diff options
| author | Daniel Baumann <daniel.baumann@progress-linux.org> | 2023-05-08 16:27:04 +0000 |
|---|---|---|
| committer | Daniel Baumann <daniel.baumann@progress-linux.org> | 2023-05-08 16:27:04 +0000 |
| commit | a836a244a3d2bdd4da1ee2641e3e957850668cea (patch) | |
| tree | cb87c75b3677fab7144f868435243f864048a1e6 /docs/cloud/visualize | |
| parent | Adding upstream version 1.38.1. (diff) | |
| download | netdata-a836a244a3d2bdd4da1ee2641e3e957850668cea.tar.xz netdata-a836a244a3d2bdd4da1ee2641e3e957850668cea.zip | |
Adding upstream version 1.39.0.upstream/1.39.0
Signed-off-by: Daniel Baumann <daniel.baumann@progress-linux.org>
Diffstat (limited to 'docs/cloud/visualize')
| -rw-r--r-- | docs/cloud/visualize/dashboards.md | 21 | ||||
| -rw-r--r-- | docs/cloud/visualize/interact-new-charts.md | 243 | ||||
| -rw-r--r-- | docs/cloud/visualize/kubernetes.md | 28 | ||||
| -rw-r--r-- | docs/cloud/visualize/node-filter.md | 21 | ||||
| -rw-r--r-- | docs/cloud/visualize/nodes.md | 30 | ||||
| -rw-r--r-- | docs/cloud/visualize/overview.md | 246 |
6 files changed, 234 insertions, 355 deletions
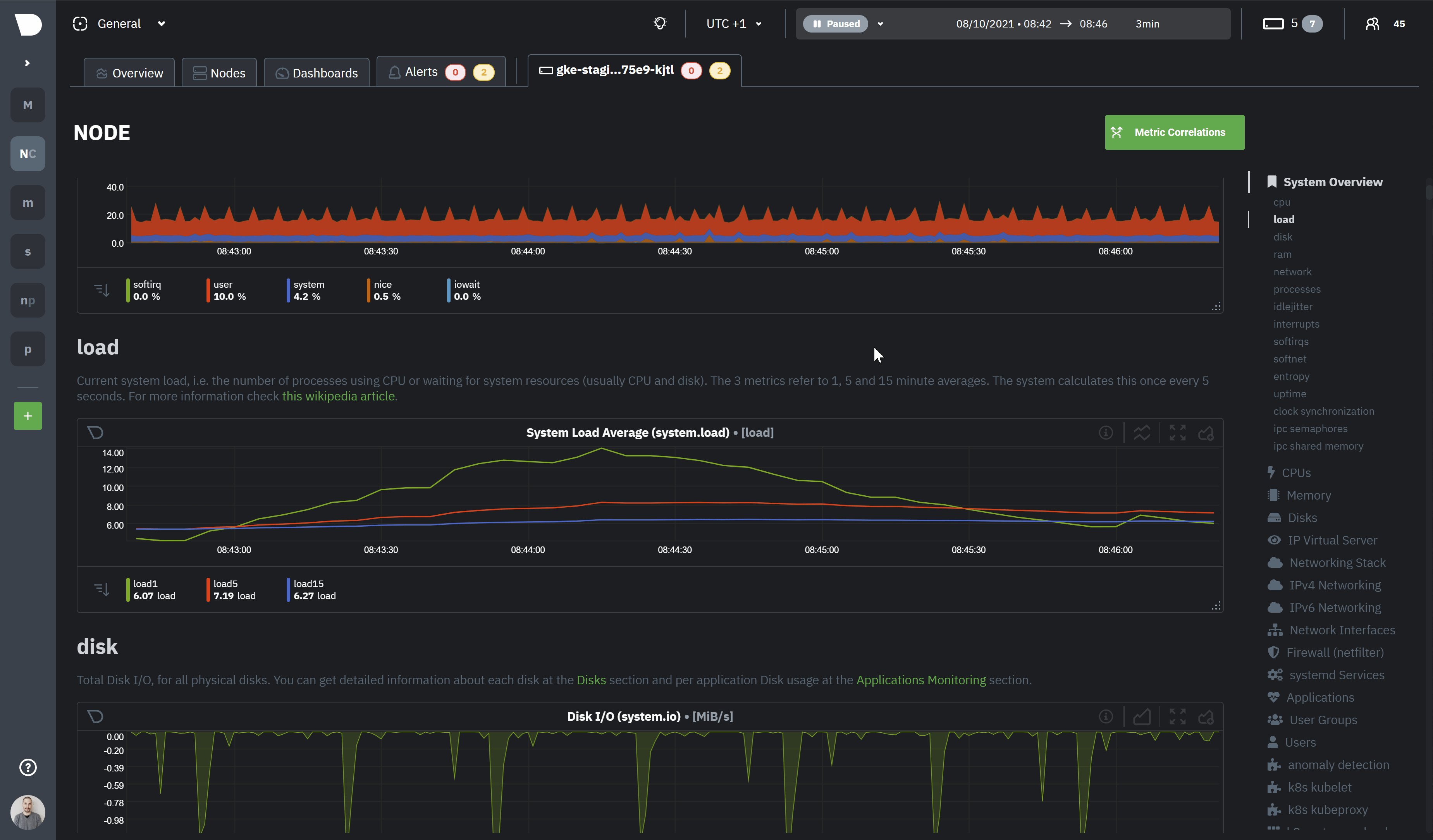
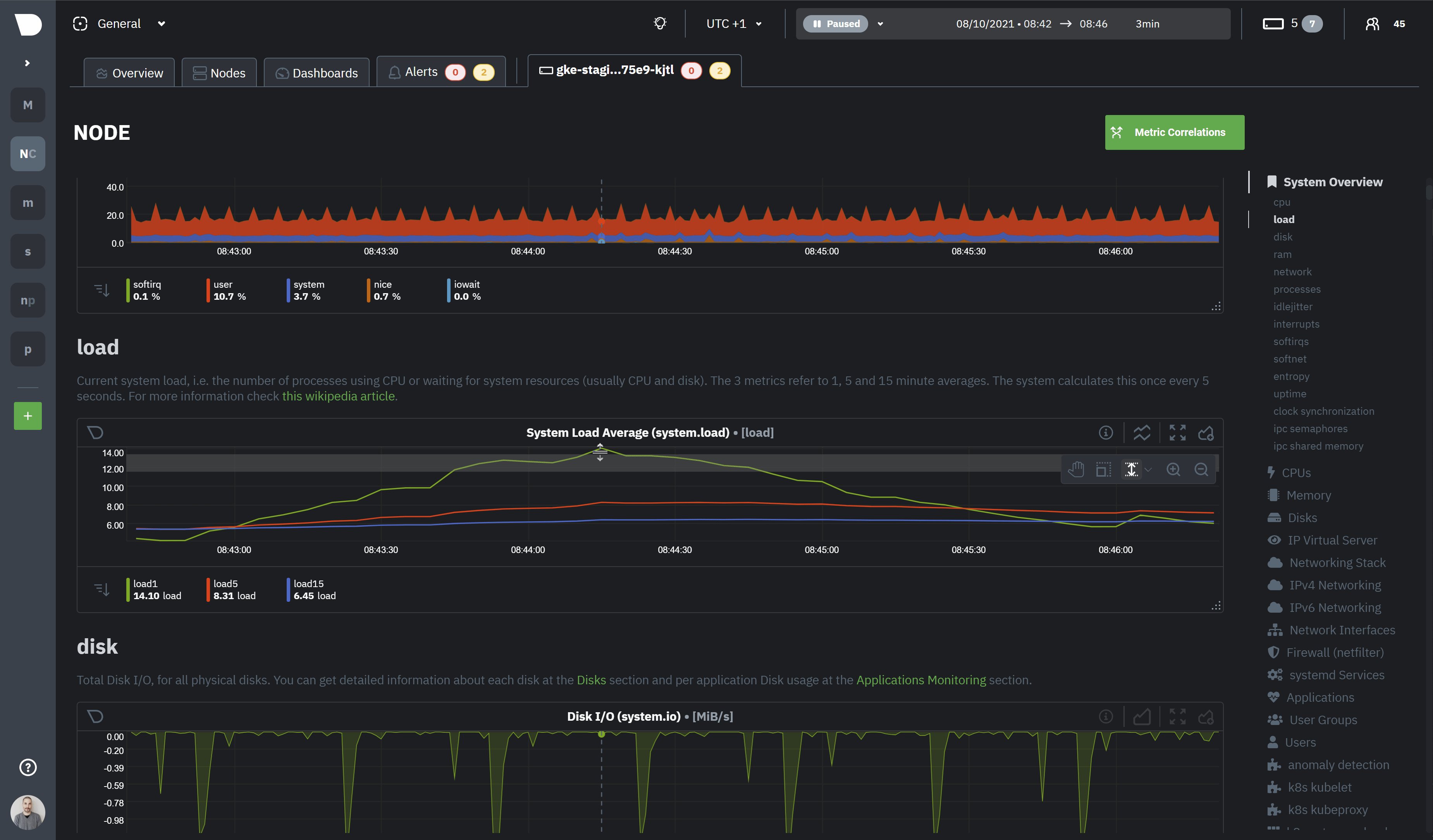
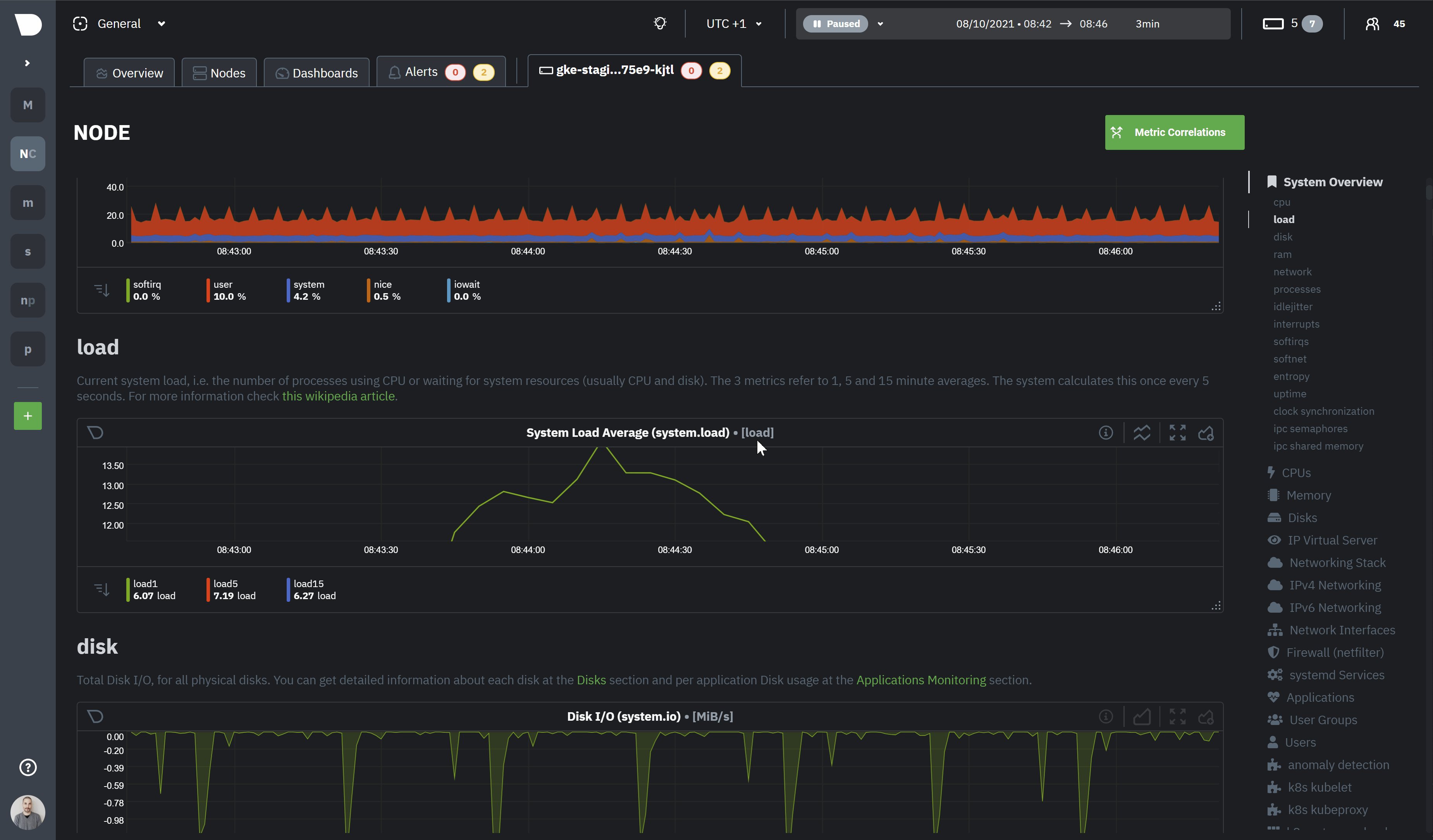
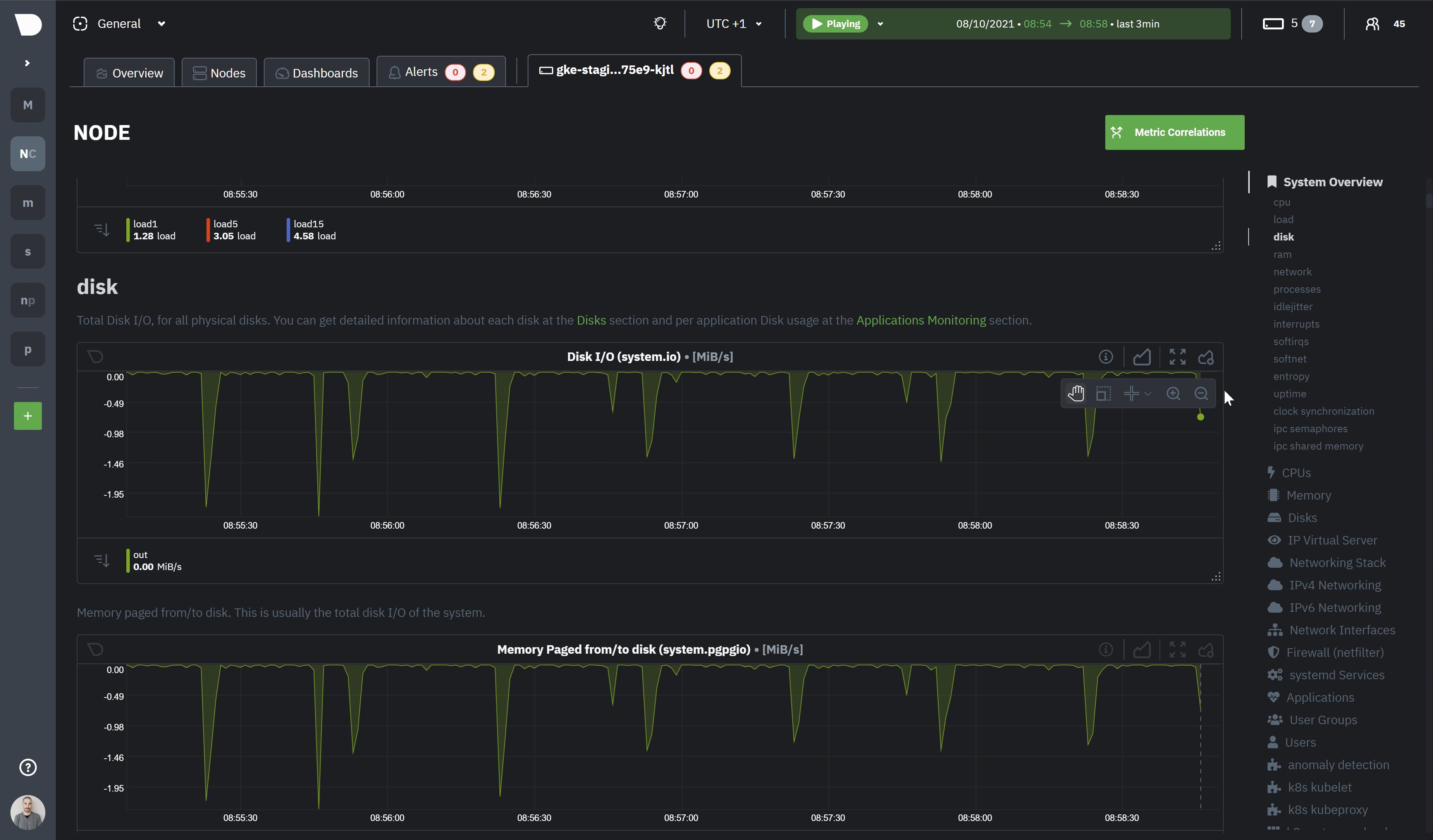
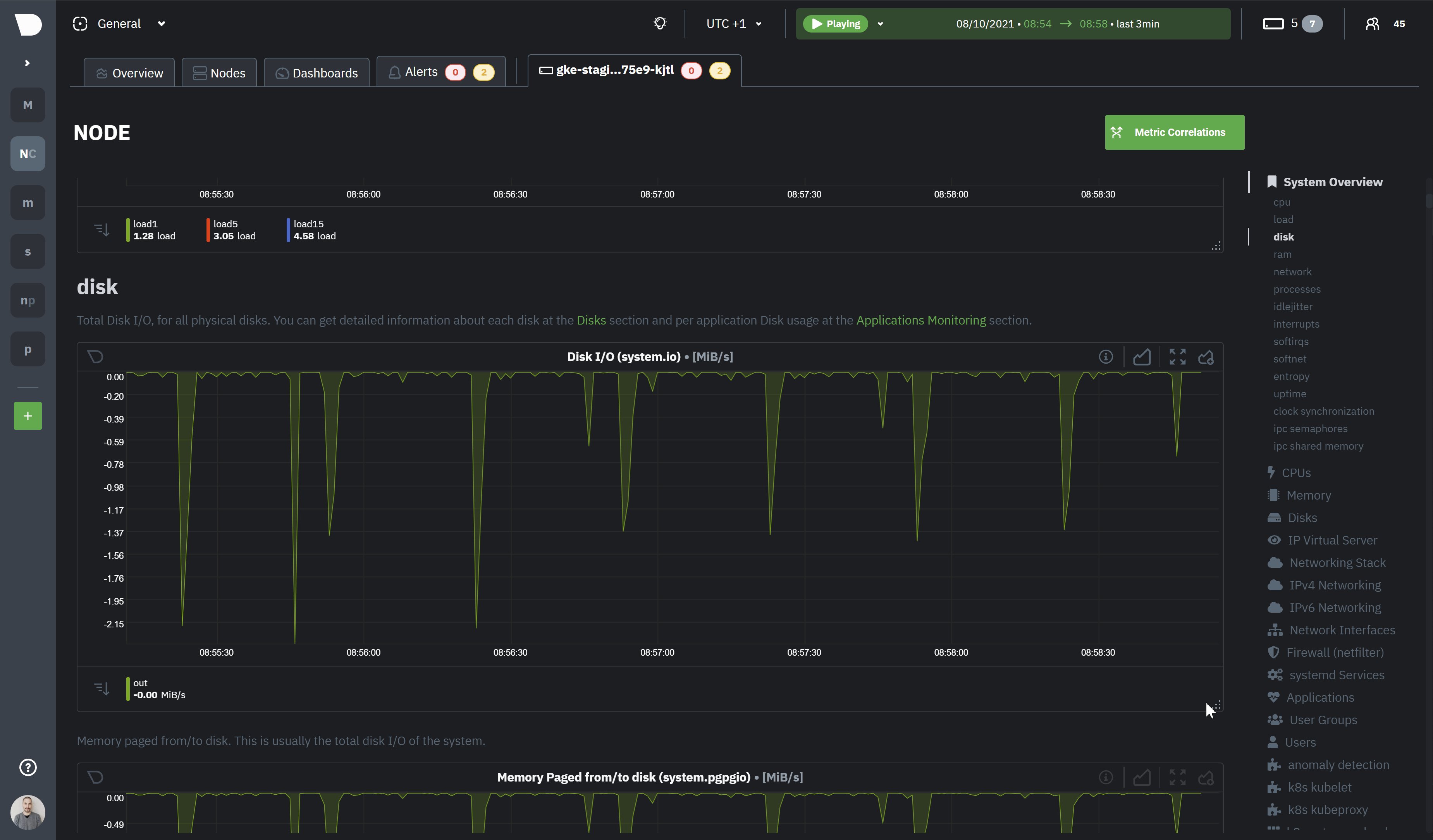
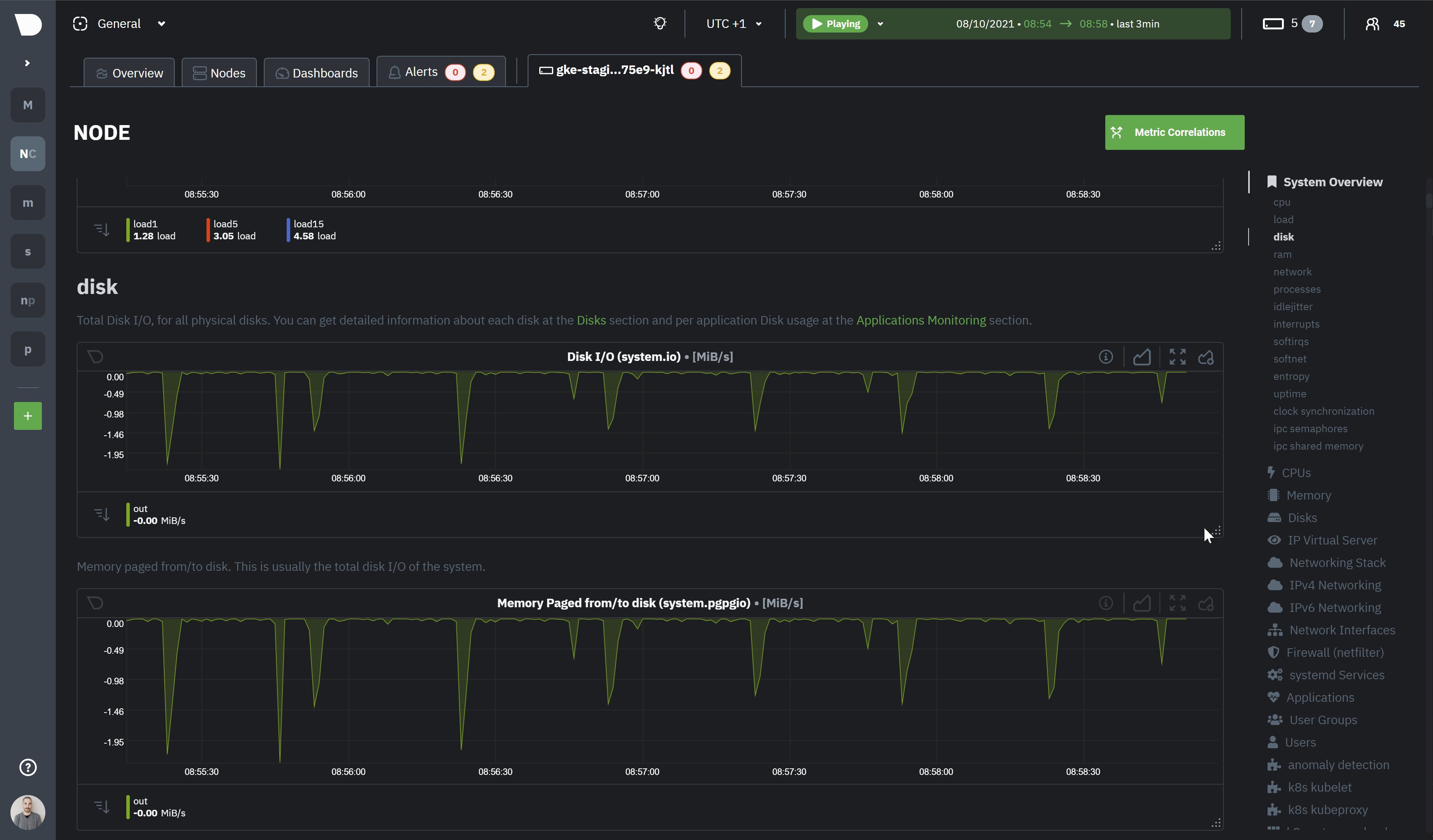
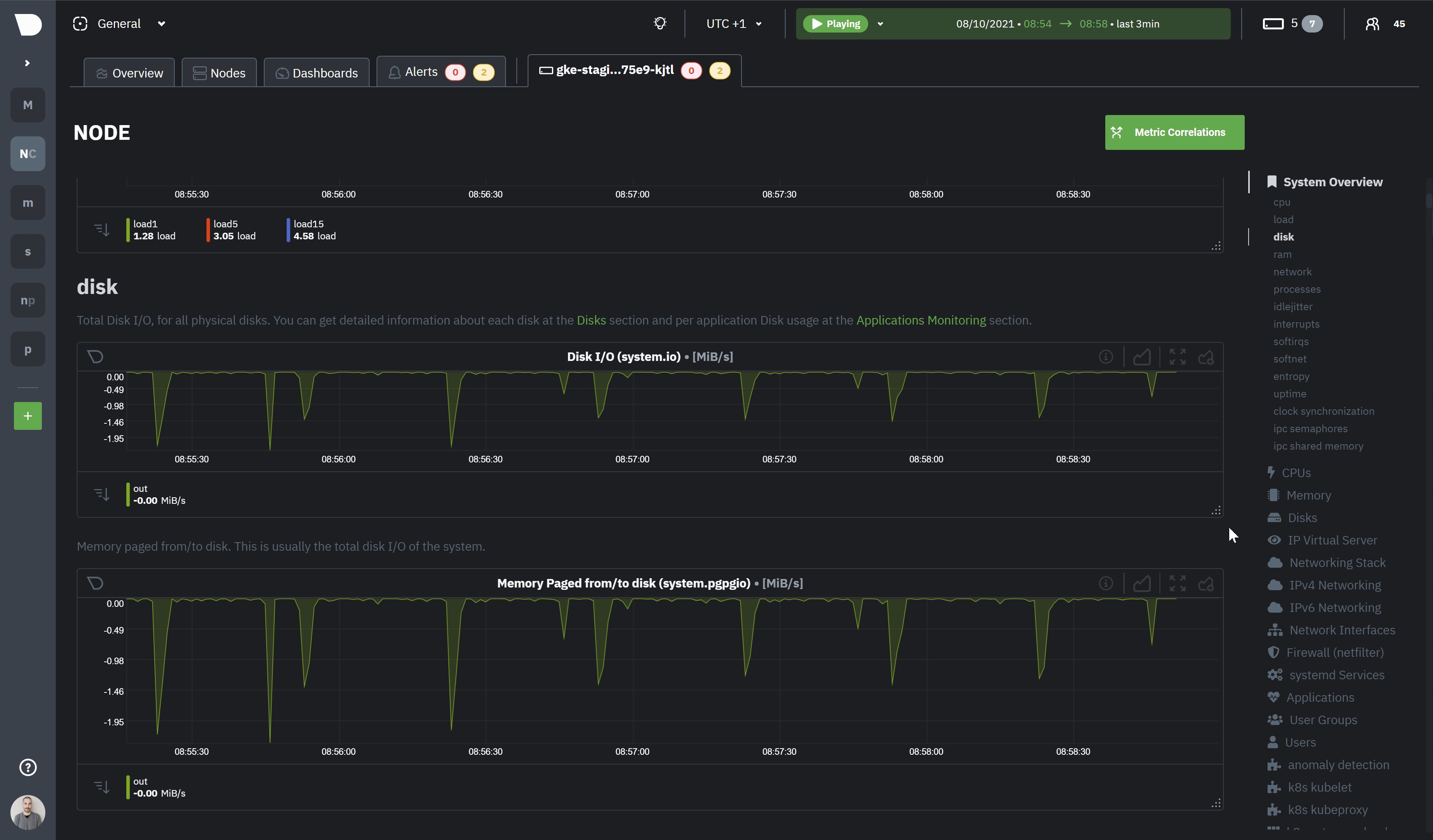
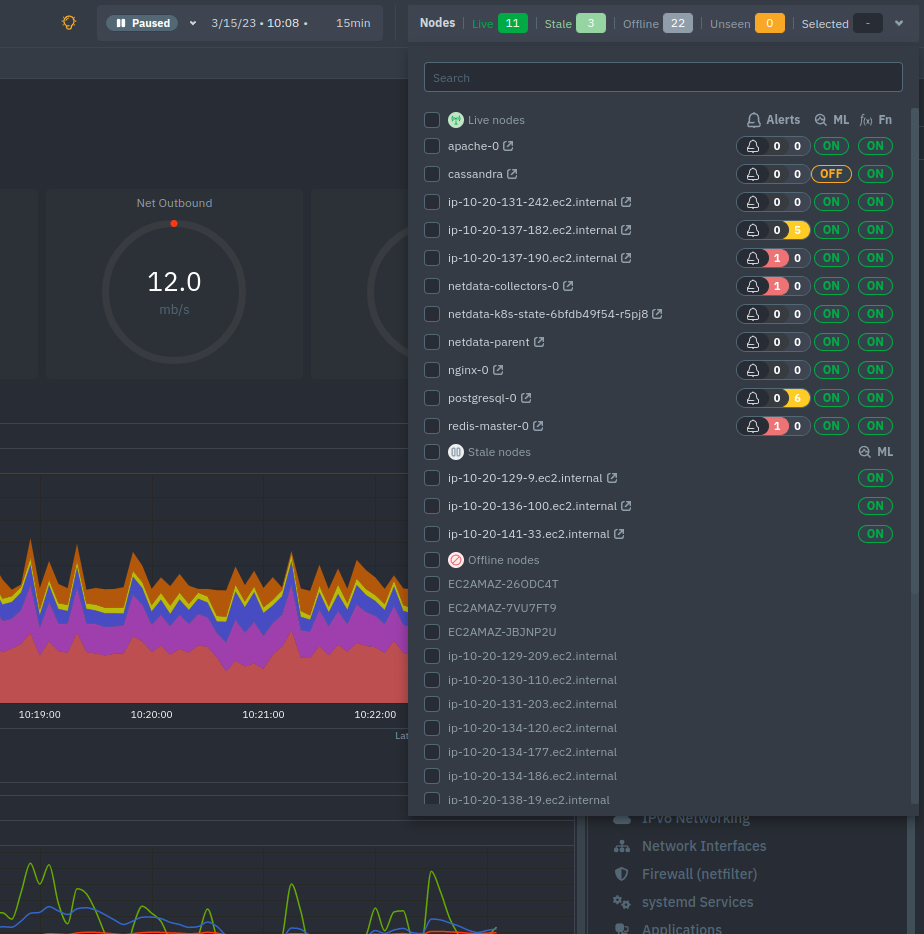
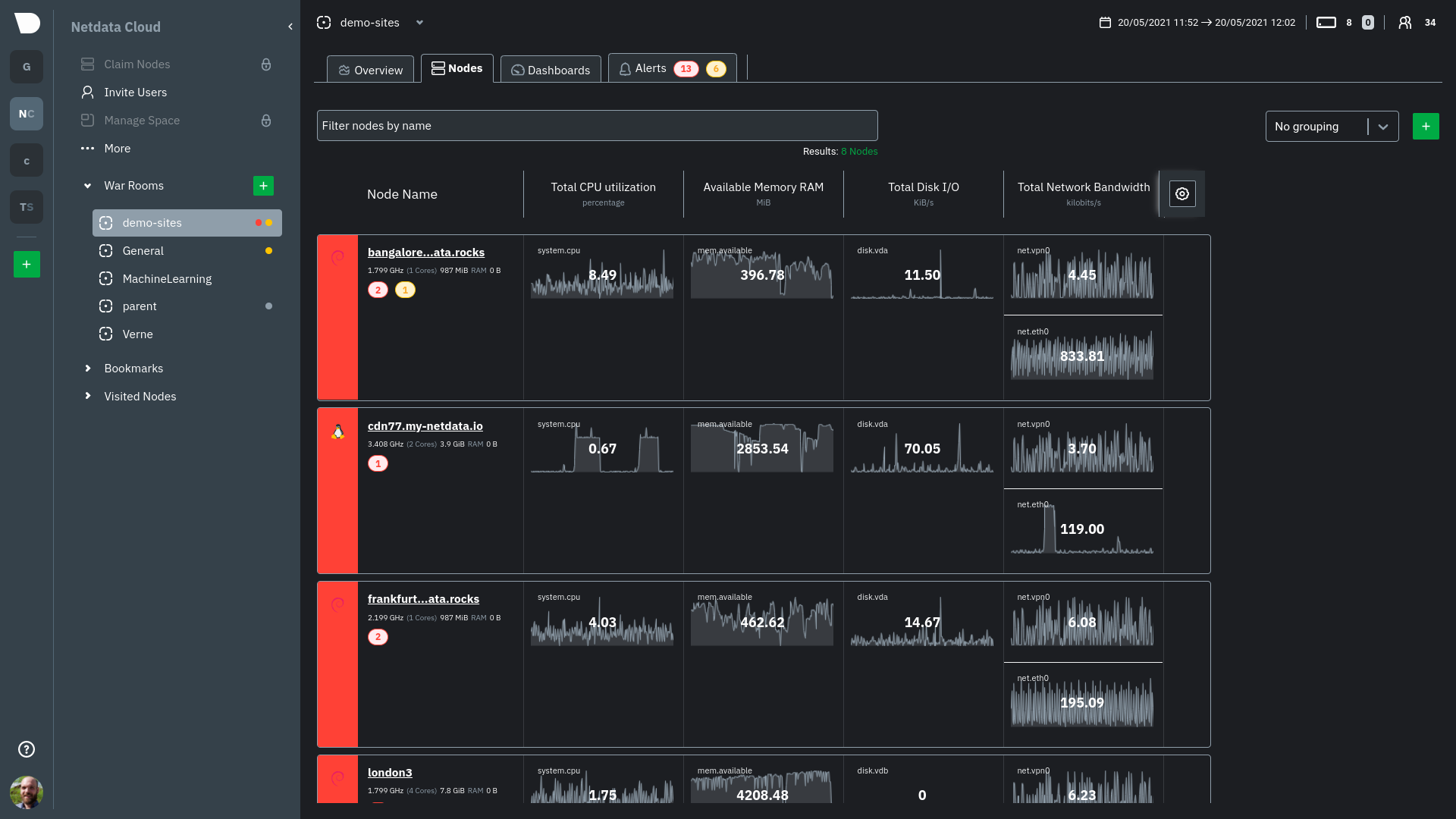
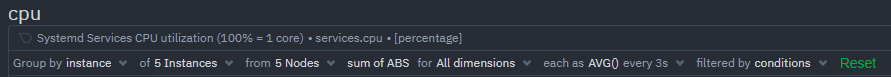
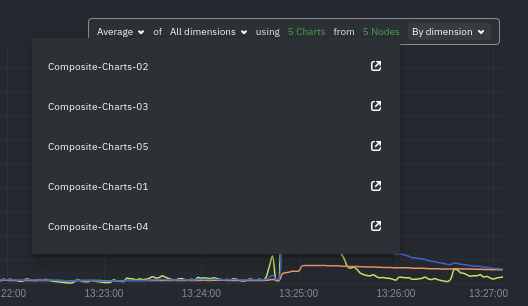
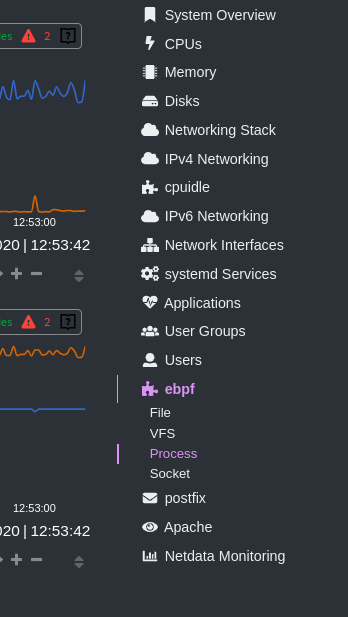
diff --git a/docs/cloud/visualize/dashboards.md b/docs/cloud/visualize/dashboards.md index 3c6d7ffd5..a9376db17 100644 --- a/docs/cloud/visualize/dashboards.md +++ b/docs/cloud/visualize/dashboards.md @@ -1,14 +1,4 @@ ---- -title: "Build new dashboards" -description: >- - "Design new dashboards that target your infrastructure's unique needs and share them with your team for - targeted visual anomaly detection or incident response." -custom_edit_url: "https://github.com/netdata/netdata/blob/master/docs/cloud/visualize/dashboards.md" -sidebar_label: "Build new dashboards" -learn_status: "Published" -learn_topic_type: "Tasks" -learn_rel_path: "Operations/Visualizations" ---- +# Build new dashboards With Netdata Cloud, you can build new dashboards that target your infrastructure's unique needs. Put key metrics from any number of distributed systems in one place for a bird's eye view of your infrastructure. @@ -25,7 +15,7 @@ dashboards](https://user-images.githubusercontent.com/1153921/108529360-a2145d00 In the modal, give your new dashboard a name, and click **+ Add**. Click the **Add Chart** button to add your first chart card. From the dropdown, select either *All Nodes** or a specific -node. If you select **All Nodes**, you will add a [composite chart](/docs/cloud/visualize/overview#composite-charts) to +node. If you select **All Nodes**, you will add a [composite chart](https://github.com/netdata/netdata/blob/master/docs/cloud/visualize/overview.md) to your new dashboard. Next, select the context. You'll see a preview of the chart before you finish adding it. The **Add Text** button creates a new card with user-defined text, which you can use to describe or document a @@ -44,12 +34,11 @@ of any number of **cards**, which can contain charts or text. ### Chart cards Click the **Add Chart** button to add your first chart card. From the dropdown, select either *All Nodes** or a specific -node. If you select **All Nodes**, you will add a [composite chart](/docs/cloud/visualize/overview#composite-charts) to +node. If you select **All Nodes**, you will add a [composite chart](https://github.com/netdata/netdata/blob/master/docs/cloud/visualize/overview.md) to your new dashboard. Next, select the context. You'll see a preview of the chart before you finish adding it. The charts you add to any dashboard are fully interactive, just like the charts in an Agent dashboard or a single node's -dashboard in Cloud. Zoom in and out, highlight timeframes, and more. See our -[Agent dashboard docs](https://learn.netdata.cloud/docs/agent/web#using-charts) for all the shortcuts. +dashboard in Cloud. Zoom in and out, highlight timeframes, and more. Charts also synchronize as you interact with them, even across contexts _or_ nodes. @@ -81,7 +70,7 @@ dashboards. ## Pin dashboards Click on the **Pin** button in any dashboard to put those charts into a separate panel at the bottom of the screen. You -can now navigate through Netdata Cloud freely, individual Cloud dashboards, the Nodes view, different War Rooms, or even +can now navigate through Netdata Cloud freely, individual Cloud dashboards, the Nodes tab, different War Rooms, or even different Spaces, and have those valuable metrics follow you. Pinning dashboards helps you correlate potentially related charts across your infrastructure, no matter how you diff --git a/docs/cloud/visualize/interact-new-charts.md b/docs/cloud/visualize/interact-new-charts.md index 4b33fe85f..4c6c2ebf5 100644 --- a/docs/cloud/visualize/interact-new-charts.md +++ b/docs/cloud/visualize/interact-new-charts.md @@ -1,20 +1,6 @@ ---- -title: "Interact with charts" -description: >- - "Learn how to get the most out of Netdata's charts. These charts will help you make sense of all the - metrics at your disposal, helping you troubleshoot with real-time, per-second metric data" -type: "how-to" -custom_edit_url: "https://github.com/netdata/netdata/blob/master/docs/cloud/visualize/interact-new-charts.md" -sidebar_label: "Interact with charts" -learn_status: "Published" -learn_topic_type: "Concepts" -learn_rel_path: "Operations/Visualizations" ---- - -> ⚠️ This new version of charts is currently **only** available on Netdata Cloud. We didn't want to keep this valuable -> feature from you, so after we get this into your hands on the Cloud, we will collect and implement your feedback. -> Together, we will be able to provide the best possible version of charts on the Netdata Agent dashboard, as quickly as -> possible. +# Interact with charts + +Learn how to use Netdata's powerful charts to troubleshoot with real-time, per-second metric data. Netdata excels in collecting, storing, and organizing metrics in out-of-the-box dashboards. To make sense of all the metrics, Netdata offers an enhanced version of charts that update every second. @@ -33,39 +19,40 @@ These charts provide a lot of useful information, so that you can: - View information about the chart, its plugin, context, and type - Get the chart status and possible errors. On top, reload functionality -These charts will available -on [Overview tab](https://github.com/netdata/netdata/blob/master/docs/cloud/visualize/overview.md), Single Node view and +These charts are available on Netdata Cloud's +[Overview tab](https://github.com/netdata/netdata/blob/master/docs/cloud/visualize/overview.md), Single Node tab and on your [Custom Dashboards](https://github.com/netdata/netdata/blob/master/docs/cloud/visualize/dashboards.md). +Some of the features listed below are also available on the simpler charts that are available on each agent's user interface. + ## Overview Have a look at the can see the overall look and feel of the charts for both with a composite chart from the [Overview tab](https://github.com/netdata/netdata/blob/master/docs/cloud/visualize/overview.md) and a simple chart -from the single node view: +from the Single Node tab: - +<img width="678" alt="image" src="https://user-images.githubusercontent.com/43294513/220913360-f3f2ac06-b715-4e99-a933-f3bcb776636f.png"/> With a quick glance you have immediate information available at your disposal: - Chart title and units +- Definition bar - Action bars - Chart area - Legend with dimensions ## Play, Pause and Reset -Your charts are controlled using the -available [Time controls](https://github.com/netdata/netdata/blob/master/docs/dashboard/visualization-date-and-time-controls.mdx#time-controls). +Your charts are controlled using the available +[Time controls](https://github.com/netdata/netdata/blob/master/docs/dashboard/visualization-date-and-time-controls.md#time-controls). Besides these, when interacting with the chart you can also activate these controls by: -- hovering over any chart to temporarily pause it - this momentarily switches time control to Pause, so that you can +- Hovering over any chart to temporarily pause it - this momentarily switches time control to Pause, so that you can hover over a specific timeframe. When moving out of the chart time control will go back to Play (if it was it's previous state) -- clicking on the chart to lock it - this enables the Pause option on the time controls, to the current timeframe. This +- Clicking on the chart to lock it - this enables the Pause option on the time controls, to the current timeframe. This is if you want to jump to a different chart to look for possible correlations. -- double clicking to release a previously locked chart - move the time control back to Play - -  +- Double clicking to release a previously locked chart - move the time control back to Play | Interaction | Keyboard/mouse | Touchpad/touchscreen | Time control | |:------------------|:---------------|:---------------------|:----------------------| @@ -84,7 +71,7 @@ from the chart title to a chart action bar. The elements that you can find on this top bar are: - Netdata icon: this indicates that data is continuously being updated, this happens - if [Time controls](https://github.com/netdata/netdata/blob/master/docs/dashboard/visualization-date-and-time-controls.mdx#time-controls) + if [Time controls](https://github.com/netdata/netdata/blob/master/docs/dashboard/visualization-date-and-time-controls.md#time-controls) are in Play or Force Play mode - Chart status icon: indicates the status of the chart. Possible values are: Loading, Timeout, Error or No data - Chart title: on the chart title you can see the title together with the metric being displayed, as well as the unit of @@ -92,9 +79,147 @@ The elements that you can find on this top bar are: - Chart action bar: here you'll have access to chart info, change chart types, enables fullscreen mode, and the ability to add the chart to a custom dashboard - + + + +## Definition bar + +Each composite chart has a definition bar to provide information about the following: + +* Grouping option +* Aggregate function to be applied in case multiple data sources exist +* Instances +* Nodes +* Dimensions, and +* Aggregate function over time to be applied if one point in the chart consists of multiple data points aggregated + +### Group by dimension, node, or chart + +Click on the **dimension** dropdown to change how a composite chart groups metrics. + +The default option is by _dimension_, so that each line/area in the visualization is the aggregation of a single +dimension. +This provides a per dimension view of the data from all the nodes in the War Room, taking into account filtering +criteria if defined. + +A composite chart grouped by _node_ visualizes a single metric across contributing nodes. If the composite chart has +five +contributing nodes, there will be five lines/areas. This is typically an absolute value of the sum of the dimensions +over each node but there +are some opinionated-but-valuable exceptions where a specific dimension is selected. +Grouping by nodes allows you to quickly understand which nodes in your infrastructure are experiencing anomalous +behavior. + +A composite chart grouped by _instance_ visualizes each instance of one software or hardware on a node and displays +these as a separate dimension. By grouping the +`disk.io` chart by _instance_, you can visualize the activity of each disk on each node that contributes to the +composite +chart. + +Another very pertinent example is composite charts over contexts related to cgroups (VMs and containers). You have the +means to change the default group by or apply filtering to +get a better view into what data your are trying to analyze. For example, if you change the group by to _instance_ you +get a view with the data of all the instances (cgroups) that +contribute to that chart. Then you can use further filtering tools to focus the data that is important to you and even +save the result to your own dashboards. + + + +### Aggregate functions over data sources + +Each chart uses an opinionated-but-valuable default aggregate function over the data sources. For example, +the `system.cpu` chart shows the +average for each dimension from every contributing chart, while the `net.net` chart shows the sum for each dimension +from every contributing chart, which can also come from multiple networking interfaces. + +The following aggregate functions are available for each selected dimension: + +- **Average**: Displays the average value from contributing nodes. If a composite chart has 5 nodes with the following + values for the `out` dimension—`-2.1`, `-5.5`, `-10.2`, `-15`, `-0.1`—the composite chart displays a + value of `−6.58`. +- **Sum**: Displays the sum of contributed values. Using the same nodes, dimension, and values as above, the composite + chart displays a metric value of `-32.9`. +- **Min**: Displays a minimum value. For dimensions with positive values, the min is the value closest to zero. For + charts with negative values, the min is the value with the largest magnitude. +- **Max**: Displays a maximum value. For dimensions with positive values, the max is the value with the largest + magnitude. For charts with negative values, the max is the value closet to zero. + +### Dimensions + +Select which dimensions to display on the composite chart. You can choose **All dimensions**, a single dimension, or any +number of dimensions available on that context. + +### Instances + +Click on **X Instances** to display a dropdown of instances and nodes contributing to that composite chart. Each line in +the dropdown displays an instance name and the associated node's hostname. + +### Nodes + +Click on **X Nodes** to display a dropdown of nodes contributing to that composite chart. Each line displays a hostname +to help you identify which nodes contribute to a chart. You can also use this component to filter nodes directly on the +chart. + +If one or more nodes can't contribute to a given chart, the definition bar shows a warning symbol plus the number of +affected nodes, then lists them in the dropdown along with the associated error. Nodes might return errors because of +networking issues, a stopped `netdata` service, or because that node does not have any metrics for that context. -### Chart action bar +### Aggregate functions over time + +When the granularity of the data collected is higher than the plotted points on the chart an aggregation function over +time +is applied. By default the aggregation applied is _average_ but the user can choose different options from the +following: + +* Min +* Max +* Average +* Sum +* Incremental sum (Delta) +* Standard deviation +* Median +* Single exponential smoothing +* Double exponential smoothing +* Coefficient variation +* Trimmed Median `*` +* Trimmed Mean `*` +* Percentile `**` + +> ### Info +> +> - `*` For **Trimmed Median and Mean** you can choose the percentage of data tha you want to focus on: 1%, 2%, 3%, 5%, 10%, 15%, 20% and 25%. +> - `**` For **Percentile** you can specify the percentile you want to focus on: 25th, 50th, 75th, 80th, 90th, 95th, 97th, 98th and 99th. + +For more details on each, you can refer to our Agent's HTTP API details +on [Data Queries - Data Grouping](https://github.com/netdata/netdata/blob/master/web/api/queries/README.md#data-grouping). + +### Reset to defaults + +Click on the 3-dot icon (**⋮**) on any chart, then **Reset to Defaults**, to reset the definition bar to its initial +state. + +## Jump to single-node dashboards + +Click on **X Charts**/**X Nodes** to display one of the two dropdowns that list the charts and nodes contributing to a +given composite chart. For example, the nodes dropdown. + + + +To jump to a single-node dashboard, click on the link icon +<img class="img__inline img__inline--link" src="https://user-images.githubusercontent.com/1153921/95762109-1d219300-0c62-11eb-8daa-9ba509a8e71c.png" /> next to the +node you're interested in. + +The single-node dashboard opens in a new tab. From there, you can continue to troubleshoot or run +[Metric Correlations](https://github.com/netdata/netdata/blob/master/docs/cloud/insights/metric-correlations.md) for faster root +cause analysis. + +## Add composite charts to a dashboard + +Click on the 3-dot icon (**⋮**) on any chart, then click on **Add to Dashboard**. Click the **+** button for any +dashboard you'd like to add this composite chart to, or create a new dashboard an initiate it with your chosen chart by +entering the name and clicking **New Dashboard**. + +## Chart action bar On this bar you have access to immediate actions over the chart, the available actions are: @@ -104,7 +229,8 @@ On this bar you have access to immediate actions over the chart, the available a - Add chart to dashboard: This allows you to add the chart to an existing custom dashboard or directly create a new one that includes the chart. -<img src="https://images.zenhubusercontent.com/60b4ebb03f4163193ec31819/65ac4fc8-3d8d-4617-8234-dbb9b31b4264" width="40%" height="40%" /> +<img src="https://user-images.githubusercontent.com/70198089/222689501-4116f5fe-e447-4359-83b5-62dadb33f4ef.png" width="40%" height="40%" /> + ## Exploration action bar @@ -116,7 +242,7 @@ available actions that you can see are: - Horizontal and Vertical zooms - In-context zoom in and out -<img src="https://images.zenhubusercontent.com/60b4ebb03f4163193ec31819/0417ad66-fcf6-42d5-9a24-e9392ec51f87" width="40%" height="40%" /> +<img src="https://user-images.githubusercontent.com/70198089/222689556-58ad77bc-924f-4c3f-b38b-fc63de2f5773.png" width="40%" height="40%" /> ### Pan @@ -129,24 +255,13 @@ it like pushing the current timeframe off the screen to see what came before or ### Highlight -Selecting timeframes is useful when you see an interesting spike or change in a chart and want to investigate further, -from looking at the same period of time on other charts/sections or triggering actions to help you troubleshoot with an -in-context action bar to help you troubleshoot (currently only available on -Single Node view). The available actions: - -- - -run [Metric Correlations](https://github.com/netdata/netdata/blob/master/docs/cloud/insights/metric-correlations.md) - -- zoom in on the selected timeframe - -[Metric Correlations](https://github.com/netdata/netdata/blob/master/docs/cloud/insights/metric-correlations.md) -will only be available if you respect the timeframe selection limitations. The selected duration pill together with the -button state helps visualize this. +Selecting timeframes is useful when you see an interesting spike or change in a chart and want to investigate further by: -<img src="https://images.zenhubusercontent.com/60b4ebb03f4163193ec31819/2ffc157d-0f0f-402e-80bb-5ffa8a2091d5" width="50%" height="50%" /> +- Looking at the same period of time on other charts/sections +- Running [metric correlations](https://github.com/netdata/netdata/blob/master/docs/cloud/insights/metric-correlations.md) + to filter metrics that also show something different in the selected period, vs the previous one -<p/> +<img alt="image" src="https://user-images.githubusercontent.com/43294513/221365853-1142944a-ace5-484a-a108-a205d050c594.png" /> | Interaction | Keyboard/mouse | Touchpad/touchscreen | |:-----------------------------------|:---------------------------------------------------------|:---------------------| @@ -160,10 +275,11 @@ week, which is useful in understanding what "normal" looks like, or to identify memory usage. The actions above are _normal_ vertical zoom actions. We also provide an horizontal zoom action that helps you focus on -a -specific Y-axis area to further investigate a spike or dive on your charts. +a specific Y-axis area to further investigate a spike or dive on your charts. + + + - | Interaction | Keyboard/mouse | Touchpad/touchscreen | |:-------------------------------------------|:-------------------------------------|:-----------------------------------------------------| @@ -182,7 +298,7 @@ The bottom legend of the chart where you can see the dimensions of the chart can - Dimension name (Ascending or Descending) - Dimension value (Ascending or Descending) -<img src="https://images.zenhubusercontent.com/60b4ebb03f4163193ec31819/d3031c35-37bc-46c1-bcf9-be29dea0b476" width="50%" height="50%" /> +<img src="https://user-images.githubusercontent.com/70198089/222689791-48c77890-1093-4beb-84c2-7598353ca049.png" width="50%" height="50%" /> ### Show and hide dimensions @@ -200,23 +316,4 @@ To resize the chart, click-and-drag the icon on the bottom-right corner of any c original height, double-click the same icon. - - -## What's next? - -We recommend you read up on the differences -between [chart dimensions, contexts, and families](https://github.com/netdata/netdata/blob/master/docs/dashboard/dimensions-contexts-families.mdx) -to strengthen your understanding of how Netdata organizes its dashboards. Another valuable way to interact with charts -is to use -the [date and time controls](https://github.com/netdata/netdata/blob/master/docs/dashboard/visualization-date-and-time-controls.mdx), -which helps you visualize specific moments of historical metrics. - -### Further reading & related information - -- Dashboard - - [How the dashboard works](https://github.com/netdata/netdata/blob/master/docs/dashboard/how-dashboard-works.mdx) - - [Chart dimensions, contexts, and families](https://github.com/netdata/netdata/blob/master/docs/dashboard/dimensions-contexts-families.mdx) - - [Date and Time controls](https://github.com/netdata/netdata/blob/master/docs/dashboard/visualization-date-and-time-controls.mdx) - - [Customize the standard dashboard](https://github.com/netdata/netdata/blob/master/docs/dashboard/customize.mdx) - - [Metric Correlations](https://github.com/netdata/netdata/blob/master/docs/cloud/insights/metric-correlations.md) - - [Netdata Agent - Interact with charts](https://github.com/netdata/netdata/blob/master/docs/dashboard/interact-charts.mdx) + diff --git a/docs/cloud/visualize/kubernetes.md b/docs/cloud/visualize/kubernetes.md index 0ff839703..46e46bc18 100644 --- a/docs/cloud/visualize/kubernetes.md +++ b/docs/cloud/visualize/kubernetes.md @@ -1,4 +1,4 @@ ---- +<!-- title: "Kubernetes visualizations" description: "Netdata Cloud features rich, zero-configuration Kubernetes monitoring for the resource utilization and application metrics of Kubernetes (k8s) clusters." custom_edit_url: "https://github.com/netdata/netdata/blob/master/docs/cloud/visualize/kubernetes.md" @@ -6,25 +6,17 @@ sidebar_label: "Kubernetes visualizations" learn_status: "Published" learn_topic_type: "Concepts" learn_rel_path: "Operations/Visualizations" ---- +--> + +# Kubernetes visualizations Netdata Cloud features enhanced visualizations for the resource utilization of Kubernetes (k8s) clusters, embedded in -the default [Overview](/docs/cloud/visualize/overview/) dashboard. +the default [Overview](https://github.com/netdata/netdata/blob/master/docs/cloud/visualize/overview.md) dashboard. These visualizations include a health map for viewing the status of k8s pods/containers, in addition to composite charts for viewing per-second CPU, memory, disk, and networking metrics from k8s nodes. -## Before you begin - -In order to use the Kubernetes visualizations in Netdata Cloud, you need: - -- A Kubernetes cluster running Kubernetes v1.9 or newer. -- A Netdata deployment using the latest version of the [Helm chart](https://github.com/netdata/helmchart), which - installs [v1.29.2](https://github.com/netdata/netdata/releases) or newer of the Netdata Agent. -- To connect your Kubernetes cluster to Netdata Cloud. -- To enable the feature flag described below. - -See our [Kubernetes deployment instructions](/docs/agent/packaging/installer/methods/kubernetes/) for details on +See our [Kubernetes deployment instructions](https://github.com/netdata/netdata/blob/master/packaging/installer/methods/kubernetes.md) for details on installation and connecting to Netdata Cloud. ## Available Kubernetes metrics @@ -87,7 +79,7 @@ and `k8s_node_name`. The default is `k8s_controller_name`. ### Filtering -Filtering behaves identically to the [node filter in War Rooms](/docs/cloud/war-rooms#node-filter), with the ability to +Filtering behaves identically to the [node filter in War Rooms](https://github.com/netdata/netdata/blob/master/docs/cloud/war-rooms.md#node-filter), with the ability to filter pods/containers by `container_id` and `namespace`. ### Detailed information @@ -120,7 +112,7 @@ problematic behavior to investigate further, troubleshoot, and remediate with `k The Kubernetes composite charts show real-time and historical resource utilization metrics from nodes, pods, or containers within your Kubernetes deployment. -See the [Overview](/docs/cloud/visualize/overview#definition-bar) doc for details on how composite charts work. These +See the [Overview](https://github.com/netdata/netdata/blob/master/docs/cloud/visualize/overview.md#definition-bar) doc for details on how composite charts work. These work similarly, but in addition to visualizing _by dimension_ and _by node_, Kubernetes composite charts can also be grouped by the following labels: @@ -148,7 +140,3 @@ There are some caveats and known issues with Kubernetes monitoring with Netdata [drained](https://kubernetes.io/docs/tasks/administer-cluster/safely-drain-node/) from your Kubernetes cluster. These drained nodes will be marked "unreachable" and will show up in War Room management screens/dropdowns. The same applies for any ephemeral nodes created and destroyed during horizontal scaling. - -## What's next? - -For more information about monitoring a k8s cluster with Netdata, see our guide: [_Kubernetes monitoring with Netdata: Overview and visualizations_](/guides/monitor/kubernetes-k8s-netdata/). diff --git a/docs/cloud/visualize/node-filter.md b/docs/cloud/visualize/node-filter.md new file mode 100644 index 000000000..889caaf87 --- /dev/null +++ b/docs/cloud/visualize/node-filter.md @@ -0,0 +1,21 @@ +# Node filter + +The node filter allows you to quickly filter the nodes visualized in a War Room's views. It appears on all views, except on single-node dashboards. + +Inside the filter, the nodes get categorized into three groups: + +- Live nodes + Nodes that are currently online, collecting and streaming metrics to Cloud. + - Live nodes display raised [Alert](https://github.com/netdata/netdata/blob/master/docs/monitor/view-active-alarms.md) counters, [Machine Learning](https://github.com/netdata/netdata/blob/master/ml/README.md) availability, and [Functions](https://github.com/netdata/netdata/blob/master/docs/cloud/netdata-functions.md) availability +- Stale nodes + Nodes that are offline and not streaming metrics to Cloud. Only historical data can be presented from a parent node. + - For these nodes you can only see their ML status, as they are not online to provide more information +- Offline nodes + Nodes that are offline, not streaming metrics to Cloud and not available in any parent node. + Offline nodes are automatically deleted after 30 days and can also be deleted manually. + +By using the search bar, you can narrow down to specific nodes based on their name. + +When you select one or more nodes, the total selected number will appear in the **Nodes** bar on the **Selected** field. + + diff --git a/docs/cloud/visualize/nodes.md b/docs/cloud/visualize/nodes.md index 9878b6b10..4160166f7 100644 --- a/docs/cloud/visualize/nodes.md +++ b/docs/cloud/visualize/nodes.md @@ -1,20 +1,12 @@ ---- -title: "Nodes view" -description: "See charts from all your nodes in one pane of glass, then dive in to embedded dashboards for granular troubleshooting of ongoing issues." -custom_edit_url: "https://github.com/netdata/netdata/blob/master/docs/cloud/visualize/nodes.md" -sidebar_label: "Nodes view" -learn_status: "Published" -learn_topic_type: "Concepts" -learn_rel_path: "Operations/Visualizations" ---- - -The Nodes view lets you see and customize key metrics from any number of Agent-monitored nodes and seamlessly navigate +# Nodes tab + +The Nodes tab lets you see and customize key metrics from any number of Agent-monitored nodes and seamlessly navigate to any node's dashboard for troubleshooting performance issues or anomalies using Netdata's highly-granular metrics. - -Each War Room's Nodes view is populated based on the nodes you added to that specific War Room. Each node occupies a +Each War Room's Nodes tab is populated based on the nodes you added to that specific War Room. Each node occupies a single row, first featuring that node's alarm status (yellow for warnings, red for critical alarms) and operating system, some essential information about the node, followed by columns of user-defined key metrics represented in real-time charts. @@ -39,15 +31,9 @@ These customizations appear for anyone else with access to that War Room. ## See more metrics in Netdata Cloud If you want to add more metrics to your War Rooms and they don't show up when you add new metrics to Nodes, you likely -need to configure those nodes to collect from additional data sources. See our [collectors doc](https://github.com/netdata/netdata/blob/master/docs/collect/enable-configure.md) +need to configure those nodes to collect from additional data sources. See our [collectors configuration reference](https://github.com/netdata/netdata/blob/master/collectors/REFERENCE.md) to learn how to use dozens of pre-installed collectors that can instantly collect from your favorite services and applications. -If you want to see up to 30 days of historical metrics in Cloud (and more on individual node dashboards), read our guide -on [long-term storage of historical metrics](https://github.com/netdata/netdata/blob/master/docs/guides/longer-metrics-storage.md). Also, see our -[calculator](/docs/store/change-metrics-storage#calculate-the-system-resources-RAM-disk-space-needed-to-store-metrics) +If you want to see up to 30 days of historical metrics in Cloud (and more on individual node dashboards), read about [changing how long Netdata stores metrics](https://github.com/netdata/netdata/blob/master/docs/store/change-metrics-storage.md). Also, see our +[calculator](https://github.com/netdata/netdata/blob/master/docs/store/change-metrics-storage.md#calculate-the-system-resources-ram-disk-space-needed-to-store-metrics) for finding the disk and RAM you need to store metrics for a certain period of time. - -## What's next? - -Now that you know how to view your nodes at a glance, learn how to [track active -alarms](https://github.com/netdata/netdata/blob/master/docs/cloud/alerts-notifications/view-active-alerts.mdx) with the Alerts Smartboard. diff --git a/docs/cloud/visualize/overview.md b/docs/cloud/visualize/overview.md index 35c07656a..84638f058 100644 --- a/docs/cloud/visualize/overview.md +++ b/docs/cloud/visualize/overview.md @@ -1,250 +1,48 @@ ---- -title: "Home, Overview and Single Node view" -description: >- - "The Home tab automatically presents relevant information of your War Room, the Overview uses composite - charts from all the nodes in a given War Room and Single Node view provides a look at a specific Node" -custom_edit_url: "https://github.com/netdata/netdata/blob/master/docs/cloud/visualize/overview.md" -sidebar_label: "Home, Overview and Single Node view" -learn_status: "Published" -learn_topic_type: "Concepts" -learn_rel_path: "Operations/Visualizations" ---- +# Home, overview and single node tabs + +Learn how to use the Home, Overview, and Single Node tabs in Netdata Cloud, to explore your infrastructure and troubleshoot issues. ## Home The Home tab provides a predefined dashboard of relevant information about entities in the War Room. -This tab will -automatically present summarized information in an easily digestible display. You can see information about your +This tab will automatically present summarized information in an easily digestible display. You can see information about your nodes, data collection and retention stats, alerts, users and dashboards. -## Overview +## Overview and single node tab The Overview tab is another great way to monitor infrastructure using Netdata Cloud. While the interface might look -similar to local -dashboards served by an Agent Overview uses **composite charts**. +similar to local dashboards served by an Agent Overview uses **composite charts**. These charts display real-time aggregated metrics from all the nodes (or a filtered selection) in a given War Room. -With Overview's composite charts, you can see your infrastructure from a single pane of glass, discover trends or -anomalies, then drill down by grouping metrics by node and jumping to single-node dashboards for root cause analysis. - -## Single Node view - -The Single Node view dashboard engine is the same as the Overview, meaning that it also uses **composite charts**, and -displays real-time aggregated metrics from a specific node. - -As mentioned above, the interface is similar to local dashboards served by an Agent but this dashboard also uses * -*composite charts** which, in the case of a single node, will aggregate -multiple chart _instances_ belonging to a context into a single chart. For example, on `disk.io` context it will get -into a single chart an aggregated view of each disk the node has. - -Further tools provided in composite chart [definiton bar](/docs/cloud/visualize/overview#definition-bar) will allow you -to explore in more detail what is happening on each _instance_. - -## Before you get started - -Only nodes with v1.25.0-127 or later of the the [open-source Netdata](https://github.com/netdata/netdata) monitoring -agent can contribute to composite charts. If your node(s) use an earlier version of Netdata, you will see them marked as -**needs upgrade** in various dropdowns. - -See our [update docs](https://github.com/netdata/netdata/blob/master/packaging/installer/UPDATE.md) for the preferred -update method based on how you installed -Netdata. - -## Composite charts - -The Overview uses composite charts, which aggregate metrics from all the nodes (or a filtered selection) in a given War -Room. - -## Definition bar - -Each composite chart has a definition bar to provide information about the following: - -* Grouping option -* Aggregate function to be applied in case multiple data sources exist -* Instances -* Nodes -* Dimensions, and -* Aggregate function over time to be applied if one point in the chart consists of multiple data points aggregated - -### Group by dimension, node, or chart - -Click on the **dimension** dropdown to change how a composite chart groups metrics. - -The default option is by _dimension_, so that each line/area in the visualization is the aggregation of a single -dimension. -This provides a per dimension view of the data from all the nodes in the War Room, taking into account filtering -criteria if defined. - -A composite chart grouped by _node_ visualizes a single metric across contributing nodes. If the composite chart has -five -contributing nodes, there will be five lines/areas. This is typically an absolute value of the sum of the dimensions -over each node but there -are some opinionated-but-valuable exceptions where a specific dimension is selected. -Grouping by nodes allows you to quickly understand which nodes in your infrastructure are experiencing anomalous -behavior. - -A composite chart grouped by _instance_ visualizes each instance of one software or hardware on a node and displays -these as a separate dimension. By grouping the -`disk.io` chart by _instance_, you can visualize the activity of each disk on each node that contributes to the -composite -chart. - -Another very pertinent example is composite charts over contexts related to cgroups (VMs and containers). You have the -means to change the default group by or apply filtering to -get a better view into what data your are trying to analyze. For example, if you change the group by to _instance_ you -get a view with the data of all the instances (cgroups) that -contribute to that chart. Then you can use further filtering tools to focus the data that is important to you and even -save the result to your own dashboards. - - - -### Aggregate functions over data sources - -Each chart uses an opinionated-but-valuable default aggregate function over the data sources. For example, -the `system.cpu` chart shows the -average for each dimension from every contributing chart, while the `net.net` chart shows the sum for each dimension -from every contributing chart, which can also come from multiple networking interfaces. - -The following aggregate functions are available for each selected dimension: - -- **Average**: Displays the average value from contributing nodes. If a composite chart has 5 nodes with the following - values for the `out` dimension—`-2.1`, `-5.5`, `-10.2`, `-15`, `-0.1`—the composite chart displays a - value of `−6.58`. -- **Sum**: Displays the sum of contributed values. Using the same nodes, dimension, and values as above, the composite - chart displays a metric value of `-32.9`. -- **Min**: Displays a minimum value. For dimensions with positive values, the min is the value closest to zero. For - charts with negative values, the min is the value with the largest magnitude. -- **Max**: Displays a maximum value. For dimensions with positive values, the max is the value with the largest - magnitude. For charts with negative values, the max is the value closet to zero. - -### Dimensions - -Select which dimensions to display on the composite chart. You can choose **All dimensions**, a single dimension, or any -number of dimensions available on that context. +When you [interact with composite charts](https://github.com/netdata/netdata/blob/master/docs/cloud/visualize/interact-new-charts.md) +you can see your infrastructure from a single pane of glass, discover trends or anomalies, and perform root cause analysis. -### Instances +The Single Node tab dashboard is exactly the same as the Overview, but with a hard-coded filter to only show a single node. -Click on **X Instances** to display a dropdown of instances and nodes contributing to that composite chart. Each line in -the -dropdown displays an instance name and the associated node's hostname. +### Chart navigation Menu -### Nodes - -Click on **X Nodes** to display a dropdown of nodes contributing to that composite chart. Each line displays a hostname -to help you identify which nodes contribute to a chart. You can also use this component to filter nodes directly on the -chart. - -If one or more nodes can't contribute to a given chart, the definition bar shows a warning symbol plus the number of -affected nodes, then lists them in the dropdown along with the associated error. Nodes might return errors because of -networking issues, a stopped `netdata` service, or because that node does not have any metrics for that context. - -### Aggregate functions over time - -When the granularity of the data collected is higher than the plotted points on the chart an aggregation function over -time -is applied. By default the aggregation applied is _average_ but the user can choose different options from the -following: - -* Min -* Max -* Average -* Sum -* Incremental sum (Delta) -* Standard deviation -* Median -* Single exponential smoothing -* Double exponential smoothing -* Coefficient variation -* Trimmed Median `*` -* Trimmed Mean `*` -* Percentile `**` - -:::info - -- `*` For **Trimmed Median and Mean** you can choose the percentage of data tha you want to focus on: 1%, 2%, 3%, 5%, - 10%, 15%, 20% and 25%. -- `**` For **Percentile** you can specify the percentile you want to focus on: 25th, 50th, 75th, 80th, 90th, 95th, 97th, - 98th and 99th. - -::: - -For more details on each, you can refer to our Agent's HTTP API details -on [Data Queries - Data Grouping](/docs/agent/web/api/queries#data-grouping). - -### Reset to defaults - -Click on the 3-dot icon (**⋮**) on any chart, then **Reset to Defaults**, to reset the definition bar to its initial -state. - -## Jump to single-node dashboards - -Click on **X Charts**/**X Nodes** to display one of the two dropdowns that list the charts and nodes contributing to a -given composite chart. For example, the nodes dropdown. - - - -To jump to a single-node dashboard, click on the link icon <img class="img__inline img__inline--link" -src="https://user-images.githubusercontent.com/1153921/95762109-1d219300-0c62-11eb-8daa-9ba509a8e71c.png" /> next to the -node you're interested in. - -The single-node dashboard opens in a new tab. From there, you can continue to troubleshoot or run [Metric -Correlations](https://github.com/netdata/netdata/blob/master/docs/cloud/insights/metric-correlations.md) for faster root -cause analysis. - -## Add composite charts to a dashboard - -Click on the 3-dot icon (**⋮**) on any chart, then click on **Add to Dashboard**. Click the **+** button for any -dashboard you'd like to add this composite chart to, or create a new dashboard an initiate it with your chosen chart by -entering the name and clicking **New Dashboard**. - -## Interacting with composite charts: pan, zoom, and resize - -You can interact with composite charts as you would with other Netdata charts. You can use the controls beneath each -chart to pan, zoom, or resize the chart, or use various combinations of the keyboard and mouse. See -the [chart interaction doc](https://github.com/netdata/netdata/blob/master/docs/dashboard/interact-charts.mdx) for -details. - -## Menu - -The Overview uses a similar menu to local Agent dashboards and single-node dashboards in Netdata Cloud, with sections +Netdata Cloud uses a similar menu to local Agent dashboards, with sections and sub-menus aggregated from every contributing node. For example, even if only two nodes actively collect from and monitor an Apache web server, the **Apache** section still appears and displays composite charts from those two nodes. - + -One difference between the Overview's menu and those found in single-node dashboards or local Agent dashboards is that +One difference between the Netdata Cloud menu and those found in local Agent dashboards is that the Overview condenses multiple services, families, or instances into single sections, sub-menus, and associated charts. -For services, let's say you have two concurrent jobs with the [web_log -collector](https://github.com/netdata/go.d.plugin/blob/master/modules/weblog/README.md), one for Apache and another for -Nginx. A single-node or -local dashboard shows two section, **web_log apache** and **web_log nginx**, whereas the Overview condenses these into a +For services, let's say you have two concurrent jobs with the [web_log collector](https://github.com/netdata/go.d.plugin/blob/master/modules/weblog/README.md), one for Apache and another for Nginx. +A single-node or local dashboard shows two section, **web_log apache** and **web_log nginx**, whereas the Overview condenses these into a single **web_log** section containing composite charts from both jobs. -The Overview also consdenses multiple families or multiple instances into a single **all** sub-menu and associated -charts. For example, if Node A has 5 disks, and Node B has 3, each disk contributes to a single `disk.io` composite -chart. The utility bar should show that there are 8 charts from 2 nodes contributing to that chart. - -This action applies to disks, network devices, and other metric types that involve multiple instances of a piece of -hardware or software. The Overview currently does not display metrics from filesystems. Read more about [families and -instances](https://github.com/netdata/netdata/blob/master/docs/dashboard/dimensions-contexts-families.mdx) +The Cloud also condenses multiple families or multiple instances into a single **all** sub-menu and associated charts. +For example, if Node A has 5 disks, and Node B has 3, each disk contributes to a single `disk.io` composite chart. +The utility bar should show that there are 8 charts from 2 nodes contributing to that chart. +The aggregation applies to disks, network devices, and other metric types that involve multiple instances of a piece of hardware or software. ## Persistence of composite chart settings -When you change a composite chart via its definition bar, Netdata Cloud persists these settings in a query string -attached to the URL in your browser. You can "save" these settings by bookmarking this particular URL, or share it with -colleagues by having them copy-paste it into their browser. - -## What's next? - -For another way to view an infrastructure from a high level, see -the [Nodes view](https://github.com/netdata/netdata/blob/master/docs/cloud/visualize/nodes.md). - -If you need a refresher on how Netdata's charts work, see our doc -on [interacting with charts](https://github.com/netdata/netdata/blob/master/docs/dashboard/interact-charts.mdx). +Of course you can [change the filtering or grouping](https://github.com/netdata/netdata/blob/master/docs/cloud/visualize/interact-new-charts.md) of metrics in the composite charts that aggregate all these instances, to see only the information you are interested in, and save that tab in a custom dashboard. -Or, get more granular with configuring how you monitor your infrastructure -by [building new dashboards](https://github.com/netdata/netdata/blob/master/docs/cloud/visualize/dashboards.md). +When you change a composite chart via its definition bar, Netdata Cloud persists these settings in a query string attached to the URL in your browser. +You can "save" these settings by bookmarking this particular URL, or share it with colleagues by having them copy-paste it into their browser. |
