1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
|
# The standard web dashboard
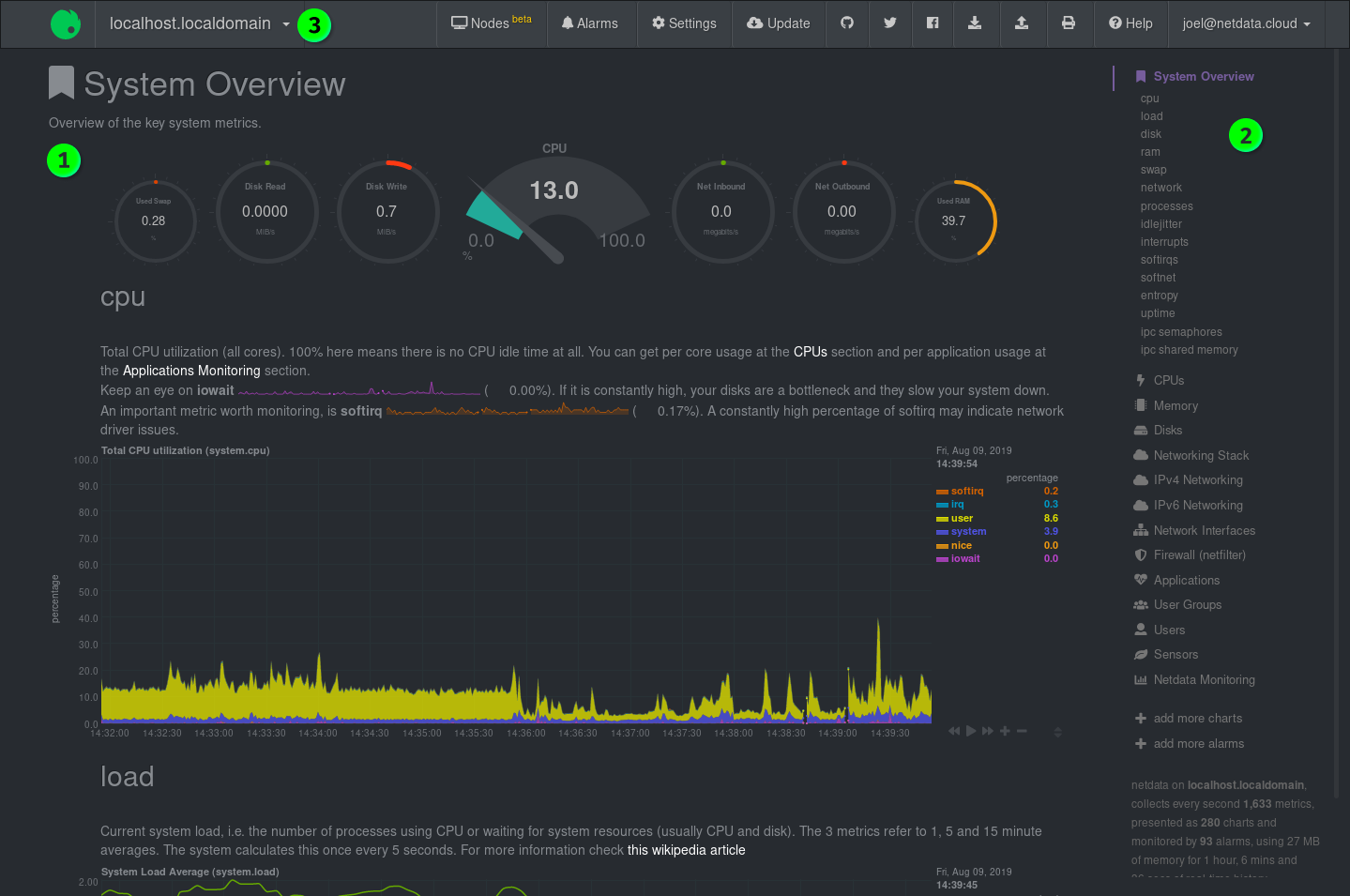
The standard web dashboard is the heart of Netdata's performance troubleshooting
toolkit. You've probably seen it before:

Learn more about how dashboards work and how they're populated using the
`dashboards.js` file in our [web dashboards overview](../).
By default, Netdata starts a web server for its dashboard at port `19999`. Open
up your web browser of choice and navigate to `http://SERVER-IP:19999`, or
`http://localhost:19999` on `localhost`.
Netdata uses an [internal, static-threaded web server](../server/) to host the
HTML, CSS, and JavaScript files that make up the standard dashboard. You don't
have to configure anything to access it, although you can adjust [your
settings](../server/#other-netdataconf-web-section-options) in the
`netdata.conf` file, or run Netdata behind an Nginx proxy, and so on.
## Navigating the standard dashboard
Beyond charts, the standard dashboard can be broken down into three key areas:
1. [**Sections**](#sections)
2. [**Menus/submenus**](#menus)
3. [**Nodes menu**](#nodes-menu)

### Sections
Netdata is broken up into multiple **sections**, such as **System Overview**,
**CPU**, **Disk**, and more. Inside each section you'll find a number of charts,
broken down into [contexts](../#contexts) and
[families](../#families).
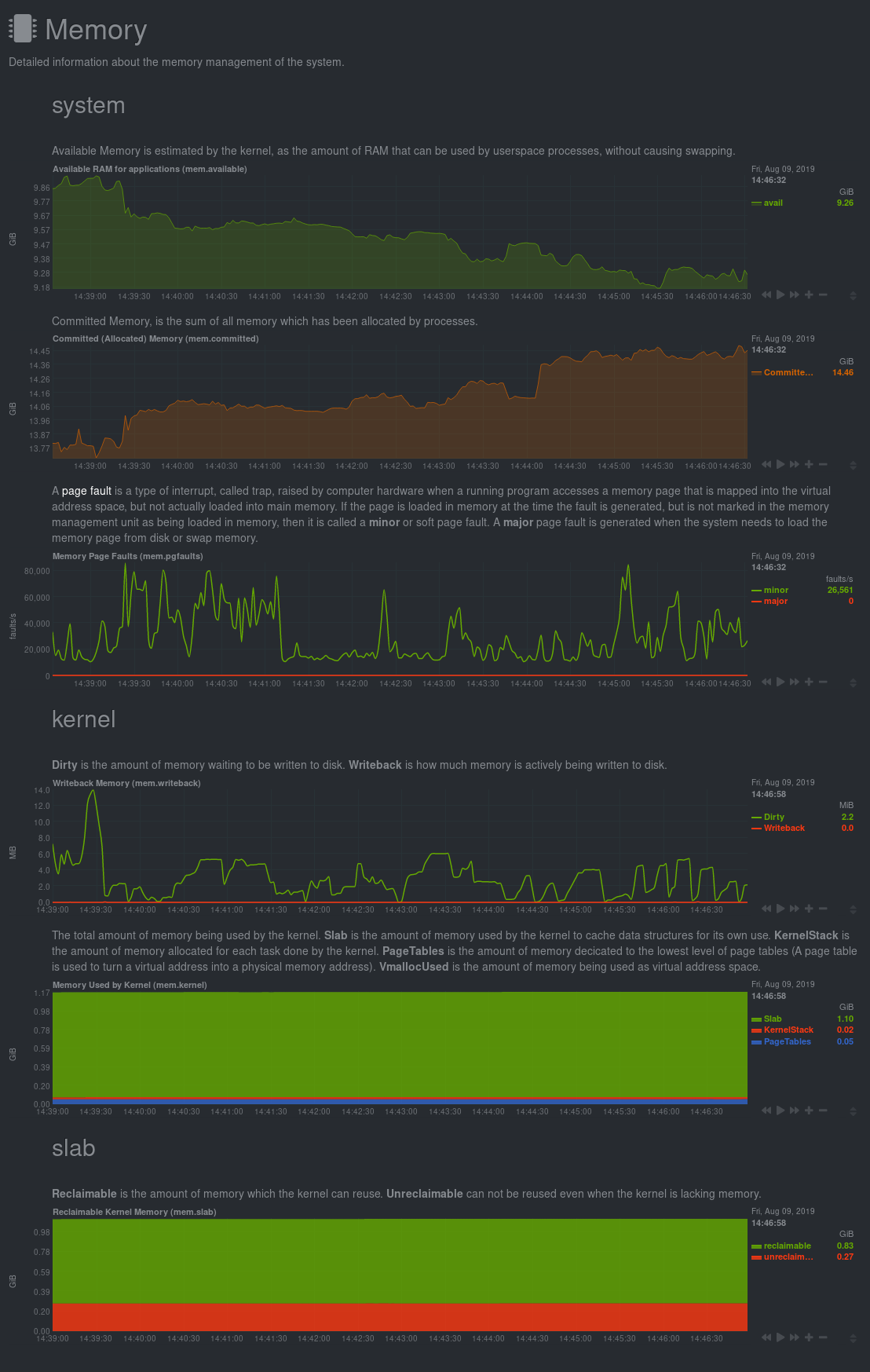
An example of the **Memory** section on a Linux desktop system.

All sections and their associated charts appear on a single "page," so all you
need to do to view different sections is scroll up and down the page. But it's
usually quicker to use the [menus](#menus).
### Menus
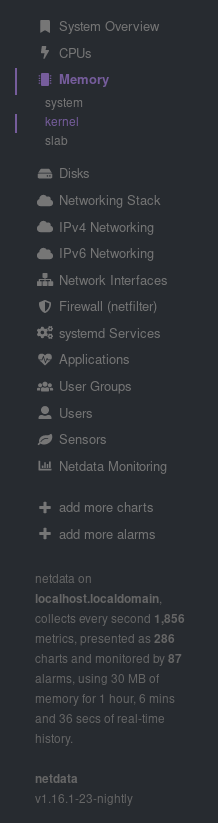
**Menus** appears on the right-hand side of the standard dashboard. Netdata
generates a menu for each section, and menus link to the section they're
associated with.

Most menu items will contain several **submenu** entries, which represent any
[families](../#families) from that section. Netdata automatically
generates these submenu entries.
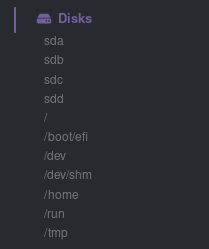
Here's a **Disks** menu with several submenu entries for each disk drive and
partition Netdata recognizes.

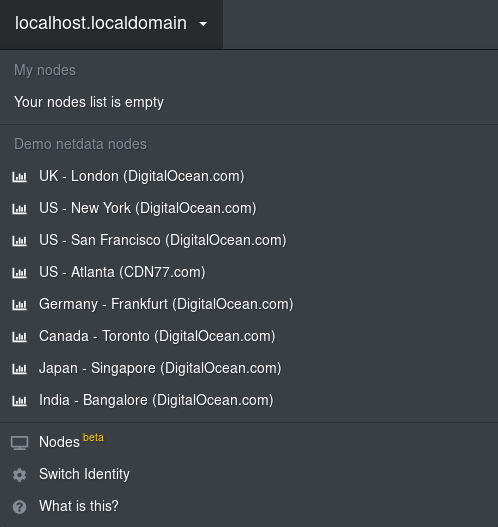
### Nodes menu
The nodes menu appears in the top-left corner of the standard dashboard and is
labeled with the hostname of the system Netdata is monitoring.
Clicking on it will display a drop-down menu of any nodes you might have
connected via the [Netdata registry](../../registry/). By default, you'll find
nothing under the **My nodes** heading, but you can try out any of the demo
Netdata nodes to see how the nodes menu works.

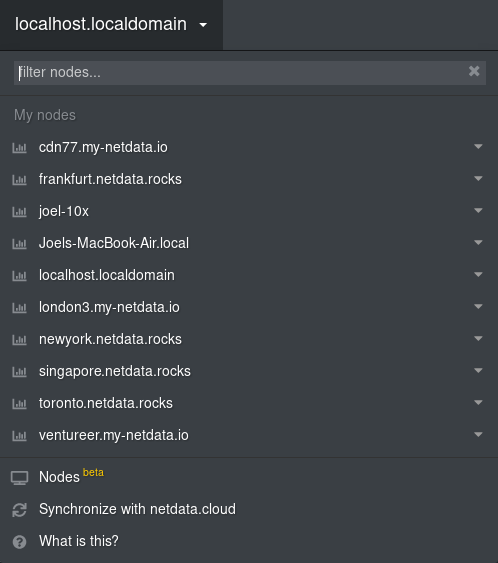
Once you add nodes via [Netdata Cloud](../../docs/netdata-cloud/) or a [private
registry](../../registry/#run-your-own-registry), you will see them appear under
the **My nodes** heading.

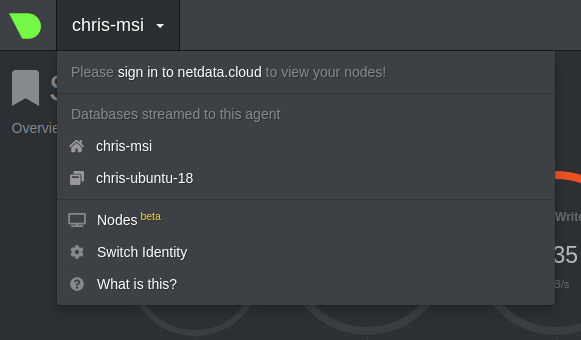
The nodes menu will also show the master netdata node and all slave nodes
streaming to that master, if you have [configured streaming](../../streaming).

## Customizing the standard dashboard
Netdata stores information about individual charts in the `dashboard_info.js`
file. This file includes section and subsection headings, descriptions, colors,
titles, tooltips, and other information for Netdata to render on the dashboard.
For example, here is how `dashboard_info.js` defines the **System Overview**
section.
```javascript
netdataDashboard.menu = {
'system': {
title: 'System Overview',
icon: '<i class="fas fa-bookmark"></i>',
info: 'Overview of the key system metrics.'
},
```
If you want to customize this information, you should avoid editing
`dashboard_info.js` directly. These changes are not persistent; Netdata will
overwrite the file when it's updated. Instead, you should create a new file with
your customizations.
We created an example file at
[`dashboard_info_custom_example.js`](dashboard_info_custom_example.js). You can
copy this to a new file with a name of your choice in the `web/` directory. This
directory changes based on your operating system and installation method. If
you're on a Linux system, it should be at `/usr/share/netdata/web/`.
```shell
cd /usr/share/netdata/web/
sudo cp dashboard_info_custom_example.js your_dashboard_info_file.js
```
Edit the file with your customizations. For example:
```javascript
customDashboard.menu = {
system: {
title: "Testing, testing, 1 2 3",
icon: '<i class="fas fa-thumbs-up"></i>',
info: "This is overwritten info for the system overview section!"
}
};
```
Finally, tell Netdata where you placed your customization file by replacing
`your_dashboard_info_file.js` below.
```conf
[web]
custom dashboard_info.js = your_dashboard_info_file.js
```
Once you restart Netdata, refresh the dashboard to find your custom
configuration:

## Custom dashboards
For information on creating custom dashboards from scratch, see the [custom
dashboards](custom/) or [Atlassian Confluence dashboards](confluence/) guides.
[]()
|
