1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
512
513
514
515
516
517
518
519
520
521
522
523
524
525
526
527
528
529
530
531
532
533
534
535
536
537
538
539
540
541
542
543
544
545
546
547
548
549
550
551
552
553
554
555
556
557
558
559
560
561
562
563
564
565
566
567
568
569
570
571
572
573
574
575
576
577
578
579
580
581
582
583
584
585
586
587
588
589
590
591
592
593
594
595
596
597
598
599
600
601
602
603
604
605
606
607
608
609
610
611
612
613
614
615
616
617
618
619
620
621
622
623
624
625
626
627
628
629
630
631
632
633
634
635
636
637
638
639
640
641
642
643
644
645
646
647
648
649
650
651
652
653
654
655
656
657
658
659
660
661
662
663
664
665
666
667
668
669
670
671
672
673
674
675
676
677
678
679
680
681
682
683
684
685
686
687
688
689
690
691
692
693
694
695
696
697
698
699
700
701
702
703
704
705
706
707
708
709
710
711
712
713
714
715
716
717
718
719
720
721
722
723
724
725
726
727
728
729
730
731
732
733
734
735
736
737
738
739
740
741
742
743
744
745
746
747
748
749
750
751
752
753
754
755
756
757
758
759
760
761
762
763
764
765
766
767
768
769
770
771
772
773
774
775
776
777
778
779
780
781
782
783
784
785
786
787
788
789
790
791
792
793
794
795
796
797
798
799
800
801
802
803
804
805
806
807
808
809
810
811
812
813
814
815
816
817
818
819
820
821
822
823
824
825
826
827
828
829
830
831
832
833
834
835
836
837
838
839
840
841
842
843
844
845
846
847
848
849
850
851
852
853
854
855
856
857
858
859
860
861
862
863
864
865
866
867
868
869
870
871
872
873
874
875
876
877
878
879
880
881
882
883
884
885
886
887
888
889
890
891
892
893
894
895
896
897
898
899
900
901
902
903
904
905
906
907
908
909
910
911
912
913
914
915
916
917
918
919
920
921
922
923
924
925
926
927
928
929
930
931
932
933
934
935
936
937
938
939
940
941
942
943
944
945
946
947
948
949
950
951
952
953
954
955
956
957
958
959
960
961
962
963
964
965
966
967
968
969
970
971
972
973
974
975
976
977
978
979
980
981
982
983
984
985
986
987
988
989
990
991
992
993
994
995
996
997
998
999
1000
1001
1002
1003
1004
1005
1006
1007
1008
1009
1010
1011
1012
|
# Atlassian Confluence dashboards
With Netdata you can build **live, interactive, monitoring dashboards** directly on Atlassian's **Confluence** pages.
I see you already asking "why should I do this?"
Well... think a bit of it.... confluence is the perfect place for something like that:
1. All the employees of your company already have access to it.
2. Most probably you have already several spaces on confluence, one for each project or service. Adding live monitoring information there is ideal: everything in one place. Your users will just click on the page and instantly the monitoring page they need will appear with only the information they need to know.
3. You can create monitoring pages for very specific purposes, hiding all the information that is too detailed for most users, or explaining in detail things that are difficult for them to understand.
So, what can we expect? What can Netdata do on confluence?
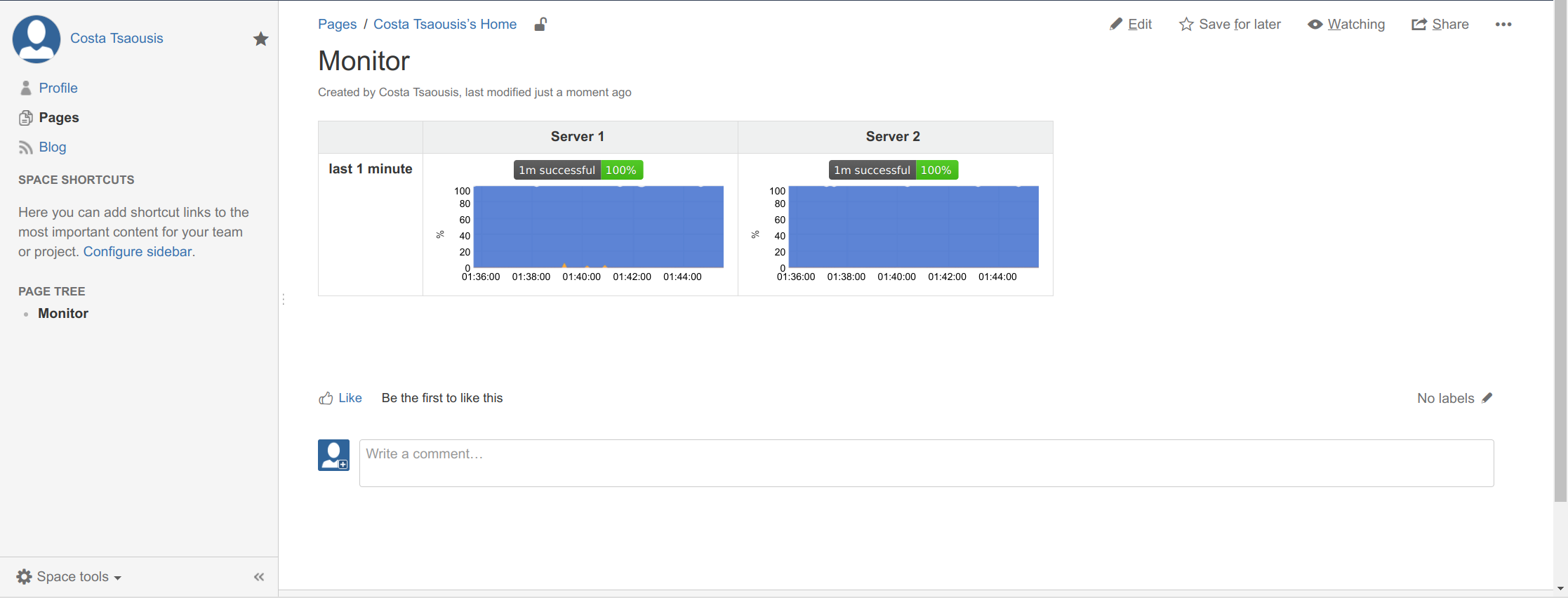
You will be surprised! **Everything a Netdata dashboard does!**. Example:

Let me show you how.
> Let's assume we have 2 web servers we want to monitor. We will create a simple dashboard with key information about them, directly on confluence.
### Before you begin
Most likely your confluence is accessible via HTTPS. So, you need to proxy your Netdata servers via an apache or nginx to make them HTTPS too. If your Confluence is HTTPS but your Netdata are not, you will not be able to fetch the Netdata content from the confluence page. The Netdata wiki has many examples for proxying Netdata through another web server.
> So, make sure Netdata and Confluence can be accessed with the same protocol (**http**, or **https**).
For our example, I will use these 2 servers:
| server | url |
|------|---|
| Server 1 | <https://london.my-netdata.io> |
| Server 2 | <https://frankfurt.my-netdata.io> |
I will use the first server for the static dashboard javascript files.
---
Then, you need to enable the `html` plugin of confluence. We will add some plain html content on that page, and this plugin is required.
### Create a new page
Create a new confluence page and paste this into an `html` box:
```html
<script>
// don't load bootstrap - confluence does not need this
var netdataNoBootstrap = true;
// select the web notifications to show on this dashboard
// var netdataShowAlarms = true;
// var netdataAlarmsRecipients = [ 'sysadmin', 'webmaster' ];
</script>
<script src="https://london.my-netdata.io/dashboard.js"></script>
```
like this (type `{html` for the html box to appear - you need the confluence html plugin enabled):

### Add a few badges
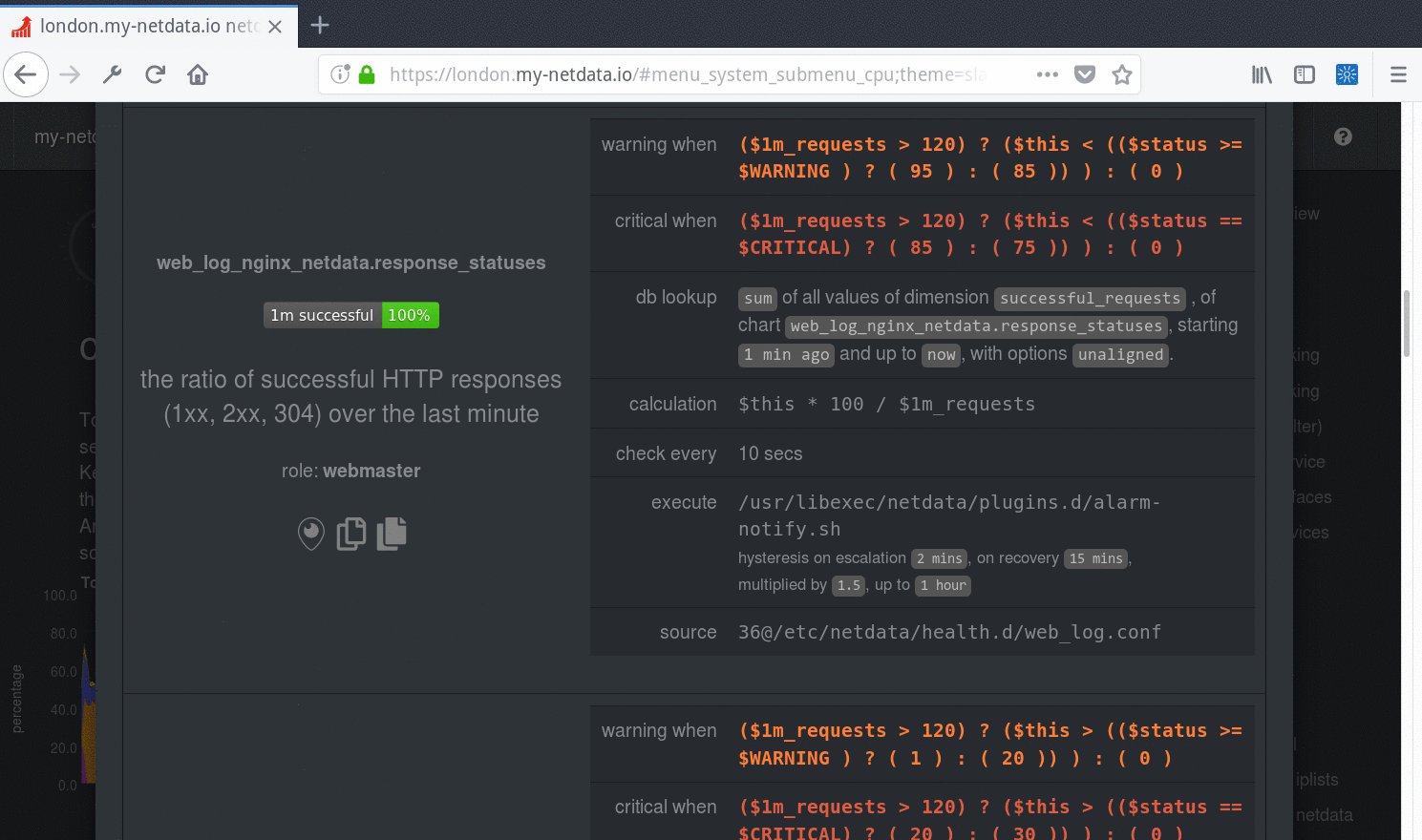
Then, go to your Netdata and copy an alarm badge (the `<embed>` version of it):

Then add another HTML box on the page, and paste it, like this:

Hit **update** and you will get this:

This badge is now auto-refreshing. It will update itself based on the update frequency of the alarm.
> Keep in mind you can add badges with custom Netdata queries too. Netdata automatically creates badges for all the alarms, but every chart, every dimension on every chart, can be used for a badge. And Netdata badges are quite powerful! Check [Creating Badges](../../api/badges/) for more information on badges.
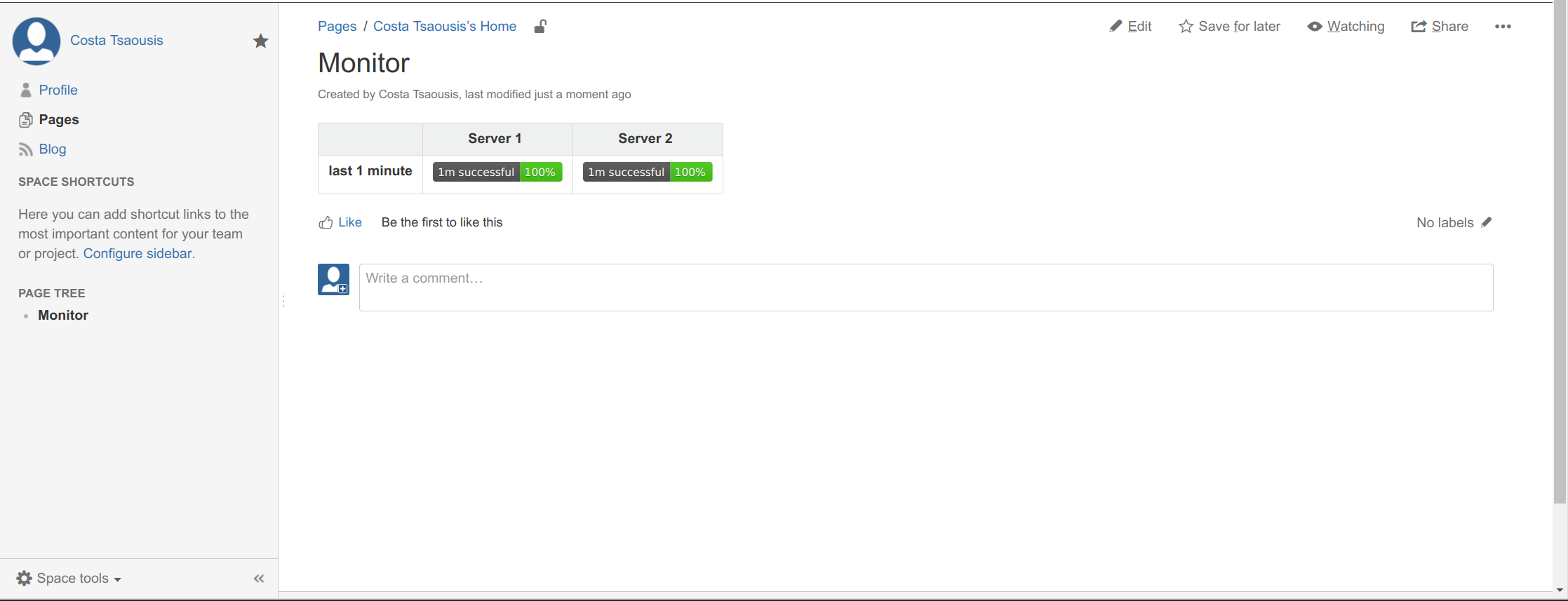
So, let's create a table and add this badge for both our web servers:

Now we get this:

### Add a Netdata chart
The simplest form of a chart is this (it adds the chart `web_log_nginx_netdata.response_statuses`, using 100% of the width, 150px height, and the last 10 minutes of data):
```html
<div
data-netdata="web_log_nginx_netdata.response_statuses"
data-width="100%"
data-height="150px"
data-before="0"
data-after="-600"
></div>
```
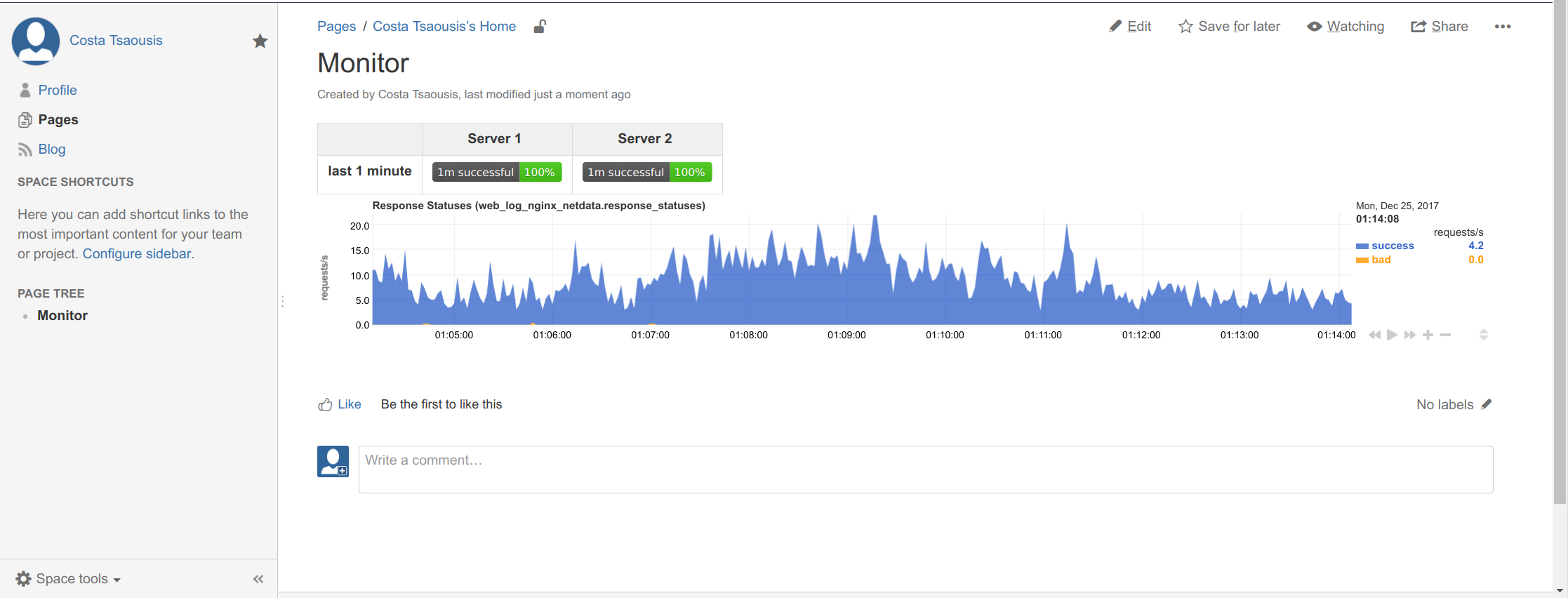
Add this to `html` block on confluence:

And you will get this:

> This chart is **alive**, fully interactive. You can drag it, pan it, zoom it, etc like you do on Netdata dashboards!
Of course this too big. We need something smaller to add inside the table. Let's try this:
```html
<div
data-netdata="web_log_nginx_netdata.response_statuses"
data-legend="false"
data-dygraph-yaxislabelwidth="35"
data-dygraph-ypixelsperlabel="8"
data-after="-600"
data-before="0"
data-title=""
data-height="100px"
data-width="300px"
></div>
```
The chart name is shown on all Netdata charts, so just copy it from a Netdata dashboard.
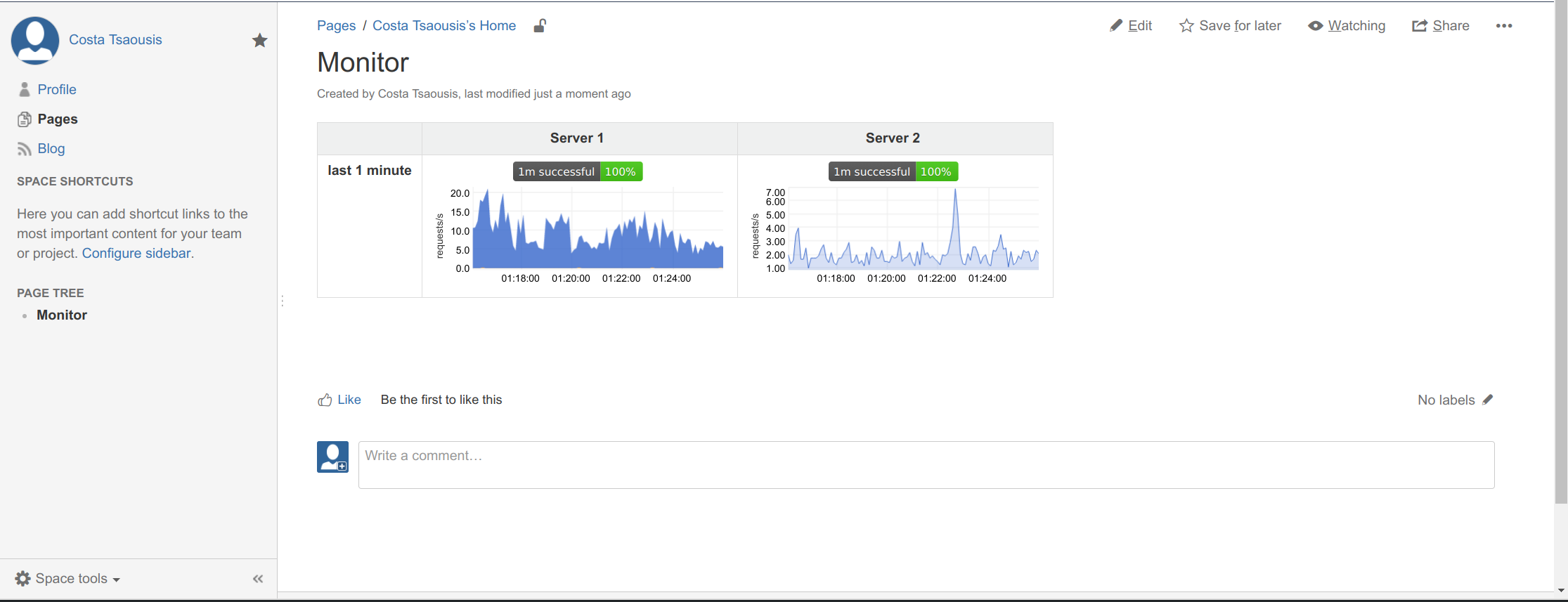
We will fetch the same chart from both servers. To define the server we also added `data-host=` with the URL of each server, like this (we also added `<br/>` for a newline between the badge and the chart):

Which gives us this:

Note the color difference. This is because Netdata automatically hides dimensions that are just zero (the frankfurt server has only successful requests). To instruct Netdata to disable this feature, we need to add another html fragment at the bottom of the page (make sure this is added after loading `dashboard.js`). So we edit the first block we added, and append a new `<script>` section to it:
```html
<script>
// don't load bootstrap - confluence does not need this
var netdataNoBootstrap = true;
// select the web notifications to show on this dashboard
// var netdataShowAlarms = true;
// var netdataAlarmsRecipients = [ 'sysadmin', 'webmaster' ];
</script>
<script src="https://london.my-netdata.io/dashboard.js"></script>
<script>
// do not hide dimensions with just zeros
NETDATA.options.current.eliminate_zero_dimensions = false;
</script>
```
Now they match:

#### more options
If you want to change the colors append `data-colors="#001122 #334455 #667788"`. The colors will be used for the dimensions top to bottom, as shown on a Netdata dashboard. Keep in mind the default Netdata dashboards hide by default all dimensions that are just zero, so enable them at the dashboard settings to see them all.
You can get a percentage chart, by adding these on these charts:
```html
data-append-options="percentage"
data-decimal-digits="0"
data-dygraph-valuerange="[0, 100]"
data-dygraph-includezero="true"
data-units="%"
```
The first line instructs Netdata to calculate the percentage of each dimension, the second strips any fractional digits, the third instructs the charting library to size the chart from 0 to 100, the next one instructs it to include 0 in the chart and the last changes the units of the chart to `%`. This is how it will look:

You can make any number of charts have common min and max on the y-range by adding `common-min="NAME"` and `common-max="NAME"`, where `NAME` is anything you like. Keep in mind for best results all the charts with the same `NAME` should be visible at once, otherwise a not-visible chart will influence the range and until it is updated the range will not adapt.
### Add gauges
Let's now add a few gauges. The chart we added has several dimensions: `success`, `error`, `redirect`, `bad` and `other`.
Let's say we want to add 2 gauges:
1. `success` and `redirect` together, in blue
2. `error`, `bad` and `other` together, in orange
We will add the following for each server. We have enclosed them in another a `<div>` because Confluence will wrap them if the page width is not enough to fit them. With that additional `<div>` they will always be next to each other.
```html
<div style="width: 300px; text-align: center;">
<div
data-netdata="web_log_nginx_netdata.response_statuses"
data-host="https://london.my-netdata.io"
data-dimensions="success,redirect"
data-chart-library="gauge"
data-title="Good"
data-units="requests/s"
data-gauge-adjust="width"
data-width="120"
data-before="0"
data-after="-600"
data-points="600"
data-common-max="response_statuses"
data-colors="#007ec6"
data-decimal-digits="0"
></div><div
data-netdata="web_log_nginx_netdata.response_statuses"
data-host="https://london.my-netdata.io"
data-dimensions="error,bad,other"
data-chart-library="gauge"
data-title="Bad"
data-units="requests/s"
data-gauge-adjust="width"
data-width="120"
data-before="0"
data-after="-600"
data-points="600"
data-common-max="response_statuses"
data-colors="#97CA00"
data-decimal-digits="0"
></div>
</div>
```
Adding the above will give you this:

### Final source - for the confluence source editor
If you enable the source editor of Confluence, you can paste the whole example (implementing the first image on this post and demonstrating everything discussed on this page):
```html
<p class="auto-cursor-target">Monitoring the health of the web servers, by analyzing the response codes they send.</p>
<table>
<colgroup>
<col/>
<col/>
<col/>
<col/>
<col/>
</colgroup>
<tbody>
<tr>
<th style="text-align: center;">
<br/>
</th>
<th style="text-align: center;">London</th>
<th style="text-align: center;">Frankfurt</th>
<th colspan="1" style="text-align: center;">San Francisco</th>
<th colspan="1" style="text-align: center;">Toronto</th>
</tr>
<tr>
<td colspan="1" style="text-align: right;">
<strong>last hour</strong>
<br/>
<strong>requests</strong>
</td>
<td colspan="1" style="text-align: center;">
<div class="content-wrapper">
<p class="auto-cursor-target">
<br/>
</p>
<ac:structured-macro ac:macro-id="5771a1db-b461-478f-a820-edcb67809eb1" ac:name="html" ac:schema-version="1">
<ac:plain-text-body><![CDATA[<div
data-netdata="web_log_nginx_netdata.response_statuses"
data-host="https://london.my-netdata.io"
data-chart-library="easypiechart"
data-after="-14400"
data-before="0"
data-points="4"
data-title="london"
data-method="sum"
data-append-options="unaligned"
data-update-every="60"
data-width="120px"
data-common-max="1h_requests_pie"
data-decimal-digits="0"
></div>]]></ac:plain-text-body>
</ac:structured-macro>
<p class="auto-cursor-target">
<br/>
</p>
</div>
</td>
<td colspan="1" style="text-align: center;">
<div class="content-wrapper">
<p class="auto-cursor-target">
<br/>
</p>
<ac:structured-macro ac:macro-id="aff4446a-1432-407b-beb0-488c33eced18" ac:name="html" ac:schema-version="1">
<ac:plain-text-body><![CDATA[<div
data-netdata="web_log_nginx_netdata.response_statuses"
data-host="https://frankfurt.my-netdata.io"
data-chart-library="easypiechart"
data-after="-14400"
data-before="0"
data-points="4"
data-title="frankfurt"
data-method="sum"
data-append-options="unaligned"
data-update-every="60"
data-width="120px"
data-common-max="1h_requests_pie"
data-decimal-digits="0"
></div>]]></ac:plain-text-body>
</ac:structured-macro>
<p class="auto-cursor-target">
<br/>
</p>
</div>
</td>
<td colspan="1" style="text-align: center;">
<div class="content-wrapper">
<p class="auto-cursor-target">
<br/>
</p>
<ac:structured-macro ac:macro-id="fd310534-627c-47bd-a184-361eb3f00489" ac:name="html" ac:schema-version="1">
<ac:plain-text-body><![CDATA[<div
data-netdata="web_log_nginx_netdata.response_statuses"
data-host="https://sanfrancisco.my-netdata.io"
data-chart-library="easypiechart"
data-after="-14400"
data-before="0"
data-points="4"
data-title="sanfrancisco"
data-method="sum"
data-append-options="unaligned"
data-update-every="60"
data-width="120px"
data-common-max="1h_requests_pie"
data-decimal-digits="0"
></div>]]></ac:plain-text-body>
</ac:structured-macro>
<p class="auto-cursor-target">
<br/>
</p>
</div>
</td>
<td colspan="1" style="text-align: center;">
<div class="content-wrapper">
<p class="auto-cursor-target">
<br/>
</p>
<ac:structured-macro ac:macro-id="eb1261d5-8ff2-4a5c-8945-701bf04fb75b" ac:name="html" ac:schema-version="1">
<ac:plain-text-body><![CDATA[<div
data-netdata="web_log_nginx_netdata.response_statuses"
data-host="https://toronto.my-netdata.io"
data-chart-library="easypiechart"
data-after="-14400"
data-before="0"
data-points="4"
data-title="toronto"
data-method="sum"
data-append-options="unaligned"
data-update-every="60"
data-width="120px"
data-common-max="1h_requests_pie"
data-decimal-digits="0"
></div>]]></ac:plain-text-body>
</ac:structured-macro>
<p class="auto-cursor-target">
<br/>
</p>
</div>
</td>
</tr>
<tr>
<td colspan="1" style="text-align: right;">
<strong>last<br/>1 hour</strong>
</td>
<td colspan="1" style="text-align: center;">
<div class="content-wrapper">
<p class="auto-cursor-target">
<br/>
</p>
<ac:structured-macro ac:macro-id="d2ee8425-2c6c-4e26-8c5a-17f6153fdce1" ac:name="html" ac:schema-version="1">
<ac:plain-text-body><![CDATA[<div
data-netdata="web_log_nginx_netdata.response_statuses"
data-host="https://london.my-netdata.io"
data-legend="false"
data-dygraph-yaxislabelwidth="35"
data-dygraph-ypixelsperlabel="8"
data-dygraph-xpixelsperlabel="30"
data-dygraph-xaxislabelwidth="26"
data-after="-3600"
data-before="0"
data-title=""
data-height="100px"
data-width="300px"
data-common-max="1h_requests"
data-decimal-digits="0"
></div>]]></ac:plain-text-body>
</ac:structured-macro>
<p class="auto-cursor-target">
<br/>
</p>
</div>
</td>
<td colspan="1" style="text-align: center;">
<div class="content-wrapper">
<p class="auto-cursor-target">
<br/>
</p>
<ac:structured-macro ac:macro-id="b3fb482a-4e9e-4b69-bb0b-9885d1687334" ac:name="html" ac:schema-version="1">
<ac:plain-text-body><![CDATA[<div
data-netdata="web_log_nginx_netdata.response_statuses"
data-host="https://frankfurt.my-netdata.io"
data-legend="false"
data-dygraph-yaxislabelwidth="35"
data-dygraph-ypixelsperlabel="8"
data-dygraph-xpixelsperlabel="30"
data-dygraph-xaxislabelwidth="26"
data-after="-3600"
data-before="0"
data-title=""
data-height="100px"
data-width="300px"
data-common-max="1h_requests"
data-decimal-digits="0"
></div>]]></ac:plain-text-body>
</ac:structured-macro>
<p class="auto-cursor-target">
<br/>
</p>
</div>
</td>
<td colspan="1" style="text-align: center;">
<div class="content-wrapper">
<p class="auto-cursor-target">
<br/>
</p>
<ac:structured-macro ac:macro-id="199b1618-64be-4614-9662-f84cd01c6d8d" ac:name="html" ac:schema-version="1">
<ac:plain-text-body><![CDATA[<div
data-netdata="web_log_nginx_netdata.response_statuses"
data-host="https://sanfrancisco.my-netdata.io"
data-legend="false"
data-dygraph-yaxislabelwidth="35"
data-dygraph-ypixelsperlabel="8"
data-dygraph-xpixelsperlabel="30"
data-dygraph-xaxislabelwidth="26"
data-after="-3600"
data-before="0"
data-title=""
data-height="100px"
data-width="300px"
data-common-max="1h_requests"
data-decimal-digits="0"
></div>]]></ac:plain-text-body>
</ac:structured-macro>
<p class="auto-cursor-target">
<br/>
</p>
</div>
</td>
<td colspan="1" style="text-align: center;">
<div class="content-wrapper">
<p class="auto-cursor-target">
<br/>
</p>
<ac:structured-macro ac:macro-id="61b2d444-fb2b-42e0-b4eb-611fb37dcb66" ac:name="html" ac:schema-version="1">
<ac:plain-text-body><![CDATA[<div
data-netdata="web_log_nginx_netdata.response_statuses"
data-host="https://toronto.my-netdata.io"
data-legend="false"
data-dygraph-yaxislabelwidth="35"
data-dygraph-ypixelsperlabel="8"
data-dygraph-xpixelsperlabel="30"
data-dygraph-xaxislabelwidth="26"
data-after="-3600"
data-before="0"
data-title=""
data-height="100px"
data-width="300px"
data-common-max="1h_requests"
data-decimal-digits="0"
></div>]]></ac:plain-text-body>
</ac:structured-macro>
<p class="auto-cursor-target">
<br/>
</p>
</div>
</td>
</tr>
<tr>
<td colspan="1" style="text-align: right;">
<strong>last 10<br/>minutes</strong>
</td>
<td colspan="1" style="text-align: center;">
<div class="content-wrapper">
<p class="auto-cursor-target">
<br/>
</p>
<ac:structured-macro ac:macro-id="f29e7663-f2e6-4e1d-a090-38704e0f2bd3" ac:name="html" ac:schema-version="1">
<ac:plain-text-body><![CDATA[<div
data-netdata="web_log_nginx_netdata.response_statuses"
data-host="https://london.my-netdata.io"
data-legend="false"
data-dygraph-yaxislabelwidth="35"
data-dygraph-ypixelsperlabel="8"
data-after="-600"
data-before="0"
data-title=""
data-height="100px"
data-width="300px"
data-common-max="10m_requests"
data-decimal-digits="0"
></div>]]></ac:plain-text-body>
</ac:structured-macro>
<p class="auto-cursor-target">
<br/>
</p>
</div>
</td>
<td colspan="1" style="text-align: center;">
<div class="content-wrapper">
<p class="auto-cursor-target">
<br/>
</p>
<ac:structured-macro ac:macro-id="245ccc90-1505-430b-ba13-15e6a9793c11" ac:name="html" ac:schema-version="1">
<ac:plain-text-body><![CDATA[<div
data-netdata="web_log_nginx_netdata.response_statuses"
data-host="https://frankfurt.my-netdata.io"
data-legend="false"
data-dygraph-yaxislabelwidth="35"
data-dygraph-ypixelsperlabel="8"
data-after="-600"
data-before="0"
data-title=""
data-height="100px"
data-width="300px"
data-common-max="10m_requests"
data-decimal-digits="0"
></div>]]></ac:plain-text-body>
</ac:structured-macro>
<p class="auto-cursor-target">
<br/>
</p>
</div>
</td>
<td colspan="1" style="text-align: center;">
<div class="content-wrapper">
<p class="auto-cursor-target">
<br/>
</p>
<ac:structured-macro ac:macro-id="864ff17f-f372-47e4-9d57-54e44b142240" ac:name="html" ac:schema-version="1">
<ac:plain-text-body><![CDATA[<div
data-netdata="web_log_nginx_netdata.response_statuses"
data-host="https://sanfrancisco.my-netdata.io"
data-legend="false"
data-dygraph-yaxislabelwidth="35"
data-dygraph-ypixelsperlabel="8"
data-after="-600"
data-before="0"
data-title=""
data-height="100px"
data-width="300px"
data-common-max="10m_requests"
data-decimal-digits="0"
></div>]]></ac:plain-text-body>
</ac:structured-macro>
<p class="auto-cursor-target">
<br/>
</p>
</div>
</td>
<td colspan="1" style="text-align: center;">
<div class="content-wrapper">
<p class="auto-cursor-target">
<br/>
</p>
<ac:structured-macro ac:macro-id="e0072f2b-0169-4ecf-8ddf-724270d185b8" ac:name="html" ac:schema-version="1">
<ac:plain-text-body><![CDATA[<div
data-netdata="web_log_nginx_netdata.response_statuses"
data-host="https://toronto.my-netdata.io"
data-legend="false"
data-dygraph-yaxislabelwidth="35"
data-dygraph-ypixelsperlabel="8"
data-after="-600"
data-before="0"
data-title=""
data-height="100px"
data-width="300px"
data-common-max="10m_requests"
data-decimal-digits="0"
></div>]]></ac:plain-text-body>
</ac:structured-macro>
<p class="auto-cursor-target">
<br/>
</p>
</div>
</td>
</tr>
<tr>
<td style="text-align: right;">
<strong>last 1<br/>minute</strong>
</td>
<td style="text-align: center;">
<div class="content-wrapper">
<p class="auto-cursor-target">
<br/>
</p>
<ac:structured-macro ac:macro-id="8c041cfb-a5a0-425c-afe6-207f4986cb26" ac:name="html" ac:schema-version="1">
<ac:plain-text-body><![CDATA[<embed src="https://london.my-netdata.io/api/v1/badge.svg?chart=web_log_nginx_netdata.response_statuses&alarm=1m_successful&refresh=auto&label=1m%20london%20successful%20requests" type="image/svg+xml" height="20"/>
<br/>
<div
data-netdata="web_log_nginx_netdata.response_statuses"
data-host="https://london.my-netdata.io"
data-legend="false"
data-dygraph-yaxislabelwidth="35"
data-dygraph-ypixelsperlabel="8"
data-after="-60"
data-before="0"
data-title=""
data-height="100px"
data-width="300px"
data-append-options="percentage"
data-decimal-digits="0"
data-dygraph-valuerange="[0, 100]"
data-dygraph-includezero="true"
data-units="%"
data-dimensions="success"
data-colors="#009900"
></div>]]></ac:plain-text-body>
</ac:structured-macro>
<p class="auto-cursor-target">
<br/>
</p>
</div>
</td>
<td style="text-align: center;">
<div class="content-wrapper">
<p class="auto-cursor-target">
<br/>
</p>
<ac:structured-macro ac:macro-id="a3777583-9919-4997-891c-94a8cec60604" ac:name="html" ac:schema-version="1">
<ac:plain-text-body><![CDATA[<embed src="https://frankfurt.my-netdata.io/api/v1/badge.svg?chart=web_log_nginx_netdata.response_statuses&alarm=1m_successful&refresh=auto&label=1m%20frankfurt%20successful%20requests" type="image/svg+xml" height="20"/>
<br/>
<div
data-netdata="web_log_nginx_netdata.response_statuses"
data-host="https://frankfurt.my-netdata.io"
data-legend="false"
data-dygraph-yaxislabelwidth="35"
data-dygraph-ypixelsperlabel="8"
data-after="-60"
data-before="0"
data-title=""
data-height="100px"
data-width="300px"
data-append-options="percentage"
data-decimal-digits="0"
data-dygraph-valuerange="[0, 100]"
data-dygraph-includezero="true"
data-units="%"
data-dimensions="success"
data-colors="#009900"
></div>]]></ac:plain-text-body>
</ac:structured-macro>
<p class="auto-cursor-target">
<br/>
</p>
</div>
</td>
<td colspan="1" style="text-align: center;">
<div class="content-wrapper">
<p class="auto-cursor-target">
<br/>
</p>
<ac:structured-macro ac:macro-id="e003deba-82fa-4aec-8264-6cb7d814a299" ac:name="html" ac:schema-version="1">
<ac:plain-text-body><![CDATA[<embed src="https://sanfrancisco.my-netdata.io/api/v1/badge.svg?chart=web_log_nginx_netdata.response_statuses&alarm=1m_successful&refresh=auto&label=1m%20sanfrancisco%20successful%20requests" type="image/svg+xml" height="20"/>
<br/>
<div
data-netdata="web_log_nginx_netdata.response_statuses"
data-host="https://sanfrancisco.my-netdata.io"
data-legend="false"
data-dygraph-yaxislabelwidth="35"
data-dygraph-ypixelsperlabel="8"
data-after="-60"
data-before="0"
data-title=""
data-height="100px"
data-width="300px"
data-append-options="percentage"
data-decimal-digits="0"
data-dygraph-valuerange="[0, 100]"
data-dygraph-includezero="true"
data-units="%"
data-dimensions="success"
data-colors="#009900"
></div>]]></ac:plain-text-body>
</ac:structured-macro>
<p class="auto-cursor-target">
<br/>
</p>
</div>
</td>
<td colspan="1" style="text-align: center;">
<div class="content-wrapper">
<p class="auto-cursor-target">
<br/>
</p>
<ac:structured-macro ac:macro-id="046fcda5-98db-4776-8c51-3981d0e68f38" ac:name="html" ac:schema-version="1">
<ac:plain-text-body><![CDATA[<embed src="https://toronto.my-netdata.io/api/v1/badge.svg?chart=web_log_nginx_netdata.response_statuses&alarm=1m_successful&refresh=auto&label=1m%20toronto%20successful%20requests" type="image/svg+xml" height="20"/>
<br/>
<div
data-netdata="web_log_nginx_netdata.response_statuses"
data-host="https://toronto.my-netdata.io"
data-legend="false"
data-dygraph-yaxislabelwidth="35"
data-dygraph-ypixelsperlabel="8"
data-after="-60"
data-before="0"
data-title=""
data-height="100px"
data-width="300px"
data-append-options="percentage"
data-decimal-digits="0"
data-dygraph-valuerange="[0, 100]"
data-dygraph-includezero="true"
data-units="%"
data-dimensions="success"
data-colors="#009900"
></div>]]></ac:plain-text-body>
</ac:structured-macro>
<p class="auto-cursor-target">
<br/>
</p>
</div>
</td>
</tr>
<tr>
<td colspan="1" style="text-align: right;">
<strong>now</strong>
</td>
<td colspan="1" style="text-align: left;">
<div class="content-wrapper">
<p class="auto-cursor-target">
<br/>
</p>
<ac:structured-macro ac:macro-id="4aef31d3-9439-439b-838d-7350a26bde5f" ac:name="html" ac:schema-version="1">
<ac:plain-text-body><![CDATA[<div style="width: 300px; text-align: center;">
<div
data-netdata="web_log_nginx_netdata.response_statuses"
data-host="https://london.my-netdata.io"
data-dimensions="success"
data-chart-library="gauge"
data-title="Success"
data-units="requests/s"
data-gauge-adjust="width"
data-width="120"
data-before="0"
data-after="-60"
data-points="60"
data-common-max="response_statuses"
data-colors="#009900"
data-decimal-digits="0"
></div><div
data-netdata="web_log_nginx_netdata.response_statuses"
data-host="https://london.my-netdata.io"
data-dimensions="redirect,error,bad,other"
data-chart-library="gauge"
data-title="All Others"
data-units="requests/s"
data-gauge-adjust="width"
data-width="120"
data-before="0"
data-after="-60"
data-points="60"
data-common-max="response_statuses"
data-colors="#fe7d37"
data-decimal-digits="0"
></div>
</div>
<br/>
<div
data-netdata="web_log_nginx_netdata.response_statuses"
data-host="https://london.my-netdata.io"
data-dygraph-theme="sparkline"
data-width="300"
data-height="20"
data-before="0"
data-after="-60"
data-points="60"
data-common-max="1m_requests_sparkline"
></div>]]></ac:plain-text-body>
</ac:structured-macro>
<p class="auto-cursor-target">
<br/>
</p>
</div>
</td>
<td colspan="1" style="text-align: left;">
<div class="content-wrapper">
<p class="auto-cursor-target">
<br/>
</p>
<ac:structured-macro ac:macro-id="bf9fb1c4-ceaf-4ad8-972e-a64d23eb48f8" ac:name="html" ac:schema-version="1">
<ac:plain-text-body><![CDATA[<div style="width: 300px; text-align: center;">
<div
data-netdata="web_log_nginx_netdata.response_statuses"
data-host="https://frankfurt.my-netdata.io"
data-dimensions="success"
data-chart-library="gauge"
data-title="Success"
data-units="requests/s"
data-gauge-adjust="width"
data-width="120"
data-before="0"
data-after="-60"
data-points="60"
data-common-max="response_statuses"
data-colors="#009900"
data-decimal-digits="0"
></div><div
data-netdata="web_log_nginx_netdata.response_statuses"
data-host="https://frankfurt.my-netdata.io"
data-dimensions="redirect,error,bad,other"
data-chart-library="gauge"
data-title="All Others"
data-units="requests/s"
data-gauge-adjust="width"
data-width="120"
data-before="0"
data-after="-60"
data-points="60"
data-common-max="response_statuses"
data-colors="#fe7d37"
data-decimal-digits="0"
></div>
</div>
<br/>
<div
data-netdata="web_log_nginx_netdata.response_statuses"
data-host="https://frankfurt.my-netdata.io"
data-dygraph-theme="sparkline"
data-width="300"
data-height="20"
data-before="0"
data-after="-60"
data-points="60"
data-common-max="1m_requests_sparkline"
></div>]]></ac:plain-text-body>
</ac:structured-macro>
<p class="auto-cursor-target">
<br/>
</p>
</div>
</td>
<td colspan="1">
<div class="content-wrapper">
<p class="auto-cursor-target">
<br/>
</p>
<ac:structured-macro ac:macro-id="60b4c9bc-353a-4e64-b7c8-365ae74156c4" ac:name="html" ac:schema-version="1">
<ac:plain-text-body><![CDATA[<div style="width: 300px; text-align: center;">
<div
data-netdata="web_log_nginx_netdata.response_statuses"
data-host="https://sanfrancisco.my-netdata.io"
data-dimensions="success"
data-chart-library="gauge"
data-title="Success"
data-units="requests/s"
data-gauge-adjust="width"
data-width="120"
data-before="0"
data-after="-60"
data-points="60"
data-common-max="response_statuses"
data-colors="#009900"
data-decimal-digits="0"
></div><div
data-netdata="web_log_nginx_netdata.response_statuses"
data-host="https://sanfrancisco.my-netdata.io"
data-dimensions="redirect,error,bad,other"
data-chart-library="gauge"
data-title="All Others"
data-units="requests/s"
data-gauge-adjust="width"
data-width="120"
data-before="0"
data-after="-60"
data-points="60"
data-common-max="response_statuses"
data-colors="#fe7d37"
data-decimal-digits="0"
></div>
</div>
<br/>
<div
data-netdata="web_log_nginx_netdata.response_statuses"
data-host="https://sanfrancisco.my-netdata.io"
data-dygraph-theme="sparkline"
data-width="300"
data-height="20"
data-before="0"
data-after="-60"
data-points="60"
data-common-max="1m_requests_sparkline"
></div>]]></ac:plain-text-body>
</ac:structured-macro>
<p class="auto-cursor-target">
<br/>
</p>
</div>
</td>
<td colspan="1">
<div class="content-wrapper">
<p class="auto-cursor-target">
<br/>
</p>
<ac:structured-macro ac:macro-id="75e03235-9681-4aaf-bd85-b0ffbb9e3602" ac:name="html" ac:schema-version="1">
<ac:plain-text-body><![CDATA[<div style="width: 300px; text-align: center;">
<div
data-netdata="web_log_nginx_netdata.response_statuses"
data-host="https://toronto.my-netdata.io"
data-dimensions="success"
data-chart-library="gauge"
data-title="Success"
data-units="requests/s"
data-gauge-adjust="width"
data-width="120"
data-before="0"
data-after="-60"
data-points="60"
data-common-max="response_statuses"
data-colors="#009900"
data-decimal-digits="0"
></div><div
data-netdata="web_log_nginx_netdata.response_statuses"
data-host="https://toronto.my-netdata.io"
data-dimensions="redirect,error,bad,other"
data-chart-library="gauge"
data-title="All Others"
data-units="requests/s"
data-gauge-adjust="width"
data-width="120"
data-before="0"
data-after="-60"
data-points="60"
data-common-max="response_statuses"
data-colors="#fe7d37"
data-decimal-digits="0"
></div>
</div>
<br/>
<div
data-netdata="web_log_nginx_netdata.response_statuses"
data-host="https://toronto.my-netdata.io"
data-dygraph-theme="sparkline"
data-width="300"
data-height="20"
data-before="0"
data-after="-60"
data-points="60"
data-common-max="1m_requests_sparkline"
></div>]]></ac:plain-text-body>
</ac:structured-macro>
<p class="auto-cursor-target">
<br/>
</p>
</div>
</td>
</tr>
</tbody>
</table>
<p class="auto-cursor-target">
<br/>
</p>
<p>
<br/>
</p>
<ac:structured-macro ac:macro-id="10bbb1a6-cd65-4a27-9b3a-cb86a5a0ebe1" ac:name="html" ac:schema-version="1">
<ac:plain-text-body><![CDATA[<script>
// don't load bootstrap - confluence does not need this
var netdataNoBootstrap = true;
// select the web notifications to show on this dashboard
// var netdataShowAlarms = true;
// var netdataAlarmsRecipients = [ 'sysadmin', 'webmaster' ];
</script>
<script src="https://london.my-netdata.io/dashboard.js"></script>
<script>
// do not hide dimensions with just zeros
NETDATA.options.current.eliminate_zero_dimensions = false;
</script>]]></ac:plain-text-body>
</ac:structured-macro>
<p class="auto-cursor-target">
<br/>
</p>
<div>
<span style="color: rgb(52,52,52);font-family: "Source Code Pro" , monospace;font-size: 16.2px;white-space: pre-wrap;background-color: rgb(252,252,252);">
<br/>
</span>
</div>
<div>
<span style="color: rgb(52,52,52);font-family: "Source Code Pro" , monospace;font-size: 16.2px;white-space: pre-wrap;background-color: rgb(252,252,252);">
<br/>
</span>
</div>
```
[](<>)
|
