChart; + } else { + icon = NETDATA.icons.areaChart; + } + } + else { + icon = NETDATA.icons.noChart; + } + + showMessageIcon(icon + ' netdata' + invisibleSearchableText()); + }; + + const showLoading = () => { + if (!this.chart_created) { + showMessageIcon(NETDATA.icons.loading + ' netdata'); + return true; + } + return false; + }; + + const isHidden = () => { + return (typeof this.tmp.___chartIsHidden___ !== 'undefined'); + }; + + // hide the chart, when it is not visible - called from isVisible() + this.hideChart = function () { + // hide it, if it is not already hidden + if (isHidden()) { + return; + } + + if (this.chart_created) { + if (NETDATA.options.current.show_help) { + if (this.element_legend_childs.toolbox !== null) { + if (this.debug) { + this.log('hideChart(): hidding legend popovers'); + } + + $(this.element_legend_childs.toolbox_left).popover('hide'); + $(this.element_legend_childs.toolbox_reset).popover('hide'); + $(this.element_legend_childs.toolbox_right).popover('hide'); + $(this.element_legend_childs.toolbox_zoomin).popover('hide'); + $(this.element_legend_childs.toolbox_zoomout).popover('hide'); + } + + if (this.element_legend_childs.resize_handler !== null) { + $(this.element_legend_childs.resize_handler).popover('hide'); + } + + if (this.element_legend_childs.content !== null) { + $(this.element_legend_childs.content).popover('hide'); + } + } + + if (NETDATA.options.current.destroy_on_hide) { + if (this.debug) { + this.log('hideChart(): initializing chart'); + } + + // we should destroy it + init('force'); + } else { + if (this.debug) { + this.log('hideChart(): hiding chart'); + } + + showRendering(); + this.element_chart.style.display = 'none'; + this.element.style.willChange = 'auto'; + if (this.element_legend !== null) { + this.element_legend.style.display = 'none'; + } + if (this.element_legend_childs.toolbox !== null) { + this.element_legend_childs.toolbox.style.display = 'none'; + } + if (this.element_legend_childs.resize_handler !== null) { + this.element_legend_childs.resize_handler.style.display = 'none'; + } + + this.tm.last_hidden = Date.now(); + + // de-allocate data + // This works, but I not sure there are no corner cases somewhere + // so it is commented - if the user has memory issues he can + // set Destroy on Hide for all charts + // this.data = null; + } + } + + this.tmp.___chartIsHidden___ = true; + }; + + // unhide the chart, when it is visible - called from isVisible() + this.unhideChart = function () { + if (!isHidden()) { + return; + } + + this.tmp.___chartIsHidden___ = undefined; + this.updates_since_last_unhide = 0; + + if (!this.chart_created) { + if (this.debug) { + this.log('unhideChart(): initializing chart'); + } + + // we need to re-initialize it, to show our background + // logo in bootstrap tabs, until the chart loads + init('force'); + } else { + if (this.debug) { + this.log('unhideChart(): unhiding chart'); + } + + this.element.style.willChange = 'transform'; + this.tm.last_unhidden = Date.now(); + this.element_chart.style.display = ''; + if (this.element_legend !== null) { + this.element_legend.style.display = ''; + } + if (this.element_legend_childs.toolbox !== null) { + this.element_legend_childs.toolbox.style.display = ''; + } + if (this.element_legend_childs.resize_handler !== null) { + this.element_legend_childs.resize_handler.style.display = ''; + } + resizeChart(); + hideMessage(); + } + + if (this.__redraw_on_unhide) { + if (this.debug) { + this.log("redrawing chart on unhide"); + } + + this.__redraw_on_unhide = undefined; + this.redrawChart(); + } + }; + + const canBeRendered = (uncached_visibility) => { + if (this.debug) { + this.log('canBeRendered() called'); + } + + if (!NETDATA.options.current.update_only_visible) { + return true; + } + + let ret = ( + ( + NETDATA.options.page_is_visible || + NETDATA.options.current.stop_updates_when_focus_is_lost === false || + this.updates_since_last_unhide === 0 + ) + && isHidden() === false && this.isVisible(uncached_visibility) + ); + + if (this.debug) { + this.log('canBeRendered(): ' + ret); + } + + return ret; + }; + + // https://github.com/petkaantonov/bluebird/wiki/Optimization-killers + const callChartLibraryUpdateSafely = (data) => { + let status; + + // we should not do this here + // if we prevent rendering the chart then: + // 1. globalSelectionSync will be wrong + // 2. globalPanAndZoom will be wrong + //if (canBeRendered(true) === false) + // return false; + + if (NETDATA.options.fake_chart_rendering) { + return true; + } + + this.updates_counter++; + this.updates_since_last_unhide++; + this.updates_since_last_creation++; + + if (NETDATA.options.debug.chart_errors) { + status = this.library.update(that, data); + } else { + try { + status = this.library.update(that, data); + } catch (err) { + status = false; + } + } + + if (!status) { + error('chart failed to be updated as ' + this.library_name); + return false; + } + + return true; + }; + + // https://github.com/petkaantonov/bluebird/wiki/Optimization-killers + const callChartLibraryCreateSafely = (data) => { + let status; + + // we should not do this here + // if we prevent rendering the chart then: + // 1. globalSelectionSync will be wrong + // 2. globalPanAndZoom will be wrong + //if (canBeRendered(true) === false) + // return false; + + if (NETDATA.options.fake_chart_rendering) { + return true; + } + + this.updates_counter++; + this.updates_since_last_unhide++; + this.updates_since_last_creation++; + + if (NETDATA.options.debug.chart_errors) { + status = this.library.create(that, data); + } else { + try { + status = this.library.create(that, data); + } catch (err) { + status = false; + } + } + + if (!status) { + error('chart failed to be created as ' + this.library_name); + return false; + } + + this.chart_created = true; + this.updates_since_last_creation = 0; + return true; + }; + + // ---------------------------------------------------------------------------------------------------------------- + // Chart Resize + + // resizeChart() - private + // to be called just before the chart library to make sure that + // a properly sized dom is available + const resizeChart = () => { + if (this.tm.last_resized < NETDATA.options.last_page_resize) { + if (!this.chart_created) { + return; + } + + if (this.needsRecreation()) { + if (this.debug) { + this.log('resizeChart(): initializing chart'); + } + + init('force'); + } else if (typeof this.library.resize === 'function') { + if (this.debug) { + this.log('resizeChart(): resizing chart'); + } + + this.library.resize(that); + + if (this.element_legend_childs.perfect_scroller !== null) { + Ps.update(this.element_legend_childs.perfect_scroller); + } + + maxMessageFontSize(); + } + + this.tm.last_resized = Date.now(); + } + }; + + // this is the actual chart resize algorithm + // it will: + // - resize the entire container + // - update the internal states + // - resize the chart as the div changes height + // - update the scrollbar of the legend + const resizeChartToHeight = (h) => { + // console.log(h); + this.element.style.height = h; + + if (this.settings_id !== null) { + NETDATA.localStorageSet('chart_heights.' + this.settings_id, h); + } + + let now = Date.now(); + NETDATA.options.last_page_scroll = now; + NETDATA.options.auto_refresher_stop_until = now + NETDATA.options.current.stop_updates_while_resizing; + + // force a resize + this.tm.last_resized = 0; + resizeChart(); + }; + + this.resizeForPrint = function () { + if (typeof this.element_legend_childs !== 'undefined' && this.element_legend_childs.perfect_scroller !== null) { + let current = this.element.clientHeight; + let optimal = current + + this.element_legend_childs.perfect_scroller.scrollHeight + - this.element_legend_childs.perfect_scroller.clientHeight; + + if (optimal > current) { + // this.log('resized'); + this.element.style.height = optimal + 'px'; + this.library.resize(this); + } + } + }; + + this.resizeHandler = function (e) { + e.preventDefault(); + + if (typeof this.event_resize === 'undefined' + || this.event_resize.chart_original_w === 'undefined' + || this.event_resize.chart_original_h === 'undefined') { + this.event_resize = { + chart_original_w: this.element.clientWidth, + chart_original_h: this.element.clientHeight, + last: 0 + }; + } + + if (e.type === 'touchstart') { + this.event_resize.mouse_start_x = e.touches.item(0).pageX; + this.event_resize.mouse_start_y = e.touches.item(0).pageY; + } else { + this.event_resize.mouse_start_x = e.clientX; + this.event_resize.mouse_start_y = e.clientY; + } + + this.event_resize.chart_start_w = this.element.clientWidth; + this.event_resize.chart_start_h = this.element.clientHeight; + this.event_resize.chart_last_w = this.element.clientWidth; + this.event_resize.chart_last_h = this.element.clientHeight; + + let now = Date.now(); + if (now - this.event_resize.last <= NETDATA.options.current.double_click_speed && this.element_legend_childs.perfect_scroller !== null) { + // double click / double tap event + + // console.dir(this.element_legend_childs.content); + // console.dir(this.element_legend_childs.perfect_scroller); + + // the optimal height of the chart + // showing the entire legend + let optimal = this.event_resize.chart_last_h + + this.element_legend_childs.perfect_scroller.scrollHeight + - this.element_legend_childs.perfect_scroller.clientHeight; + + // if we are not optimal, be optimal + if (this.event_resize.chart_last_h !== optimal) { + // this.log('resize to optimal, current = ' + this.event_resize.chart_last_h.toString() + 'px, original = ' + this.event_resize.chart_original_h.toString() + 'px, optimal = ' + optimal.toString() + 'px, internal = ' + this.height_original.toString()); + resizeChartToHeight(optimal.toString() + 'px'); + } + + // else if the current height is not the original/saved height + // reset to the original/saved height + else if (this.event_resize.chart_last_h !== this.event_resize.chart_original_h) { + // this.log('resize to original, current = ' + this.event_resize.chart_last_h.toString() + 'px, original = ' + this.event_resize.chart_original_h.toString() + 'px, optimal = ' + optimal.toString() + 'px, internal = ' + this.height_original.toString()); + resizeChartToHeight(this.event_resize.chart_original_h.toString() + 'px'); + } + + // else if the current height is not the internal default height + // reset to the internal default height + else if ((this.event_resize.chart_last_h.toString() + 'px') !== this.height_original) { + // this.log('resize to internal default, current = ' + this.event_resize.chart_last_h.toString() + 'px, original = ' + this.event_resize.chart_original_h.toString() + 'px, optimal = ' + optimal.toString() + 'px, internal = ' + this.height_original.toString()); + resizeChartToHeight(this.height_original.toString()); + } + + // else if the current height is not the firstchild's clientheight + // resize to it + else if (typeof this.element_legend_childs.perfect_scroller.firstChild !== 'undefined') { + let parent_rect = this.element.getBoundingClientRect(); + let content_rect = this.element_legend_childs.perfect_scroller.firstElementChild.getBoundingClientRect(); + let wanted = content_rect.top - parent_rect.top + this.element_legend_childs.perfect_scroller.firstChild.clientHeight + 18; // 15 = toolbox + 3 space + + // console.log(parent_rect); + // console.log(content_rect); + // console.log(wanted); + + // this.log('resize to firstChild, current = ' + this.event_resize.chart_last_h.toString() + 'px, original = ' + this.event_resize.chart_original_h.toString() + 'px, optimal = ' + optimal.toString() + 'px, internal = ' + this.height_original.toString() + 'px, firstChild = ' + wanted.toString() + 'px' ); + if (this.event_resize.chart_last_h !== wanted) { + resizeChartToHeight(wanted.toString() + 'px'); + } + } + } else { + this.event_resize.last = now; + + // process movement event + document.onmousemove = + document.ontouchmove = + this.element_legend_childs.resize_handler.onmousemove = + this.element_legend_childs.resize_handler.ontouchmove = + function (e) { + let y = null; + + switch (e.type) { + case 'mousemove': + y = e.clientY; + break; + case 'touchmove': + y = e.touches.item(e.touches - 1).pageY; + break; + } + + if (y !== null) { + let newH = that.event_resize.chart_start_h + y - that.event_resize.mouse_start_y; + + if (newH >= 70 && newH !== that.event_resize.chart_last_h) { + resizeChartToHeight(newH.toString() + 'px'); + that.event_resize.chart_last_h = newH; + } + } + }; + + // process end event + document.onmouseup = + document.ontouchend = + this.element_legend_childs.resize_handler.onmouseup = + this.element_legend_childs.resize_handler.ontouchend = + function (e) { + void(e); + + // remove all the hooks + document.onmouseup = + document.onmousemove = + document.ontouchmove = + document.ontouchend = + that.element_legend_childs.resize_handler.onmousemove = + that.element_legend_childs.resize_handler.ontouchmove = + that.element_legend_childs.resize_handler.onmouseout = + that.element_legend_childs.resize_handler.onmouseup = + that.element_legend_childs.resize_handler.ontouchend = + null; + + // allow auto-refreshes + NETDATA.options.auto_refresher_stop_until = 0; + }; + } + }; + + const noDataToShow = () => { + showMessageIcon(NETDATA.icons.noData + ' empty'); + this.legendUpdateDOM(); + this.tm.last_autorefreshed = Date.now(); + // this.data_update_every = 30 * 1000; + //this.element_chart.style.display = 'none'; + //if (this.element_legend !== null) this.element_legend.style.display = 'none'; + //this.tmp.___chartIsHidden___ = true; + }; + + // ============================================================================================================ + // PUBLIC FUNCTIONS + + this.error = function (msg) { + error(msg); + }; + + this.setMode = function (m) { + if (this.current !== null && this.current.name === m) { + return; + } + + if (m === 'auto') { + this.current = this.auto; + } else if (m === 'pan') { + this.current = this.pan; + } else if (m === 'zoom') { + this.current = this.zoom; + } else { + this.current = this.auto; + } + + this.current.force_update_at = 0; + this.current.force_before_ms = null; + this.current.force_after_ms = null; + + this.tm.last_mode_switch = Date.now(); + }; + + // ---------------------------------------------------------------------------------------------------------------- + // global selection sync for slaves + + // can the chart participate to the global selection sync as a slave? + this.globalSelectionSyncIsEligible = function () { + return ( + this.enabled && + this.library !== null && + typeof this.library.setSelection === 'function' && + this.isVisible() && + this.chart_created + ); + }; + + this.setSelection = function (t) { + if (typeof this.library.setSelection === 'function') { + // this.selected = this.library.setSelection(this, t) === true; + this.selected = this.library.setSelection(this, t); + } else { + this.selected = true; + } + + if (this.selected && this.debug) { + this.log('selection set to ' + t.toString()); + } + + if (this.foreignElementSelection !== null) { + this.foreignElementSelection.innerText = NETDATA.dateTime.localeDateString(t) + ' ' + NETDATA.dateTime.localeTimeString(t); + } + + return this.selected; + }; + + this.clearSelection = function () { + if (this.selected) { + if (typeof this.library.clearSelection === 'function') { + this.selected = (this.library.clearSelection(this) !== true); + } else { + this.selected = false; + } + + if (this.selected === false && this.debug) { + this.log('selection cleared'); + } + + if (this.foreignElementSelection !== null) { + this.foreignElementSelection.innerText = ''; + } + + this.legendReset(); + } + + return this.selected; + }; + + // ---------------------------------------------------------------------------------------------------------------- + + // find if a timestamp (ms) is shown in the current chart + this.timeIsVisible = function (t) { + return (t >= this.data_after && t <= this.data_before); + }; + + this.calculateRowForTime = function (t) { + if (!this.timeIsVisible(t)) { + return -1; + } + return Math.floor((t - this.data_after) / this.data_update_every); + }; + + // ---------------------------------------------------------------------------------------------------------------- + + this.pauseChart = function () { + if (!this.paused) { + if (this.debug) { + this.log('pauseChart()'); + } + + this.paused = true; + } + }; + + this.unpauseChart = function () { + if (this.paused) { + if (this.debug) { + this.log('unpauseChart()'); + } + + this.paused = false; + } + }; + + this.resetChart = function (dontClearMaster, dontUpdate) { + if (this.debug) { + this.log('resetChart(' + dontClearMaster + ', ' + dontUpdate + ') called'); + } + + if (typeof dontClearMaster === 'undefined') { + dontClearMaster = false; + } + + if (typeof dontUpdate === 'undefined') { + dontUpdate = false; + } + + if (dontClearMaster !== true && NETDATA.globalPanAndZoom.isMaster(this)) { + if (this.debug) { + this.log('resetChart() diverting to clearMaster().'); + } + // this will call us back with master === true + NETDATA.globalPanAndZoom.clearMaster(); + return; + } + + this.clearSelection(); + + this.tm.pan_and_zoom_seq = 0; + + this.setMode('auto'); + this.current.force_update_at = 0; + this.current.force_before_ms = null; + this.current.force_after_ms = null; + this.tm.last_autorefreshed = 0; + this.paused = false; + this.selected = false; + this.enabled = true; + // this.debug = false; + + // do not update the chart here + // or the chart will flip-flop when it is the master + // of a selection sync and another chart becomes + // the new master + + if (dontUpdate !== true && this.isVisible()) { + this.updateChart(); + } + }; + + this.updateChartPanOrZoom = function (after, before, callback) { + let logme = 'updateChartPanOrZoom(' + after + ', ' + before + '): '; + let ret = true; + + NETDATA.globalPanAndZoom.delay(); + NETDATA.globalSelectionSync.delay(); + + if (this.debug) { + this.log(logme); + } + + if (before < after) { + if (this.debug) { + this.log(logme + 'flipped parameters, rejecting it.'); + } + return false; + } + + if (typeof this.fixed_min_duration === 'undefined') { + this.fixed_min_duration = Math.round((this.chartWidth() / 30) * this.chart.update_every * 1000); + } + + let min_duration = this.fixed_min_duration; + let current_duration = Math.round(this.view_before - this.view_after); + + // round the numbers + after = Math.round(after); + before = Math.round(before); + + // align them to update_every + // stretching them further away + after -= after % this.data_update_every; + before += this.data_update_every - (before % this.data_update_every); + + // the final wanted duration + let wanted_duration = before - after; + + // to allow panning, accept just a point below our minimum + if ((current_duration - this.data_update_every) < min_duration) { + min_duration = current_duration - this.data_update_every; + } + + // we do it, but we adjust to minimum size and return false + // when the wanted size is below the current and the minimum + // and we zoom + if (wanted_duration < current_duration && wanted_duration < min_duration) { + if (this.debug) { + this.log(logme + 'too small: min_duration: ' + (min_duration / 1000).toString() + ', wanted: ' + (wanted_duration / 1000).toString()); + } + + min_duration = this.fixed_min_duration; + + let dt = (min_duration - wanted_duration) / 2; + before += dt; + after -= dt; + wanted_duration = before - after; + ret = false; + } + + let tolerance = this.data_update_every * 2; + let movement = Math.abs(before - this.view_before); + + if (Math.abs(current_duration - wanted_duration) <= tolerance && movement <= tolerance && ret) { + if (this.debug) { + this.log(logme + 'REJECTING UPDATE: current/min duration: ' + (current_duration / 1000).toString() + '/' + (this.fixed_min_duration / 1000).toString() + ', wanted duration: ' + (wanted_duration / 1000).toString() + ', duration diff: ' + (Math.round(Math.abs(current_duration - wanted_duration) / 1000)).toString() + ', movement: ' + (movement / 1000).toString() + ', tolerance: ' + (tolerance / 1000).toString() + ', returning: ' + false); + } + return false; + } + + if (this.current.name === 'auto') { + this.log(logme + 'caller called me with mode: ' + this.current.name); + this.setMode('pan'); + } + + if (this.debug) { + this.log(logme + 'ACCEPTING UPDATE: current/min duration: ' + (current_duration / 1000).toString() + '/' + (this.fixed_min_duration / 1000).toString() + ', wanted duration: ' + (wanted_duration / 1000).toString() + ', duration diff: ' + (Math.round(Math.abs(current_duration - wanted_duration) / 1000)).toString() + ', movement: ' + (movement / 1000).toString() + ', tolerance: ' + (tolerance / 1000).toString() + ', returning: ' + ret); + } + + this.current.force_update_at = Date.now() + NETDATA.options.current.pan_and_zoom_delay; + this.current.force_after_ms = after; + this.current.force_before_ms = before; + NETDATA.globalPanAndZoom.setMaster(this, after, before); + + if (ret && typeof callback === 'function') { + callback(); + } + + return ret; + }; + + this.updateChartPanOrZoomAsyncTimeOutId = undefined; + this.updateChartPanOrZoomAsync = function (after, before, callback) { + NETDATA.globalPanAndZoom.delay(); + NETDATA.globalSelectionSync.delay(); + + if (!NETDATA.globalPanAndZoom.isMaster(this)) { + this.pauseChart(); + NETDATA.globalPanAndZoom.setMaster(this, after, before); + // NETDATA.globalSelectionSync.stop(); + NETDATA.globalSelectionSync.setMaster(this); + } + + if (this.updateChartPanOrZoomAsyncTimeOutId) { + NETDATA.timeout.clear(this.updateChartPanOrZoomAsyncTimeOutId); + } + + NETDATA.timeout.set(function () { + that.updateChartPanOrZoomAsyncTimeOutId = undefined; + that.updateChartPanOrZoom(after, before, callback); + }, 0); + }; + + let _unitsConversionLastUnits = undefined; + let _unitsConversionLastUnitsDesired = undefined; + let _unitsConversionLastMin = undefined; + let _unitsConversionLastMax = undefined; + let _unitsConversion = function (value) { + return value; + }; + this.unitsConversionSetup = function (min, max) { + if (this.units !== _unitsConversionLastUnits + || this.units_desired !== _unitsConversionLastUnitsDesired + || min !== _unitsConversionLastMin + || max !== _unitsConversionLastMax) { + + _unitsConversionLastUnits = this.units; + _unitsConversionLastUnitsDesired = this.units_desired; + _unitsConversionLastMin = min; + _unitsConversionLastMax = max; + + _unitsConversion = NETDATA.unitsConversion.get(this.uuid, min, max, this.units, this.units_desired, this.units_common, function (units) { + // console.log('switching units from ' + that.units.toString() + ' to ' + units.toString()); + that.units_current = units; + that.legendSetUnitsString(that.units_current); + }); + } + }; + + let _legendFormatValueChartDecimalsLastMin = undefined; + let _legendFormatValueChartDecimalsLastMax = undefined; + let _legendFormatValueChartDecimals = -1; + let _intlNumberFormat = null; + this.legendFormatValueDecimalsFromMinMax = function (min, max) { + if (min === _legendFormatValueChartDecimalsLastMin && max === _legendFormatValueChartDecimalsLastMax) { + return; + } + + this.unitsConversionSetup(min, max); + if (_unitsConversion !== null) { + min = _unitsConversion(min); + max = _unitsConversion(max); + + if (typeof min !== 'number' || typeof max !== 'number') { + return; + } + } + + _legendFormatValueChartDecimalsLastMin = min; + _legendFormatValueChartDecimalsLastMax = max; + + let old = _legendFormatValueChartDecimals; + + if (this.data !== null && this.data.min === this.data.max) + // it is a fixed number, let the visualizer decide based on the value + { + _legendFormatValueChartDecimals = -1; + } else if (this.value_decimal_detail !== -1) + // there is an override + { + _legendFormatValueChartDecimals = this.value_decimal_detail; + } else { + // ok, let's calculate the proper number of decimal points + let delta; + + if (min === max) { + delta = Math.abs(min); + } else { + delta = Math.abs(max - min); + } + + if (delta > 1000) { + _legendFormatValueChartDecimals = 0; + } else if (delta > 10) { + _legendFormatValueChartDecimals = 1; + } else if (delta > 1) { + _legendFormatValueChartDecimals = 2; + } else if (delta > 0.1) { + _legendFormatValueChartDecimals = 2; + } else if (delta > 0.01) { + _legendFormatValueChartDecimals = 4; + } else if (delta > 0.001) { + _legendFormatValueChartDecimals = 5; + } else if (delta > 0.0001) { + _legendFormatValueChartDecimals = 6; + } else { + _legendFormatValueChartDecimals = 7; + } + } + + if (_legendFormatValueChartDecimals !== old) { + if (_legendFormatValueChartDecimals < 0) { + _intlNumberFormat = null; + } else { + _intlNumberFormat = NETDATA.fastNumberFormat.get( + _legendFormatValueChartDecimals, + _legendFormatValueChartDecimals + ); + } + } + }; + + this.legendFormatValue = function (value) { + if (typeof value !== 'number') { + return '-'; + } + + value = _unitsConversion(value); + + if (typeof value !== 'number') { + return value; + } + + if (_intlNumberFormat !== null) { + return _intlNumberFormat.format(value); + } + + let dmin, dmax; + if (this.value_decimal_detail !== -1) { + dmin = dmax = this.value_decimal_detail; + } else { + dmin = 0; + let abs = (value < 0) ? -value : value; + if (abs > 1000) { + dmax = 0; + } else if (abs > 10) { + dmax = 1; + } else if (abs > 1) { + dmax = 2; + } else if (abs > 0.1) { + dmax = 2; + } else if (abs > 0.01) { + dmax = 4; + } else if (abs > 0.001) { + dmax = 5; + } else if (abs > 0.0001) { + dmax = 6; + } else { + dmax = 7; + } + } + + return NETDATA.fastNumberFormat.get(dmin, dmax).format(value); + }; + + this.legendSetLabelValue = function (label, value) { + let series = this.element_legend_childs.series[label]; + if (typeof series === 'undefined') { + return; + } + if (series.value === null && series.user === null) { + return; + } + + /* + // this slows down firefox and edge significantly + // since it requires to use innerHTML(), instead of innerText() + + // if the value has not changed, skip DOM update + //if (series.last === value) return; + + let s, r; + if (typeof value === 'number') { + let v = Math.abs(value); + s = r = this.legendFormatValue(value); + + if (typeof series.last === 'number') { + if (v > series.last) s += '<i class="fas fa-angle-up" style="width: 8px; text-align: center; overflow: hidden; vertical-align: middle;"></i>'; + else if (v < series.last) s += '<i class="fas fa-angle-down" style="width: 8px; text-align: center; overflow: hidden; vertical-align: middle;"></i>'; + else s += '<i class="fas fa-angle-left" style="width: 8px; text-align: center; overflow: hidden; vertical-align: middle;"></i>'; + } + else s += '<i class="fas fa-angle-right" style="width: 8px; text-align: center; overflow: hidden; vertical-align: middle;"></i>'; + + series.last = v; + } + else { + if (value === null) + s = r = ''; + else + s = r = value; + + series.last = value; + } + */ + + let s = this.legendFormatValue(value); + + // caching: do not update the update to show the same value again + if (s === series.last_shown_value) { + return; + } + series.last_shown_value = s; + + if (series.value !== null) { + series.value.innerText = s; + } + if (series.user !== null) { + series.user.innerText = s; + } + }; + + this.legendSetDateString = function (date) { + if (this.element_legend_childs.title_date !== null && date !== this.tmp.__last_shown_legend_date) { + this.element_legend_childs.title_date.innerText = date; + this.tmp.__last_shown_legend_date = date; + } + }; + + this.legendSetTimeString = function (time) { + if (this.element_legend_childs.title_time !== null && time !== this.tmp.__last_shown_legend_time) { + this.element_legend_childs.title_time.innerText = time; + this.tmp.__last_shown_legend_time = time; + } + }; + + this.legendSetUnitsString = function (units) { + if (this.element_legend_childs.title_units !== null && units !== this.tmp.__last_shown_legend_units) { + this.element_legend_childs.title_units.innerText = units; + this.tmp.__last_shown_legend_units = units; + } + }; + + this.legendSetDateLast = { + ms: 0, + date: undefined, + time: undefined + }; + + this.legendSetDate = function (ms) { + if (typeof ms !== 'number') { + this.legendShowUndefined(); + return; + } + + if (this.legendSetDateLast.ms !== ms) { + let d = new Date(ms); + this.legendSetDateLast.ms = ms; + this.legendSetDateLast.date = NETDATA.dateTime.localeDateString(d); + this.legendSetDateLast.time = NETDATA.dateTime.localeTimeString(d); + } + + this.legendSetDateString(this.legendSetDateLast.date); + this.legendSetTimeString(this.legendSetDateLast.time); + this.legendSetUnitsString(this.units_current) + }; + + this.legendShowUndefined = function () { + this.legendSetDateString(this.legendPluginModuleString(false)); + this.legendSetTimeString(this.chart.context.toString()); + // this.legendSetUnitsString(' '); + + if (this.data && this.element_legend_childs.series !== null) { + let labels = this.data.dimension_names; + let i = labels.length; + while (i--) { + let label = labels[i]; + + if (typeof label === 'undefined' || typeof this.element_legend_childs.series[label] === 'undefined') { + continue; + } + this.legendSetLabelValue(label, null); + } + } + }; + + this.legendShowLatestValues = function () { + if (this.chart === null) { + return; + } + if (this.selected) { + return; + } + + if (this.data === null || this.element_legend_childs.series === null) { + this.legendShowUndefined(); + return; + } + + let show_undefined = true; + if (Math.abs(this.netdata_last - this.view_before) <= this.data_update_every) { + show_undefined = false; + } + + if (show_undefined) { + this.legendShowUndefined(); + return; + } + + this.legendSetDate(this.view_before); + + let labels = this.data.dimension_names; + let i = labels.length; + while (i--) { + let label = labels[i]; + + if (typeof label === 'undefined') { + continue; + } + if (typeof this.element_legend_childs.series[label] === 'undefined') { + continue; + } + + this.legendSetLabelValue(label, this.data.view_latest_values[i]); + } + }; + + this.legendReset = function () { + this.legendShowLatestValues(); + }; + + // this should be called just ONCE per dimension per chart + this.__chartDimensionColor = function (label) { + let c = NETDATA.commonColors.get(this, label); + + // it is important to maintain a list of colors + // for this chart only, since the chart library + // uses this to assign colors to dimensions in the same + // order the dimension are given to it + this.colors.push(c); + + return c; + }; + + this.chartPrepareColorPalette = function () { + NETDATA.commonColors.refill(this); + }; + + // get the ordered list of chart colors + // this includes user defined colors + this.chartCustomColors = function () { + this.chartPrepareColorPalette(); + + let colors; + if (this.colors_custom.length) { + colors = this.colors_custom; + } else { + colors = this.colors; + } + + if (this.debug) { + this.log("chartCustomColors() returns:"); + this.log(colors); + } + + return colors; + }; + + // get the ordered list of chart ASSIGNED colors + // (this returns only the colors that have been + // assigned to dimensions, prepended with any + // custom colors defined) + this.chartColors = function () { + this.chartPrepareColorPalette(); + + if (this.debug) { + this.log("chartColors() returns:"); + this.log(this.colors); + } + + return this.colors; + }; + + this.legendPluginModuleString = function (withContext) { + let str = ' '; + let context = ''; + + if (typeof this.chart !== 'undefined') { + if (withContext && typeof this.chart.context === 'string') { + context = this.chart.context; + } + + if (typeof this.chart.plugin === 'string' && this.chart.plugin !== '') { + str = this.chart.plugin; + + if (str.endsWith(".plugin")) { + str = str.substring(0, str.length - 7); + } + + if (typeof this.chart.module === 'string' && this.chart.module !== '') { + str += ':' + this.chart.module; + } + + if (withContext && context !== '') { + str += ', ' + context; + } + } + else if (withContext && context !== '') { + str = context; + } + } + + return str; + }; + + this.legendResolutionTooltip = function () { + if (!this.chart) { + return ''; + } + + let collected = this.chart.update_every; + let viewed = (this.data) ? this.data.view_update_every : collected; + + if (collected === viewed) { + return "resolution " + NETDATA.seconds4human(collected); + } + + return "resolution " + NETDATA.seconds4human(viewed) + ", collected every " + NETDATA.seconds4human(collected); + }; + + this.legendUpdateDOM = function () { + let needed = false, dim, keys, len; + + // check that the legend DOM is up to date for the downloaded dimensions + if (typeof this.element_legend_childs.series !== 'object' || this.element_legend_childs.series === null) { + // this.log('the legend does not have any series - requesting legend update'); + needed = true; + } else if (this.data === null) { + // this.log('the chart does not have any data - requesting legend update'); + needed = true; + } else if (typeof this.element_legend_childs.series.labels_key === 'undefined') { + needed = true; + } else { + let labels = this.data.dimension_names.toString(); + if (labels !== this.element_legend_childs.series.labels_key) { + needed = true; + + if (this.debug) { + this.log('NEW LABELS: "' + labels + '" NOT EQUAL OLD LABELS: "' + this.element_legend_childs.series.labels_key + '"'); + } + } + } + + if (!needed) { + // make sure colors available + this.chartPrepareColorPalette(); + + // do we have to update the current values? + // we do this, only when the visible chart is current + if (Math.abs(this.netdata_last - this.view_before) <= this.data_update_every) { + if (this.debug) { + this.log('chart is in latest position... updating values on legend...'); + } + + //let labels = this.data.dimension_names; + //let i = labels.length; + //while (i--) + // this.legendSetLabelValue(labels[i], this.data.view_latest_values[i]); + } + return; + } + + if (this.colors === null) { + // this is the first time we update the chart + // let's assign colors to all dimensions + if (this.library.track_colors()) { + this.colors = []; + keys = Object.keys(this.chart.dimensions); + len = keys.length; + for (let i = 0; i < len; i++) { + NETDATA.commonColors.get(this, this.chart.dimensions[keys[i]].name); + } + } + } + + // we will re-generate the colors for the chart + // based on the dimensions this result has data for + this.colors = []; + + if (this.debug) { + this.log('updating Legend DOM'); + } + + // mark all dimensions as invalid + this.dimensions_visibility.invalidateAll(); + + const genLabel = function (state, parent, dim, name, count) { + let color = state.__chartDimensionColor(name); + + let user_element = null; + let user_id = NETDATA.dataAttribute(state.element, 'show-value-of-' + name.toLowerCase() + '-at', null); + if (user_id === null) { + user_id = NETDATA.dataAttribute(state.element, 'show-value-of-' + dim.toLowerCase() + '-at', null); + } + if (user_id !== null) { + user_element = document.getElementById(user_id) || null; + if (user_element === null) { + state.log('Cannot find element with id: ' + user_id); + } + } + + state.element_legend_childs.series[name] = { + name: document.createElement('span'), + value: document.createElement('span'), + user: user_element, + last: null, + last_shown_value: null + }; + + let label = state.element_legend_childs.series[name]; + + // create the dimension visibility tracking for this label + state.dimensions_visibility.dimensionAdd(name, label.name, label.value, color); + + let rgb = NETDATA.colorHex2Rgb(color); + label.name.innerHTML = '<table class="netdata-legend-name-table-' + + state.chart.chart_type + + '" style="background-color: ' + + 'rgba(' + rgb.r + ',' + rgb.g + ',' + rgb.b + ',' + NETDATA.options.current['color_fill_opacity_' + state.chart.chart_type] + ') !important' + + '"><tr class="netdata-legend-name-tr"><td class="netdata-legend-name-td"></td></tr></table>'; + + let text = document.createTextNode(' ' + name); + label.name.appendChild(text); + + if (count > 0) { + parent.appendChild(document.createElement('br')); + } + + parent.appendChild(label.name); + parent.appendChild(label.value); + }; + + let content = document.createElement('div'); + + if (this.element_chart === null) { + this.element_chart = document.createElement('div'); + this.element_chart.id = this.library_name + '-' + this.uuid + '-chart'; + this.element.appendChild(this.element_chart); + + if (this.hasLegend()) { + this.element_chart.className = 'netdata-chart-with-legend-right netdata-' + this.library_name + '-chart-with-legend-right'; + } else { + this.element_chart.className = ' netdata-chart netdata-' + this.library_name + '-chart'; + } + } + + if (this.hasLegend()) { + if (this.element_legend === null) { + this.element_legend = document.createElement('div'); + this.element_legend.className = 'netdata-chart-legend netdata-' + this.library_name + '-legend'; + this.element.appendChild(this.element_legend); + } else { + this.element_legend.innerHTML = ''; + } + + this.element_legend_childs = { + content: content, + resize_handler: null, + toolbox: null, + toolbox_left: null, + toolbox_right: null, + toolbox_reset: null, + toolbox_zoomin: null, + toolbox_zoomout: null, + toolbox_volume: null, + title_date: document.createElement('span'), + title_time: document.createElement('span'), + title_units: document.createElement('span'), + perfect_scroller: document.createElement('div'), + series: {} + }; + + if (NETDATA.options.current.legend_toolbox && this.library.toolboxPanAndZoom !== null) { + this.element_legend_childs.toolbox = document.createElement('div'); + this.element_legend_childs.toolbox_left = document.createElement('div'); + this.element_legend_childs.toolbox_right = document.createElement('div'); + this.element_legend_childs.toolbox_reset = document.createElement('div'); + this.element_legend_childs.toolbox_zoomin = document.createElement('div'); + this.element_legend_childs.toolbox_zoomout = document.createElement('div'); + this.element_legend_childs.toolbox_volume = document.createElement('div'); + + const getPanAndZoomStep = function (event) { + if (event.ctrlKey) { + return NETDATA.options.current.pan_and_zoom_factor * NETDATA.options.current.pan_and_zoom_factor_multiplier_control; + } else if (event.shiftKey) { + return NETDATA.options.current.pan_and_zoom_factor * NETDATA.options.current.pan_and_zoom_factor_multiplier_shift; + } else if (event.altKey) { + return NETDATA.options.current.pan_and_zoom_factor * NETDATA.options.current.pan_and_zoom_factor_multiplier_alt; + } else { + return NETDATA.options.current.pan_and_zoom_factor; + } + }; + + this.element_legend_childs.toolbox.className += ' netdata-legend-toolbox'; + this.element.appendChild(this.element_legend_childs.toolbox); + + this.element_legend_childs.toolbox_left.className += ' netdata-legend-toolbox-button'; + this.element_legend_childs.toolbox_left.innerHTML = NETDATA.icons.left; + this.element_legend_childs.toolbox.appendChild(this.element_legend_childs.toolbox_left); + this.element_legend_childs.toolbox_left.onclick = function (e) { + e.preventDefault(); + + let step = (that.view_before - that.view_after) * getPanAndZoomStep(e); + let before = that.view_before - step; + let after = that.view_after - step; + if (after >= that.netdata_first) { + that.library.toolboxPanAndZoom(that, after, before); + } + }; + if (NETDATA.options.current.show_help) { + $(this.element_legend_childs.toolbox_left).popover({ + container: "body", + animation: false, + html: true, + trigger: 'hover', + placement: 'bottom', + delay: { + show: NETDATA.options.current.show_help_delay_show_ms, + hide: NETDATA.options.current.show_help_delay_hide_ms + }, + title: 'Pan Left', + content: 'Pan the chart to the left. You can also <b>drag it</b> with your mouse or your finger (on touch devices).<br/><small>Help can be disabled from the settings.</small>' + }); + } + + this.element_legend_childs.toolbox_reset.className += ' netdata-legend-toolbox-button'; + this.element_legend_childs.toolbox_reset.innerHTML = NETDATA.icons.reset; + this.element_legend_childs.toolbox.appendChild(this.element_legend_childs.toolbox_reset); + this.element_legend_childs.toolbox_reset.onclick = function (e) { + e.preventDefault(); + NETDATA.resetAllCharts(that); + }; + if (NETDATA.options.current.show_help) { + $(this.element_legend_childs.toolbox_reset).popover({ + container: "body", + animation: false, + html: true, + trigger: 'hover', + placement: 'bottom', + delay: { + show: NETDATA.options.current.show_help_delay_show_ms, + hide: NETDATA.options.current.show_help_delay_hide_ms + }, + title: 'Chart Reset', + content: 'Reset all the charts to their default auto-refreshing state. You can also <b>double click</b> the chart contents with your mouse or your finger (on touch devices).<br/><small>Help can be disabled from the settings.</small>' + }); + } + + this.element_legend_childs.toolbox_right.className += ' netdata-legend-toolbox-button'; + this.element_legend_childs.toolbox_right.innerHTML = NETDATA.icons.right; + this.element_legend_childs.toolbox.appendChild(this.element_legend_childs.toolbox_right); + this.element_legend_childs.toolbox_right.onclick = function (e) { + e.preventDefault(); + let step = (that.view_before - that.view_after) * getPanAndZoomStep(e); + let before = that.view_before + step; + let after = that.view_after + step; + if (before <= that.netdata_last) { + that.library.toolboxPanAndZoom(that, after, before); + } + }; + if (NETDATA.options.current.show_help) { + $(this.element_legend_childs.toolbox_right).popover({ + container: "body", + animation: false, + html: true, + trigger: 'hover', + placement: 'bottom', + delay: { + show: NETDATA.options.current.show_help_delay_show_ms, + hide: NETDATA.options.current.show_help_delay_hide_ms + }, + title: 'Pan Right', + content: 'Pan the chart to the right. You can also <b>drag it</b> with your mouse or your finger (on touch devices).<br/><small>Help, can be disabled from the settings.</small>' + }); + } + + this.element_legend_childs.toolbox_zoomin.className += ' netdata-legend-toolbox-button'; + this.element_legend_childs.toolbox_zoomin.innerHTML = NETDATA.icons.zoomIn; + this.element_legend_childs.toolbox.appendChild(this.element_legend_childs.toolbox_zoomin); + this.element_legend_childs.toolbox_zoomin.onclick = function (e) { + e.preventDefault(); + let dt = ((that.view_before - that.view_after) * (getPanAndZoomStep(e) * 0.8) / 2); + let before = that.view_before - dt; + let after = that.view_after + dt; + that.library.toolboxPanAndZoom(that, after, before); + }; + if (NETDATA.options.current.show_help) { + $(this.element_legend_childs.toolbox_zoomin).popover({ + container: "body", + animation: false, + html: true, + trigger: 'hover', + placement: 'bottom', + delay: { + show: NETDATA.options.current.show_help_delay_show_ms, + hide: NETDATA.options.current.show_help_delay_hide_ms + }, + title: 'Chart Zoom In', + content: 'Zoom in the chart. You can also press SHIFT and select an area of the chart, or press SHIFT or ALT and use the mouse wheel or 2-finger touchpad scroll to zoom in or out.<br/><small>Help, can be disabled from the settings.</small>' + }); + } + + this.element_legend_childs.toolbox_zoomout.className += ' netdata-legend-toolbox-button'; + this.element_legend_childs.toolbox_zoomout.innerHTML = NETDATA.icons.zoomOut; + this.element_legend_childs.toolbox.appendChild(this.element_legend_childs.toolbox_zoomout); + this.element_legend_childs.toolbox_zoomout.onclick = function (e) { + e.preventDefault(); + let dt = (((that.view_before - that.view_after) / (1.0 - (getPanAndZoomStep(e) * 0.8)) - (that.view_before - that.view_after)) / 2); + let before = that.view_before + dt; + let after = that.view_after - dt; + + that.library.toolboxPanAndZoom(that, after, before); + }; + if (NETDATA.options.current.show_help) { + $(this.element_legend_childs.toolbox_zoomout).popover({ + container: "body", + animation: false, + html: true, + trigger: 'hover', + placement: 'bottom', + delay: { + show: NETDATA.options.current.show_help_delay_show_ms, + hide: NETDATA.options.current.show_help_delay_hide_ms + }, + title: 'Chart Zoom Out', + content: 'Zoom out the chart. You can also press SHIFT or ALT and use the mouse wheel, or 2-finger touchpad scroll to zoom in or out.<br/><small>Help, can be disabled from the settings.</small>' + }); + } + + //this.element_legend_childs.toolbox_volume.className += ' netdata-legend-toolbox-button'; + //this.element_legend_childs.toolbox_volume.innerHTML = '<i class="fas fa-sort-amount-down"></i>'; + //this.element_legend_childs.toolbox_volume.title = 'Visible Volume'; + //this.element_legend_childs.toolbox.appendChild(this.element_legend_childs.toolbox_volume); + //this.element_legend_childs.toolbox_volume.onclick = function(e) { + //e.preventDefault(); + //alert('clicked toolbox_volume on ' + that.id); + //} + } + + if (NETDATA.options.current.resize_charts) { + this.element_legend_childs.resize_handler = document.createElement('div'); + + this.element_legend_childs.resize_handler.className += " netdata-legend-resize-handler"; + this.element_legend_childs.resize_handler.innerHTML = NETDATA.icons.resize; + this.element.appendChild(this.element_legend_childs.resize_handler); + if (NETDATA.options.current.show_help) { + $(this.element_legend_childs.resize_handler).popover({ + container: "body", + animation: false, + html: true, + trigger: 'hover', + placement: 'bottom', + delay: { + show: NETDATA.options.current.show_help_delay_show_ms, + hide: NETDATA.options.current.show_help_delay_hide_ms + }, + title: 'Chart Resize', + content: 'Drag this point with your mouse or your finger (on touch devices), to resize the chart vertically. You can also <b>double click it</b> or <b>double tap it</b> to reset between 2 states: the default and the one that fits all the values.<br/><small>Help, can be disabled from the settings.</small>' + }); + } + + // mousedown event + this.element_legend_childs.resize_handler.onmousedown = + function (e) { + that.resizeHandler(e); + }; + + // touchstart event + this.element_legend_childs.resize_handler.addEventListener('touchstart', function (e) { + that.resizeHandler(e); + }, false); + } + + if (this.chart) { + this.element_legend_childs.title_date.title = this.legendPluginModuleString(true); + this.element_legend_childs.title_time.title = this.legendResolutionTooltip(); + } + + this.element_legend_childs.title_date.className += " netdata-legend-title-date"; + this.element_legend.appendChild(this.element_legend_childs.title_date); + this.tmp.__last_shown_legend_date = undefined; + + this.element_legend.appendChild(document.createElement('br')); + + this.element_legend_childs.title_time.className += " netdata-legend-title-time"; + this.element_legend.appendChild(this.element_legend_childs.title_time); + this.tmp.__last_shown_legend_time = undefined; + + this.element_legend.appendChild(document.createElement('br')); + + this.element_legend_childs.title_units.className += " netdata-legend-title-units"; + this.element_legend_childs.title_units.innerText = this.units_current; + this.element_legend.appendChild(this.element_legend_childs.title_units); + this.tmp.__last_shown_legend_units = undefined; + + this.element_legend.appendChild(document.createElement('br')); + + this.element_legend_childs.perfect_scroller.className = 'netdata-legend-series'; + this.element_legend.appendChild(this.element_legend_childs.perfect_scroller); + + content.className = 'netdata-legend-series-content'; + this.element_legend_childs.perfect_scroller.appendChild(content); + + this.element_legend_childs.content = content; + + if (NETDATA.options.current.show_help) { + $(content).popover({ + container: "body", + animation: false, + html: true, + trigger: 'hover', + placement: 'bottom', + title: 'Chart Legend', + delay: { + show: NETDATA.options.current.show_help_delay_show_ms, + hide: NETDATA.options.current.show_help_delay_hide_ms + }, + content: 'You can click or tap on the values or the labels to select dimensions. By pressing SHIFT or CONTROL, you can enable or disable multiple dimensions.<br/><small>Help, can be disabled from the settings.</small>' + }); + } + } else { + this.element_legend_childs = { + content: content, + resize_handler: null, + toolbox: null, + toolbox_left: null, + toolbox_right: null, + toolbox_reset: null, + toolbox_zoomin: null, + toolbox_zoomout: null, + toolbox_volume: null, + title_date: null, + title_time: null, + title_units: null, + perfect_scroller: null, + series: {} + }; + } + + if (this.data) { + this.element_legend_childs.series.labels_key = this.data.dimension_names.toString(); + if (this.debug) { + this.log('labels from data: "' + this.element_legend_childs.series.labels_key + '"'); + } + + for (let i = 0, len = this.data.dimension_names.length; i < len; i++) { + genLabel(this, content, this.data.dimension_ids[i], this.data.dimension_names[i], i); + } + } else { + let tmp = []; + keys = Object.keys(this.chart.dimensions); + for (let i = 0, len = keys.length; i < len; i++) { + dim = keys[i]; + tmp.push(this.chart.dimensions[dim].name); + genLabel(this, content, dim, this.chart.dimensions[dim].name, i); + } + this.element_legend_childs.series.labels_key = tmp.toString(); + if (this.debug) { + this.log('labels from chart: "' + this.element_legend_childs.series.labels_key + '"'); + } + } + + // create a hidden div to be used for hidding + // the original legend of the chart library + let el = document.createElement('div'); + if (this.element_legend !== null) { + this.element_legend.appendChild(el); + } + el.style.display = 'none'; + + this.element_legend_childs.hidden = document.createElement('div'); + el.appendChild(this.element_legend_childs.hidden); + + if (this.element_legend_childs.perfect_scroller !== null) { + Ps.initialize(this.element_legend_childs.perfect_scroller, { + wheelSpeed: 0.2, + wheelPropagation: true, + swipePropagation: true, + minScrollbarLength: null, + maxScrollbarLength: null, + useBothWheelAxes: false, + suppressScrollX: true, + suppressScrollY: false, + scrollXMarginOffset: 0, + scrollYMarginOffset: 0, + theme: 'default' + }); + Ps.update(this.element_legend_childs.perfect_scroller); + } + + this.legendShowLatestValues(); + }; + + this.hasLegend = function () { + if (typeof this.tmp.___hasLegendCache___ !== 'undefined') { + return this.tmp.___hasLegendCache___; + } + + let leg = false; + if (this.library && this.library.legend(this) === 'right-side') { + leg = true; + } + + this.tmp.___hasLegendCache___ = leg; + return leg; + }; + + this.legendWidth = function () { + return (this.hasLegend()) ? 140 : 0; + }; + + this.legendHeight = function () { + return $(this.element).height(); + }; + + this.chartWidth = function () { + return $(this.element).width() - this.legendWidth(); + }; + + this.chartHeight = function () { + return $(this.element).height(); + }; + + this.chartPixelsPerPoint = function () { + // force an options provided detail + let px = this.pixels_per_point; + + if (this.library && px < this.library.pixels_per_point(this)) { + px = this.library.pixels_per_point(this); + } + + if (px < NETDATA.options.current.pixels_per_point) { + px = NETDATA.options.current.pixels_per_point; + } + + return px; + }; + + this.needsRecreation = function () { + let ret = ( + this.chart_created && + this.library && + this.library.autoresize() === false && + this.tm.last_resized < NETDATA.options.last_page_resize + ); + + if (this.debug) { + this.log('needsRecreation(): ' + ret.toString() + ', chart_created = ' + this.chart_created.toString()); + } + + return ret; + }; + + this.chartDataUniqueID = function () { + return this.id + ',' + this.library_name + ',' + this.dimensions + ',' + this.chartURLOptions(); + }; + + this.chartURLOptions = function () { + let ret = ''; + + if (this.override_options !== null) { + ret = this.override_options.toString(); + } else { + ret = this.library.options(this); + } + + if (this.append_options !== null) { + ret += '%7C' + this.append_options.toString(); + } + + ret += '%7C' + 'jsonwrap'; + + if (NETDATA.options.current.eliminate_zero_dimensions) { + ret += '%7C' + 'nonzero'; + } + + return ret; + }; + + this.chartURL = function () { + let after, before, points_multiplier = 1; + if (NETDATA.globalPanAndZoom.isActive()) { + if (this.current.force_before_ms !== null && this.current.force_after_ms !== null) { + this.tm.pan_and_zoom_seq = 0; + + before = Math.round(this.current.force_before_ms / 1000); + after = Math.round(this.current.force_after_ms / 1000); + this.view_after = after * 1000; + this.view_before = before * 1000; + + if (NETDATA.options.current.pan_and_zoom_data_padding) { + this.requested_padding = Math.round((before - after) / 2); + after -= this.requested_padding; + before += this.requested_padding; + this.requested_padding *= 1000; + points_multiplier = 2; + } + + this.current.force_before_ms = null; + this.current.force_after_ms = null; + } else { + this.tm.pan_and_zoom_seq = NETDATA.globalPanAndZoom.seq; + + after = Math.round(NETDATA.globalPanAndZoom.force_after_ms / 1000); + before = Math.round(NETDATA.globalPanAndZoom.force_before_ms / 1000); + this.view_after = after * 1000; + this.view_before = before * 1000; + + this.requested_padding = null; + points_multiplier = 1; + } + } else { + this.tm.pan_and_zoom_seq = 0; + + before = this.before; + after = this.after; + this.view_after = after * 1000; + this.view_before = before * 1000; + + this.requested_padding = null; + points_multiplier = 1; + } + + this.requested_after = after * 1000; + this.requested_before = before * 1000; + + let data_points; + if (NETDATA.options.force_data_points !== 0) { + data_points = NETDATA.options.force_data_points; + this.data_points = data_points; + } else { + this.data_points = this.points || Math.round(this.chartWidth() / this.chartPixelsPerPoint()); + data_points = this.data_points * points_multiplier; + } + + // build the data URL + this.data_url = this.host + this.chart.data_url; + this.data_url += "&format=" + this.library.format(); + this.data_url += "&points=" + (data_points).toString(); + this.data_url += "&group=" + this.method; + this.data_url += ">ime=" + this.gtime; + this.data_url += "&options=" + this.chartURLOptions(); + + if (after) { + this.data_url += "&after=" + after.toString(); + } + + if (before) { + this.data_url += "&before=" + before.toString(); + } + + if (this.dimensions) { + this.data_url += "&dimensions=" + this.dimensions; + } + + if (NETDATA.options.debug.chart_data_url || this.debug) { + this.log('chartURL(): ' + this.data_url + ' WxH:' + this.chartWidth() + 'x' + this.chartHeight() + ' points: ' + data_points.toString() + ' library: ' + this.library_name); + } + }; + + this.redrawChart = function () { + if (this.data !== null) { + this.updateChartWithData(this.data); + } + }; + + this.updateChartWithData = function (data) { + if (this.debug) { + this.log('updateChartWithData() called.'); + } + + // this may force the chart to be re-created + resizeChart(); + + this.data = data; + + let started = Date.now(); + let view_update_every = data.view_update_every * 1000; + + if (this.data_update_every !== view_update_every) { + if (this.element_legend_childs.title_time) { + this.element_legend_childs.title_time.title = this.legendResolutionTooltip(); + } + } + + // if the result is JSON, find the latest update-every + this.data_update_every = view_update_every; + this.data_after = data.after * 1000; + this.data_before = data.before * 1000; + this.netdata_first = data.first_entry * 1000; + this.netdata_last = data.last_entry * 1000; + this.data_points = data.points; + + data.state = this; + + if (NETDATA.options.current.pan_and_zoom_data_padding && this.requested_padding !== null) { + if (this.view_after < this.data_after) { + // console.log('adjusting view_after from ' + this.view_after + ' to ' + this.data_after); + this.view_after = this.data_after; + } + + if (this.view_before > this.data_before) { + // console.log('adjusting view_before from ' + this.view_before + ' to ' + this.data_before); + this.view_before = this.data_before; + } + } else { + this.view_after = this.data_after; + this.view_before = this.data_before; + } + + if (this.debug) { + this.log('UPDATE No ' + this.updates_counter + ' COMPLETED'); + + if (this.current.force_after_ms) { + this.log('STATUS: forced : ' + (this.current.force_after_ms / 1000).toString() + ' - ' + (this.current.force_before_ms / 1000).toString()); + } else { + this.log('STATUS: forced : unset'); + } + + this.log('STATUS: requested : ' + (this.requested_after / 1000).toString() + ' - ' + (this.requested_before / 1000).toString()); + this.log('STATUS: downloaded: ' + (this.data_after / 1000).toString() + ' - ' + (this.data_before / 1000).toString()); + this.log('STATUS: rendered : ' + (this.view_after / 1000).toString() + ' - ' + (this.view_before / 1000).toString()); + this.log('STATUS: points : ' + (this.data_points).toString()); + } + + if (this.data_points === 0) { + noDataToShow(); + return; + } + + if (this.updates_since_last_creation >= this.library.max_updates_to_recreate()) { + if (this.debug) { + this.log('max updates of ' + this.updates_since_last_creation.toString() + ' reached. Forcing re-generation.'); + } + + init('force'); + return; + } + + // check and update the legend + this.legendUpdateDOM(); + + if (this.chart_created && typeof this.library.update === 'function') { + if (this.debug) { + this.log('updating chart...'); + } + + if (!callChartLibraryUpdateSafely(data)) { + return; + } + } else { + if (this.debug) { + this.log('creating chart...'); + } + + if (!callChartLibraryCreateSafely(data)) { + return; + } + } + + if (this.isVisible()) { + hideMessage(); + this.legendShowLatestValues(); + } else { + this.__redraw_on_unhide = true; + + if (this.debug) { + this.log("drawn while not visible"); + } + } + + if (this.selected) { + NETDATA.globalSelectionSync.stop(); + } + + // update the performance counters + let now = Date.now(); + this.tm.last_updated = now; + + // don't update last_autorefreshed if this chart is + // forced to be updated with global PanAndZoom + if (NETDATA.globalPanAndZoom.isActive()) { + this.tm.last_autorefreshed = 0; + } else { + if (NETDATA.options.current.parallel_refresher && NETDATA.options.current.concurrent_refreshes && typeof this.force_update_every !== 'number') { + this.tm.last_autorefreshed = now - (now % this.data_update_every); + } else { + this.tm.last_autorefreshed = now; + } + } + + this.refresh_dt_ms = now - started; + NETDATA.options.auto_refresher_fast_weight += this.refresh_dt_ms; + + if (this.refresh_dt_element !== null) { + this.refresh_dt_element.innerText = this.refresh_dt_ms.toString(); + } + + if (this.foreignElementBefore !== null) { + this.foreignElementBefore.innerText = NETDATA.dateTime.localeDateString(this.view_before) + ' ' + NETDATA.dateTime.localeTimeString(this.view_before); + } + + if (this.foreignElementAfter !== null) { + this.foreignElementAfter.innerText = NETDATA.dateTime.localeDateString(this.view_after) + ' ' + NETDATA.dateTime.localeTimeString(this.view_after); + } + + if (this.foreignElementDuration !== null) { + this.foreignElementDuration.innerText = NETDATA.seconds4human(Math.floor((this.view_before - this.view_after) / 1000) + 1); + } + + if (this.foreignElementUpdateEvery !== null) { + this.foreignElementUpdateEvery.innerText = NETDATA.seconds4human(Math.floor(this.data_update_every / 1000)); + } + }; + + this.getSnapshotData = function (key) { + if (this.debug) { + this.log('updating from snapshot: ' + key); + } + + if (typeof netdataSnapshotData.data[key] === 'undefined') { + this.log('snapshot does not include data for key "' + key + '"'); + return null; + } + + if (typeof netdataSnapshotData.data[key] !== 'string') { + this.log('snapshot data for key "' + key + '" is not string'); + return null; + } + + let uncompressed; + try { + uncompressed = netdataSnapshotData.uncompress(netdataSnapshotData.data[key]); + + if (uncompressed === null) { + this.log('uncompressed snapshot data for key ' + key + ' is null'); + return null; + } + + if (typeof uncompressed === 'undefined') { + this.log('uncompressed snapshot data for key ' + key + ' is undefined'); + return null; + } + } catch (e) { + this.log('decompression of snapshot data for key ' + key + ' failed'); + console.log(e); + uncompressed = null; + } + + if (typeof uncompressed !== 'string') { + this.log('uncompressed snapshot data for key ' + key + ' is not string'); + return null; + } + + let data; + try { + data = JSON.parse(uncompressed); + } catch (e) { + this.log('parsing snapshot data for key ' + key + ' failed'); + console.log(e); + data = null; + } + + return data; + }; + + this.updateChart = function (callback) { + if (this.debug) { + this.log('updateChart()'); + } + + if (this.fetching_data) { + if (this.debug) { + this.log('updateChart(): I am already updating...'); + } + + if (typeof callback === 'function') { + return callback(false, 'already running'); + } + + return; + } + + // due to late initialization of charts and libraries + // we need to check this too + if (!this.enabled) { + if (this.debug) { + this.log('updateChart(): I am not enabled'); + } + + if (typeof callback === 'function') { + return callback(false, 'not enabled'); + } + + return; + } + + if (!canBeRendered()) { + if (this.debug) { + this.log('updateChart(): cannot be rendered'); + } + + if (typeof callback === 'function') { + return callback(false, 'cannot be rendered'); + } + + return; + } + + if (that.dom_created !== true) { + if (this.debug) { + this.log('updateChart(): creating DOM'); + } + + createDOM(); + } + + if (this.chart === null) { + if (this.debug) { + this.log('updateChart(): getting chart'); + } + + return this.getChart(function () { + return that.updateChart(callback); + }); + } + + if (!this.library.initialized) { + if (this.library.enabled) { + if (this.debug) { + this.log('updateChart(): initializing chart library'); + } + + return this.library.initialize(function () { + return that.updateChart(callback); + }); + } else { + error('chart library "' + this.library_name + '" is not available.'); + + if (typeof callback === 'function') { + return callback(false, 'library not available'); + } + + return; + } + } + + this.clearSelection(); + this.chartURL(); + + NETDATA.statistics.refreshes_total++; + NETDATA.statistics.refreshes_active++; + + if (NETDATA.statistics.refreshes_active > NETDATA.statistics.refreshes_active_max) { + NETDATA.statistics.refreshes_active_max = NETDATA.statistics.refreshes_active; + } + + let ok = false; + this.fetching_data = true; + + if (netdataSnapshotData !== null) { + let key = this.chartDataUniqueID(); + let data = this.getSnapshotData(key); + if (data !== null) { + ok = true; + data = NETDATA.xss.checkData('/api/v1/data', data, this.library.xssRegexIgnore); + this.updateChartWithData(data); + } else { + ok = false; + error('cannot get data from snapshot for key: "' + key + '"'); + that.tm.last_autorefreshed = Date.now(); + } + + NETDATA.statistics.refreshes_active--; + this.fetching_data = false; + + if (typeof callback === 'function') { + callback(ok, 'snapshot'); + } + + return; + } + + if (this.debug) { + this.log('updating from ' + this.data_url); + } + + this.xhr = $.ajax({ + url: this.data_url, + cache: false, + async: true, + headers: { + 'Cache-Control': 'no-cache, no-store', + 'Pragma': 'no-cache' + }, + xhrFields: {withCredentials: true} // required for the cookie + }) + .done(function (data) { + data = NETDATA.xss.checkData('/api/v1/data', data, that.library.xssRegexIgnore); + + that.xhr = undefined; + that.retries_on_data_failures = 0; + ok = true; + + if (that.debug) { + that.log('data received. updating chart.'); + } + + that.updateChartWithData(data); + }) + .fail(function (msg) { + that.xhr = undefined; + + if (msg.statusText !== 'abort') { + that.retries_on_data_failures++; + if (that.retries_on_data_failures > NETDATA.options.current.retries_on_data_failures) { + // that.log('failed ' + that.retries_on_data_failures.toString() + ' times - giving up'); + that.retries_on_data_failures = 0; + error('data download failed for url: ' + that.data_url); + } + else { + that.tm.last_autorefreshed = Date.now(); + // that.log('failed ' + that.retries_on_data_failures.toString() + ' times, but I will retry'); + } + } + }) + .always(function () { + that.xhr = undefined; + + NETDATA.statistics.refreshes_active--; + that.fetching_data = false; + + if (typeof callback === 'function') { + return callback(ok, 'download'); + } + }); + }; + + const __isVisible = function () { + let ret = true; + + if (NETDATA.options.current.update_only_visible !== false) { + // tolerance is the number of pixels a chart can be off-screen + // to consider it as visible and refresh it as if was visible + let tolerance = 0; + + that.tm.last_visible_check = Date.now(); + + let rect = that.element.getBoundingClientRect(); + + let screenTop = window.scrollY; + let screenBottom = screenTop + window.innerHeight; + + let chartTop = rect.top + screenTop; + let chartBottom = chartTop + rect.height; + + ret = !(rect.width === 0 || rect.height === 0 || chartBottom + tolerance < screenTop || chartTop - tolerance > screenBottom); + } + + if (that.debug) { + that.log('__isVisible(): ' + ret); + } + + return ret; + }; + + this.isVisible = function (nocache) { + // this.log('last_visible_check: ' + this.tm.last_visible_check + ', last_page_scroll: ' + NETDATA.options.last_page_scroll); + + // caching - we do not evaluate the charts visibility + // if the page has not been scrolled since the last check + if ((typeof nocache !== 'undefined' && nocache) + || typeof this.tmp.___isVisible___ === 'undefined' + || this.tm.last_visible_check <= NETDATA.options.last_page_scroll) { + this.tmp.___isVisible___ = __isVisible(); + if (this.tmp.___isVisible___) { + this.unhideChart(); + } else { + this.hideChart(); + } + } + + if (this.debug) { + this.log('isVisible(' + nocache + '): ' + this.tmp.___isVisible___); + } + + return this.tmp.___isVisible___; + }; + + this.isAutoRefreshable = function () { + return (this.current.autorefresh); + }; + + this.canBeAutoRefreshed = function () { + if (!this.enabled) { + if (this.debug) { + this.log('canBeAutoRefreshed() -> not enabled'); + } + + return false; + } + + if (this.running) { + if (this.debug) { + this.log('canBeAutoRefreshed() -> already running'); + } + + return false; + } + + if (this.library === null || this.library.enabled === false) { + error('charting library "' + this.library_name + '" is not available'); + if (this.debug) { + this.log('canBeAutoRefreshed() -> chart library ' + this.library_name + ' is not available'); + } + + return false; + } + + if (!this.isVisible()) { + if (NETDATA.options.debug.visibility || this.debug) { + this.log('canBeAutoRefreshed() -> not visible'); + } + + return false; + } + + let now = Date.now(); + + if (this.current.force_update_at !== 0 && this.current.force_update_at < now) { + if (this.debug) { + this.log('canBeAutoRefreshed() -> timed force update - allowing this update'); + } + + this.current.force_update_at = 0; + return true; + } + + if (!this.isAutoRefreshable()) { + if (this.debug) { + this.log('canBeAutoRefreshed() -> not auto-refreshable'); + } + + return false; + } + + // allow the first update, even if the page is not visible + if (NETDATA.options.page_is_visible === false && this.updates_counter && this.updates_since_last_unhide) { + if (NETDATA.options.debug.focus || this.debug) { + this.log('canBeAutoRefreshed() -> not the first update, and page does not have focus'); + } + + return false; + } + + if (this.needsRecreation()) { + if (this.debug) { + this.log('canBeAutoRefreshed() -> needs re-creation.'); + } + + return true; + } + + if (NETDATA.options.auto_refresher_stop_until >= now) { + if (this.debug) { + this.log('canBeAutoRefreshed() -> stopped until is in future.'); + } + + return false; + } + + // options valid only for autoRefresh() + if (NETDATA.globalPanAndZoom.isActive()) { + if (NETDATA.globalPanAndZoom.shouldBeAutoRefreshed(this)) { + if (this.debug) { + this.log('canBeAutoRefreshed(): global panning: I need an update.'); + } + + return true; + } + else { + if (this.debug) { + this.log('canBeAutoRefreshed(): global panning: I am already up to date.'); + } + + return false; + } + } + + if (this.selected) { + if (this.debug) { + this.log('canBeAutoRefreshed(): I have a selection in place.'); + } + + return false; + } + + if (this.paused) { + if (this.debug) { + this.log('canBeAutoRefreshed(): I am paused.'); + } + + return false; + } + + let data_update_every = this.data_update_every; + if (typeof this.force_update_every === 'number') { + data_update_every = this.force_update_every; + } + + if (now - this.tm.last_autorefreshed >= data_update_every) { + if (this.debug) { + this.log('canBeAutoRefreshed(): It is time to update me. Now: ' + now.toString() + ', last_autorefreshed: ' + this.tm.last_autorefreshed + ', data_update_every: ' + data_update_every + ', delta: ' + (now - this.tm.last_autorefreshed).toString()); + } + + return true; + } + + return false; + }; + + this.autoRefresh = function (callback) { + let state = that; + + if (state.canBeAutoRefreshed() && state.running === false) { + state.running = true; + state.updateChart(function () { + state.running = false; + + if (typeof callback === 'function') { + return callback(); + } + }); + } else { + if (typeof callback === 'function') { + return callback(); + } + } + }; + + this.__defaultsFromDownloadedChart = function (chart) { + this.chart = chart; + this.chart_url = chart.url; + this.data_update_every = chart.update_every * 1000; + this.data_points = Math.round(this.chartWidth() / this.chartPixelsPerPoint()); + this.tm.last_info_downloaded = Date.now(); + + if (this.title === null) { + this.title = chart.title; + } + + if (this.units === null) { + this.units = chart.units; + this.units_current = this.units; + } + }; + + // fetch the chart description from the netdata server + this.getChart = function (callback) { + this.chart = NETDATA.chartRegistry.get(this.host, this.id); + if (this.chart) { + this.__defaultsFromDownloadedChart(this.chart); + + if (typeof callback === 'function') { + return callback(); + } + } else if (netdataSnapshotData !== null) { + // console.log(this); + // console.log(NETDATA.chartRegistry); + NETDATA.error(404, 'host: ' + this.host + ', chart: ' + this.id); + error('chart not found in snapshot'); + + if (typeof callback === 'function') { + return callback(); + } + } else { + this.chart_url = "/api/v1/chart?chart=" + this.id; + + if (this.debug) { + this.log('downloading ' + this.chart_url); + } + + $.ajax({ + url: this.host + this.chart_url, + cache: false, + async: true, + xhrFields: {withCredentials: true} // required for the cookie + }) + .done(function (chart) { + chart = NETDATA.xss.checkOptional('/api/v1/chart', chart); + + chart.url = that.chart_url; + that.__defaultsFromDownloadedChart(chart); + NETDATA.chartRegistry.add(that.host, that.id, chart); + }) + .fail(function () { + NETDATA.error(404, that.chart_url); + error('chart not found on url "' + that.chart_url + '"'); + }) + .always(function () { + if (typeof callback === 'function') { + return callback(); + } + }); + } + }; + + // ============================================================================================================ + // INITIALIZATION + + initDOM(); + init('fast'); +}; + +NETDATA.resetAllCharts = function (state) { + // first clear the global selection sync + // to make sure no chart is in selected state + NETDATA.globalSelectionSync.stop(); + + // there are 2 possibilities here + // a. state is the global Pan and Zoom master + // b. state is not the global Pan and Zoom master + + // let master = true; + // if (NETDATA.globalPanAndZoom.isMaster(state) === false) { + // master = false; + // } + const master = NETDATA.globalPanAndZoom.isMaster(state) + + // clear the global Pan and Zoom + // this will also refresh the master + // and unblock any charts currently mirroring the master + NETDATA.globalPanAndZoom.clearMaster(); + + // if we were not the master, reset our status too + // this is required because most probably the mouse + // is over this chart, blocking it from auto-refreshing + if (master === false && (state.paused || state.selected)) { + state.resetChart(); + } +}; + +// get or create a chart state, given a DOM element +NETDATA.chartState = function (element) { + let self = $(element); + + let state = self.data('netdata-state-object') || null; + if (state === null) { + state = new chartState(element); + self.data('netdata-state-object', state); + } + return state; +}; + +// ---------------------------------------------------------------------------------------------------------------- +// Library functions + +// Load a script without jquery +// This is used to load jquery - after it is loaded, we use jquery +NETDATA._loadjQuery = function (callback) { + if (typeof jQuery === 'undefined') { + if (NETDATA.options.debug.main_loop) { + console.log('loading ' + NETDATA.jQuery); + } + + let script = document.createElement('script'); + script.type = 'text/javascript'; + script.async = true; + script.src = NETDATA.jQuery; + + // script.onabort = onError; + script.onerror = function () { + NETDATA.error(101, NETDATA.jQuery); + }; + if (typeof callback === "function") { + script.onload = function () { + $ = jQuery; + return callback(); + }; + } + + let s = document.getElementsByTagName('script')[0]; + s.parentNode.insertBefore(script, s); + } + else if (typeof callback === "function") { + $ = jQuery; + return callback(); + } +}; + +NETDATA._loadCSS = function (filename) { + // don't use jQuery here + // styles are loaded before jQuery + // to eliminate showing an unstyled page to the user + + let fileref = document.createElement("link"); + fileref.setAttribute("rel", "stylesheet"); + fileref.setAttribute("type", "text/css"); + fileref.setAttribute("href", filename); + + if (typeof fileref !== 'undefined') { + document.getElementsByTagName("head")[0].appendChild(fileref); + } +}; + +// user function to signal us the DOM has been +// updated. +NETDATA.updatedDom = function () { + NETDATA.options.updated_dom = true; +}; + +NETDATA.ready = function (callback) { + NETDATA.options.pauseCallback = callback; +}; + +NETDATA.pause = function (callback) { + if (typeof callback === 'function') { + if (NETDATA.options.pause) { + return callback(); + } else { + NETDATA.options.pauseCallback = callback; + } + } +}; + +NETDATA.unpause = function () { + NETDATA.options.pauseCallback = null; + NETDATA.options.updated_dom = true; + NETDATA.options.pause = false; +}; + +// ---------------------------------------------------------------------------------------------------------------- + +// this is purely sequential charts refresher +// it is meant to be autonomous +NETDATA.chartRefresherNoParallel = function (index, callback) { + let targets = NETDATA.intersectionObserver.targets(); + + if (NETDATA.options.debug.main_loop) { + console.log('NETDATA.chartRefresherNoParallel(' + index + ')'); + } + + if (NETDATA.options.updated_dom) { + // the dom has been updated + // get the dom parts again + NETDATA.parseDom(callback); + return; + } + if (index >= targets.length) { + if (NETDATA.options.debug.main_loop) { + console.log('waiting to restart main loop...'); + } + + NETDATA.options.auto_refresher_fast_weight = 0; + callback(); + } else { + let state = targets[index]; + + if (NETDATA.options.auto_refresher_fast_weight < NETDATA.options.current.fast_render_timeframe) { + if (NETDATA.options.debug.main_loop) { + console.log('fast rendering...'); + } + + if (state.isVisible()) { + NETDATA.timeout.set(function () { + state.autoRefresh(function () { + NETDATA.chartRefresherNoParallel(++index, callback); + }); + }, 0); + } else { + NETDATA.chartRefresherNoParallel(++index, callback); + } + } else { + if (NETDATA.options.debug.main_loop) { + console.log('waiting for next refresh...'); + } + NETDATA.options.auto_refresher_fast_weight = 0; + + NETDATA.timeout.set(function () { + state.autoRefresh(function () { + NETDATA.chartRefresherNoParallel(++index, callback); + }); + }, NETDATA.options.current.idle_between_charts); + } + } +}; + +NETDATA.chartRefresherWaitTime = function () { + return NETDATA.options.current.idle_parallel_loops; +}; + +// the default refresher +NETDATA.chartRefresherLastRun = 0; +NETDATA.chartRefresherRunsAfterParseDom = 0; +NETDATA.chartRefresherTimeoutId = undefined; + +NETDATA.chartRefresherReschedule = function () { + if (NETDATA.options.current.async_on_scroll) { + if (NETDATA.chartRefresherTimeoutId) { + NETDATA.timeout.clear(NETDATA.chartRefresherTimeoutId); + } + NETDATA.chartRefresherTimeoutId = NETDATA.timeout.set(NETDATA.chartRefresher, NETDATA.options.current.onscroll_worker_duration_threshold); + //console.log('chartRefresherReschedule()'); + } +}; + +NETDATA.chartRefresher = function () { + // console.log('chartRefresher() begin ' + (Date.now() - NETDATA.chartRefresherLastRun).toString() + ' ms since last run'); + + if (NETDATA.options.page_is_visible === false + && NETDATA.options.current.stop_updates_when_focus_is_lost + && NETDATA.chartRefresherLastRun > NETDATA.options.last_page_resize + && NETDATA.chartRefresherLastRun > NETDATA.options.last_page_scroll + && NETDATA.chartRefresherRunsAfterParseDom > 10 + ) { + setTimeout( + NETDATA.chartRefresher, + NETDATA.options.current.idle_lost_focus + ); + + // console.log('chartRefresher() page without focus, will run in ' + NETDATA.options.current.idle_lost_focus.toString() + ' ms, ' + NETDATA.chartRefresherRunsAfterParseDom.toString()); + return; + } + NETDATA.chartRefresherRunsAfterParseDom++; + + let now = Date.now(); + NETDATA.chartRefresherLastRun = now; + + if (now < NETDATA.options.on_scroll_refresher_stop_until) { + NETDATA.chartRefresherTimeoutId = NETDATA.timeout.set( + NETDATA.chartRefresher, + NETDATA.chartRefresherWaitTime() + ); + + // console.log('chartRefresher() end1 will run in ' + NETDATA.chartRefresherWaitTime().toString() + ' ms'); + return; + } + + if (now < NETDATA.options.auto_refresher_stop_until) { + NETDATA.chartRefresherTimeoutId = NETDATA.timeout.set( + NETDATA.chartRefresher, + NETDATA.chartRefresherWaitTime() + ); + + // console.log('chartRefresher() end2 will run in ' + NETDATA.chartRefresherWaitTime().toString() + ' ms'); + return; + } + + if (NETDATA.options.pause) { + // console.log('auto-refresher is paused'); + NETDATA.chartRefresherTimeoutId = NETDATA.timeout.set( + NETDATA.chartRefresher, + NETDATA.chartRefresherWaitTime() + ); + + // console.log('chartRefresher() end3 will run in ' + NETDATA.chartRefresherWaitTime().toString() + ' ms'); + return; + } + + if (typeof NETDATA.options.pauseCallback === 'function') { + // console.log('auto-refresher is calling pauseCallback'); + + NETDATA.options.pause = true; + NETDATA.options.pauseCallback(); + NETDATA.chartRefresher(); + + // console.log('chartRefresher() end4 (nested)'); + return; + } + + if (!NETDATA.options.current.parallel_refresher) { + // console.log('auto-refresher is calling chartRefresherNoParallel(0)'); + NETDATA.chartRefresherNoParallel(0, function () { + NETDATA.chartRefresherTimeoutId = NETDATA.timeout.set( + NETDATA.chartRefresher, + NETDATA.options.current.idle_between_loops + ); + }); + // console.log('chartRefresher() end5 (no parallel, nested)'); + return; + } + + if (NETDATA.options.updated_dom) { + // the dom has been updated + // get the dom parts again + // console.log('auto-refresher is calling parseDom()'); + NETDATA.parseDom(NETDATA.chartRefresher); + // console.log('chartRefresher() end6 (parseDom)'); + return; + } + + if (!NETDATA.globalSelectionSync.active()) { + let parallel = []; + let targets = NETDATA.intersectionObserver.targets(); + let len = targets.length; + let state; + while (len--) { + state = targets[len]; + if (state.running || state.isVisible() === false) { + continue; + } + + if (!state.library.initialized) { + if (state.library.enabled) { + state.library.initialize(NETDATA.chartRefresher); + //console.log('chartRefresher() end6 (library init)'); + return; + } + else { + state.error('chart library "' + state.library_name + '" is not enabled.'); + } + } + + if (NETDATA.scrollUp) { + parallel.unshift(state); + } else { + parallel.push(state); + } + } + + len = parallel.length; + while (len--) { + state = parallel[len]; + // console.log('auto-refresher executing in parallel for ' + parallel.length.toString() + ' charts'); + // this will execute the jobs in parallel + + if (!state.running) { + NETDATA.timeout.set(state.autoRefresh, 0); + } + } + //else { + // console.log('auto-refresher nothing to do'); + //} + } + + // run the next refresh iteration + NETDATA.chartRefresherTimeoutId = NETDATA.timeout.set( + NETDATA.chartRefresher, + NETDATA.chartRefresherWaitTime() + ); + + //console.log('chartRefresher() completed in ' + (Date.now() - now).toString() + ' ms'); +}; + +NETDATA.parseDom = function (callback) { + //console.log('parseDom()'); + + NETDATA.options.last_page_scroll = Date.now(); + NETDATA.options.updated_dom = false; + NETDATA.chartRefresherRunsAfterParseDom = 0; + + let targets = $('div[data-netdata]'); //.filter(':visible'); + + if (NETDATA.options.debug.main_loop) { + console.log('DOM updated - there are ' + targets.length + ' charts on page.'); + } + + NETDATA.intersectionObserver.globalReset(); + NETDATA.options.targets = []; + let len = targets.length; + while (len--) { + // the initialization will take care of sizing + // and the "loading..." message + let state = NETDATA.chartState(targets[len]); + NETDATA.options.targets.push(state); + NETDATA.intersectionObserver.observe(state); + } + + if (NETDATA.globalChartUnderlay.isActive()) { + NETDATA.globalChartUnderlay.setup(); + } else { + NETDATA.globalChartUnderlay.clear(); + } + + if (typeof callback === 'function') { + return callback(); + } +}; + +// this is the main function - where everything starts +NETDATA.started = false; +NETDATA.start = function () { + // this should be called only once + + if (NETDATA.started) { + console.log('netdata is already started'); + return; + } + + NETDATA.started = true; + NETDATA.options.page_is_visible = true; + + $(window).blur(function () { + if (NETDATA.options.current.stop_updates_when_focus_is_lost) { + NETDATA.options.page_is_visible = false; + if (NETDATA.options.debug.focus) { + console.log('Lost Focus!'); + } + } + }); + + $(window).focus(function () { + if (NETDATA.options.current.stop_updates_when_focus_is_lost) { + NETDATA.options.page_is_visible = true; + if (NETDATA.options.debug.focus) { + console.log('Focus restored!'); + } + } + }); + + if (typeof document.hasFocus === 'function' && !document.hasFocus()) { + if (NETDATA.options.current.stop_updates_when_focus_is_lost) { + NETDATA.options.page_is_visible = false; + if (NETDATA.options.debug.focus) { + console.log('Document has no focus!'); + } + } + } + + // bootstrap tab switching + $('a[data-toggle="tab"]').on('shown.bs.tab', NETDATA.onscroll); + + // bootstrap modal switching + let $modal = $('.modal'); + $modal.on('hidden.bs.modal', NETDATA.onscroll); + $modal.on('shown.bs.modal', NETDATA.onscroll); + + // bootstrap collapse switching + let $collapse = $('.collapse'); + $collapse.on('hidden.bs.collapse', NETDATA.onscroll); + $collapse.on('shown.bs.collapse', NETDATA.onscroll); + + NETDATA.parseDom(NETDATA.chartRefresher); + + // Alarms initialization + setTimeout(NETDATA.alarms.init, 1000); + + // Registry initialization + setTimeout(NETDATA.registry.init, netdataRegistryAfterMs); + + if (typeof netdataCallback === 'function') { + netdataCallback(); + } +}; + +NETDATA.globalReset = function () { + NETDATA.intersectionObserver.globalReset(); + NETDATA.globalSelectionSync.globalReset(); + NETDATA.globalPanAndZoom.globalReset(); + NETDATA.chartRegistry.globalReset(); + NETDATA.commonMin.globalReset(); + NETDATA.commonMax.globalReset(); + NETDATA.commonColors.globalReset(); + NETDATA.unitsConversion.globalReset(); + NETDATA.options.targets = []; + NETDATA.parseDom(); + NETDATA.unpause(); +}; diff --git a/web/gui/src/dashboard.js/options.js b/web/gui/src/dashboard.js/options.js new file mode 100644 index 000000000..653740a8d --- /dev/null +++ b/web/gui/src/dashboard.js/options.js @@ -0,0 +1,225 @@ + +NETDATA.icons = { + left: '<i class="fas fa-backward"></i>', + reset: '<i class="fas fa-play"></i>', + right: '<i class="fas fa-forward"></i>', + zoomIn: '<i class="fas fa-plus"></i>', + zoomOut: '<i class="fas fa-minus"></i>', + resize: '<i class="fas fa-sort"></i>', + lineChart: '<i class="fas fa-chart-line"></i>', + areaChart: '<i class="fas fa-chart-area"></i>', + noChart: '<i class="fas fa-chart-area"></i>', + loading: '<i class="fas fa-sync-alt"></i>', + noData: '<i class="fas fa-exclamation-triangle"></i>' +}; + +if (typeof netdataIcons === 'object') { + // for (let icon in NETDATA.icons) { + // if (NETDATA.icons.hasOwnProperty(icon) && typeof(netdataIcons[icon]) === 'string') + // NETDATA.icons[icon] = netdataIcons[icon]; + // } + for (const icon of Object.keys(NETDATA.icons)) { + if (typeof(netdataIcons[icon]) === 'string') { + NETDATA.icons[icon] = netdataIcons[icon] + } + } +} + +if (typeof netdataSnapshotData === 'undefined') { + netdataSnapshotData = null; +} + +if (typeof netdataShowHelp === 'undefined') { + netdataShowHelp = true; +} + +if (typeof netdataShowAlarms === 'undefined') { + netdataShowAlarms = false; +} + +if (typeof netdataRegistryAfterMs !== 'number' || netdataRegistryAfterMs < 0) { + netdataRegistryAfterMs = 1500; +} + +if (typeof netdataRegistry === 'undefined') { + // backward compatibility + netdataRegistry = (typeof netdataNoRegistry !== 'undefined' && netdataNoRegistry === false); +} + +if (netdataRegistry === false && typeof netdataRegistryCallback === 'function') { + netdataRegistry = true; +} + +// ---------------------------------------------------------------------------------------------------------------- +// the defaults for all charts + +// if the user does not specify any of these, the following will be used + +NETDATA.chartDefaults = { + width: '100%', // the chart width - can be null + height: '100%', // the chart height - can be null + min_width: null, // the chart minimum width - can be null + library: 'dygraph', // the graphing library to use + method: 'average', // the grouping method + before: 0, // panning + after: -600, // panning + pixels_per_point: 1, // the detail of the chart + fill_luminance: 0.8 // luminance of colors in solid areas +}; + +// ---------------------------------------------------------------------------------------------------------------- +// global options + +NETDATA.options = { + pauseCallback: null, // a callback when we are really paused + + pause: false, // when enabled we don't auto-refresh the charts + + targets: [], // an array of all the state objects that are + // currently active (independently of their + // viewport visibility) + + updated_dom: true, // when true, the DOM has been updated with + // new elements we have to check. + + auto_refresher_fast_weight: 0, // this is the current time in ms, spent + // rendering charts continuously. + // used with .current.fast_render_timeframe + + page_is_visible: true, // when true, this page is visible + + auto_refresher_stop_until: 0, // timestamp in ms - used internally, to stop the + // auto-refresher for some time (when a chart is + // performing pan or zoom, we need to stop refreshing + // all other charts, to have the maximum speed for + // rendering the chart that is panned or zoomed). + // Used with .current.global_pan_sync_time + + on_scroll_refresher_stop_until: 0, // timestamp in ms - used to stop evaluating + // charts for some time, after a page scroll + + last_page_resize: Date.now(), // the timestamp of the last resize request + + last_page_scroll: 0, // the timestamp the last time the page was scrolled + + browser_timezone: 'unknown', // timezone detected by javascript + server_timezone: 'unknown', // timezone reported by the server + + force_data_points: 0, // force the number of points to be returned for charts + fake_chart_rendering: false, // when set to true, the dashboard will download data but will not render the charts + + passive_events: null, // true if the browser supports passive events + + // the current profile + // we may have many... + current: { + units: 'auto', // can be 'auto' or 'original' + temperature: 'celsius', // can be 'celsius' or 'fahrenheit' + seconds_as_time: true, // show seconds as DDd:HH:MM:SS ? + timezone: 'default', // the timezone to use, or 'default' + user_set_server_timezone: 'default', // as set by the user on the dashboard + + legend_toolbox: true, // show the legend toolbox on charts + resize_charts: true, // show the resize handler on charts + + pixels_per_point: isSlowDevice() ? 5 : 1, // the minimum pixels per point for all charts + // increase this to speed javascript up + // each chart library has its own limit too + // the max of this and the chart library is used + // the final is calculated every time, so a change + // here will have immediate effect on the next chart + // update + + idle_between_charts: 100, // ms - how much time to wait between chart updates + + fast_render_timeframe: 200, // ms - render continuously until this time of continuous + // rendering has been reached + // this setting is used to make it render e.g. 10 + // charts at once, sleep idle_between_charts time + // and continue for another 10 charts. + + idle_between_loops: 500, // ms - if all charts have been updated, wait this + // time before starting again. + + idle_parallel_loops: 100, // ms - the time between parallel refresher updates + + idle_lost_focus: 500, // ms - when the window does not have focus, check + // if focus has been regained, every this time + + global_pan_sync_time: 300, // ms - when you pan or zoom a chart, the background + // auto-refreshing of charts is paused for this amount + // of time + + sync_selection_delay: 400, // ms - when you pan or zoom a chart, wait this amount + // of time before setting up synchronized selections + // on hover. + + sync_selection: true, // enable or disable selection sync + + pan_and_zoom_delay: 50, // when panning or zooming, how ofter to update the chart + + sync_pan_and_zoom: true, // enable or disable pan and zoom sync + + pan_and_zoom_data_padding: true, // fetch more data for the master chart when panning or zooming + + update_only_visible: true, // enable or disable visibility management / used for printing + + parallel_refresher: !isSlowDevice(), // enable parallel refresh of charts + + concurrent_refreshes: true, // when parallel_refresher is enabled, sync also the charts + + destroy_on_hide: isSlowDevice(), // destroy charts when they are not visible + + show_help: netdataShowHelp, // when enabled the charts will show some help + show_help_delay_show_ms: 500, + show_help_delay_hide_ms: 0, + + eliminate_zero_dimensions: true, // do not show dimensions with just zeros + + stop_updates_when_focus_is_lost: true, // boolean - shall we stop auto-refreshes when document does not have user focus + stop_updates_while_resizing: 1000, // ms - time to stop auto-refreshes while resizing the charts + + double_click_speed: 500, // ms - time between clicks / taps to detect double click/tap + + smooth_plot: !isSlowDevice(), // enable smooth plot, where possible + + color_fill_opacity_line: 1.0, + color_fill_opacity_area: 0.2, + color_fill_opacity_stacked: 0.8, + + pan_and_zoom_factor: 0.25, // the increment when panning and zooming with the toolbox + pan_and_zoom_factor_multiplier_control: 2.0, + pan_and_zoom_factor_multiplier_shift: 3.0, + pan_and_zoom_factor_multiplier_alt: 4.0, + + abort_ajax_on_scroll: false, // kill pending ajax page scroll + async_on_scroll: false, // sync/async onscroll handler + onscroll_worker_duration_threshold: 30, // time in ms, for async scroll handler + + retries_on_data_failures: 3, // how many retries to make if we can't fetch chart data from the server + + setOptionCallback: function () { + } + }, + + debug: { + show_boxes: false, + main_loop: false, + focus: false, + visibility: false, + chart_data_url: false, + chart_errors: true, // remember to set it to false before merging + chart_timing: false, + chart_calls: false, + libraries: false, + dygraph: false, + globalSelectionSync: false, + globalPanAndZoom: false + } +}; + +NETDATA.statistics = { + refreshes_total: 0, + refreshes_active: 0, + refreshes_active_max: 0 +}; diff --git a/web/gui/src/dashboard.js/prologue.js.inc b/web/gui/src/dashboard.js/prologue.js.inc new file mode 100644 index 000000000..ae9201bc7 --- /dev/null +++ b/web/gui/src/dashboard.js/prologue.js.inc @@ -0,0 +1,83 @@ +// SPDX-License-Identifier: GPL-3.0-or-later + +// DO NOT EDIT: This file is automatically generated from the source files in src/ + +// ---------------------------------------------------------------------------- +// You can set the following variables before loading this script: + +// 'use strict'; + +/*global netdataNoDygraphs *//* boolean, disable dygraph charts + * (default: false) */ +/*global netdataNoSparklines *//* boolean, disable sparkline charts + * (default: false) */ +/*global netdataNoPeitys *//* boolean, disable peity charts + * (default: false) */ +/*global netdataNoGoogleCharts *//* boolean, disable google charts + * (default: false) */ +/*global netdataNoMorris *//* boolean, disable morris charts + * (default: false) */ +/*global netdataNoEasyPieChart *//* boolean, disable easypiechart charts + * (default: false) */ +/*global netdataNoGauge *//* boolean, disable gauge.js charts + * (default: false) */ +/*global netdataNoD3 *//* boolean, disable d3 charts + * (default: false) */ +/*global netdataNoC3 *//* boolean, disable c3 charts + * (default: false) */ +/*global netdataNoD3pie *//* boolean, disable d3pie charts + * (default: false) */ +/*global netdataNoBootstrap *//* boolean, disable bootstrap - disables help too + * (default: false) */ +/*global netdataNoFontAwesome *//* boolean, disable fontawesome (do not load it) + * (default: false) */ +/*global netdataIcons *//* object, overwrite netdata fontawesome icons + * (default: null) */ +/*global netdataDontStart *//* boolean, do not start the thread to process the charts + * (default: false) */ +/*global netdataErrorCallback *//* function, callback to be called when the dashboard encounters an error + * (default: null) */ +/*global netdataRegistry:true *//* boolean, use the netdata registry + * (default: false) */ +/*global netdataNoRegistry *//* boolean, included only for compatibility with existing custom dashboard + * (obsolete - do not use this any more) */ +/*global netdataRegistryCallback *//* function, callback that will be invoked with one param: the URLs from the registry + * (default: null) */ +/*global netdataShowHelp:true *//* boolean, disable charts help + * (default: true) */ +/*global netdataShowAlarms:true *//* boolean, enable alarms checks and notifications + * (default: false) */ +/*global netdataRegistryAfterMs:true *//* ms, delay registry use at started + * (default: 1500) */ +/*global netdataCallback *//* function, callback to be called when netdata is ready to start + * (default: null) + * netdata will be running while this is called + * (call NETDATA.pause to stop it) */ +/*global netdataPrepCallback *//* function, callback to be called before netdata does anything else + * (default: null) */ +/*global netdataServer *//* string, the URL of the netdata server to use + * (default: the URL the page is hosted at) */ +/*global netdataServerStatic *//* string, the URL of the netdata server to use for static files + * (default: netdataServer) */ +/*global netdataSnapshotData *//* object, a netdata snapshot loaded + * (default: null) */ +/*global netdataAlarmsRecipients *//* array, an array of alarm recipients to show notifications for + * (default: null) */ +/*global netdataAlarmsRemember *//* boolen, keep our position in the alarm log at browser local storage + * (default: true) */ +/*global netdataAlarmsActiveCallback *//* function, a hook for the alarm logs + * (default: undefined) */ +/*global netdataAlarmsNotifCallback *//* function, a hook for alarm notifications + * (default: undefined) */ +/*global netdataIntersectionObserver *//* boolean, enable or disable the use of intersection observer + * (default: true) */ +/*global netdataCheckXSS *//* boolean, enable or disable checking for XSS issues + * (default: false) */ + +// ---------------------------------------------------------------------------- +// global namespace + +const NETDATA = window.NETDATA || {}; + +(function(window, document, $, undefined) { + diff --git a/web/gui/src/dashboard.js/registry.js b/web/gui/src/dashboard.js/registry.js new file mode 100644 index 000000000..b9d91291a --- /dev/null +++ b/web/gui/src/dashboard.js/registry.js @@ -0,0 +1,272 @@ + +// Registry of netdata hosts + +NETDATA.registry = { + server: null, // the netdata registry server + person_guid: null, // the unique ID of this browser / user + machine_guid: null, // the unique ID the netdata server that served dashboard.js + hostname: 'unknown', // the hostname of the netdata server that served dashboard.js + machines: null, // the user's other URLs + machines_array: null, // the user's other URLs in an array + person_urls: null, + + parsePersonUrls: function (person_urls) { + // console.log(person_urls); + NETDATA.registry.person_urls = person_urls; + + if (person_urls) { + NETDATA.registry.machines = {}; + NETDATA.registry.machines_array = []; + + let apu = person_urls; + let i = apu.length; + while (i--) { + if (typeof NETDATA.registry.machines[apu[i][0]] === 'undefined') { + // console.log('adding: ' + apu[i][4] + ', ' + ((now - apu[i][2]) / 1000).toString()); + + let obj = { + guid: apu[i][0], + url: apu[i][1], + last_t: apu[i][2], + accesses: apu[i][3], + name: apu[i][4], + alternate_urls: [] + }; + obj.alternate_urls.push(apu[i][1]); + + NETDATA.registry.machines[apu[i][0]] = obj; + NETDATA.registry.machines_array.push(obj); + } else { + // console.log('appending: ' + apu[i][4] + ', ' + ((now - apu[i][2]) / 1000).toString()); + + let pu = NETDATA.registry.machines[apu[i][0]]; + if (pu.last_t < apu[i][2]) { + pu.url = apu[i][1]; + pu.last_t = apu[i][2]; + pu.name = apu[i][4]; + } + pu.accesses += apu[i][3]; + pu.alternate_urls.push(apu[i][1]); + } + } + } + + if (typeof netdataRegistryCallback === 'function') { + netdataRegistryCallback(NETDATA.registry.machines_array); + } + }, + + init: function () { + if (netdataRegistry !== true) { + return; + } + + NETDATA.registry.hello(NETDATA.serverDefault, function (data) { + if (data) { + NETDATA.registry.server = data.registry; + NETDATA.registry.machine_guid = data.machine_guid; + NETDATA.registry.hostname = data.hostname; + + NETDATA.registry.access(2, function (person_urls) { + NETDATA.registry.parsePersonUrls(person_urls); + + }); + } + }); + }, + + hello: function (host, callback) { + host = NETDATA.fixHost(host); + + // send HELLO to a netdata server: + // 1. verifies the server is reachable + // 2. responds with the registry URL, the machine GUID of this netdata server and its hostname + $.ajax({ + url: host + '/api/v1/registry?action=hello', + async: true, + cache: false, + headers: { + 'Cache-Control': 'no-cache, no-store', + 'Pragma': 'no-cache' + }, + xhrFields: {withCredentials: true} // required for the cookie + }) + .done(function (data) { + data = NETDATA.xss.checkOptional('/api/v1/registry?action=hello', data); + + if (typeof data.status !== 'string' || data.status !== 'ok') { + NETDATA.error(408, host + ' response: ' + JSON.stringify(data)); + data = null; + } + + if (typeof callback === 'function') { + return callback(data); + } + }) + .fail(function () { + NETDATA.error(407, host); + + if (typeof callback === 'function') { + return callback(null); + } + }); + }, + + access: function (max_redirects, callback) { + // send ACCESS to a netdata registry: + // 1. it lets it know we are accessing a netdata server (its machine GUID and its URL) + // 2. it responds with a list of netdata servers we know + // the registry identifies us using a cookie it sets the first time we access it + // the registry may respond with a redirect URL to send us to another registry + $.ajax({ + url: NETDATA.registry.server + '/api/v1/registry?action=access&machine=' + NETDATA.registry.machine_guid + '&name=' + encodeURIComponent(NETDATA.registry.hostname) + '&url=' + encodeURIComponent(NETDATA.serverDefault), // + '&visible_url=' + encodeURIComponent(document.location), + async: true, + cache: false, + headers: { + 'Cache-Control': 'no-cache, no-store', + 'Pragma': 'no-cache' + }, + xhrFields: {withCredentials: true} // required for the cookie + }) + .done(function (data) { + data = NETDATA.xss.checkAlways('/api/v1/registry?action=access', data); + + let redirect = null; + if (typeof data.registry === 'string') { + redirect = data.registry; + } + + if (typeof data.status !== 'string' || data.status !== 'ok') { + NETDATA.error(409, NETDATA.registry.server + ' responded with: ' + JSON.stringify(data)); + data = null; + } + + if (data === null) { + if (redirect !== null && max_redirects > 0) { + NETDATA.registry.server = redirect; + NETDATA.registry.access(max_redirects - 1, callback); + } + else { + if (typeof callback === 'function') { + return callback(null); + } + } + } + else { + if (typeof data.person_guid === 'string') { + NETDATA.registry.person_guid = data.person_guid; + } + + if (typeof callback === 'function') { + return callback(data.urls); + } + } + }) + .fail(function () { + NETDATA.error(410, NETDATA.registry.server); + + if (typeof callback === 'function') { + return callback(null); + } + }); + }, + + delete: function (delete_url, callback) { + // send DELETE to a netdata registry: + $.ajax({ + url: NETDATA.registry.server + '/api/v1/registry?action=delete&machine=' + NETDATA.registry.machine_guid + '&name=' + encodeURIComponent(NETDATA.registry.hostname) + '&url=' + encodeURIComponent(NETDATA.serverDefault) + '&delete_url=' + encodeURIComponent(delete_url), + async: true, + cache: false, + headers: { + 'Cache-Control': 'no-cache, no-store', + 'Pragma': 'no-cache' + }, + xhrFields: {withCredentials: true} // required for the cookie + }) + .done(function (data) { + data = NETDATA.xss.checkAlways('/api/v1/registry?action=delete', data); + + if (typeof data.status !== 'string' || data.status !== 'ok') { + NETDATA.error(411, NETDATA.registry.server + ' responded with: ' + JSON.stringify(data)); + data = null; + } + + if (typeof callback === 'function') { + return callback(data); + } + }) + .fail(function () { + NETDATA.error(412, NETDATA.registry.server); + + if (typeof callback === 'function') { + return callback(null); + } + }); + }, + + search: function (machine_guid, callback) { + // SEARCH for the URLs of a machine: + $.ajax({ + url: NETDATA.registry.server + '/api/v1/registry?action=search&machine=' + NETDATA.registry.machine_guid + '&name=' + encodeURIComponent(NETDATA.registry.hostname) + '&url=' + encodeURIComponent(NETDATA.serverDefault) + '&for=' + machine_guid, + async: true, + cache: false, + headers: { + 'Cache-Control': 'no-cache, no-store', + 'Pragma': 'no-cache' + }, + xhrFields: {withCredentials: true} // required for the cookie + }) + .done(function (data) { + data = NETDATA.xss.checkAlways('/api/v1/registry?action=search', data); + + if (typeof data.status !== 'string' || data.status !== 'ok') { + NETDATA.error(417, NETDATA.registry.server + ' responded with: ' + JSON.stringify(data)); + data = null; + } + + if (typeof callback === 'function') { + return callback(data); + } + }) + .fail(function () { + NETDATA.error(418, NETDATA.registry.server); + + if (typeof callback === 'function') { + return callback(null); + } + }); + }, + + switch: function (new_person_guid, callback) { + // impersonate + $.ajax({ + url: NETDATA.registry.server + '/api/v1/registry?action=switch&machine=' + NETDATA.registry.machine_guid + '&name=' + encodeURIComponent(NETDATA.registry.hostname) + '&url=' + encodeURIComponent(NETDATA.serverDefault) + '&to=' + new_person_guid, + async: true, + cache: false, + headers: { + 'Cache-Control': 'no-cache, no-store', + 'Pragma': 'no-cache' + }, + xhrFields: {withCredentials: true} // required for the cookie + }) + .done(function (data) { + data = NETDATA.xss.checkAlways('/api/v1/registry?action=switch', data); + + if (typeof data.status !== 'string' || data.status !== 'ok') { + NETDATA.error(413, NETDATA.registry.server + ' responded with: ' + JSON.stringify(data)); + data = null; + } + + if (typeof callback === 'function') { + return callback(data); + } + }) + .fail(function () { + NETDATA.error(414, NETDATA.registry.server); + + if (typeof callback === 'function') { + return callback(null); + } + }); + } +}; diff --git a/web/gui/src/dashboard.js/server-detection.js b/web/gui/src/dashboard.js/server-detection.js new file mode 100644 index 000000000..472ad48be --- /dev/null +++ b/web/gui/src/dashboard.js/server-detection.js @@ -0,0 +1,29 @@ + +// *** src/dashboard.js/server-detection.js + +if (typeof netdataServer !== 'undefined') { + NETDATA.serverDefault = netdataServer; +} else { + let s = NETDATA._scriptSource(); + if (s) { + NETDATA.serverDefault = s.replace(/\/dashboard.js(\?.*)?$/g, ""); + } else { + console.log('WARNING: Cannot detect the URL of the netdata server.'); + NETDATA.serverDefault = null; + } +} + +if (NETDATA.serverDefault === null) { + NETDATA.serverDefault = ''; +} else if (NETDATA.serverDefault.slice(-1) !== '/') { + NETDATA.serverDefault += '/'; +} + +if (typeof netdataServerStatic !== 'undefined' && netdataServerStatic !== null && netdataServerStatic !== '') { + NETDATA.serverStatic = netdataServerStatic; + if (NETDATA.serverStatic.slice(-1) !== '/') { + NETDATA.serverStatic += '/'; + } +} else { + NETDATA.serverStatic = NETDATA.serverDefault; +} diff --git a/web/gui/src/dashboard.js/themes.js b/web/gui/src/dashboard.js/themes.js new file mode 100644 index 000000000..a83a1dd38 --- /dev/null +++ b/web/gui/src/dashboard.js/themes.js @@ -0,0 +1,90 @@ + +NETDATA.themes = { + white: { + bootstrap_css: NETDATA.serverStatic + 'css/bootstrap-3.3.7.css', + dashboard_css: NETDATA.serverStatic + 'dashboard.css?v20180210-1', + background: '#FFFFFF', + foreground: '#000000', + grid: '#F0F0F0', + axis: '#F0F0F0', + highlight: '#F5F5F5', + colors: ['#3366CC', '#DC3912', '#109618', '#FF9900', '#990099', '#DD4477', + '#3B3EAC', '#66AA00', '#0099C6', '#B82E2E', '#AAAA11', '#5574A6', + '#994499', '#22AA99', '#6633CC', '#E67300', '#316395', '#8B0707', + '#329262', '#3B3EAC'], + easypiechart_track: '#f0f0f0', + easypiechart_scale: '#dfe0e0', + gauge_pointer: '#C0C0C0', + gauge_stroke: '#F0F0F0', + gauge_gradient: false, + d3pie: { + title: '#333333', + subtitle: '#666666', + footer: '#888888', + other: '#aaaaaa', + mainlabel: '#333333', + percentage: '#dddddd', + value: '#aaaa22', + tooltip_bg: '#000000', + tooltip_fg: '#efefef', + segment_stroke: "#ffffff", + gradient_color: '#000000' + } + }, + slate: { + bootstrap_css: NETDATA.serverStatic + 'css/bootstrap-slate-flat-3.3.7.css?v20161229-1', + dashboard_css: NETDATA.serverStatic + 'dashboard.slate.css?v20180210-1', + background: '#272b30', + foreground: '#C8C8C8', + grid: '#283236', + axis: '#283236', + highlight: '#383838', + /* colors: [ '#55bb33', '#ff2222', '#0099C6', '#faa11b', '#adbce0', '#DDDD00', + '#4178ba', '#f58122', '#a5cc39', '#f58667', '#f5ef89', '#cf93c0', + '#a5d18a', '#b8539d', '#3954a3', '#c8a9cf', '#c7de8a', '#fad20a', + '#a6a479', '#a66da8' ], + */ + colors: ['#66AA00', '#FE3912', '#3366CC', '#D66300', '#0099C6', '#DDDD00', + '#5054e6', '#EE9911', '#BB44CC', '#e45757', '#ef0aef', '#CC7700', + '#22AA99', '#109618', '#905bfd', '#f54882', '#4381bf', '#ff3737', + '#329262', '#3B3EFF'], + easypiechart_track: '#373b40', + easypiechart_scale: '#373b40', + gauge_pointer: '#474b50', + gauge_stroke: '#373b40', + gauge_gradient: false, + d3pie: { + title: '#C8C8C8', + subtitle: '#283236', + footer: '#283236', + other: '#283236', + mainlabel: '#C8C8C8', + percentage: '#dddddd', + value: '#cccc44', + tooltip_bg: '#272b30', + tooltip_fg: '#C8C8C8', + segment_stroke: "#283236", + gradient_color: '#000000' + } + } +}; + +if (typeof netdataTheme !== 'undefined' && typeof NETDATA.themes[netdataTheme] !== 'undefined') { + NETDATA.themes.current = NETDATA.themes[netdataTheme]; +} else { + NETDATA.themes.current = NETDATA.themes.white; +} + +NETDATA.colors = NETDATA.themes.current.colors; + +// these are the colors Google Charts are using +// we have them here to attempt emulate their look and feel on the other chart libraries +// http://there4.io/2012/05/02/google-chart-color-list/ +//NETDATA.colors = [ '#3366CC', '#DC3912', '#FF9900', '#109618', '#990099', '#3B3EAC', '#0099C6', +// '#DD4477', '#66AA00', '#B82E2E', '#316395', '#994499', '#22AA99', '#AAAA11', +// '#6633CC', '#E67300', '#8B0707', '#329262', '#5574A6', '#3B3EAC' ]; + +// an alternative set +// http://www.mulinblog.com/a-color-palette-optimized-for-data-visualization/ +// (blue) (red) (orange) (green) (pink) (brown) (purple) (yellow) (gray) +//NETDATA.colors = [ '#5DA5DA', '#F15854', '#FAA43A', '#60BD68', '#F17CB0', '#B2912F', '#B276B2', '#DECF3F', '#4D4D4D' ]; diff --git a/web/gui/src/dashboard.js/timeout.js b/web/gui/src/dashboard.js/timeout.js new file mode 100644 index 000000000..4adf9bb4c --- /dev/null +++ b/web/gui/src/dashboard.js/timeout.js @@ -0,0 +1,100 @@ + +// *** src/dashboard.js/timeout.js + +// TODO: Better name needed + +NETDATA.timeout = { + // by default, these are just wrappers to setTimeout() / clearTimeout() + + step: function (callback) { + return window.setTimeout(callback, 1000 / 60); + }, + + set: function (callback, delay) { + return window.setTimeout(callback, delay); + }, + + clear: function (id) { + return window.clearTimeout(id); + }, + + init: function () { + let custom = true; + + if (window.requestAnimationFrame) { + this.step = function (callback) { + return window.requestAnimationFrame(callback); + }; + + this.clear = function (handle) { + return window.cancelAnimationFrame(handle.value); + }; + // } else if (window.webkitRequestAnimationFrame) { + // this.step = function (callback) { + // return window.webkitRequestAnimationFrame(callback); + // }; + + // if (window.webkitCancelAnimationFrame) { + // this.clear = function (handle) { + // return window.webkitCancelAnimationFrame(handle.value); + // }; + // } else if (window.webkitCancelRequestAnimationFrame) { + // this.clear = function (handle) { + // return window.webkitCancelRequestAnimationFrame(handle.value); + // }; + // } + // } else if (window.mozRequestAnimationFrame) { + // this.step = function (callback) { + // return window.mozRequestAnimationFrame(callback); + // }; + + // this.clear = function (handle) { + // return window.mozCancelRequestAnimationFrame(handle.value); + // }; + // } else if (window.oRequestAnimationFrame) { + // this.step = function (callback) { + // return window.oRequestAnimationFrame(callback); + // }; + + // this.clear = function (handle) { + // return window.oCancelRequestAnimationFrame(handle.value); + // }; + // } else if (window.msRequestAnimationFrame) { + // this.step = function (callback) { + // return window.msRequestAnimationFrame(callback); + // }; + + // this.clear = function (handle) { + // return window.msCancelRequestAnimationFrame(handle.value); + // }; + } else { + custom = false; + } + + if (custom) { + // we have installed custom .step() / .clear() functions + // overwrite the .set() too + + this.set = function (callback, delay) { + let start = Date.now(), + handle = new Object(); + + const loop = () => { + let current = Date.now(), + delta = current - start; + + if (delta >= delay) { + callback.call(); + } else { + handle.value = this.step(loop); + } + } + + handle.value = this.step(loop); + return handle; + }; + } + } +}; + +NETDATA.timeout.init(); diff --git a/web/gui/src/dashboard.js/units-conversion.js b/web/gui/src/dashboard.js/units-conversion.js new file mode 100644 index 000000000..e4eba57f1 --- /dev/null +++ b/web/gui/src/dashboard.js/units-conversion.js @@ -0,0 +1,402 @@ +NETDATA.unitsConversion = { + keys: {}, // keys for data-common-units + latest: {}, // latest selected units for data-common-units + + globalReset: function () { + this.keys = {}; + this.latest = {}; + }, + + scalableUnits: { + 'packets/s': { + 'pps': 1, + 'Kpps': 1000, + 'Mpps': 1000000 + }, + 'pps': { + 'pps': 1, + 'Kpps': 1000, + 'Mpps': 1000000 + }, + 'kilobits/s': { + 'bits/s': 1 / 1000, + 'kilobits/s': 1, + 'megabits/s': 1000, + 'gigabits/s': 1000000, + 'terabits/s': 1000000000 + }, + 'kilobytes/s': { + 'bytes/s': 1 / 1024, + 'kilobytes/s': 1, + 'megabytes/s': 1024, + 'gigabytes/s': 1024 * 1024, + 'terabytes/s': 1024 * 1024 * 1024 + }, + 'KB/s': { + 'B/s': 1 / 1024, + 'KB/s': 1, + 'MB/s': 1024, + 'GB/s': 1024 * 1024, + 'TB/s': 1024 * 1024 * 1024 + }, + 'KB': { + 'B': 1 / 1024, + 'KB': 1, + 'MB': 1024, + 'GB': 1024 * 1024, + 'TB': 1024 * 1024 * 1024 + }, + 'MB': { + 'B': 1 / (1024 * 1024), + 'KB': 1 / 1024, + 'MB': 1, + 'GB': 1024, + 'TB': 1024 * 1024, + 'PB': 1024 * 1024 * 1024 + }, + 'GB': { + 'B': 1 / (1024 * 1024 * 1024), + 'KB': 1 / (1024 * 1024), + 'MB': 1 / 1024, + 'GB': 1, + 'TB': 1024, + 'PB': 1024 * 1024, + 'EB': 1024 * 1024 * 1024 + } + /* + 'milliseconds': { + 'seconds': 1000 + }, + 'seconds': { + 'milliseconds': 0.001, + 'seconds': 1, + 'minutes': 60, + 'hours': 3600, + 'days': 86400 + } + */ + }, + + convertibleUnits: { + 'Celsius': { + 'Fahrenheit': { + check: function (max) { + void(max); + return NETDATA.options.current.temperature === 'fahrenheit'; + }, + convert: function (value) { + return value * 9 / 5 + 32; + } + } + }, + 'celsius': { + 'fahrenheit': { + check: function (max) { + void(max); + return NETDATA.options.current.temperature === 'fahrenheit'; + }, + convert: function (value) { + return value * 9 / 5 + 32; + } + } + }, + 'seconds': { + 'time': { + check: function (max) { + void(max); + return NETDATA.options.current.seconds_as_time; + }, + convert: function (seconds) { + return NETDATA.unitsConversion.seconds2time(seconds); + } + } + }, + 'milliseconds': { + 'milliseconds': { + check: function (max) { + return NETDATA.options.current.seconds_as_time && max < 1000; + }, + convert: function (milliseconds) { + let tms = Math.round(milliseconds * 10); + milliseconds = Math.floor(tms / 10); + + tms -= milliseconds * 10; + + return (milliseconds).toString() + '.' + tms.toString(); + } + }, + 'seconds': { + check: function (max) { + return NETDATA.options.current.seconds_as_time && max >= 1000 && max < 60000; + }, + convert: function (milliseconds) { + milliseconds = Math.round(milliseconds); + + let seconds = Math.floor(milliseconds / 1000); + milliseconds -= seconds * 1000; + + milliseconds = Math.round(milliseconds / 10); + + return seconds.toString() + '.' + + NETDATA.zeropad(milliseconds); + } + }, + 'M:SS.ms': { + check: function (max) { + return NETDATA.options.current.seconds_as_time && max >= 60000; + }, + convert: function (milliseconds) { + milliseconds = Math.round(milliseconds); + + let minutes = Math.floor(milliseconds / 60000); + milliseconds -= minutes * 60000; + + let seconds = Math.floor(milliseconds / 1000); + milliseconds -= seconds * 1000; + + milliseconds = Math.round(milliseconds / 10); + + return minutes.toString() + ':' + + NETDATA.zeropad(seconds) + '.' + + NETDATA.zeropad(milliseconds); + } + } + } + }, + + seconds2time: function (seconds) { + seconds = Math.abs(seconds); + + let days = Math.floor(seconds / 86400); + seconds -= days * 86400; + + let hours = Math.floor(seconds / 3600); + seconds -= hours * 3600; + + let minutes = Math.floor(seconds / 60); + seconds -= minutes * 60; + + seconds = Math.round(seconds); + + let ms_txt = ''; + /* + let ms = seconds - Math.floor(seconds); + seconds -= ms; + ms = Math.round(ms * 1000); + + if (ms > 1) { + if (ms < 10) + ms_txt = '.00' + ms.toString(); + else if (ms < 100) + ms_txt = '.0' + ms.toString(); + else + ms_txt = '.' + ms.toString(); + } + */ + + return ((days > 0) ? days.toString() + 'd:' : '').toString() + + NETDATA.zeropad(hours) + ':' + + NETDATA.zeropad(minutes) + ':' + + NETDATA.zeropad(seconds) + + ms_txt; + }, + + // get a function that converts the units + // + every time units are switched call the callback + get: function (uuid, min, max, units, desired_units, common_units_name, switch_units_callback) { + // validate the parameters + if (typeof units === 'undefined') { + units = 'undefined'; + } + + // check if we support units conversion + if (typeof this.scalableUnits[units] === 'undefined' && typeof this.convertibleUnits[units] === 'undefined') { + // we can't convert these units + //console.log('DEBUG: ' + uuid.toString() + ' can\'t convert units: ' + units.toString()); + return function (value) { + return value; + }; + } + + // check if the caller wants the original units + if (typeof desired_units === 'undefined' || desired_units === null || desired_units === 'original' || desired_units === units) { + //console.log('DEBUG: ' + uuid.toString() + ' original units wanted'); + switch_units_callback(units); + return function (value) { + return value; + }; + } + + // now we know we can convert the units + // and the caller wants some kind of conversion + + let tunits = null; + let tdivider = 0; + + if (typeof this.scalableUnits[units] !== 'undefined') { + // units that can be scaled + // we decide a divider + + // console.log('NETDATA.unitsConversion.get(' + units.toString() + ', ' + desired_units.toString() + ', function()) decide divider with min = ' + min.toString() + ', max = ' + max.toString()); + + if (desired_units === 'auto') { + // the caller wants to auto-scale the units + + // find the absolute maximum value that is rendered on the chart + // based on this we decide the scale + min = Math.abs(min); + max = Math.abs(max); + if (min > max) { + max = min; + } + + // find the smallest scale that provides integers + // for (x in this.scalableUnits[units]) { + // if (this.scalableUnits[units].hasOwnProperty(x)) { + // let m = this.scalableUnits[units][x]; + // if (m <= max && m > tdivider) { + // tunits = x; + // tdivider = m; + // } + // } + // } + const sunit = this.scalableUnits[units]; + for (const x of Object.keys(sunit)) { + let m = sunit[x]; + if (m <= max && m > tdivider) { + tunits = x; + tdivider = m; + } + } + + if (tunits === null || tdivider <= 0) { + // we couldn't find one + //console.log('DEBUG: ' + uuid.toString() + ' cannot find an auto-scaling candidate for units: ' + units.toString() + ' (max: ' + max.toString() + ')'); + switch_units_callback(units); + return function (value) { + return value; + }; + } + + if (typeof common_units_name === 'string' && typeof uuid === 'string') { + // the caller wants several charts to have the same units + // data-common-units + + let common_units_key = common_units_name + '-' + units; + + // add our divider into the list of keys + let t = this.keys[common_units_key]; + if (typeof t === 'undefined') { + this.keys[common_units_key] = {}; + t = this.keys[common_units_key]; + } + t[uuid] = { + units: tunits, + divider: tdivider + }; + + // find the max divider of all charts + let common_units = t[uuid]; + for (const x in t) { + if (t.hasOwnProperty(x) && t[x].divider > common_units.divider) { + common_units = t[x]; + } + } + + // save our common_max to the latest keys + let latest = this.latest[common_units_key]; + if (typeof latest === 'undefined') { + this.latest[common_units_key] = {}; + latest = this.latest[common_units_key]; + } + latest.units = common_units.units; + latest.divider = common_units.divider; + + tunits = latest.units; + tdivider = latest.divider; + + //console.log('DEBUG: ' + uuid.toString() + ' converted units: ' + units.toString() + ' to units: ' + tunits.toString() + ' with divider ' + tdivider.toString() + ', common-units=' + common_units_name.toString() + ((t[uuid].divider !== tdivider)?' USED COMMON, mine was ' + t[uuid].units:' set common').toString()); + + // apply it to this chart + switch_units_callback(tunits); + return function (value) { + if (tdivider !== latest.divider) { + // another chart switched our common units + // we should switch them too + //console.log('DEBUG: ' + uuid + ' switching units due to a common-units change, from ' + tunits.toString() + ' to ' + latest.units.toString()); + tunits = latest.units; + tdivider = latest.divider; + switch_units_callback(tunits); + } + + return value / tdivider; + }; + } else { + // the caller did not give data-common-units + // this chart auto-scales independently of all others + //console.log('DEBUG: ' + uuid.toString() + ' converted units: ' + units.toString() + ' to units: ' + tunits.toString() + ' with divider ' + tdivider.toString() + ', autonomously'); + + switch_units_callback(tunits); + return function (value) { + return value / tdivider; + }; + } + } else { + // the caller wants specific units + + if (typeof this.scalableUnits[units][desired_units] !== 'undefined') { + // all good, set the new units + tdivider = this.scalableUnits[units][desired_units]; + // console.log('DEBUG: ' + uuid.toString() + ' converted units: ' + units.toString() + ' to units: ' + desired_units.toString() + ' with divider ' + tdivider.toString() + ', by reference'); + switch_units_callback(desired_units); + return function (value) { + return value / tdivider; + }; + } else { + // oops! switch back to original units + console.log('Units conversion from ' + units.toString() + ' to ' + desired_units.toString() + ' is not supported.'); + switch_units_callback(units); + return function (value) { + return value; + }; + } + } + } else if (typeof this.convertibleUnits[units] !== 'undefined') { + // units that can be converted + if (desired_units === 'auto') { + for (const x in this.convertibleUnits[units]) { + if (this.convertibleUnits[units].hasOwnProperty(x)) { + if (this.convertibleUnits[units][x].check(max)) { + //console.log('DEBUG: ' + uuid.toString() + ' converting ' + units.toString() + ' to: ' + x.toString()); + switch_units_callback(x); + return this.convertibleUnits[units][x].convert; + } + } + } + + // none checked ok + //console.log('DEBUG: ' + uuid.toString() + ' no conversion available for ' + units.toString() + ' to: ' + desired_units.toString()); + switch_units_callback(units); + return function (value) { + return value; + }; + } else if (typeof this.convertibleUnits[units][desired_units] !== 'undefined') { + switch_units_callback(desired_units); + return this.convertibleUnits[units][desired_units].convert; + } else { + console.log('Units conversion from ' + units.toString() + ' to ' + desired_units.toString() + ' is not supported.'); + switch_units_callback(units); + return function (value) { + return value; + }; + } + } else { + // hm... did we forget to implement the new type? + console.log(`Unmatched unit conversion method for units ${units.toString()}`); + switch_units_callback(units); + return function (value) { + return value; + }; + } + } +}; diff --git a/web/gui/src/dashboard.js/utils.js b/web/gui/src/dashboard.js/utils.js new file mode 100644 index 000000000..2d658dcc2 --- /dev/null +++ b/web/gui/src/dashboard.js/utils.js @@ -0,0 +1,432 @@ +// *** src/dashboard.js/utils.js + +NETDATA.name2id = function (s) { + return s + .replace(/ /g, '_') + .replace(/:/g, '_') + .replace(/\(/g, '_') + .replace(/\)/g, '_') + .replace(/\./g, '_') + .replace(/\//g, '_'); +}; + +NETDATA.encodeURIComponent = function (s) { + if (typeof(s) === 'string') { + return encodeURIComponent(s); + } + + return s; +}; + +/// A heuristic for detecting slow devices. +let isSlowDeviceResult = undefined; +const isSlowDevice = function () { + if (!isSlowDeviceResult) { + return isSlowDeviceResult; + } + + try { + let ua = navigator.userAgent.toLowerCase(); + + let iOS = /ipad|iphone|ipod/.test(ua) && !window.MSStream; + let android = /android/.test(ua) && !window.MSStream; + isSlowDeviceResult = (iOS || android); + } catch (e) { + isSlowDeviceResult = false; + } + + return isSlowDeviceResult; +}; + +NETDATA.guid = function () { + function s4() { + return Math.floor((1 + Math.random()) * 0x10000) + .toString(16) + .substring(1); + } + + return s4() + s4() + '-' + s4() + '-' + s4() + '-' + s4() + '-' + s4() + s4() + s4(); +}; + +NETDATA.zeropad = function (x) { + if (x > -10 && x < 10) { + return '0' + x.toString(); + } else { + return x.toString(); + } +}; + +NETDATA.seconds4human = function (seconds, options) { + let defaultOptions = { + now: 'now', + space: ' ', + negative_suffix: 'ago', + day: 'day', + days: 'days', + hour: 'hour', + hours: 'hours', + minute: 'min', + minutes: 'mins', + second: 'sec', + seconds: 'secs', + and: 'and' + }; + + if (typeof options !== 'object') { + options = defaultOptions; + } else { + for (const x in defaultOptions) { + if (typeof options[x] !== 'string') { + options[x] = defaultOptions[x]; + } + } + } + + if (typeof seconds === 'string') { + seconds = parseInt(seconds, 10); + } + + if (seconds === 0) { + return options.now; + } + + let suffix = ''; + if (seconds < 0) { + seconds = -seconds; + if (options.negative_suffix !== '') { + suffix = options.space + options.negative_suffix; + } + } + + let days = Math.floor(seconds / 86400); + seconds -= (days * 86400); + + let hours = Math.floor(seconds / 3600); + seconds -= (hours * 3600); + + let minutes = Math.floor(seconds / 60); + seconds -= (minutes * 60); + + let strings = []; + + if (days > 1) { + strings.push(days.toString() + options.space + options.days); + } else if (days === 1) { + strings.push(days.toString() + options.space + options.day); + } + + if (hours > 1) { + strings.push(hours.toString() + options.space + options.hours); + } else if (hours === 1) { + strings.push(hours.toString() + options.space + options.hour); + } + + if (minutes > 1) { + strings.push(minutes.toString() + options.space + options.minutes); + } else if (minutes === 1) { + strings.push(minutes.toString() + options.space + options.minute); + } + + if (seconds > 1) { + strings.push(Math.floor(seconds).toString() + options.space + options.seconds); + } else if (seconds === 1) { + strings.push(Math.floor(seconds).toString() + options.space + options.second); + } + + if (strings.length === 1) { + return strings.pop() + suffix; + } + + let last = strings.pop(); + return strings.join(", ") + " " + options.and + " " + last + suffix; +}; + +// ---------------------------------------------------------------------------------------------------------------- +// element data attributes + +NETDATA.dataAttribute = function (element, attribute, def) { + let key = 'data-' + attribute.toString(); + if (element.hasAttribute(key)) { + let data = element.getAttribute(key); + + if (data === 'true') { + return true; + } + if (data === 'false') { + return false; + } + if (data === 'null') { + return null; + } + + // Only convert to a number if it doesn't change the string + if (data === +data + '') { + return +data; + } + + if (/^(?:\{[\w\W]*\}|\[[\w\W]*\])$/.test(data)) { + return JSON.parse(data); + } + + return data; + } else { + return def; + } +}; + +NETDATA.dataAttributeBoolean = function (element, attribute, def) { + let value = NETDATA.dataAttribute(element, attribute, def); + + if (value === true || value === false) // gmosx: Love this :) + { + return value; + } + + if (typeof(value) === 'string') { + if (value === 'yes' || value === 'on') { + return true; + } + + if (value === '' || value === 'no' || value === 'off' || value === 'null') { + return false; + } + + return def; + } + + if (typeof(value) === 'number') { + return value !== 0; + } + + return def; +}; + +// ---------------------------------------------------------------------------------------------------------------- +// fast numbers formatting + +NETDATA.fastNumberFormat = { + formattersFixed: [], + formattersZeroBased: [], + + // this is the fastest and the preferred + getIntlNumberFormat: function (min, max) { + let key = max; + if (min === max) { + if (typeof this.formattersFixed[key] === 'undefined') { + this.formattersFixed[key] = new Intl.NumberFormat(undefined, { + // style: 'decimal', + // minimumIntegerDigits: 1, + // minimumSignificantDigits: 1, + // maximumSignificantDigits: 1, + useGrouping: true, + minimumFractionDigits: min, + maximumFractionDigits: max + }); + } + + return this.formattersFixed[key]; + } else if (min === 0) { + if (typeof this.formattersZeroBased[key] === 'undefined') { + this.formattersZeroBased[key] = new Intl.NumberFormat(undefined, { + // style: 'decimal', + // minimumIntegerDigits: 1, + // minimumSignificantDigits: 1, + // maximumSignificantDigits: 1, + useGrouping: true, + minimumFractionDigits: min, + maximumFractionDigits: max + }); + } + + return this.formattersZeroBased[key]; + } else { + // this is never used + // it is added just for completeness + return new Intl.NumberFormat(undefined, { + // style: 'decimal', + // minimumIntegerDigits: 1, + // minimumSignificantDigits: 1, + // maximumSignificantDigits: 1, + useGrouping: true, + minimumFractionDigits: min, + maximumFractionDigits: max + }); + } + }, + + // this respects locale + getLocaleString: function (min, max) { + let key = max; + if (min === max) { + if (typeof this.formattersFixed[key] === 'undefined') { + this.formattersFixed[key] = { + format: function (value) { + return value.toLocaleString(undefined, { + // style: 'decimal', + // minimumIntegerDigits: 1, + // minimumSignificantDigits: 1, + // maximumSignificantDigits: 1, + useGrouping: true, + minimumFractionDigits: min, + maximumFractionDigits: max + }); + } + }; + } + + return this.formattersFixed[key]; + } else if (min === 0) { + if (typeof this.formattersZeroBased[key] === 'undefined') { + this.formattersZeroBased[key] = { + format: function (value) { + return value.toLocaleString(undefined, { + // style: 'decimal', + // minimumIntegerDigits: 1, + // minimumSignificantDigits: 1, + // maximumSignificantDigits: 1, + useGrouping: true, + minimumFractionDigits: min, + maximumFractionDigits: max + }); + } + }; + } + + return this.formattersZeroBased[key]; + } else { + return { + format: function (value) { + return value.toLocaleString(undefined, { + // style: 'decimal', + // minimumIntegerDigits: 1, + // minimumSignificantDigits: 1, + // maximumSignificantDigits: 1, + useGrouping: true, + minimumFractionDigits: min, + maximumFractionDigits: max + }); + } + }; + } + }, + + // the fallback + getFixed: function (min, max) { + let key = max; + if (min === max) { + if (typeof this.formattersFixed[key] === 'undefined') { + this.formattersFixed[key] = { + format: function (value) { + if (value === 0) { + return "0"; + } + return value.toFixed(max); + } + }; + } + + return this.formattersFixed[key]; + } else if (min === 0) { + if (typeof this.formattersZeroBased[key] === 'undefined') { + this.formattersZeroBased[key] = { + format: function (value) { + if (value === 0) { + return "0"; + } + return value.toFixed(max); + } + }; + } + + return this.formattersZeroBased[key]; + } else { + return { + format: function (value) { + if (value === 0) { + return "0"; + } + return value.toFixed(max); + } + }; + } + }, + + testIntlNumberFormat: function () { + let value = 1.12345; + let e1 = "1.12", e2 = "1,12"; + let s = ""; + + try { + let x = new Intl.NumberFormat(undefined, { + useGrouping: true, + minimumFractionDigits: 2, + maximumFractionDigits: 2 + }); + + s = x.format(value); + } catch (e) { + s = ""; + } + + // console.log('NumberFormat: ', s); + return (s === e1 || s === e2); + }, + + testLocaleString: function () { + let value = 1.12345; + let e1 = "1.12", e2 = "1,12"; + let s = ""; + + try { + s = value.toLocaleString(undefined, { + useGrouping: true, + minimumFractionDigits: 2, + maximumFractionDigits: 2 + }); + } catch (e) { + s = ""; + } + + // console.log('localeString: ', s); + return (s === e1 || s === e2); + }, + + // on first run we decide which formatter to use + get: function (min, max) { + if (this.testIntlNumberFormat()) { + // console.log('numberformat'); + this.get = this.getIntlNumberFormat; + } else if (this.testLocaleString()) { + // console.log('localestring'); + this.get = this.getLocaleString; + } else { + // console.log('fixed'); + this.get = this.getFixed; + } + return this.get(min, max); + } +}; + +// ---------------------------------------------------------------------------------------------------------------- +// Detect the netdata server + +// http://stackoverflow.com/questions/984510/what-is-my-script-src-url +// http://stackoverflow.com/questions/6941533/get-protocol-domain-and-port-from-url +NETDATA._scriptSource = function () { + let script = null; + + if (typeof document.currentScript !== 'undefined') { + script = document.currentScript; + } else { + const all_scripts = document.getElementsByTagName('script'); + script = all_scripts[all_scripts.length - 1]; + } + + if (typeof script.getAttribute.length !== 'undefined') { + script = script.src; + } else { + script = script.getAttribute('src', -1); + } + + return script; +}; diff --git a/web/gui/src/dashboard.js/xss.js b/web/gui/src/dashboard.js/xss.js new file mode 100644 index 000000000..3f9cd1ac7 --- /dev/null +++ b/web/gui/src/dashboard.js/xss.js @@ -0,0 +1,84 @@ +// ---------------------------------------------------------------------------------------------------------------- +// XSS checks + +NETDATA.xss = { + enabled: (typeof netdataCheckXSS === 'undefined') ? false : netdataCheckXSS, + enabled_for_data: (typeof netdataCheckXSS === 'undefined') ? false : netdataCheckXSS, + + string: function (s) { + return s.toString() + .replace(/</g, '<') + .replace(/>/g, '>') + .replace(/"/g, '"') + .replace(/'/g, '''); + }, + + object: function (name, obj, ignore_regex) { + if (typeof ignore_regex !== 'undefined' && ignore_regex.test(name)) { + // console.log('XSS: ignoring "' + name + '"'); + return obj; + } + + switch (typeof(obj)) { + case 'string': + const ret = this.string(obj); + if (ret !== obj) { + console.log('XSS protection changed string ' + name + ' from "' + obj + '" to "' + ret + '"'); + } + return ret; + + case 'object': + if (obj === null) { + return obj; + } + + if (Array.isArray(obj)) { + // console.log('checking array "' + name + '"'); + + let len = obj.length; + while (len--) { + obj[len] = this.object(name + '[' + len + ']', obj[len], ignore_regex); + } + } else { + // console.log('checking object "' + name + '"'); + + for (const i in obj) { + if (obj.hasOwnProperty(i) === false) { + continue; + } + if (this.string(i) !== i) { + console.log('XSS protection removed invalid object member "' + name + '.' + i + '"'); + delete obj[i]; + } else { + obj[i] = this.object(name + '.' + i, obj[i], ignore_regex); + } + } + } + return obj; + + default: + return obj; + } + }, + + checkOptional: function (name, obj, ignore_regex) { + if (this.enabled) { + //console.log('XSS: checking optional "' + name + '"...'); + return this.object(name, obj, ignore_regex); + } + return obj; + }, + + checkAlways: function (name, obj, ignore_regex) { + //console.log('XSS: checking always "' + name + '"...'); + return this.object(name, obj, ignore_regex); + }, + + checkData: function (name, obj, ignore_regex) { + if (this.enabled_for_data) { + //console.log('XSS: checking data "' + name + '"...'); + return this.object(name, obj, ignore_regex); + } + return obj; + } +}; diff --git a/web/gui/version.txt b/web/gui/version.txt index 25011b19d..294ecdb3d 100644 --- a/web/gui/version.txt +++ b/web/gui/version.txt @@ -1 +1 @@ -2b16aab3955dea836a06f580c0e111396916d7ef +19e4b1c85e8e43788a08617af4cbacff0d8a170e diff --git a/web/server/README.md b/web/server/README.md index 8a6cad139..34ef628bc 100644 --- a/web/server/README.md +++ b/web/server/README.md @@ -1,6 +1,6 @@ -# netdata web server +# Netdata web server -netdata supports 3 implementation of its internal web server: +Netdata supports 3 implementations of its internal web server: - `static-threaded` is a web server with a fix (configured number of threads) - `single-threaded` is a simple web server running with a single thread @@ -13,10 +13,9 @@ All versions of the web servers use non-blocking I/O. All web servers respect the `keep-alive` HTTP header to serve multiple HTTP requests via the same connection. - ## Configuration -#### selecting the web server +### Selecting the web server You can select the web server implementation by editing `netdata.conf` and setting: @@ -36,35 +35,33 @@ The `static` web server supports also these settings: The default number of processor threads is `min(cpu cores, 6)`. -The `web server max sockets` setting is automatically adjusted to 50% of the max number of open files -netdata is allowed to use (via `/etc/security/limits.conf` or systemd), to allow enough file descriptors -to be available for data collection. +The `web server max sockets` setting is automatically adjusted to 50% of the max number of open files netdata is allowed to use (via `/etc/security/limits.conf` or systemd), to allow enough file descriptors to be available for data collection. -#### binding netdata to multiple ports +### Binding netdata to multiple ports -netdata can bind to multiple IPs and ports. Up to 100 sockets can be used -(you can increase it at compile time with `CFLAGS="-DMAX_LISTEN_FDS=200" ./netdata-installer.sh ...`). +Netdata can bind to multiple IPs and ports. Up to 100 sockets can be used (you can increase it at compile time with `CFLAGS="-DMAX_LISTEN_FDS=200" ./netdata-installer.sh ...`). The ports to bind are controlled via `[web].bind to`, like this: - + ``` [web] default port = 19999 bind to = 127.0.0.1 10.1.1.1:19998 hostname:19997 [::]:19996 localhost:19995 *:http unix:/tmp/netdata.sock ``` - + Using the above, netdata will bind to: - - IPv4 127.0.0.1 at port 19999 (port was used from `default port`) - - IPv4 10.1.1.1 at port 19998 - - All the IPs `hostname` resolves to (both IPv4 and IPv6 depending on the resolved IPs) at port 19997 - - All IPv6 IPs at port 19996 - - All the IPs `localhost` resolves to (both IPv4 and IPv6 depending the resolved IPs) at port 19996 - - All IPv4 and IPv6 IPs at port `http` as set in `/etc/services` - - Unix domain socket `/tmp/netdata.sock` - + +- IPv4 127.0.0.1 at port 19999 (port was used from `default port`) +- IPv4 10.1.1.1 at port 19998 +- All the IPs `hostname` resolves to (both IPv4 and IPv6 depending on the resolved IPs) at port 19997 +- All IPv6 IPs at port 19996 +- All the IPs `localhost` resolves to (both IPv4 and IPv6 depending the resolved IPs) at port 19996 +- All IPv4 and IPv6 IPs at port `http` as set in `/etc/services` +- Unix domain socket `/tmp/netdata.sock` + The option `[web].default port` is used when an entries in `[web].bind to` do not specify a port. -#### access lists +### Access lists Netdata supports access lists in `netdata.conf`: @@ -104,4 +101,3 @@ If you publish your netdata to the internet, you may want to apply some protecti 3. Don't use all your cpu cores for netdata (lower `[web].web server threads`) 4. Run netdata with a low process scheduling priority (the default is the lowest) 5. If possible, proxy netdata via a full featured web server (nginx, apache, etc) - |
